
في الوقت الحاضر ، يمكنك نشر موقع الويب الخاص بك مع اسم نطاق المستوى الثاني في السحابة مجانا. هل أنت فضولي حول كيف؟ اقرأ على.
أقترح عليك إلقاء نظرة على كيف يمكنك إنشاء كتاب ضيف على ASP.NET Core (مع reCAPTCHA) واستضافته مجانًا على استضافة سحابية معروفة جيدًا (نعم ، مع وجود قيود ، ولكنها مناسبة تمامًا لموقع ويب شخصي ليس به عدد كبير من الزيارات)
كقاعدة بيانات ، أحببت MongoDB من Atlas . ويمكن أيضا أن يكون "zayuzat" مجانا.
بدلاً من ذلك ، لا تزال هناك خيارات جيدة في شكل DynamoDB مع وجود نوع من الحدود الحرة و Firebase Firestore.
سيتم إرساء التطبيق. ولكن نظرًا لوجود "نقص في الرغبة" لتثبيت عامل النقل محليًا ، سنقوم بتكوين خط الأنابيب لإنشاء ونشر صورة Docker تلقائيًا (بالطبع ، مجانًا أيضًا)
يمكنك العثور على الكود المصدري لكتاب الضيوف على جيثب
لن أفكر في الكود بالتفصيل. باختصار ، سأنظر فقط في إضافة reCAPTCHA v3. سجل الزوار recaptcha هو يجب. علاوة على ذلك ، لا يزعج الإصدار الثالث من Recaptcha المستخدم بإدخال الحرف.
باستخدام reCAPTCHA
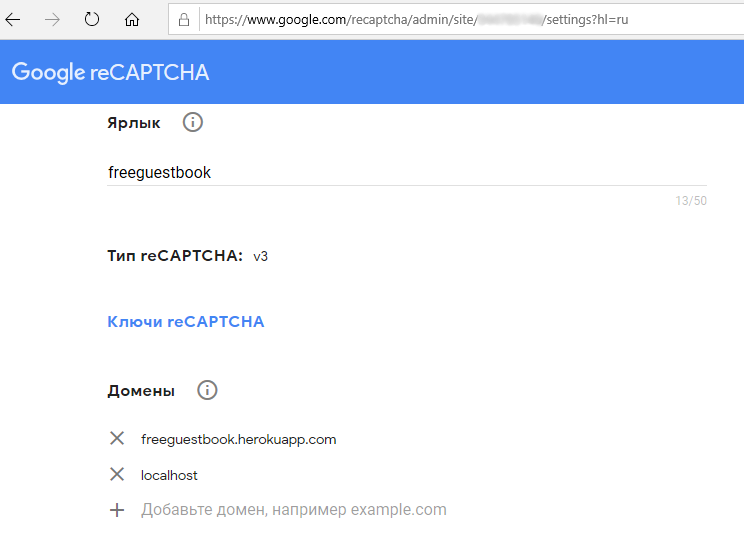
يمكنك إنشاء حساب والحصول على SiteKey و SecretKey في وحدة تحكم مشرف Google reCAPTCHA .
لا تنس إضافة مضيف محلي (مؤقتًا في وقت التطوير) وعنوان url لموقع الويب الخاص بك إلى قائمة المجالات (إنه في الإعدادات)

