
كما يوحي العنوان ، سوف نتحدث عن مكتبة اللوحات ، التي تسمح لك بتحويل دفاتر Jupyter إلى تطبيقات ويب آمنة ، حيث يتم إخفاء التعبئة عن المستخدمين غير التقنيين ، ولكن تظل هناك حرية التعامل مع المعلمات الداخلية ، أي ليس فقط إعادة بناء البيانات ، ولكن أيضًا تقديم طلبات إلى kernel. TL ؛ DR لامعة لبيثون.
واحدة من المشاكل الرئيسية لتحليلات الأعمال هي أنه بغض النظر عن مدى روعته ،
غالبًا لا يصل إلى المستخدم الذي يتخذ القرارات بناءً عليه. يقول IBM CTO من AI وعلوم البيانات أن 13 ٪ فقط من المشاريع في مجال علم البيانات تذهب إلى الإنتاج وأحد الأسباب الرئيسية هو التعاون الصعب لجميع المشاركين في المشاريع. يمكن لسد الفجوة بين datasatanist ، المبرمج نشر المشروع والمحلل الموضوع زيادة كبيرة في العادم العام ، وتقليل الوقت وجعل المنتج النهائي أكثر عمقا.
يتم حل هذه المشكلة عن طريق العديد من المنتجات المتاحة حاليا في هذا المتخصصة.
للحصول على نشر جيد وقابل للتطوير ، يوجد
Dash . في آخر
مشاركة قمت بفعل القليل
التوضيح على سبيل المثال تحليل سوق السيارات المستعملة. من أجل مزايا Dasha ، تحتاج إلى دفع سعر في شكل تطبيق منفصل يحتاج إلى كتابته بشكل منفصل ، ويدعم Plotly من الرسومات ، وتحتاج إلى تصميم الواجهة ، وقرص بعض CSS / HTML ، وعند تحديث نموذج التحليل ، إذا كنت في دفاتر الملاحظات ، تحتاج إلى دعم رمزين ، بشكل عام ليست مريحة للغاية في حين أن المشروع قيد التطوير.
من الجانب الآخر ، تقوم
Voila و
Panel بحل المشكلة (يجب أن تكون Voila مروعة ، بصوت D'Artagnanowski ، ليقول: "Voila!"). تأتي Voila من مفكرة وتدعم تطبيقات Jupyter التفاعلية التي يمكنها من خلالها التواصل مع نواة من تطبيق ويب ، بصرف النظر عن لغتها (يتحدث المبدعون عن استقلالية اللغة ، ولكن بالنسبة إلى R ليس من المناسب أن يحصلوا على لامعة ، وليس هناك تحليلات تجارية في جوليا ). يتيح لك تطبيق Voila إنشاء تطبيق تفاعلي بنقرتين (دون حساب المقدمة ، على سبيل المثال ، ipywidgets ، هناك تحتاج إلى نقرات لائقة). اللوحة عبارة عن حل بيثون بحت وينتقل إلى نفس المشكلة من الجانب الآخر - من الخادم ، في حين أن المفكرة و Jupyter اختيارية. يمكن حفظ النموذج في ملف python منتظم ولن يحتاج الخادم إلى نظام Jupyter بالكامل. لوحة غير مصممة لمكتبة محددة للرسومات (ترد
أمثلة على matplotlib ، خوخه ، altair و plotly).
كلا الخيارين - لوحة و Voila ليست الأمثل للاستخدام كتطبيقات محملة ، ولكن ليس الغرض منها هو ، والفكرة هي إجراء تحليل ، وتقديم لوحة القيادة مع النتائج ، وإسقاط الرابط للمحلل / مدير ، والسماح لهم باللعب مع المعلمات والطلبات ، وإصلاح الوسيطة ينتج عن ذلك. إذا كنت بحاجة فجأة إلى تقديم طلب طويل الأمد لمجموعة واسعة من الأشخاص - يمكنك النقل إلى Dash والتظاهر بالبرونز.
بعد ذلك ، توضيح صغير لكيفية ظهور العملية. لنقم بإنشاء لوحة معلومات بسيطة تستند إلى بيانات سوق السيارات المستعملة في فرنسا وألمانيا (فقط لأنها في متناول اليد ، يمكنك التعرف على تفاصيل مجموعة البيانات في منشور آخر). من الناحية الوظيفية ، سيكون من الممكن حساب متوسط الأسعار وفقًا للعمر وانحرافها المعياري استنادًا إلى إحصائيات المقترحات الخاصة بالنماذج ، وبناء توزيعات الأسعار التي تم تخفيفها من الضوضاء خلال العام.
