تقوم الخلاصة بجمع مقالات جديدة عن تصميم الواجهة ، وكذلك الأدوات والأنماط والحالات والاتجاهات والقصص التاريخية منذ عام 2009. أقوم بتصفية مجموعة كبيرة من الاشتراكات بحيث يمكنك ترقية مهاراتك المهنية وحل مهام العمل بشكل أفضل. الإصدارات السابقة:
أبريل 2010 - أغسطس 2019 .
الأنماط وأفضل الممارسات
تحدث سكوت جينسون إلى Raph Koster ، مؤلف كتاب The Theory of Fun ، وقام بتحليل الاختلافات في أساليب التعامل مع المنتجات الرقمية والألعاب. تحليل مفصل رائع جدا.

مجموعة من الأمثلة على الرسائل البريدية الجيدة.

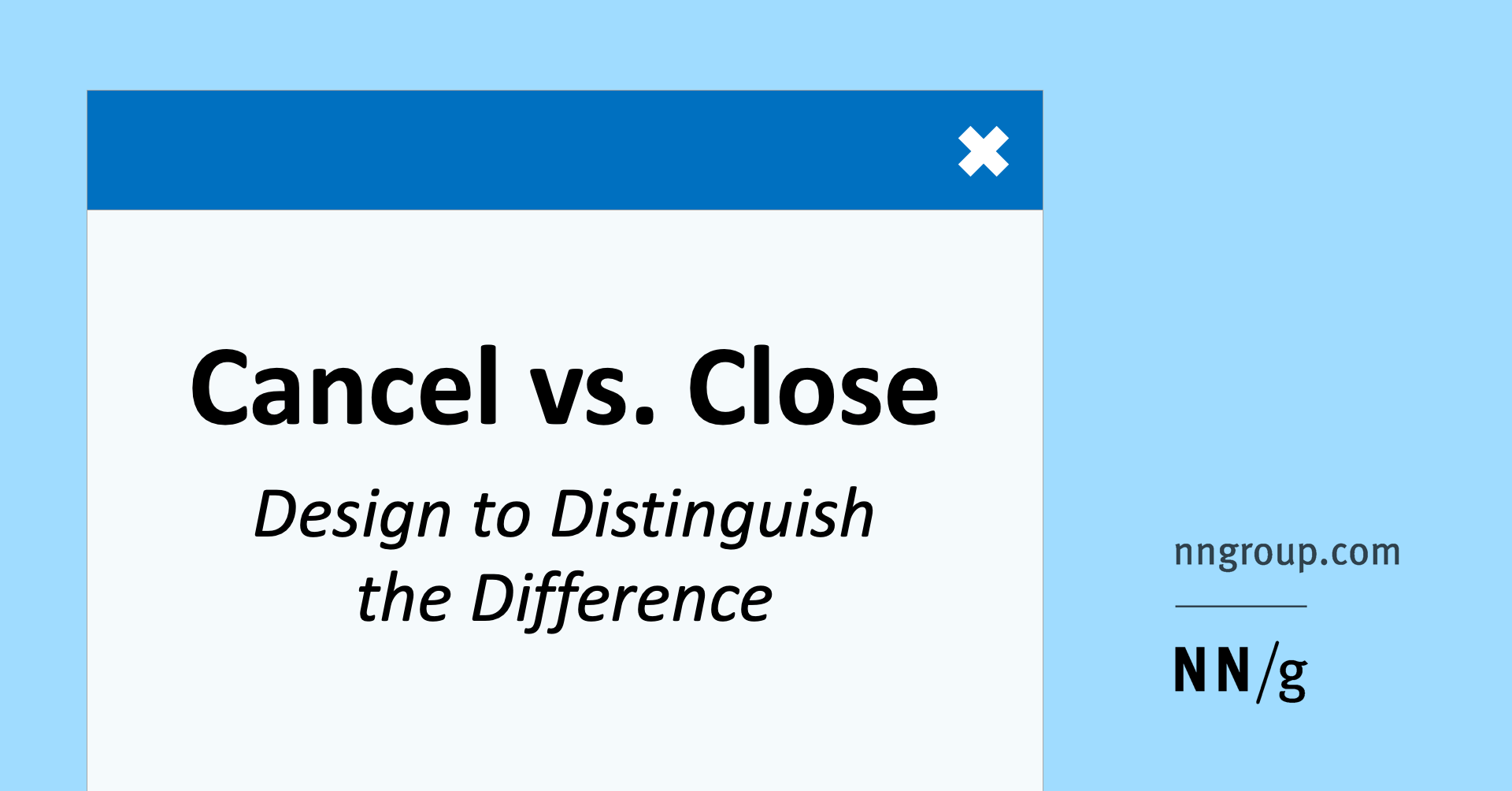
يكتب أورورا هارلي من مجموعة نيلسن / نورمان حول كيفية إظهار بوضوح للمستخدم الفرق بين إجراءات الإلغاء والإغلاق ، والتي يتم تمثيلها غالبًا بواسطة الرمز المتقاطع في النوافذ المنبثقة وتطبيقات الأجهزة المحمولة. الترجمة .

