في الآونة الأخيرة ، في دروس التدريب قبل المدرسة ، تلقى ابني تعليمات لرعاية دمية دب لمدة أسبوع ، مما يشير إلى ضرورة أخذ الدب إلى بعض المغامرة ، وإضافة ذكرياته حول هذا الموضوع إلى الألبوم. لقد استمتعت حقًا بالقيام بهذا الألبوم وشجعني على التفكير في كيفية القيام بشيء مثل هذا باستخدام CSS Grid!

شبكة معقدة
قدم
Andy Clarke عرضًا رائعًا "مستوحى من تقنية CSS Grid" في مؤتمر
State of the Browser ، والذي كان بمثابة رؤية حقيقية للمطورين ذوي جذور التصميم مثلي. في حديثه ، تحدث عن الطرق التي يمكن من خلالها استخدام الأفكار من تصميم الطباعة على الويب لإنشاء تخطيطات مدهشة ، وكيف تجعل CSS Grid ذلك غير ممكن فحسب ، بل أبسط بكثير من أي وقت مضى. كان أحد هذه المبادئ هو استخدام الشبكات المركبة.
ربما يكون معظمنا معتادًا على استخدام الشبكات لتصميم وتطوير الويب. تم تقريبًا تخطيطات الموقع التي تم تكليفها بتطويرها تقريبًا إلى شبكة ذات 12 عمودًا (أو أحيانًا 24 عمودًا) بأعمدة متساوية العرض. حتى الآن ، كل شيء يمكن التنبؤ به تماما.
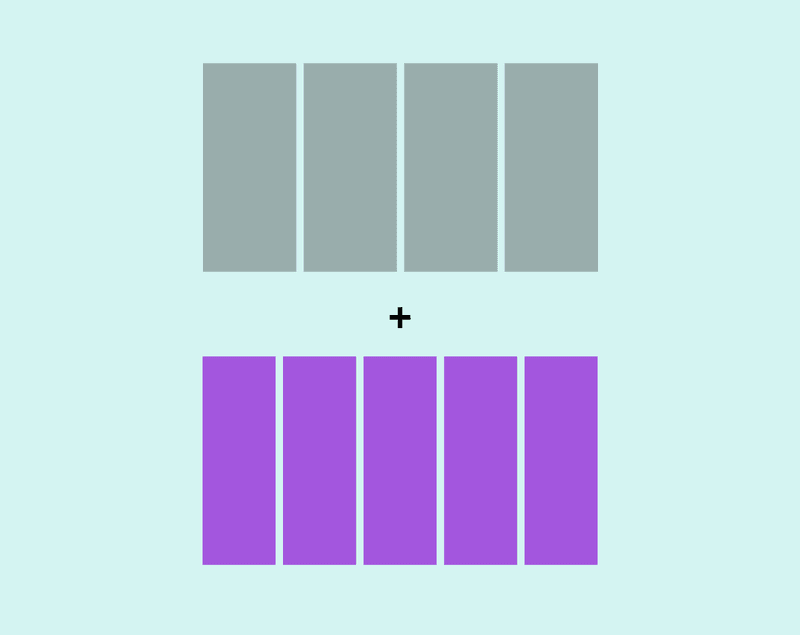
الشبكات المركبة ، من ناحية أخرى ، يتم إنشاؤها من خلال تركيب الشبكات الأخرى على شبكتين أو أكثر. على سبيل المثال ، تؤدي مقارنات شبكة مكونة من 5 أعمدة ومركبة على شبكة مكونة من أربعة أعمدة إلى إنشاء نمط إيقاعي وتفتح إمكانيات لإنشاء تخطيط أكثر ديناميكية من شبكة عادية.
