مرحبا اصدقاء تحسبا لبدء
دورة Mobile QA Engineer ، نريد أن نطلعكم على ترجمة لمواد مثيرة للاهتمام.

ما هو اسبرسو؟
لا ، هذا ليس مشروب تشربه كل يوم للبهجة. Espresso هو إطار اختبار مفتوح المصدر تم تطويره بواسطة Google. يسمح لك بإجراء اختبارات واجهة مستخدم معقدة على جهاز حقيقي أو محاكي. هل سيستغرق الأمر وقتًا لبدء كتابة الاختبارات المعقدة لنظام Android؟
ربما. ولكن لا شيء يمنعك من اتخاذ الخطوة الأولى وتعلم كيفية كتابة حالات اختبار بسيطة لنظام Android باستخدام إطار عمل Espresso الآن.
أخبرنا المزيد عن الأتمتة؟
بالطبع الأتمتة هي وسيلة لتسريع الاختبارات ، وجعلها أكثر كفاءة وقابلة للتطوير. الاختبار اليدوي مهم للغاية ، ولكن إجراء الاختبارات الآلية يعد خيارًا أفضل كثيرًا في المستقبل.
يوجد أساسًا نوعان من أطر الاختبار:
- الأطر التي لا تحتاج إلى الوصول إلى شفرة المصدر والتي لم يتم دمجها كجزء من المشروع. على سبيل المثال ، WebDriver ، Appium ، QTP .
- الأطر التي تحتاج إلى الوصول إلى شفرة المصدر. على سبيل المثال ، Espresso ، KIF (Keep It Functional) .
Espresso هو إطار عمل يحتاج إلى الوصول إلى الكود المصدري ، لذلك من أجل التشغيل الآلي نحتاج إلى الوصول إلى كود المشروع بما أننا نحتاج إلى مشروع للعمل ، فلننشئه!
المكونات الرئيسية لإسبريسو
هناك ثلاثة أنواع من الطرق المتاحة في Espresso:
- ViewMatchers - تتيح لك العثور على كائن في التسلسل الهرمي الحالي لطرق العرض
- ViewAssertions - تسمح لك بالتحقق من حالة الكائن وتأكيد أن الحالة تفي بالمعايير
- ViewActions - هذه الأساليب تسمح لك بتنفيذ إجراءات متنوعة مع الكائنات.
دعونا حفر أعمق ونرى كيف يعمل كل شيء مع مثال حقيقي.
إنشاء تطبيق أتمتة بسيط
أول شيء يتعين علينا القيام به هو إنشاء تطبيق سنعمل عليه تلقائيًا. لنقم بإنشاء مشروع في Android Studio. لهذا ، بالطبع ، تحتاج إلى تثبيت Android Studio على جهاز الكمبيوتر الخاص بك.
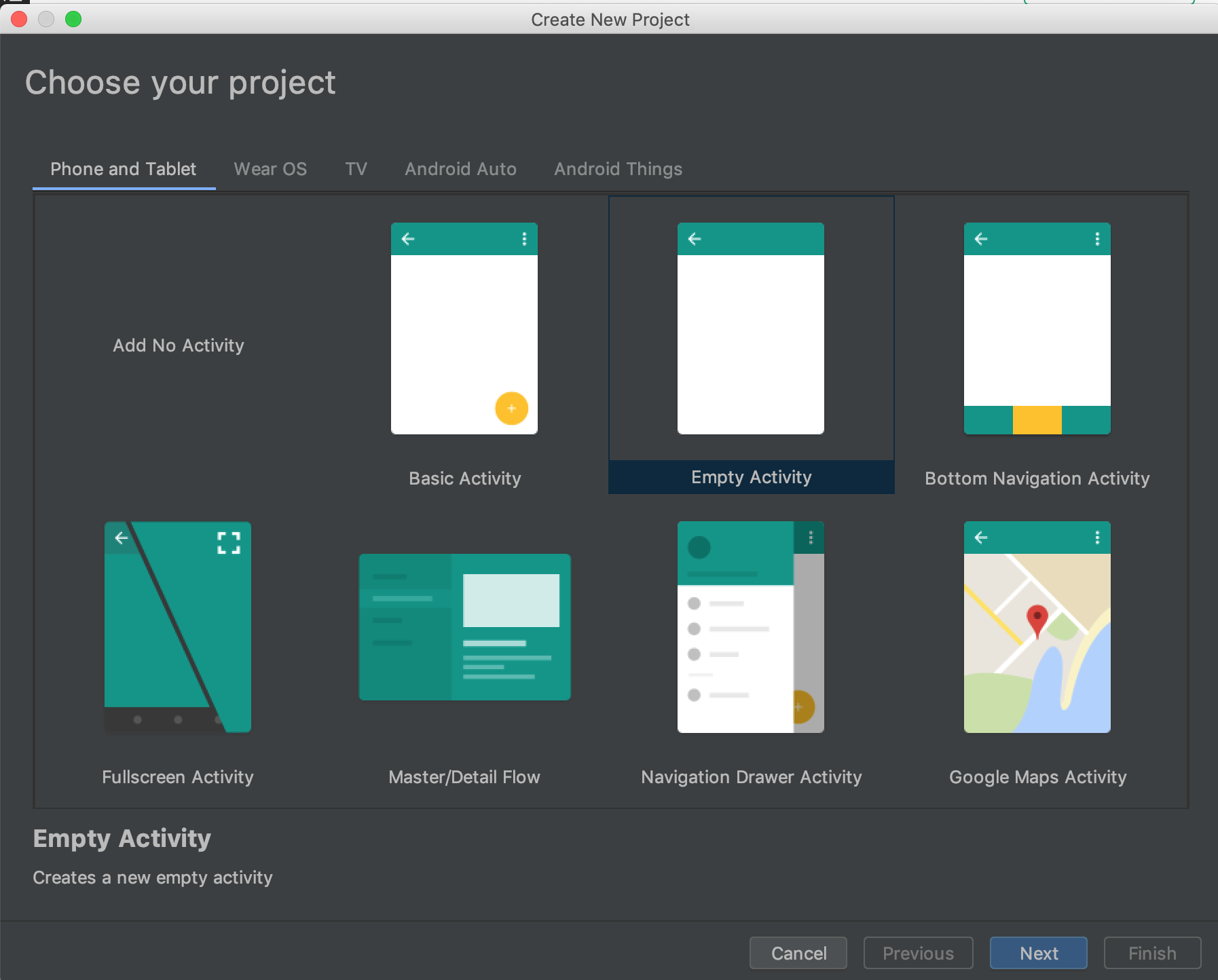
1. افتح Android Studio وقم بإنشاء "نشاط التنقل السفلي". أندرويد ستوديو. إنشاء نافذة مشروع جديدة2. اسم المشروع وتحديد لغة البرمجة.
