 دليل لاستخدام mergeMap و forkJoin بدلاً من الاشتراكات البسيطة لطلبات API متعددة.
دليل لاستخدام mergeMap و forkJoin بدلاً من الاشتراكات البسيطة لطلبات API متعددة.في هذه المقالة ، سأعرض طريقتين لمعالجة استعلامات متعددة في Angular باستخدام mergeMap و forkJoin.
المحتويات:
- المشكلة
- الاشتراك
- mergeMap
- forkJoin
- الجمع بين mergeMap و forkJoin
- قارن الاشتراك مع mergeMap و forkJoin
المشكلة
في تطوير تطبيقات الويب ، نحتاج غالبًا إلى أكثر من مكالمة API واحدة. تذهب إلى الصفحة ، وتقدم عدة طلبات ، واحصل على البيانات اللازمة ، ونتائج بعض هذه الطلبات مطلوبة للمكالمات اللاحقة.
عندما نقدم مثل هذه الطلبات المتعددة ، من المهم معالجتها بكفاءة مع الحفاظ على مستوى عالٍ من الأداء وجودة الرمز.
سأعرض لك تطبيقًا بسيطًا حيث نحتاج إلى تقديم 3 طلبات إلى واجهة برمجة تطبيقات الاختبار (
https://jsonplaceholder.typicode.com ):
- تسجيل الدخول وطلب معلومات المستخدم
- بناءً على معلومات المستخدم ، نحصل على قائمة منشورات المستخدم
- بناءً على معلومات المستخدم ، نحصل على قائمة بالألبومات التي أنشأها المستخدم
الاشتراك هو الطريقة المعتادة للتعامل مع الطلبات في الزاوي ، ولكن هناك طرق أكثر فعالية. أولاً ، سنحل المشكلة باستخدام الاشتراك ، ثم سنقوم بتحسين الحل باستخدام mergeMap و forkJoin.
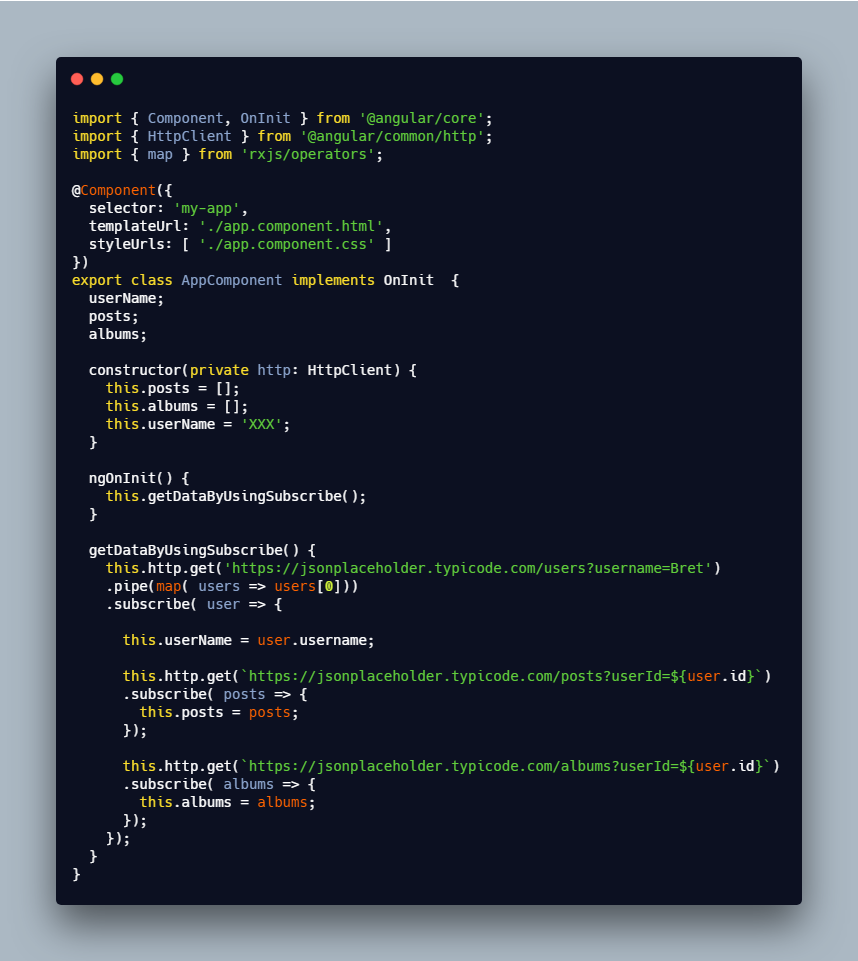
الاشتراك
طريقة بسيطة جدا. نحن نقدم الطلب الأول إلى API. بعد ذلك ، في الاشتراك المتداخل ، بحيث يمكنك استخدام الإجابة الأولى ، نقوم بتقديم طلبين آخرين إلى API.

