بالنسبة إلى معظم التطبيقات التي تستخدم الموقع الجغرافي والخرائط والاتجاهات ، فإنني أفضل خرائط Google. لأن خرائط Google لديها مجموعة واسعة من الوظائف والتوثيق الجيد ، بالإضافة إلى مجموعة خرائط ممتازة لتنفيذ أي من الأفكار المرئية والبرمجة. لسوء الحظ ، خرائط Google ليست حلاً سحريًا لتنفيذ جميع المهام الممكنة. تكمن المشكلة في أن هناك مناطق ، مدن ، إلخ. غير مفهومة تمامًا من قبل الشركة ، ولهذا السبب ، قد لا تتوفر أرقام المنازل والشوارع بأكملها.
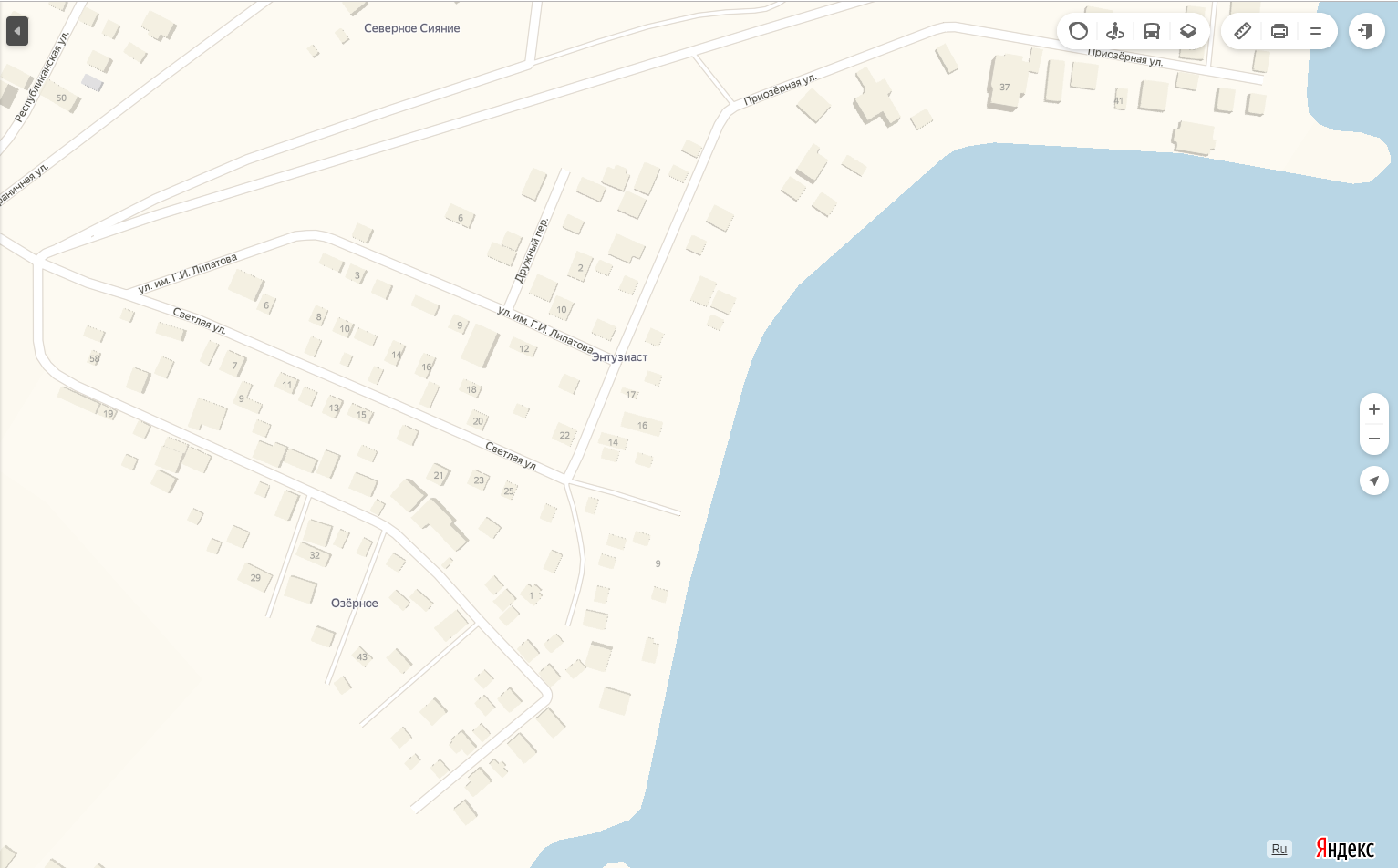
في التين. 1 يمكنك إلقاء نظرة على شكل أحد أحياء المدينة على خرائط Google ، وفي الشكل. 2 يمكنك أن ترى كيف تبدو هذه المنطقة نفسها فقط على خرائط ياندكس.
 التين. 1
التين. 1 التين. 2
التين. 2في رأيي ، يكون الاختلاف مرئيًا نظرًا للعيان ، فمن الواضح على الفور أنه لسبب ما / خرائط Google لم / لا تريد / ترغب في تحديد هذا الجزء من المدينة ، وكما ترى ، فهي تفتقر إلى كل من أرقام المنازل وأسماء الشوارع.