نقوم بربط البرنامج النصي بالمفتاح المأخوذ من إعدادات التطبيق كمعلمة:
<script src="https://www.google.com/recaptcha/api.js?render=@Configuration["ReCaptcha:SiteKey"]" async defer></script>
وفي حالة إرسال محتويات النموذج ، أضف رمز reCAPTCHA (نرسل "XMLHttpRequest" دون استخدام jQuery)
grecaptcha.ready(function() { grecaptcha.execute('@Configuration["ReCaptcha:SiteKey"]', {action: 'homepage'}).then(function(token) { xhttp.open('POST', '@Url.Action("AddMessage", "Home")', true); xhttp.setRequestHeader("RequestVerificationToken", document.getElementById('RequestVerificationToken').value); var formData = new FormData(document.forms.message); formData.append("Token", token) xhttp.send(formData); }); });
تم تعيين AntiForgeryToken كرأس. هذا هو رمز آخر ، والتي بدونها لا.
للتأكد من عدم إرسال الطلب من قِبل الروبوت أو مرسلي البريد العشوائي ، يلزمك إرسال الرمز المميز الذي تم استلامه من reCAPTCHA والمفتاح السري إلى العنوان www.google.com/recaptcha/api/siteverify
لهذا نحتاج HttpClient. إنشاء HttpClient باستخدام إنشاء باستخدام ليست على الإطلاق في مفهوم ASP.NET Core. في Core ، من المعتاد إنشاء مصنع HttpClientFactory. يتم إنشاؤه ببساطة. يتم إضافة خط إلى Startup.cs
services.AddHttpClient();
وبعد ذلك ، في مصممي وحدات التحكم ، يمكننا استخراج / إنشاء مثيلات العميل من DI. على سبيل المثال ، مثل هذا:
private readonly HttpClient _httpClient; public HomeController(IHttpClientFactory httpClientFactory) { _httpClient = httpClientFactory.CreateClient("defaultClient"); }
تحقق reCAPTCHA مثل هذا:
var parameters = new Dictionary<string, string> { { "secret", _configuration["ReCaptcha:SecretKey"] }, { "response", model.Token } }; var encodedContent = new FormUrlEncodedContent(parameters); var response = await _httpClient.PostAsync("https://www.google.com/recaptcha/api/siteverify", encodedContent); var result = JsonConvert.DeserializeObject<ReCaptchaResponse>(await response.Content.ReadAsStringAsync());
في هذه الحالة ، فئة ReCaptchaResponse نفسها:
public class ReCaptchaResponse { public bool success { get; set; } public double score { get; set; } public string action { get; set; } public string hostname { get; set; } public string challenge_ts { get; set; } }
إنشاء قاعدة بيانات سحابة مجانية
عند تسجيل حساب مع MongoDB Atlas .
يجب إدخال رقم هاتف وبعض البيانات الشخصية الأخرى. تم تصميم مجموعة Starter المجانية لتعلم MongoDB وللتطبيقات الصغيرة. من المثير للاهتمام أنه لا يمكنك اختيار المنطقة فقط ، بل مزود خدمة استضافة السحابة لقاعدتك حسب ذوقك من أكبر ثلاثة

بعد إنشاء الكتلة ، ستحتاج إلى إنشاء مستخدم

وعليك إضافة جميع عناوين IP مع القائمة المسموح بها (للأسف ، لا توفر خطة الاستضافة المجانية من Heroku عنوان IP ثابتًا).

الآن كل ما علينا فعله هو إنشاء قاعدة بيانات ومجموعة

انقر على المجموعات ثم على إضافة البيانات الخاصة بي

نأتي اسم قاعدة البيانات وجمع وملء الحقول. من الأفضل عدم تحديد مجموعات Capped ، لأنه في هذه الحالة لن يكون من الممكن حذف السجلات. المجموعات المغطاة مثالية فقط لتسجيل المعلومات. يتم تسجيل السجلات الجديدة بسرعة ، عند الوصول إلى كمية معينة ، تتم إعادة كتابة السجلات القديمة.

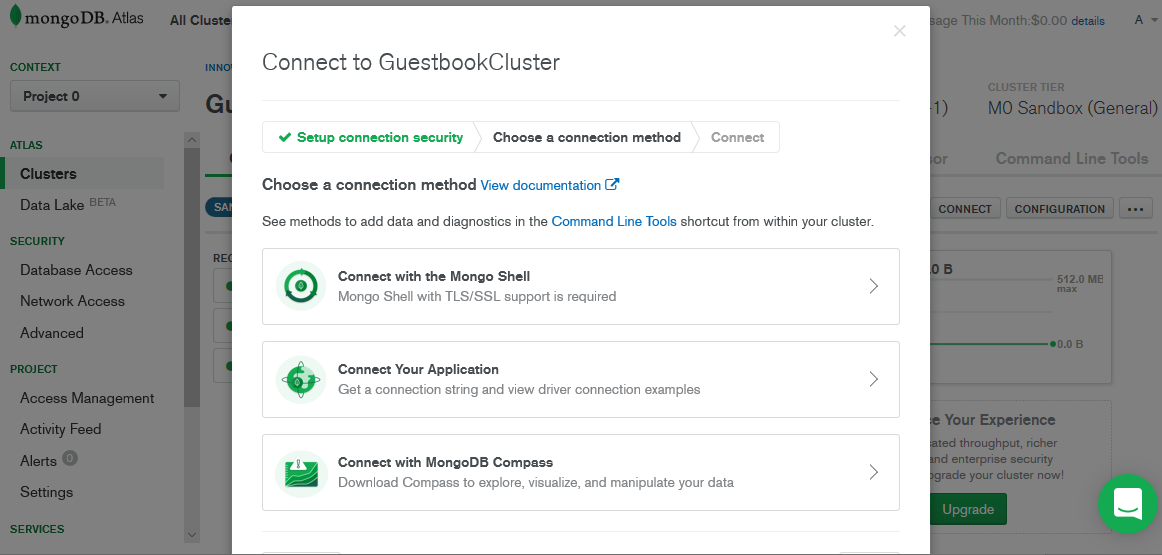
من خلال النقر فوق "الاتصال" وتحديد "توصيل تطبيقك"

