قطعت الواجهة الحديثة شوطًا طويلًا منذ وقت مسج وصفحات HTML العادية. لدينا الآن مجمعات ، ومديرو حزم ، ونهج مكون ، واس ، SSR وأكثر من ذلك بكثير.
يبدو أن لدينا كل ما هو مطلوب للسعادة. لكن الصناعة تتحرك إلى الأمام. أريد أن أخبركم عن إطار Svelte المترجم ، وما المزايا التي يتمتع بها على نظائرها.

صورة أندرو والبول
اتجاهات جوجل
لفهم الوضع الحالي في الواجهة الأمامية ، قمت بتحليل شعبية الاستعلامات في Google Trends للكلمات الرئيسية React و jQuery و Vue و Angular في روسيا على مدار السنوات الخمس الماضية.

اتجاهات جوجل
على مدار السنوات الخمس الماضية ، انخفض عدد الاستعلامات المتعلقة بـ jQuery بشكل كبير ، مما أدى إلى إفساح المجال لأطر المكونات. على الرغم من أن jQuery قد فقد قوته ، إلا أنه لا يزال أداة تطوير شائعة.
من هذا الرسم البياني ، يمكننا أن نستنتج أن مكتبات المكونات فازت بالواجهة الأمامية ، و React هي الرائدة في روسيا.
سوق العمل
نكتب رمز ليس فقط لأنفسنا ، ولكن أيضا من أجل المال. في الغالب للحصول على المال. لذلك ، من الحماقة النظر في شعبية الأطر بمعزل عن سوق العمل.
من خلال عدد الوظائف الشاغرة في ساعة ، React في المقام الأول ، تليها مسج وغيرها من المكتبات المكونة. إذا نظرنا إلى عدد المتقدمين الذين أشاروا إلى المكتبات المعنية في مهاراتهم الأساسية ، فإن jQuery يعرف عدد المتقدمين 5 مرات أكثر من React. و 15 مرة أكبر من الزاوي.

