
سوف يعقد
HolyJS 2019 موسكو في الفترة من 8 إلى 9 نوفمبر في موسكو - وهو مؤتمر كبير لمطوري JavaScript. سبق أن نشرنا قوائم طويلة على Habré مع وصف رسمي للتقارير ، ولكن يبدو أن كل هذا يمكن قراءته
على الموقع على أي حال .
بدلاً من ذلك ، جمعنا تركيبة كاملة تقريبًا للجنة البرنامج وناقشنا أهم الأشياء: ما يحدث الآن في عالم جافا سكريبت ، الواجهة الأمامية للمتصفح ، الواجهة الخلفية للخادم ومناطق أخرى ، ما يستحق الاستماع إليه وكيف يؤثر على برنامج المؤتمر. أضاف مجموعة من الروابط المثيرة للاهتمام والصور الجميلة. تعال تحت القط ، يستقر ، نبدأ.
المحادثة تتضمن:
- يوجين كوت و أرتيوم كوبزار من وريك.
- تانيا Denisyuk وديمتري مخنيف من مجموعة JUG Ru ؛
- أليكسي زولوتيك من انفوبيب ؛
- ميخائيل باشوروف من EPAM ؛
- ميخائيل Poluboyarinov من الصحة السامرائي.
- فاسيلي فانشوك
- يتم إجراء المقابلة من قبل أوليغ تشيروخين.
الصورة العامة
أوليغ: أخبرنا عن برنامج المؤتمر. كيف ظهرت المواضيع ، وكيف يتم ترتيبها ، وإذا كان لديها نوع من المنطق الداخلي ، ولماذا يوجد الكثير منها.
ديمتري: في كل مرة نعقد فيها مؤتمرًا ، نحتاج إلى اختيار اتجاه رئيسي والاعتماد على التعليقات. الاتجاه الرئيسي هو عادة ما هو السوبر الآن ذات الصلة ، شيء مهم جدا. إذا أخذنا
آخر HolyJS ، فقد حاولنا على وجه التحديد دعوة
ريان دال ، لأن
دينو كان جديدًا وأراد
سماع شيء عنه في روسيا . حسنا ، بالإضافة إلى ريان دال.
ركزنا هذه المرة بشكل خاص على اللغة نفسها ، لأن
TC39 بدأ العمل الآن بشكل أكثر نشاطًا وشفافية ، ونرى أن الجمهور مهتم. على سبيل المثال ،
تتم قراءة
قناة Telegram لسيرجي روبانوف ورومان دفورنوف من قبل عدد كبير من الناس.
أولاً ، بدا لنا أن هذا موضوع مثير للاهتمام. ثانياً ، عندما بدأنا في مراجعة
تكوين TC39 ، وجدنا أن هناك عددًا كبيرًا من الأشخاص
المثيرين للاهتمام الذين يعملون في شركات مثيرة للاهتمام - Google و PayPal و Mozilla و Bloomberg. لا يزال هؤلاء الأشخاص يصنعون أحيانًا محركات جافا سكريبت. أردت حقًا التركيز على هذه الأشياء.
بالإضافة إلى ذلك ، لدينا دائمًا مجموعة من التطبيقات ، هذه المرة كانت ، كالمعتاد: أكثر من 200 مع هذه المنافسة الجيدة لمكان ، لذلك من هذه التطبيقات نحاول تجميع برنامج متنوع بدرجة كافية لفتح شيء جديد للطلاب. هذه المرة ، لم نضغط بشدة على التقارير التجريبية ، لقد كانت بحد ذاتها. هذه المرة نظرنا نحو المهارات اللينة ، لأنهم يُطلبون
ويعتبرون مهمينيمكن ملاحظة أن الجمهور ينمو وينمو في الشركات وفي الاتصالات وفي الإدارة. لذلك ، المهارات الناعمة هي جزء مهم بالنسبة لنا. لتبدأ بما كان الهدف الأول ، كان TC39. تمكنا من العثور على بعض المندوبين إلى TC39. ومن بين المتحدثين سيكون خبير آخر مدعو.
يتكون TC39 من مندوبين - هؤلاء الأشخاص يمثلون شركات محددة ، وهناك أكثر من 100 منهم ، وهناك أيضًا عدد صغير جدًا من الخبراء المدعوين ، حوالي 20 شخصًا. 3 أشخاص يحاولون إدارة وتنسيق TC39 ، هؤلاء هم الرؤساء المشاركون للجنة ، 2 منهم سيكون لدينا.

TC39 التقارير الأساسية والداخلية
أوليغ: بحتة ، كيف تؤثر TC39 على حياة الشخص العادي؟
ديمتري: بسيط جدا! يشكل TC39 لغة - الأداة الأساسية التي يتم تنفيذها بواسطة محركات JS.
سيقوم ممثلو محركات
JavaScriptCore ، الموجودة في Safai و iOS ، و
SpiderMonkey ، الموجود في Firefox ، بتقديم عروض تقديمية.
إذا اتخذت خطوة إلى الأمام وقلت إن TC39 ، بالطبع ، يطور اللغة ، لكن الجميع يستخدم بابل . سيكون لدينا مطور من فريق Babel الأساسي : Nicolò Ribaudo ، الذي يقطع ميزات مهمة ومعقدة تمامًا ، على سبيل المثال ،
اختياري Chaining و
Nullish Coalescing . لذلك نحن نغلق العمود الفقري للغة.
أرتيوم: لا يزال لدينا
تقرير أساسي
، من حيث المبدأ ، عن نظرية اللغات من شخص في البيئة الأكاديمية -
فيتالي براجيلفسكي .
ديمتري: تلقينا أيضًا الكثير من التطبيقات ، والتي حاولنا من خلالها اختيار الموضوعات الحالية. نتذكر أننا نطلب دائمًا Node.js ، لذلك ، نحن نرتعد باختيار التقارير على Node.js. هذه المرة هناك الكثير من الأشياء المثيرة للاهتمام.
علاوة على ذلك ، نحن نعمل الآن على جعل
Node.js Code + Learn بحيث يكون إلى جانب المؤتمر. كالعادة ، زملاء من
PiterJS مساعدتنا في هذا.
جاء الكثير من التقارير المختلفة حول مواضيع مختلفة. بشكل منفصل ، يمكن للمرء أن يميز شيئا عن الأطر ، لأنهم يطلبون ذلك كثيرا. التركيز على رد الفعل والزاوي. لقد نجحنا أخيرًا في العثور على تقرير زاوي حول
Angular Ivy ، والذي يبدو لي أنه سيكون من المثير للاهتمام الاستماع إلى الجميع.
وهناك فئة محددة ، دعنا نسميها "من الداخل" ، والتي تتضمن تقارير يصعب نسبها إلى أي شيء. الرجال الذين أثار إعجابنا كثيرا بأفكارهم.
