في هذه المقالة ، يتحدث المؤلف عن كيفية التعامل مع إنشاء نظام التصميم ، ويتحدث عن أساسياته وكيفية تطبيق الطرق والمفاهيم الموضحة في مشروع التصميم الحالي. سيتمكن المبتدئين من تعلم المفاهيم الأساسية ، ويمكن للمحترفين تحديث أو انتقاد محتويات هذه المقالة.
تنظيم الفضاء هو المفتاح لتصميم قوي وجميل. توفر الأنظمة المكانية وشبكات التصميم والتخطيطات في الواقع قواعد تمنح مشاريعك إيقاعًا ثابتًا وتحد من اعتماد القرارات غير الضرورية وتساعد الفرق على البقاء على نفس المستوى من فهم تصميم المشروع. هذه المفاهيم الأساسية ضرورية لجميع أنظمة التصميم. في هذا الدليل ، سنتناول أساسيات تعريف الوحدات المكانية الأساسية ، وإنشاء قواعد العلاقة باستخدام الشبكات ، والجمع بينها لإنشاء تخطيطات واجهة مستخدم حديثة.

ما هو النظام المكاني؟
يتخذ المصممون القرارات المكانية يوميًا ، بدءًا من تحديد ارتفاع الزر أو المنطقة المحيطة بالرمز. النظام المكاني هو مجموعة من القواعد لقياس المعلمات ومساحة العناصر الخاصة بك في واجهة المستخدم. يتيح التوحيد على المستوى المكاني لمنتجك أن يكون أكثر اتساقًا ويسمح لك بالتواصل بشكل أفضل داخل فريقك ، مما يقلل من عدد القرارات التي يجب أن يتخذها المصممون طوال اليوم. أحد الأمثلة على النظام المكاني هو الشبكة 8pt. ومع ذلك ، هناك العديد من الخيارات والتكوينات التي يمكنك دائمًا الاختيار منها.
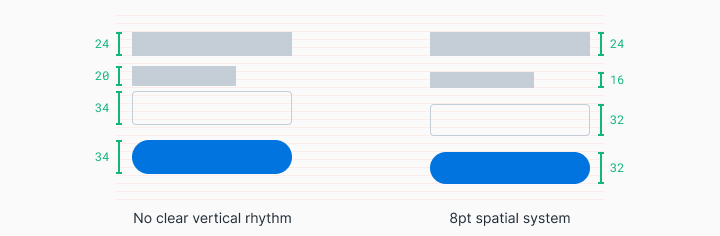
توضح الصورة أدناه كيف يبدو نموذج تسجيل الدخول عندما لا يتم تطبيق قالب مكاني عليه. بالنسبة للمستخدمين ، قد يبدو التصميم "رخيصًا" وغير متسق وغير موثوق بشكل عام. في حين أن القدرة على التنبؤ بالإيقاع مبهجة بصريًا ، هذا ما تتوقعه من العلامات التجارية الموثوقة.

عندما يتم تكوين هذا النوع من تسجيل الدخول وفقًا للنظام المكاني 8pt ، يصبح الإيقاع قابلاً للتنبؤ وسرورًا بصريًا. بالنسبة للمستخدمين ، هذا السلوك يمكن التنبؤ به. هذا يزيد من ثقة العلامة التجارية والمودة.
بغض النظر عمن يعمل على التصميم ، هناك دائمًا لغة مكانية ثابتة ، كما أن عدد الخيارات التي يمكنك القيام بها يتم تقليله إلى حد كبير. يمكنك بسهولة تحديد ما توقف المصمم الآخر عنه ، أو العمل معه بشكل مريح في نفس الوقت. نظرًا لأن هذه الحلول معروضة أيضًا في التعليمات البرمجية المصدر ، يتم أيضًا توفير الوقت للمطورين.
كيف تبدأ العمل مع نظام مكاني؟
من الجدير البدء بتعريف الوحدة الأساسية - سيتيح لك ذلك إنشاء مقياس للأحجام المدعومة في نظامك المكاني. عند استعراض مختلف المنتجات على الإنترنت ، سترى عدة طرق مختلفة لذلك. قد تصادف أنظمة مثل 4pt ، 5pt ، 6pt ، 8pt ، 10pt. لا يوجد خيار خاطئ حتى تكتشف ما الذي يسهم به كل نظام من هذه الأنظمة أو ما هي الحلول التي يمنعها.
الطريقة المفضلة لدي هي مقياس خطي 8 نقاط للعناصر ذات نصف خطوة 4 أيقونات للفاصل الزمني أو كتل نصية صغيرة. أفضل الشبكة الأساسية 4pt الخاصة بطباعتي ، مما يعني أن طول الخط الخاص باختياري للخط سيكون دائمًا قابلاً للقسمة على 4. هذا النظام مصمم لتقليل الالتباس ، كما أنه سهل التنفيذ.