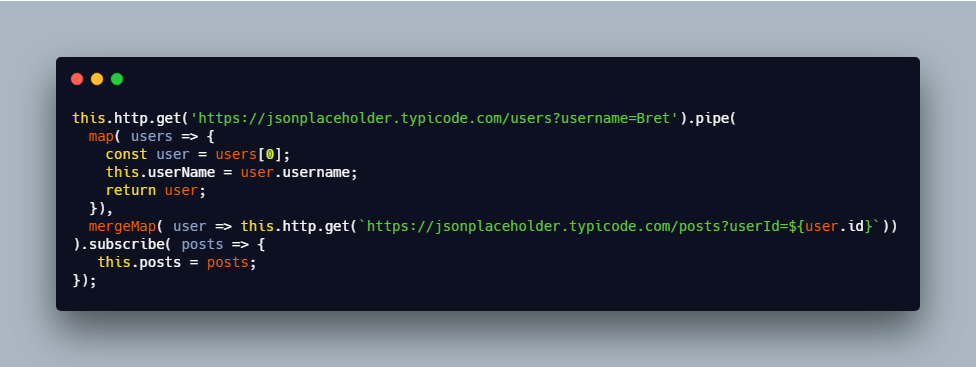
mergeMap
يتم استخدام هذا المشغل بشكل أفضل عندما نحتاج إلى التحكم يدويًا في ترتيب الطلبات.
إذن متى نستخدم mergeMap؟
عندما تكون نتيجة طلب API الأول ، نحتاج إلى القيام بما يلي.

انظر إلى مثال ، نرى أنه بالنسبة للطلب الثاني ، نحتاج إلى userId من استجابة المكالمة الأولى.
يرجى ملاحظة:
- flatMap - الاسم المستعار لـ mergeMap
- يدعم mergeMap اشتراكات داخلية نشطة متعددة في نفس الوقت ، بحيث يمكنك إنشاء تسرب للذاكرة باستخدام هذه الاشتراكات طويلة العمر
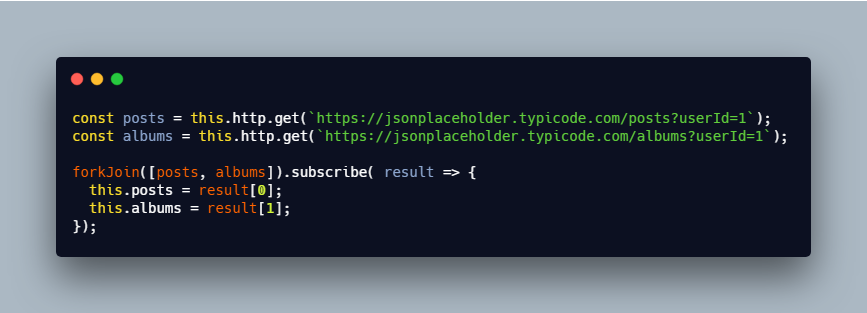
forkJoin
هذا المشغل مناسب إذا كنا بحاجة إلى إجراء العديد من الاستعلامات وكانت نتيجة كل منها مهمة. وهذا يعني أنه يمكنك تجميع العديد من الاستعلامات وتشغيلها بشكل متوازٍ وإرجاع ملاحظة واحدة فقط.
إذن متى نستخدم forkJoin؟
عندما يمكن تنفيذ الطلبات بالتوازي ولا تعتمد على بعضها البعض.

