جميع التقنيات العصرية الحديثة لها أساس هائل من التقنيات القديمة ، وفي بعض الأحيان للعمل معها تحتاج إلى الخوض في سمك الطبقات التاريخية ومع مفاجأة البحث عن أدوات ملائمة وفي الوقت المناسب هناك.

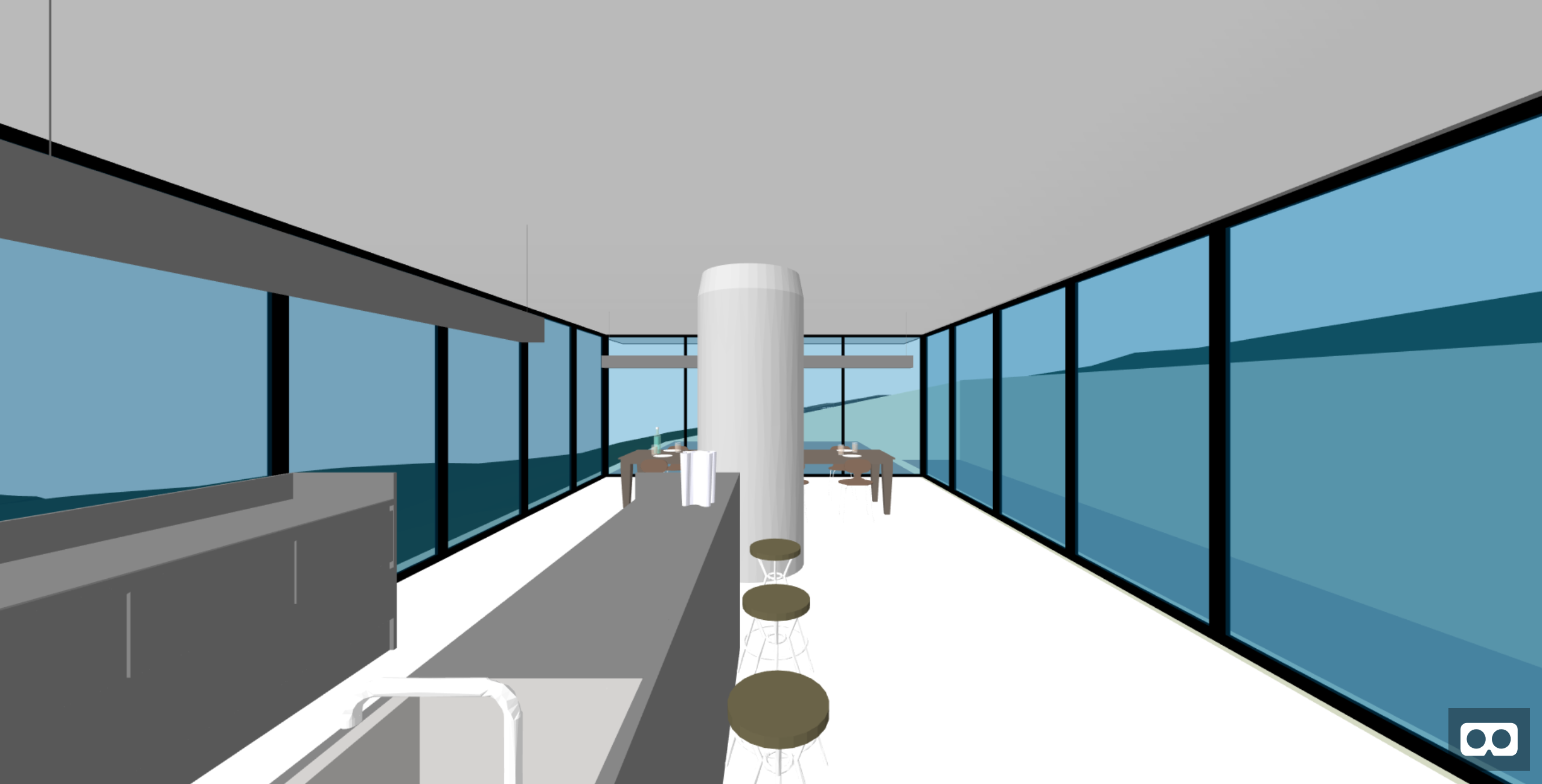
كانت لدي مهمة عرض نموذج BIM في VR ، أو بالأحرى تصدير من Revit. من وجهة نظر النتيجة النهائية ، كان هناك خياران: الوحدة أو الإطار. للتصدير ، أردت تنسيقًا مفتوحًا ، لم يكن سوى IFC. لذلك ، نظرت أولاً إلى مشروع xBIM - كان لديهم
مشروع عارض ويب xBIM WeXplorer بتنسيق wexBIM الخاص بهم. لكننا استخدمنا التجسيد الخاص بنا عبر WebGL ، ولم يعمل التصدير إلى wexBIM في الإصدار الحالي من XbimXplorer ولم أجد وصفًا للتنسيق.