تانيا: نقطة مهمة أخرى. يطلب منا دائما لممارسة. بالإضافة إلى حقيقة أن التقارير نفسها تحتوي على حالات عملية ، فإننا نحقق ذلك أيضًا من خلال
ورشتي عمل ستُعقد يوميًا. من المهم أيضًا ملاحظة ذلك ، لأن الزائرين هم الذين لا يستطيعون تعلم شيء ما فحسب ، بل يمكنهم تجربته أيضًا بشكل مباشر ، وسوف يساعدهم الأشخاص الذين سيقودون ورش العمل في هذا الأمر. الرجال هم أيضا سيئة السمعة في المجتمع وكأخصائيين.

ورش العمل
ديمتري: أود أن ألفت الانتباه إلى
موضوعات ورش العمل ، لأننا نحاول افتراض أن الموضوع أساسي ، وعندها فقط نبحث عن أشخاص مثيرين للاهتمام.
الموضوع الأول الذي لدينا هذه المرة مهم للغاية - هذا هو Node.js للأشخاص من الواجهة الأمامية. إذا كنت ترغب في الغوص ببطء في الخلفية ، فإن هذه الورشة تناسبك.
سيقول لك Andrey Melikhov ما أشعل النار الرئيسي وكيفية البدء.
الموضوع الثاني والأكثر إيلاما والمفضل هو تحسين تطبيقات React.
سوف يتحدث إيفان أكولوف ، الذي يملك
شركته الاستشارية الخاصة حول الإنتاجية ، عن هذا. لاحظنا إيفان عندما قاد
jsunderhood ، انه ببساطة كسر تصورنا عن طريق
تدفق المعلومات ، وبعد ذلك لم نتمكن من دعوته.
أوليغ: كيف تسير ورش العمل؟
ديمتري: حلقات العمل هي ، في الغالب ، التيار الرابع. ورشة عمل واحدة في يوم المؤتمر. يتم تضمينها في سعر حضور المؤتمر ، جئت للتو ، لديك خيار لزيارتهم. عادة ما يكون هذا في فترة ما بعد الظهر خلال فتحتين للمؤتمرات ، أي حوالي 2.5 ساعة مع استراحة قصيرة.
أوليغ: هل المتكلم الذي يقوده يعمل بشكل فردي أم لصالح مجموعة؟
ديميتري: يعمل لصالح مجموعة ، لكن يمكن أن يساعده أمينه. هذا التنسيق جديد بالنسبة لنا. لقد أجرينا ورشتي عمل فقط (
على Svelte و
Webpack ) مرة واحدة هذا العام في سان بطرسبرغ ، لذلك من الصعب أن نقول بالضبط عن النموذج. يمكننا أن نقول على وجه اليقين أنه سيكون هناك قدر كبير من المعلومات وأن اللاعبين سوف يجيبون بالتأكيد على عدد كبير من الأسئلة.
لكن كيف يمكن التوفيق معهم أو عدم الترميز ... بالطبع ، سنسعى جاهدين لتحقيق ذلك ، لكن هنا ، نظرًا لحقيقة أننا خضراء وليس لدينا الكثير من الوقت لورشة العمل نفسها ، ومن حيث المبدأ ، فإن ورش العمل ليست شائعة جدًا هنا ... هذا ممارسة جديدة على المستوى ، حتى أن أقول ، عن البلد ، وليس عن المؤتمرات. نادرا ما يحضرون مؤتمرات تفاصيلنا. نحن نتعلم. دعونا تقييمه في المؤتمر.
أعتقد أن الرجال أقوياء ولديهم خبرة. إذا كنا نتحدث عن Andrei Melikhov ، فهو يقود فريقًا ضخمًا في Yandex.Money. وإذا كنا نتحدث عن إيفان أكولوف ، فإن لديه خبرة في ورش العمل ، حسب علمي ، كبيرة إلى حد ما.
تانيا: إيفان يفعل هذا ، إنه جزء من عمله. سؤال آخر: لماذا يعتبر رد الفعل الأمثل بالغ الأهمية؟
ديمتري: يعد تحسين React أمرًا مهمًا لأن React أصبح المعيار في صناعة الأمر الواقع ، ولكن هناك دائمًا الكثير من الأسئلة والكثير من الجدل والكثير من الذوق. أرغب في جمع بعض المعلومات المستنيرة التي سيتم إعدادها والتحقق منها جيدًا قبل ورشة العمل والتي يقدمها شخص لديه آراء موثوقة من أجل تحسين عمليات عملك ، بما في ذلك المراجعة.
هناك مجموعات من الممارسات الجيدة في React ، لكن حتى من تجربتي الخاصة ، سأقول أنه إذا كنت قد بدأت للتو في دخولها ، فهي غير كافية. كتابة مصدر موثوق آخر في هذا الصدد تبدو جيدة.
Artyom: بالإضافة إلى أن الأداء على الأقل في React هو موضوع مثير للإعجاب ، على سبيل المثال ، حدثت مؤخرًا
مشكلة في الأداء ، تمت ترجمتها من قبل الجميع.
رد الفعل ، من حيث المبدأ ، هو صندوق مغلق ، ويمكن أن تتأثر من خلال مجموعة من الممارسات. تحتاج إلى فهم كل من الداخلية React من أجل إنشاء هذه الممارسات ، وكيف تتفاعل هذه الداخلية مع المحركات الفردية. لنفترض ، في مشكلة مثيرة مؤخرًا ، أن المشكلة هي فقط في المتصفحات التي تستند إلى Chrome و Chrome. كانت جالسة وتبحث عن رجال من V8.
ديميتري: بالإضافة إلى التدرب فقط و "ثق بي لأنني قلت ذلك" ، إذا دخلت ورؤية
وصف ورشة إيفان ، فلديه الكثير حول كيفية عرض رد الفعل وإعادة تقديم الطلبات ، وكيفية تقديم الطلبات الشخصية من حيث المبدأ ، وحتى كيفية محاولة القيام بذلك في الإنتاج.
أوليغ: هل نتحدث عن ورشة واحدة أو اثنتين فقط في وقت واحد؟
أليكسي: عن كليهما. الأول يتعلق بجزء الخادم ، والثاني يتعلق بالواجهة الأمامية. هناك طلب لهذا.
ديمتري: وما هو مهم ، هذا طلب ذو اتجاهين. يوجد طلب من المجتمع أيضًا ، لأن البائعين المتقدمين بدأوا في الغوص في الواجهة الخلفية على Node.js ، ومن الشركات التي تكتب إلى Node.js. ذكر Andrei مرارًا وتكرارًا في
بودكاسته أن الزملاء الذين قدموا من الواجهة الأمامية يرتكبون أخطاء أساسية جدًا عند تصميم تطبيقات الخادم. يبدو لي أن أندريه ، حتى كصاحب عمل ، مهتم بجعل زملائه يفهمون ذلك بشكل أفضل.
أوليغ: هل يتكلم المتحدثون بشكل عام مع بعضهم البعض ، هل يبنون اتصالات وطلبات فيما بينهم؟ هل تعتبر آراء المشاركين؟
تانيا: أتذكر كيف تحدث الرجال من
Chrome DevTools مع ريان دال مباشرة في المؤتمر ثم أخذوها جميعًا في الاعتبار.