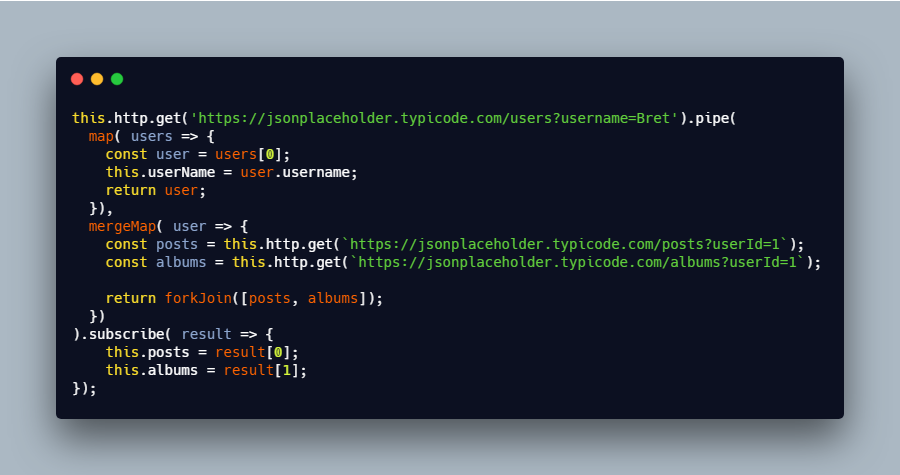
الجمع بين mergeMap و forkJoin
عادةً ما نواجه وضعًا ما قيد التطوير عندما تحتاج إلى تقديم عدة طلبات تعتمد على نتيجة تنفيذ بعض الطلبات الأخرى. دعونا نرى كيف يمكن القيام بذلك باستخدام mergeMap و forkJoin.

لذلك تجنبنا الاشتراكات المتداخلة وكسرنا الكود في عدة طرق صغيرة.
مقارنة اشتراك منتظم مع mergeMap و forkJoin
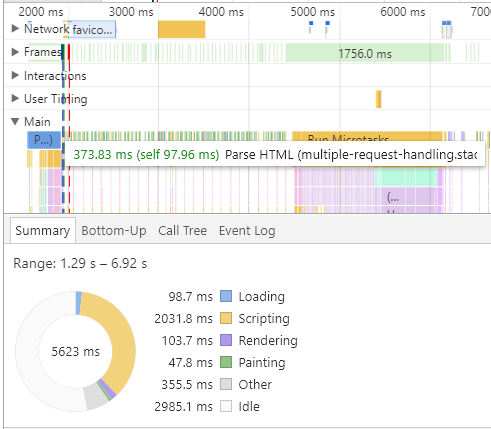
الفرق الوحيد الذي لاحظته هو تحليل HTML.
دعونا نلقي نظرة على الوقت الذي استغرقه التحليل عند استخدام اشتراك منتظم:

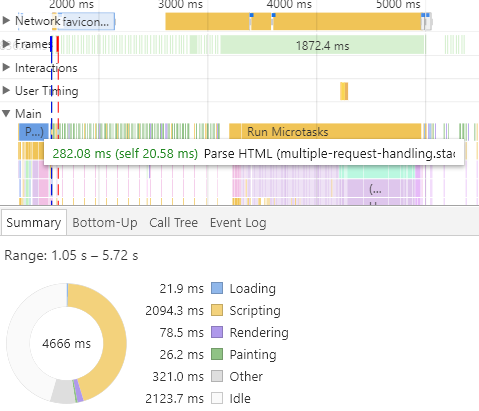
الآن دعنا نرى مقدار تحليل HTML باستخدام mergeMap و forkJoin

قارنت النتيجة عدة مرات وتوصلت إلى استنتاج مفاده أن التحليل باستخدام mergeMap و forkJoin يكون دائمًا أسرع ولكن الفرق ليس كبيرًا جدًا (~ 100ms).
الشيء الأكثر أهمية هو طريقة لجعل الشفرة أكثر قابلية للفهم وقراءة.
لتلخيص
يمكننا استخدام RxJS للتعامل مع طلبات متعددة في الزاوي. هذا يساعدنا على كتابة رمز أكثر قابلية للقراءة ودعم. حسنًا ، كمكافأة ، نرى زيادة طفيفة في الأداء إذا استخدمنا أساليب RxJS بدلاً من الاشتراكات العادية.
آمل أن يكون المقال مفيدًا! اتبعني في
المتوسط وتويتر . لا تتردد في التعليق وطرح الأسئلة. سأكون سعيدا للمساعدة!
المصادر
هنا .