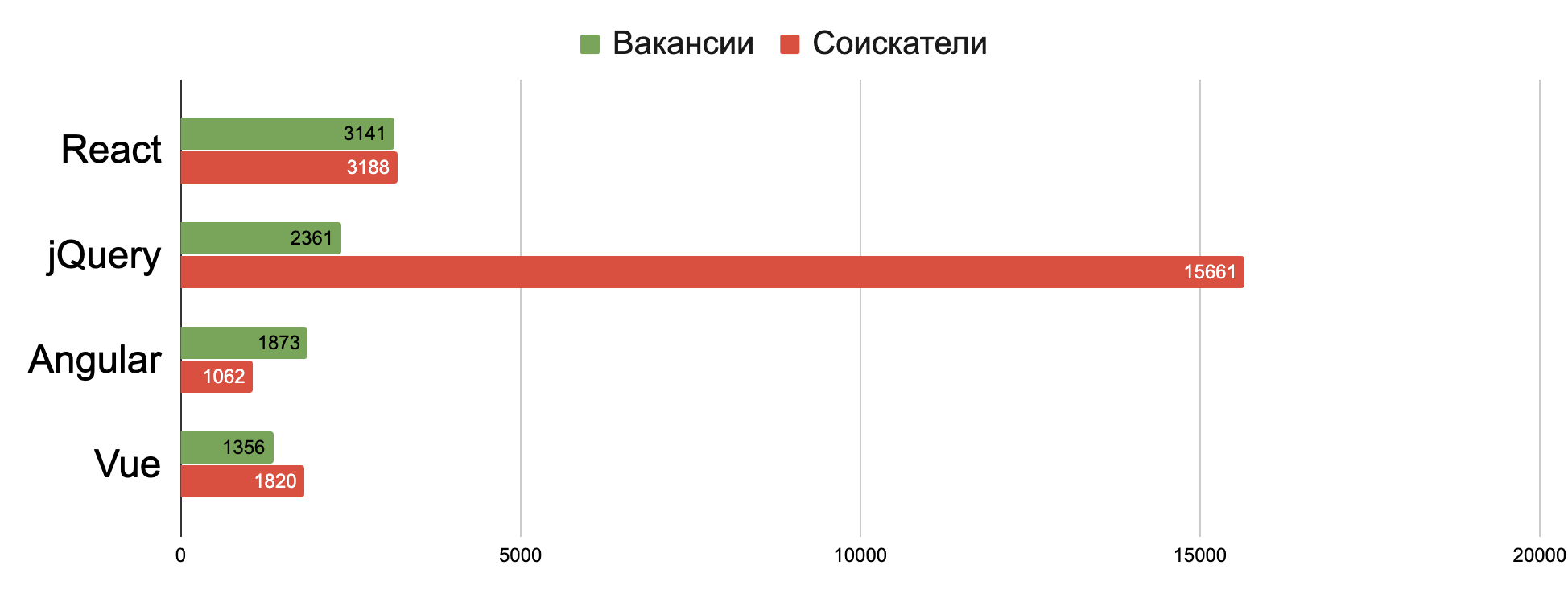
سوق العمل
يمكن استخلاص النتائج التالية من هذا الرسم البياني:
- الأطر المكونة هي الأكثر شعبية بين أصحاب العمل ، والأكثر شعبية من بينها هو React.
- بين المتقدمين ، المكتبة الأكثر شيوعًا هي jQuery.
لذلك ، فاز أطر المكون. حل Frontend المشكلات التي واجهها المطورون أثناء مسج. لكن النهج الجديدة تثير مشاكل جديدة. ما هي المشاكل التي أراها؟
- الأداء.
في شهر يناير من هذا العام ، أعلنت Google عن إمكانية نشر تطبيقات PWA على google play ، مما يمهد الطريق لجافا سكريبت في متجر التطبيقات الأصلي. هذا يفرض مسؤولية معينة على المطورين ، لأن المستخدمين يتوقعون أداء التطبيقات الأصلية ، يجب ألا يكون هناك فرق للمستهلك.
جافاسكريبت أيضا قهر الأجهزة التي تعمل بالطاقة منخفضة. هذا تلفزيون ذكي ، شاهد ، إنترنت الأشياء. هذه الأجهزة لديها ميزانية محدودة من الذاكرة والمعالج ، بحيث لا يستطيع المطورون إهدار مواردهم على المستخدم.
في العمل ، لدينا خبرة في تشغيل تطبيقات React على مركز إنترنت. اتضح ذلك. - عتبة دخول عالية.
كما رأينا أعلاه ، يشير معظم الباحثين عن عمل إلى مهارات مسج ، وليس رد الفعل. إن إتقان مفاهيم React React أصعب بكثير من الاتصال بصفحة jQuery وبدء الإنشاء. - الاعتماد على الإطار.
إذا كان لديك مكتبة مكونات مكتوبة في React ، فمن غير المحتمل أن تتمكن من إعادة استخدامها في مشروع Vue أو Angular. تصبح رهينة للنظام البيئي.
ممشوق. الفانيليا النكهة.
في أبريل من هذا العام ، تم إصدار الإصدار الثالث من إطار Svelte المترجم.
تقدم Svelte للمطورين القدرة على كتابة كود تعليمي عالي المستوى يتحول ، بعد التجميع ، إلى تعليمات برمجية منخفضة المستوى. هذا يجعل من الممكن أيضًا القيام بهز الأشجار بشكل فعال ، ونتيجة لذلك يسمح بإرسال حزمة الحد الأدنى إلى العميل.
دعونا نرى ما هي الحلول التي تقدمها Svelte للمشاكل التي بدت.
بما أن React هي المكتبة الأكثر شعبية في روسيا ، فستكون هناك أمثلة أخرى على React.
1. الأداء
إذا كنت بدأت تعرف على المكتبة الجديدة ، فمن المرجح أنك ستبدأ الجولة بقائمة ToDo. هذه مهمة بسيطة إلى حد ما ، والتي غالباً ما تكون أسهل في الكتابة بالفانيليا. إذا كنت ترغب في الخوض في إطار أعمق ، فإن مراجعة تطبيق العالم الحقيقي هي خيار رائع. هذا هو بلوق التي هي أساسا استنساخ المتوسطة. هناك تسجيل ، إذن ، إنشاء مشاركات ، تعليق ، إعجابات. يقوم متخصصو Framework بكتابة تنفيذ الوظيفة وإضافتها إلى مجموعة Real World Application .
نشرت مقالة عن مقارنة تطبيق العالم الحقيقي مكتوبة في أطر مختلفة على FreeCodeCamp.
إذا نظرنا إلى حجم الحزمة النهائية ، فستفوق Svelte على منافسيها. يتم إرسال 9.7 كيلو بايت فقط من التعليمات البرمجية إلى العميل. نتيجةً لذلك ، يستغرق نقل البيانات وتحليل الشفرة ومعالجتها وقتًا أقل.

