
دليل حول كيفية استخدام Subject RxJS و BehaviourSubject RxJS للتواصل بين المكونات الزاوية.في هذه المقالة ، سأستخدم RxJS لإظهار كيفية تفاعل المكونات عندما لا يعرفون بعضهم البعض أو ليس لديهم علاقة مشتركة بين الوالدين والطفل.
المحتويات:
- المشكلة
- الأسلوب 1: نقل الأحداث
- الطريقة 2: خدمة المراقب
- تطبيق
المشكلة
في العديد من الأطر ، بما في ذلك الزاوي ، تنشأ مشكلة تفاعل المكون دائمًا عند تقسيم التطبيق إلى العديد من مكونات واجهة المستخدم الصغيرة والربط بالعنصر الرئيسي للعنصر الرئيسي للاستماع إلى الأحداث.
في الزاوي ، نستخدم المخرجات () والإدخال (). في الحالات القياسية ، يكون هذا كافيًا ، ولكن عندما تحتاج إلى ربط البيانات الواردة والأحداث الصادرة مع المكون الأصل ، تتحول إدارة كل هذا إلى كابوس.
تحتاج إلى إضافة مجموعة من المدخلات () والمخرجات () إلى العديد من مستويات المكون - وهذا يتطلب الكثير من الجهد ، وهو محفوف بالمخاطر ولا يعمل دائمًا.
يتمثل أحد الحلول في استخدام مدير حالة مثل Redux أو NGRX أو NGXS لمساعدة المكونات غير ذات الصلة على التواصل.
في هذه المقالة ، سأقدم طريقتين إضافيتين لحل هذه المشكلة التي لا تتطلب استخدام مكتبات إضافية.
- نقل الحدث باستخدام الموضوع.
- مراقب خدمة باستخدام موضوع السلوك.
لإظهار هذه الحلول ، سأقوم بإنشاء
مثال يمكن للمستخدم من خلاله النقر فوق عنصر قائمة المقالات وعرض التفاصيل في مكون آخر.
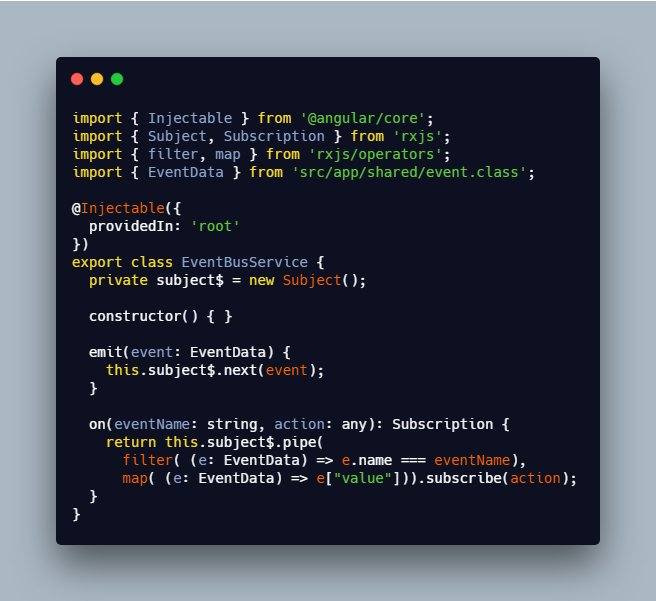
الأسلوب 1: نقل الأحداث
المفهوم بسيط جدا. يمكنك إنشاء خدمة ستكون أحداثها متاحة في كل مكان.
توزع الخدمة الأحداث ، ويمكن للمشتركين القيام بوظيفة رد الاتصال عند حدوث حدث. في هذه المقالة ، سوف أقوم بإنشاء "نقل حدث" باستخدام موضوع RsJS.

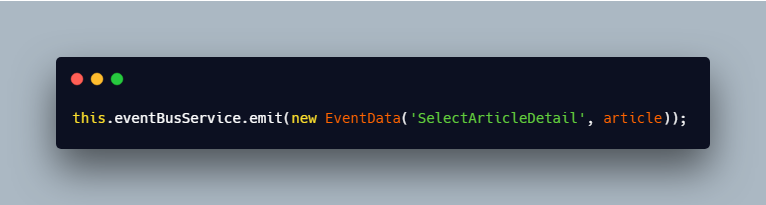
في كل مرة يقوم المستخدم بالنقر فوق عنصر قائمة المقالة ، يقوم بإنشاء حدث وإرساله باستخدام "نقل الأحداث".