أرتيوم: سيكون لدينا تقرير من
أوجوال شارما من فريق Node.js ، وقد نوقش تقريره في HolyJS الماضي في سان بطرسبرج. في البداية ، جلسنا وتحدثنا معه ، وألقينا في موضوع ، ثم ذهب إلى ريان دال ، وناقشنا ، وهكذا حصلنا على
التقرير الذي يرويه عن HolyJS.
ديمتري: أعتقد أن المتحدثين يأخذون في الاعتبار ما يحدث في المؤتمر وفي مناطق المناقشة. أود أن أختتم هذا ببساطة من مقدار الوقت الذي قضيته في مجالات المناقشة. على سبيل المثال ، يمكن الاحتفاظ بـ
Ilya Klimova هناك لمدة ساعة ونصف ، حيث غادر
Michel Weststrate بعد الوقت نفسه. وبشكل عام ، يقضي المتحدثون حوالي ساعة هناك.

توسيع الآفاق
أوليغ: غالبًا ، عندما يتم تجميع البرنامج ، يكون لديك معظم التقارير حول ما يريده الجمهور ، ولكن هناك أقسام خاصة لا يتوقعها أحد ، ويفعلونها. التي توجد لتحسين سعة الاطلاع. لإظهار الجمهور ما لم يسمع أحد عادة. هل يوجد مثل هذا البرنامج في هذا HolyJS؟
أرتيوم: لا أعرف ، يبدو لي أن فيتالي براجيلفسكي مثال على ذلك. في مؤتمر JS ، تحدث عن نظرية لغات البرمجة ، حول كيفية إنشاء آلة Turing أولاً على JS ، ثم مترجم لحساب التفاضل والتكامل lambda ، ثم أولاً التعبير عن آلة Turing من حساب lambda ، ثم العكس - يبدو لي تقريرًا غير عادي إلى حد ما مؤتمرات JS. ومع ذلك ، فإنه يزيل بعض الأمية الهندسية من وجهة نظر المعلوماتية النظرية.
ديمتري: يمكنك أيضًا إكمال Artyom على الفور
بحضور Lucas da Costa في البرنامج.
أليكسي: لقد احتل دائمًا الخطوط العليا للتصنيفات وبصفة عامة ، ليس بهذه البساطة - إخبار الأشياء المعقدة بلغة بسيطة ، لا سيما النظرية.
ديمتري: لأول مرة ، تحدث عن كيفية استخدام الوظيفة لفعل كل شيء ، بما في ذلك المنطقية والرياضيات وغيرها ،
والمرة الثانية حول
الدمج بين Y. وهذا يعني أننا لا نتلقى طلبًا مباشرًا "أخبرنا عن مجمّعات Y". ولكن إذا أتى إلينا شخص بموضوع مثير للاهتمام ، وأدركنا أنه يمكن أن يكون مفيدًا للغاية ، فإننا نقدمه. بمعنى أنه إذا كان لديك سؤال أثناء القراءة "لماذا أحتاج إلى مجمعات Y" ، نوصيك بأن تنظر في التقرير.
أرتيوم: سأضيف
تقريرًا ثانيًا من صديقي
ديمتري باتسورا ، والذي سيتناول مرة أخرى ما إذا كان يمكن تجميع JS. أولاً ، ليس كل شخص في المجتمع يسأل مثل هذا السؤال: هل من الممكن ببساطة ترجمة اللغة المفسرة إلى شيء وتنفيذها.
ومع ذلك ، تساءل الشخص عما إذا كان المترجم قد قام بإثبات أو دحض هذه الفرضية ، وفي الواقع ، سيُخبرنا لماذا يكون جهاز المترجم الحديث ، الواقع في الواقع تحت
مترجم JIT المجوف ، كما هو. لماذا يتم ترتيبهم بالضبط بالطريقة التي يتم ترتيبها بها ، ولماذا لا يمكننا اتخاذ JS في شكله النقي وتجميعها في نوع من أنواع ثنائية.
ديمتري: إذا لم تفوتك أي معلومات حول V8 ، فيجب عليك الذهاب بأمان إلى Dmitry ، لأنه من نواح كثيرة سوف يفعل ذلك في جميع أنحاء V8 ويظهر مباشرةً كيفية عمل كود V8 وكيفية التفاعل معه. أي أنه يريد إعطاء معلومات عن أدوات مثيرة للاهتمام حول كل هذا.
ربما ، يمكننا تسليط الضوء على تقرير عن التعليم. لا أحد يسأل من أي وقت مضى: "كيف يمكنني تكوين؟" ، لأنهم بطريقة ما يعيشون ، وهناك الكثير من الدورات. حول موضوع التعليم سيكون
تقرير ديمتري فولوشين .
مايكل: آخر ما هو غير عادي هو
آنا هيرليهي . هذا هو مجرد
تقرير الأعلى! فكر الزملاء في أخذ وكتابة نوع من الواجهة الأمامية لتحويل أي لغة إلى طلب MongoDB. على الرغم من حقيقة أن هذا يمكن أن يكون ليس فقط لغة البرمجة الحالية ، ولكن أيضا المخططات البصرية. قد يأتي بعض المديرين ، الذين لا يدخلون الشفرة ، لكنهم يتعاملون مع منطق العمل. رميت المخططات الانسيابية ، وتلقى طلبًا لقاعدة بيانات MongoDB.
يوجين: عملت آنا مع Mongoose في MongoDB ، وعلى مر السنين من بناء ORM بلغات مختلفة ، أصبحت بارعة في إنشاء مثل هذا النظام.
ديمتري: حسنًا ، سيكون زملاء TC39 هم الكرز على الكعكة. لم يطلب أحد شيئًا ما بقوة ، لكننا نفعل الكثير من الأشياء معهم ، بما في ذلك
لوحة TC39 (
أمثلة على هذا النشاط ). في الوقت الحالي ، هناك تأكيد من اثنين من المندوبين ، واثنين من الرؤساء المشاركين وخبيرين مدعوين. يمكنك بالفعل
طرح الأسئلة عليهم للمناقشة.
أيضًا ، سيفتتح
Aki Rose Braun ، أحد الرئيسين المشاركين ، قسم
محادثات البرق مع تقرير حول كيفية تعامل TC39 مع
الجمل باللغة . لا يمكنك الاستماع إليها فحسب ، بل يمكنك الخروج وطرح الأسئلة. أنا أوصى اصطياد الرؤساء المشاركين إنهم نشيطون للغاية ، وهم يشاركون بطرق عديدة في الاتصالات بين TC39 والمجتمع.

نود.جي إس
أوليغ: دعنا ننتقل إلى مواضيع التقارير. على سبيل المثال ، ماذا يحدث في عالم Node.js؟ وكيف يرتبط هذا بالتقارير؟
Artyom: الآن في Node.js الميل نحو أطر الكبار يتحول تدريجيا. ماذا أقصد بالأطر البالغة - تلك التي توفر التجريد الكافي حتى لا نتعامل مباشرة مع بعض عناصر الخادم مثل التوجيه والطلب والاستجابة وما إلى ذلك ، ولكن مباشرة كائنات مجال المجال.
