
تتناول هذه المقالة تحسين عناصر واجهة المستخدم للمشروعات المقدمة في الوحدة. بناءً على المعلومات الواردة من الوثائق الرسمية والتجربة الشخصية ، حاولت أن أشرح مبادئ تشغيل عناصر واجهة المستخدم بوضوح. ستجد هنا أيضًا نصائح عملية تساعد على تحسين أداء مشروعك فيما يتعلق بواجهة المستخدم.
مصطلحات
عناصر واجهة المستخدم هي جميع العناصر في الوحدة المتعلقة ببناء واجهة مستخدم. يتضمن ذلك ، على سبيل المثال: الزر والنص والصورة والقائمة المنسدلة ، إلخ.
قماش (قماش) - العنصر الأساسي في واجهة المستخدم ، وهو حاوية لبقية العناصر.
شبكة - مجموعة من المعلمات التي تصف نموذجًا ثلاثي الأبعاد.
رباعي هو عبارة عن شبكة رباعي الزوايا.
الخلط - دمج شبكات الكائنات في شبكة واحدة كبيرة لتقديم أسرع.
استدعاء السحب - أمر السحب من المحرك إلى واجهة برمجة تطبيقات الرسومات (على سبيل المثال ، OpenGL أو Direct3D).
قائمة انتظار شفافة - قائمة انتظار لتقديم كائنات شفافة.
Alpha blending (Alpha blending) - خوارزمية لخلط البكسلات على قناة ألفا للحصول على صورة شفافة.
أطلس هو نوع من الموارد يجمع بين العديد من القوام في واحد.
خلفية
في تحسين واجهة المستخدم ، لا توجد قواعد عالمية تعمل في أي موقف. كل ذلك يعود إلى إيجاد توازن بين تكلفة الخلط وعدد مكالمات السحب. يمكن التمييز بين أربع مشاكل رئيسية:
- تحميل GPU مرتفع جدًا (الحمل الزائد على التقديم) ؛
- تحميل وحدة المعالجة المركزية الكثير عند إعادة بناء قماش؛
- الكثير من العناصر المتغيرة التي تؤدي إلى إعادة بناء قماش ؛
- تحميل وحدة المعالجة المركزية كبير جدًا لإنشاء شبكة (عادةً ما يرتبط بالنص).
الوحدة UI التقديم
العنصر الأساسي لواجهة مستخدم الوحدة هو اللوحة. وهو مسؤول عن إنشاء شبكات من عناصر الواجهة التابعة وفرزها وتقديمها. يجب أن تكون جميع عناصر واجهة المستخدم تابعة لأي قماش ، وإلا فلن يتم عرضها في اللعبة.