في العالم الحقيقي مقارنة حجم حزمة التطبيق
وأفضل رمز لم يكتب رمز.
إذا نظرنا إلى عدد سطور التعليمات البرمجية اللازمة لكتابة وظائف التطبيق ، فستحتاج Svelte إلى حوالي 1000 سطر ، وتتفاعل مع حوالي 2.000 سطر ، وكلما قل الرمز في التطبيق الخاص بك ، قلت الأخطاء ودعم أسهل.

في العالم الحقيقي مقارنة حجم رمز التطبيق
دعونا نلقي نظرة على الأداء. تقدم js-framework-benchmark مقارنةً بين تقديم الأداء بين أطر العمل الأمامية. الاختبار هو رسم طاولة بها عدد كبير من الصفوف. يتم إجراء مزيد من التلاعب مع هذا الجدول: التحديث الجزئي أو الكامل ، إنشاء ، تنظيف ، حذف الخطوط.
بحلول وقت التحديث ، يعرض Svelte أفضل وقت أو مقارنة. Svelte متوازن للغاية ، لا توجد تشوهات عند إجراء أنواع مختلفة من العمليات.

مقارنة بين وقت تنفيذ التحديث ، مللي
إذا نظرنا إلى مقدار الذاكرة المستهلكة ، فإن Svelte هو الأقل شراسة بين المكتبات المعنية.

مقارنة مقدار الذاكرة المستهلكة ، ميغابايت
لم أكن معتاداً على أخذ كلمة وقررت التحقق من كل شيء بنفسي. لقد وجدت تطبيقًا لمعيار DBMonster للواجهة الأمامية وأعد كتابة التطبيق على React 16.8 و Svelte 3. يتكون الاختبار من تقديم الجدول ثم تحديث الصفوف.

كيف يبدو اختبار DBMonster؟
أثناء الاختبار ، استهلك Svelte ذاكرة أقل بمقدار 10 ميجابايت وتم تحديثه بسرعة 10 مللي ثانية من React.


Svelte / رد فعل
الاختبارات المذكورة أعلاه هي تركيبية ، ولكن يمكن الاستنتاج منها أنه عند تطوير Svelte ستخرج من الصندوق:
- حجم حزمة أصغر
- أقل استهلاك الذاكرة
- تقديم أسرع.
2. عتبة دخول عالية
إذا نظرنا إلى أبسط مكون في React ، فأنت بحاجة إلى استيراد React بنفسها ، واكتب دالة من شأنها أن ترجع العلامات وتصدر المكون الخاص بك. مجموع 3 خطوط من التعليمات البرمجية.
import React from 'react'; const Component = () => (<div>Hello</div>); export default Component;
إذا نظرنا إلى أبسط مثال على مكون على svelte ، فأنت تكتب الترميز فقط. المجموع 1 سطر من التعليمات البرمجية.
<div>Hello</div>
بالمعنى الدقيق للكلمة ، أبسط مكونات Svelte هو ملف فارغ. هذا يجعل من الممكن إنشاء قالب للتطبيق الخاص بك من ملفات فارغة ، ثم البدء في التطوير. في هذه الحالة ، لن ينكسر شيء.
يمكنك أيضًا أخذ التنسيق الذي تم استلامه من جهاز الكتابة واستخدامه على الفور كمكون Svelte دون تحويلات إضافية. أتش تي أم أل صالح هو عنصر Svelte.
أريد أن أشارك مثالاً من مقابلة حول موقف مطور رد الفعل الأوسط.
setFilter() { this.switchFlag = !this.switchFlag } ... <button onClick={setFilter}>Filter</button>
حاول المرشح حفظ حالة زر التصفية مباشرة في خاصية الفصل. رد الفعل ، على الرغم من اسمه ، ليس رد فعل كافي للرد على مثل هذه التغييرات. يشير هذا إلى أنه حتى المطورين المتوسطين يجدون صعوبة في الحصول على أنماط تحديث الحالة التي يستخدمها React.
دعونا نلقي نظرة على مثال زر يزيد العداد بنقرة واحدة.

