يبقى الشخص مبتدئًا لمدة 1000 يوم. يجد الحقيقة بعد 10000 يوم من الممارسة.
هذا مقتبس من Oyama Masutatsu ، والذي يحدد المقال جيدًا. إذا كنت تريد أن تكون مطورًا رائعًا ، فابذل قصارى جهدك. هذا هو السر كله. اقض ساعات طويلة في لوحة المفاتيح ولا تخاف من التدريب. ثم تكبر كمطور.
فيما يلي 7 مشاريع يمكن أن تساعدك على التطوير. لا تتردد في اختيار كومة التكنولوجيا الخاصة بك - استخدام كل ما تريد قلبك.
(القوائم السابقة لمهام التدريب: 1) 8 مشاريع تدريبية 2) قائمة أخرى بالمشاريع التي سيتم التدريب عليها )المشروع 1: بكمن

بناء الإصدار الخاص بك من بكمن. هذه طريقة رائعة للتعرف على كيفية تطوير الألعاب ، لفهم الأساسيات. استخدم إطار JavaScript أو React أو Vue.
سوف تتعلم:
- كيف تتحرك العناصر
- كيفية تحديد أي مفاتيح للضغط
- كيفية تحديد لحظة الاصطدام
- لا يمكنك التوقف عند هذا الحد وإضافة سيطرة الشبح
يمكنك العثور على مثال لهذا المشروع
في مستودع جيثب
."السيد يرتكب أخطاء أكثر من المبتدئ - محاولات"
دعم النشر - Edison ، وهي شركة تقوم بتطوير وتشخيص مستودع مستندات Vivaldi .المشروع 2: إدارة المستخدم
 مشروع مستودع جيثب
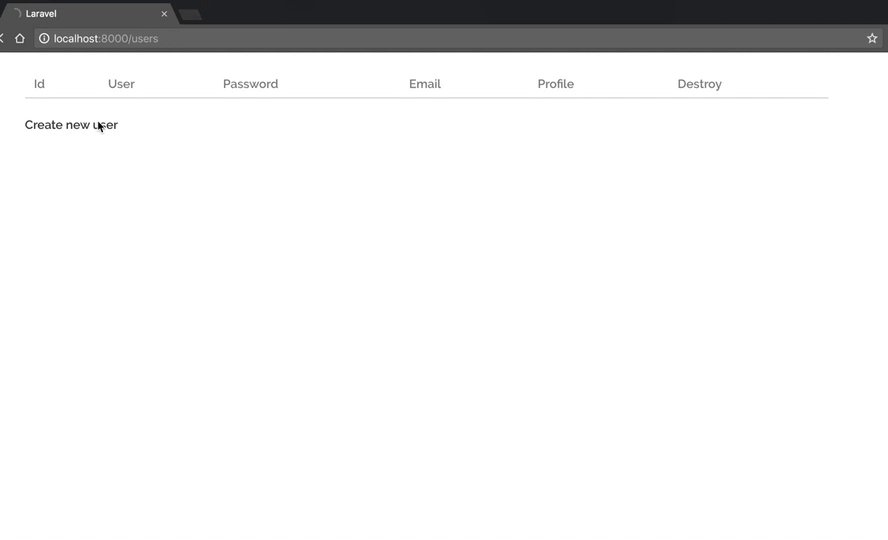
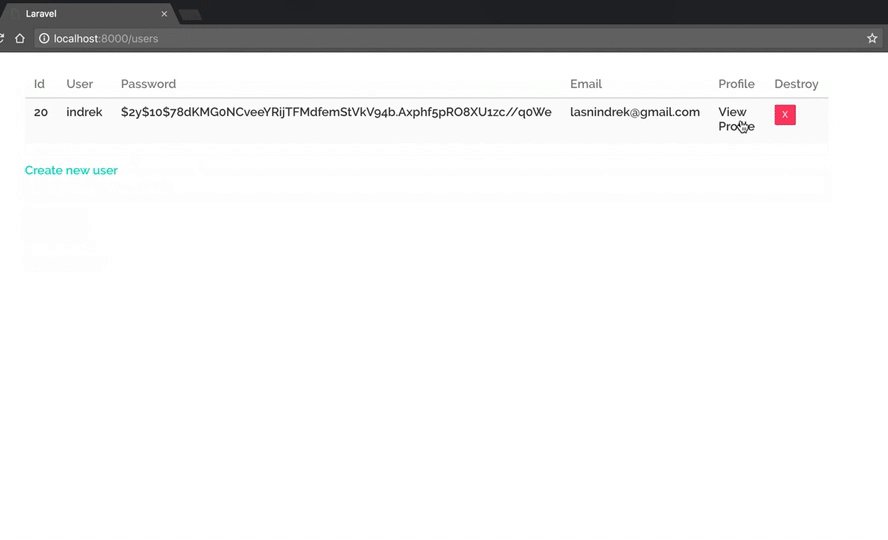
مشروع مستودع جيثبإنشاء تطبيق CRUD لإدارة المستخدم سوف يعلمك أساسيات التطوير. هذا مفيد بشكل خاص للمطورين المبتدئين.
