تحتوي هذه المقالة على حلول مهمة تغطي مصادقة جافا سكريبت وجافا سكريبت التعتيم والرمز الأصلي لجافا سكريبت.
المعلومات التنظيميةخاصةً لأولئك الذين يرغبون في تعلم شيء جديد وتطويره في أي من مجالات أمن المعلومات والحاسوب ، سأكتب وأتحدث عن الفئات التالية:
- PWN.
- التشفير (التشفير) ؛
- تقنيات الشبكات (الشبكة) ؛
- عكس (الهندسة العكسية) ؛
- إخفاء المعلومات (Stegano) ؛
- بحث واستغلال مواطن الضعف WEB.
بالإضافة إلى ذلك ، سوف أشارك تجربتي في الطب الشرعي للكمبيوتر ، وتحليل البرامج الضارة والبرامج الثابتة ، والهجمات على الشبكات اللاسلكية وشبكات المناطق المحلية ، وإجراء عمليات pentests واستغلال الكتابة.
حتى تتمكن من معرفة المقالات الجديدة والبرامج والمعلومات الأخرى ، أنشأت
قناة في Telegram ومجموعة لمناقشة أي مشاكل في مجال التصنيف الدولي للأمراض. أيضًا ، سأدرس شخصيًا طلباتك الشخصية وأسئلتك واقتراحاتك وتوصياتك
شخصيًا وسأجيب على الجميع .
يتم توفير جميع المعلومات للأغراض التعليمية فقط. لا يتحمل مؤلف هذا المستند أية مسؤولية عن أي ضرر يلحق بشخص ما نتيجة استخدام المعرفة والأساليب التي تم الحصول عليها نتيجة لدراسة هذا المستند.
عناصر تعطيل HTML

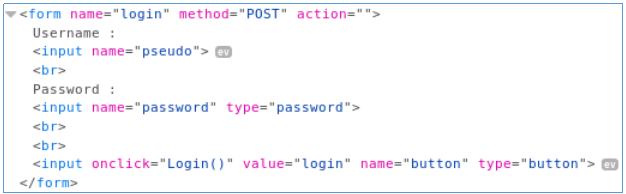
على الصفحة نرى نموذج مغلق.

نحن بحاجة إلى فتح واستخدامها. للقيام بذلك ، افتح لوحة المطور (في حالتي ، في متصفح Firefox).

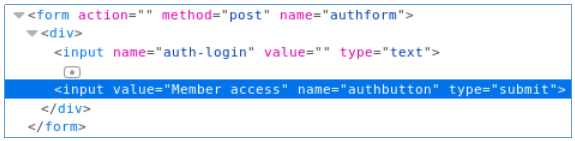
نلاحظ عنصرين من النماذج التي توجد فيها المعلمة المعطلة. تحتاج فقط إلى حذفه.

الآن نرسل بعض النص في النموذج والحصول على العلم.

مصادقة جافا سكريبت

نذهب إلى الصفحة ، ونلاحظ النموذج الذي تحتاج إلى إدخال تسجيل الدخول وكلمة المرور.

عند محاولة إرسال أي خطوط ، يعرض التنبيه رسالة حول البيانات غير الصحيحة.

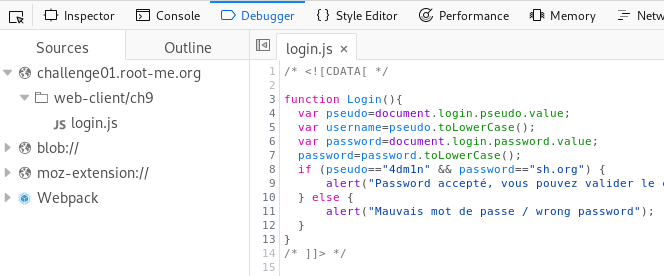
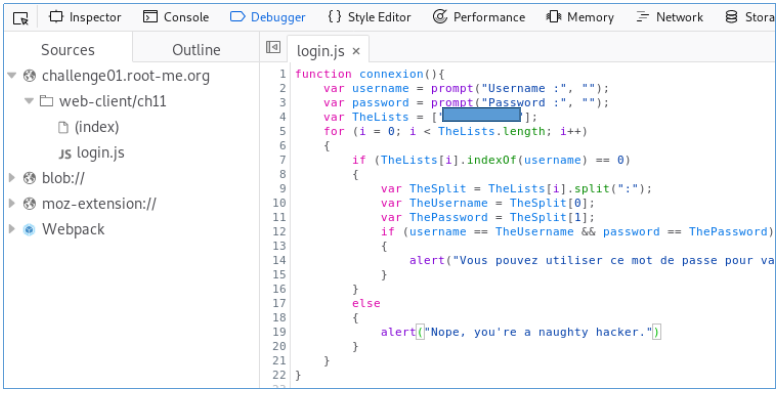
دعنا نفتح الكود المصدري عندما تنقر على زر تسجيل الدخول ، فإن js تستدعي وظيفة Login ().

دعنا نذهب إلى لوحة المطور ، علامة التبويب Debugger. في نافذة يسار Source ، حدد موقعنا وانظر الكود المصدري في ملف login.js. هناك تفاصيل تسجيل الدخول.

ننتقل إلى المهمة التالية.

نفتح الصفحة ، يتم الترحيب بنا من خلال نافذة إدخال كلمة المرور المألوفة.

