هذه المقالة هي
لنيوفاجس . ويوضح كيف ، باستخدام الوعود المتأخرة ، يمكنك جعل الواجهة أكثر استجابة وتقليل وقت التنفيذ.
لذا ، تخيل أن لديك مهمة: لتطبيق زر "تعديل الملف الشخصي" ، من خلال النقر على النموذج الذي يجب أن يظهر. ويتم تحميل قيم حقول هذا النموذج بشكل غير متزامن من الخادم.
واجهة غير متوافقة
مثال على تنفيذ مثل هذا الزر.
ما يحدث هنا ولماذا هذا الخيار سيء
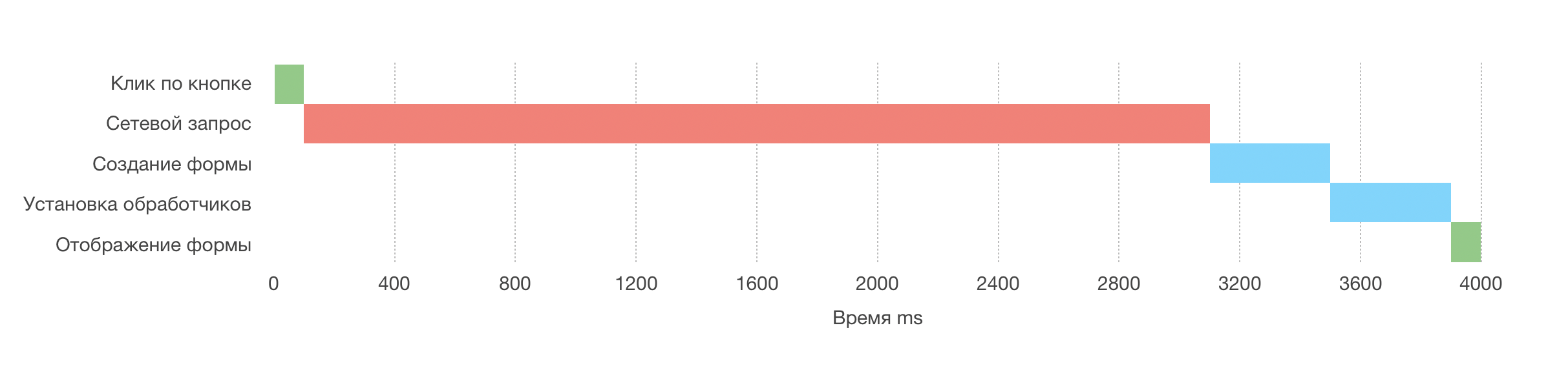
كما لاحظت ، فإن الاستجابة للنقرة على زر تحدث بتأخير طويل. لماذا هذا لنلقِ نظرة على المخطط:

كما ترون ، في هذا النهج ، يقوم النص
أولاً بتحميل البيانات ويقوم بالأعمال التحضيرية ، وبعد
ذلك فقط يغير الواجهة. هذا خطأ.
يجب أن تستجيب الواجهة بطريقة أو بأخرى لإجراءات المستخدم في أقرب وقت ممكن.
واجهة استجابة
لنجعل الأمور أفضل قليلاً. في المثال التالي ، نقوم بإنشاء نموذج وعرضه على
الفور .
وعندها فقط نعلق معالجات وتحميل البيانات من الخادم.
دعنا ننظر إلى مخططنا:

كما ترون ، لم يتغير إجمالي وقت التشغيل. ومع ذلك ، يرى المستخدم الآن رد الفعل على تصرفاتهم في وقت أبكر بكثير.
الوعد المؤجل
هل تعلم أنه لا يتعين عليك الانتظار للحصول على وعد في نفس المكان الذي قمت بإنشائه فيه؟
const promise = fetch()
بحيث يمكنك تقليل وقت التوقف عن العمل - عندما ينتظر المتصفح فقط لإكمال العملية غير المتزامنة وغير مشغول بأي شيء.
قم بإجراء عمليات طويلة غير متزامنة في أقرب وقت ممكن ، ولكن توقع أن تكتمل في أقرب وقت ممكن.
الآن ، مع مراعاة هذه القاعدة ، دعنا نعود إلى نموذجنا.
في المثال التالي ، سوف نرسل طلبًا لتنزيل البيانات فور النقر ، لكننا لن ننتظر استكمالها. بدلاً من التوقف أثناء انتظار استجابة من الخادم ، سنفعل مهمة مفيدة - إنشاء نموذج وعرضه.
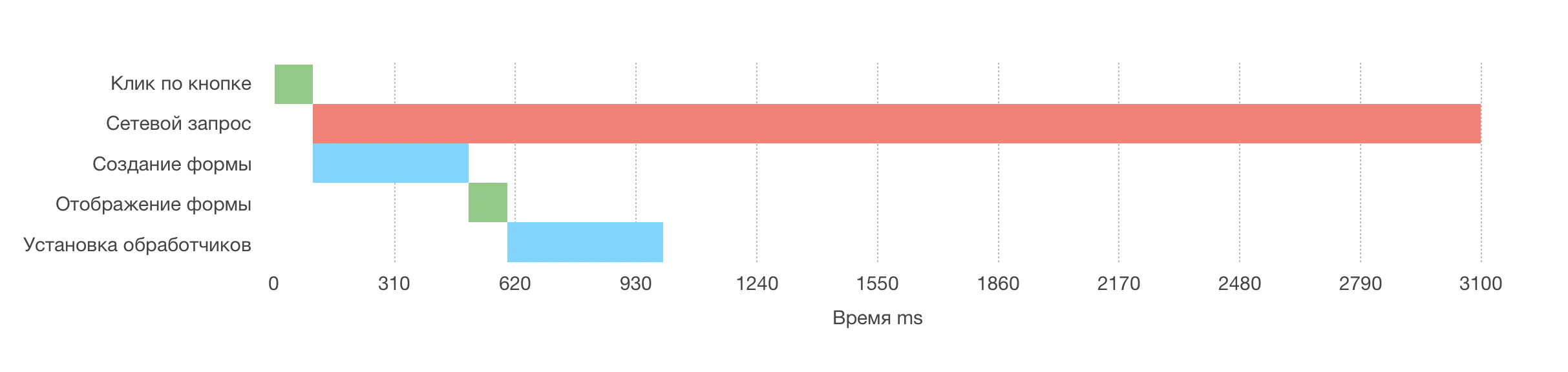
وهنا ما حصلنا عليه:

كما ترون في الرسم البياني ، في البداية يتم تنفيذ عمليتين بالتوازي. وبالتالي ، قمنا بحفظ ما يقرب من ثانية من وقت التشغيل.
آمل أن تكون هذه المواد مفيدة لشخص ما