إليك ترجمة لمقال من مدونة كارلوس كاباليرو على موقع Medium.com. سيخبرنا المؤلف عن الميزات التي ظهرت في إصدار 2019 ES10. ES10
ES10 هو
أحدث إصدار من
ECMAScript لعام 2019. لا يحتوي على العديد من الابتكارات مثل إصدار
ES6 الذي تم إصداره في عام 2015 ، ولكنه تضمن العديد من الميزات المفيدة.
في هذه المقالة ، يتم وصف الميزات التي تم تقديمها في ES10 على أنها أمثلة التعليمات البرمجية البسيطة. يمكنك فهمها بسرعة دون تفسير مفصل. بالطبع ، هذا سوف يتطلب معرفة جافا سكريبت الأساسية.
ميزات JavaScript الجديدة في ES2019 هي:
Array#{flat,flatMap}Object.fromEntriesString#{trimStart,trimEnd}Symbol#descriptiontry { } catch {} // الربط الاختيارية try { } catch {} //- JSON ⊂ ECMAScript
- حسن تشكيل
JSON.stringify Array#sort ثابت Array#sort- تم تحديث الدالة # toString
BigInt - نوع بسيط (المرحلة 3)- استيراد ديناميكي (المرحلة 3)
global This موحد global This الكائن (المرحلة 3).
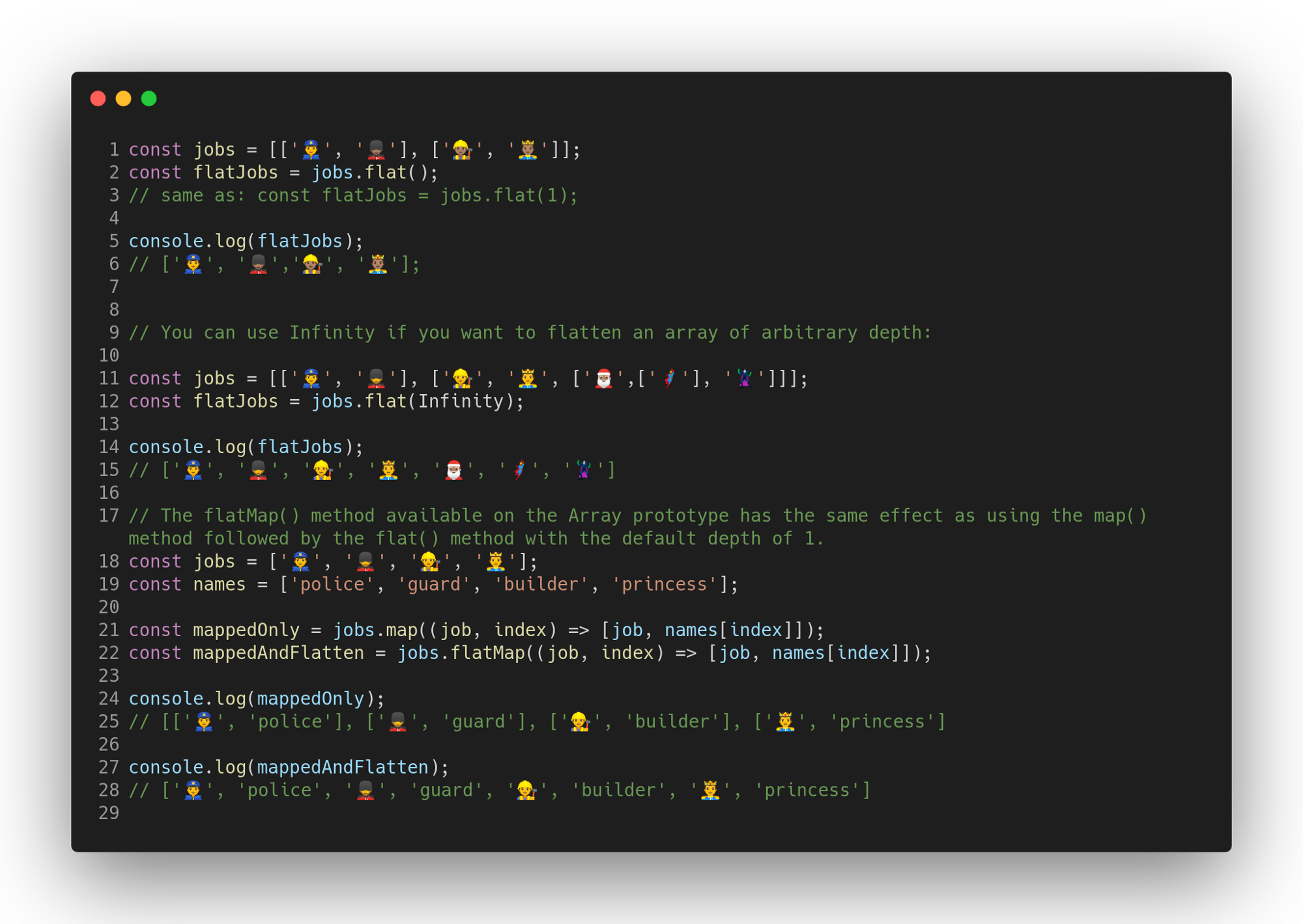
Array.flat () و Array.flatMap ()
هناك طريقتان
Array جديدتان:
- تُرجع الطريقة
Array.flat() صفيفًا جديدًا تم فيه رفع جميع عناصر الطبقات الفرعية المتداخلة بشكل متكرر إلى مستوى العمق المحدد. - الأسلوب
Array.flatMap() أولاً يطبق دالة على كل عنصر ، ثم يحول النتيجة إلى بنية مسطحة ويضعها في صفيف جديد. هذا مطابق لوظيفة map() ، متبوعًا باستخدام دالة flat() بمعلمة عمق 1 ، لكن flatMap() أكثر غالبًا ما يكون أكثر فاعلية ، لأنه يجمع بين كلا النهجين في طريقة واحدة.