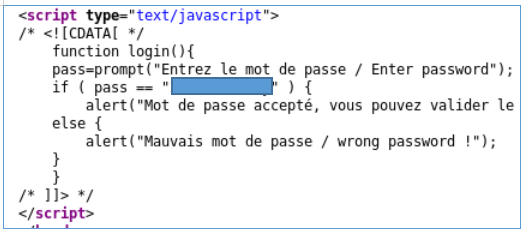
افتح الكود المصدري ، خذ كلمة المرور.

المضي قدما.

قياسًا على المهام السابقة ، افتح لوحة المطورين ، علامة تبويب المصحح. يتم استخراج سلسلة من القائمة ، وينقسم القولون إلى أجزاء. الجزء الأول هو تسجيل الدخول ، والثاني هو كلمة المرور.

تشويش جافا سكريبت

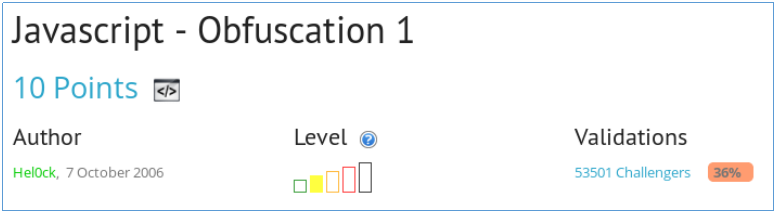
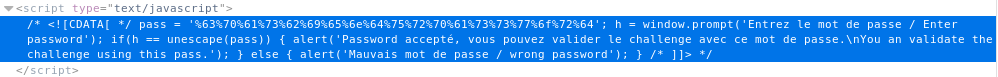
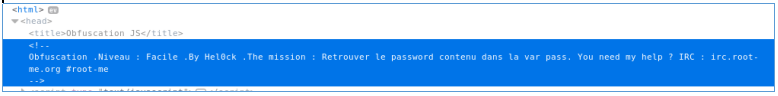
افتح الكود المصدري ، حيث نجد متغير المرور.

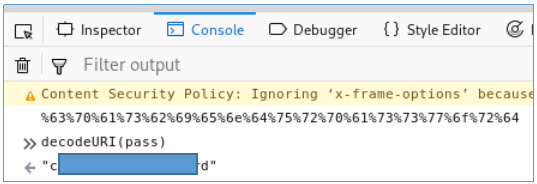
كلمة المرور الخاصة بنا هي عنوان URL المشفر. دعنا نذهب إلى لوحة المطور ، علامة التبويب وحدة التحكم. فك شفرة باستخدام js decodeURI () وظيفة.

المضي قدما ...

مرة أخرى ، انظر إلى المصدر. ذكر متغير المتغير.

انتقل إلى وحدة التحكم وعرض متغير المرور.

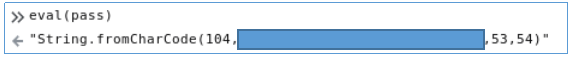
يبدو رمز js. لتنفيذه ، مرر pass كوسيطة للدالة eval ().

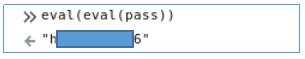
رمز مرارا وتكرارا eval ().

كود جافا سكريبت الأصلي

نفتح الصفحة. تم الترحيب بنا مرة أخرى من خلال نافذة إدخال كلمة المرور.

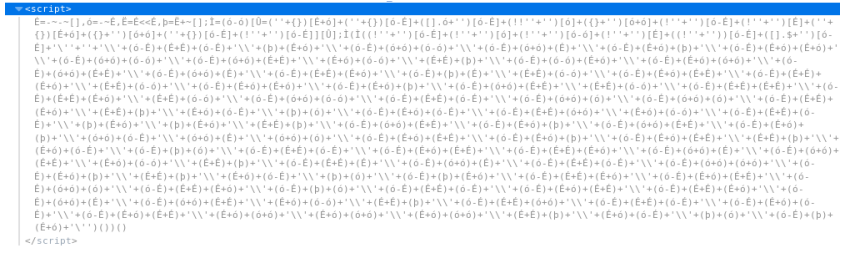
افتح الملف وشاهد كود جافا سكريبت الأصلي.

هناك طريقتان عامتان في js: toString () و toSource () ، قابل للتطبيق على الكائنات. في نهاية الشفرة ، نلاحظ "()" ، أي أنها تسبقها دالة. في وحدة التحكم ، قم بحذف "()" وإلحاق ".toSource ()".

حصلنا على وظيفة التحقق من كلمة المرور حيث يمكننا رؤية كلمة المرور نفسها.

افتح المصدر ، واحصل على شبيبة.

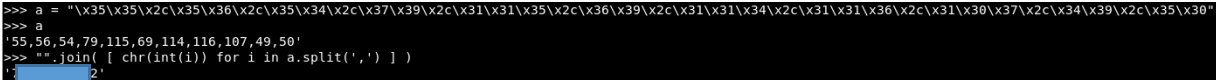
يتم تمرير السلسلة إلى الوظيفة حسب نوع رموز أحرف المرور المتغيرة مفصولة بفاصلة. في النهاية ، يتم استدعاء دالة مع بعض السلسلة. دعونا فك شفرة السلسلة وترجمة الأرقام إلى أحرف.

نحصل على كلمة المرور
المزيد والمزيد من التعقيد ... يمكنك الانضمام إلينا على
Telegram . هناك يمكنك اقتراح الموضوعات الخاصة بك والتصويت على اختيار الموضوعات للمقالات التالية.