يعد تباين الألوان جانبًا مهمًا في إمكانية الوصول في تصميم المنتج. التباين الجيد يسهل استخدام المنتجات من قبل الأشخاص ذوي الإعاقات البصرية ويساعد في ظروف غير كاملة ، مثل الإضاءة المنخفضة أو الشاشات القديمة. مع وضع ذلك في الاعتبار ، قمنا مؤخرًا بتحديث الألوان في واجهات المستخدم الخاصة بنا لجعلها أكثر سهولة. في ترجمة هذا المقال ، يتحدث موظفو Stripe عن كيفية حلهم لهذه المشكلة ، وما الذي أرشدهم وما الذي توصلوا إليه في النهاية.

يعد تحقيق التباين الصحيح مع اللون أمرًا صعبًا ، خاصة وأن اللون شخصي بشكل لا يصدق وله تأثير كبير على جماليات المنتج. لقد أردنا إنشاء نظام ألوان بألوان منتقاة وحيوية تلبي أيضًا معايير إمكانية الوصول والتباين.
عندما قمنا بتقييم الأدوات الخارجية لتحسين تباين الألوان في منتجاتنا ، لاحظنا طريقتين عامتين لحل المشكلة:
- الاختيار اليدوي للألوان والتحقق من تباينها مع المعيار. أخبرتنا تجربتنا أن هذا النهج جعل اختيار الألوان يعتمد بشكل كبير على التجربة والخطأ.
- إنشاء ظلال أفتح وأكثر قتامة من مجموعة من الألوان الأساسية. لسوء الحظ ، يمكن أن يؤدي التعتيم أو الإضاءة البسيطة إلى ألوان باهتة أو مكتومة يصعب تمييزها عن بعضها البعض ، وغالبًا لا تبدو جيدة جدًا.
باستخدام الأدوات الموجودة التي وجدناها ، كان من الصعب إنشاء نظام ألوان يسمح لنا باختيار ألوان رائعة مع ضمان توفرها وفقًا للمعايير. قررنا إنشاء أداة جديدة تستخدم نماذج ألوان الإدراك من أجل الحصول على نتيجة حول مدى توفرها في الوقت الفعلي. سمح لنا ذلك بإنشاء مخطط ألوان يناسب احتياجاتنا بسرعة وقدم لنا شيئًا يمكننا القيام به في المستقبل.
قبل التاريخ
تعتمد الألوان التي نستخدمها في منتجاتنا على لوحة الألوان الخاصة بعلامتنا التجارية. يتيح لنا استخدام هذه الألوان في منتجاتنا إحضار بعض عناصر الهوية الشريطية لشركة Stripe إلى واجهاتنا.