ولهذا السبب ،
ولدت NestJS ، التي تشبه المؤسسة الكلاسيكية للغاية مع الشروح ، مع الطبقات ، أيضا الضجيج. مثل هذا الطفل من
الربيع و
ASP.NET في الحد الأدنى. واتضح أنه في
HolyJS 2018 في موسكو كان لدينا بشكل عام صانع هذا الإطار (
Kamil Mysliwiec ) ، لكنه تحدث بشكل أساسي عن الدواخل. وهذه المرة سيكون لدينا
تقرير أكثر عملية ، وهو من إعداد
ألكسندر كالينين .
ما هي قيمتها العملية؟ حقيقة أن معظم تطبيقات Node.js اليوم تتم كتابتها على
Express السريعة إلى حد ما ، والتي احتلت مكانة كبيرة جدًا في ذلك الوقت ، والآن ، كما أعتقد ، تأخذ أيضًا شيئًا ما. يستخدم الطريقة القديمة لمعالجة التجريدات ذات المستوى المنخفض - الطلب ، الاستجابة ، الخادم ، المقبس ، المنفذ ، وما إلى ذلك.
سوف تتحدث ألكسندرا عن كيفية نقل تطبيق Express الخاص بهم إلى NestJS. علاوة على ذلك ، سوف تخبرك لماذا يستحق الأمر ، ما هي المزايا ، ولجماهير مختلفة ، لكل من المطور والمدير. كشركة ، هو بيع كعميل. وفعلوا ذلك في غضون أسبوعين. على الرغم من أن التطبيق كان ذا تعقيد متوسط. في رأيي ، بدا هناك 80 ساعة.
ديمتري: علاوة على Node.js ، أصبح من الواضح الآن أنهم ما زالوا يواصلون البحث عن وانتظر
Deno ، لأنه لا يمكن إلا أن يثير الاهتمام. أولاً ، لأن TypeScript موجود ، وثانيًا ، قال ريان دال: "سأفعل ذلك بشكل رائع الآن".
وسيقوم Ujjwal Sharma بالنظر في الحالات ، وفي هذه الحالات يكون من الأفضل لك الحصول على Deno ، وفيه من الأفضل الحصول على Node.js في الحالة الحالية. سوف يبحث عن حلقات الأحداث الخاصة بهم ، لأنها مختلفة بالفعل ، وسيقوم بإجراء بعض الأبحاث حول هذا الموضوع ، حتى تتمكن من فهم المهام العملية التي يمكنك القيام بها بالفعل ولمس Deno. هذا ، بالطبع ، هو أيضا مثيرة للاهتمام للغاية. لأنه الآن على Node.js يتم كتابة الكثير على TypeScript.
 أوليغ:
أوليغ: اسمع ، لقد اشتركت في Deno github ، قرأت الإلتزامات ، وهناك شعور بأن هناك الكثير من
الأخطاء . كم يمكن استخدام هذا على الإطلاق ، وهل من المنطقي التحدث عنه؟
ديميتري: حسنًا ، هذا الأمر ، أعتقد أن Ujjwal سيخبرنا أيضًا. لأنه يتعين عليه فقط التحقيق في هذا في إطار المهام العملية. بمعنى تقريبي ، إذا كنت تحتاج فقط إلى إنشاء واجهة برمجة تطبيقات وكيل ، فأنت بحاجة إلى ذلك ، وإذا كنت بحاجة إلى القيام ببعض عمليات العرض من جانب الخادم ، فهذا يعني ذلك. أي أنه يجب عليه أن يعتمد على تقريره من أشياء عملية محددة ، والتي تسألها للتو. وبصورة تقريبية ، إذا كانت هناك أي مشاكل مع حلقة الحدث ، على سبيل المثال ، على عدد كبير من الطلبات ، فإن Ujjwal ، يبدو لي ، بحاجة فقط إلى إيجاد وتحديد هذه المناطق حيث يمكن أخذها ، مع مراعاة الأخطاء وليس الأخطاء.
ربما على العكس من ذلك ، سيقول أنه من المستحيل على الإطلاق ، ولكن من المحتمل أن يكون الأمر مثيرًا للاهتمام بالمهام المستقبلية. هذا هو نوع البحث الجاري. لماذا لا أستطيع أن أقول عن النهائي - لأنه ، على ما يبدو ، حتى في الأيام الأخيرة قبل المؤتمر ، يمكن إضافة شيء ما. لأن Deno في تطور نشط ، و Ujjwal على اتصال مع Ryan - فهي تتوافق مباشرة في WhatsApp. Ujjwal هو أيضًا عضو أساسي في Node.js ، كما أنه يراقب إصبع النبض ، لذلك قد يكون هناك أيضًا تحديثات جديدة للغاية.
أرتيوم: إنه عضو أساسي في V8 ، إلكترون ، ولا أعرف أين هو ليس من بين المشاريع الأساسية.
ديمتري: يبلغ من العمر 21 عامًا ، ولديه الكثير من الطاقة ، لذلك نأمل في دراسة مثيرة للاهتمام للغاية ، والتي ستكون ممتعة للمجتمع.
مايكل: مرة أخرى ، الموضوع الثالث وما زال شائعًا هو أداء تطبيقات Node.js. وسيتم
تغطية هذا الموضوع من
قبل اندريه Pecchurov . في تقريره ، يوضح كيف أن منتجًا حقيقيًا ، يستخدمه الكثير من الأشخاص ، اكتشفوا الأداء. وليس في المهام المتعلقة بالقوالب ، بل في شيء خطير.
ستُظهر كيفية العثور على المشكلات ، وكيفية إصلاحها ، ومكان حدوثها. وسيكون من الممكن التحدث معه حول القضايا العملية.
أوليغ: في الواقع ، قد يكون هذا التقرير موضع اهتمام الأشخاص الذين يعتبرون أنفسهم مهندسين للأداء؟مايكل: نعم. أو ، على سبيل المثال ، الأشخاص الذين قدموا من C # أو Java أو من مكان آخر في Node.js ، لسبب ما ، ويريدون فهم ما بداخله من أجل تحسين شيء ما في الإنتاج.
محركات
: JS-. -, ? , , TC39.
: -, … React, c , . , .
, - , , , .
2012 . ,
Crankshaft .
CrankshaftScript — , , .
: .
: --,
Ignition TurboFan , -. , , , .
, , Yulia Startsev Mozilla SpiderMonkey Firefox. Firefox Quantum -, , .. SpiderMonkey . , — ! Yulia TC39, developer tools Mozilla. , proposal-: Nullish Coalescing . , - . -. , , SpiderMonkey . ,
Hermes QuickJS .
—
JavaScriptCore. WebKit, , JS, V8.
Michael Saboff Apple. WebKit 9 , TC39. , - Apple , Apple, . , . , . Safari, , , , . Michael , .. .
: , , , V8, - . -,
.
: , JS . .
: .
: . : JS ? , , . , . C 2 JIT-. , — . .
Facebook
. ,
ahead of time . intermediate representation .
React Native, , - overhead , , intermediate language, runtime.
: « ?». , - ,
LLVM , . , , , .
TypeScript LLVM, , , JS .

Soft Skills
: — . , !
: . , HolyJS — JavaScript-, - Soft Skills. , XIX , XXI.
, , -, ( ), , .
- , soft skills.