 الشكل 2 - نبدأ بشبكة ذات 4 أعمدة و 5 أعمدة
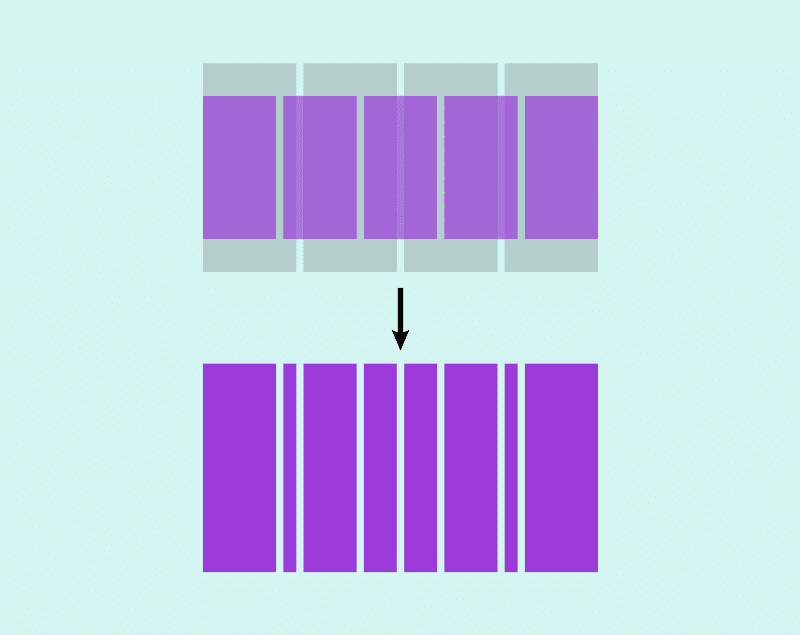
الشكل 2 - نبدأ بشبكة ذات 4 أعمدة و 5 أعمدة الشكل 3 - شبكات تتداخل مع بعضها البعض. نتيجة لذلك ، حصلنا على شبكة مركبة
الشكل 3 - شبكات تتداخل مع بعضها البعض. نتيجة لذلك ، حصلنا على شبكة مركبةهذا ينطبق على حد سواء من وجهة نظر نفسية وتقنية - يمكننا إنشاء التصميم الأكثر طبيعية ، على الرغم من استخدام شبكة مركبة. كتب آندي مقالاً مفصلاً ، "
قرارات التصميم الملهمة: المسائل الملحة "
، والتي تتحدث أكثر عن الشبكات المركبة.
عرضه التقديمي من مؤتمر حالة المتصفح متاح أيضًا.
مجمع شبكة المولدات
وحدات الاب تجعل من السهل جدا تنفيذ الشبكات المركبة في CSS Grid. أحب فكرة استخدام الشبكات المركبة في تصميم الويب ، لكنني شعرت أن عملية حسابها (خاصة الشبكة الأكثر تعقيدًا) قد تستغرق وقتًا طويلاً. أردت أن أكون قادرًا على إنشاء شبكات مركبة بشكل سريع ومريح ، لذا ، مستوحاة من تقرير آندي ، طويت سواعدي وصنعت أداة صغيرة لإنشاءها وتصورها. أدخل عدد الأعمدة لشبكتين (بحد أقصى 10 أعمدة لكل منهما) وسيقوم المولد بجمعها ، مع إعطاء القيمة النهائية التي يمكن ضبطها على خاصية
grid-template-columns . على سبيل المثال ، تعرض شبكة من أربعة أعمدة بالإضافة إلى شبكة من خمسة أعمدة
4fr 1fr 3fr 2fr 2fr 3fr 1fr 4fr .

يتم تقديم هذه الأداة على
Codepen ، لذلك لا تتردد في استخدامها أو تكييفها مع احتياجاتك.
إنشاء شبكة لتصميم الألبوم
تعتبر الشبكة المركبة مثالية لتخطيط الألبوم الذي أرغب في جعله غير متوقع بعض الشيء ، لكن مع الحفاظ على الإحساس بالإيقاع والتوازن. بعد بضع تجارب مع المولد ، استقرت على شبكة مركبة 6/5 ، والتي ، كما بدا لي ، أعطت العدد الصحيح من الأعمدة لمزيد من التلاعب. هذا يعطيني الشبكة الأصلية للعمل مع:
.grid { display: grid; grid-template-columns: 5fr 1fr 4fr 2fr 3fr 3fr 2fr 4fr 1fr 5fr; gap: 1rem; }
تحديد صفوف الشبكة
كان تحديد خطوط الشبكة أكثر صعوبة وتطلب المزيد من التجربة والخطأ. يجب أن تتداخل كل صورة في الشبكة مع الأخرى. اتضح أنه من المفيد رسم شبكة تقريبًا على الورق لفهم عدد الخطوط المطلوبة.