أجرى جيف ساورو دراسة مقارنة لواجهات مواقع البحث عن عمل الأمريكية.
تصميم النظم والمبادئ التوجيهية
يصف Cloud Four's Tyler Sticka of Cloud Four نماذج تطوير نظام التصميم الذي تستخدمه العديد من فرق المنتجات. ليس كلهم يستفيدون من نهج موحد ، ولكن من مواقف الحياة.

يتحدث كيفين ويلسون من Discord عن كيفية إعادة صياغة الشركة لموضوع مشرق. ظل الظلام هو الأكثر شعبية منذ فترة طويلة ، لكنهم أرادوا أن يكونوا صلبًا ومألوفًا.
يصف Koos Looijesteijn طريقة لتحديد سمة مظلمة أو فاتحة يحتاج المستخدم إلى تمكينها استنادًا إلى إعداداته ووقته من اليوم. كما أنه يجعل الانتقال السلس عند التبديل.
مقابلة مع بريدجيت هاريس من Airbnb ، الذي بنى نهجا جديدا للصور في المنتج. إنها تنقل بشكل كبير روح العلامة التجارية وموقعها الجديد ، ويتم توزيع شكل إنشائها ويعتمد على المصورين المحليين.

يتحدث غاريت ميلر وزاك سلطان عن نظام تصميم سلاك كيت. لا يمكن الوصول إليه من الخارج ، ولكن التفاصيل العامة موصوفة. الترجمة .

تتحدث لينا ليزيفا عن مبادئ إنشاء الصور التوضيحية في نظام تصميم Rambler.
نظرة عامة صغيرة على أدوات اختبار الانحدار البصري لأنظمة التصميم.
iOS 13
يحاول Josh Commons فهم منطق استخدام رمز علامة القطع . تطبيقات مختلفة استخدامه لمهام مختلفة تماما.
فهم المستخدم
يتحدث ليكسي كين عن سلسلة من دراسات مجموعة نيلسن / نورمان حول الواجهات القديمة. يتم دفع التقرير نفسه ، ولكن المقالة لديها الكثير من الحسابات منه.
أدوات تصميم واجهة جديدة
تغيير الحجم التلقائي للمكونات عند تغيير المحتوى فيها ، وعرض المشاريع من إصدار الأمر في التطبيق. لقد كان هذا متوقعًا منذ سنوات وتم حلها بطريقة ما من خلال الإضافات ، ولكن الآن واحدة من أكثر المشاكل غباءً في أدوات التصميم هي التي تقف وراءها. ما يمكن القيام به مع مساعدتهم .
الإضافات
أدوبي xd
خطط لعام 2019 ومراجعة بدأت بالفعل هذا العام. وظائف التصميم والنماذج الأساسية والتعاون وأنظمة التصميم.
في نوفمبر ، ستظهر واجهة جديدة وقدرات محسنة للنماذج الأولية (التفاعل حسب الحالة ، وحالة العنصر) ، وازدواجية العناصر في Adobe XD.
FIGMA
استجابة سريعة لتغيير الحجم التلقائي للمكونات عند تغيير المحتوى الموجود في Sketch. عجائب المسابقة - لقد تم طلب هذه الميزة لأدوات لسنوات ، ولكن في خطة البقالة ، ارتفعت فقط عندما قام الجيران بذلك.
نظرًا لأن العديد منكم طلبوا ، فكرنا في أننا يجب أن نترك القطة خارج الحقيبة ... pic.twitter.com/3rHtyvtNKy
- Figma (figmadesign) 23 سبتمبر ، 2019
تحديثات مهمة أخرى:
تطبيق Figma بديل لنظام التشغيل Mac من Norm ، وهو من كبار المتحمسين لأدوات التصميم. لقد قام بحل عدد من الإزعاج ، على الرغم من أن الأداة نفسها لم تتغير.

الإضافات
تستعرض قناة التلغراف @ figmaplugin الإضافات. لدى ساشا أوكونيف مذكرة حول قدراتها وقيودها .
موقع مساعدة للعمل مع الأداة. المقالات ومقاطع الفيديو ومراجعات البرنامج المساعد وتحديثات المنتج.
مواد مفيدة
فرع من محرر GIMP مع علامة تجارية وواجهة جديدة.
ناقلات محرر للرسامين على باد.
أداة تصميم تجريبية تسمح لك بإنشاء رسومات تجريدية عن طريق ضبط انعكاسات الضوء من مصدر واحد.
تساعد الأداة في جمع اللوحات الطينية على الكمبيوتر.
مولد لوحة ألوان أخرى. يسمح لك بتصديرها إلى Sketch و Figma.
أدوات لتصور البيانات وإنشاء رسومات ثلاثية الأبعاد باستخدام برمجة العقدة المرئية.

