التصميم عمل إبداعي ، لذلك ليس من الممكن دائمًا التنبؤ بنتيجة العمل ولا يمكن أن يناسبنا دائمًا. وبالتالي ، فإن الشيء الرئيسي هو وضع المعارف التقليدية المختصة ومفهومة.يتغير الإنترنت حرفيًا كل يوم ، لذلك من الضروري دائمًا مراقبة مدى ملاءمة موارد الإنترنت لديك وراحتها. التقنيات التي كانت شائعة قبل 5 سنوات اليوم قد تفقد أهميتها تمامًا وقد يكون موقعك (وسوف) غير مريح للزائرين والعملاء ، على التوالي ، ستفقد ربحك المحتمل كل يوم. بحكم الأمر ، سوف يأتي كل من رواد الأعمال عاجلاً أم آجلاً إلى مسألة إعادة تصميم متجرهم أو موقع الخدمة على الإنترنت.
القضايا الرئيسية عند تغيير تصميم الموقع
قبل البدء في أي عمل ، يجب أن تفهم بوضوح ما إذا كنت بحاجة إلى إعادة تصميم موقع ويب.
أوصي بالإجابة على الأسئلة التالية:
- هل التحويل يسقط؟ هل يسقط الوقت على الموقع ، هل تسقط التحويلات؟ * انظر كل هذه المعلومات في المتري.
- هل يبدو متجرك الإلكتروني حديثًا؟ * تصفح كل ما تبذلونه من المنافسين للاحتياجات الأساسية ، ومقارنة تصميمهم لك ، وسهولة الاستخدام ، مرشحات المنتج ، وكتل مختلفة وهلم جرا.
- هل يحتوي موقعك على نسخة محمولة أو تصميم استجابة؟ * أعتقد أنك تعرف إجابة هذا السؤال ، إن لم يكن ، فانتقل إلى webmaster.yandex.ru ، سيحتوي قسم "تشخيصات" - "تشخيص الموقع" في التقرير على توصيات حول إصدار الهاتف المحمول.
في هذا الصدد ، كل النقاط الرئيسية التي تحتاج إلى فهمها تنتهي ، ننتقل إلى المشكلات والمشاكل الرئيسية أثناء إعادة تصميم الموقع.
كيفية تغيير تصميم الموقع وعدم فقدان الموقف؟
إذا كان متجرك على الإنترنت لديه مواقع جيدة في المنطقة ، بالطبع ، لا أحد يريد أن يفقدها ، لذلك ، أوصي بأن تلتزم بعناية بالتوصيات الرئيسية التالية عند إعادة تصميم الموقع:
- أولاً ، لا نقوم أبدًا بتغيير بنية الموقع ، أي بعد تغيير التصميم ، يجب أن تحتوي صفحاتك على عناوين URL نفسها ، وهذا أمر مهم للغاية (إعادة التصميم تعني ببساطة تغيير المظهر وليس أكثر). إذا تغيرت عناوين الصفحة ، فسيترتب على ذلك إعادة الترجيع ، 404 أخطاء (إذا لم يكن هناك 301 إعادة توجيه) ، سيكون توزيع الوزن الثابت عبر الصفحات مختلفًا تمامًا ، كل هذا سوف يستلزم تغييرًا لا مفر منه للموضع. * إذا تم التخطيط للعمل على نطاق واسع ، بما في ذلك تغيير الهيكل ، فسيتم تنفيذ هذا الإجراء قبل إعادة التصميم.
- لا تقم بتغيير محرك الموقع. عند تغيير CMS ، سيكون رمز متجرك بالكامل على الإنترنت جديدًا ، مما سيتطلب مرة أخرى إعادة فحص كاملة لموقعك ، وهو ما سينعكس بدوره في المواضع.
- أوصي بتذكر كل علامات HTML الأساسية. لا يتعلق الأمر فقط بالرؤوس H1-H6 ، بل يتعلق أيضًا بعلامات التصميم b ، i ، ul ، إلخ. أوصي بتركها في مكانها (ندرج ذلك في بيان العمل عند تخطيط التصميم). تؤثر جميع هذه العلامات على مدى ملاءمة الصفحة للطلبات بدرجة أو بأخرى ، ولا نريد إفساد موقع موقعنا ، لذلك يُفضل أن تترك هذه النقاط كما هي.
