في ترجمة هذه المقالة ، يتحدث المؤلف عن مكونات التفاعل الدقيق في التصميم ، ويصف وظائفهم النفعية في سياق التصميم العام ، كما يقدم أمثلة حيث تساعد هذه التفاعلات الدقيقة على أداء وظائف مفيدة في تفاعل المستخدم مع واجهة التطبيق.
حتى الآن ، لا يزال عدد كافٍ من مطوري الويب والمصممين غير مدركين تمامًا أن تجاهل أو إساءة استخدام التفاعلات الدقيقة في التصميم يمكن أن يكلف عملائهم الكثير. الانتباه إلى التفاصيل هو ما يميز موقع استثنائي عن المتوسط. هذا هو السبب في أن التفاعلات الدقيقة تضخ التصميم العام.

ما هو التفاعل الدقيق؟
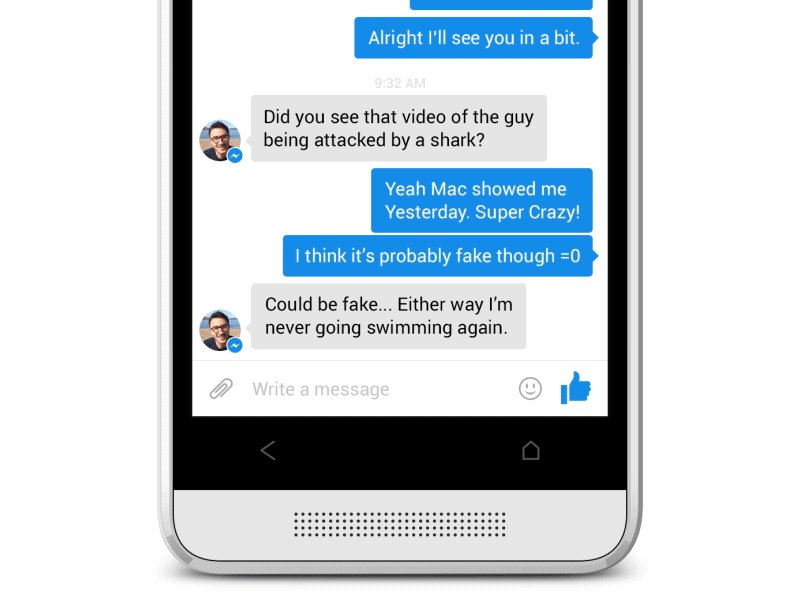
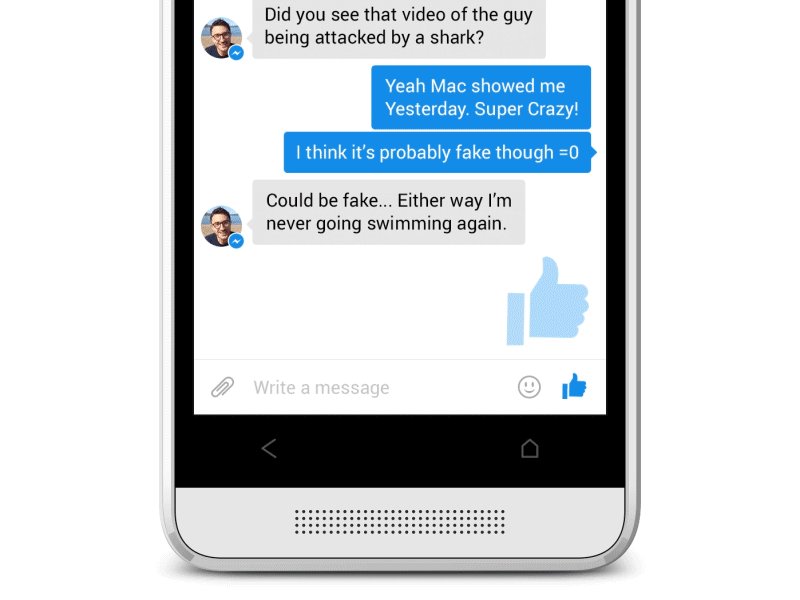
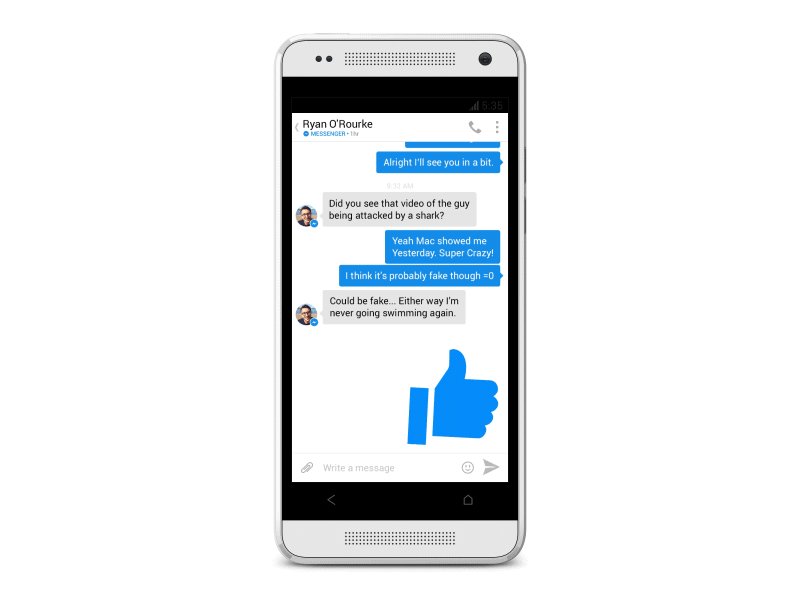
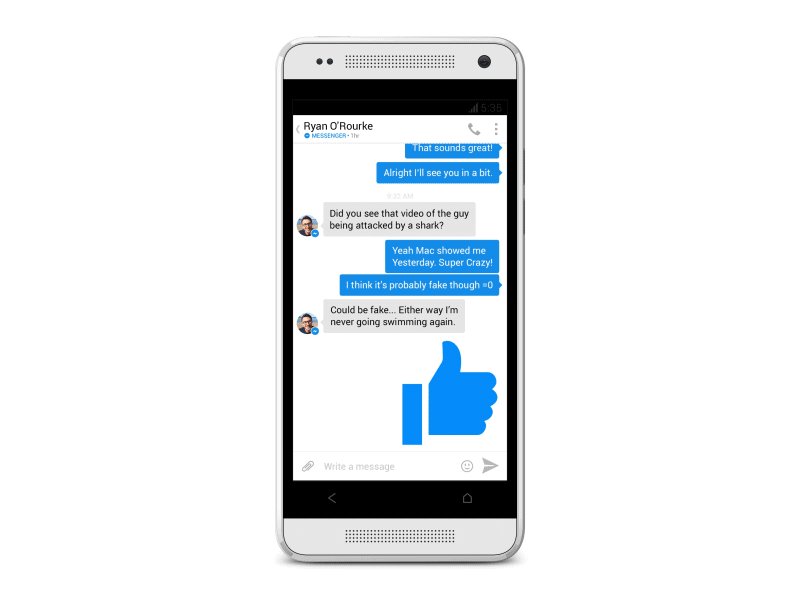
تم العثور على التفاعلات الدقيقة في التصميم في جميع التطبيقات تقريبًا على هاتفك الذكي أو الكمبيوتر. وتتمثل مهمتهم الرئيسية في جعل تجربة المستخدم مع تطبيقك ممتعة وخلق شعور بالبهجة والجاذبية وبالطبع "إنسانية" التصميم. ألق نظرة على التفاعل أدناه.