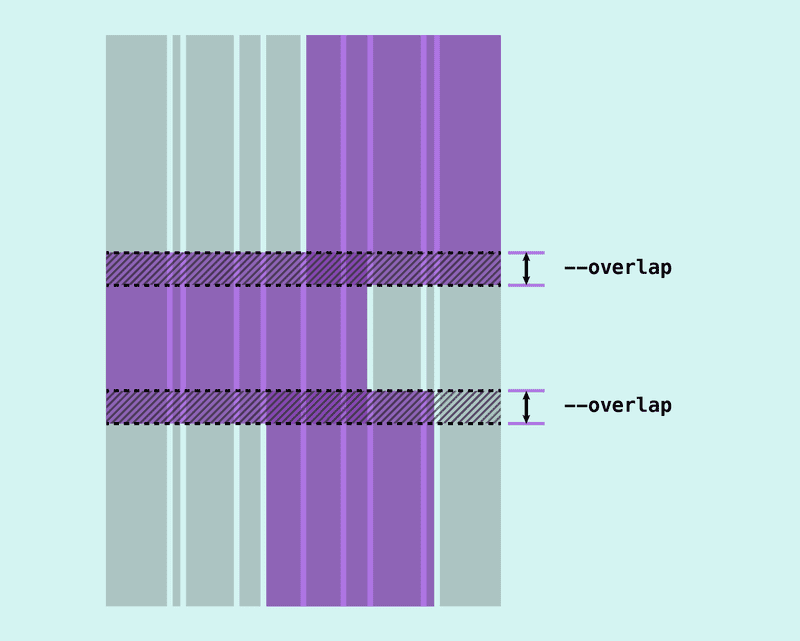
للحفاظ على الشعور بالإيقاع العمودي ، قررت أن الصور يجب أن تتداخل بطريقة معينة. لقد قمت بتعيين حجم التراكب هذا لمتغير بحيث يمكن استخدامه خلال الصفحة وتحديثها إذا لزم الأمر (الشكل 4).
 الشكل 4 - تراكب الصور الرأسية
الشكل 4 - تراكب الصور الرأسية .grid { --verticalPadding: 2rem; --overlap: 6rem; }
كل صورة لديها أيضا النص المصاحب. لهذا ، يجب أن يكون هناك مساحة كافية أعلى وتحت بحيث لا تتداخل مع الصورة السابقة. يتضمن ذلك إضافة خطوط الشبكة أعلى وأسفل التسمية التوضيحية ، والتي ستكون بمثابة "حشوة". الآن يجب أن تغطي كل صورة أربعة خطوط على الأقل من الشبكة - ويجب أن تحتل الصورة التي تتداخل في الأعلى والأسفل خمسة خطوط.
 الشكل 5 - الخطوط التي تؤدي دور "الحشو" ، تسمح لك بالحفاظ على فاصل زمني أدنى بين نهاية كتلة النص وبداية الصورة التالية.
الشكل 5 - الخطوط التي تؤدي دور "الحشو" ، تسمح لك بالحفاظ على فاصل زمني أدنى بين نهاية كتلة النص وبداية الصورة التالية.لكننا لم ننتهي من تصميم الشبكة بعد: قررت تعيين نسبة أبعاد ثابتة للصور. بعض الصور ستكون صورة ، في حين أن البعض الآخر سيكون المشهد. أود أن يعمل تخطيط الشبكة بغض النظر عن نسبة العرض إلى الارتفاع للصور أو طول النص ، لذلك كان مطلوبًا أن تكون خطوط الشبكة قادرة على التكيف.
بدلاً من استخدام قيم ثابتة للسلاسل التي تعمل كتراكبات أو حشوة ، يمكننا أن نجعل هذه المسارات مرنة باستخدام دالة minmax (). سيوفر هذا موقفًا حيث سيكون للمسارات الخطية حجم أدنى ، لكن سيتم توسيعه إذا لزم الأمر للمحتوى.
minmax(var(--padding, auto));
وضع العناصر
الآن بعد أن أصبح لدينا هيكل عظمي للشبكة ، فقد حان الوقت للتعامل مع موضع العناصر. قد يكون فهم واختيار أفضل طريقة لوضعها في شبكة من أي هيكل أمرًا صعبًا في بعض الأحيان. لدينا عدد من الخيارات المختلفة: أرقام الأسطر ، الكلمة الرئيسية الممتدة ، الأسطر أو المساحات المحددة - وبعضها يعمل بشكل أفضل من غيرها في مواقف معينة. ولكن لا يوجد خيار صواب أو خطأ ، وغالبًا ما يتعلق الأمر بإيجاد الطريقة الأكثر ملاءمة لك.