- لحظات مع كتل جديدة. على سبيل المثال ، خذ صفحة فئة المنتج ، في التصميم الجديد لدينا كتلة مع أخبار المتجر ، مثال:
كل هذا جيد ، لكن من المفيد أن نفهم أن هذه كلها روابط داخلية تنقل ثقلها ، وهذا في الواقع ، أضفنا 6-7 (اعتمادًا على عدد المقالات في الكاروسيل) روابط لمقالات (لا نحتاج إلى الترويج لها) ). إضافة إلى ذلك ، تضيف هذه المجموعة محتوى غير ذي صلة إلى صفحتنا ، وهذا ليس جيدًا.
يمكن أن يكون هناك الكثير من الكتل "الجديدة" المتشابهة ، لذلك أوصي بوضع بعضها في علامات noindex والروابط في السمة nollow ، وهذا سيحمي موقعك من التغييرات في البحث. نحن نفعل الشيء نفسه مع جميع الكتل المماثلة.
بعد مرور بعض الوقت (1-2) أسابيع ، أوصي بالبدء في إزالة العلامات تدريجياً وإلقاء نظرة على موقع الموقع. هذا سيتيح لنا الفرصة "لدحر التغييرات" عند تغيير المراكز في اتجاه غير مرغوب فيه.
- قليلا من الأهمية. مرة أخرى ، خذ صفحة فئة المنتج التي تعرض مدونة المنتج. قد يكون هناك موقف في وقت سابق ، كل من بطاقات المنتج أظهرت خصائص معينة (السعر ، المادة ، اللون ، الحجم ، وما إلى ذلك) ، ولكن في الإصدار الجديد ، لم يعجب المصمم كيف بدا ونزع إخراج الخصائص من البطاقات. يمكن أن يؤثر هذا وسيؤثر على موضع الموقع ، سواء من حيث أهمية المحتوى (نظرًا لأن بعض المحتوى سيختفي) ، ومن جانب سلوك المستخدم ، يجدر تذكر ذلك.
لتلخيص جميع التوصيات الرئيسية:- لا تغير الهيكل ، لا تغير عنوان url ؛
- لا تقم بتغيير CMS ؛
- الحد الأدنى من التغييرات في علامات التخطيط الرئيسية التي تؤثر على الملاءمة (H1-H6 ، b ، i ، إلخ) ؛
- نتأكد من أن جميع المعلومات التي تم عرضها سابقًا تبقى على الموقع (إذا كنت في حاجة إليها ، يمكنك رؤية المقياس - انقر على الخريطة ومقاطع الفيديو لإجراءات المستخدم ، إلخ).
- إذا أضفنا الكثير من الكتل الجديدة ، وهي وظيفة جديدة تستخدم الكثير من المحتوى ، فإنني أوصي بإغلاقها من الفهرس (وبالتالي حماية أنفسنا من الأسئلة غير الضرورية). بعد ذلك ، قم تدريجياً بإزالة noindex ومراقبة المواضع (من الممكن إرجاع كل شيء مرة أخرى).
- آليات مماثلة مع كتل جديدة سيكون فيها العديد من الروابط ، أوصي أيضًا بإغلاق الروابط في السمات nofollow (الحفاظ على مواقعنا هي كل شيء) ، ثم نقوم بإزالتها تدريجياً ، وننظر في نتائج إزالة الموضع.
بعد كل هذه الإجراءات ، سيكون لدينا فهم لماذا نحتاج إلى إعادة تصميم وكيفية القيام بذلك بشكل صحيح حتى لا نفسد ما اكتسبناه من عملنا ووقتنا. يمكنك المتابعة إلى الخطوة التالية.
إعداد نموذج أولي لتصميم الموقع في المستقبل
هذا هو أهم جزء في عملنا ، لأن النموذج الأولي هو المعارف التقليدية الرئيسية والرئيسية ، والتي سنرسلها إلى مصممنا.