ثم كانت لدي فكرة عن استخدام التصدير في Tree.js ، وفي وقت واحد جربناها كثيرًا ، و A-Frame هو مجرد غلاف على Tree.js. لقد وجدت أن
Jeremy Tammik وزملاؤه قد قاموا بالفعل بتنفيذ عملية تصدير واحدة مماثلة من Revit إلى Tree.js من خلال تنسيق json الخاص به ، يوجد على github مستودعان للتصدير من Revit - CustomExporterAdnMeshJson و RvtVa3c.
github.com/va3c/RvtVa3cgithub.com/jeremytammik/CustomExporterAdnMeshJsonthebuildingcoder.typepad.com/blog/2013/07/adn-mesh-data-custom-exporter-to-json.htmlthebuildingcoder.typepad.com/blog/2014/08/threejs-aec-viewer-progress-on-two-fronts.htmlنتيجة لي من هذا الموضوعلكن إلى جانب التصدير ، كنت بحاجة إلى كتابة رمز للاستيراد ، بدا لي مفرطًا وبحثت عن تنسيق مفتوح مناسب وسرعان ما عثرت عليه - gltf / glb من Khronos Group ، الاستيراد إلى A-Frame أساسي:
<a-scene> <a-assets> <a-asset-item id="tree" src="/path/to/tree.gltf"></a-asset-item> </a-assets> <a-entity gltf-model="#tree"></a-entity> </a-scene>
لإنشاء gltf / glb ، تمت كتابة مجموعة من الأدوات المساعدة في مجموعة Khronos ، بما في ذلك C # -
SharpGLTF .
يتطلب إنشاء gltf إنشاء الكائنات التالية: Model <= Scene <= Node <= Mesh <= Material
var material1 = new MaterialBuilder() .WithAlpha(AlphaMode.MASK) .WithDoubleSide(true) .WithSpecularGlossinessShader() .WithChannelParam("BaseColor", new Vector4(1, 0, 0, 0.1f)); var ch = material1.UseChannel("MetallicRoughness"); var mesh = new MeshBuilder<VERTEX>("mesh"); var prim = mesh.UsePrimitive(material1); VERTEX tv = new VERTEX(-10, 0, 0); prim.AddTriangle(tv, new VERTEX(10, 0, 0), new VERTEX(0, 10, 0)); prim.AddTriangle(new VERTEX(10, 0, 0), tv, new VERTEX(0, -10, 0)); var mesh2 = new MeshBuilder<VERTEX>("mesh");
يبقى فقط لكتابة التصدير من Revit ، لذلك درست المرافق جيريمي Tammik. للتصدير ، تحتاج إلى إنشاء فئة تنفذ واجهة IExportContext ، وتسمى أساليبها بترتيب معين عندما يتم تصدير النموذج ، ونحن مهتمون في السلسلة الرئيسية Start => OnViewBegin => OnElementBegin => OnPolymesh. في طريقة البدء ، سنقوم بإنشاء نموذج gltf ، في طريقة OnElementBegin ، أقوم بإنشاء شبكة - هنا يمكنك الحصول على هندسة العناصر ، لكنها ستكون نموذجًا brep ولن تكون مناسبة لـ gltf ، في طريقة OnPolymesh التالية ، نحصل على نفس الهندسة مثل شبكة يمكن حفظها في gltf.