يحدث التجسيد من أبعد إلى أبعد كائن من الكاميرا (من الأمام إلى الأمام) في قائمة الانتظار الشفافة مع مزج ألفا.
بشكل منفصل ، تجدر الإشارة إلى أن شفافية عناصر واجهة المستخدم لا تؤثر على الأداء. حتى إذا كان العنصر يتكون بالكامل من بيكسلات "معتمة" ، فسيظل معروضًا باستخدام مزج ألفا.
من المهم أيضًا فهم أنه عند التقديم ، تتم معالجة جميع وحدات البكسل لجميع العناصر النشطة. لا يعتمد على ما إذا كانت مرئية أو تم حظره بواسطة كائنات أخرى أو حتى شفاف تمامًا.
إعادة تصميم واجهة المستخدم
إعادة تصميم واجهة المستخدم هي عملية متعددة الخطوات ، بما في ذلك إنشاء الشبكات لكل عنصر واجهة مستخدم ، ومحاولة تصحيح هذه الشبكات من أجل تقليل عدد مكالمات السحب .
تتم عملية إعادة البناء على أربع مراحل:
- يتم تحليل هياكل العناصر.
- يتم إعادة بناء شبكات كل العناصر النشطة ، بما في ذلك العناصر ذات الشفافية الصفرية.
- يعيد بناء المواد لربط الشبكات.
- يتم رسم جميع العناصر وفقا لترتيبها.
يتم إعادة تخزين لوحة الذاكرة المعاد إنشاؤها مؤقتًا وإعادة استخدامها حتى يتم وضع علامة على أحد العناصر الموجودة في اللوحة القماشية على أنها معدلة.
الكائنات القذرة عليها علامات تم تنشيطها أو إلغاء تنشيطها ؛ الذين قاموا بتغيير المواد ، والموقف ، والحجم ، والتناوب. تم تغيير قيمة النص لمكون النص ؛ إعادة تعيين الوالد ، إلخ.
في هذه الحالة ، تحتوي إعادة إنشاء اللوحة القماشية مرة أخرى على عنصر واحد على الأقل تم تغييره. صحيح ، هذا ينطبق فقط على اللوحة القماشية التي يوجد بها العنصر. بمعنى أن التغييرات على العناصر في اللوحات القماشية التابعة لا تؤثر على العناصر الرئيسية.
كلما زادت العناصر الموجودة في اللوحة ، زادت تكلفة تحليل الكائنات وفرزها.
تنسجم الخلط
يساعد دمج الشبكات ، أو التجميع ، في تقليل الحمل على وحدة معالجة الرسومات عن طريق تقليل عدد مكالمات السحب. أثناء عملية الخلط ، يتم فرز الشبكات حسب العمق والتحقق من تداخلها. عند الانتقال من عنصر بعيد إلى عنصر قريب (أو من العنصر العلوي إلى الأسفل في التسلسل الهرمي) ، يتم دمج الكائنات التي لها نفس المواد أو القوام في شبكة واحدة داخل نفس اللوحة القماشية. لهذا ، لا ينبغي أن يكون هناك أشياء مع المواد الأخرى بينهما. أيضًا ، يجب ألا تتداخل الكائنات التي تحتوي على مواد أخرى مع الأشياء المخبوزة مع حاوياتها الإجمالية. عملية الخلط متعددة الخيوط ، يختلف أدائها بشكل كبير حسب عدد النوى في المعالج.
قد يرفرف النص مع نص آخر إذا كان لديهم نفس الخط. لا يهم إذا كانت إعدادات الخط وأنماطه متشابهة أو مختلفة. إذا كانت الخطوط مختلفة ، فلن يتم تمرير النص.
يجب أيضًا أن يؤخذ في الاعتبار أن النص يمكن أن يتداخل مع كائن بحاويةه الشاملة ، ويمكن تخطي هذا التداخل بسهولة.

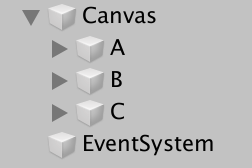
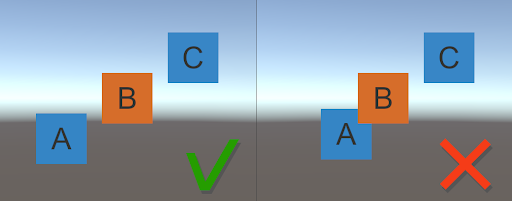
النظر في مثال. هناك ثلاثة كائنات A و B و C مرتبة في تسلسل هرمي بهذه الطريقة:


في الصورة على اليسار ، سيتم دمج الكائنات A و C ، لأن لديهم نفس المادة ولا تتقاطع مع الكائن B. في الصورة على اليمين ، لن يتم دمج الكائنات A و C ، لأن هناك تقاطع مع الكائن B.
نصائح عامة لتحسين واجهة المستخدم
قبل أن تبدأ التحسين ، يوصى بشدة بتعريف واجهة المستخدم. سيساعد ذلك في تحديد الاختناقات التي تؤدي إلى فقدان الأداء (إن وجد). من أجل التوصيف ، هناك العديد من الأدوات ، المدمجة في Unity (Unity Profiler) ، والأدوات الخارجية. لكننا لن نناقش قضايا التنميط UI في هذه المقالة.
فيما يلي بعض الاقتراحات لتحسين واجهة المستخدم الخاصة بك في الوحدة:
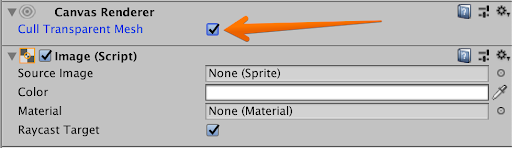
- قم بإيقاف تشغيل الكائنات غير المرئية. إذا تداخل عنصر ما مع عنصر غير شفاف ، فأنت بحاجة إلى تعطيل GameObject الخاص به أو العنصر الأصلي للعنصر المتداخل. في الوقت نفسه ، ستظل عناصر الواجهة مع ضبط ألفا على 0. لمثل هذه الكائنات ، تحتاج إلى تمكين Cull Transparent Mesh في مكون Canvas Renderer أو ببساطة تعطيل الكائنات غير المرئية.