لن تتزامن أفكار المصمم وأفكارك أبدًا ، سوف يفكر المصمم في شيء واحد ، فأنت مختلف ، إنه بعيد جدًا عن حقيقة أنك ستجد شخصًا محترفًا يمكنه تقديم النصح لك بشأن شيء ما ، لسوء الحظ ، من التجربة ، سيقوم المصمم فقط بتنفيذ المهمة الفنية وليس خطوة واحدة الجانب ، أداء كيف يشعر بالراحة وكيف يحب ذلك أكثر. نتيجة لذلك ، نحصل على تصميم متوسط ، والذي عند ملء المحتوى ، سيختفي التصميم ، نظرًا لأن المصمم لم يفكر في تنفيذه ، وقد لا يكون هناك تأثيرات توجيهية ، وفي الواقع لا يمكننا الحصول على ما نريد.
لذلك ، فإن أهم شيء هو تشكيل مهمة فنية مختصة ، وبعدها لن يكون لديك أنت أو المصمم أسئلة وسنحصل على ما نريد.
اختيار برنامج النموذج الأولي
حتى الآن ، هناك الكثير من البرامج والخدمات المتشابهة ، لذلك لا أوصي بالتركيز على هذا الأمر ، فقط خذ البرامج المجانية التي نعمل فيها بشكل مريح:
هناك نسخة مجانية ، يمكنك استخدامها.
برنامج بسيط ومريح.
هناك نسخة مجانية ، يمكنك تصدير في أي شكل ، واجهة بسيطة جدا وبديهية ، لا تحتاج إلى تحميل أي شيء. سوف نستخدمها.
إعداد النموذج الأولي
1) نجد جميع منافسينا

* لا نأخذ المراكز الخمسة الأولى فقط ، نظرًا لأن هذه المتاجر قد يكون لها تصنيف مختلف عن محركات البحث (قمم متخصصة) وبعض النقاط (الكتل ، الوظائف ، إلخ) التي قد نأخذها منها قد لا تحسن الوضع بالنسبة لنا ، ولكن قد تزداد سوءا.
نجد 20-30 موقعًا (نأخذ مناطق مختلفة) نحبها ونحللها بعناية. نحن نأخذ من الجميع أفضل حل لهذه المجموعة أو تلك ، سواء كان مرشحًا للمنتج أو مجموعة من السلع الموصى بها وأي نصائح وما إلى ذلك. يجدر الانتباه إلى كل شيء يوجد به الرابط ، أي زر ، إلخ.
2) نكتب كل الكتل
الذي نريد استخدامه على موقعنا. نختار أفضل مجموعة للتنفيذ ، ولا نحتاج إلى اختراع أبعادنا بأنفسنا ، أين ستكون الصورة ، أين سيكون النص ، وأين هو الزر ، نحن نأخذ أفضل حل لهذه الكتلة أو تلك من المنافسين.
3) نختار جميع عناصر الموقع
في هذه المرحلة ، يتعين عليك تحديد ماهية الرأس ، وما هي القائمة الرئيسية ، والطابق السفلي ، وما إلى ذلك.
* يتمتع جميع المنافسين الذين اخترناهم بمناصب جيدة في PS ، على التوالي ، وستكون تصميماتهم جيدة أيضًا ، ولا داعٍ للاعتقاد بأننا سنصل إلى حل أفضل أو حتى أكثر ، لذلك مصممنا ، لدينا بالفعل إصدارات مثبتة من هذه الوظيفة أو تلك الوظيفية ، نحن فقط نأخذ استخدمه معنا.
4) اتخاذ قرار بشأن أسلوب ولون المخطط
اختيار نظام الألوان والأناقة ليس بالأمر السهل. أيضًا ، أوصي بعدم الاعتماد على رأي المصمم الخاص بك ، فهو لا يعرف ما تريد ، لذلك عليك التعامل مع هذه المشكلة في هذه المرحلة.
للقيام بذلك ، أوصي بأن تنتبه إلى المواقع المستقلة التي سنطلب تصميمنا عليها. هناك الكثير من المواقع المشابهة ، وهنا الأكثر شعبية:
نختار موردًا ونذهب إلى قسم "التصميم" ونذهب إلى فناني الأداء ونلقي نظرة على محفظة أعمالهم. هناك الكثير من المصممين ، وهناك الكثير من الأعمال المعروضة في محفظتهم ، حتى نتمكن من اختيار تصميم نحبه بسهولة من حيث أسلوب التنفيذ ونظام الألوان. بعد اختيار حفظ عملك الذي اخترته.