عند إنشاء النظام المكاني الخاص بك ، فكر في الأشياء التالية:
1. احتياجات المستخدم
فكر في مستخدمي تصميمك والجماليات العامة للعلامة التجارية التي تسعى إليها. هل تريد واجهة مستخدم واسعة مع أنماط الخطوط الكبيرة وعدد محدود من الإجراءات؟ هل تحتاج إلى إنشاء كثافة المعلومات باستخدام جداول البيانات المعقدة والعديد من الإجراءات للمستخدم التقني؟ قم بفحص مشاريعك الحالية وإنشاء لوحات mud (مجموعة من الصور والمواد وشظايا النص ، المصممة لاستحضار أو تصميم نمط أو مفهوم معين) لجلب الوضوح والاتساق إلى تصرفات فريقك.
2. عدد المتغيرات
يمكن أن يؤدي اختيار وحدة أساسية أصغر ، مثل 4pt أو 5pt أو 6pt ، إلى إنشاء العديد من المتغيرات على نظامك. نتيجة لذلك ، سيصبح من الصعب بشكل متزايد ملاحظة الفرق بين 12 و 16 نقطة ، مما قد يعقد الاتساق في تصرفات الفريق. أجد أن زيادة 8pt هي التوازن الصحيح للمسافة المرئية مع عدد معقول من المتغيرات. بالإضافة إلى ذلك ، يتم استخدام وحدة نصف من 4 نقاط لوضع الرموز أو تخصيص كتل نصية صغيرة.
3. أرقام غريبة
إدخال الأرقام الفردية ، مثل 5pt ، في القواعد المكانية يمكن أن يجعل من الصعب توسيط العناصر دون فصل البكسل. على سبيل المثال ، يمكن توسيط النص والرموز في زر ارتفاع 25 بكسل في إنشاء بكسلات ضبابية على شاشات لبعض المستخدمين. وبالمثل ، فإن توسيع نطاق واجهة المستخدم لشاشات المحمول وسطح المكتب المختلفة التي تتطلب تقريبًا بمقدار 1.5x سيؤدي أيضًا إلى تشويش البكسل.
كيفية تطبيق النظام المكاني؟
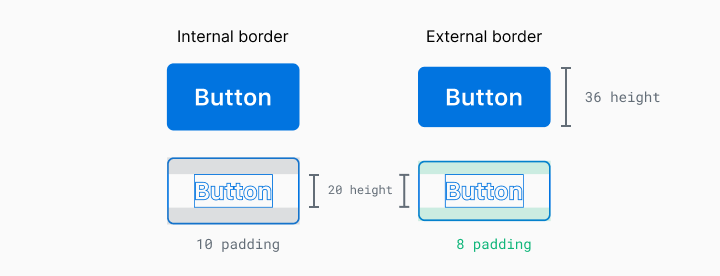
يمكن لتطبيق المقياس المكاني على عناصر واجهة المستخدم أن يأخذ شكل المسافة البادئة والهوامش والارتفاعات والعرض. ستجد أدناه أمثلة توضح أنه في بعض الأحيان لا يمكن تطبيق المسافة البادئة في نفس الوقت بارتفاع محدد بوضوح.