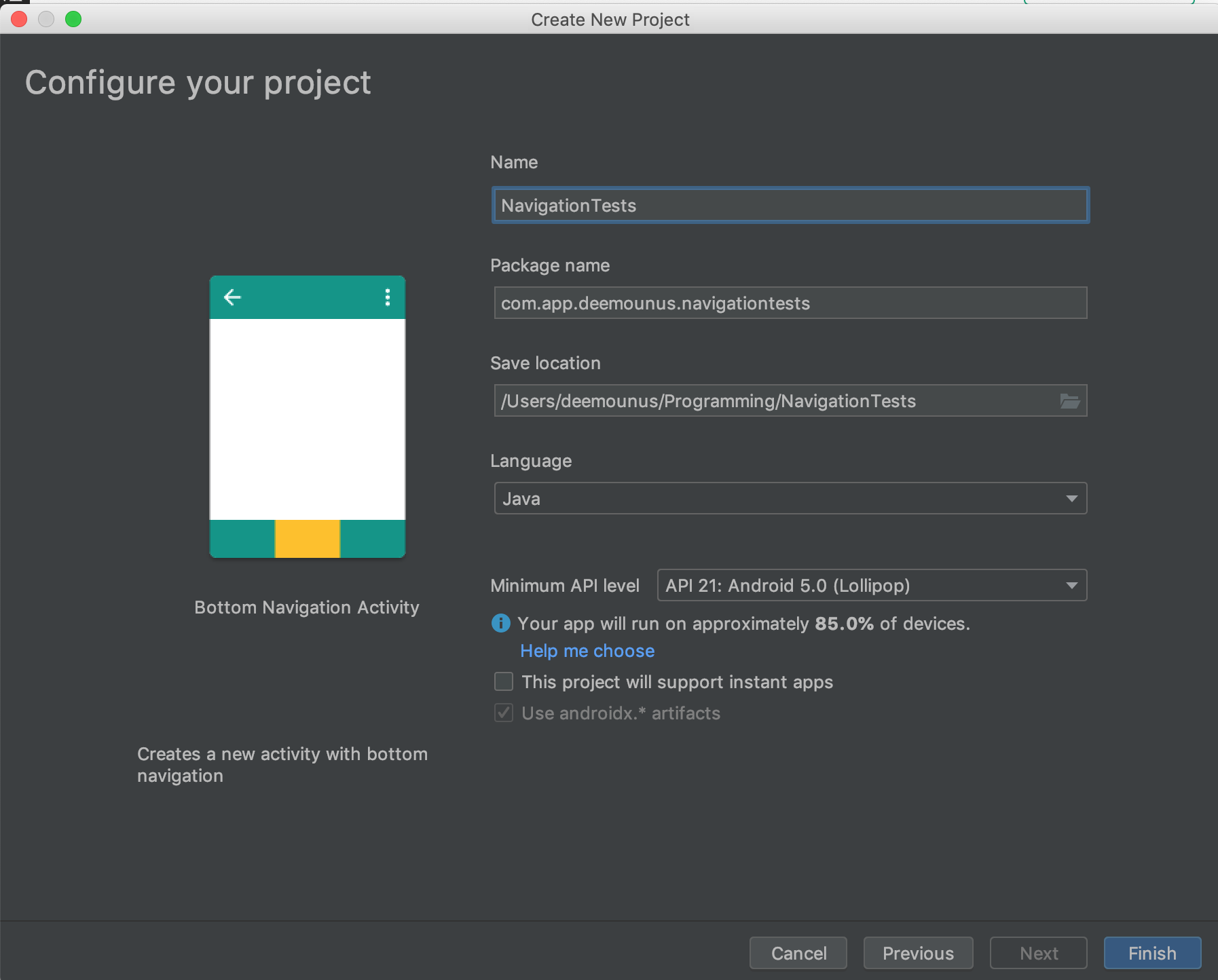
أندرويد ستوديو. إنشاء نافذة مشروع جديدة2. اسم المشروع وتحديد لغة البرمجة. أندرويد ستوديو. اسم المشروع3. انتقل إلى مجلد androidTest
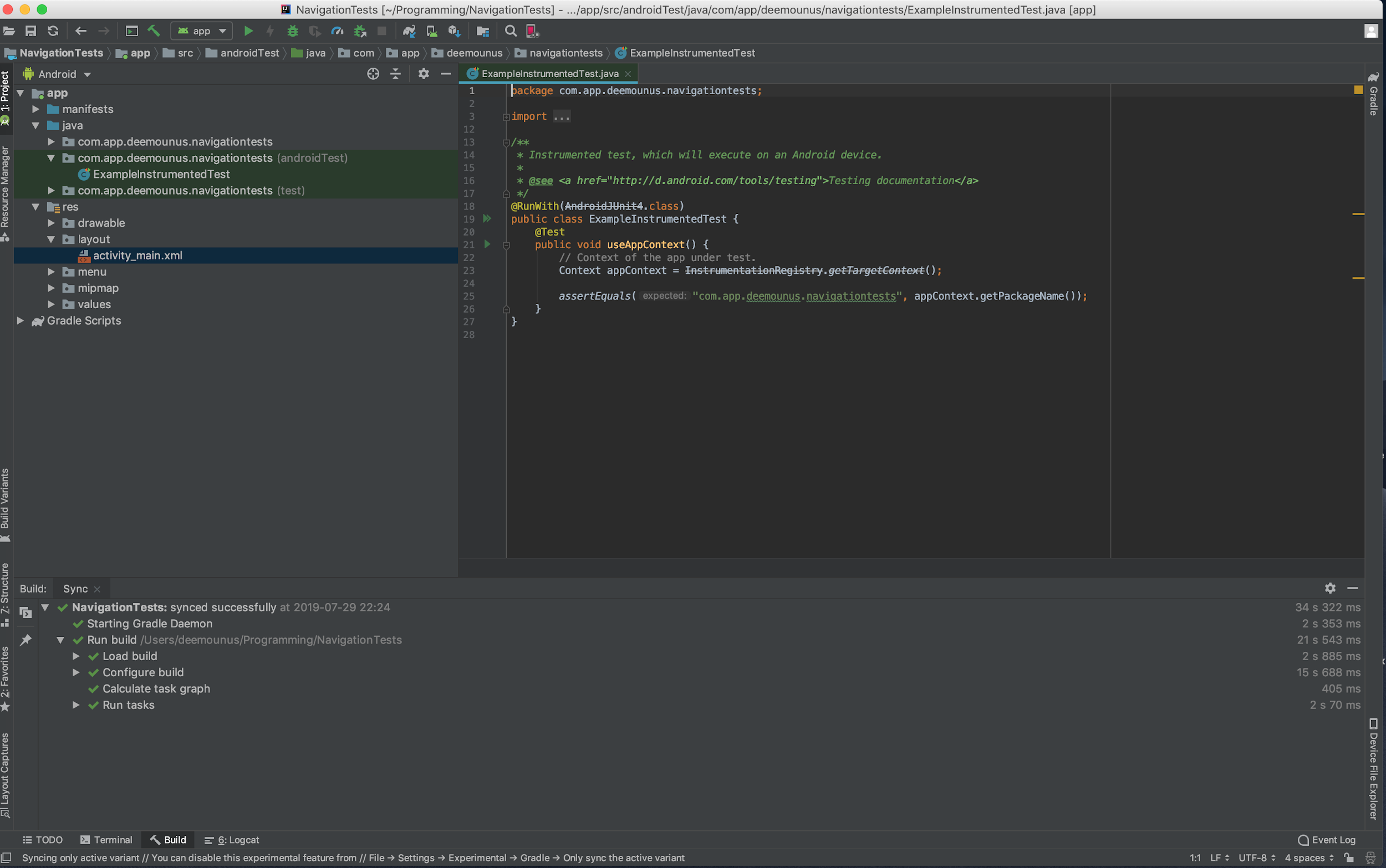
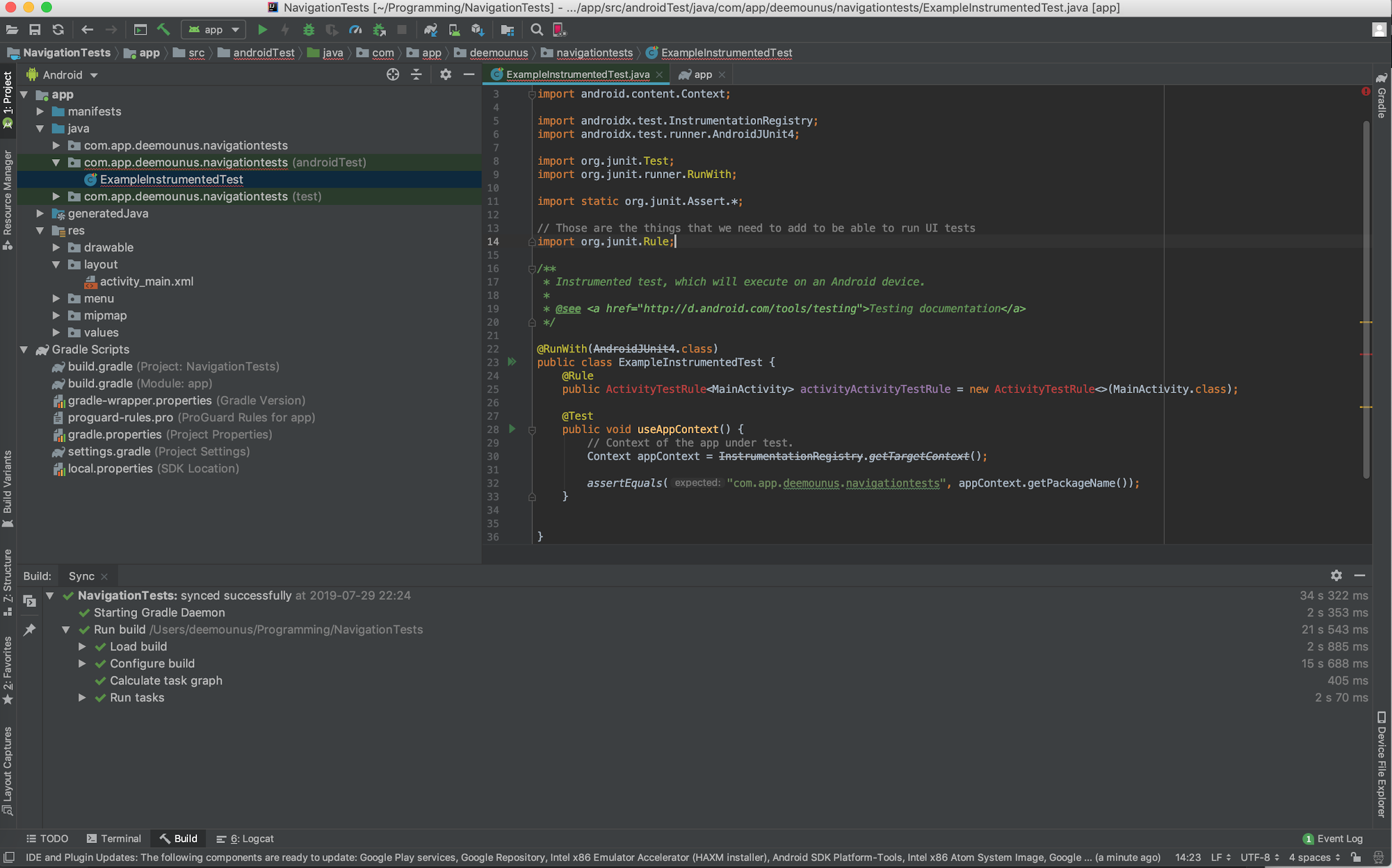
أندرويد ستوديو. اسم المشروع3. انتقل إلى مجلد androidTest أندرويد ستوديو. اختبار فعال.
أندرويد ستوديو. اختبار فعال.كما ترون ، هناك اختبار واحد فقط مكتوب هناك ، وهذا ليس اختبار واجهة المستخدم ، لكنه اختبار JUnit.
نحن الآن بحاجة إلى إضافة اختبار واجهة مستخدم بسيط. للقيام بذلك ، قم أولاً بإنشاء قاعدة لفتح
MainActivity .