لسوء الحظ ، كان من الصعب الالتزام (والمحافظة) على قواعد التناقض مع هذه الألوان. تشير إرشادات إمكانية الوصول إلى الإنترنت إلى أن
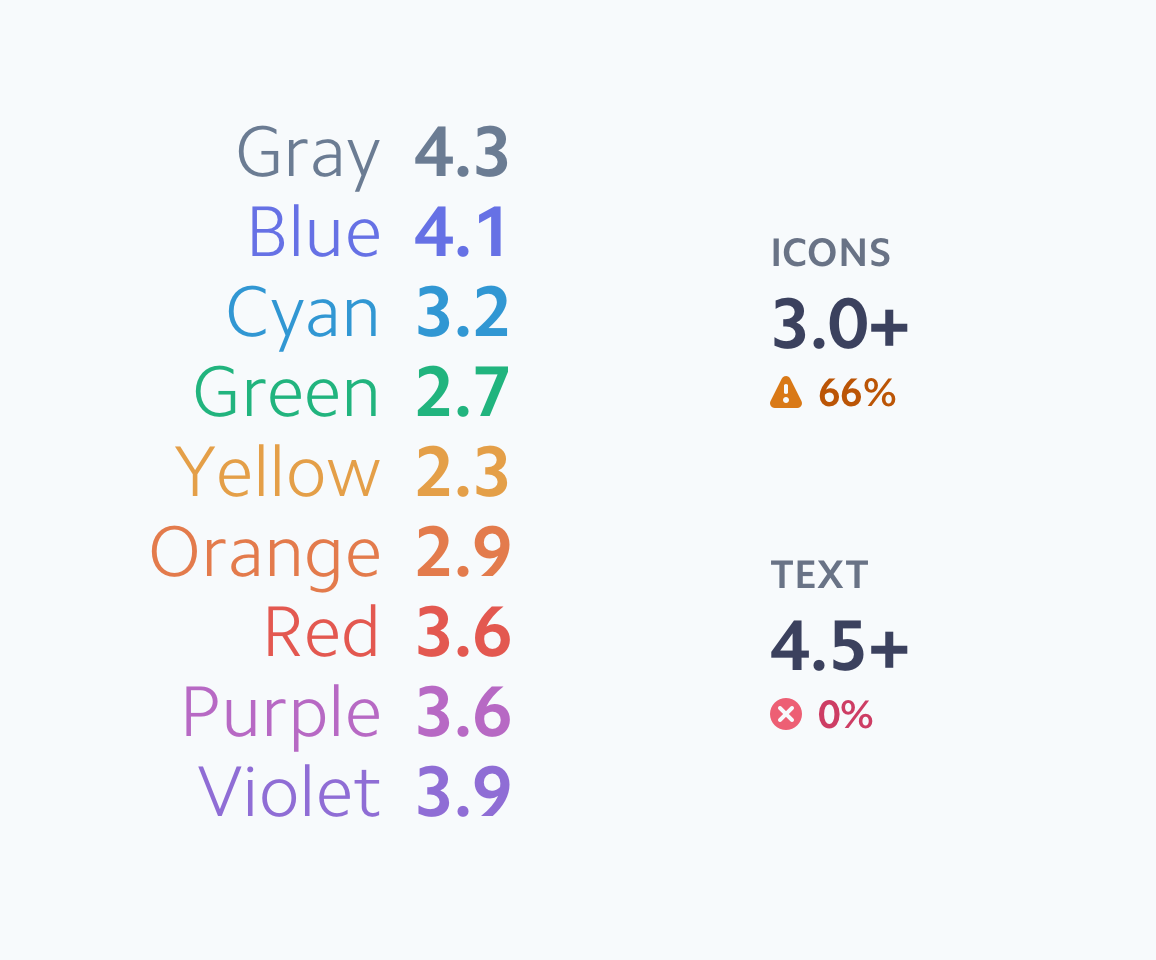
نسبة التباين الدنيا 4.5 للنص الصغير و 3.0 للنص الكبير. عندما أجرينا تدقيقًا لاستخدام الألوان في منتجاتنا ، وجدنا أن أيا من ألوان النص التي استخدمناها للنص الصغير (باستثناء الأسود) لم تف بعتبة التباين.

يتطلب اختيار مجموعات الألوان المتاحة لكل مصمم أو مهندس فردي فهم الإرشادات واختيار أزواج الألوان مع تباين كافٍ في كل موقف. مع مجموعات ألوان معينة ، كانت الخيارات محدودة ، ولم تبدو تركيبات الألوان المتاحة جيدة جدًا.
عندما نظرنا لأول مرة في طرق لتحسين تباين النص في منتجاتنا ، قمنا في البداية بفحص إزاحة اللون الافتراضية للنص خطوة واحدة أغمق على مقياسنا - يمكن ملاحظة ذلك في العمود الأيسر أدناه.

لسوء الحظ ، لا تزال بعض ألواننا لا تحتوي على تباين كافٍ في الظل المظلم التالي. بمجرد أن نحصل على درجة تباين كافية في المقاييس الحالية (العمود الأيمن) ، فقدنا درجة سطوع كافية في ألواننا. الألوان موصى بها على خلفية بيضاء ، لكنها داكنة وغائمة ، ومن الصعب التمييز بين الظلال.
دون المضي قدماً ، سيكون من السهل قبول التسوية التي تحتاج إليها للاختيار بين الألوان أو الألوان المتوفرة التي تبدو جيدة. للحصول على الاثنين ، كنا بحاجة إلى إعادة تصميم نظام الألوان من البداية.
أردنا تطوير نظام ألوان جديد يوفر ثلاث قواعد أساسية:
- إمكانية الوصول المتوقعة: تحتوي الألوان على تباين كافٍ للامتثال لقواعد إمكانية الوصول.
- درجات واضحة ونابضة بالحياة: يمكن للمستخدمين تمييز الألوان بسهولة عن بعضهم البعض.
- الوزن المرئي الدائم: في كل مستوى ، لا يوجد أي من الألوان له الأولوية على الآخر.
مقدمة قصيرة عن فراغات اللون
لقد اعتدنا على العمل باستخدام الألوان على الشاشات من حيث
مساحة ألوان RGB . يتم تعيين الألوان حسب مقدار اللون الأحمر والأخضر والأزرق الذي يتم خلطه على الشاشة لإنشاء اللون.