في هذا المثال ، يمكنك أن ترى أن ارتفاع السطر لهذا النص هو 20 بكسل ، لكن إذا استخدمت المسافات البادئة 8px أعلى وأسفل ، فسيكون ارتفاع الزر هو 36 بكسل. في هذه الحالة ، ما هو القياس الذي يجب إعطاؤه الأولوية؟ هناك طريقتان لحل هذه المشكلة:
1. العنصر ذو الأولوية (التعريف الدقيق لحجم العنصر)مع هذا النهج ، يكون لحجم العناصر الأسبقية عند المقارنة مع نظام مكاني معين. وهذا يشمل أشياء مثل الأزرار وإدخال النموذج. من المحتمل أن تحتوي هذه العناصر على محتوى يمكن التنبؤ به كما أنها مفتاح إنشاء إيقاع في التكوين الكلي.
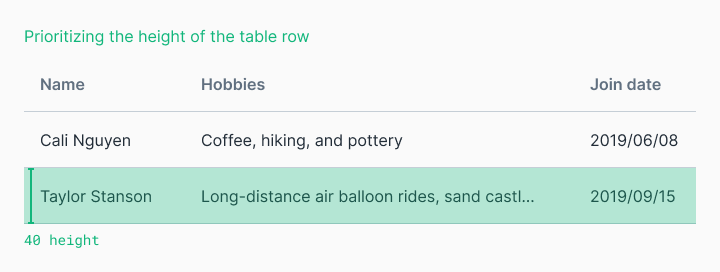
 2. أولوية المحتوى (ملء داخلي صارم)
2. أولوية المحتوى (ملء داخلي صارم)عندما يكون المحتوى أقل قابلية للتنبؤ به ، ونهتم بعرضه ، يجدر تطبيق المسافات البادئة الداخلية الصارمة وتحديد أحجام العناصر حسب محتواها. قد تظل أبعاد هذه العناصر متوافقة مع قواعد النظام المكاني الخاص بك ، لكن هذا يعد ثانويًا بالنسبة للمساحة المحيطة بالمحتوى. هذا مفيد للجداول التي تحتوي على كمية غير محددة من محتوى المستخدم.

يمكنك دائمًا تغيير الرمز إلى "بكسل مثالي" ، ولكن في نفس الوقت يمكنك التضحية بالبساطة والتوسعة إذا كنت لا توافق على الفريق لتنفيذ الخطة.
ما هو نظام التخطيط؟
تحدد الأنظمة المكانية قواعد تحديد الأحجام والفواصل الزمنية ، بينما يساعد نظام التخطيط في هيكلة المحتوى الخاص بك هيكلياً. استخدم مصممو الطباعة الأوائل شبكات لتنظيم كتل النصوص والصور في تسلسل هرمي مرئي ساهم في سهولة قراءة المستخدم. مع تقدم التصميم ، تنطبق نفس المبادئ الأساسية على التنظيم ثنائي الأبعاد للمعلومات المرئية.
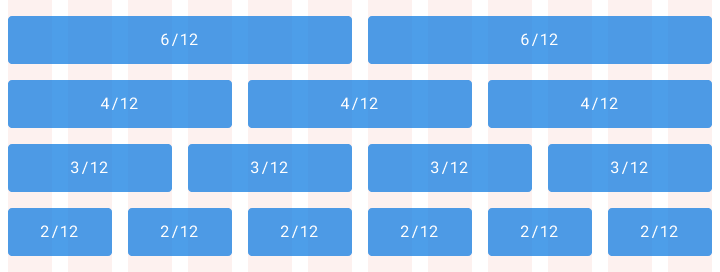
نظام تخطيط العمود القائم
يساعدك نظام التخطيط هذا على تنظيم المحتوى في أعمدة رأسية متساوية المسافات. يطلق على المسافة بين الأعمدة "حجم البالوعة". إن تطبيق قواعد النظام المكاني الخاص بك على هذه "المزاريب" سوف يساعد في إعطاء إيقاع ثابت لمشروعك. مثال نموذجي هو شبكة مكونة من 12 عمودًا ، لأنها تتيح لك تقسيم هذه المنطقة إلى 2 أو 3 أو 4 أو 6 أجزاء.

نظام تخطيط وحدات
يأخذ نظام التخطيط المعياري الأعمدة والصفوف في تنظيم المحتوى في بنية مصفوفة. تعتبر الشبكات المعيارية مثالية لتنسيق صارم مثل كتاب ، ولكنها قد لا تعمل عند استخدام تخطيط الويب المتجاوب. ضع في اعتبارك أن نظام التخطيط هذا لا يجب أن يغطي تخطيط التصميم بالكامل. الشبكات المعيارية هي في المقام الأول أداة تنظيمية. أنت تقرر أين تبدأ هذه الشبكة وأين تنتهي في تخطيط كامل.