Object.fromEntries ()
يحول قائمة الرموز وأزواج القيمة إلى كائن.

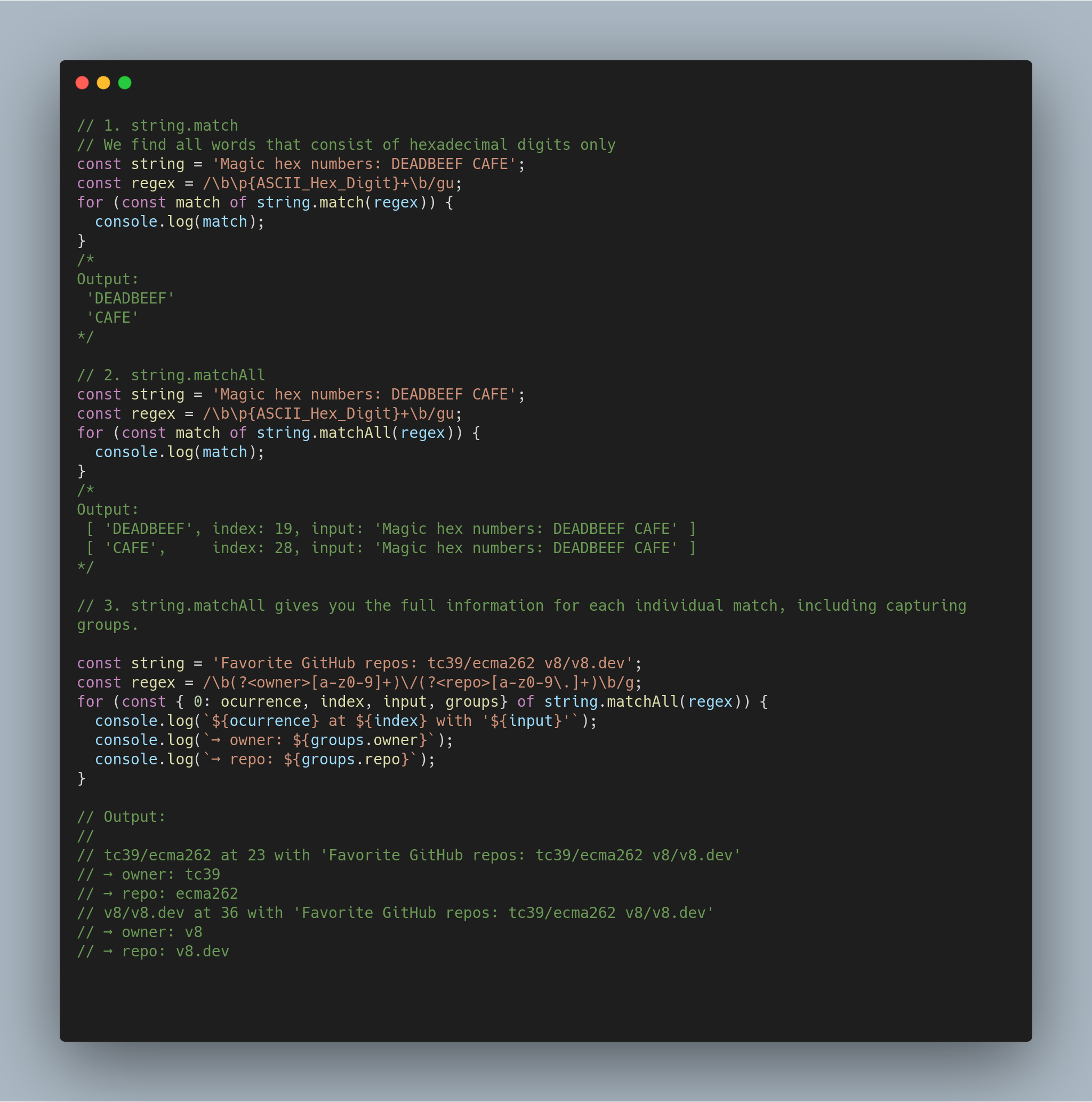
String.prototype.matchAll
عند مطابقة سلسلة مع تعبير عادي ، تقوم طريقة
matchAll() بإرجاع مكرر على كل النتائج ، بما في ذلك مجموعات الالتقاط.