في React ، تحتاج إلى متغير للاحتفاظ بالدولة ووظيفة يمكنها تحديث الحالة. بعد ذلك ، تحتاج إلى تعيين معالج للتحديث إلى الزر نفسه. في المجموع ، حصلت على 8 أسطر من التعليمات البرمجية.
import React from 'react'; const Component = () => { const [count, setCount] = React.useState(0) return <button onClick={() => setCount(count + 1)}> Clicked {count} </button> } export default Component;
لحل مشكلة مماثلة على Svelte ، تحتاج إلى متغير لتخزين الحالة. كذلك في المعالج ، يمكنك ببساطة تغيير قيمة هذا المتغير. مجموع 6 خطوط من التعليمات البرمجية.
<script> let count = 0; </script> <button on:click={()=>count+=1}> Clicked {count} </button>
دعونا تعقيد المثال قليلا. لنفترض أننا بحاجة إلى حقل إدخال يعرض حالته بجواره.

في React ، ما زلنا بحاجة إلى متغير ووظيفة لتحديث الحالة. بعد ذلك ، في حقل الإدخال ، تحتاج إلى نقل القيمة الحالية وتعيين معالج للتغييرات. انتهى بي الأمر مع 11 سطور من التعليمات البرمجية.
import React from 'react'; const App = () => { const [value, setValue] = React.useState(''); return ( <React.Fragment> <input value={value} onChange={e => setValue(e.target.value)} /> {value} </React.Fragment> ); } export default App;
لحل هذه المشكلة على Svelte ، تحتاج إلى متغير يقوم بتخزين الحالة ، ثم قم بإجراء ربط ثنائي الاتجاه في حقل الإدخال. مجموع 5 خطوط من التعليمات البرمجية.
<script> let value = ''; </script> <input bind:value={value}/> {value}
إذا كنت قد قمت في أي وقت مضى بإزالة عنصر من DOM على React ، فأنا أتعاطف معك. يتطلب React إما مجمّعًا سيؤخر إزالة العنصر من DOM ويقوم بالرسوم المتحركة ، أو سيبقى العنصر في DOM ، لكن الرسوم المتحركة ستتطلب التحكم في خاصية العرض أو التلاعب الأخرى حتى لا يشغل العنصر مساحة.

حاولت العثور على أبسط تطبيق على React ، وفي النهاية حصلت على 35 سطرًا من التعليمات البرمجية. إذا كان لديك حل أبسط ، شارك في التعليقات.
فادين fadeout رد فعل import React from "react"; import "./style.css"; const App = () => { const [visible, setVisible] = React.useState(true); return ( <React.Fragment> <button onClick={() => setVisible(!visible)}>toggle</button> <div className={visible ? "visible" : "invisible"}>Hello</div> </React.Fragment> ); }; export default App;
.visible { animation: fadeIn 0.5s linear forwards; } .invisible { animation: fadeOut 0.5s linear forwards; } @keyframes fadeOut { 0% { opacity: 1; } 100% { opacity: 0; display: none; } } @keyframes fadeIn { 0% { opacity: 0; } 100% { opacity: 1; } }
في Svelte ، يتطلب مكون مشابه 8 أسطر فقط من التعليمات البرمجية. Svelte لديه وحدة مدمجة لإدارة الرسوم المتحركة. يمكنك استيراد نوع الحركة المطلوب ، ثم قل كيفية تحريك المكون الخاص بك عند الإضافة والإزالة.
<script> import { fade } from 'svelte/transition'; let visible = true; </script> <button on:click={()=>visible=!visible}>toggle</button> {#if visible} <div transition:fade>Hello</div> {/if}
تسمح Compilability لـ Svelte بتوفير تجريدات رائعة للمطور. وإذا لم تستخدمها ، فلن تقع في الحزمة النهائية.
على سبيل المثال ، تتميز وحدة النقل بوظيفة crossfade رائعة تتيح لك تحريك أحد المكونات عند الانتقال من عقدة DOM إلى أخرى. باستخدامه ، يمكنك إجراء مثل هذه المهمة الانتقالية في قائمة ToDo.