نظام التصميم الأساسي
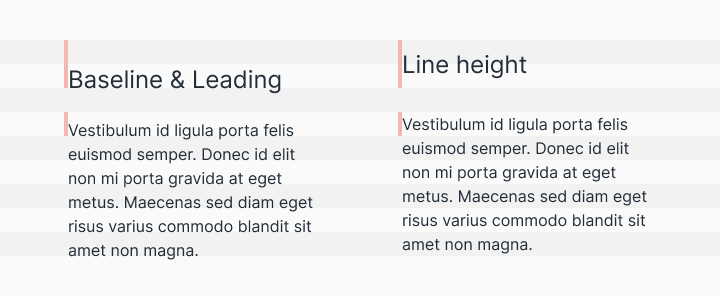
تقليديا ، في تصميم الرسوم البيانية ، تم استخدام نظام التخطيط الأساسي لضبط الانتقال من سطر نصي إلى آخر. ومع ذلك ، على الإنترنت ، نضع النص
في ارتفاع السطر بدلاً من الخط الأساسي. على الرغم من أن هذا يمثل اختلافًا بسيطًا ، إلا أنك يجب أن تكون على دراية بذلك عند التصميم لأنظمة تشغيل الأجهزة المختلفة. بغض النظر عن كيفية قياس الطباعة الخاصة بك ، يتم تطبيق نفس المبدأ الأساسي - تثبيت الطباعة على شبكة متسلسلة سيكون أسهل في التنظيم ، مع إنشاء إيقاع عمودي وترك تأثير جمالي لطيف.

إنشاء تخطيط
التخطيطات هي تتويج وتوليفة من بعض القواعد المكانية وتنظيم المحتوى في تكوين واحد. يُعد دمج المحتوى الخاص بك في هياكل مدروسة هو الجزء السهل ، والجزء الصعب هو تكوين كل شيء مع تسلسل هرمي واضح في المحيط القاع للمنصات اليومية المتغيرة وأحجام الشاشة.
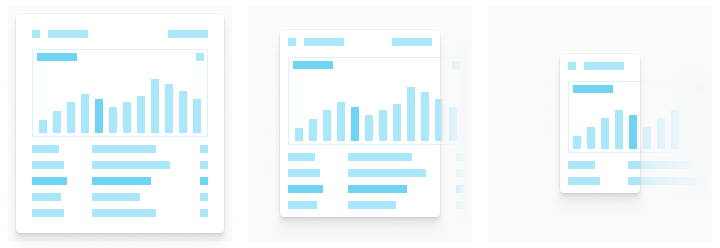
تحديد منطق تحجيم المحتوى أمر ضروري لتطبيقات الويب. يمكن أن تختلف أحجام الشاشة والمقاييس من سطح المكتب إلى الجهاز المحمول. هناك ثلاثة أنواع رئيسية عند إنشاء تصميم التصميم ، يمكن لكل منها توسيع نطاقها بطريقتها الخاصة. يمكن لبعض مشاريع التصميم استخدام كل هذه المفاهيم في نفس الوقت.
التكيف (التكيف)
يتغير التصميم استجابة تمامًا اعتمادًا على التنسيق الذي يتم عرضه به. في الوقت نفسه ، يتم تكييف الواجهة القابلة للتنزيل لأجهزة الكمبيوتر المكتبية والأجهزة اللوحية والأجهزة المحمولة. يوفر هذا مقاربة أكثر فردية لجهاز المستخدم ، لكن مهمة إعادة بناء نفس الوظيفة بعدة صيغ في نفس الوقت يمكن أن تصبح مكلفة للغاية وتستغرق وقتًا طويلاً.

