يبدو ، ما المنشور الذي يمكن أن يكون حول CSS Flexbox في عام 2019؟ يستخدم مصممو التخطيط بنشاط هذه التكنولوجيا لعدة سنوات ، ويجب كشف جميع الأسرار.
ومع ذلك ، كان لدي شعور قوي مؤخرًا بأنني بحاجة إلى مشاركة خدعة واحدة غير تافهة ، وبرأيي ، خدعة مفيدة تتعلق بـ flexbox. تم حث المنشور على حقيقة أنه لا يمكن لمعارف واحد (من الطلاب وأنواع الحروف والأشخاص المقربين فقط من الإنترنت) حل المشكلة المتعلقة بـ flexbox ، على الرغم من أن الأمر استغرق 4 إلى 6 خطوط فقط.
أولاً ، بيان المشكلة ، ثم الخلفية ، وأخيرا الحل.
بيان المشكلة
- على الشاشة الكبيرة ، يوجد عنصران أفقيًا ، بينما يتكيفان على الهواتف - رأسياً.
- في الوقت نفسه ، يجب الضغط على الشاشات الكبيرة على الحواف (كما هو الحال مع تبرير المحتوى: المسافة بين) ، وعلى الشاشات الصغيرة - يجب أن يتم توسيطها (تبرير المحتوى: الوسط).
يبدو ، ما هو هناك لتقرر؟ ولكن هناك شرطًا واحدًا آخر:
يجب عليك القيام بإعادة الإنشاء هذه في الوضع التلقائي - دون استعلامات الوسائط.لماذا تسأل؟ لماذا هذه الحيل مع فرض حظر على استفسارات وسائل الإعلام ، لماذا flexbox من أجل flexbox؟
والشيء هو أن
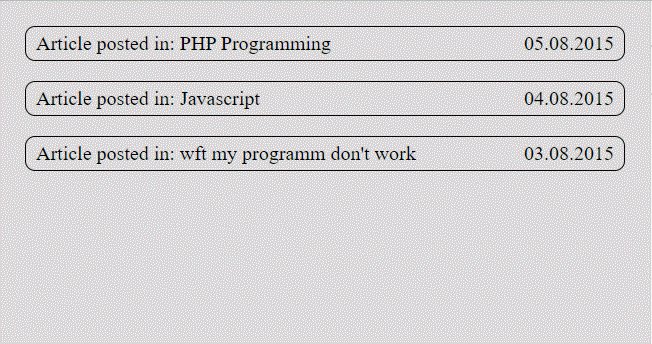
عرض المحتوى يمكن أن يكون ديناميكيًا . على سبيل المثال ، يقع عنوان الأخبار وتاريخها بجوار بعضهما البعض. يتم تحديد تنسيق التاريخ بوضوح ، ويمكن أن تختلف الرؤوس بشكل كبير في الطول. أرغب في الانتقال فقط لتلك الوظائف التي بدأت فيها العناصر على نفس الخط.

وهنا ، بعد كل شيء ، لن يساعد استعلام الوسائط بأي شكل من الأشكال ، حيث أن عرض الشاشة التي تتم فيها عملية إعادة البناء يعتمد على طول النص. عادةً في هذه الحالة ، يتم وضع طلب الوسائط بهامش ، مع التركيز على أطول عنوان ممكن. بالنسبة للعناوين القصيرة ، يبدو ذلك جيدًا.
مثال صارخ آخر: الشعار والقائمة في الرأس. عرض الشعار معروف ، لكن المشكلة في القائمة. في الواقع ، غالبًا ما نقوم بالتخطيط على قالب مكتمل رسميًا ، ولكن في الواقع سيتم تشكيل القائمة من لوحة إدارة الموقع.
كم نقطة - لا أحد يعرف ، وبالتالي ، فإنه ليس من الواضح في ما عرض للقيام إعادة البناء.