لنقم بإضافة استيراد التعليقات التوضيحية لقاعدة
JUnit :
import org.junit.Rule;
الشيء التالي الذي يجب فعله هو إضافة سطر التعليمات البرمجية أدناه لاستكمال التعليق التوضيحي
RunWith :
@Rule public ActivityTestRule<MainActivity> activityActivityTestRule = new ActivityTestRule<>(MainActivity.class);

الآن نرى أن
ActivityTestRule مظللة باللون الأحمر. هذا يعني أننا نحتاج إلى استيراد دالة
ActivityTestRule . لكن أولاً ، نحتاج إلى إضافة مكتبة يمكنها القيام بذلك. باختصار ، لهذه المهمة نحتاج إلى مساعدة
Gradle - نظام أتمتة التجميع الذي تم إنشاؤه خصيصًا لهذا الغرض.
دعنا نذهب إلى ملف التكوين
Gradle وإضافة هذه المكتبة. افتح ملفًا باسم
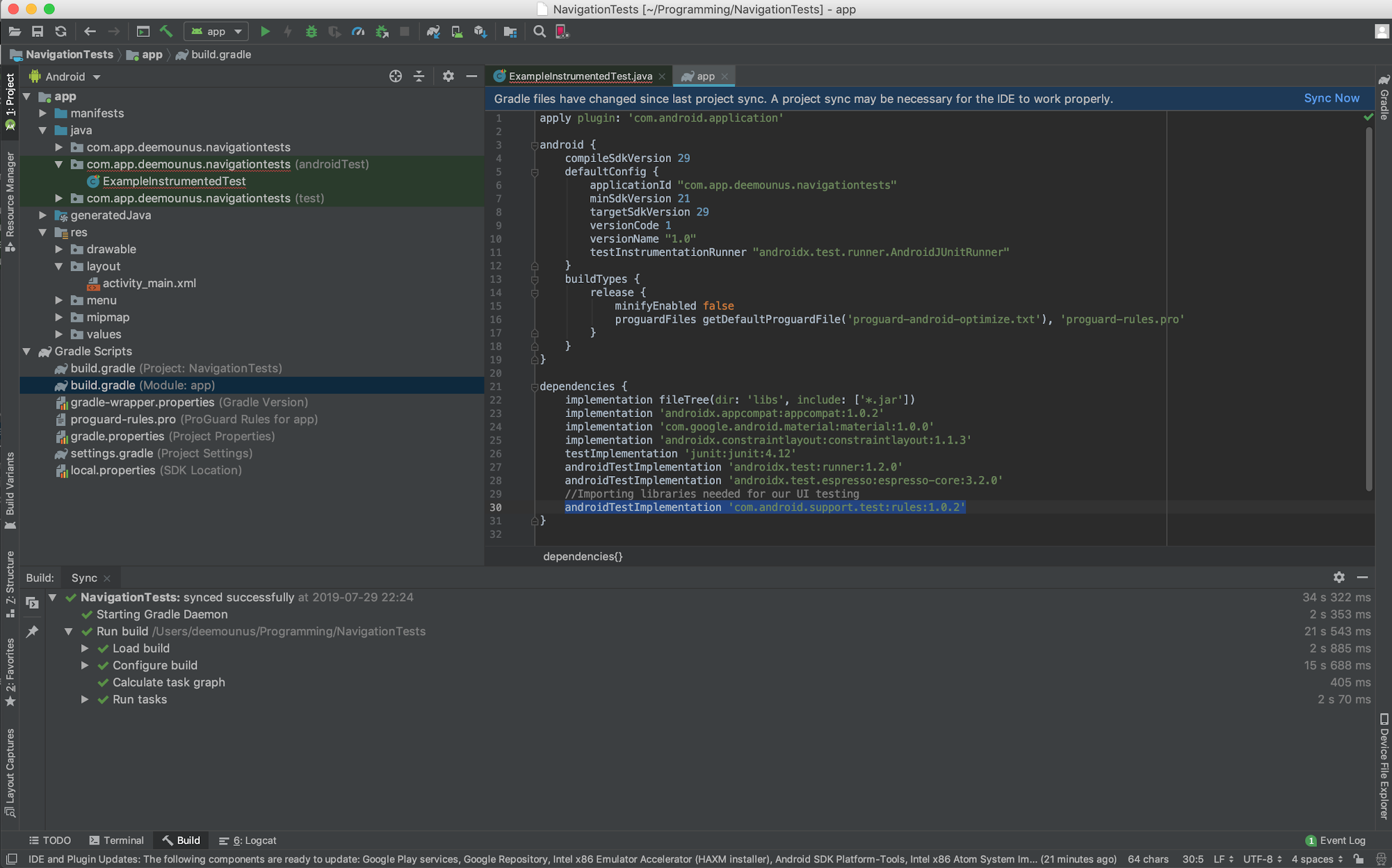
build.gradle (الوحدة النمطية: التطبيق) وأضف السطر أدناه:
androidTestImplementation 'com.android.support.test:rules:1.0.2'
 أندرويد ستوديو. إضافة التبعية.
أندرويد ستوديو. إضافة التبعية.بعد الإضافة ، تحتاج إلى النقر فوق الزر لمزامنة المشروع ثم العودة إلى الملف مع تنفيذ الاختبار.