Webflow
مع Lottie ، يمكنك استيراد الرسوم المتحركة من AfterEffects .
ظهرت نسخة مجانية من الأداة تحاول الزواج من التصميم والتطوير.
تتيح لك الأداة تحويل رسم تخطيطي لواجهة تطبيق الهاتف المحمول إلى تخطيط تقريبي ، ثم نموذج أولي تفاعلي.
لافتة بسيطة ومحرر الصور الترويجية للمحلات على الإنترنت.
خدمة لإنشاء مقاطع فيديو ترويجية بسيطة.
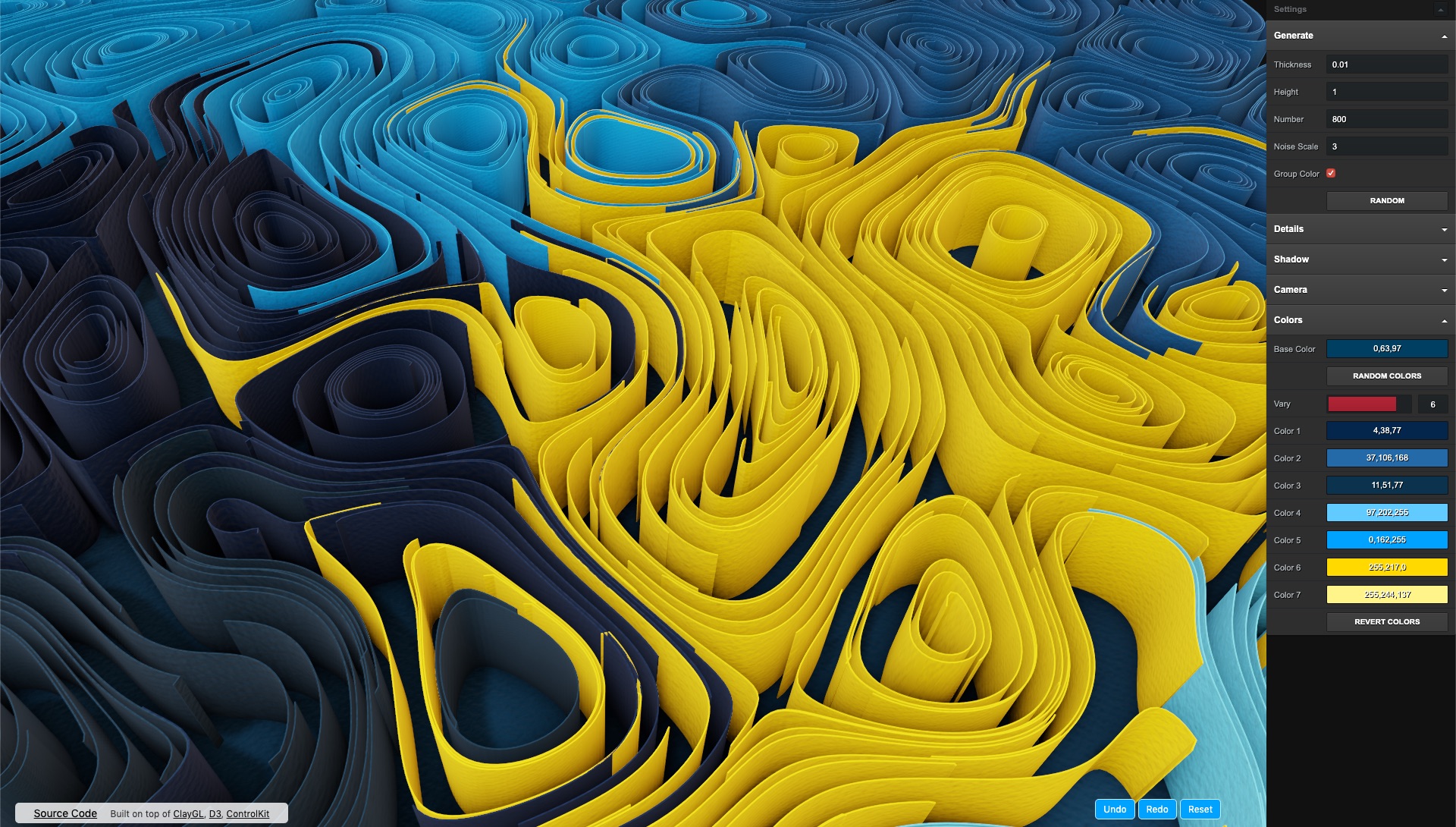
تقوم الأداة عبر الإنترنت بإنشاء رسومات تجريدية بأسلوب المتاهات من الورق المنحني.

تقوم الخدمة بالتحقق من تباين لون النص والخلفية على أزرار الموقع في جميع حالاتهم (عادية ، تحوم وغيرها).
تساعد الخدمة في التحقق من الواجهة بحثًا عن الأمان للأشخاص الذين يعانون من الصرع. لديهم أيضًا مكون إضافي لـ Figma.
بحث المستخدم
تعد الخدمة بالتنبؤ بالخريطة الحرارية لتتبع العين استنادًا إلى بيانات من دراسات المستخدم التي أجريت في وقت سابق. صحيح ، بالطبع ، لن يعطي مخططًا لحركته.
المكافأة: محلل مماثل .

خدمة مماثلة جدا. يعدون بطريقة سحرية للتنبؤ بعمق تمرير الصفحة.

خدمة أخرى لاختبار قابلية الاستخدام عن بعد. يأتي مع أدوات لفحص بنية المعلومات.
وخدمة أخرى لاختبار قابلية الاستخدام عن بعد.
فاليريا كورماك من سبيربنك تنصح بطرق اختبار قابلية الاستخدام للأشخاص ذوي الإعاقة. كيف ولمن للبحث عن ، ومعالجة الميزات.