- تعطيل كائنات العالم المخفية بواسطة واجهة مبهمة. إذا كانت الواجهة لا تغطي العالم كله ، فيمكنك حفظه في Render Texture وإيقاف تشغيل الكاميرا العالمية.
- تقليل عدد البكسلات للرسم. ادمج أكبر عدد ممكن من الصور في صورة واحدة. على سبيل المثال ، من المنطقي جعل الأزرار شبحًا فرديًا ، بدلاً من طبقات منفصلة بخلفية أو حد أو جسم زر ، إلخ. هذا سوف يقلل من مرونة العمل مع هذه العناصر وقد يؤدي إلى انسداد الموارد ، لذلك يجب البحث عن حل وسط.

- تجنب العناصر الفارغة التي تخدم فقط لتنظيم الهيكل (لا تستخدم العناصر كأسماء "المجلدات" في التسلسل الهرمي للمستند).
- تجنب عبور الأشياء التي لا يمكن أن تخبز مع بعضها البعض. إذا كان ذلك ممكنًا ، فمن الأفضل تغيير الموضع في التسلسل الهرمي أو حجم الحاوية أو موضع العناصر المتداخلة وغير المتكتلة.
- استخدم لوحة قماش منفصلة أو متداخلة للعناصر الديناميكية. لذا يمكنك تقليل تكلفة الفرز وإعادة بناء بنية اللوحة التي تحتوي على عدد كبير من العناصر. اللوحات المتداخلة أكثر ملاءمة ، لأن ترث إعدادات اللوحة الأم. في الوقت نفسه ، عند تغيير اللوحة الأم ، سيتم أيضًا إعادة بناء كل اللوحات المتداخلة. هذا نادر جدًا ، ولكنه يحدث (على سبيل المثال ، عند تغيير دقة الشاشة). ضع في اعتبارك أن الكائنات من اللوحات المختلفة أو اللوحات المتداخلة لا تُخبز لتقديم الوصلات. يوصى بتقسيم اللوحات الفنية حسب درجة انتظام تحديث العناصر. تحتاج العناصر الثابتة إلى وضعها في لوحة منفصلة ، ثم يتم رسمها مرة واحدة فقط. إذا كانت هناك عناصر تتغير باستمرار ، فمن الأفضل دمجها في لوحة قماش أخرى ، لأنه سيظلون يتسببون في إعادة بناء بعضهم البعض. يمكن أيضًا تغيير الكائنات المتغيرة إلى العديد من اللوحات حسب معدل التحديث. على سبيل المثال ، يتم وضع العناصر التي تم تحديثها في كل إطار في لوحة قماشية ، ويتم تحديث العناصر في كثير من الأحيان في إطار آخر.
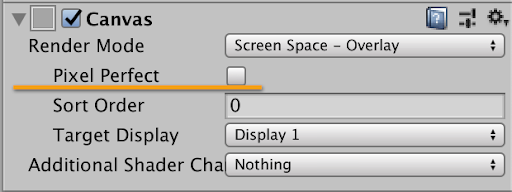
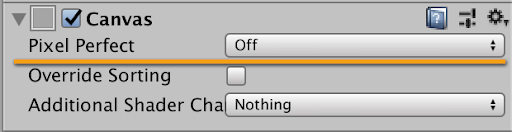
- يؤدي تعطيل Pixel Perfect إلى زيادة الإنتاجية بشكل كبير. ينطبق هذا بشكل خاص على الكائنات التي يتم تحديثها باستمرار والتي تحتوي على عدد كبير من العناصر (على سبيل المثال ، مخزون التمرير).

قماش

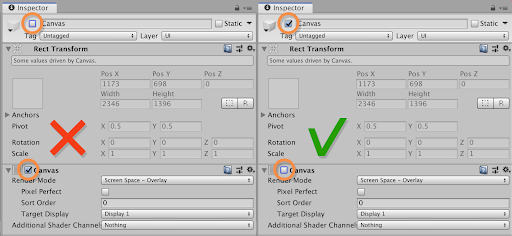
قماش متداخل - إذا كنت بحاجة إلى تعطيل اللوحة القماشية ، فلا تقم بتعطيل الكائن الذي يحتوي عليها (عبر وظيفة SetActive ). في المرة التالية التي تقوم فيها بتشغيل عناصر لوحة الرسم هذه يتم تغييرها ، ويتم إعادة بناء كل العناصر. من الأفضل إيقاف تشغيل مكون اللوحة القماشية نفسه ، فلن يتغير الهيكل بالكامل والبيانات المخزنة ، وفي المرة التالية التي تقوم فيها بتشغيل مكون اللوحة القماشية ، يبدأون فقط في الرسم.

