منذ أن بدأنا العمل على الإصدار التالي من Microsoft Edge ، استنادًا إلى Chromium ، استكشفنا طرقًا لتحديث عناصر التحكم لتوفير المظهر الحديث وأدوات التحكم باللمس وإمكانية الوصول التي يتوقعها المستخدمون من متصفح اليوم.
خلال الأشهر القليلة الماضية ، عملنا عن كثب مع فريق Google Chrome في هذا المشروع ، ويسعدنا مشاركة عناصر التحكم المحدثة التي ستكون متاحة لبرامج Microsoft Edge Insider أو متصفحات Chromium الأخرى.

نظرة أكثر حداثة
توفر هذه التغييرات مظهرًا محسّنًا لعناصر التحكم وتساعد في ضمان التصميم المستمر وسهولة الاستخدام مع بقية المتصفح. نعمل عن كثب مع فريق تطوير Google Chrome لإيجاد توازن بين أفكار التصميم لدينا ، وعدم نسيان الحقائق الحديثة. كل هذا سيجعلك تشعر أنك في المنزل في مختلف المتصفحات على Chromium. فيما يلي مقارنة بين عناصر التحكم الافتراضية في Chromium اليوم ، مقارنة بعناصر التحكم المحدثة التي نعمل عليها:
دعم اللمس المحسن
تحتوي أجهزة Windows على مجموعة واسعة من عوامل الشكل وطرق الإدخال ، بما في ذلك أجهزة الكمبيوتر المكتبية والكمبيوتر المحمول التقليدية وأجهزة 2 في 1 والأجهزة اللوحية وأجهزة القلم الأخرى. لقد استمعنا إلى تعليقاتك حول أفضل طريقة للعمل مع إدخال اللمس في تصميمات Chromium Preview المبكرة الخاصة بنا ، ونعتزم إجراء جرد لعناصر التحكم لتحديد الفرص لتحسين التفاعل مع اللمس.

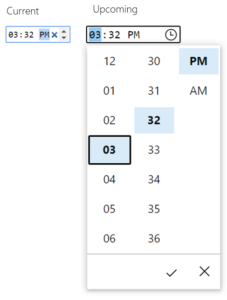
مثال جيد على إدخال تحسينات اللمس هو إدخال الوقت ؛ يوفر Chromium حاليًا إدخال النص وزرًا واضحًا ودوارًا. أوضحت دراستنا أنه مع حجم الإصبع الكبير ، قد يكون من الصعب استخدام أدوات التحكم الصغيرة التي تكون قريبة جدًا من بعضها البعض بدقة ، وبالتالي فإن حجم التحكم الموصى به وهو 23 × 23 بكسل (13 × 13 DLU) هو الحد الأدنى جيدًا للحجم للتحكم التفاعلي أي جهاز الإدخال. في المقابل ، فإن أدوات التحكم في الدوران بدقة 15 × 11 بكسل تكون أصغر من أن تُستخدم بفعالية عند لمسها.
المزيد من الضوابط يمكن الوصول إليها
المجال الآخر الذي قمنا بفحصه هو مستطيل التركيز الذي يحيط بالتحكم عندما يركز المستخدم عليه. هذه ميزة مهمة ، لأنها تتيح للمستخدم تتبع مكانه ، خاصة عند التنقل باستخدام لوحة المفاتيح.
حدد فريقنا ثلاثة مقاييس تركيز محتملة مختلفة تتوافق مع لغة تصميم Microsoft ، وتضمن تباينًا عاليًا مع أي محتوى في الخلفية ، ويوفر مظهرًا رائعًا ونظيفًا من الناحية الجمالية.
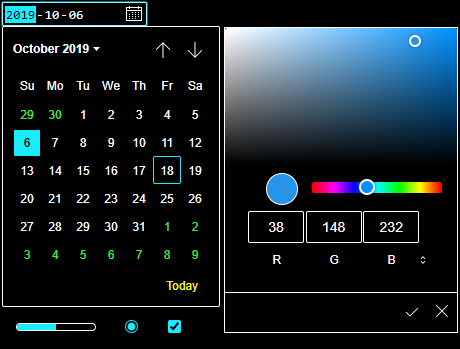
أجرينا بعد ذلك بحثًا تفاعليًا للمستخدم لتحديد الخيار الأفضل مقارنة بمستطيل تركيز Chromium الافتراضي الحالي كنموذج أساسي. لقد وجدنا أنه على الرغم من أن التفضيلات كانت مختلفة ، إلا أن أحد الخيارات كان الرائد الواضح من حيث إمكانية الوصول. لقد اخترنا هذا الخيار مستطيل التركيز الجديد في Microsoft Edge ، والذي يمكنك رؤيته أدناه:

بالإضافة إلى ذلك ، تدعم كل عناصر التحكم هذه الآن Windows High Contrast ، مما يسمح للمستخدم بإبراز ألوان معينة لتعزيز الإدراك البصري. ستستفيد جميع المواقع التي تستخدم عناصر التحكم المضمنة من عناصر التحكم المحدثة هذه عندما يكون المستخدم في وضع التباين العالي ، دون أي إجراء إضافي من جانب مطوري الويب. ومع ذلك ، يمكن لمطوري الويب ضبط هذه الأنماط إذا أرادوا ذلك ، باستخدام خاصية CSS الجديدة
للضبط القسري للون وطلب
التباين المفضل.

قمنا أيضًا بتحديث تطبيقنا لتوفير دعم لوحة مفاتيح ممتاز لكل عنصر تحكم. على سبيل المثال ، في إدخال لون جديد ، يمكنك التنقل في قيمة واحدة باستخدام مفاتيح الأسهم ؛ إذا قمت بالضغط مع الاستمرار على مفتاح Ctrl على نظام Windows (مفتاح Cmd في نظام Mac) ، فستحرك 10 قيم ، مما يتيح لك التنقل بسرعة عبر مسار الألوان.
أخيرًا ، قمنا بتحديث التعيينات لعناصر التحكم لمطابقة
مواصفات تعيينات API لإمكانية الوصول إلى HTML لتوفير الراحة للمستخدمين الذين يستخدمون التقنيات المساعدة (مثل قارئات الشاشة).