Gestalt هي كلمة ألمانية تعني "شكل". أسس علم نفس الجشطالت علماء النفس الألمان ماكس فيرتهايمر وولفغانغ كولر وكورت كوفكا ويركز على كيفية تفسير الناس للعالم. لقد وضع فيرثيمر وكولر وكوفكا العديد من المبادئ الأساسية ، والمعروفة أيضًا باسم "قوانين تنظيم الإدراك". تصف هذه المبادئ كيف ندرك العالم.
في هذه المقالة ، أريد مشاركة العديد من القوانين المماثلة وإظهار كيفية وضعها موضع التنفيذ في تصميم واجهة المستخدم.

1. قانون التشابه
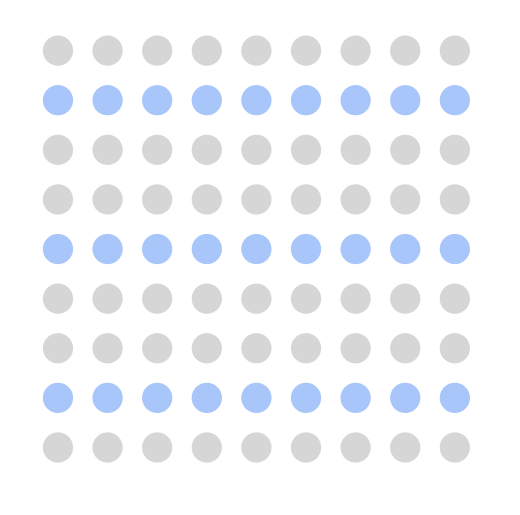
العناصر ذات المظهر المماثل تبدو أكثر ارتباطًا. في الصورة أدناه ، ربما ترى مجموعات من الدوائر الملونة كصفوف ، وليس كمجموعة من الدوائر الفردية.

التطبيق في تصميم واجهة المستخدم:
يمكن تجميع العناصر بصريا إذا كانت متشابهة بصريا. يمكن إنشاء هذا التشابه باستخدام الحجم واللون والشكل.

2. قانون التماثل
عقلنا يحب الأشياء المتماثلة ، لأن التناظر يعطي انطباعًا بالاستقرار والنظام.

التطبيق في تصميم واجهة المستخدم:
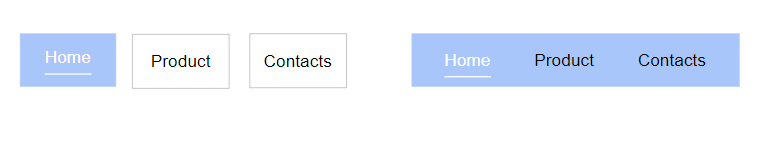
عندما تقوم بتخصيص عناصر واجهة المستخدم بحيث تكون متناظرة فيما يتعلق ببعضها البعض ، فإنك تبسط عملية إدراك هذه العناصر للمستخدمين. على سبيل المثال ، تميل قائمة التنقل المتناظرة إلى أن تكون أكثر استقرارًا من عدم التماثل.
 ملاحظة: في
ملاحظة: في بعض الأحيان قد تبدو المخططات المتماثلة مملة. وبالتالي ، قد ترغب في إدخال بعض التباين في التصميم إذا كنت ترغب في جعله أكثر ديناميكية.
3. قانون المنطقة العامة
تميل العناصر إلى اعتبارها مجموعة من العناصر في مجموعة مشتركة إذا كانت مفصولة بمنطقة ذات حدود محددة جيدًا.