هذا التفاعل الدقيق مثال جيد لأنه يحتوي على ثلاث وظائف مهمة:
- الإبلاغ عن حالة العملية وتقديم تعليقات للمستخدم.
- تعزيز شعور المستخدم التعرض المباشر للتطبيق.
- المساعدة في فهم المستخدم لنتيجة تصرفاتهم مع التطبيق.
مكونات التفاعلات الدقيقة
يحتوي أي تفاعل دقيق على أربعة مكونات:
- المشغلات. بدء التفاعل الدقيق. يمكن بدء المشغلات من قبل المستخدم أو النظام. في المشغل الذي بدأه المستخدم ، يجب على المستخدم بدء إجراء باستخدام إجراء محدد. في المشغل الذي يتم تشغيله بواسطة النظام ، يكتشف البرنامج أن بعض الخطوات في تأهيل الإجراء مستوفاة ، ثم يقوم النظام ببدء الإجراء.
- اللوائح. تحديد ما يحدث عندما يتم تشغيل التفاعل الجزئي.
- الاتصال بنا. يتيح للمستخدمين معرفة ما يحدث. كل ما يراه المستخدم أو يسمعه أو يشعر به أثناء التفاعل الدقيق هو التغذية الراجعة.
- وسائط. يتم تحديد القواعد الفوقية للتفاعل الدقيق. ماذا يحدث للتفاعل الدقيق عندما تتغير الظروف؟
لماذا التفاعلات الدقيقة مهمة جدا؟
إذا كانت التفاعلات الدقيقة هي أصغر عناصر التصميم تقريبًا ، فلماذا تهتم بها على الإطلاق؟
الحقيقة هي أن التفاعلات الدقيقة تؤدي الوظائف المفيدة التالية:
- تحسين التنقل التطبيق
- تبسيط تفاعل المستخدم مع التطبيق الخاص بك
- أنها توفر ردود فعل فورية وذات صلة بشأن الإجراء المنجز للمستخدم ؛
- السماح بالمشورة المفيدة للمستخدم ؛
- إرسال معلومات حول حالة عناصر معينة ، على سبيل المثال ، سواء كانت تفاعلية أم لا ؛
- جعل تجربة المستخدم أكثر فائدة ؛
- زيادة احتمال مزاج المستخدم الإيجابي عند العمل مع محتوى التطبيق ؛
- تركيز المستخدمين على الكتلة الصحيحة من المعلومات ؛
- وأخيرا جعل موقع الويب الخاص بك أو التطبيق أكثر عاطفية.
التفاعلات الدقيقة المصممة تصميما جيدا وهندسة هي علامة واضحة على رعاية المستخدم. يتلقى المستخدم معلومات حول ما يجب عليه القيام به وما إذا كان تصرفه صحيحًا وتمت الموافقة عليه من قِبل النظام - يقدم التطبيق أو موقع الويب ملاحظات مرئية فورية ويعلم المستخدم العمل بشكل صحيح مع النظام.
عندما تتم التفاعلات الدقيقة بشكل صحيح ، يمكنهم تقديم ملاحظات إيجابية حول علامتك التجارية والتأثير على إجراءات المستخدم ، وغالبًا دون إدراك السبب. إذا كنت ترغب أو لا تعجبك في جانب واحد من جوانب المنتج ، فإن لديك ميلًا إيجابيًا أو سلبيًا للمنتج ككل. هذا ما يسمى تأثير الهالة (
التشويه المعرفي ، نتيجة لتأثير الانطباع العام لشيء ما (ظاهرة ، شخص ، شيء) على تصور ميزاته الخاصة ) ، والتي يمكن أن تلعبها ضدك وضدك. في متناول اليد ، يمكن أن تساعد هذه المعرفة في تحسين تعليقات المستخدمين ، لأنه من خلال إيلاء الاهتمام المناسب للتفاصيل ، يمكنك جعل المستخدمين سعداء.
في عالم UI / UX ، توصف التفاعلات الدقيقة كمصدر للطاقة عندما يتعلق الأمر بالتواصل مع المستخدم.
أمثلة الاستخدام
svayp
غالبًا ما تحل لفتة التمرير محل الصنبور المألوف كما أنها عنصر مرئي تفاعلي وسلس. هذا يساعد المستخدم على التبديل بسرعة بين علامات التبويب مع أقسام المعلومات المقابلة والحصول على مزيد من المعلومات حول المنتج. بالإضافة إلى ذلك ، يعد التمرير السريع إيماءة شائعة جدًا ويوجه المستخدمين إلى التنقل حول التطبيق دون وعي.