HolyJS 2018 Piter soft skills (
), . , , . —
.
: soft skills , soft skills , , , . , , , soft skills .
: , . , , soft skills.
: soft skills —
, , . , - .
.
: , Mail.ru, : , , , , .
,
Otus , Middle+. , Middle+ JavaScript, - , . , .
: , , , , . , «» , ? .

Fundamentals
أوليغ: دعونا نحلل فئة التقارير الأساسية. ما هو أساسي بشكل عام ، لأن الكلمة غامضة إلى حد ما ، ولماذا هي مهمة؟
Artyom: الأساسية هي تلك الموضوعات التي هي الاسمنت لجميع المعرفة العملية. وهذا هو ، وهذا هو الأساس النظري الذي تقوم عليه غالبية الأدوات والحلول بشكل عام في كل مكان. هذه هي القاعدة الأكاديمية اللازمة لفهم الممارسة ، وفهم لماذا تشكلت الممارسة بهذه الطريقة.
التقرير الأول لدينا هو
فيتالي براجيلفسكي . إنه لا يقوم فقط بترجمة الكتب على هاسكل ، وليس فقط
كتابًا عن هاسكل ، وليس فقط هو عضو في لجنتي التقييس (واحدة هاسكل 2020 ، والآخر هاسكل غلاسكو مترجم) ، بل هو أيضًا معلم ، حاليًا في جامعة ولاية سانت بطرسبرغ. حتى الآن ، لديه
دورة اللغة الروسية الأكثر شعبية
في نظرية الفئة . من حيث المبدأ ، وقال انه يجعل دورات جيدة.
لقد استجاب لطلباتنا للتحدث معنا وقرر الخروج بموضوع غير قياسي يكشف عن أساس العمليات الحسابية ، وكيف يتم بناء الحسابات عمومًا بأي لغة ، في أي أداة تؤدي شيئًا ما. سوف يخبرنا عن آلة تورينج ، وعن حساب التفاضل والتكامل لامدا ، وعن فئة P ، وعن فئة NP ، وعن اكتمال NP.
هذا هو كل ما تم وضعه في مهارة المعلوماتية النظرية ، والذي ، كما يبدو له ، يجب أن يكون حاضرًا في شخص يطلق على نفسه مهندسًا ويدعي أنه خبير في المعلوماتية العملية.
يوجين: يواصل
لوكاس دا كوستا سلسلة فوزه مرة أخرى. هذه المرة قرر السحب في الاختبارات. وليس فقط الاختبارات ، ولكن اكتب الاختبارات. كيفية القيام بذلك من وجهة نظر نظرية وعملية.
ديميتري: والأمر المهم ، أن لوكاش حقًا لديه كل الحق في التحدث عنه ، لأنه كان
مشرفًا على مكتبات الاختبار المعروفة مثل
Chai.js و
Sinon.js .
يوجين: يتحدث عن
جست ، عن لقطات. آخر مرة ، في سلسلة من تقارير تقارير لوكاس ، قيل له أن لديه نظرية أكثر من اللازم. وقد استجاب للطلبات ، لكنه قرر القيام بذلك بروحه الخاصة: ترك النظرية وإضافة ممارسة. لذلك ، سيكون من المثير للاهتمام على حد سواء.
 أوليغ: وماثيو هنري
أوليغ: وماثيو هنري ؟
مايكل: حسنًا ، لديه بالفعل
تقرير أبسط قليلاً. وإذا نظرت إلى لمحة ، فهناك قصة قياسية. إنه مجرد مشروع كبير ، حيث توجد الكثير من التبعيات بين الكود ، حيث تتم مشاركة المكونات بين المشروعات المختلفة. وتحتاج إلى اختبار هذه المكونات بحيث عندما تضيف تغييرات إلى مكون واحد ، لا يوجد شيء يكسر في أي تطبيقات أخرى.
ما يثير الاهتمام هنا هو أن هذا مشروع Microsoft. وبناءً على ذلك ، لديهم جمهور كبير جدًا ويركزون على عدد كبير من المتصفحات والعملاء من حيث المبدأ. إنهم أحد هؤلاء الرفاق الذين من المحتمل أن يدعموا Internet Explorer 11 إلى الأخير ، بالإضافة إلى أنهم يحتاجون إلى رعاية حركة مرور الأجهزة المحمولة وما إلى ذلك.
وبناءً على ذلك ، كانت لديهم مهمة - كيفية العثور على المشكلات في أسرع وقت ممكن في حالة تغيير بعض المكونات وتأثير ذلك على جميع التطبيقات الأخرى.
في الواقع ، سيتحدث Mathieu عن كيفية كتابته لإطار العمل الخاص به ، والذي يسمح لك بتشغيل فقط تلك التطبيقات التي تؤثر على تلك المكونات التي تغيرت ، والقيام بذلك بأقل قدر من التحميل على النظام.
لأنه من الواضح أن إطلاق العديد من العملاء ومجموعة من الأجهزة الافتراضية لكل نظام عن كل متصفح ليس مشكلة ، ولكن عندما يكون هناك الكثير من هذه التغييرات ، فإن السؤال الذي يطرح نفسه هو أن الحمل سيضع ببساطة CI وخط الأنابيب ، وهذا ما يعمل عليه.
سيوضح كيف قام بتنظيم CI والرقائق الموجودة ، على سبيل المثال ، الفوارق المرئية ، وبصفة عامة ما هو النظام ، الإطار الذي رسمه من أجل حل المشكلات داخل Microsoft.
الشيء الأكثر إثارة للاهتمام هو تجربة الشركات الكبيرة على وجه التحديد ، لأنه كان هناك أيضًا طلب لذلك ، بحيث تتقاسم الشركات الكبيرة كيفية ترتيب كل شيء. بالنسبة للباقي ، تكون مهمة الجمع أو الطرح نموذجية ، ولكنها ليست نموذجية ، في أي مجلدات يتم حلها.
 أوليغ:
أوليغ: حسنًا. نمر إلى
نيكولاس بلمونتي .
أرتيوم: يعمل نيكولاس في
مابوكس ، وهي شركة تصنع البطاقات. سيتحدث
التقرير عن تلك الخوارزميات ، مرة أخرى ، حول تلك القاعدة الأساسية ، التي تكمن وراء إنشاء الخرائط.
حول التقديم ثلاثي الأبعاد. حول رسم مضلعات محددة ، وحول العمليات الحسابية ، والموقع ، والإحداثيات وجميع الأشياء التي تشكل أساس بناء هذا النوع من التطبيقات.
بطبيعة الحال ، سيكون هناك على الأرجح خوارزميات على الرسوم البيانية ، والتي تعد ضرورية أيضًا لإنشاء الخرائط ، ولإيجاد مسار على هذه الرسوم ، وما إلى ذلك.
ديمتري: يمكنك رؤية بعض هذه
التقارير ، من وجهة نظري ، في أحد أفضل المؤتمرات التي عقدت في رابطة الدول المستقلة على JS ، وبالتحديد في
FDC ، من
فلاديمير أغافونكين . يعمل فلاديمير فقط في Mapbox ويتعامل مع الخرائط من جانب JS.