أولاً ، قم بإنشاء لوحة معلومات في اللوحة ، ثم استخدم Voila. يمكن تنزيل دفاتر الملاحظات جنبًا إلى جنب مع البيانات من
المستودع ، أو تصفحها عبر nbviewer (
اللوحة ،
voila ).
الإجراءات التي لا تختلف عن مجرد تحليل في دفتر ملاحظات سأتركه دون تفاصيل ، يمكن رؤيتها في دفاتر الملاحظات من خلال الروابط ، لا يوجد شيء جديد هناك.
للبدء ، نقوم باستيراد المكتبات والبيانات. سأستخدم خوخه للرسومات ، لأنني أمتلك معيارًا وهناك فراغات للصق النسخ.
بعد ذلك ، سنقوم بإعداد العديد من الوظائف:
wm و std لاستخدامها عند تجميع البيانات في الباندا
default_graph و default_bar_plot - إنشاء فراغات مخطط فارغة
color_picker - لتوزيع الكائنات المحددة في لوحة الألوان
في الجزء الرئيسي ، نعلن الحاجيات المستخدمة
بعد ذلك ، نقوم بإنشاء دالة تصف التفاعل باستخدام الديكور.
@pn.depends(multi_select.param.value, year_slider.param.value, checkbox.param.value) def update(models, year, checkbox_status):
تتيح لك التطبيقات المصغّرة اختيار قائمة من النماذج واختيار سنة لعرض توزيع العروض حسب السعر وإظهار / إخفاء الانحراف المعياري للسعر عن المتوسط للسنة على مخطط الاتجاه.
داخل التفاعل ، نقوم بإنشاء فراغات المخطط لدينا ، ثم لجميع العناصر المحددة التي نجعلها إحصاءات ، وإنشاء عناصر الرسم البياني (خطوط ، علامات ، إحصائيات الخطأ) ،
ضع كل شيء معًا وأرجع الرسوم البيانية كعلمتين للعرض المضغوط.
return pn.Tabs(('Distribution', bokehdist), ('Trend', bokehfig))
بعد ذلك ، نقوم بإنشاء تخطيطنا من خلال وضع الحاجيات وعلامات التبويب مع الرسوم البيانية فيه.
يسر العملية مع بساطة البلوط والمرونة ، وذلك بسبب عرض جدولي بسيط.
pn.Row(pn.Column('### Dashboard demo', multi_select, year_slider, checkbox), update).servable()
تتيح طريقة servable () إتاحة لوحة المعلومات الخاصة بنا لتشغيل خادم اللوحة
بشكل مستقل عن سطر الأوامر تغيير إعدادات الخادم. إذا واصلنا العمل مع المفكرة ، فستكون جميع الوظائف التفاعلية متاحة لنا فيه. لاختبار الشكل الذي سيبدو عليه التطبيق لمستخدم خارجي ، أضف طريقة show (). في هذا الصدد ، انتهت جميع جهودنا الإضافية ، وهي لا تختلف كثيرًا عن مجرد بناء الرسوم البيانية.