يحاول جيف ساورو الحصول على تأكيد بأن الدراجة القديمة حول "فقط 5 مستخدمين لاختبار قابلية الاستخدام" تتيح لك العثور على أكثر المشاكل شيوعًا.
UserFocus قام ديفيد ترافيس وفيليب هودجسون بإصدار مجلة Think Like a UX Researcher. إنها تساعد في متابعة عملية بحث المستخدم بأكملها وهي مخصصة ليس فقط للمتخصصين أنفسهم. مقابلة مع شوبيفي .

تصف ماريا روزالا من مجموعة نيلسن / نورمان طرق التحليل المواضيعي لبيانات أبحاث المستخدم. كيفية تحليل كمية كبيرة من البيانات غير المهيكلة.
نظرة عامة على أدوات اختبار قابلية الاستخدام عن بعد غير الخاضعة للإشراف من Kathryn Whitenton من مجموعة Nielsen / Norman Group.
البرمجة البصرية والتصميم في المتصفح
تعرض الخدمة دعم HTML و CSS بواسطة عملاء البريد الإلكتروني المشهورين.
يمكن للمستخدمين تعيين وضع حفظ البيانات على أجهزتهم ، مما يوفر حركة المرور. تيم Kadlec يقدم المشورة بشأن تحسين المحتوى الذي لن يحط أساسيات الخدمة.
مخطوطات جديدة
المقاييس والعائد على الاستثمار
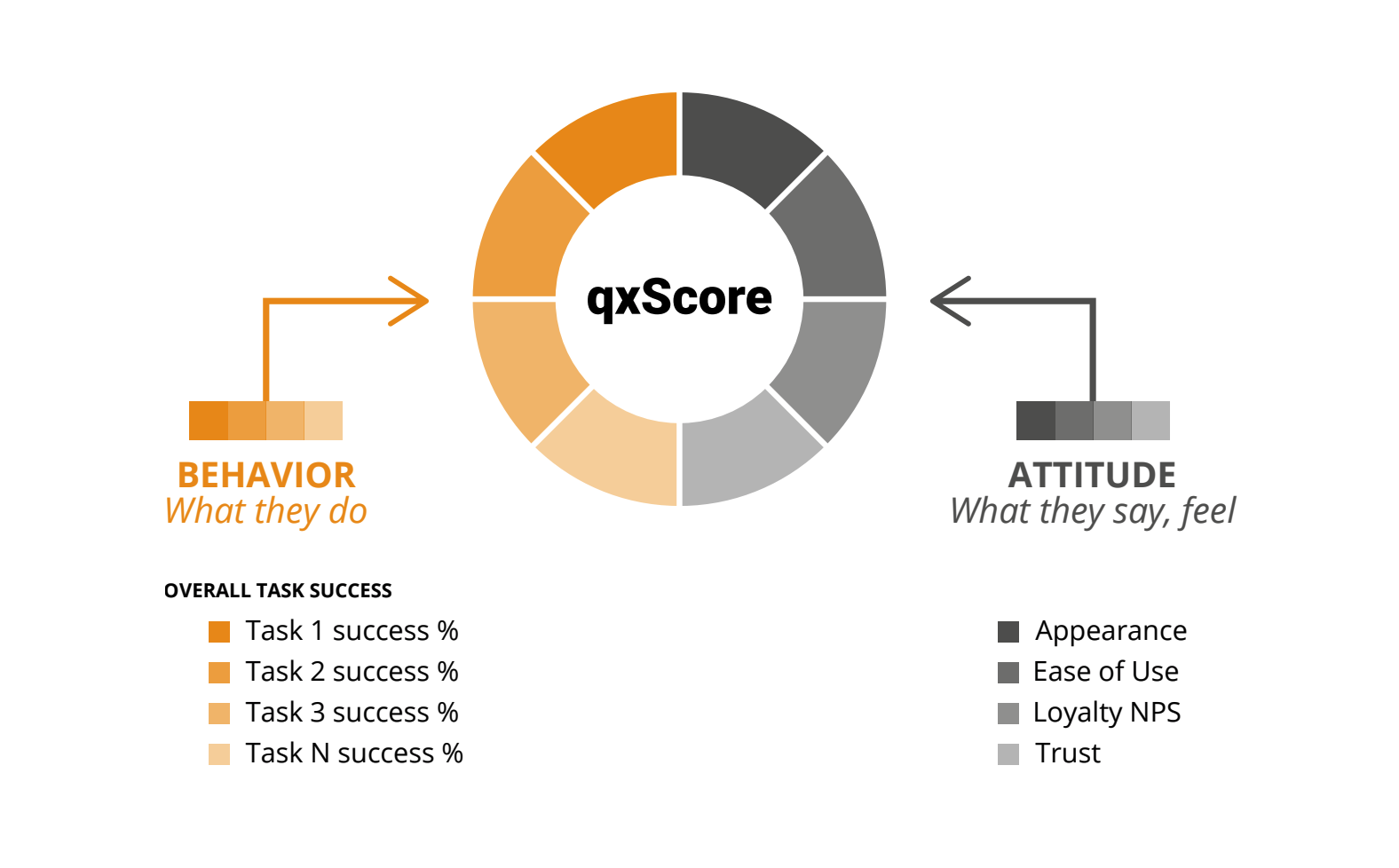
UserZoom's Christopher Ratcliff و Kuldeep Kelkar مذكرة حول بعض السلوك الأمامي ومقاييس المنتج. يتحدثون أيضًا عن qxScore المدمج ، والذي يتيح لك تقييم الجوانب المختلفة للمنتج وتتبع التحسينات.