ونيكولاس مسؤول عن تقديم هذه البطاقات من حيث C ++ و iOS و Android وشبكة الإنترنت أيضًا. هذا هو: يبدو أنه ينظر إلى كل شيء ، وربما على أعلى مستوى ممكن من وجهة نظر Mapbox بأكملها ، والتي ، بالطبع ، لا يمكن إلا أن تثير الاهتمام.
أوليغ: بالمناسبة ، هل هذا Mapbox شيء مشهور أم محلي جدًا؟
أرتيوم: على حد علمي ، من حيث السعر ، في رأيي ، الحل الثالث هو الأكثر شعبية بين البطاقات ، فقد أكون مخطئًا ، لكن هناك شيء يتعلق بهذه الأرقام.
أوليغ: أكرر أنه ترك مدير أوبر في مابوكس ، لمجرد أنهم لم يغادروا أوبر.
Dmitry: Mapbox هي شركة خطيرة للغاية ، والتي يجب أن تكون معروفة في الوقت الحالي لمطور JS العادي.

الأطر
أوليغ: القسم التالي هو الأطر. أسمن ، على الأرجح.
يوجين: معظم الحبيب ، ربما. "أطر. الأطر لا تتغير أبدا. "
أوليغ: لكن هل هناك ميل إلى أن يكتب الجميع إطارهم الخاص؟
يوجين: يبدو لي أن الحرب قد انتهت بالفعل.
ديمتري: Svelte يرسل لك تحيات!
أرتيوم: لا ، حسنًا ، كل شخص ثانٍ لا يكتب إطارًا ، لكن بعض الأطر يتم تصويرها بشكل دوري مثل Svelte. ربما شيء سوف يطلق النار قريبا.
مايكل: ليس بسبب حقيقة أن هذا ليس مجرد إطار آخر. يطلقون النار لأنه تم العثور على بعض المبادئ الأساسية ، وهذا هو اختراق.
أوليغ: السؤال هو ، ما هي أكبر الإنجازات التي تحققت في السنوات الأخيرة؟
ديمتري: لنتذكر قليلاً عن
فرزاد يوسف زاده .
سيتحدث عن كيفية استخدام
FSM باستخدام مثال
xstate في الممارسة. لقد بدأوا في إيلاء المزيد والمزيد من الاهتمام ليس فقط لإدارة الدولة ، ولكن كيفية القيام بذلك بشكل أكثر منهجية.
على سبيل المثال ، من أجل أن تكون قادرًا على فهم كيفية تغير الحالة في تطبيق ما من خلال آلات الحالة المحدودة. لأنه في كل مرة نواجهها ، على سبيل المثال ، تعتبر عملية تحميل البيانات من الخادم بمثابة جهاز حالة مباشر.
أوليغ: هذا تقرير عن التحقق الرسمي؟
ديمتري: لا ، هناك أداة تسمح لك بوصف التحولات في ولايتك في شكل آلة الحالة وتوزيعها بصريا تقريبا. في
HolyJS 2019 ، كان Piter أحد مؤلفي (
David Khourshid ) لحل مشهور إلى حد ما في هذا المجال المتخصص ، والذي صنع مكتبة xstate. وسوف يعرض فرزاد فقط كيفية استخدام هذه المكتبة في أكثر الظروف العملية (أي مع مشروع React). ربما هذا هو من اختراقات كبيرة.
ومرة أخرى ،
غييرمو راوخ . الآن "تقديم جانب الخادم أسود جديد" ، كما يقولون. نعود إلى الجذور ونتحدث كثيرًا عن التقديم من جانب الخادم. بشكل عام ، نحاول أن نمزج بين الأساليب لتقديمها قدر الإمكان - من جانب الخادم وليس من جانب الخادم. Guillermo هو أحد مؤسسي
ZEIT ، وهو مكتب يكتب
Next.js ، والذي يعد الآن أحد الحلول الرئيسية للأشياء الديناميكية على React التي تريد عرضها على الخادم. تبعا لذلك ، يعد
التقرير أن يكون مثيرا للاهتمام من وجهة نظر واسعة جدا من كل هذا. وغييرمو ، بالطبع ، يمكنك طرح أسئلة حول Next.js.
أرتيوم: أود أن أضيف أننا ننسى أكبر طفرة في المجتمع الزاوي - هذا هو
اللبلاب . لقد غيروا هذا الرأي بشكل جذري ، وكان داخل العرض. والشيء الأساسي هو أن التقارير حول Ivy مبنية بشكل أساسي على أنها - يأخذ شخص ، ويخبر ، ويظهر المقاييس: "انظر ، لقد كان مثل هذا ، والآن أصبح الأمر كذلك." ويأتي
تقرير إليران إلياسى من الجانب الآخر ،
بمعنى أنه لن يخبرك بذلك بسرعة ، ولكن لماذا. من المرجح أن يصعد Eliran إلى الداخل. سيقارن التقرير العرض السابق ، الذي كان موجودًا في الزاوي ، والحالي ، وهكذا.
يوجين: تقاريرنا حول الزاوي يوبخ أنها خفيفة للغاية ، لا شيء مثير للاهتمام. وهذه المرة قررنا تقديم تقرير لأولئك الذين يهتمون بزاوية الزوايا بعمق وبشكل مباشر بحيث يكون ممتعًا وممتعًا.
 أوليغ:
أوليغ: هل لدينا تقرير آخر عن رد الفعل؟
فاسيلي: لدينا تقرير وورشة عمل وكلاهما عن الأداء في React.
أوليغ: هل يمكنك إعطاء مزيد من التفاصيل؟
باسل: حسنًا. في الواقع. بشكل عام ، لماذا تذكرت ورشة العمل ، لأن هناك العديد من الخيارات لكيفية تحسين الأداء. حسنًا ، أي قال الجميع إن React سريعة ، ثم اتضح أن الناس في حاجة إليها بشكل أسرع ، لأنك تعتاد على الخير بسرعة.
وفي الواقع ،
سيتحدث ميغيل أنجيل دوران غارسيا عن كيفية التأثير على سرعة تلقي المستخدم للمحتوى ، وذلك باستخدام أساليب تقديم مختلفة. علاوة على ذلك ، لا يوجد سوى 4 أجهزة أساسية ، ولكن في نفس الوقت لا يزال من الممكن خلطها. وسيتحدث في هذه الحالة عن طريقة التقديم الأفضل للاستخدام.
علاوة على ذلك ، يتم تقديم ذلك بواسطة مثال React ، ولكنه في الواقع إطار لاأدري ، يمكن تطبيق نفس النهج على Angular ، على أي مكتبة أخرى للتقديم ، فقط من أجل الخصوصية.
وهو ، في الواقع ، يروي الطرق الأربعة ، ويقدم أمثلة بالأرقام ويظهر موقعًا تجريبيًا يتم تطبيق جميع النهج عليه. أي أنه يمكن لأي شخص الدخول والنقر على الصفحات ومقارنة مرات الظهور التي لديه من وجهة نظر المستخدم عند استخدام هذا النهج أو ذاك.