يتم تنفيذ طريقة OnInstanceBegin - إذا كان العنصر عبارة عن ملحق للعائلة ، فسيتم الحصول على هندسته في نظام الإحداثيات الخاص به وسيكون من الضروري تحويله إلى عالم واحد. نحن بحاجة إلى كومة لتخزين هذه النظم الإحداثيات.
يتم تنفيذ طريقة OnMaterial عند تغيير المادة ، فمن الأفضل إنشاء قاموس للمواد وأخذ المواد اللازمة منها ، بدلاً من إنشاء قاموس جديد في كل مرة.
يتم تنفيذ الأسلوب OnLinkBegin عند معالجة ارتباط خارجي - في الواقع نموذج متداخل.
يتم تنفيذ طريقة OnLight عند معالجة مصدر الضوء
يتم تنفيذ أسلوب OnFaceBegin عند معالجة الوجوه الفردية لعنصر ؛ يتم استدعاؤه فقط إذا كانت الخاصية IncludeGeometricObjects = true
من حيث المبدأ ، يمكنك كتابة النموذج بالكامل في عقدة واحدة ، لكنني أريد ربط العناصر ببيانات السمة في المستقبل ، وبالتالي أكتب كل عنصر إلى العقدة باستخدام ElementId الخاص به كاسم
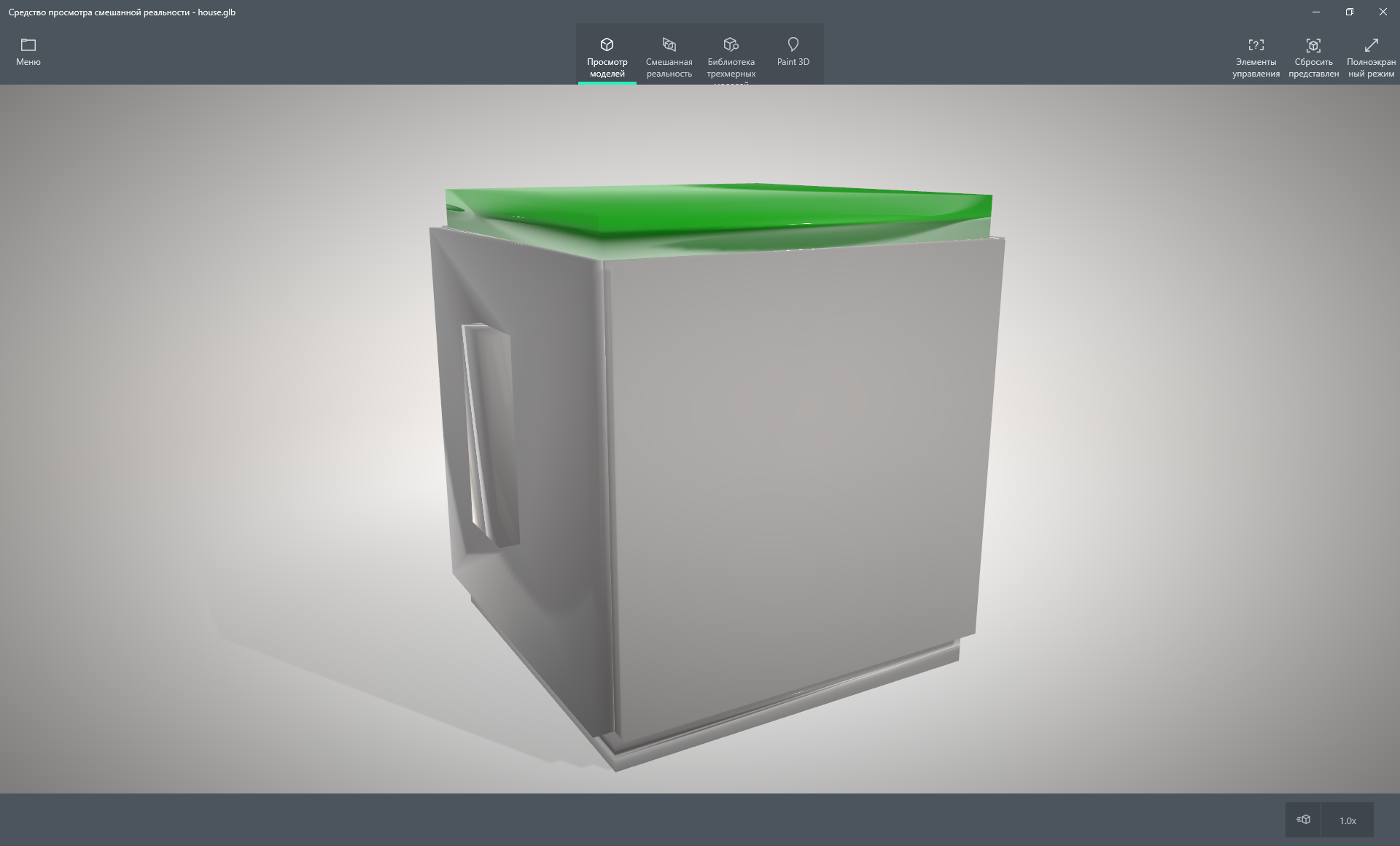