ستكون قادرًا على نسخ سلسلة الاتصال

إنشاء تطبيق Heroku

كل شيء بسيط حقا هناك. حتى بطاقة الائتمان لا يمكن أن تكون مرتبطة عند تسجيل حساب.
إنشاء خط أنابيب لنشر صورة إلى Docker Hub
في المشروع ، قم بإنشاء Dockerfile بمحتوى عادي إلى حد ما (يتم توفير ملف مثال لإصدار .NET Core 2.2)
FROM mcr.microsoft.com/dotnet/core/aspnet:2.2-stretch-slim AS base WORKDIR /app EXPOSE 64498 EXPOSE 44396 FROM mcr.microsoft.com/dotnet/core/sdk:2.2-stretch AS build WORKDIR /src COPY Guestbook.csproj Guestbook.csproj RUN dotnet restore COPY . . WORKDIR /src RUN dotnet build -c Release -o /app FROM build AS publish RUN dotnet publish -c Release -o /app FROM base AS final WORKDIR /app COPY --from=publish /app . ENTRYPOINT ["dotnet", "Guestbook.dll"]
لكي تتمكن Heroku من إطلاق الصورة ، يجب تغيير السطر الأخير إلى
CMD ASPNETCORE_URLS=http://*:$PORT dotnet Guestbook.dll
يجب تشغيل شفرة المصدر في بعض نظام التحكم في الإصدار. لقد بدأت على جيثب.
بمجرد وضع الرمز على GitHub لبناء صورة عامل ميناء ، يصبح من الممكن استخدام Azure Devops . يمكنك تخطي هذا الجزء من المقالة وتثبيت Docker محليًا وإعادة إنشاء كل شيء يدويًا في كل مرة.
سوف أصف إنشاء المشروع مع لقطات

بعد إنشاء المشروع نفسه ، تحتاج إلى إنشاء خط أنابيب جديد

وحدد نظام التحكم في الإصدار الذي تستخدمه

الآن يمكنك تحديد مستودع

بعد ذلك ، ستحتاج إلى تخويل DevOps للوصول إلى المستودع.
وسيكون من الممكن اختيار نوع التكوين (سيتم إنشاء ملف yaml من نوع معين تلقائيًا)

لدينا نسخة هو عامل الميناء.
في النافذة التي تفتح ، تحتاج إلى تحديد المسار إلى ملف Docker:

في الخطوة التالية ، سيتم عرض محتويات ملف yaml لك.
يمكنك التفكير بها واستحضارها بنفسك ، ولكن من الأسهل نسخ الكود التالي واستبدال بعض القيم فيه (الاهتمام! تعتبر Spaces in yaml مهمة جدًا):
variables: dockerId: your-docker-login # Replace with your Docker ID for Docker Hub or the admin user name for the Azure Container Registry imageName: mongodb-guestbook # Replace with the name of the image you want to publish steps: - script: | docker build -t $(dockerId)/$(imageName) . docker login -u $(dockerId) -p $(dockerPassword) docker push $(dockerId)/$(imageName) docker login --username=_ --password=$(token) registry.heroku.com docker build -t registry.heroku.com/myfreeguestbook/web . docker push registry.heroku.com/myfreeguestbook/web
الخاص بك عامل ميناء تسجيل الدخول تحتاج إلى استبدال بمعرف حساب عامل ميناء الخاص بك
mongodb-guestbook تغيير اسم صورتك
بدلاً من myfreeguestbook ، أدخل اسم التطبيق الخاص بك على Heroku
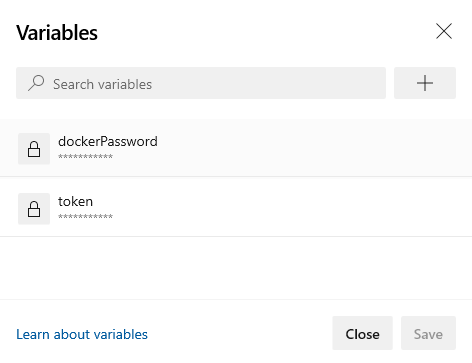
كل ما تبقى هو إدخال قيم dockerPassword والمتغيرات الرمزية . للقيام بذلك ، انقر فوق المتغيرات