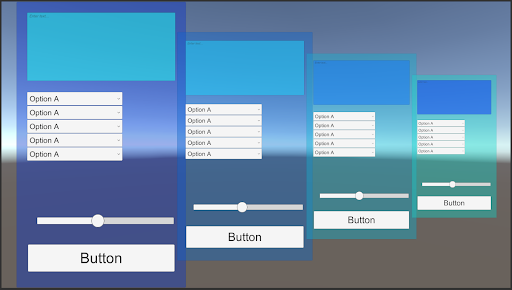
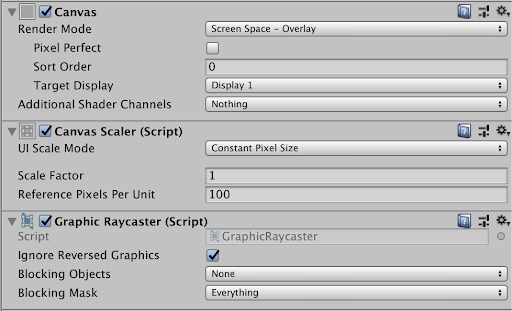
- بالنسبة إلى اللوحات التي تحتوي على مساحة شاشة - تم تحديد الكاميرا أو مساحة العالم في معلمة Render Mode ، قم دائمًا بتثبيت الكاميرا. إذا لم تقم بتثبيته ، فسيبحث نظام واجهة المستخدم في كل إطار من خلال Object.FindObjectWithTag للعثور على Camera.main ، وسيؤثر ذلك على الأداء.
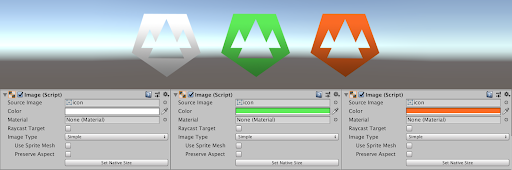
- من أجل عدم إنشاء العديد من القوام متطابقة ، يمكنك إنشاء واحد في ظلال رمادية و "الطلاء" من خلال مكون الصورة عن طريق اختيار اللون المطلوب.

- اترك إشارة Raycast Target فقط على العناصر التي تحتاج إلى أحداث إدخال ، وقم بإزالة الباقي. بشكل افتراضي ، يتم تمكين هدف Raycast على العديد من العناصر (الصورة ، النص ، إلخ). يؤدي هذا إلى تعقيد وإبطاء عمل مكون Raycaster ، الذي يعالج أحداث الإدخال في Unity UI. عند النقر فوق أو النقر فوق ، يمر عبر التسلسل الهرمي الكامل للعناصر ويبحث عن جميع مكونات الرسوم مع مجموعة إشارة Raycast Target ، ثم يتحقق منها بحثًا عن إمكانية إدخال أحداث ، وبعد إضافتها بنجاح ، يضيفها إلى قائمة النتائج. بعد ذلك ، يتم فرز قائمة النتائج حسب العمق ، ويتم تجاهل الكائنات الموجودة خارج الشاشة. نتيجة لذلك ، فإنه يعطي قائمة النتائج النهائية.
في Unity UI ، تحتوي العديد من المكونات (الصورة ، النص ، إلخ) على علامة Raycast Target .

Raycast الهدف على مكون الصورة.

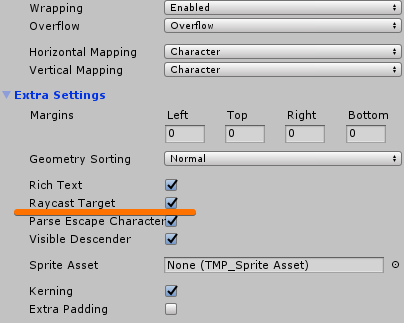
لقد خفي TextMeshPro في علامة التبويب إعدادات إضافية .