رمز المنفعة على بوابة المحورفي نظام التشغيل Windows 10 ، يوجد برنامجان عاديان لعرض glb (ولكن ليس gltf) ، وهذا هو "عارض الواقع المختلط" للعرض

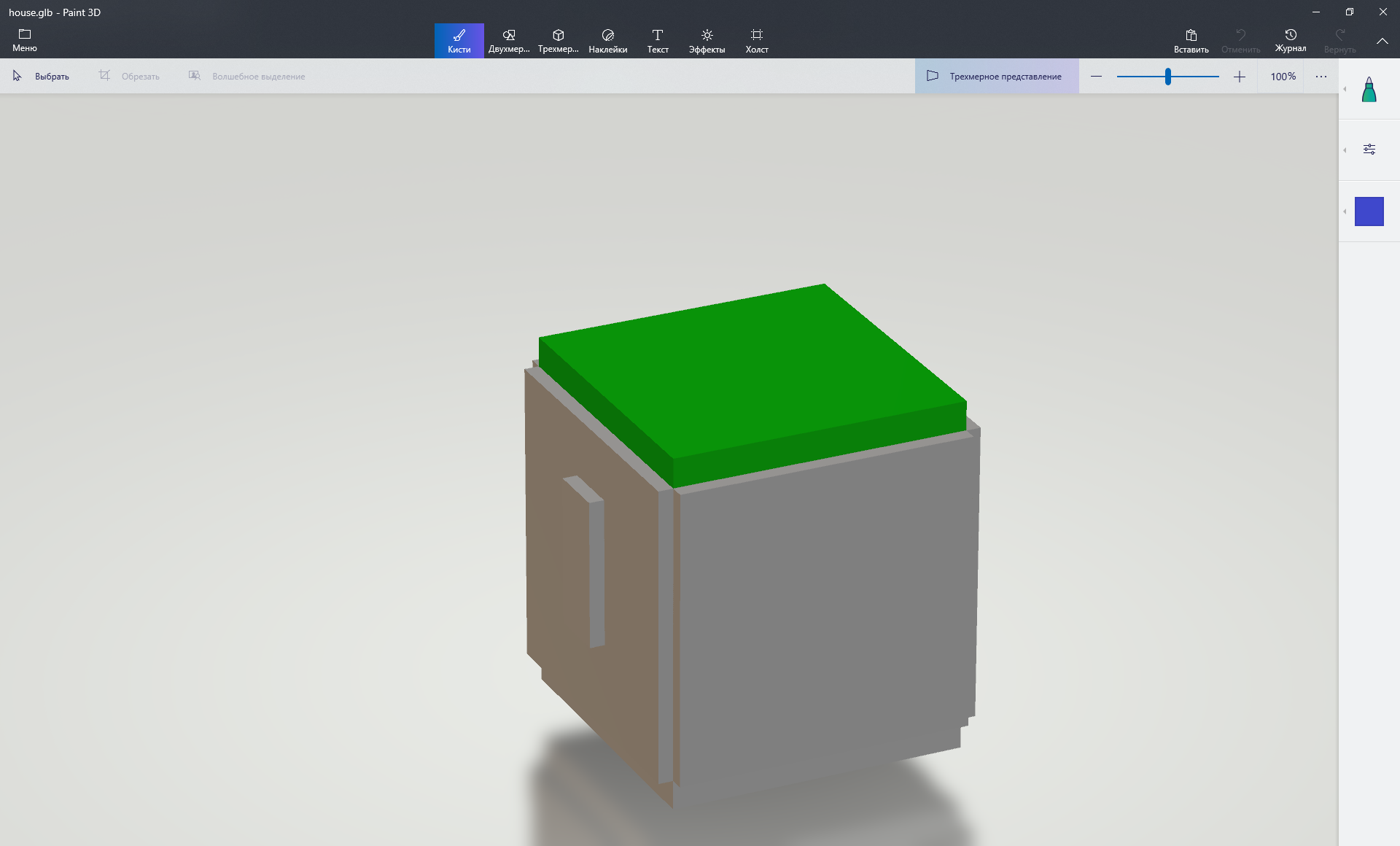
والطلاء 3D للتحرير

كما ترون ، فإنها تجعل المواد بشكل مختلف ، وبشكل خاص ، تتعامل مع الشفافية بشكل مختلف (كلاهما غير صحيح)
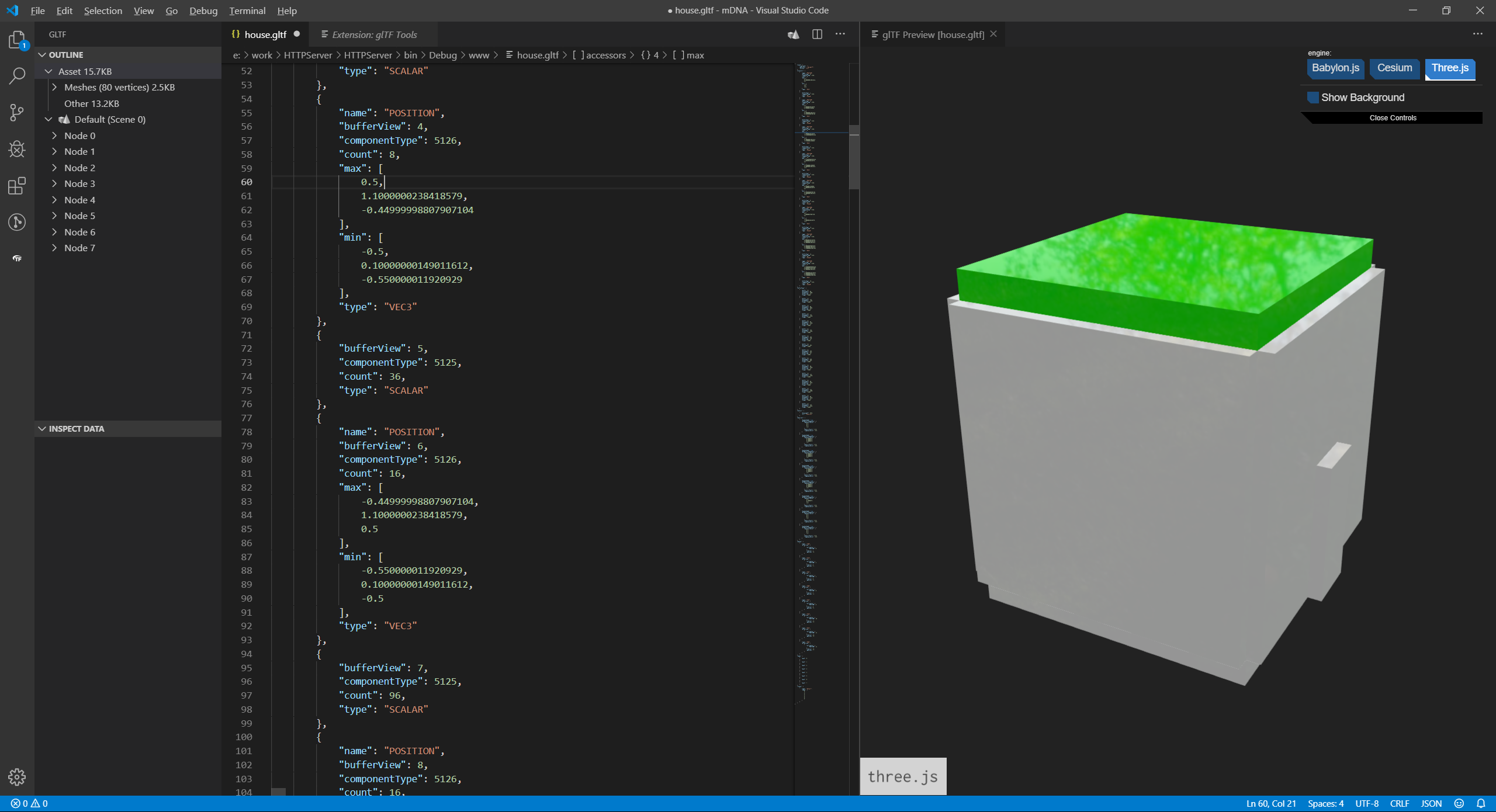
ولكن بالنسبة لي - الأفضل هو أدوات VS Code + glTF

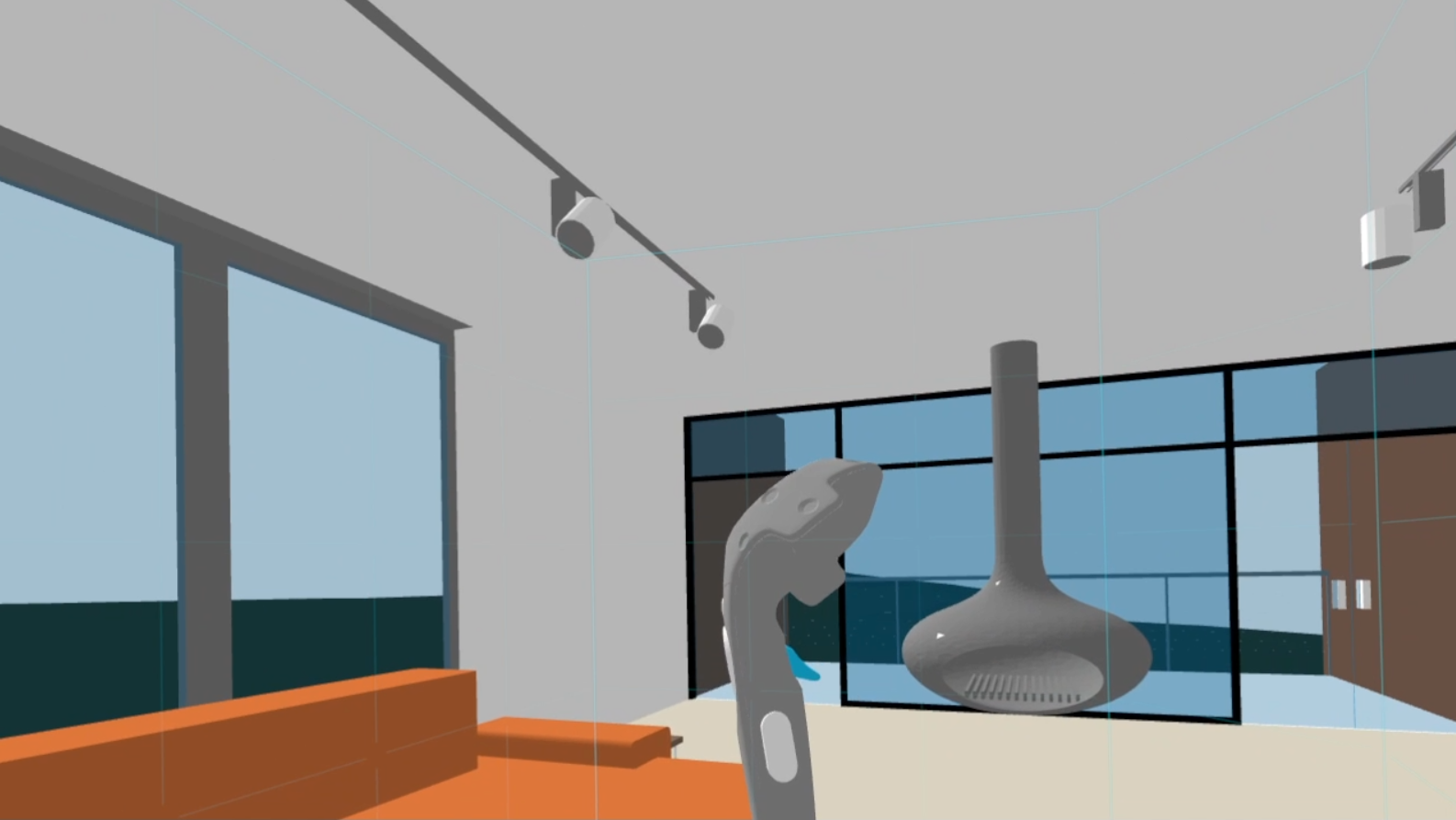
يعمل A-Frame في جميع المتصفحات الحديثة ، ولكن يمكنك فقط استخدام