إدارة التصميم و DesignOps
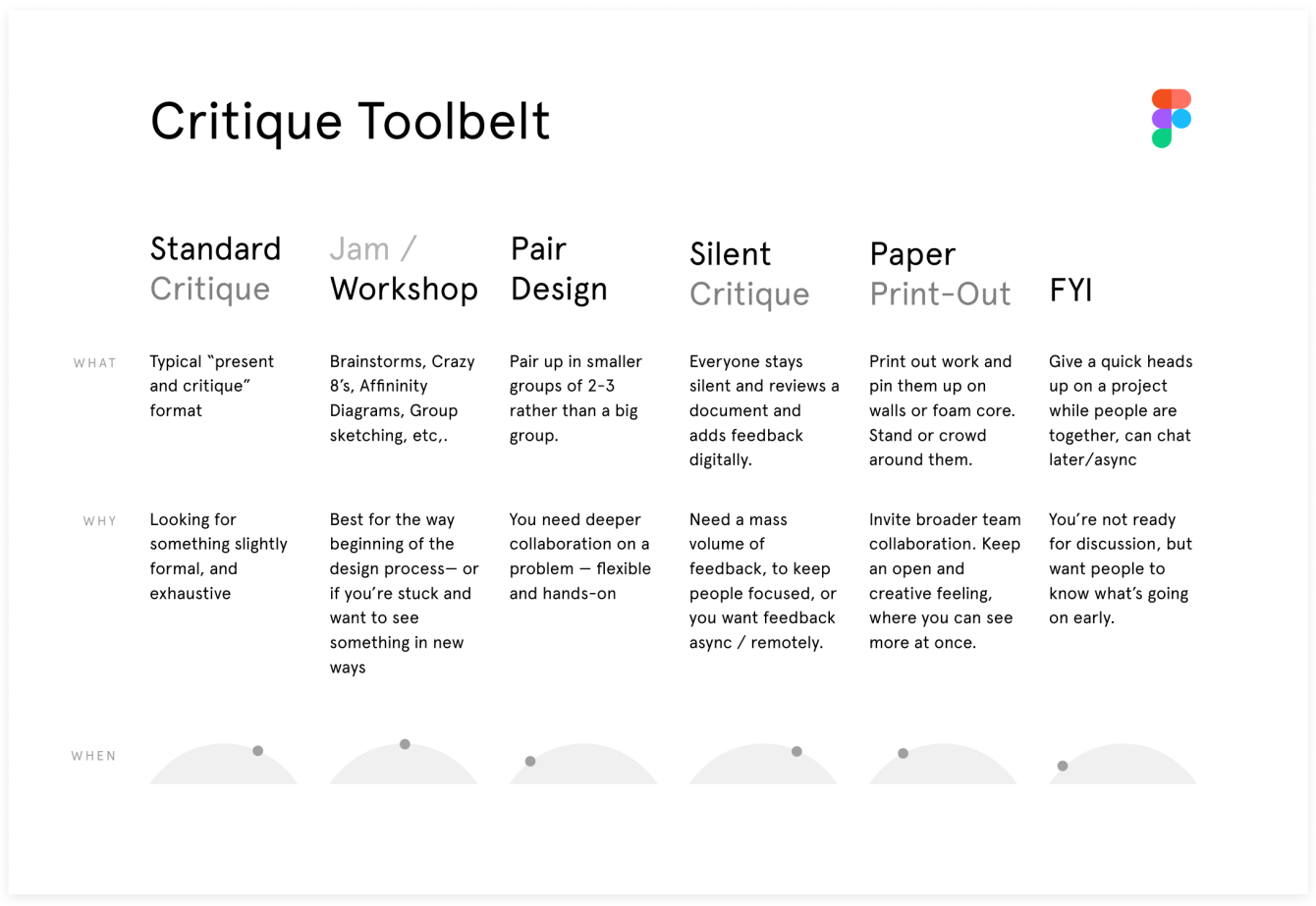
تذكير رائع لإجراء جلسات نقد التصميم من قبل نوح ليفين من Figma. إنه يوفر العديد من التنسيقات وفقًا لمرحلة المهمة - وهذا بشكل عام هو نهج ممتاز لوصف الطرق.

نصائح برادين كوويتز لإجراء جلسات نقد التصميم على الفريق.
يقدم Morgane Peng من Societe Generale نصائح حول العمل مع المديرين المعقدين. إنها تقسمهم إلى ثلاث فئات وتقترح أساليب محددة.