التطبيق في تصميم واجهة المستخدم:
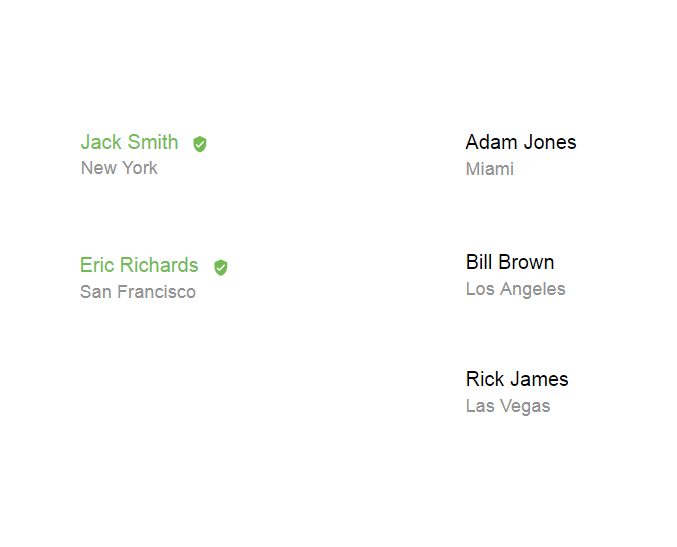
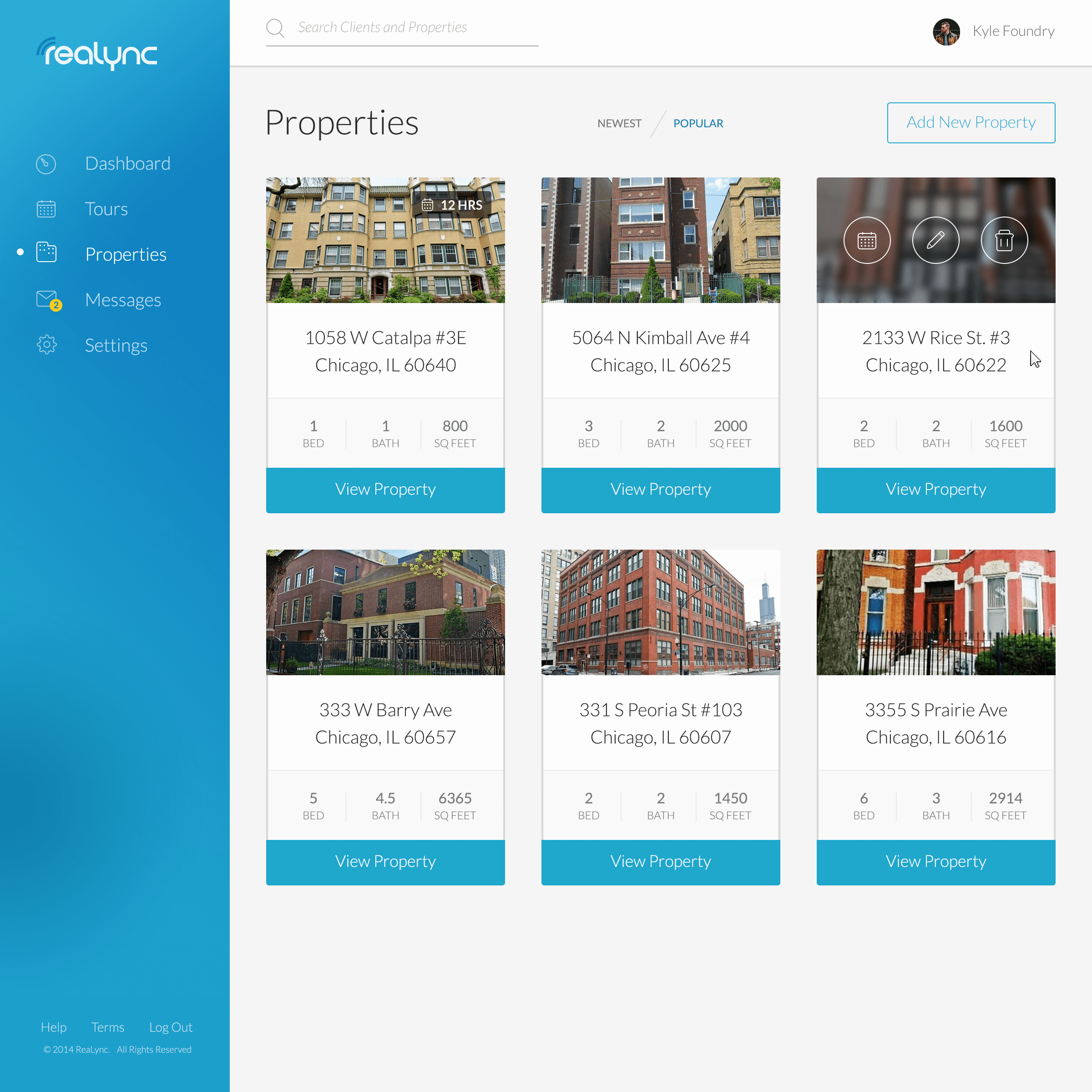
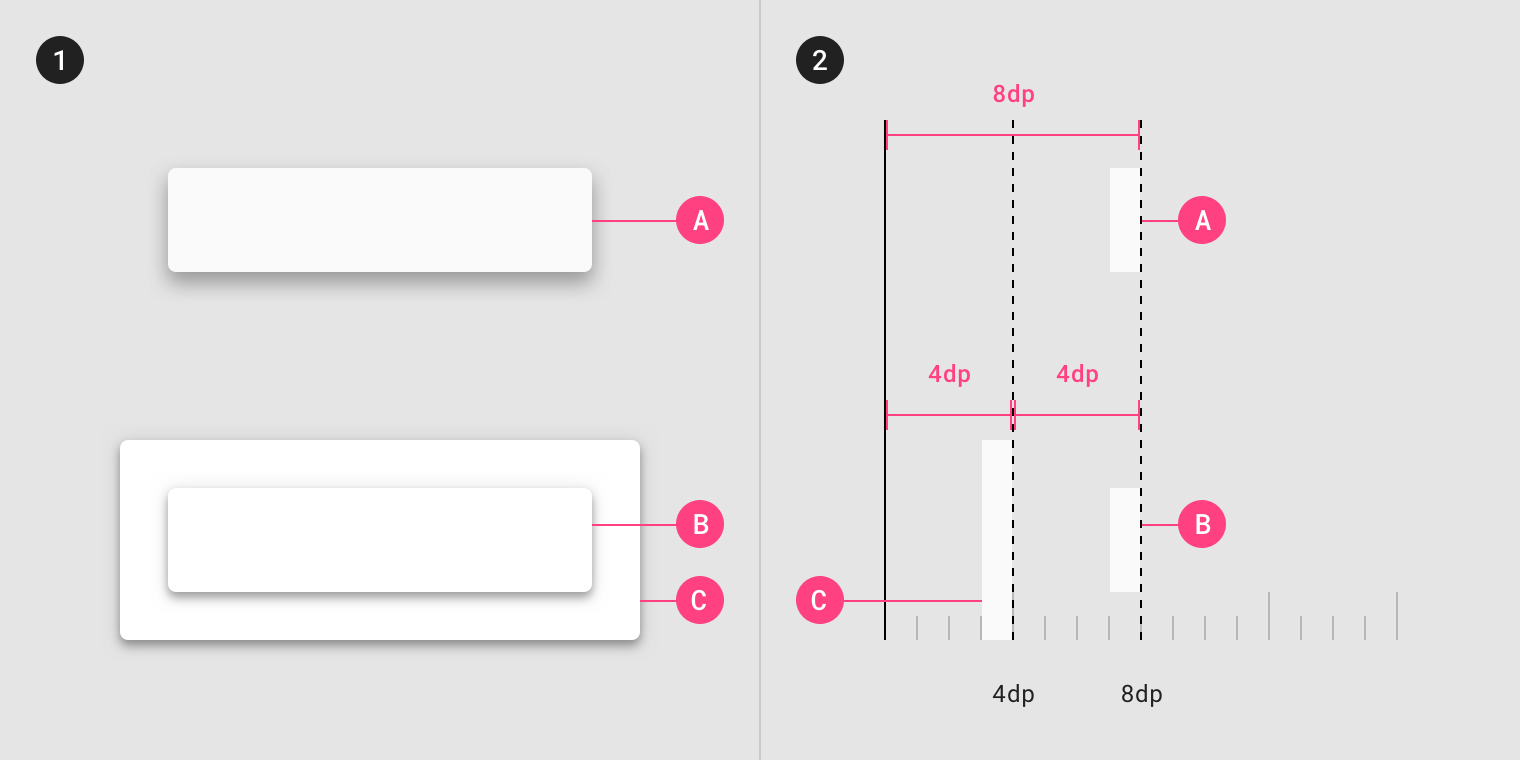
بإضافة حدود حول عنصر (أو مجموعة من العناصر) ، يمكنك فصله عن العناصر المحيطة. انظر إلى البطاقات في الصورة أدناه. الظلال الدقيقة والحدود المرئية بوضوح تعطي انطباعًا بالأشياء الفردية.