الخوذة في Firefox (و Supermedium ، بالطبع). سنحتاج إلى تنظيم عنصر التحكم ، في A-Frame ، يمكنك استخدام عناصر التحكم wasd للتحكم في الماوس ، ولكن من الأفضل استخدام عناصر التحكم في الحركة من ملحق
A-Frame Extras . لاستخدام وحدات التحكم vive ، تحتاج إلى إضافة عناصر التحكم vive.
رمز الصفحة الكامل على بوابة محور .
<a-scene background="color: #ECECEC"> <a-assets> <a-asset-item id="ar1" src="house5.glb"></a-asset-item> </a-assets> <a-gltf-model src="#ar1" rotation="0 0 0"></a-gltf-model> <a-entity position="0 0 4" movement-controls="acceleration: 2000; fly: true" > <a-camera></a-camera> <a-entity vive-controls="hand: left"></a-entity> <a-entity vive-controls="hand: right"></a-entity> </a-entity> </a-scene>

بالمناسبة ، بوابة git مناسبة لاستضافة VR ؛ =)
يمكنك استخدام المكون الإضافي
UnityGLTF لاستيراد glb إلى Unity - إذا كنت مهتمًا ، يمكنني أن أرسم كيفية استخدامه ، لكن لا يوجد شيء معقد.