لسوء الحظ ، على الرغم من أن وصف الألوان هذا أمر طبيعي لأجهزة الكمبيوتر ، إلا أنه غير طبيعي للبشر. ما الذي يجب تغييره مع الأخذ في الاعتبار قيمة ألوان RGB لجعلها أكثر إشراقًا؟ أكثر سخونة؟ إضافة المزيد من الأصفر؟
نحن نفهم أن الألوان منظمة بثلاث طرق:
هوى: ما هو اللون؟
اللون: كيف هو الملونة؟
السطوع: كيف هو مشرق؟

مساحة اللون الشائعة التي تدعم تحديد الألوان بهذه الطريقة هي
HSL . إنه مدعوم بشكل جيد في أدوات التصميم ومكتبات كود إدارة اللون الشائعة. هناك مشكلة واحدة فقط: الطريقة التي يحسب بها HSL الخفة غير كاملة. لا تأخذ معظم فراغات الألوان في الحسبان حقيقة أن عيون الإنسان تتصور ظلال مختلفة بشكل مختلف عن مستويات الإضاءة المختلفة - في نفس المستوى من السطوع الرياضي ، يبدو اللون الأصفر أفتح من اللون الأزرق.
الصورة أدناه عبارة عن مجموعة من الألوان بنفس السطوع والتشبع في مساحة ألوان الشاشة. بينما تدعي مساحة اللون أن التشبع والخفة متماثلان ، إلا أن أعيننا لا توافقان على ذلك. لاحظ أن بعض هذه الألوان تبدو أفتح أو مشبعة أكثر من غيرها. على سبيل المثال ، يبدو اللون الأزرق داكنًا بشكل خاص ، والأصفر والأخضر يبدو خفيفًا بشكل خاص.

هناك فراغات ملونة تحاول محاكاة الإدراك البشري للون. تقوم مساحات الألوان المدركة بشكل موحد بنمذجة الألوان بناءً على عوامل أكثر ارتباطًا بالرؤية البشرية وإجراء تحويلات لونية معقدة لضمان أن هذه القياسات تعكس عمل الرؤية البشرية.

عندما نأخذ عينة من الألوان بنفس السطوع والتشبع في مساحة ألوان موحدة متصورة ، يمكننا ملاحظة اختلاف كبير. يبدو أن هذه الألوان تختلط معًا ، ويبدو كل لون فاتحًا ومشبعًا مثل بقية الألوان.
من المثير للدهشة ، أن هناك القليل من الأدوات التي تدعم نماذج الألوان المتصورة ، ولم يقترب أي منها من تطوير لوحة ألوان. ثم قررنا أن نجعل منطقتنا.
تقديم اللون
لقد أنشأنا واجهة ويب تسمح لنا بتصور نظام الألوان لدينا ومعالجته باستخدام نماذج ألوان موحدة متصورة. أعطتنا الأداة ردود فعل فورية أثناء فرز الألوان لدينا - يمكننا أن نرى تأثير كل تغيير.

تُعرف مساحة اللون الموضحة أعلاه باسم
CIELAB أو Lab. يرمز L in Lab إلى الإضاءة ، ولكن على عكس Lightness في HSL ، تم تصميمه ليكون موحدًا في الإدراك. من خلال ترجمة قياسات الألوان الخاصة بنا إلى مساحة ألوان Lab ، يمكننا تخصيص ألواننا على أساس التباين المتصور لها ومقارنة النتائج بصريًا.
يُظهر الرسم البياني أدناه قيم السطوع والتباين في لوحة الألوان السابقة التي تم تصورها في أداة الألوان. يمكنك أن ترى أن الخفة المدركة لكل لون من ألواننا لها منحنى خاص بها ، والألوان الأصفر والأخضر أخف بكثير من اللون الأزرق والأرجواني في نفس النقطة.