نظرًا لأنه من الأهمية بمكان أن يحصل تطبيق سيارات الأجرة على أكثر المعلومات موثوقية حول المدينة وشوارعها (الشركات والمؤسسات وغيرها) ، فقد تقرر استخدام بطاقات ياندكس. بغض النظر عن مقدار الوقت الذي أعمل فيه مع بطاقات ياندكس ، فإن الشعور هو مثل المرة الأولى ، لسوء الحظ ، كثير منهم لا يسبب مشاعر إيجابية. ربما يستطيع شخص ما إصلاحي ، لكن وثائق mapkit شحيحة للغاية ، واضطررت إلى نحت الكثير من الوظائف الضرورية عما كانت عليه.
بطاقة التصميم
لإضفاء الطابع الفريد على بطاقتك ، أو لتضمين البطاقة في التصميم الخاص بك ، تحتاج إلى إعطائها الأسلوب الضروري. الطريقة الوحيدة التي وجدتها لم تروق لي حقًا لأن طريقة تخصيص البطاقة باستخدامها غير ملائمة تمامًا ، وكما أفهمها ، فهمت فقط المعلمات تدرج اللون والتشبع والخفة.
String style = "[" + " {" + " \"featureType\" : \"all\"," + " \"stylers\" : {" + " \"hue\" : \"1\"," + " \"saturation\" : \"-1\"," + " \"lightness\" : \"0.78\"" + " }" + " }" + "]"; mapView.getMap().setMapStyle(style);
طلب الاقتراحات
قبل الوصول إلى الإصدار النهائي من الطلب الفوري ، تم إعادة فحص عدة طرق ، وهي الطريقة الأخيرة والأكثر فعالية لتلقي المطالبات من خلال SuggestSession.
أولاً ، قم بإنشاء مثيل لكائن
SearchManager ومثيل لكائن
SuggestSession :
private SearchManager searchManager; private SuggestSession suggestSession = null;
تهيئة searchManager في طريقة onCreate ()
searchManager = SearchFactory.getInstance() .createSearchManager(SearchManagerType.COMBINED);
علاوة على ذلك ، في أسلوب requestSuggest (استعلام السلسلة) ، نقوم بتهيئة كائن SuggestSession ، ولا ننسى أننا لسنا بحاجة إلى إنشاء جلسة جديدة في كل مرة.
if (suggestSession == null) suggestSession = searchManager.createSuggestSession();
من أجل الحصول على نصائح حول الشركات ، نستخدم المعلمة SuggestType.alibaba.com ، ومن أجل الحصول على البيانات في منطقة المستخدم ، يجب عليك استخدام BoundigBox ، الذي تمت تهيئته على النحو التالي:
private final BoundingBox BOUNDING_BOX = new BoundingBox( new Point(66.066191, 76.468435), new Point(66.149326, 76.824836));
حيث النقطة الأولى هي الركن الأيسر السفلي والثاني العلوي الأيمن للقطاع المستطيل.
suggestSession.suggest(query, BOUNDING_BOX, new SuggestOptions() .setSuggestTypes(SuggestType.BIZ.value) .setUserPosition(CENTER), new SuggestSession.SuggestListener() { @Override public void onResponse(@NonNull List<SuggestItem> list) { } @Override public void onError(@NonNull Error error) { } });
إذا كنا بحاجة إلى الحصول على الشوارع والمنازل ، إلخ ، فإننا نستخدم المعلمة SuggestType.alibaba.com:
suggestSession.suggest(query, BOUNDING_BOX, new SuggestOptions() .setSuggestTypes(SuggestType.GEO.value) .setUserPosition(CENTER), new SuggestSession.SuggestListener() { @Override public void onResponse(@NonNull List<SuggestItem> list) { } @Override public void onError(@NonNull Error error) { } });
أيضًا ، كانت إحدى المشكلات التي لوحظت هي ظهور العديد من القيم المتطابقة لنفس الاسم كنتيجة لذلك ، لذا فإنني أنصحك بفرزها على جانبك على الفور.
وآخر شيء أود مشاركته اليوم هو عرض SuggestItem الخاص بك في القائمة. في البداية ، بدا كل شيء واضحًا لأن الكائن له عدة خصائص:
getSearchText(); getDisplayText();
وهذا ، في رأيي ، يعني وجود خط كامل للبحث وخط للعرض ، لكن في 99٪ من الحالات تتطابق هذه الخطوط من أجل الحصول على اسم شارع بسيط دون استخدام تعبيرات منتظمة (قد يضر هذا العرض ، حيث إن يمكن أن تقلل البيانات اللازمة لفهم: اسم الشارع ، رقم المنزل ، الشقة ، وما إلى ذلك) ، تم استخدام الوظيفة التالية:
suggestItem.getTitle().getText();
الغريب أن هذه الوظيفة تعطي النتيجة اللازمة ، رغم أن هذا الخيار في البداية لم يكن واضحًا للغاية.
في الواقع ، هذا مجرد بضعة أشياء صغيرة يجب مواجهتها في هذا التطبيق. حتى لا تمدد المقالة ، سأتركها للجزء الثاني ، منذ بناء الطرق وعرض العلامات و! وهو أمر مهم بنفس القدر في تطبيق مثل سيارة أجرة ، حركة سيارة على خريطة مع دورانها.
ماتفينكو ألكساندر ، حسين فخر.