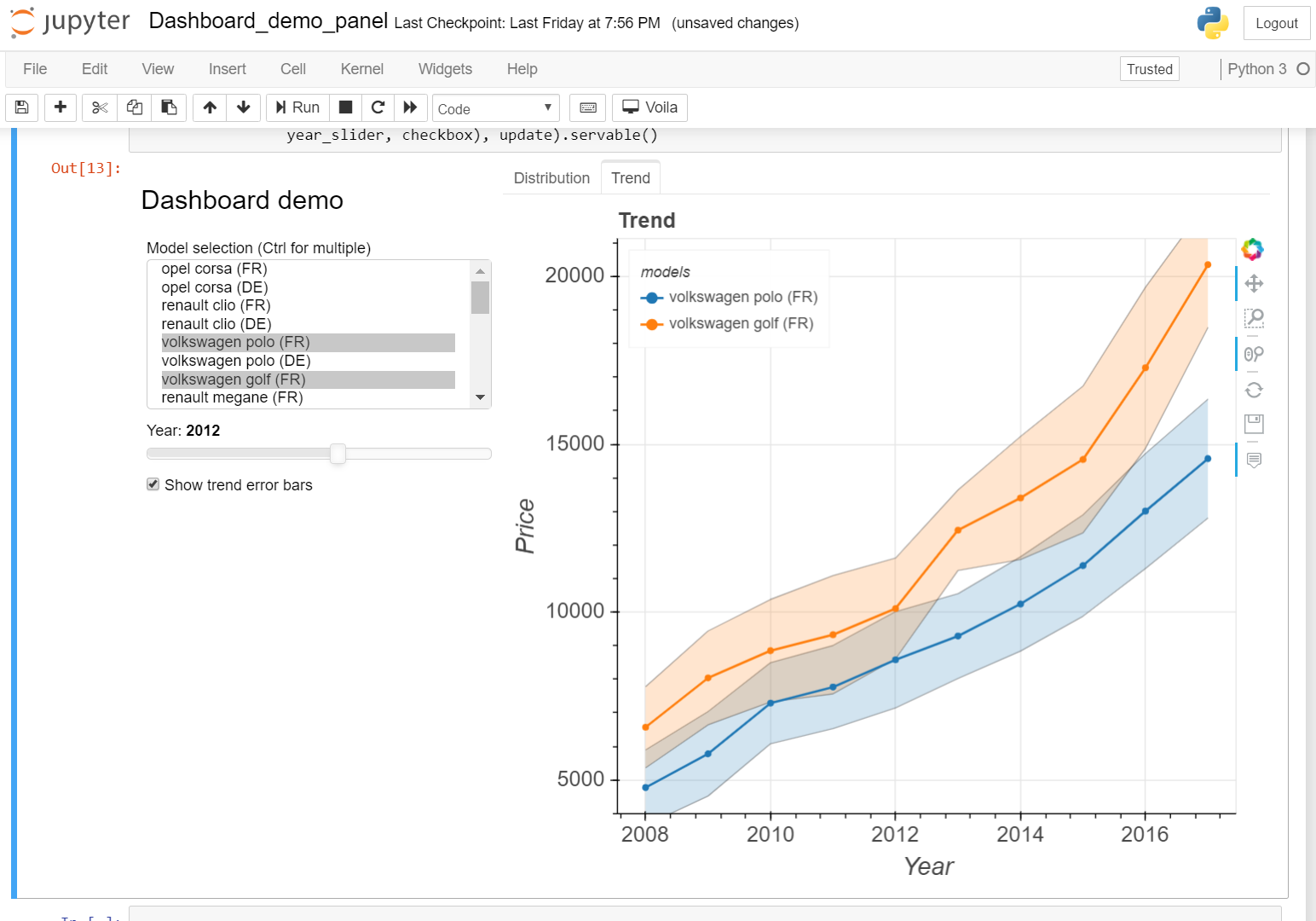
هذا هو الشكل الذي تبدو عليه لوحة القيادة في دفتر الملاحظات.

إذا كنا نريد أن نجعل لوحة المعلومات قابلة للوصول من خارج المضيف المحلي ، فيجب السماح لنا بتقديم الطلبات من الخارج ، من خلال القائمة البيضاء الدقيقة أو مع لفتة واسعة مثل
panel serve Dashboard_demo_panel.ipynb --allow-websocket-origin=*
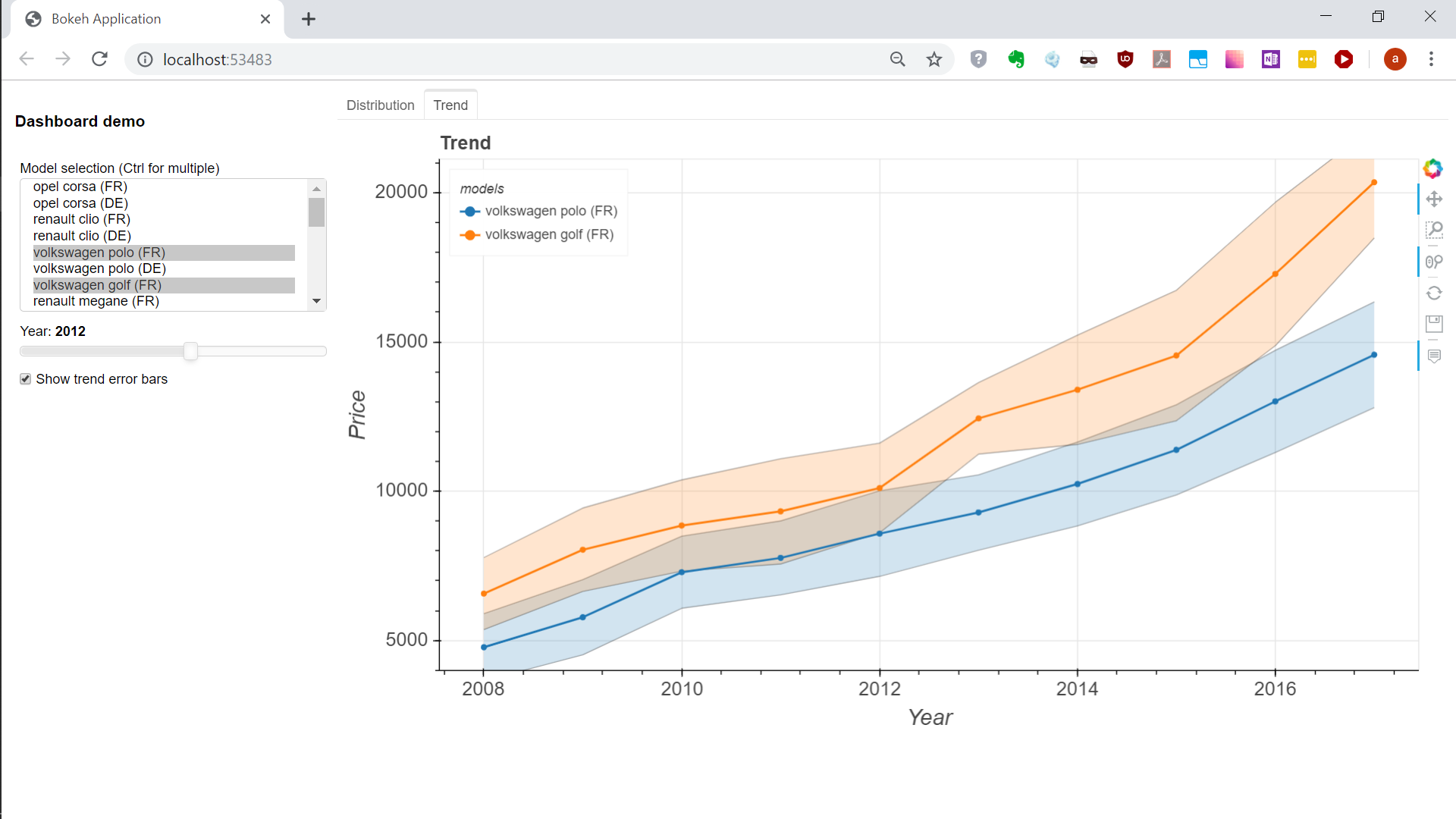
لا يختلف التطبيق الذي سيراه المحلل عن ذلك الموجود في دفتر الملاحظات

يقول المؤلفون إنه لن يسمح بتنفيذ كود الطرف الثالث ، لكن
قيل إن درجة الحماية في
ندوة عبر الإنترنت الأخيرة
كانت مراوغة إلى حد ما. لمشاركتها مع المحللين - هذا يكفي ، ليست هناك حاجة لمثل هذه الأشياء التي يتم جمعها على الركبة لتلتزم بها.
أخيرًا ، دعنا نقارن كيفية القيام بالشيء نفسه باستخدام Voila.
الإصدار مع ipywidgets و bokeh لم يطير لي ، وأقسم جافا سكريبت في الإخراج.
لذلك ، رأيته في الرسوم البيانية الثابتة matplotlib.