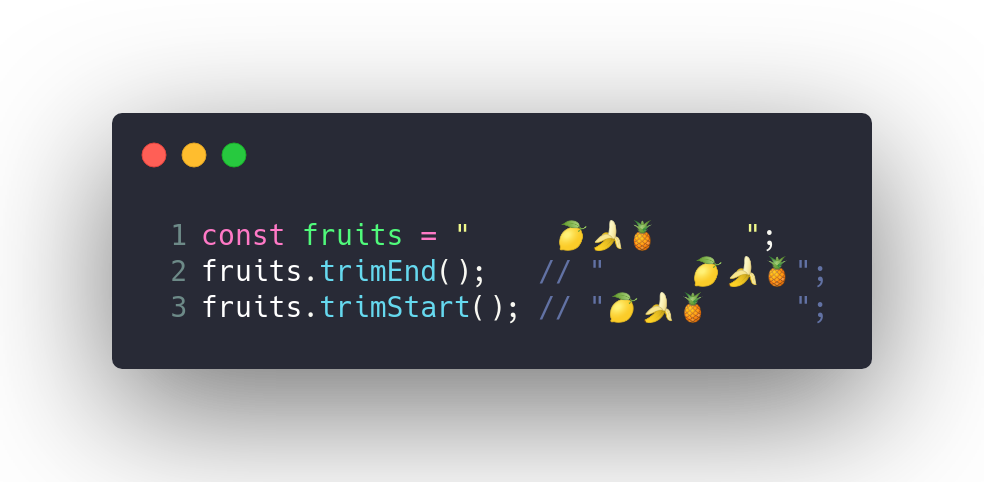
String.trimStart () و String.trimEnd ()
هناك طريقتان جديدتان في
String لإزالة المسافات من السلسلة:
- الأسلوب
trimStart() يزيل المساحة في بداية السطر. - الأسلوب
trimEnd() يزيل المسافة في نهاية السطر.

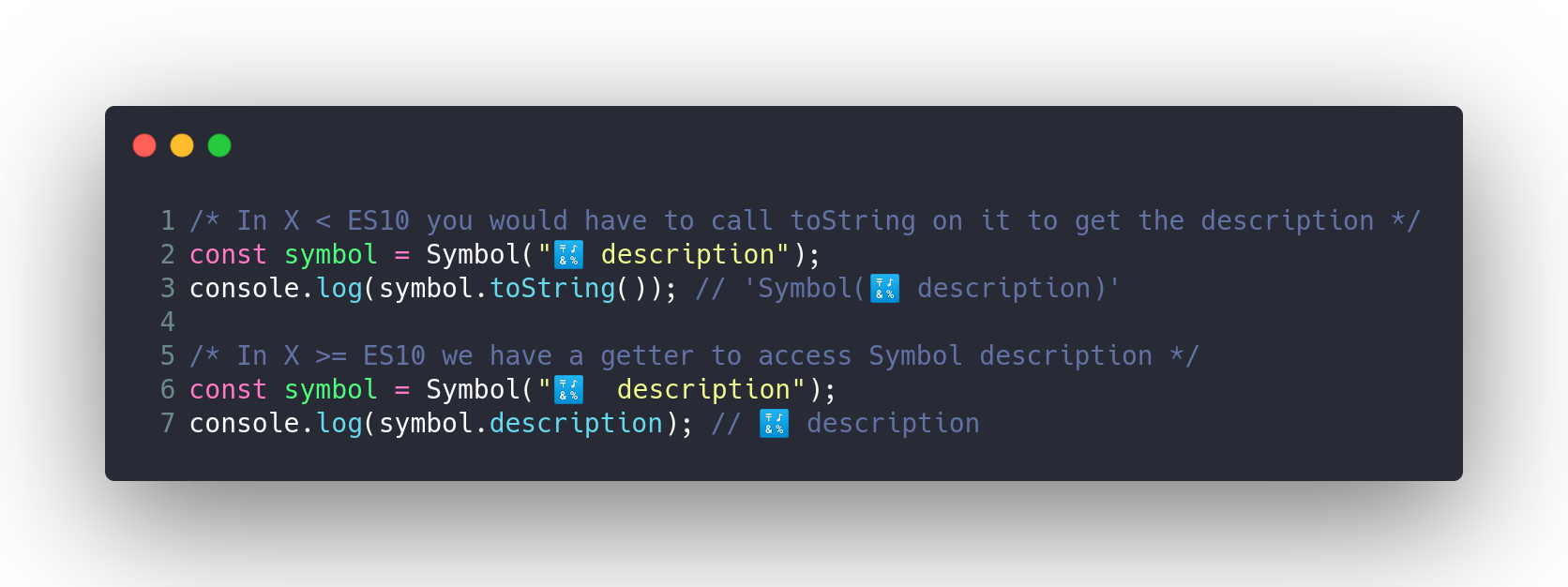
Symbol.Description
إضافة خيار جديد للحصول على وصف
Symbol . الآن ، عند إنشاء
Symbol ، يمكنك إضافة سطر كتوصيف - ES10 له حق الوصول إلى هذا المؤشر.