من خلال التحكم في ألواننا في مساحة ألوان متجانسة متصورة ، تمكنا من إنشاء مجموعة من الألوان ذات تباين موحد في جميع الظلال والاحتفاظ بأكبر قدر ممكن من الظل والتشبع المتوقع لألواننا الحالية. في الألوان المقترحة ، يحتوي اللون الأصفر على نفس نطاق التباين مثل اللون الأزرق ، ولكن في نفس الوقت ما زالت تبدو ألواننا.
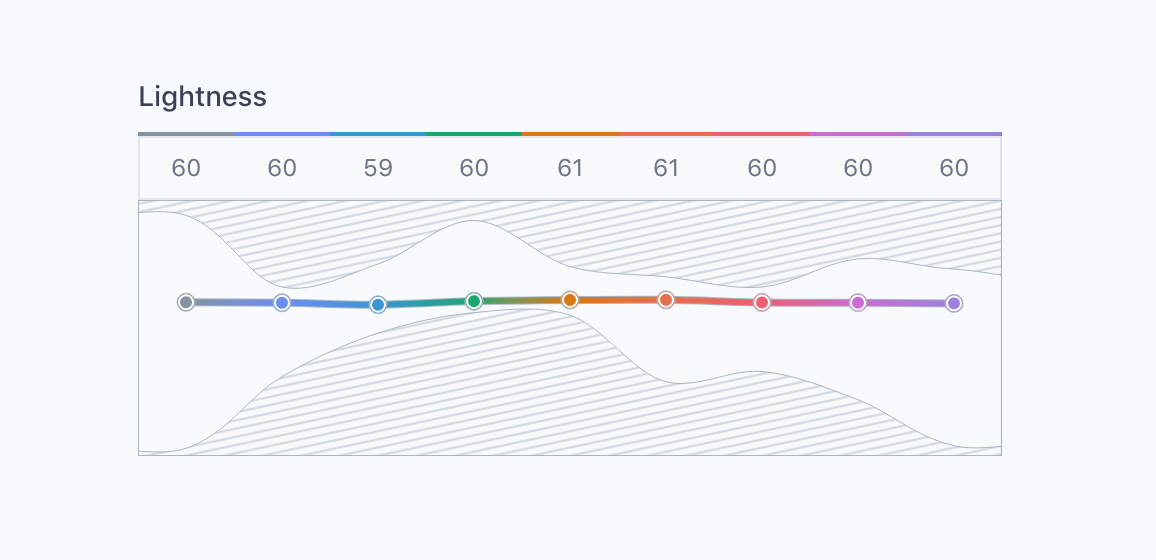
يوضح الرسم البياني أدناه أن السطوع المدرك لكل لون يتوافق مع نفس المنحنى ، مما يعني أن كل لون (تسميات على اليسار) له نفس قيمة التباين في هذا المستوى (التسميات الرقمية في الأعلى).


وأظهرت لنا أداة جديدة أيضا أنه كان قابلا للتنفيذ. سمح لنا التصور لنموذج اللون الموحد المدرك برؤية حدود الإدراك البصري. المناطق المظللة في المخططات هي ما يسمى الألوان الوهمية التي ليست قابلة للتكرار أو متصورة بالفعل.
تسمح لك معظم أدوات خلط الألوان بتعيين القيم على النطاق بأكمله لكل معلمة وببساطة قص الألوان أو إرجاع الألوان الأكثر ملاءمة التي لا تتطابق بالفعل مع المعلمات التي تحددها. سمح لنا التصور في الوقت الفعلي لمساحة اللون المتاحة عند إجراء التغييرات بالتكرار بشكل أسرع ، لأنه يمكننا معرفة التغييرات التي كانت ممكنة والتغييرات التي جعلتنا أقرب إلى هدفنا: الألوان الزاهية والمتباينة التي تتوافق مع مبادئ ومعايير التباين المقابلة.
في بعض النقاط ، كان العثور على مجموعة من الألوان المناسبة التي ستعمل معًا مثل ربط إبرة في العين. هنا ، توضح المساحات المظللة مدى محدودية المساحة التي توجد بها مجموعات من القيم تأخذ في الاعتبار نفس السطوع تقريبًا لجميع الظلال.