الآن بعد إضافة المكتبة ، فإن الخطوة التالية هي استيرادها إلى الملف باستخدام اختبار فعال:
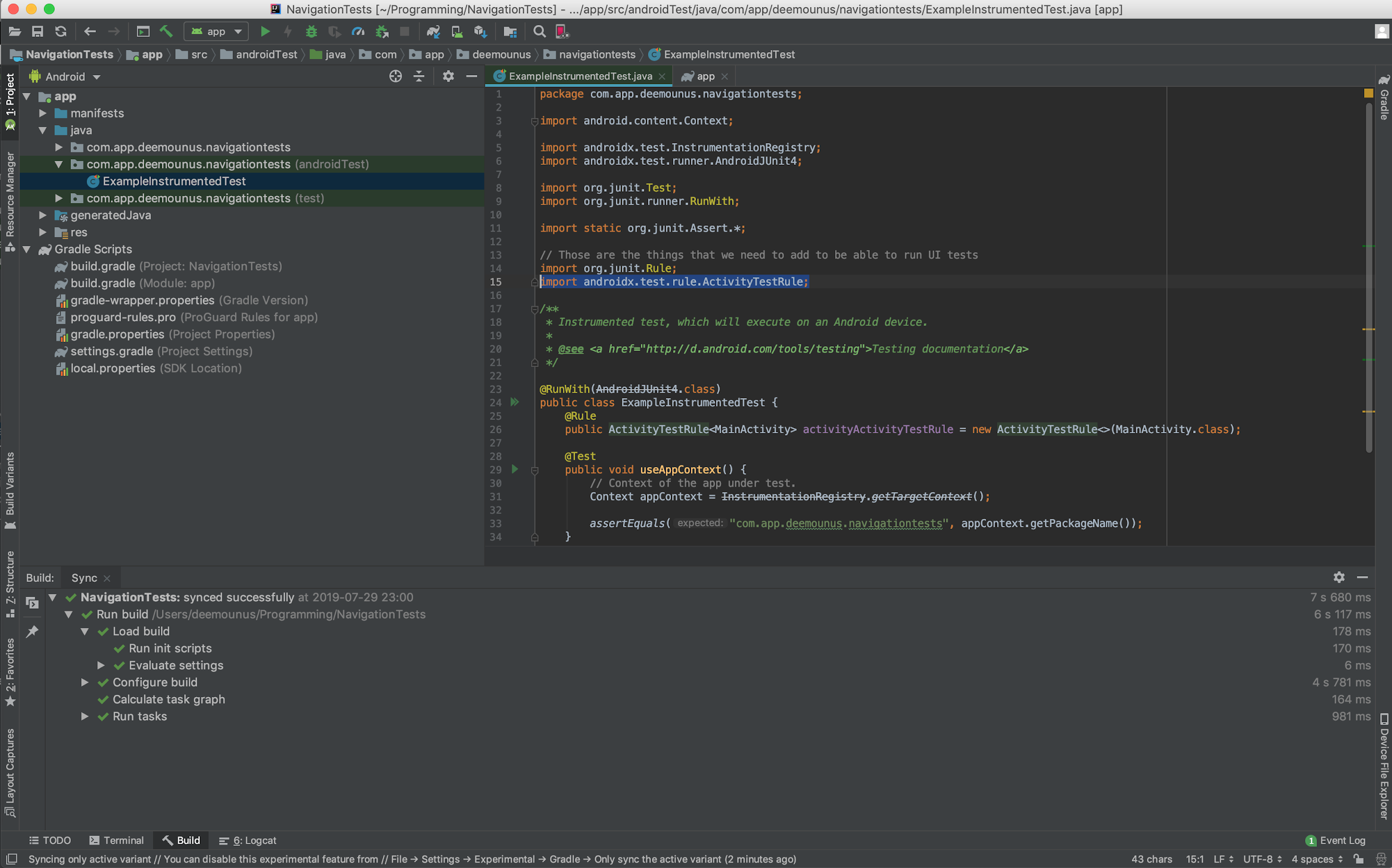
import androidx.test.rule.ActivityTestRule;
 أندرويد ستوديو. استيراد ActivityTestRule.
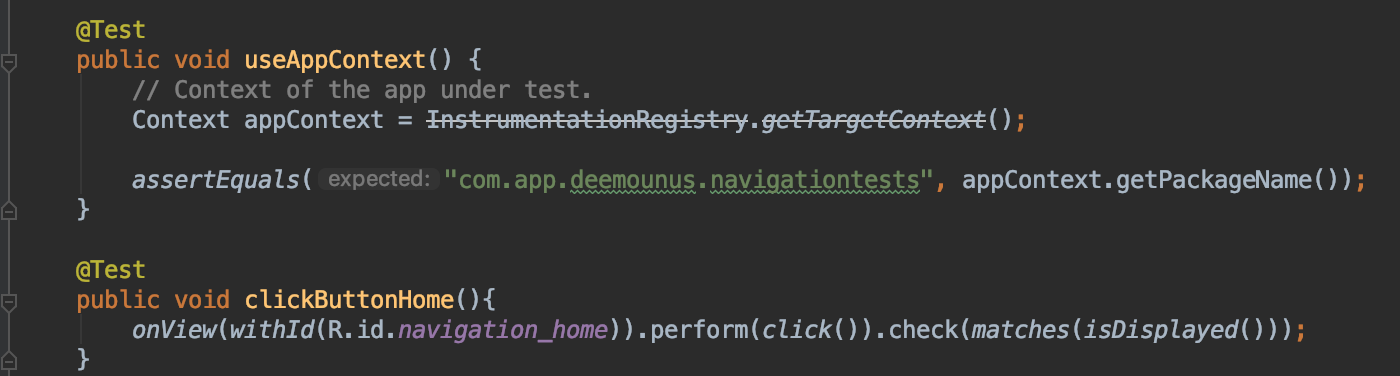
أندرويد ستوديو. استيراد ActivityTestRule.حسنًا ، نحن الآن على استعداد لإضافة أول اختبار لدينا. أدخل هذا الكود في
ExampleInstrumentedTest :
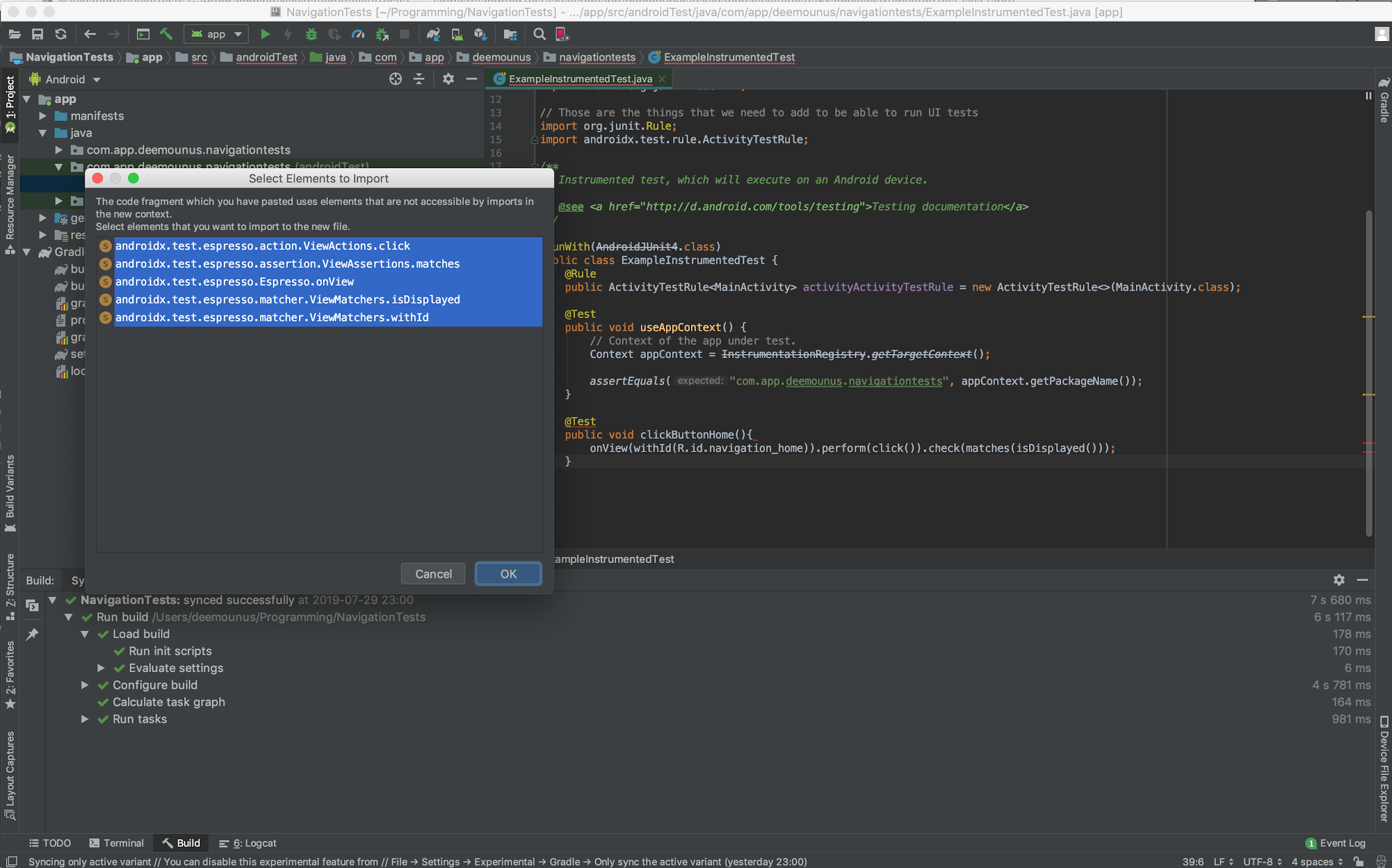