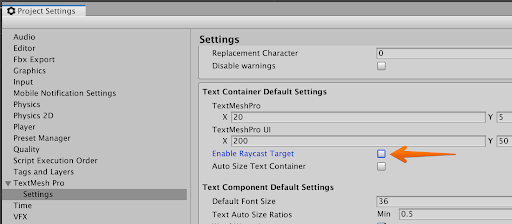
بالنسبة لـ TextMeshPro ، يمكنك ضبط إعداد Raycast Target الافتراضي في إعدادات Player -> TextMest Pro -> الإعدادات -> تمكين Raycast Target .
يتم اختبار العناصر عندما:
- تمكين Raycast الهدف
- العنصر نفسه قيد التشغيل وتفعيله ؛
- نقطة الإدراج في التقاطع مع RectTransform.
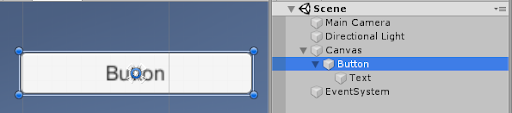
من المنطقي أيضًا إزالة إشارة Raycast Target من الأطفال إذا كان الكائن الجذر يحتوي عليها بالفعل ويتداخل تمامًا مع الأطفال بهندسته. على سبيل المثال ، زر الوحدة الموحدة UI.

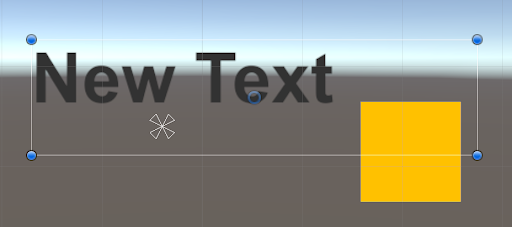
تتداخل الصورة تمامًا مع النص بشكله ، في هذه الحالة ، يمكنك إزالة هدف Raycast من مكون النص.

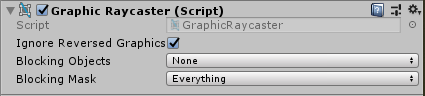
إذا لم تنتظر جميع عناصر اللوحات القماشية أحداث الأحداث ، فيمكنك إزالة مكون Graphic Raycaster من اللوحة القماشية / المتداخلة.
العمل مع النص وتحسينه
يتكون النص في واجهة الوحدة من شبكات يتم فيها إنشاء كل رمز كوادته الخاصة. يتم إعادة إنشاء الشبكة في كل مرة تتغير فيها قيمة النص. تحدث عملية إعادة الإنشاء أيضًا إذا تم إيقاف تشغيل مكون النص أو العنصر الأصلي الخاص به وتشغيله مرة أخرى.
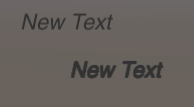
بشكل افتراضي ، يتم إضافة الخطوط في الوحدة ديناميكية. لكل خط ديناميكي يستخدم في مكون النص على المسرح ، يتم إنشاء أطلس. يتم تضمين الأحرف المستخدمة فقط في هذا الأطلس. على سبيل المثال ، إذا كان حقل النص يحتوي على النص "نص جديد" ، فإن الأطلس الذي تم إنشاؤه له سيحتوي على الأحرف "N" و "e" و "w" و "T" و "x" و "t". لكل حرف يختلف في الحجم أو النمط ، سيتم إنشاء تمثيل في الأطلس.