النتائج
بعد العديد من التكرارات والاختبارات مع المكونات والواجهات الحقيقية ، توصلنا إلى لوحة ألوان حققت أهدافنا: تلبي ألواننا ، كما هو متوقع ، توصيات بشأن إمكانية الوصول ، واحتفظت بألوانها الزاهية والمشرقة وحافظت على وزن مرئي ثابت في جميع الظلال.
تتجاوز الألوان الافتراضية الجديدة للنص والرموز حد تباين إمكانية الوصول المحدد في إرشادات WCAG 2.0.


بالإضافة إلى الإشارة إلى التباين على خلفية بيضاء ، يمر كل لون أيضًا عند عرضه أعلى قيمة اللون الأخف وزنا في أي ظل. نظرًا لأننا عادة ما نستخدم هذه الخلفيات الملونة قليلاً لإزاحة أو تمييز المساحات ، فإن هذا يتيح لنا توفير تباين النص بسهولة وبشكل متوقع في جميع منتجاتنا.
نظرًا لأن الألوان الجديدة منظمة بشكل متساوٍ بناءً على التباين ، فلدينا أيضًا تعليمات بسيطة مدمجة لاختيار أزواج التباين المناسبة في الحالات الأقل شيوعًا. يضمن أي لونين أن يكون هناك تباين كافٍ للنص الصغير إذا كان موجودًا على مسافة لا تقل عن خمسة مستويات وأربعة مستويات على الأقل للرموز والنص الكبير.
باستخدام مؤشرات التباين المدمجة في النظام ، يمكنك بسهولة ضبط تباين الألوان في المكونات المختلفة مع نتائج يمكن التنبؤ بها.

على سبيل المثال ، قمنا بإعادة تصميم مكون شارة لدينا لاستخدام خلفية ملونة لتمييز كل لون بوضوح. باستخدام أخف قيمة ألوان ممكنة ، كان من الصعب للغاية التمييز عن بعضها البعض. من خلال تحويل الخلفية ولون النص إلى مستوى واحد ، تمكنا من الحفاظ على تباين النص لجميع ألوان الرموز دون ضبط كل مجموعة ألوان بشكل منفصل.
استنتاج
لقد تعلمنا أن تطوير أنظمة ألوان ميسورة التكلفة لا ينبغي أن يعني العبث في "الظلام". نحتاج فقط إلى تغيير طريقة تفكيرنا في اللون:
1) استخدام نموذج اللون موحد المتصورةعند تطوير نظام ألوان ميسور التكلفة ، ساعدنا استخدام نموذج ألوان إدراك موحد (مثل CIELAB) على فهم كيف يبدو كل لون في نظرنا وليس كجهاز كمبيوتر. هذا سمح لنا باختبار الحدس الخاص بنا واستخدام الأرقام لمقارنة الإضاءة والألوان الزاهية لجميع ألواننا.
2) بأسعار معقولة لا يعني مشرقيركز معيار إمكانية الوصول إلى WCAG عن قصد فقط على التباين بين اللون الأمامي ولون الخلفية ، وليس درجة سطوعها. إن فهم كيف يبدو كل لون ساطع يساعد على تمييز الظلال عن بعضها البعض.
3) من الصعب التحدث عن اللون ؛ يجب أن تتحدث الأدواتواحدة من العثرات في إدراك أنماط الألوان الموحدة هي وجود ألوان مستحيلة - لا يوجد شيء اسمه "أصفر غامق للغاية مشرق" أو "أزرق فاتح ملكي". ساعدنا إنشاء أداة خاصة بنا في تحديد الألوان التي كانت ممكنة ، وسمح لنا بالتنقل بسرعة عبر لوحة الألوان الخاصة بنا حتى أنشأنا لوحة بأسعار معقولة ونابضة بالحياة وما زالت متوافقة مع علامتنا التجارية.