@Test public void clickButtonHome(){ onView(withId(R.id.navigation_home)).perform(click()).check(matches(isDisplayed())); }
 أندرويد ستوديو. إضافة اختبار واستيراد عناصر إضافية
أندرويد ستوديو. إضافة اختبار واستيراد عناصر إضافيةلاختبارنا ، نحتاج إلى استيراد عناصر إضافية قبل أن يبدأ العمل. انقر فوق
الزر "موافق" ، ونحن في الحقيقة مستعدون لبدء اختبارنا!
تشغيل اختبارات اسبريسو
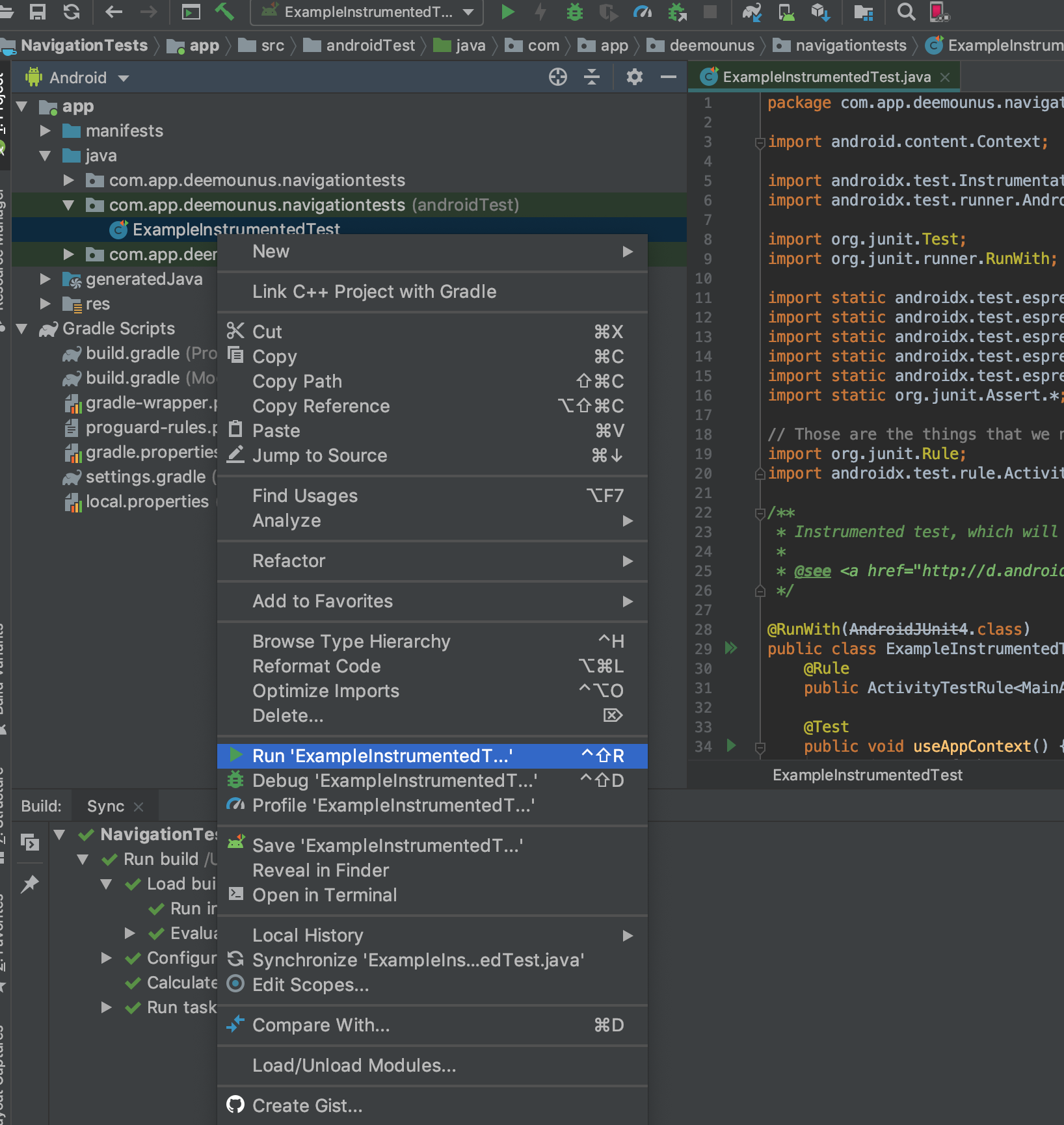
انقر بزر الماوس الأيمن فوق
اختبارنا على اليسار وحدد
"Run ExampleInstrumentedTest" .