يكتب كيم فلاهيرتي من مجموعة نيلسن / نورمان عن إعادة هيكلة المنظمة اللازمة لتحسين تجربة العملاء بشكل منهجي.
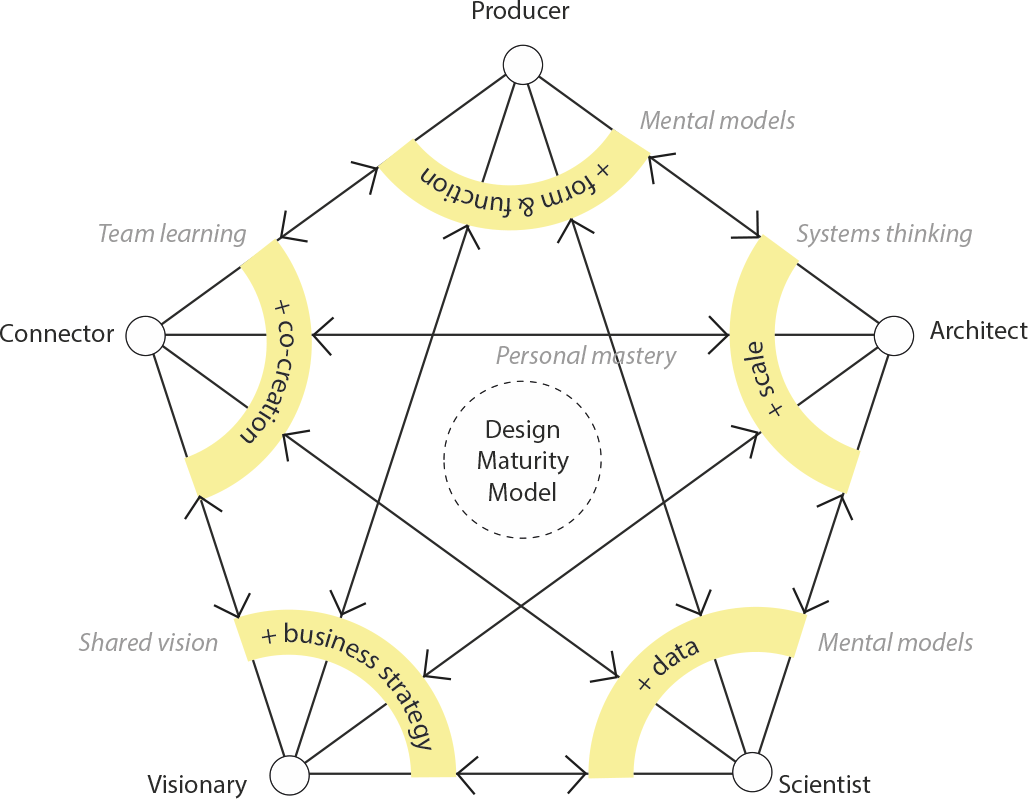
نموذج النضج متعة التصميم من قبل دينيس Hambeukers. لقد جمع بين مقاربات InVision وبيتر سينج للابتعاد عن خطية "السلم" الكلاسيكي.