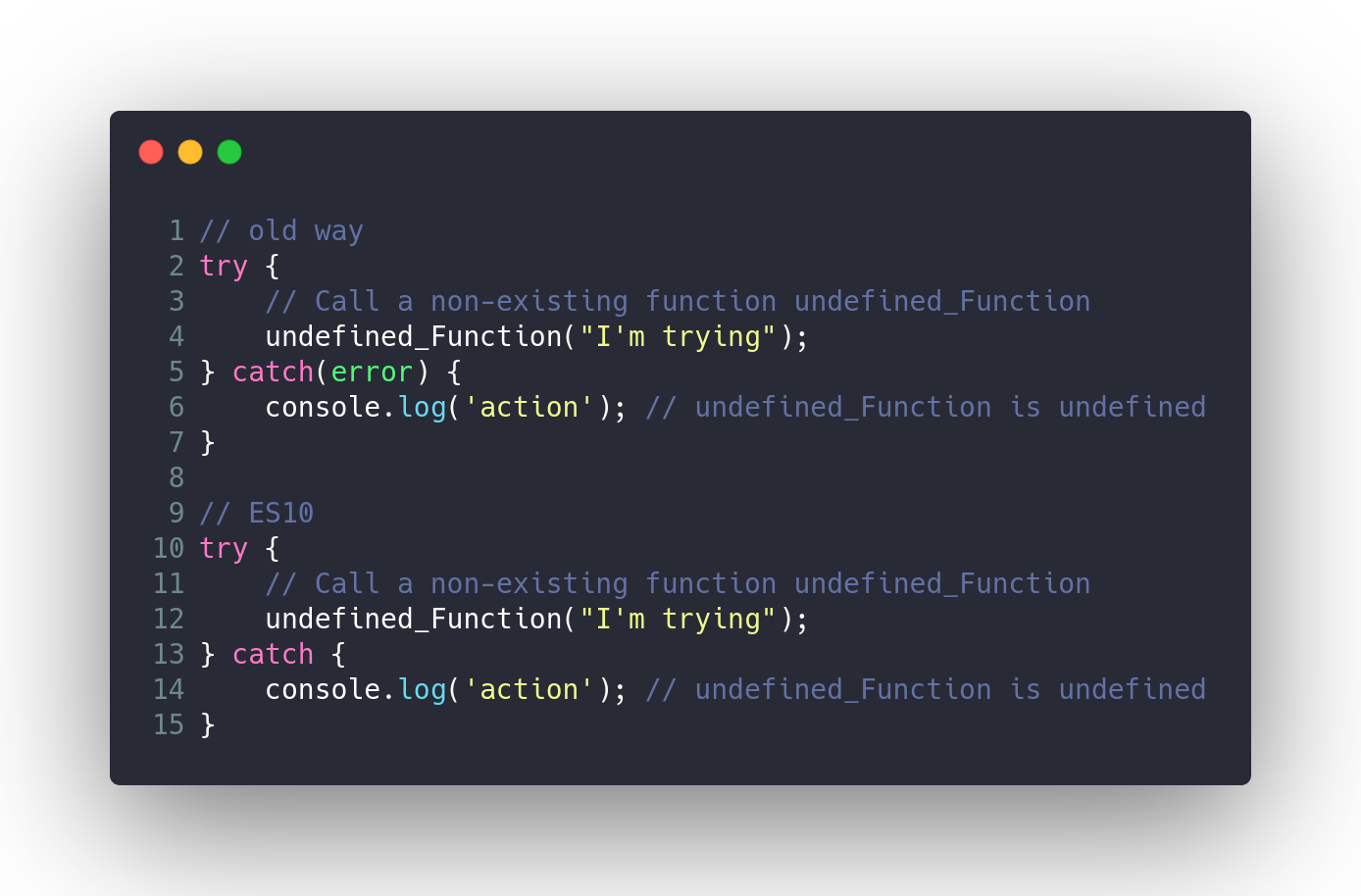
try/catch اختياري try/catch ملزمة
سابقًا ، كان التعبير
catch من إنشاء
try/catch بحاجة إلى متغير. اليوم ، يمكن للمطورين استخدام
try/catch دون إنشاء روابط غير ضرورية.