طالما أن كل شيء يعمل كما ينبغي ، فلا توجد طرق خاطئة
التنسيب باستخدام خطوط الشبكة
غالبًا ما أبدأ بوضع العناصر باستخدام قيم البداية والنهاية - عادةً أرقام السطر الأول والأخير ، ولكن إذا كنت أعرف العدد الدقيق للمسارات التي يجب أن يغطيها العنصر ، فسأستخدم الكلمة الأساسية span بدلاً من ذلك. في بعض الأحيان ، أسمي خطوط الشبكة لإضافة معالم مهمة (على سبيل المثال ،
wrapper-start wrapper-end ) ، لكنني نادراً ما أذهب إلى حد تسمية خطوط الشبكة أو إنشاء مناطق شبكة مباشرة لكل عنصر في الشبكة. تتمثل الإستراتيجية التي تساعدني كثيرًا في تحديد خطوط شبكة سالبة في المواقف التي أرغب في وضع عنصر فيها في نهاية الشبكة. كتبت عن هذا في
مقال منفصل . أستخدم خطوط الشبكة السالبة في أغلب الأحيان في محور العمود ، لأنه في معظم الحالات (بالنسبة إلى الشبكات التي أعمل معها) ، يكون عدد الأعمدة معروفًا وثابتًا.
سيغطي العنصر الموجود من خلال خاصية
grid-column بقيمة 1/1 جميع أعمدة الشبكة ، من الأول إلى الأخير:
.item { grid-column: 1 / -1; }
أنا أكثر ميلًا إلى تسمية خطوط الشبكة في المواقف التي يكون فيها الشبكات لها عدد كبير جدًا من المسارات. في الحالة قيد النظر ، لدينا فقط 10 مسارات ، لذلك يبدو لي أن وضع العناصر حسب رقم السطر يبدو أكثر ملاءمة لمزيد من المعالجة.
باستخدام مزيج من خطوط الشبكة الموجبة / السالبة وقيم "الامتداد" ، ضع العناصر ببساطة على محور الأعمدة. يساعد تشغيل مفتش الشبكة في لوحة مطوري Firefox كثيرًا في ذلك ، حيث يتيح لنا رؤية أرقام الأسطر.
التنسيب باستخدام مناطق الشبكة
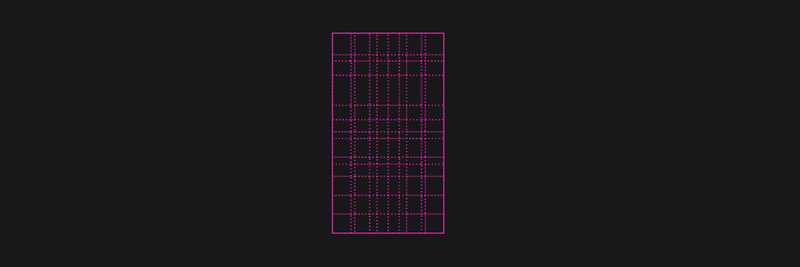
إذا نظرنا إلى الشبكة. يمكننا أن نرى أن لدينا عدد كبير إلى حد ما من الخطوط.
 الشكل 7 - لقطة شاشة من عارض شبكة Firefox في لوحة المطورين تعرض أعمدة الشبكة وصفوفها
الشكل 7 - لقطة شاشة من عارض شبكة Firefox في لوحة المطورين تعرض أعمدة الشبكة وصفوفهاعلى الرغم من أنني بدأت في وضع العناصر حسب رقم السطر على محور الصف ، إلا أنه يصعب التحكم فيه بسرعة. يجب أن تتداخل العناصر ، ويبدو لي صعوبة في تتبع المسار الذي يجب أن ينتهي أحد العناصر ويبدأ الآخر به. بالإضافة إلى ذلك ، لا أرغب في استخدام خطوط الشبكة السلبية ، لأنه من المحتمل أن أرغب في استكمال تخطيطي في المستقبل. إذا قمت في النهاية بإضافة صفوف أكثر وضوحًا إلى الشبكة ، فلن تكون أرقام الخطوط السالبة صالحة بعد الآن ، مما قد يؤدي إلى حدوث العديد من أخطاء التخطيط.