يصف جاريد بكرة أسلوبه في توظيف المصممين. هذا هو الإعداد الأولي والاتفاق على المتطلبات التي يتم على أساسها إجراء المقابلة. طريقة أخرى منه هي رسالة عن إنجازات المرشح لهذا العام . هذا يسمح لك بمزامنة فهم مهامه داخل الفريق.
تتحدث Gina Oh من IBM عن تحليل خرائط خبرة الموظف الذي يساعد على تحسين أداء فريق المنتج. بدوره ، هذا له تأثير إيجابي على خريطة رحلة العملاء المخصصة.
يتحدث Sidharth في Headout عن الخريطة الصحية لأحد المنتجات التي تساعدك في تحديد نقاط الجهد لتحسين الواجهة.
تفاعل الفريق
تتحدث سارة جيبونز من مجموعة نيلسن / نورمان حول كيفية "إيقاف" الأفكار في جلسات العمل والاجتماعات. إذا لم يندرج بعضها في موضوع المناقشة ، فيمكن وضعه في قائمة منفصلة يتم تحليلها بانتظام.
إدارة المنتجات والتحليلات
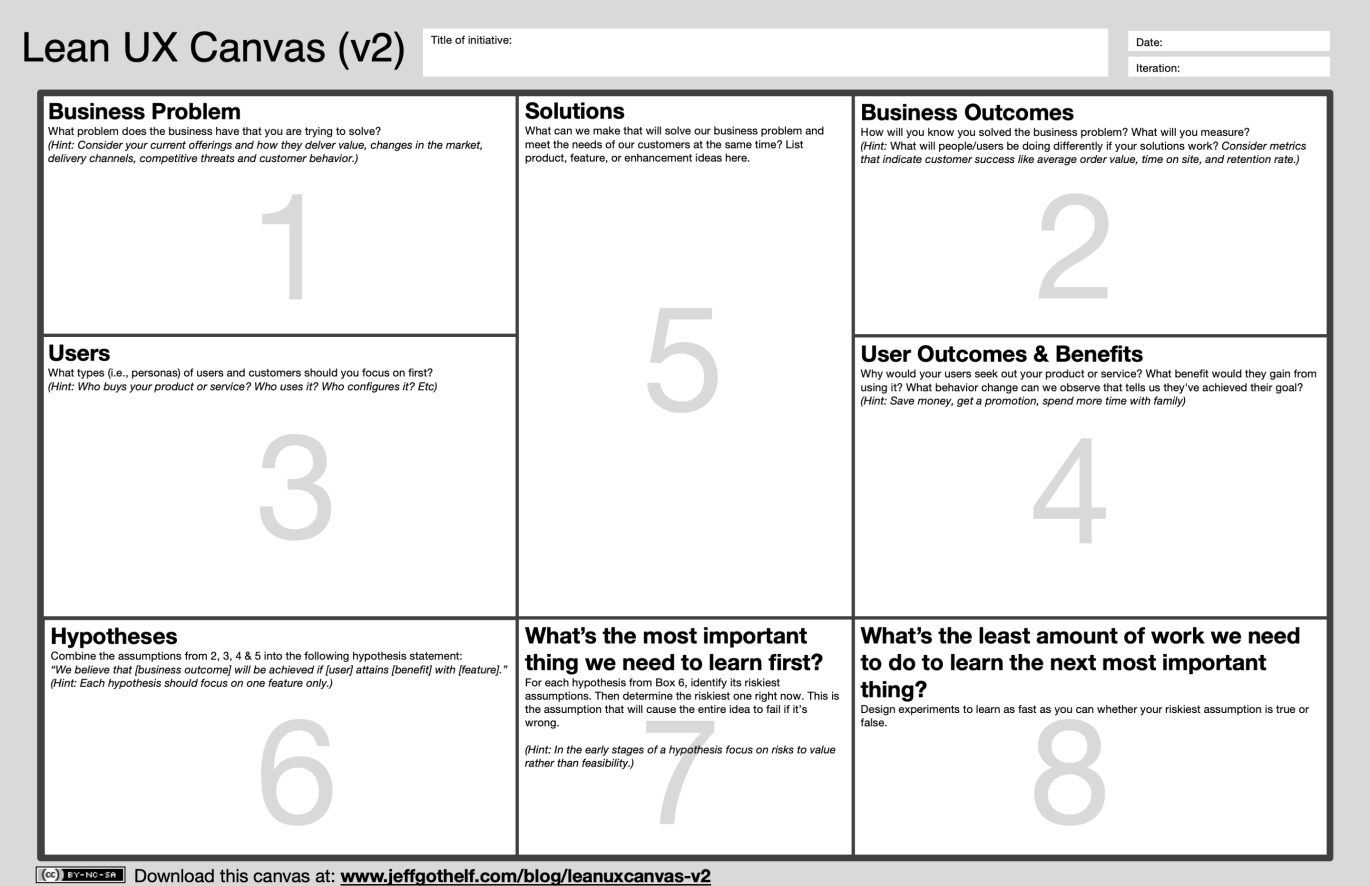
قام Jeff Gothelf بتحديث إطار Lean Canvas الخاص به. التغييرات صغيرة ، ولكن بناءً على تجربة استخدام الإصدار الأول.

المنهجيات والإجراءات والمعايير
استعرض يوسف شومان جميع أنماط التفكير التصميمية المعروفة واقترح نسخته الخاصة.

الحالات
نظرة عامة على واحدة من تجارب بطاقة منتج Amazon.
اتجاهات
تصميم حسابي
مولد الشعار الذي ينظر إلى مساحة الحل على نطاق واسع للغاية ، على عكس التجارب السابقة مثل Logojoy. تبدو النتيجة حتى الآن أشبه برسم على الورق ، ولكنها تعطي المزيد من الأفكار.

مجموعة كبيرة من الوجوه التي تم إنشاؤها باستخدام تصميم حسابي.

إطار للمصممين الذين يعملون مع منتجات تعتمد على الذكاء الاصطناعي من Nadia Pret. مجموعة واسعة من الأنماط وأساليب التصميم لهذه الواجهات.

مجموعة من أنماط التفاعل مع واجهات باستخدام تصميم حسابي. كيفية جعلها أكثر شفافية ويمكن التنبؤ بها.