إدخال البيانات
نعلم جميعًا المشكلات العرضية المتعلقة بإعداد كلمة مرور أو إنشاء حساب. في هذه العملية ، يمكنك بسهولة وبسهولة فقدان أعصابك. على الرغم من أن رسائل التحذير والقواعد أو التوصيات المتعلقة بموثوقية كلمة المرور واستخدامها تعمل على تبسيط الإجراءات الإضافية للمستخدم ، فإن بعض التفاعلات التفاعلية أثناء إدخال البيانات تساعد المستخدمين أيضًا على المشاركة في العملية وتتيح لهم تحقيق أهدافهم بسرعة وسهولة أكبر.

حيوية
التفاعلات الدقيقة تجعل الرسوم المتحركة تبدو أفضل ، وتجسد التصميم الجيد. قد لا يتم ملاحظة وجودهم ، لكن الغياب دقيق. أنها تسمح للمصممين لجعل عمليات بسيطة مثيرة للاهتمام ومثيرة. لكن يجب أن تكون حذرًا للغاية ، حيث من المرجح أن تجذب المستخدمين ، وليس لتشتيت انتباههم ؛ التأخير في معالجة التفاعلات الدقيقة أو إدخال نمط جديد على الموقع يمكن أن يؤدي إلى الارتباك.