حسنًا ، يرتبط الأمر برمته بتفسير لكيفية تأثير ذلك على تقديم العرض وما إلى ذلك ، ولكن بشكل عام ، لن يوضح كيفية الدخول إلى أحشاء الإطار. سيتحدث عن كيفية تنشيط شيء ما من خلال النظر إلى العرض فقط من الجانب الآخر.
بشكل عام ، هذا ليس تقريرًا عميقًا ؛ إنه يتعلق أكثر بالحل الهندسي للمشاكل القياسية. يمكننا تقديمه على الخادم ، وهذا يؤثر على مثل هذه المؤشرات وعلى المستخدم ، عندما يقوم بتحميل الصفحة ، يراها على النحو التالي. الأرقام ، أول تقديم ، أول تسليم للمعلومات - كل ذلك في التوقيت.
يمكننا تقديم معلومات على العميل ، يمكننا استخدام تقديم الجزء المرئي فقط من الشاشة. يوجد تفسير في هذه الحالة ، ما هي الاستراتيجية الأفضل استخدامًا والأدوات التي يمكن استخدامها حتى لا يتم التبديل بين الاستراتيجيات يدويًا.
أوليغ: يجب أن يكون
لدينا أيضًا شيء حول GraphQL.
Alexey: GraphQL تدخل الآن المرحلة التي بدأها الجميع في استخدامها وفهمها الأول لكيفية وما يجب القيام به وظهرت أشعل النار الأولى.
بافيل تشيرتوروغوف سيخبرهم بالتحديد.
ديميتري: سوف يوضح بافل أمثلة عملية حقيقية كيف أظهر كيفية عمل GraphQL على الأجزاء بشكل صحيح من وجهة نظر المقدمة. في آخر جلسات HolyJS ،
تحدث بطريقة عامة ، والآن سوف يخبرها من وجهة نظر الجبهة ومن وجهة نظر النسخ الاحتياطي ، وعن الاختلاف في النهج المتبعة هناك وفي حالات عملية حقيقية وملموسة.
أليكسي: إنها مجرد تجربة عملية تراكمت بالفعل في المجتمع. لم نعد مهتمين بمعرفة مدى جودة هذا الأمر ؛ سنستمع إلى المشكلات بالفعل.
 أوليغ:
أوليغ: دعنا نرى ما لدينا من تقارير حول المتصفحات. وإذا كان ذلك ممكناً ، أخبرني ما مدى صلة ذلك الآن؟ وهذا هو ، تحدثنا بالفعل عن محركات JS ، لماذا المتصفحات فئة منفصلة؟
Artyom: الشيء هنا هو أن هناك وظيفة معينة لا تنطبق مباشرة على المحركات التي تعمل على JS. ترتبط هذه الوظيفة ، على سبيل المثال ، مباشرة بتحليل HTML ، أو مع عرض الأنماط ، أو ما سيحدث في أحد التقارير (مع الملحقات) التي تقع في مكان ما بجانب هذه الحالة.
ديمتري: المتصفح نفسه هو نظام بيئي يكون فيه JS جزءًا مضمنًا. كما يتعين على JS أن تتفاعل مع بيئة المتصفح ، إذا كنا نتحدث عن الانقراض وأدوات التطوير وأشياء أخرى ، وكذلك مع محرك العارض ، الذي ، كما نعلم ، يعيش بشكل منفصل.
هذا هو ، إذا كنا نتحدث عن Chrome - فهذا
Blink وما إلى ذلك. دعنا ننتقل - هذا هو منزل واجهة برمجة التطبيقات التي تأتي إلينا ، ومجموعة من جميع أنواع الأشياء في المتصفح ، والعاملين المحددين ، هم الذين يعرضون أنفسهم. ماذا سوف
يتحدث براشانت باليك .
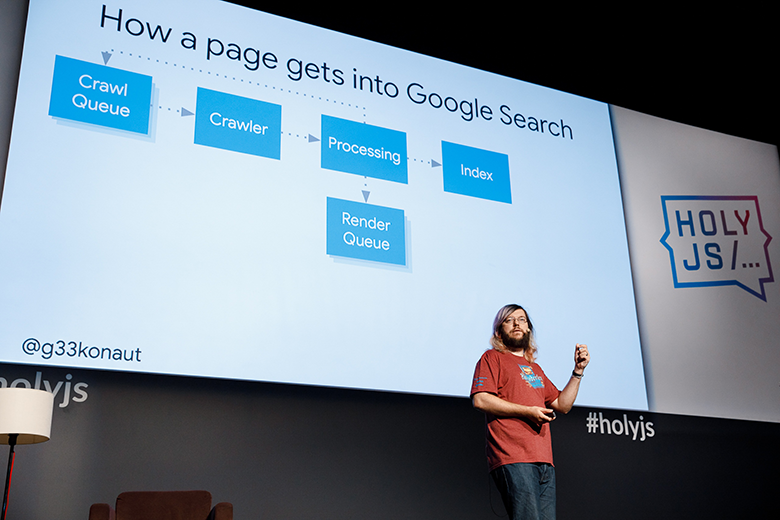
أرتيوم: الملح هنا على النحو التالي: إذا كان لدينا أساسيات من فيتالي براجيلفسكي ، ونيكولاس بلمونتي ، وماثيو هنري ، تتعلق من حيث المبدأ بالممارسات الهندسية ، فسيتحدث براشانت عن القاعدة ، التي ترتبط على وجه التحديد بالجزء الأمامي. سوف يكشف بالتفصيل عن السؤال الذي تطرحه معظم الشركات اللائقة في المقابلة: ماذا يحدث عند بدء تحميل صفحتك. ما يحدث في المتصفح تحت جوفاء. سيتم الكشف عنها هنا من مصافحة TCP وتبادل حزم TLS لما يحدث بالفعل عند تحليل HTML ، وحساب الأنماط ، ومكوّنات البناء التي سيتم عرضها في المستعرض ، وعند تراكب الأنماط على الكتل المدمجة بالفعل ، وما سيحدث أثناء التفاعل المستخدم مع متصفح. أي المراحل التي سيكررها المتصفح لتغيير المحتوى بداخله.
سيكون هذا هو السؤال الأساسي الذي تطرحه الواجهة الأمامية: "ماذا يحدث بالضبط في المتصفح عندما يتم تقديم التطبيق الخاص بك؟"
ديمتري: وسيتحدث نيكيتا موستوفوي عن المشكلات التي تنتظرك إذا كنت تستخدم متصفحًا أو تقوم بتطوير مواقع ويب ، على سبيل المثال سوف نتحدث عن مشاكل التمديد.
هذا بشكل عام بعض الألم الذي تحدثه Google عن طريق فتح صندوق أسود ، وجعل الإضافات دون مراجعة ، وتقول سياسات Google صراحة إن المستخدمين يقررون تثبيتها أم لا.
وللإضافات حق الوصول ، بعبارة ملطفة ، إلى كل شيء في متصفحك تقريبًا ، ومن حيث المبدأ ، يمكنهم الوصول مباشرة إلى بنك الإنترنت الخاص بك وكسر كل شيء. كنت تأخذ ، وتحويل الأموال إلى أمي ، ويتركون في أحسن الأحوال إلى أبي.