تتحدث كلير كاياكيك وسيني نورلي من Google عن تعاون المصممين والباحثين في تطبيق تجريبي يساعد في كتابة الموسيقى.
للتطوير العام والمهني
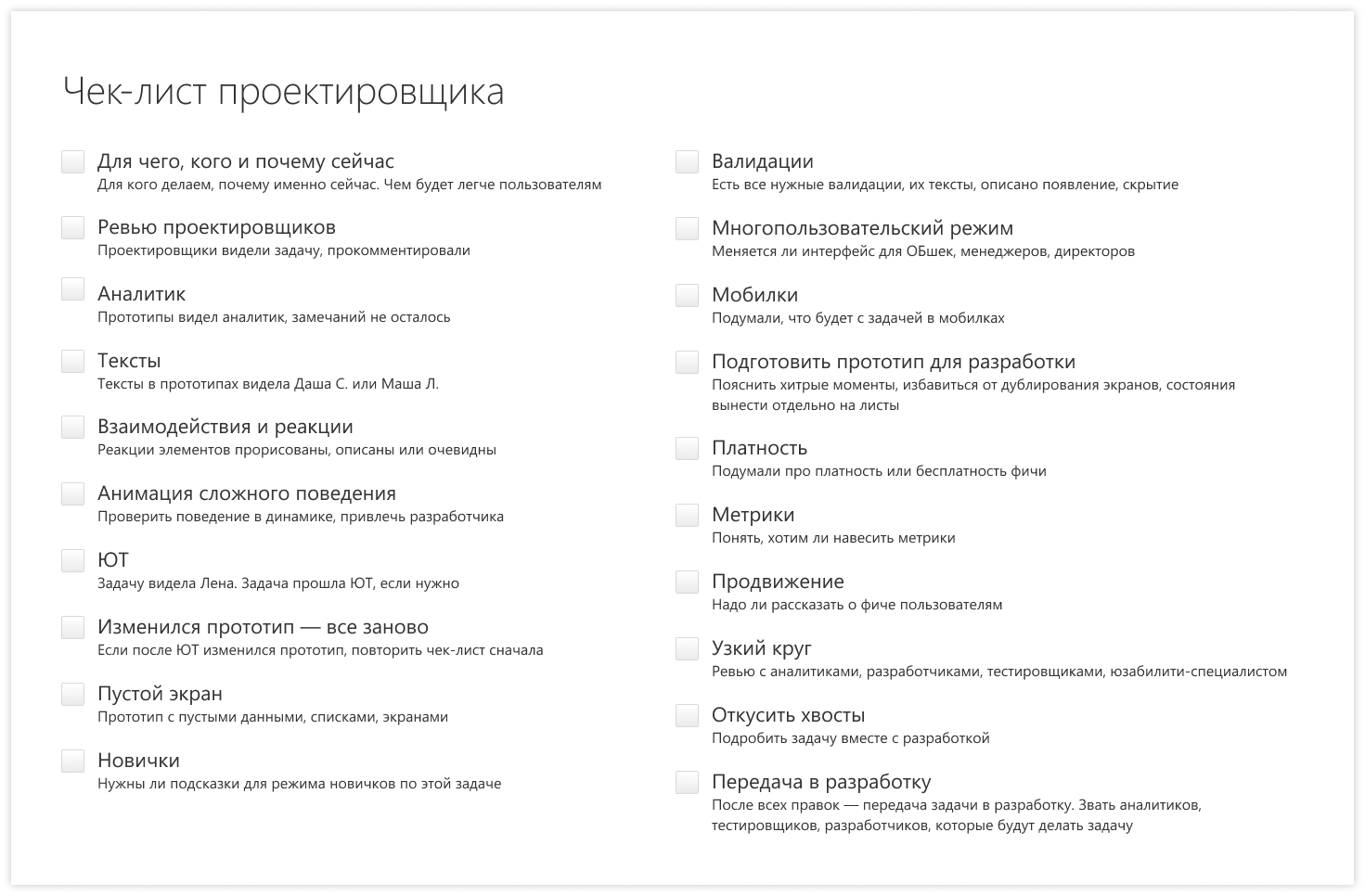
سلسلة من الملاحظات لمصمم واجهة البداية من أولغا كونوفالوفا من SKB Kontur. كيفية التواصل مع الزملاء ، والعمل في مهمة ، وفهم نفسك وتطوير مهني. لا يوجد جدول محتويات منفصل ، لكن في الملاحظة الأخيرة ، توجد روابط لجميع المحتويات الأخرى .

نصائح لمصممي خطوط الإنتاج من Jonathan Walter of Rockwell Automation. تشكيل التوقعات الصحيحة والتخطيط المختص.
الفائزين بجائزة الابتكار السنوي من Design Company.
نصائح للمصممين المبتدئين من جولي تشو من Facebook.
كتاب لمصممي الواجهة المبتدئين من Gabriel Kirmaier ، مؤلف قناة Instagram التي تحمل الاسم نفسه.

تتحدث Maia Herring عن منهج Patterns في IBM ، والذي يضخ المصممين الجدد المعينين حديثًا من قبل الشركة.
وقائع المؤتمر
سوف أذهب إلى دورة أكاديمية فيوتشر لندن للمرة الخامسة والرابع في تصميم UX والمنتجات. هذه المرة كنا في Huge، Map Project Office، Progression Pack، Phantom، Societe Generale، Deepmind، UserZoom، Clearleft، التصميم الذكي، ضوضاء الإشارة، Trainline، Bulb. جمعت الكثير من الأفكار المفيدة لنفسي وللفريق (كالمعتاد ، الكثير من الصور).

اشترك في الملخص على Facebook أو VKontakte أو Telegram أو عن طريق البريد - تظهر روابط جديدة كل أسبوع. شكراً لكل من يشارك الروابط في المجموعة ، وخاصة جينادي دراغون ، بافيل سكريبكين ، دميتري بودلوجني ، أنطون أرتيموف ، دينيس إفريموف ، أليكسي كوبيلوف ، تاراس بريزيتسكي ، إفغيني سوكولوف وأنتون أولينيك. شكر خاص لفريق سيتكا للمحرر وألكسندر أورلوف للأسلوب البصري.