نظرًا لأننا بدأنا العمل على الإصدار التالي من Microsoft Edge استنادًا إلى Chromium ، فإننا ندرس طرقًا لتحديث عناصر تحكم النماذج لتوفير مظهر عصري بالإضافة إلى سهولة اللمس وإمكانية الوصول التي يتوقعها المستخدمون من Microsoft Edge اليوم.
خلال الأشهر القليلة الماضية ، كنا نتعاون عن كثب مع فريق Google Chrome في هذا المشروع ، ونحن متحمسون لمشاركة عناصر التحكم المحدثة التي ستصل إلى تصميمات Microsoft Edge Insider ، أو متصفحات Chromium الأخرى القريبة منك.

مظهر أكثر حداثة
يجلب هذا التغيير تلميعًا محسنًا لعناصر التحكم في النماذج ويساعد على تحقيق استمرارية التصميم وتجربة المستخدم مع بقية المتصفح. نحن نتعاون عن كثب مع فريق تصميم Google Chrome لتحقيق توازن بين لغات التصميم لدينا بمظهر وشعور عصري في المنزل في مجموعة متنوعة من متصفحات Chromium. فيما يلي مقارنة بين عناصر التحكم الافتراضية في Chromium اليوم ، مقارنة بعناصر التحكم المحدثة التي نطرحها:
أفضل دعم اللمس
تأتي أجهزة Windows في مجموعة غنية من عوامل الشكل وطرائق الإدخال ، بما في ذلك أجهزة الكمبيوتر المكتبية والكمبيوتر المحمول التقليدية وأجهزة 2 في 1 والأجهزة اللوحية وأجهزة القلم الأخرى. سمعنا تعليقاتك تبحث عن تجربة أفضل لإدخال اللمس في تصميمات معاينة Chromium المبكرة الخاصة بنا ، وبدأنا في جرد عناصر التحكم لتحديد فرص تحسين تجربة اللمس.

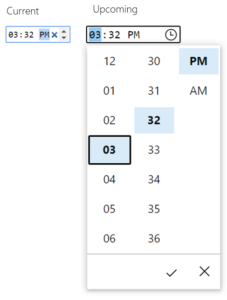
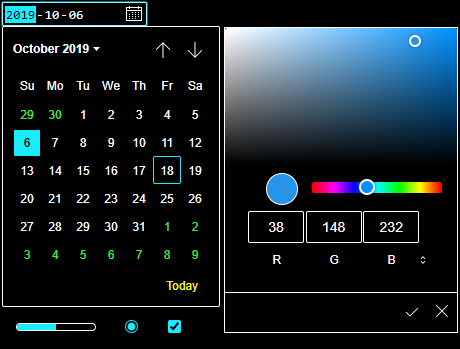
مثال جيد على تحسينات اللمس هو إدخال الوقت ؛ حاليًا ، يوفر Chromium إدخال النص وزرًا واضحًا ودوارًا. لقد وجد بحثنا أنه مع وجود مساحة كبيرة من طرف الإصبع ، يمكن أن تكون أدوات التحكم الصغيرة القريبة جدًا من الصعب استهدافها بدقة ، والتوصية بحجم تحكم يبلغ 23 × 23 بكسل (13 × 13 وحدة ضوئية) هو الحد الأدنى لحجم التحكم التفاعلي الجيد أي جهاز الإدخال. على النقيض من ذلك ، فإن أدوات التحكم في الدوران عند 15 × 11 بكسل أصغر من أن تُستخدم بفعالية مع اللمس. يتضمن إدخال الوقت الجديد الذي نقدمه نشرة إعلانية مع إشعارات باللمس المتوقعة ، مثل القصور الذاتي عند التمرير وأهداف اللمس الأكبر. تزداد المدخلات الأخرى ، مثل التاريخ واللون والنطاق المستقبلي ، حيث يزيد حجمها الخفي عن أهداف اللمس المهمة أيضًا.
المزيد من الضوابط يمكن الوصول إليها
المنطقة الأخرى التي فحصناها هي مستطيل التركيز الذي يلتف عنصر تحكم عندما يركز المستخدم على عنصر التحكم. تُعد هذه ميزة هامة لإمكانية الوصول ، لأنها تتيح للمستخدم تتبع أماكن تركيزه بنشاط ، خاصة أثناء التنقل عبر لوحة المفاتيح.
حدد فريقنا ثلاثة مؤشرات تركيز محتملة مختلفة تتوافق مع لغة تصميم Microsoft ، وتضمن تباينًا عاليًا على أي محتوى في الخلفية ، ويوفر مظهرًا رائعًا ونظيفًا من الناحية الجمالية.
قمنا بعد ذلك بإجراء دراسات تفاعلية للمستخدم لتحديد الخيار الأفضل ، مقارنةً بمستطيل التركيز الافتراضي الحالي لـ Chromium كخط أساسي. لقد وجدنا أنه بينما تم تقسيم التفضيلات الخاصة بجماليات التجميل ، كان أحد الخيارات هو القائد الواضح لإمكانية الوصول. لقد اخترنا هذا الخيار مستطيل التركيز الجديد في Microsoft Edge ، والذي يمكنك رؤيته أدناه:

بالإضافة إلى ذلك ، تدعم كل عناصر التحكم هذه الآن Windows High Contrast ، مما يتيح للمستخدم تحديد ألوان معينة لتحسين التجربة المرئية. ستستفيد جميع المواقع التي تستخدم عناصر التحكم المضمنة من عناصر التحكم المحدثة هذه عندما يكون المستخدم في وضع التباين العالي ، دون قيام مطوري الويب بأي عمل إضافي. ومع ذلك ، يمكن لمطوري الويب ضبط هذه الأنماط إذا رغبوا في ذلك باستخدام خاصية CSS الجديدة
للضبط القسري واستعلام وسائط التفضيل الذي يتم توحيده بنشاط.

لقد قمنا أيضًا بتحديث تطبيقنا لضمان دعم لوحة المفاتيح بشكل كبير عبر كل عنصر تحكم. على سبيل المثال ، في إدخال اللون الجديد ، يمكنك إما التنقل في قيمة واحدة باستخدام مفاتيح الأسهم مع تحديد اللون بشكل جيد ؛ إذا كنت تحمل مفتاح Ctrl على نظام Windows (مفتاح Cmd في نظام Mac) ، فسيتم نقله بمقدار 10 قيمًا مما يتيح إمكانية اجتياز اللون بشكل جيد.
أخيرًا ، قمنا بتحديث التعيينات لعناصر التحكم لتعيين
مواصفة تعيينات HTML Accessibility API ، لضمان تجربة رائعة للمستخدمين الذين يستخدمون التقنيات المساعدة (مثل قارئات الشاشة).