استجابة (الاستجابة)
تخطيط استجابة مرنة ويمكن أن تتكيف مع حجم تغيير تنسيق الشاشة. هذه ممارسة شائعة على الإنترنت أصبحت ضرورة للتطبيقات الأصلية مع زيادة حجم الشاشة. يتيح لك ذلك إنشاء وظيفة مرة واحدة وتوقع أن تعمل على جميع أحجام الشاشة. العيب هو أن سلوك اللمسات على الشاشات التي تعمل باللمس وسلوك حركات الماوس مختلفان للغاية ، وأن أخذ جميع الأجهزة واستخدام الحالات في الاعتبار يمكن أن يكون مكلفاً.

صارمة (صارمة)
لن يغير هذا التخطيط حجمه عند تغيير حجم الشاشة. غالبًا ما يتم استخدام التنسيقات الثابتة لمواصلة التفاعل مع بنية المعلومات ، والتي قد يتم تشويهها إذا تم تقليل حجمها. غالبًا ما تنشئ جداول البيانات والرسوم البيانية تخطيطًا صارمًا قابلاً للتمرير بحجم معين ، لأن الوضوح والتفاعلات مع هياكل المعلومات هذه ستضعف بشكل كبير إذا طبقنا قواعد التخطيط الموضحة أعلاه عليها.

كيفية تطبيق نظام مكاني على مجموعة موجودة من مشاريع التصميم
البدء من نقطة الصفر سهل لأي مشروع. التحدي الذي يواجه التحدي هو تحديث التصميم الحالي.
الخطوة الأولى هي إشراك جميع الأطراف المعنية في هذه العملية. يمكن أن يكون إقناع أعضاء الفريق وأصحاب المصلحة بتغيير عملية تطوير المنتج الحالية أمرًا صعبًا ، خاصةً إذا لم تكشف عن قيمة دورهم في هذه العملية. في الوقت نفسه ، يريد المطورون متطلبات أكثر وضوحًا ويقضون وقتًا أقل مع المصممين المهرة لإخبارهم بكيفية ومكان تقليل المسافة البادئة. يرغب المديرون في توفير منطق المستخدم والعمل إلى المستخدمين في أسرع وقت ممكن. يريد المصممون ترجمة مشاريعهم بسرعة وكفاءة مباشرة إلى تجربة مستخدم واضحة ومفهومة. يمكن تحقيق كل هذه الأشياء من خلال استثمار قوى جميع المشاركين في العملية في نظام مكاني واحد.
تبدأ صغيرة. قد تبدو إعادة بناء كل ما يلائم النظام المكاني المحدد حديثًا عملية معقدة. ابحث عن المكونات البسيطة لتحويلها ، مثل الأزرار ، ثم قم بتوزيعها على عناصر أكثر عمومية ، مثل حقول النماذج. قم بتعيين ناقل تفاهم مشترك مع فريقك على طول الطريق. الحفاظ على النظام في نظام التصميم هو نفسه قطط الرعي (ملاحظة - المهمة شبه مستحيلة). لتبسيط العملية ، قم بتمكين الأشخاص ، مثل المطورين ، الذين سيقومون بتنفيذ نظام التصميم وصيانته وتنفيذه مباشرةً.
اتخاذ قرارات مستنيرة. أظهر لأصحاب المصلحة كيف سيقلل هذا العمل من التصميم والديون الفنية للتكنولوجيا ويزيد من سرعة التصميم. بعد الانتهاء من جزء من العمل ، مثل تنظيم سير عمل مع الرموز ، بدءاً من التصميم وتنتهي بالتنفيذ ، يستغرق بعض الوقت لفهم الفريق لحظات "قبل وبعد" من خلال مقابلة المشاركين في العملية.
استمروا في العمل الجيد. بمجرد أن تبدأ ، ضع في اعتبارك الإطار الزمني الذي يمكنك من خلاله ترجمة التغييرات إلى واقع ملموس. إذا كنت عالقًا بنصف عملك الذي يلتزم بالنظام المكاني والنصف الآخر في مأزق - فهذه ممارسة سيئة. مثل هذه الأشياء تجعل عملية إنشاء قيم جديدة للمستخدمين أكثر صعوبة. يجدر بنا تجميع خريطة طريق ذات معالم واضحة ، مما يجعل عملية تنفيذ هذه الخريطة شفافة للفريق بأكمله ، وتذكر أن تتقاسم النجاح مع بعضها البعض على هذا المسار الصعب.