4. الرقم الأساسي
يشير مبدأ "قاعدة الشكل" إلى قدرة الشخص على فصل الأشياء بصريًا عند مستويات تركيز مختلفة. نحن نعرف العناصر الموجودة في المقدمة وأيها في الخلفية.

التطبيق في تصميم واجهة المستخدم:
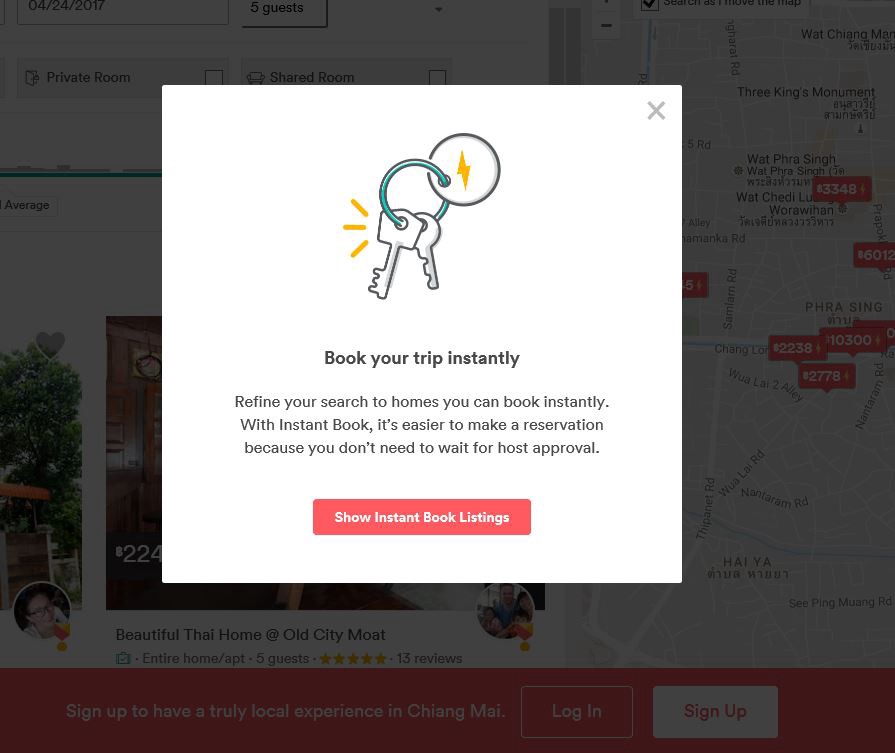
هناك عدة طرق لتمييز خطط التركيز: يمكنك استخدام عناصر مزج شفافة ، أو ظلال ، أو تمويه في الخلفية.

5. قانون القرب
يبدو أن الكائنات الموجودة بجانب بعضها يتم تجميعها معًا.
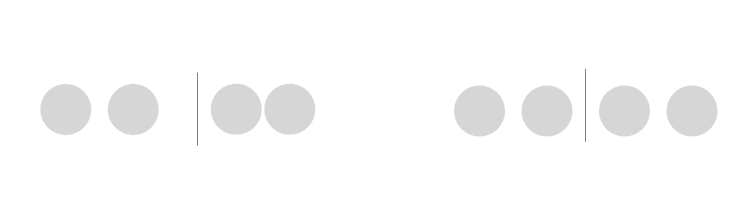
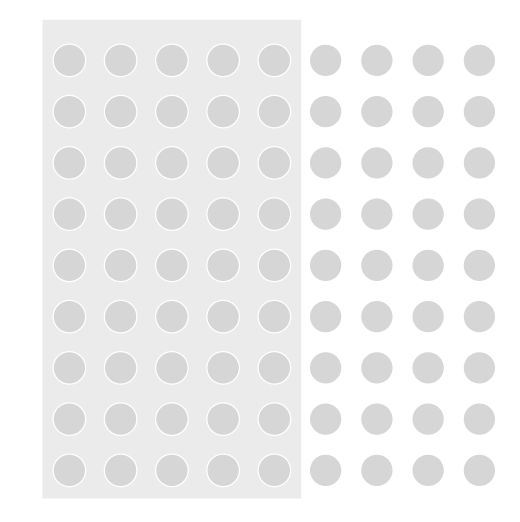
تلعب المسافات دورًا مهمًا من حيث المبدأ. في الشكل التالي ، تبدو الدوائر الموجودة على اليسار جزءًا من مجموعة واحدة ، ويبدو أن الدوائر الموجودة على اليمين جزء من مجموعة أخرى.

التطبيق في تصميم واجهة المستخدم:
يساعد مبدأ القرب المصممين في جعل المحتوى أكثر سهولة في الاستخدام. وضع الكائنات ذات الصلة أكثر كثافة لبعضها البعض لإنشاء تأثير القرب.