JSON ⊂ ECMAScript
لم تكن أحرف فاصل الأسطر غير المصفاة
U+2028 وفاصل الفقرة
U+2029 موجودة في الإصدارات السابقة من ECMAScript.
- U + 2028 - فاصل الفقرة.
- U + 2029 - فاصل الخط.

شكل جيد JSON.stringify ()
JSON.stringify() إرجاع الأحرف بين
U+D800 و
U+DFFF كقيم لا يوجد لها ما يعادل حرف UTF-8. ومع ذلك ، يتطلب تنسيق JSON ترميز UTF-8. تم اقتراح حل لتقديم نقاط كود بديلة غير مقيدة كتسلسلات JSON محمية بدلاً من تركها كوحدات رمز UTF-16 واحدة.

Stray Array.prototype.sort ()
في التنفيذ السابق لمحرك V8 ، تم استخدام خوارزمية فرز سريع غير مستقرة للصفائف التي تحتوي على أكثر من 10 عناصر.
خوارزمية
الفرز المستقرة هي خوارزمية فرز حيث يظل كائنان بنفس المفاتيح في نفس الترتيب الذي كانا عليه قبل الفرز.

وظيفة محدثة. إلى سلسلة ()
إرجاع الأسلوب
toString() تمثيل سلسلة التعليمات البرمجية المصدر للدالة. في ES6 ، عند استدعاء
toString() للحصول على دالة ، يمكن أن تُرجع نتيجة مختلفة اعتمادًا على التنفيذ المحدد لمشغل ECMAScript. إذا كان ذلك ممكنًا ، تم إرجاع الكود المصدر ، وإلا فإن كعب الروتين القياسي.

BigInt - أعداد صحيحة من الطول التعسفي
BigInt هو النوع البدائي السابع ، عدد صحيح من الطول التعسفي. يمكن أن تتكون المتغيرات من هذا النوع من 253 حرفًا ، ولا تقتصر على قيمة رقمية
9007199254740992 .

استيراد ديناميكي
import() الحيوي
import() بإرجاع وعد لكائن مساحة الاسم في الوحدة النمطية المطلوبة. لذلك ، يمكن الآن تعيين الاستيراد لمتغير باستخدام
async/await .

عالمي موحدهذا الكائن
لم يتم
globalThis الكائن
globalThis حتى ظهور ES10. في كود التطبيق النهائي ، كان لا بد من رفعه إلى المعيار للعديد من المنصات من تلقاء نفسه ، وكتابة شيء مرهق ، على سبيل المثال:

استنتاج
جافا سكريبت هي لغة حية ، وهي مواتية للغاية لبرمجة الويب. لقد شهدنا تطورها الديناميكي منذ ظهور ES6 في عام 2015. في هذه المقالة ، أبرزنا الميزات التي ظهرت في إصدار 2019 ES10. تم أيضًا تقديم بعض الميزات التي ستحقق الاستقرار في ES11 (2020) ، حيث إنها في 3 مراحل من التنفيذ ومن المحتمل أن يتم توحيدها للإصدار التالي.
قد لا تكون العديد من هذه الميزات ضرورية لإنشاء تطبيق الويب الخاص بك. ومع ذلك ، فإنها جميعًا تجعل من الممكن الاستغناء عن الحيل العبقرية أو كتابة الكثير من التعليمات البرمجية حيث كانت مطلوبة من قبل.