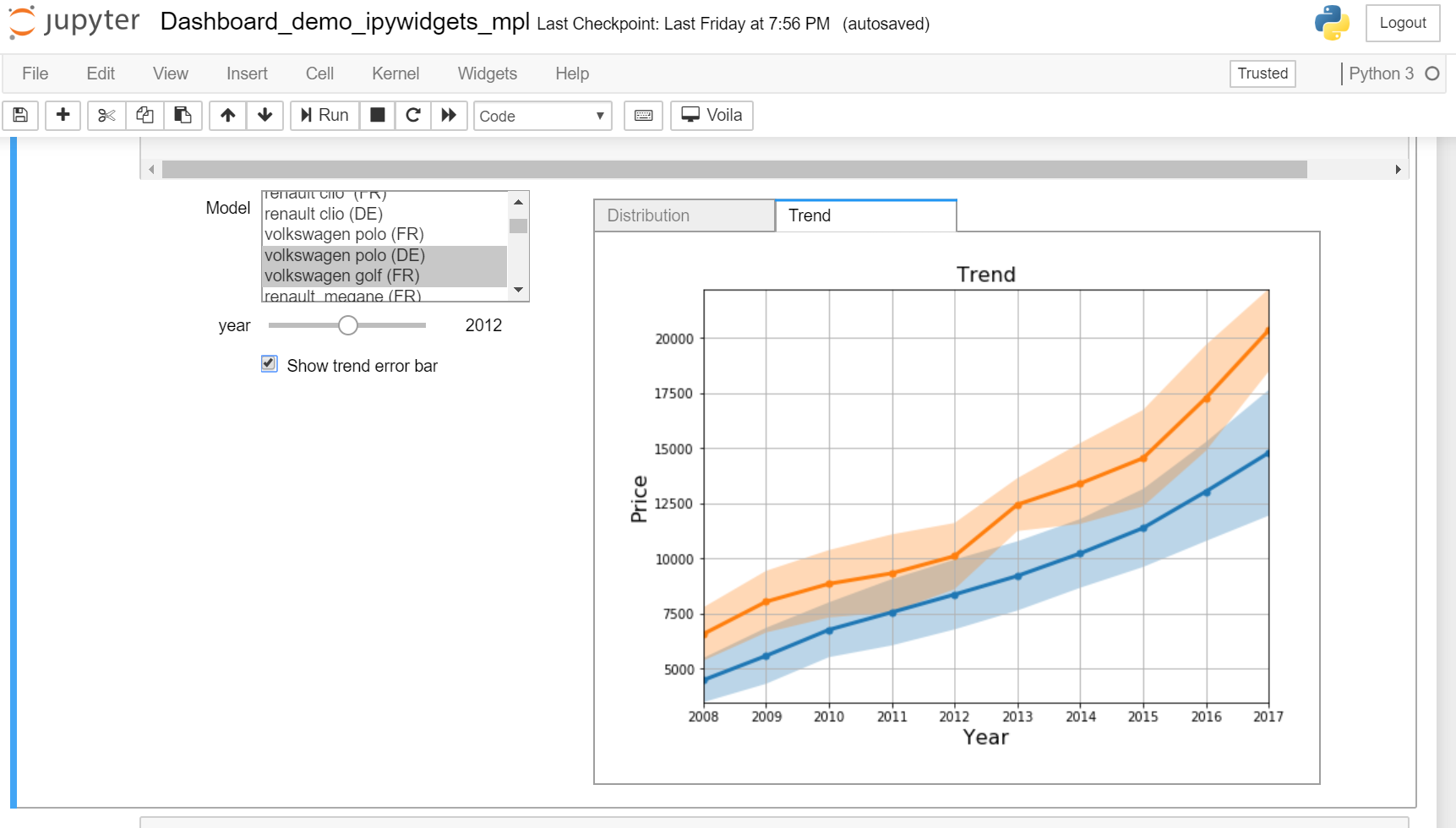
لتجميع نفس الواجهة من أدوات ipywidgets بقائمة منسدلة ، استغرق شريط التمرير وخانة الاختيار وعلامات التبويب بعض الجهد والعكازات ، وكان يفتقر إلى مرونة الجدول نفسها. كان لا بد من اقتطاع جسد الوظيفة الرئيسية من أجل سحب الرسومات عبر علامات التبويب ، أي أنه كان لابد من ضبط دفتر الملاحظات أكثر بكثير من الحالة الأولى.
لبدء تطبيق الويب بالملحق المثبت لـ Jupyter ، يكفي نقرة واحدة. الصورة مماثلة تماما. بسبب الاختلاف في الوظيفة - لا تحسب القطعة التفاعلية التفاعلية الوظيفة افتراضيًا ، وبالتالي لا تظهر الرسوم البيانية إلا بعد التفاعل الأول مع المستخدم.

شخصيا ، وفقا لمشاعري - فاز الفريق بوضوح من حيث قابليتها للاستخدام. تم الحصول على نفس النتيجة لعدد أقل من الإجراءات والجهود الإضافية لإضافته إلى دفتر الملاحظات ضئيلة للغاية. لذلك كل شيء ودود وينتقل بفرح إلى اللوحة!