يوجين: في الواقع ، يمكنهم القيام بكل شيء على الإطلاق مع صفحتك.
ديمتري: يمكن تضمينها في صفحة ، في وقت التشغيل ، ومؤخرًا ، لا تزال Google تقطعها قليلاً. في بعض النقاط ، يمكن أيضًا تضمينها على مستوى الشبكة.
أوليغ: نعم ، كل هذه الفضيحة مع حاصرات الإعلانات.
ديمتري: نعم ، وليس فقط لهم. حاصرات هي أكرم جزء من التمديدات. وكان نيكيتا فقط لديه الكثير من الخبرة مع هذه الأشياء. واجهت تجربة في محاولة اختراقها من خلال الامتدادات ، لأنها تعمل في HeadHunter ، وهناك بعض المعلومات المهمة للسوق. وسيخبرك بكيفية التعايش معها.

نظم التصميم
أوليغ: رائع. الفئة التالية هي نظم التصميم!
يوجين: اسمحوا لي أن أتحدث عن نظام التصميم. عندما يكون لديك ثلاثة واجهة أمامية فقط ، يمكنك أن تفعل ما تريد. ولكن عندما يكون هناك المزيد من المطورين ، فمن الواضح أنك تحتاج إلى التوصل إلى طريقة للأشخاص في أجزاء مختلفة من الشركة - البائعين والمصممين الأماميين وكل شخص آخر يتحدثون نفس اللغة. وبالتالي لا يوجد لديك زر واحد هنا ، وآخر هنا ، ولون واحد هنا ، وآخرون هناك - إنه لا يعمل بهذه الطريقة.
لذلك ، كل الشركات الكبيرة التي تقوم بتطوير بعض المنتجات على الويب لديها نظام تصميم. حول هذا سيكون لدينا تقريران.
أليكسي: سيكون هناك
زار زخروف وألكسندر كامينيار . هناك مثل هذه الأداة للمصممين تسمى
Figma . إنه يعمل فعليًا عبر الإنترنت ، فهو يعرض واجهة برمجة تطبيقات HTTP ، ولكن ليس الهدف. لذلك
اكتشف الرجال كيفية استخدام الأداة ودمجها باستخدام واجهة برمجة التطبيقات هذه من أجل تحقيق تكامل سلس بين التصميم والتنفيذ ، وبالتحديد التنفيذ على React. اتضح أنه بالإضافة إلى الألوان ، يمكننا تفريغ ، على سبيل المثال ، الأحجام والمسافات ، والحفاظ على كل هذا جديد. لا نحتاج إلى مزامنة التصميم مع التنفيذ ، فنحن نحاول القيام بذلك في الوضع التلقائي ، إلى أقصى حد ممكن.
يوجين: سيكون لدينا أيضًا
أندريه أوكونتشنيكوف ، متحدث معروف إلى حد ما
سيتحدث أيضًا عن تصميم النظام ، لكن لا توجد تفاصيل حول تقريره حتى الآن.
ديمتري: أندري لديه شركته الخاصة لأنظمة التصميم ، وسيتحدث عن كيفية بنائها ككل بناءً على تجربة بناء العديد من الأنظمة في شركات مختلفة.
يوجين: بشكل عام ، كل شيء يدور حول أنظمة التصميم ، والقسم التالي هو لغات البرمجة. لدينا اثنين من المتكلمين.
أوليغ: ما يحدث في لغات البرمجة ، هناك الكثير منها ، كما كان.
يوجين: ما أنت!
أوليغ: حسنًا ، يمكنك بدء الإدراج: Kotlin.js ، Clojure ، Elm ، ReasonML ...
مايكل: هذا فقط عن
ReasonML وسيكون هناك تقرير. ويسمى "
ReasonML للمتشككين " بقلم
إريك شيفر . كان هناك بالفعل اسم مشابه ،
ClojureScript للمتشككين ، والذي تحدث عنه شخص آخر. سيقوم Eric ببيع ReasonML للأشخاص الذين لا يؤمنون بتقنية ReasonML.
لم يجرب البرنامج التعليمي فقط باستخدام برنامج "Hello World" وأعد التقرير ليخبرنا عن سبب كونه وظائف رائعة ونظيفة وكل ذلك. يفعل هذا باحتراف. لقد كتب أدوات مع هذه المجموعة لـ Google و Red Bull وغيرها من الشركات الكبيرة في قطاع المستهلكين. سوف يتعارض بشكل ما مع الحجة القائلة بأنه في ReasonML هناك القليل من الحلول التي يمكن استخدامها ، وبطبيعة الحال ، سوف تظهر مزايا اللغة.
لم أشرف على هذا التقرير ، ولا يمكنني أن أكون متأكدًا ، لكنه سيوضح على الأقل كيفية تكوين تفاعل مع أصدقاء GraphQL مع ReasonML. بالنظر إلى أن React الجديد يقع تحت ReasonML تمامًا. حسنًا ونعم ، هناك فارق بسيط يطور ReasonML Facebook ويستخدمه داخليًا.
: , , , , , , « , , Hello World», , React- ReasonML. ReasonML, . .
: —
Nicolò Ribaudo . core team member Babel
, Babel, proposal, , , , - .
, Babel, , , , - proposal. , 20 . ! .
: ,
WebAssembly.
, WebAssembly - . , . - , JavaScript , - . .
Emscripten ? ? Yandex-. .
: CSS.
, definition syntax, , ,
Houdini . CSS , CCS.
CSSTree . CSS , .

Insiders
: , ? , , , - , . , , , .
: , , , .
: Romulo Cintra.
: Romulo Cintra . : « TC39 ?»,
— , TC39 , . , - . - , , JS , , , , -.
— , , , , , , .
, , . , TC39 , , , , .
, namespace
Intl , , , ( ). , , . , , , , , , , — , .
, , — . , .
, Romulo TC39 , TC39
MessageFormat Working Group . , , , , , .
, - - stage — , , , , JS , .
, , , . -
Fluent , , , Node.js — . , .
: -, , .
 :
: ?
: -, . : JavaScript . , , , ,
State of JavaScript . TypeScript, , . : , TypeScript TypeError.
لماذا؟ , , -, TypeScript , , , . — , ahead of time. — .
, , , , Cannot read property of undefined , , . , .
: runtime-, runtime- . , TypeScript, - runtime . , , —
. .
, - runtime, type guards, 15 if-, , property response. , , , , . , .
: Anna Herlihy .
: Anna ongoose MongoDB, . , ORM Mongo, . !
: , ?
: - . , , , , , .
, .
, . , , , , , .
 :
: ?
: : Guillermo Rauch, .
: , HolyJS — lightning talks. , lightning talk . lightning talk TC39 Aki Rose Braun, , , .
.
, — . — , , , , , , MC. . , , 100%, , .
—
BOF- . , . , . , , , - , .
: HolyJS
Honeypot Ember . . Honeypot, , GraphQL. - GraphQL.
: ,
, -,
FrontSpot .
MC —
,
.
: TCXX , TC39 . TC39
Daniel Ehrenberg . , TC39, , . .

HolyJS 2019 Moscow 8-9 . , .