في هذه المرحلة ، لدينا كل ما نحتاجه لإنشاء نموذج أولي عالي الجودة ومدروس ، ونتيجة لذلك ، لدينا المعارف التقليدية.
تقديم نموذج أولي للموقع

لقد
استقرنا على خدمة
Mockingbird ، لذلك نحن نذهب ونسجل ونبدأ عملنا.
نحن بحاجة إلى رسم جميع الصفحات الرئيسية المستقبلية ، فئة المنتج ، بطاقة المنتج ، فئة الأخبار ، الأخبار ، جهات الاتصال ، وكذلك جميع النماذج.
في المرحلة السابقة ، اخترنا جميع الكتل التي نريد أن نراها في التصميم المستقبلي ، واخترنا كيف سيكون رأس الموقع ، والقائمة ، وما إلى ذلك ، موجودة فيها. لذلك ، نحن بحاجة فقط إلى نقل كل هذا إلى النموذج الأولي. في النموذج الأولي ، من الضروري أن تعكس جميع العناصر بالكامل ، جميع كتل الموقع ، وهذا سيعطي المصمم فهماً لما نحتاج إليه ولن يضطر إلى التفكير طويلاً في كيفية رسم ما ، ولأنه في الواقع يتم رسم كل شيء بالفعل ، يمكنه فقط إضافة الرسومات.
اختياريا ، يمكنك تعديل كل شيء في Photoshop بحيث تكون جميع العناصر أكثر مرئية.
في الإخراج ، لدينا شيء مثل ما يلي:
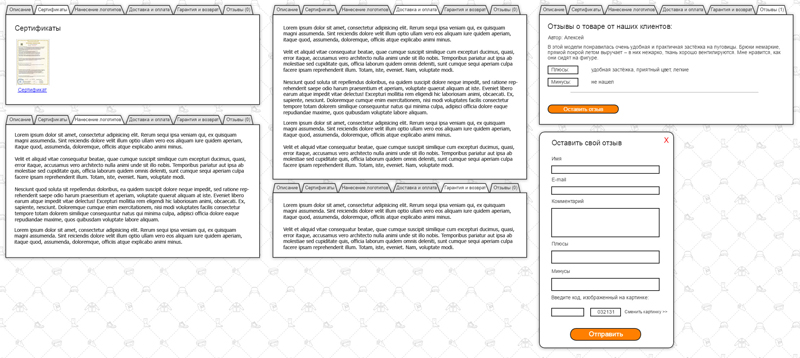
قدمنا أيضًا جميع النماذج وعلامات التبويب في النموذج الأولي:

بعد إنشاء نموذج أولي كامل للتصميم المستقبلي ، ننتقل إلى إعداد ToR ؛ نحتاج إلى وصف تفصيلي لجميع النقاط المعروضة في النموذج الأولي.
نكتب وصفا مفصلا للنموذج الأولي
هذه أيضا لحظة حاسمة للغاية ، لأنه إذا نسينا شيئًا ما حول هذا الموضوع ولن نكون في التصميم.
- نناقش في شكل ما ينبغي أن يكون التصميم
- حدد الصورة من الحافظة (التي اخترناها سابقًا). نكتب أننا نريد تصميمًا بأسلوب ولون مماثل. نشير إلى أن الأزرار والإطارات وغيرها يمكن أن تؤخذ من هذا التصميم.
- يجب أن يكون للأزرار والروابط وعناصر أخرى تأثيرات التحويم والنشاط.
- قم بإرفاق الخطوط التي تستخدمها بالتصميم (بعض الحروف تحتاجها)
- بعد ذلك ، نشير إلى جميع النقاط التي ، في رأينا ، ينبغي توضيحها. على سبيل المثال ، نريد بعد الإشارة إلى بطاقة المنتج ، أن يتم عرض زر "Add to Cart" ، ونصف كل هذه اللحظات.
* يمكن وصف هذه المشكلات والفروق الدقيقة في النموذج الأولي نفسه ، على سبيل المثال:ننتقل مباشرة إلى اختيار وترتيب التصميم.