سوف تتعلم:
- ما هو التوجيه؟
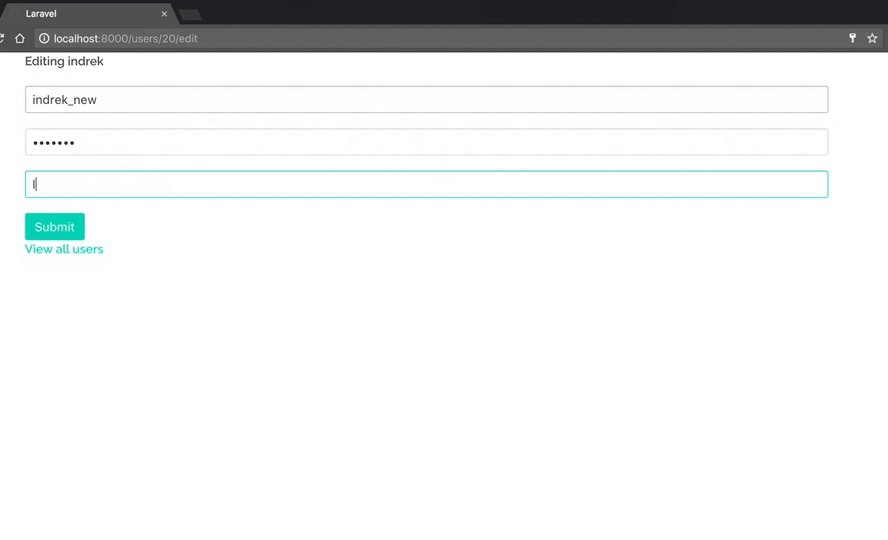
- كيفية التعامل مع نماذج إدخال البيانات والتحقق مما أدخله المستخدم
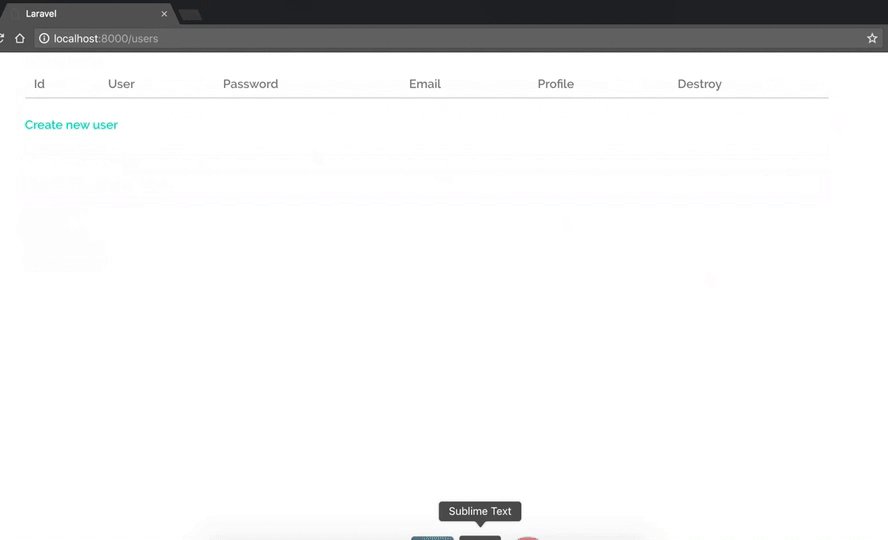
- كيفية العمل مع قاعدة البيانات - إنشاء وقراءة وتحديث وحذف الإجراءات
المشروع 3: التحقق من الطقس في موقعك
مشروع مستودع جيثبإذا كنت تريد إنشاء تطبيقات ، فابدأ بتطبيق الطقس. يمكن إكمال هذا المشروع باستخدام Swift.