النص على خشبة المسرح

أطلس الخط
إذا تغير محتوى مكون النص أثناء تنفيذ البرنامج وكانت هناك أحرف غير موجودة في الأطلس ، فسيتم إعادة بناء الأطلس بالكامل. إذا كانت هناك مساحة خالية في نسيج الأطلس ، فسيتم ببساطة إضافة الرموز اللازمة هناك. في الوقت نفسه ، لن يتم حذف الأحرف غير المستخدمة حاليًا. إذا لم تكن هناك مساحة كافية في الأطلس للأحرف الجديدة ، فسيتم مضاعفة حجمها وتعبئتها مرة أخرى استنادًا إلى الأحرف المستخدمة في مكونات النص النشط.
إذا تم تعيين عدد محدد بشكل صارم من الأحرف لمشروع ، على سبيل المثال ، الحروف الأبجدية اللاتينية فقط ، فإن الأمر يستحق استخدام الخطوط الثابتة المخزنة بشكل دائم في الذاكرة. إذا كان مشروعك يسمح بعدد كبير من الأحرف ، فمن الأفضل أن نتناول الخطوط الديناميكية.
يمكنك أيضًا تحسين الأداء من خلال استبدال مكوّن النص بعفريت. على سبيل المثال ، يمكن إجراء الأرقام التي تظهر في اللعبة (النتيجة) باستخدام رموز من أطلس واحد يحتوي على مجموعة من الأحرف الضرورية فقط. في هذه الحالة ، لن تكون هناك تكاليف لإعادة بناء اللوحة القماشية وأطلس الخط.
يزيد استخدام الخطوط الاحتياطية ، المدرجة في حقل أسماء الخطوط في إعدادات الخط ، من الذاكرة المستخدمة. هذا ملحوظ بشكل خاص في الخطوط التصويرية.
لا ينصح باستخدام أفضل صالح ، كما يؤدي هذا الخيار إلى تجاوز سريع للأطلس ويؤدي إلى إعادة هيكلته.
يتناسب Best Fit مع إعدادات حجم الخط ويحاول احتواء النص في مستطيل المخطط التفصيلي لمكون النص.
الآن بضع كلمات حول TextMeshPro (TMP) ، بديل شائع لمكون النص Unity القياسي. تقوم TextMeshPro أيضًا بإعادة إنشاء شبكتها في كل مرة تتغير فيها قيمة النص. ومع ذلك ، لا يستخدم نص TMP الخطوط الديناميكية. لذلك ، يتم إنشاء أطلس الخطوط مسبقًا ، والتي تشمل جميع الأحرف اللازمة. إذا لم يكن هناك أي نص في المشهد المخصص لحرف معين في الخط ، فسيبدأ TMP بالبحث في خطوط النسخ الاحتياطي. إذا لم يكن هناك شيء ، فسيحاول TMP العثور على هذه الشخصية في جميع الخطوط التي تم تنزيلها.
لا يتناسب Best Fit in TMP مع مشاكل مثل مكون النص العادي ، لذلك يمكن استخدامه.
يمكن أن يستهلك الكثير من الخطوط عددًا كبيرًا من الخطوط ذات الترجمات المختلفة أو الأطالس الكبيرة للخطوط. لذلك ، من الأفضل استخدام التحميل المسبق فقط للخطوط اللازمة لترجمة معينة.
توصي World Space باستخدام TextMeshPro بدلاً من TextMeshProUGUI .
يستخدم TextMeshProUGUI في اللوحات.
العفريت الأطالس
أطلس العفريت هي نوع من الموارد يجمع بين العديد من القوام في واحد. إنها تتيح لك تقليل عدد السحوبات ( مكالمات السحب ) وزيادة الإنتاجية.
خلق اطلس.
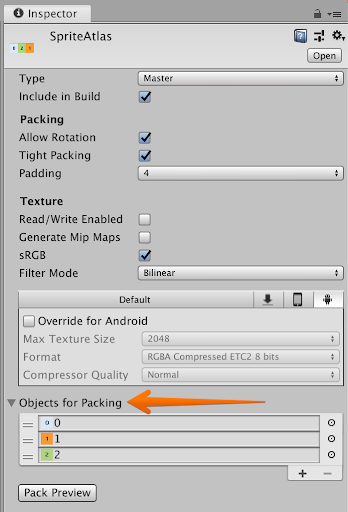
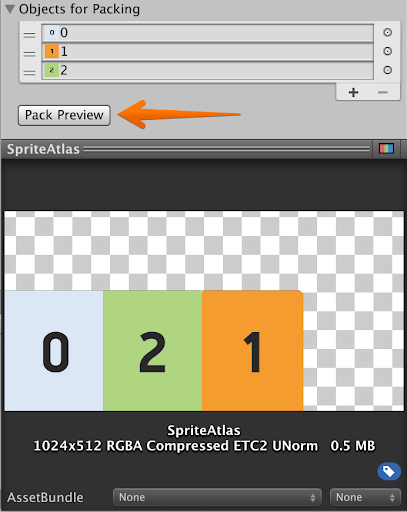
إنشاء أطلس: الأصول> إنشاء> العفريت أطلس .
حدد الأطلس ووضع العفريت اللازمة في كائنات للتعبئة .