اختيار الفنان ، ترتيب التصميم
هناك خياران لطلب تصميم:1) اتصل استوديو التصميم أو المواقعأعتقد أن هذا الخيار ليس هو الأفضل ، أولاً ، سيكون السعر أعلى من ذلك بكثير ، إذا تحولنا إلى مستقل ، فسوف يتعين علينا أيضًا إنفاق الكثير من المال ، ولكن أيضًا الوقت. تجدر الإشارة إلى أن هذا الخيار لن يختلف دائمًا في الجودة والوفاء بالمواعيد النهائية.
2) اتصل بالقطعة من خلال المواقع الشعبيةهذا الخيار مثالي بالنسبة لنا. منذ ذلك الحين ، لم يكن الهدف الرئيسي لإعداد نموذج تفصيلي ومعارف تقليدية هو الحصول على التصميم الذي نحتاجه بالضبط فحسب ، ولكن أيضًا وسيلة لتوفير أموالنا. بعد كل شيء ، كل ما تبقى للمصمم هو فقط إضافة رسومات إلى النموذج الأولي لدينا ، في الواقع لقد رسمنا بالفعل "التصميم" بأكمله ، لا يحتاج الفنان إلى التفكير في كيف وكيف سيبدو ، يتم رسم كل شيء بالفعل ، يتم توفير نمط ولون.
كما كتبت أعلاه ، هناك مجموعة كبيرة من الأماكن مع المقاليين وكلها جيدة بطريقتها الخاصة. لكننا سنختار خدمة Kwork.ru ، نظرًا لأننا نحتاج إلى جودة مناسبة مقابل مبلغ مناسب ، وكما كتبت أعلاه ، لا نحتاج إلى 100 ألف محترف ، نحن بحاجة إلى رسومات لنموذجنا الأولي. أيضًا ، يوجد هنا نظام دفع بسيط وآمن ، لسنا بحاجة إلى الدفع لحساب المستقل مباشرةً ، حيث يتم إجراء جميع المدفوعات من خلال الخدمة نفسها. إذا لم يكن التصميم المقدم متوافقًا مع بيان العمل ، فيمكن إرجاع الأموال بسهولة.
بادئ ذي بدء ، سجل وانتقل إلى قسم التصميم. أوصي بعدم تضييع وقتك في مجموعة طويلة من المصمم ، والتصفح عبر مئات الحقائب وما إلى ذلك ، وفتح أفضل 20-30 وإرسال معارفنا التقليدية للجميع ، وتحديد السعر والشروط.
بعد ذلك ، سيقدم لك كل من يهتم بإكمال مهمتك شروطه التي يمكننا على أساسها الاختيار. كل شيء بسيط للغاية وشفاف.
* تجدر الإشارة إلى أن كل ما نتوقعه من التصميم قد كتبناه بالفعل في بيان العمل ، لذلك من الأفضل إعطاء الأفضلية للجانب المالي للمسألة ، لأن النتيجة من هذا لن تتغير بالفعل.
نتيجة لذلك ، لدينا تصميم كامل وبسيط وحديث:
يمكنك التعرف بشكل كامل على المشروع على
tkspecodegda.ruكل النقاط البارزة:- من الضروري تحديد بوضوح ما إذا كنا بحاجة إلى إعادة تصميم موقع الويب ؛
- نختار أفضل المنافسين ، بناءً على مواقعهم ووظائفهم ، ونختار الأفضل.
- بناءً على المعلومات المعدة ، نقوم بعمل نموذج أولي عالي الجودة لكل صفحة من الصفحات ؛
- اختر موقعًا يناسبنا تمامًا في اللون والأناقة ؛
- نقدم ملاحظة توضيحية ، tz إلى النموذج الأولي ؛
- نأمر التصميم على التبادل الحر الشعبي.
- نحصل على التصميم النهائي الذي أردناه ، والذي نحتاج إليه ، بسعر مناسب ؛
- ننتقل إلى مجموعة من المواصفات الفنية للتخطيط والتمدد ، والبحث عن الفنان.
سيتم توضيح بعض الفروق الدقيقة في ترتيب الطلب ، بالإضافة إلى إصدار الهاتف المحمول للموقع ، في المقالة التالية.