يمكن لهذا المبدأ أيضًا تقليل معدل الخطأ للعناصر التفاعلية ، لأنه يعزز العلاقة بين العناصر.
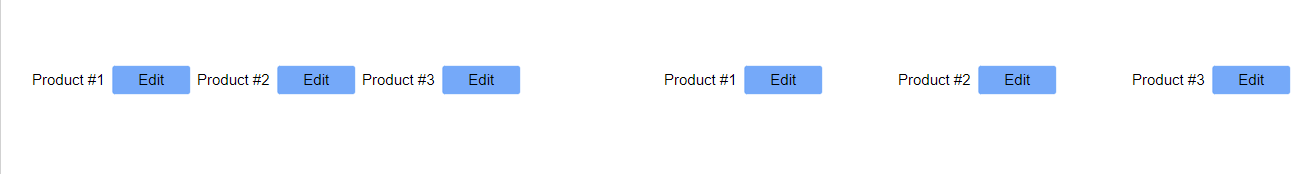
 اليسار: سوف يتطلب المستخدم بذل جهود إضافية لتحديد المراسلات بين الزر والمنتج المقابل.
اليسار: سوف يتطلب المستخدم بذل جهود إضافية لتحديد المراسلات بين الزر والمنتج المقابل.
اليمين: باستخدام مبدأ القرب ، يمكنك ربط زر بعنصر معين.6. قانون الاستمرارية
يميل تصورنا إلى رؤية الكائنات مرتبة في خطوط أو منحنيات على أنها متصلة أو مجمعة. هذا لأن الكائنات المتصلة بخطوط مستقيمة أو منحنية مرئية لمتابعة هذا المسار.
في الصورة أدناه ، يتم إنشاء خطوط من دوائر تعتبر تابعة لبعضها البعض.

التطبيق في تصميم واجهة المستخدم:
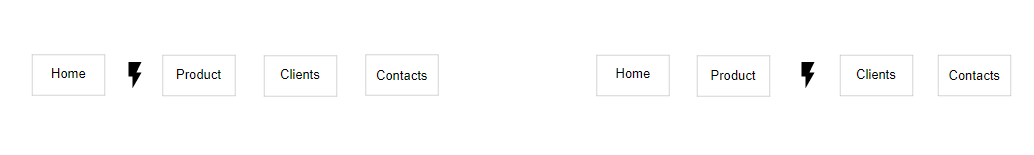
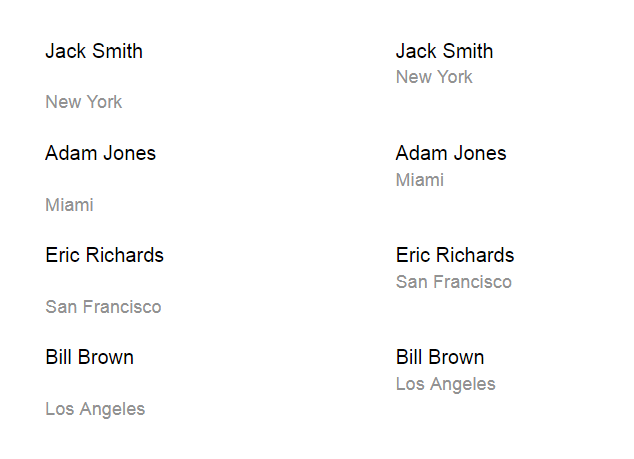
وجه نظرة المستخدم لإنشاء اتصال مرئي بين الكائنات. استخدم هذا المبدأ عند تصميم القوائم.

إذا قارنت أمثلة القائمة على اليسار وعلى اليمين ، فسيصبح من الواضح أن القائمة على اليمين أكثر ملاءمة للإدراك والفهم.
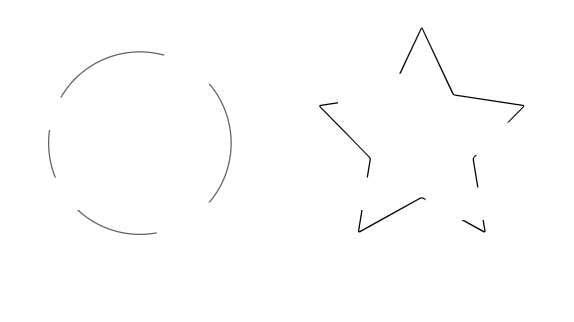
7. قانون الإغلاق
يميل دماغنا إلى سد الفجوات في المعلومات.
في الصورة أدناه ، ربما ترى كائنين (دائرة ونجمة) لأن عقلك يملأ الفراغات المفقودة لإنشاء صورة كاملة.

التطبيق في تصميم واجهة المستخدم:
في كل مرة تقوم فيها بتصميم شريط التقدم أو شريط التقدم ، تذكر القانون الختامي.

8. مبدأ القدر المشترك
عندما تتحرك العناصر في نفس الاتجاه ، يرى دماغنا أنها جزء من نفس المجموعة.

التطبيق في تصميم واجهة المستخدم:
هذا المبدأ هو واحد من أهم في تصميم الحركة. تستخدم الرسوم المتحركة الوظيفية مصيرًا مشتركًا لتوجيه عيون المستخدم.