بالإضافة إلى اكتساب خبرة في إنشاء تطبيق ، ستتعلم:
- كيفية العمل مع API
- كيفية استخدام الموقع الجغرافي
- اجعل تطبيقك أكثر ديناميكية عن طريق إضافة إدخال النص. في ذلك ، يمكن للمستخدمين إدخال موقعهم للتحقق من الطقس في مكان معين.
سوف تحتاج إلى API. استخدم OpenWeather API للحصول على بيانات الطقس. مزيد من المعلومات حول OpenWeather API
هنا .
المشروع 4: نافذة الدردشة
نافذة الدردشة قيد التنفيذ ، افتح في علامتي تبويب في المتصفحيُعد إنشاء نافذة محادثة وسيلة مثالية للبدء في استخدام المقابس. اختيار المكدس الفني ضخم. Node.js رائع ، على سبيل المثال.
سوف تتعلم كيف تعمل مآخذ التوصيل وكيفية تنفيذها. هذه هي الميزة الرئيسية لهذا المشروع.
إذا كنت من مطوري Laravel الذين يريدون العمل مع مآخذ ، فاقرأ
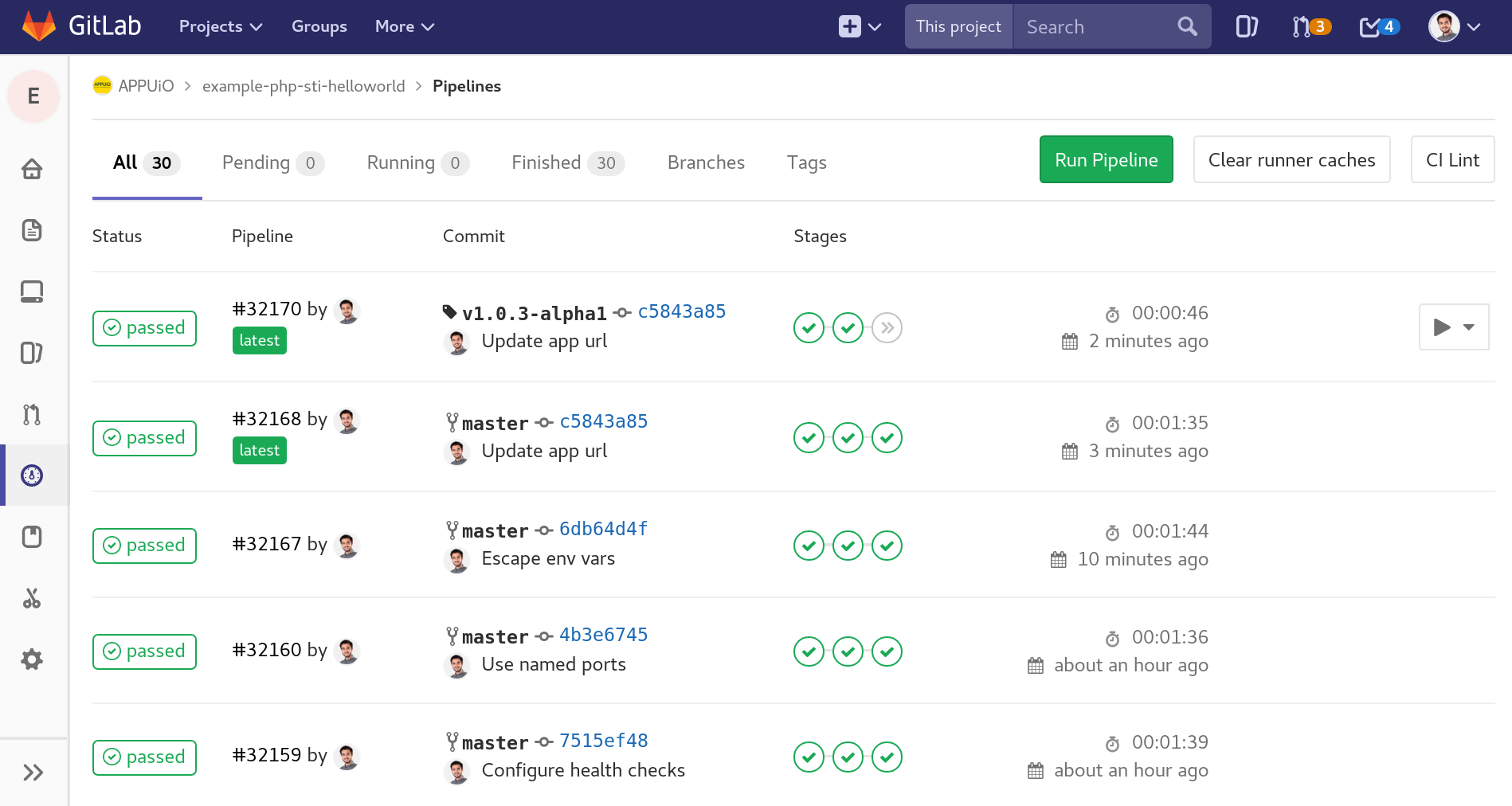
مقالتيالمشروع 5: GitLab CI
 مصدر
مصدرإذا كنت جديدًا على التكامل المستمر (CI) ، يمكنك اللعب باستخدام GitLab CI. قم بإعداد العديد من البيئات وحاول إجراء بضعة اختبارات. هذا ليس مشروعًا صعبًا للغاية ، لكنني متأكد من أنك ستتعلم الكثير بفضله. تستخدم العديد من فرق التطوير حاليًا CI. لتكون قادرة على استخدامها هو مفيد.