نظرًا لأن هذا
اختبار واجهة المستخدم ، وليس اختبار
وحدة ، فسنرى نافذة مع اختيار الجهاز الذي نود تشغيله. لدي بالفعل "Nexus 5X" كجهاز ، لذلك أنا فقط بحاجة لتحديده.

في حالتك ، إذا لم تقم مطلقًا بنشر مشروع Android ، فحدد جهاز Android الحقيقي أو انقر فوق
"إنشاء جهاز افتراضي جديد" وقم بإنشاء جهاز محاكاة جديد لتشغيل الاختبارات. يمكن أن يكون هذا أي جهاز من القائمة التي ترغب في إجراء الاختبارات عليها.
انقر فوق
موافق واستعد لرؤية السحر!
 أندرويد ستوديو. نتائج الاختبار
أندرويد ستوديو. نتائج الاختباركما ترون ، لدينا مجموعة من اختبارين تم اجتيازهما: اختبار الوحدة ، الذي كان موجودًا بالفعل بعد إنشاء المشروع ، واختبار
clickHomeButton الذي
كتبناه للتو.
 أندرويد ستوديو. اختبار الانتهاء.
أندرويد ستوديو. اختبار الانتهاء.كما يوحي الاسم ، قمنا فقط بالنقر فوق زر واحد في شريط التنقل السفلي ، والذي يسمى
"navigation_home" في التسلسل الهرمي
MainActivity .
دعنا نحلل ما فعلناه في سلسلة الطرق هذه:
public void clickButtonHome(){ onView(withId(R.id.navigation_home)).perform(click()).check(matches(isDisplayed())); }
- 1. استدعاء onView . هذه الطريقة هي طريقة لنوع ViewMatchers . نجد كائنًا في نشاطنا لفعل شيء ما.
- 2. بعد ذلك ، ندعو تنفيذ (انقر فوق ()) . هذه الطريقة هي طريقة لنوع ViewActions . نشير إلى الإجراء المحدد الذي يجب تنفيذه في هذه الحالة - لإجراء نقرة واحدة (نقرة). هناك العديد من طرق العمل المتاحة في Espresso ، على سبيل المثال:
- 3. آخر ما نحتاج إلى القيام به هو تأكيد أن الإجراء الذي قمنا به يطابق حقًا معاييرنا ، ولهذا نقوم بتنفيذ طريقة الاختيار (isDisplayed ()) ، وهي طريقة من النوع ViewAssertions . في هذه الحالة ، نتحقق من عرض هذا الكائن (العرض) بالفعل على الشاشة بعد تنفيذ إجراء النقرة.
عرض التسلسل الهرمي الروبوت
عزيزي القارئ ، أتمنى أن أتمكن من شرح كيفية كتابة
اختبارات واجهة المستخدم الأساسية
لنظام Android باستخدام Espresso.
ومع ذلك ، ربما ليس من السهل فهم ما حدث بالضبط هنا إذا كنت لا تعرف من أين تقع كل هذه الأزرار ومن أين أتت. لمعرفة ذلك ، نحتاج إلى الانتقال إلى مجلد
"res" على الجانب الأيسر ، وفتح مجلد
"menu" وتحديد
"bottom_nav_menu.xml" .
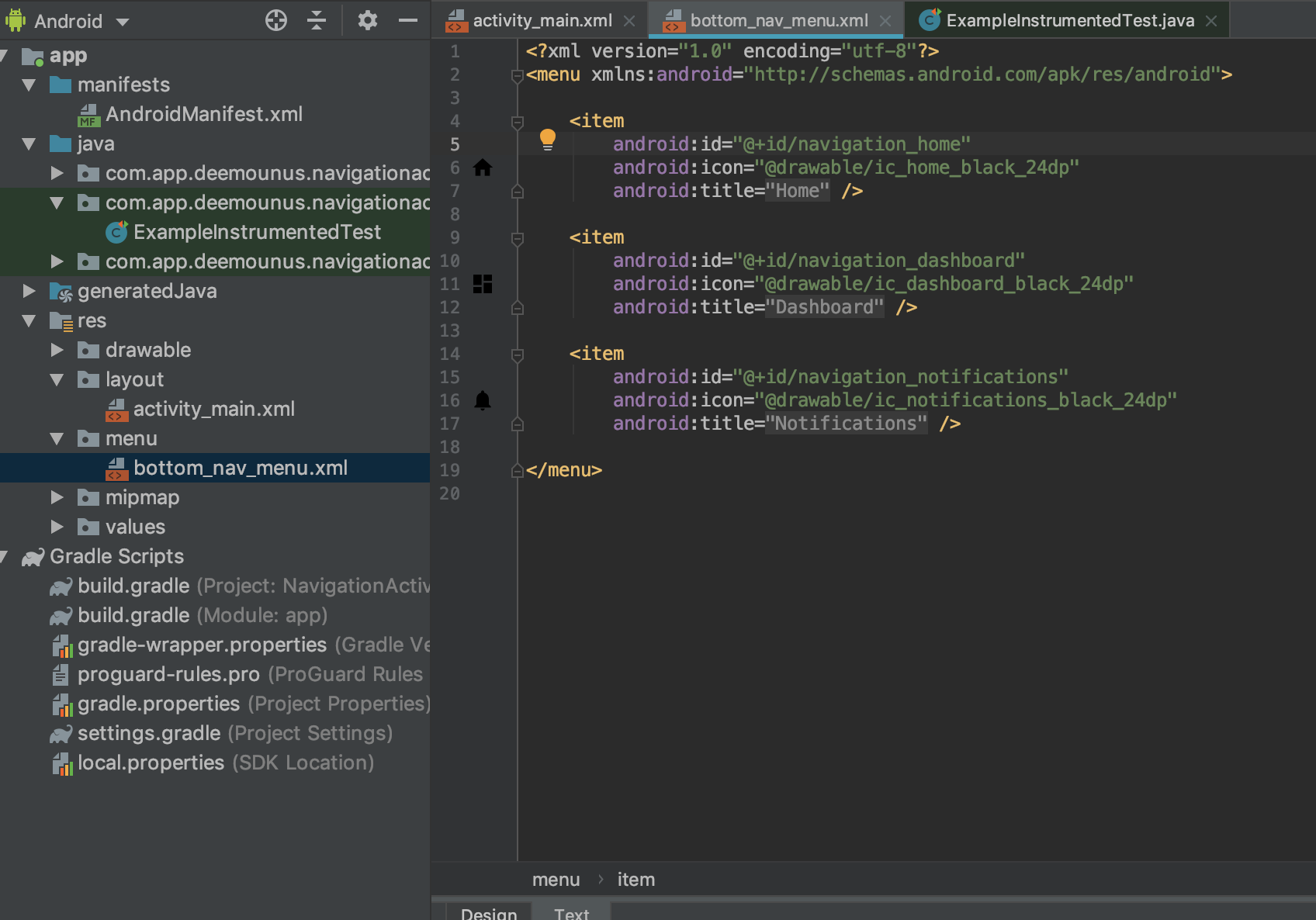
هنا هو ما سنراه هناك:
 أندرويد ستوديو. التسلسل الهرمي للعرض في قائمة التنقل السفلية.