هذا الرمز يعني أننا أرسلنا حدث SelectArticleDetail مع معلومات المقالة.

سيستمع المستمع إلى SelectArticleDetail ويقوم بإجراء رد اتصال ، ونقل بيانات المقالة إلى متغير محلي ويعرضها في واجهة المستخدم.
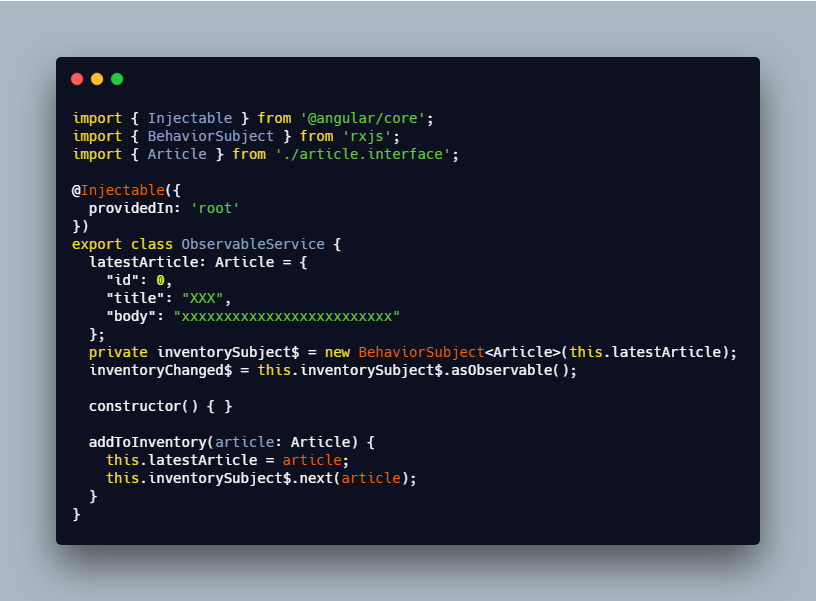
الطريقة 2: خدمة المراقب
الفكرة هي ببساطة إنشاء طريقة لنقل البيانات من الداخل. وهذا هو ، في كل مرة تتغير فيها القيمة ، يكتشف المراقب عن ذلك ويقوم بوظيفة رد الاتصال.

في كل مرة يقوم المستخدم بالنقر فوق عنصر قائمة ، يضيف مقالة إلى المستودع.

الآن ، في الجزء المكون ، سنشترك في تحديث المخزون للحصول على قيمة جديدة.
تطبيق
لقد طبقت هذه الأساليب في العديد من المشاريع. فيما يلي بعض الأمثلة التي يكون فيها هذا مناسبًا جدًا:
- نقل الأحداث: أريد استخدام نفس نافذة الوسائط لإظهار معلومات المستخدم عن حالة التطبيق في كل مرة ينقر فيها على الزر
- نقل الأحداث: إذا كنت تستخدم مستودع أحادي مع العديد من الأطر ، فمن الملائم استخدام هذا النهج لتبادل الأحداث بين الأطر أو لتوزيع حدث من Angular إلى JavaScript أصلي
- مراقب الأحداث ونقل الخدمة للمكونات المتداخلة: من الصعب ، باستخدام المدخلات () والمخرجات () ، توصيل البيانات الواردة / الصادرة وأحداث UI للمكون D مع المكون UI B ، مع المكون UI C والمكون A الرئيسي عند التفاعل مع API
إذا كان لديك المزيد من الأمثلة ، سأكون سعيدًا بمعرفتها. التعلم من الآخرين هو وسيلة رائعة للتحسين.
لتلخيص
تتناول هذه المقالة طريقتين للتفاعل بين مكونين أو أكثر من المكونات غير المرتبطة.
نحن نستخدم "مراقب الخدمة" للاشتراك في البيانات للحالات البسيطة ، واستخدام "نقل الأحداث" لإرسال أحداث مختلفة إلى مستمعين مختلفين.
آمل أن يكون المقال مفيدًا! اتبعني في
المتوسط وتويتر . لا تتردد في التعليق وطرح الأسئلة. سأكون سعيدا للمساعدة!