حسنا ، أدخل كلمة المرور لحساب عامل الميناء. والرمز ..

إذا كان من الواضح أين يمكن الحصول على كلمة المرور من حساب عامل الميناء ، فمن أجل الحصول على الرمز المميز ، نحتاج إلى Heroku CLI
يمكنك تنزيله على الرابط التالي: تنزيل وتثبيت
يمكنك تثبيت الإصدار المستقل / المحمول.
تسجيل الدخول باستخدام أحد الأوامر التالية: heroku login (سيفتح هذا الأمر نافذة متصفح لتسجيل الدخول) أو heroku login -I (سيطلب هذا الأمر كلمة مرور في وحدة التحكم)
يتم الحصول على الرمز المميز باستخدام الأمر
heroku auth:token
يُنصح أيضًا بتغيير نوع تطبيق Heroku إلى الحاوية. يتم ذلك بواسطة الأمر:
heroku stack:set container -a myfreeguestbook
تذكر تغيير myfreeguestbook إلى اسم التطبيق الخاص بك.
بعد اكتمال خط الأنابيب وإنشاء صورة عامل ميناء ، تحتاج إلى تشغيل الأمر نشر التطبيق الخاص بك:
heroku container:release -a myfreeguestbook
إذا كنت المطور المناسب وقمت بتخزين جميع الإعدادات في ملف appsettings.Development.json ، فلن يعمل المشروع لك. لكي يعمل كل شيء ، تحتاج إلى إضافة إعدادات إلى Heroku

يتم فصل العناصر الفرعية Json بشرطة سفلية مزدوجة __
إعداد المجال و SSL
مع Heroku CLI ، يمكنك إضافة المجال الخاص بك إلى التطبيق. للقيام بذلك ، يجب عليك أولاً إرفاق بطاقة ائتمان بحسابك.
فريق:
heroku domains:add www.example.ru
سوف يعطيك شيء مثل:
إضافة www.example.ru إلى ⬢ example-app ... تم
provider تكوين مزود DNS للتطبيق الخاص بك للإشارة إلى الهدف DNS
▸ يهمس- Willwow-5678.herokudns.com.
▸ للحصول على مساعدة ، راجع https://devcenter.heroku.com/articles/custom-domains
يجب تكرارها لنطاقك الجذر (على سبيل المثال ، على سبيل المثال ،.ru)
يجب حفظ الأسماء المستعارة CNAME وإضافتها كملفات CNAME على بوابة تسجيل اسم النطاق
www همس - ويلو-erkie5ugksj4fo.herokudns.com
تضمين التغريدة ردًا على @ mighty-horse-dvkerbibi34biufbwiieuf.herokudns.com
يمكنك إضافتها مباشرة إلى محرر سجل DNS التعسفي:
www.example.ru. IN CNAME whispering-willow-erkie5ugksj4fo.herokudns.com.
@.example.ru IN CNAME mighty-horse-dvkerbibi34biufbwiieuf.herokudns.com.
يمكنك القيام بذلك.
لكنني أفضل خيار امتلاك حساب cloudflare مجاني. بعد كل شيء ، يوفر Cloudflare شهادة SSL مجانية. بالنسبة للمحتوى ، يجب عليك تحديد قيم CNAME المستلمة من Heroku. كما ترون ، أضفت أيضًا بريد ياندكس المجاني للنطاق.

حسنًا ، ما سيتم الإشارة إليه في قيم خوادم أسماء Cloudflare التي ستحتاج إلى تحديدها في شكل خوادم DNS على موقع مسجل النطاق الخاص بك.
والنتيجة هي أن CloudFlare هو وسيط بين مزود DNS الخاص بك و Heroku.