كان هذا عندما قررت إنشاء مناطق شبكة محددة على محور الصف. يتم إنشاء مناطق الشبكة بطريقتين:
- باستخدام خاصية
grid-template-areas ، والتي تتيح لك "رسم" تخطيط الشبكة بشكل فعال كرسوم ascii - باستخدام خطوط الشبكة المسماة ، باستخدام
-start و -end كما لاحقة إلى أسماء الخطوط
لا تسمح لنا خاصية
grid-template-areas بتحديد المساحات للعناصر المتداخلة ، لذلك فهي لا تساعدنا حقًا في هذا التصميم المحدد. ومع ذلك ، باستخدام مناطق الشبكة المسماة بالتأكيد يجعل المهمة أسهل.
إذا قمنا بتسمية الخطوط لكل من محور الصف ومحور العمود ، فسوف نحصل على منطقة شبكة (الشكل 8)
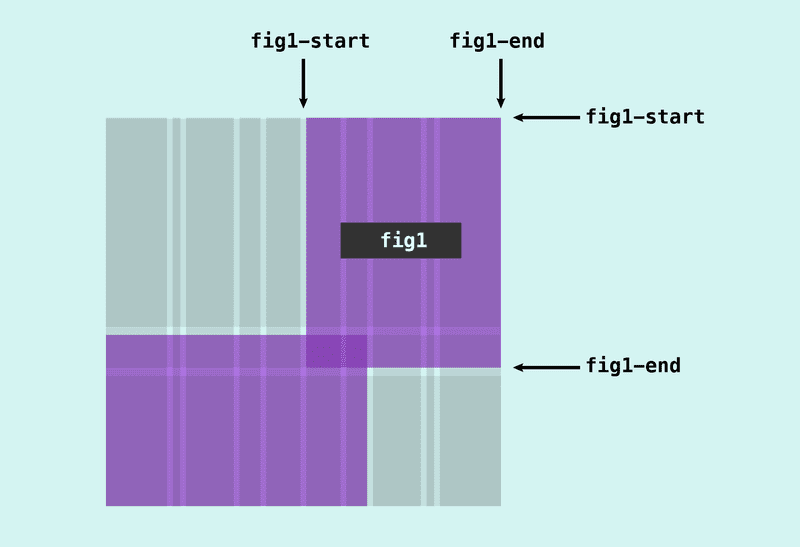
 الشكل 8 - لاحقات أسماء الأسطر بـ
الشكل 8 - لاحقات أسماء الأسطر بـ -start و -end إنشاء منطقة شبكةيمكنك عندئذ الرجوع إلى هذه المنطقة عندما نضع عنصرًا باستخدام خاصية
grid-area :
.item { grid-area: image; }
هذا يجعل الكود الخاص بنا أكثر إيجازًا وقراءةً من استخدام خصائص أعمدة الشبكة والشبكة وسرد أسماء الصفوف:
.item { grid-row: image-start / image-end; grid-column: image-start / image-end; }
ولكن في هذه الحالة ، نحتاج فقط إلى منطقة شبكة مسماة على محور الصف. هذا أمر طبيعي ، حيث يمكننا فقط الرجوع إليه باستخدام خاصية صف الشبكة:
.item { grid-row: image; }
نظرًا لأن لدينا عددًا كبيرًا من الصفوف ، بدا لي أنه من الأسهل بكثير كتابة خاصية
grid-template-rows رأسي بحيث تعكس بنية الصفحة:
grid-template-rows: auto 3rem minmax(var(--verticalPadding), auto) minmax(0, auto) minmax(var(--verticalPadding), auto) var(--overlap) minmax(var(--verticalPadding), auto) minmax(0, auto) minmax(var(--verticalPadding), auto) var(--overlap) minmax(var(--verticalPadding), auto) minmax(0, auto) minmax(var(--verticalPadding), auto);
أصبحت الآن إضافة أسماء الخطوط إلى المكان الصحيح أبسط ، حيث يمكننا تصور بنية الشبكة:
grid-template-rows: [header-start] auto [fig1-start] 3rem [header-end] minmax(var(--verticalPadding), auto) [p1-start] minmax(0, auto) [p1-end] minmax(var(--verticalPadding), auto) [fig2-start] var(--overlap) [fig1-end] minmax(var(--verticalPadding), auto) [p2-start] minmax(0, auto) [p2-end] minmax(var(--verticalPadding), auto) [fig3-start] var(--overlap) [fig2-end] minmax(var(--verticalPadding), auto) [p3-start] minmax(0, auto) [p3-end] minmax(var(--verticalPadding), auto) [fig3-end];
كل ما تبقى هو الإشارة إلى أسماء المناطق على محور الصف عندما يتم وضع عناصر الشبكة لدينا:
.fig--1 { grid-column: span 5 / -1; grid-row: fig1; } .fig--2 { grid-column: 1 / span 7; grid-row: fig2; } .fig--3 { grid-column: span 5 / -2; grid-row: fig3; }
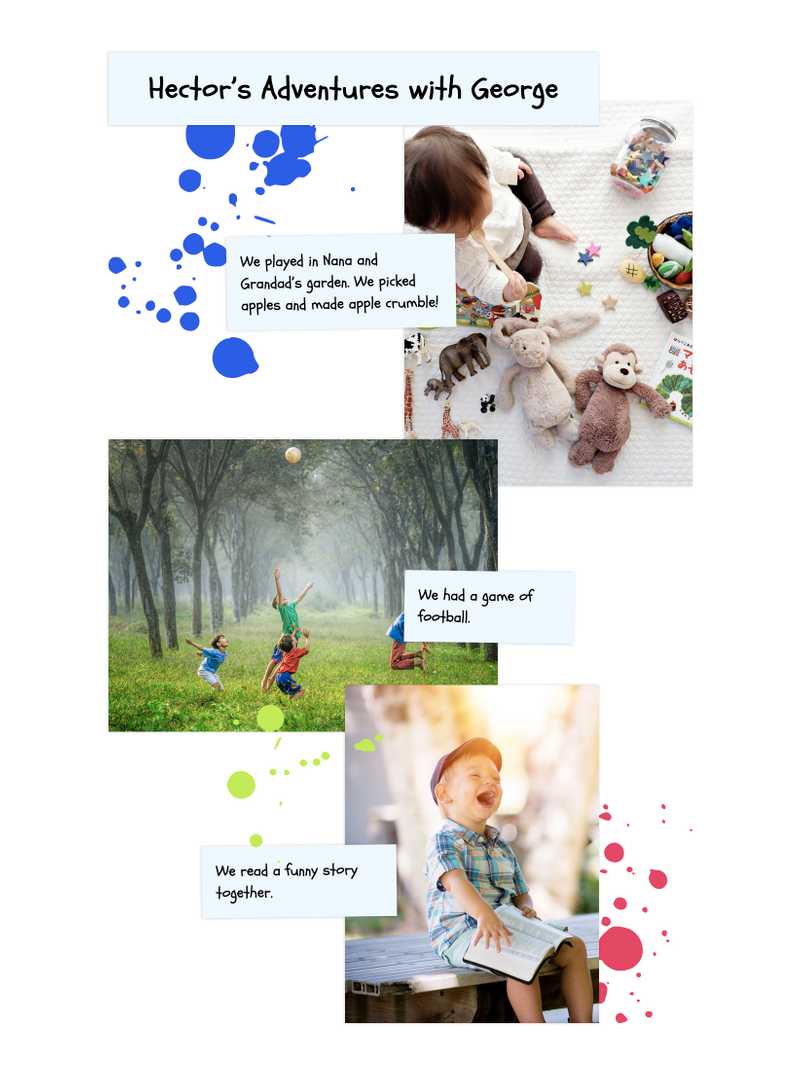
النتيجة النهائية (الشكل 10) متاحة للمراجعة على
Codepen الشكل 10
الشكل 10على الرغم من أنني لم أبذل أي جهد إضافي لجعل هذا التصميم متجاوبًا ، إلا أنه يمكن استخدامه على شاشات أصغر من الأجهزة اللوحية. لن يكون تكييف التصميم للشاشات الصغيرة أمرًا صعبًا للغاية. شخصياً ، سأختار شبكة أبسط لمثل هذه المواقف ، لأن العديد من الميزات المرئية ستظل مفقودة. ولكن مرة أخرى ، لا يوجد شيء صحيح أو خطأ في ذلك.