سوف تتعلم:
- ما هو GitLab CI؟
- كيفية تكوين
.gitlab-ci.yml ، والتي تخبر مستخدم GitLab بما يجب القيام به - كيفية النشر في بيئات أخرى
المشروع 6: محلل الموقع

قم بعمل مكشطة تحلل دلالات المواقع الإلكترونية وتخلق ترتيبها. على سبيل المثال ، يمكنك البحث عن علامات alt المفقودة في الصور. أو تحقق مما إذا كانت هناك علامات تعريف لكبار المسئولين الاقتصاديين على الصفحة. يمكن إنشاء مكشطة بدون واجهة مستخدم.
سوف تتعلم:
- كيف يعمل مكشطة؟
- كيفية إنشاء محددات DOM
- كيف تكتب خوارزمية
- إذا كنت لا تريد التوقف عند هذا الحد ، فقم بإنشاء واجهة مستخدم. يمكنك أيضًا الإبلاغ عن كل موقع ويب قمت بالتحقق منه.
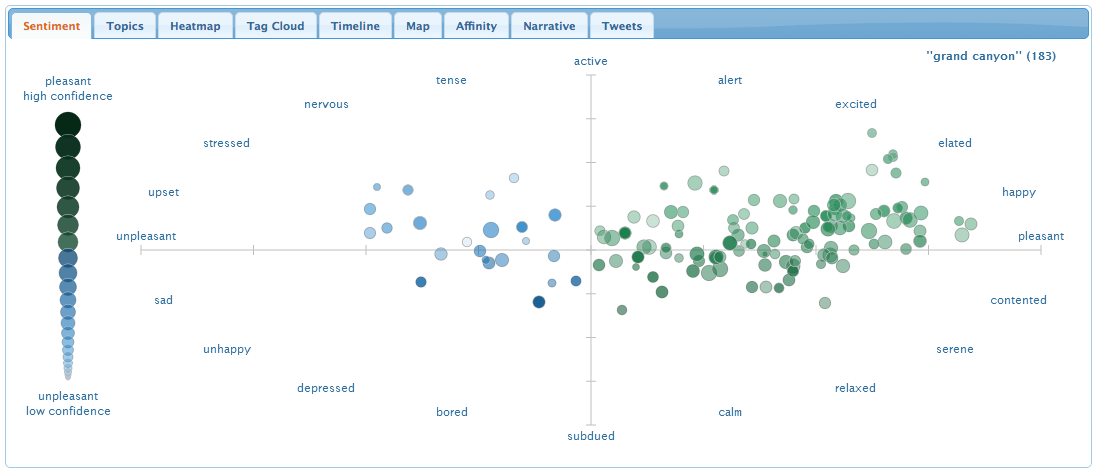
المشروع 7: تحديد المزاجية في الشبكات الاجتماعية
 مصدر
مصدريعد تحديد الحالة المزاجية على الشبكات الاجتماعية طريقة رائعة للتعرف على التعلم الآلي.
يمكنك البدء بتحليل شبكة اجتماعية واحدة فقط. عادة ما يبدأ الجميع بـ Twitter.
إذا كان لديك بالفعل خبرة في التعلم الآلي ، فحاول جمع البيانات من الشبكات الاجتماعية المختلفة والجمع بينها.
سوف تتعلم:
هل لديك ممارسة جيدة.ترجمة: ديانا شيريميوفا
اقرأ أيضا بلوق
شركة إديسون:
20 مكتبة لل
مذهلة تطبيق دائرة الرقابة الداخلية