أندرويد ستوديو. التسلسل الهرمي للعرض في قائمة التنقل السفلية.كما ترون ، هذا هو الخط الذي يعين اسمًا لعنصر القائمة:
android:id="@+id/navigation_home"
هذا ما نستخدمه في الكود الخاص بنا لإجراء الاختبارات. هناك أيضًا أزرار قائمة
navigation_dashboard و
navigation_notifications متاحة في الأسفل ، لذلك دعونا نستمر في استخدامها ونستخدمها في اختباراتنا.
المزيد من اختبارات اسبريسو
نحن بحاجة إلى العودة إلى ملف
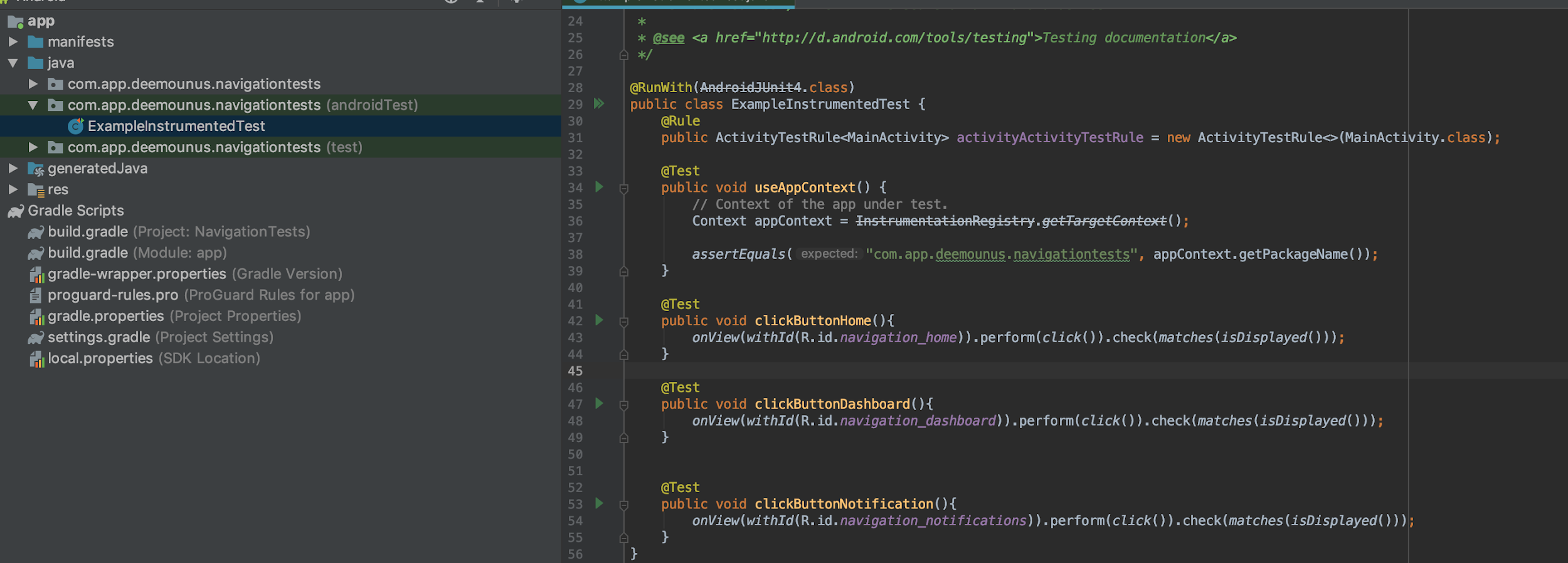
ExampleInstrumentedTest وإضافة المزيد من وظائف الاختبار:
@Test public void clickButtonDashboard(){ onView(withId(R.id.navigation_dashboard)).perform(click()).check(matches(isDisplayed())); } @Test public void clickButtonNotification(){ onView(withId(R.id.navigation_notifications)).perform(click()).check(matches(isDisplayed())); }
الشيء الوحيد الذي أضفناه هو التحقق من العديد من عناصر القائمة:
"navigation_dashboard" و
"navigation_notifications" .
 أندرويد ستوديو. إضافة اختبارين آخرين.
أندرويد ستوديو. إضافة اختبارين آخرين.بالطبع ، يمكن تبسيط هذه الاختبارات أكثر ، ولكن من أجل إظهار كيفية عمل كل هذا ، دعونا نفترض أنها مناسبة تمامًا لأغراضنا.
دعنا نستمر ونجري هذه الاختبارات مرة أخرى. انقر فوق الزر "
تشغيل" .
 أندرويد ستوديو. نتائج الاختبار.
أندرويد ستوديو. نتائج الاختبار.مرت جميع الاختبارات 4. تم العثور على جميع المشاهدات ، والنقر عليها ، وأكد في التسلسل الهرمي للعرض.
استنتاج
يعد Espresso حلاً قويًا لإجراء اختبارات واجهة المستخدم. الآن بعد أن عرفت كيف تم إنشاؤها ، أنت مستعد لكتابة اختبارات أكثر قوة وتعقيدًا.
هل لديك اختبار لطيف!