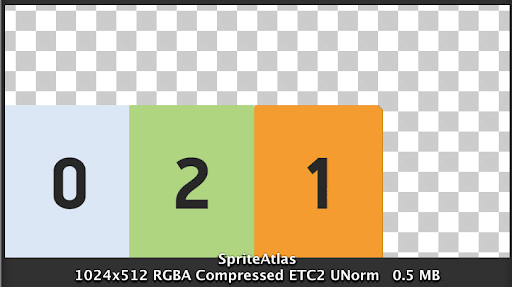
انقر فوق معاينة Pack لمعاينة الأطلس.

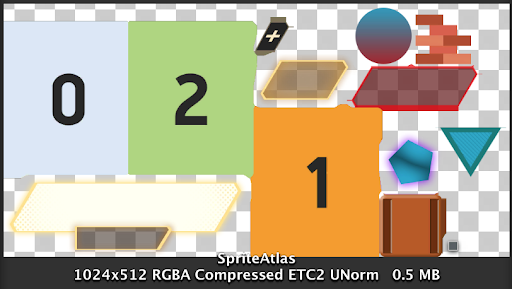
ضع في اعتبارك أنه حتى إذا تم استخدام واحدة أو أكثر من العفاريت من الأطلس على الساحة ، فسيظل الأطلس بالكامل. لذلك ، ليس من المنطقي محاولة تضمين جميع الصور في أطلس واحد عملاق ، والذي على الأجهزة ذات ذاكرة الوصول العشوائي الصغيرة يمكن أن يأخذ دوره الملموس. من الأفضل اقتحام بعض الأطالس الأصغر ، على سبيل المثال أطلس واجهة المستخدم لقائمة اللعبة والأطلس لواجهة وضع اللعبة.
تجنب المساحات الفارغة الكبيرة في الأطلس ، حتى لا تشغل مساحة ذاكرة زائدة. للقيام بذلك ، يمكنك تغيير حجم الأطلس أو إضافة صور إضافية لملء المساحة الفارغة قدر الإمكان.


بالنسبة للصور غير الموجودة في الأطلس ، يجب عليك تحديد الإعدادات الصحيحة.
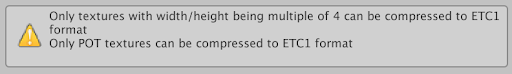
لكل تنسيق ضغط ، هناك متطلبات تعمل بموجبها بكفاءة. متطلبات الصورة الأكثر شيوعا:
- يجب أن يكون العرض والارتفاع مضاعفين لقوة اثنين ؛
- يجب أن يكون العرض والارتفاع مضاعف 4؛
- كلا الفقرتين السابقتين معا.
وإلا ، لن يتم ضغط النسيج وستحدث تكاليف إضافية لذاكرة الجهاز.
عند اختيار تنسيق ضغط ، ستخبرك Unity إذا لم يتم تلبية أي متطلبات للتنسيق المحدد.

لا تنس أيضًا أن التنسيقات مختلفة عن الجهاز المستهدف. لمزيد من المعلومات والتوصيات حول التنسيقات ، راجع الوثائق الرسمية :
تلخيص طرق التحسين
- تعطيل الكائنات غير مرئية وشفافة
- تقليل عدد العناصر
- تجنب عبور الأشياء التي لا يمكن أن تخبز مع بعضها البعض
- توزيع العناصر حسب قماش على أساس معدل التحديث
- بالنسبة إلى اللوحات ذات العناصر التي يتم تحديثها باستمرار ، قم بتعطيل Pixel Perfect
- تعطيل هدف Raycast على العناصر غير القابلة للنقر
- قم بإزالة مكون Graphic Raycaster على لوحة الرسم التي لا يمكن النقر فوقها لجميع العناصر
- للمكونات النصية العادية لا تستخدم أفضل صالح
- من أجل TextMeshPro In World Space ، استخدم TextMeshPro بدلاً من TextMeshProUGUI. TextMeshProUGUI المستخدمة في اللوحات
- اضبط الكاميرا في إعدادات اللوحة ، إذا لزم الأمر
- تعطيل قماش من خلال تعطيل مكون قماش
- استخدم العفاريت الرمادية وتلوين إعدادات مكون الصورة
- استخدام الأطالس العفريت
- استخدم الحجم الصحيح وتنسيق الضغط للأنسجة غير الموجودة في الأطلس
مصادر:
معلومات شاملة عن الوحدة UI الأمثل
مصدر رسمي آخر حول هذا الموضوع يحتوي على معلومات في شكل أكثر إيجازا.
أوراق أطلس البيضاء
معلومات إضافية عن تنسيقات ضغط الملمس