حالة النظام الحالي
من المهم إعلام المستخدم بالحالة الحالية للعملية التي تحدث على الموقع أو في التطبيق. إذا لم يتم إطلاع المستخدمين على الوضع الحالي للعملية ، فهناك فرصة لإزعاجهم وإغلاق التطبيق. تتيح التفاعلات الدقيقة للمستخدم معرفة ما يحدث بالضبط ، والمدة التي سيستغرقها إكمال العملية ، إلخ. يمكن تنفيذ حتى رسائل الخطأ بأسلوب مريح ولكن فعال بما فيه الكفاية بحيث يمكنك الحفاظ على ثقة المستخدم.

التدريب و onboarding
جعل التدريب التطبيق وعلى متن الطائرة متعة. جميع المستخدمين يبحثون باستمرار عن المعلومات. تساعد البرامج التي يتم فيها تنفيذ البرنامج التعليمي باستخدام تفاعلات متناهية الصغر المستخدمين على العمل مع التطبيق ، وتبسيط وتسليط الضوء على الوظائف الرئيسية والضوابط الهامة لتسهيل الفهم.

دعوة إلى العمل
التفاعلات الدقيقة تدفع المستخدم إلى التفاعل المباشر للمستخدم مع التطبيق أو الموقع. دعوة إلى العمل تغرس شعور بالإنجاز ، وكذلك التعاطف في سلوك المستخدم ، وأفضل طريقة لجعل المستخدم يتفاعل مع دعوة إلى العمل هو جذب انتباه المستخدم من خلال التفاعل الجزئي المناسب.

أزرار متحركة
في هذا السياق ، تلعب التفاعلات المصغرة دور مدير المعلومات ، مما يتيح للمستخدم معرفة كيف يمر عبر التطبيق أو الموقع. تأكد من الانتباه إلى اللون والشكل والرسوم المتحركة والتخطيط والملمس بحيث تبدو تجربة المستخدم موحدة ومتكاملة.

يسعى جميع الأشخاص غالبًا إلى الإرضاء الفوري ، والميل العام هو تجاهل التفاعلات الدقيقة في سياق أوسع عندما نتحدث عن التصميم ، ولكن تجدر الإشارة إلى أنها مهمة جدًا لجذب انتباه المستخدمين. كما يقول المثل ، الشيطان هو في التفاصيل. يمكن أن تكون الميزات الصغيرة وميزات التصميم ، مثل التبديل بين الشاشات أو عزل وظيفة ، وظهور إشعار جديد ، ذات أهمية كبيرة لتحسين تفاعل التطبيق مع المستخدم.
كيفية تصميم التفاعلات الصغيرة؟
يُعد إنشاء تفاعلات متناهية الصغر نشاطًا مثيرًا للاهتمام ومبدعًا بالنسبة إلى المصمم ، لأنه يمكنك هنا بأمان تجربة حلول تصميم جديدة والبحث عن طرق جديدة لمفاجأة المستخدمين. ولكن في الوقت نفسه ، يجب عليك ، بصفتك مصممًا للتفاعلات الدقيقة ، أن تضع في الاعتبار العديد من الأشياء في آن واحد:
- ضع نفسك في مكان المستخدمين واستخدم كل ما تحتاجه لمعرفة كيفية استخدامهم للتطبيق وأين يمكن أن تكون التفاعلات الدقيقة مفيدة.
- إنشاء الرسوم المتحركة الوظيفية. أي ، تلك الرسوم المتحركة التي لا تبدو جميلة فحسب ، ولكنها أيضًا قادرة على تحسين تجربة المستخدم من خلال حل مشكلة معينة.
- ترفيه المستخدمين لديك. تعد مشاعر المستخدم عند استخدامه للتطبيق هي السبب في استمراره في استخدامه. إذا تمتع المستخدم بالتجربة ووجدها ممتعة ، فسيعود إليها مرة أخرى.
- لا تهتم. الرسوم المتحركة المفرطة والتفاعلات الدقيقة لها تأثير معاكس. في هذه الحالة ، سيتم إزعاج المستخدمين وسيحاولون الابتعاد عن التطبيق الخاص بك.
- استخدام لغة الإنسان ، وليس التقنية. يمكن للتفاعل الصغير الممتع الذي يدخل في موضع المستخدم ويخفف من التأثير السلبي أن ينسى للحظة مدى إحباط المستخدم هو صفحة فارغة في التطبيق في حالة وجود خطأ.