مثال آخر على التجريد البارد هو الاستخدام: التوجيه. يسمح لك بتعيين معالج مخصص لعنصر DOM. في المثال أدناه ، تتم معالجة أحداث الضغط والتحرك ، وكذلك أحداث اللمس باستخدام وظيفة واحدة فقط.

بعد التعرف على Svelte ، عادة ما يقول أصدقائي أنهم لم يختبروا هذا النوع من التطوير المتقدم الممتع منذ jQuery.
3. الاعتماد على الإطار
عندما وصلت React ، كان هناك الكثير من عناصر واجهة المستخدم jQuery على الويب. العثور على العنصر الصحيح في React كان صعباً. بعد ذلك ، بدأت تظهر الأغلفة الخاصة بحاجيات jQuery ، والتي كانت قادرة على مزامنة React و jQuery. بعد ذلك ، بدأت المكونات المكتوبة على React نفسها في الظهور بالفعل.
الآن وضع مماثل مع React نفسها. هناك مجموعة من الحلول الجاهزة والمكتبات التي لا تسمح لك بالنقل إلى إطار آخر دون ألم.
ماذا تقدم Svelte؟ بعد التحويل البرمجي ، يتحول الرمز الخاص بك إلى JS منتظم ، والذي لا يتطلب وقت التشغيل. هذا يجعل من الممكن استخدام مكون Svelte في أطر أخرى. تحتاج فقط غلاف عالمي واحد. على سبيل المثال ، محول محول React و Vue svelte . من خلال لف المكون في المحول ، يمكنك استخدام العنصر كمكون منتظم.
import React from "react"; import SvelteSpinner from "svelte-spinner"; import toReact from "svelte-adapter/react"; const Spinner = toReact(SvelteSpinner, {}, "div"); const App = () => <Spinner size={50} />

يدعم Svelte التحويل البرمجي في عنصر مخصص ، مما يوسع نطاق تطبيق المكونات. يمكنك أن ترى دعم العناصر المخصصة مع أطر عمل مختلفة في عناصر مخصصة في كل مكان .
تجربة شخصية
لا يمكنني الكتابة في Svelte في العمل حتى الآن ، لأننا نجلس على نظام React البيئي ، لكن لدي مشاريع شخصية.
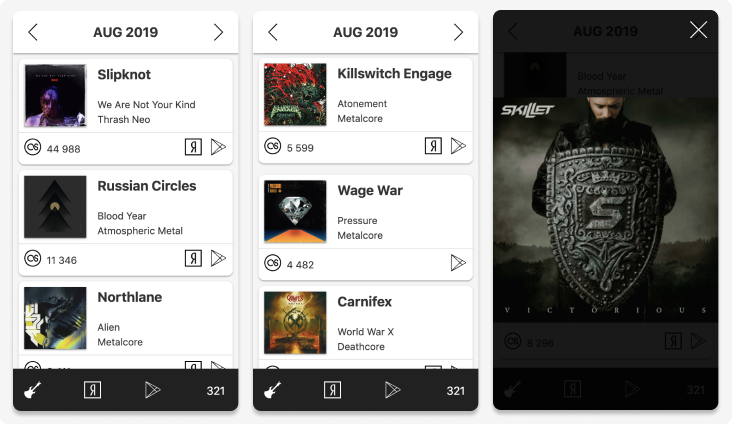
كتبت سابقًا كيف نشرت تطبيقي Metalz على Google Play.

وفقًا لمشاعري ، تتيح لك Svelte كتابة تعليمات برمجية أكثر إيجازًا ومفهومة ، مع توفير مجموعة واسعة من الأدوات لتبسيط التنفيذ.
سلبيات
مثل أي إطار شاب ، لدى Svelte نظام بيئي صغير من الحلول الجاهزة ومقالات قليلة يمكنك من خلالها العثور على أفضل الممارسات. لذلك ، لا أوصي بأخذ Svelte على الفور للمشاريع الكبيرة ، حيث يمكنك أن تنتهي في طريق مسدود معماري.
جرب Svelte في المشاريع الصغيرة ، وأنا متأكد من أنك سوف ترغب في ذلك.