من الواضح أنه في موقع حقيقي ، ستظل القائمة تتحول إلى زر لإصدار الهاتف المحمول. ولكن بأي عرض يجب أن يتم هذا التحول إذا كنا لا نعرف عدد النقاط؟ إذا تأخرنا عن هذا التحول ، فأود أن تطير القائمة بشكل جميل لفترة من الوقت ، وليس على أي حال.
في كثير من الأحيان عند حل مثل هذه المشاكل ، والناس لا تجهد. إما أنهم يقدمون طلب وسائط مسبقًا ، بهامش كبير إلى درجة التأثير ، أو يكتفون بتوسيط عنصر واحد فقط من عنصرين.
الطريقة الأولى غير مريحة بكل بساطة ، ستبدو الطريقة 2 طبيعية إلى حد ما للحصول على مثال بالعناوين والتواريخ ، لكنها ستكون فظيعة للشعار والقائمة.
لذلك ، بيان المشكلة. كيفية تنظيم السلوك المثالي للعناصر على flexbox بدون طلبات الوسائط: ضعها بصريًا على حواف الشاشة الكبيرة وتركيزها على التأثير؟ (حسنًا ، أو مثاليًا تقريبًا ، نظرًا لاستخدام محاذاة النص والنمو المرن ، ستظهر قيود صغيرة يمكن حلها بسهولة باستخدام غلاف إضافي)قبل التاريخ
كنت أرغب في تحقيق هذا السلوك للعناصر حالما قابلت flexbox قبل بضع سنوات. ومع ذلك ، فإن التجارب وكتيبات القراءة لم تسفر عن نتائج. ونتيجة لذلك ، تم التوصل إلى أن عنصرًا واحدًا فقط سيكون قادرًا على التمركز عند القفز ، بينما سيبقى الآخر على الحافة.
كان هناك دائما شيء مفقود لتحقيق السلوك المثالي. سوف تنمو المرن مساعدة على شاشة واحدة ، ضرر على شاشة أخرى. الهامش: المساعدة التلقائية ومحاذاة النص ، لكنها ليست كافية لتحقيق النتيجة.
كنتيجة لذلك ، كما يعتقد معظم المبرمجين ، قررت أن المرن لا يمكنه فعل ذلك. لقد نسيت هذه المهمة بنجاح ، بعد أن تعلمت كيفية التعامل مع الوسائل والتقنيات الأخرى في التخطيط.
جاءت البصيرة في صيف عام 2019 ، عندما قمت بتحليل الواجبات المنزلية في دورة التصميم ، رأيت
النمو المرن مطبقًا
على الإطلاق: 0.5 . في هذا المثال ، لم يساعد جشع 0.5 كثيرًا في حل المشكلة ، ومع ذلك ، شعرت على الفور أنه كان العنصر السري الذي كان ينقصه دائمًا. لا لم أكن أعرف أن النمو يمكن أن يكون كسور. لم يحدث لي أن 0.5 يمكن أن يساعد في تحقيق ترتيب مثالي! الآن يبدو الأمر واضحًا ، لأن
النمو المرن: 0.5 هو التقاط نصف المساحة الحرة بالضبط ...
بشكل عام ، عندما رأيت النمو المرن: 0.5 ، في 10 دقائق ، حللت تمامًا مهمة ترتيب العناصر ، والتي كانت تعتبر منذ عام 2014 غير قابلة للحل. عندما
رأيت أن الكود كان بسيطًا جدًا وموجزًا ،
قررت أنني اخترعت دراجة معروفة منذ زمن طويل. لكن قبل أيام قليلة ، قررت أن أتحقق من مدى معرفته لمصممي التخطيط وأطلق برنامج تطوير ويب تفاعلي على قناة يوتيوب الخاصة بي مع 45 ألف مشترك.
أنا وضعت المهمة ، بدأت في الانتظار. ولم يقرر أي من المشتركين ذلك. لم يحل مصممو التصميم هذا أيضًا. كان هناك شعور متزايد بأن الناس ببساطة لا يعرفون كيفية وضع العناصر بشكل مثالي باستخدام المرن. وهذا المنصب قد نضجت. بعد كل شيء ، يبدو لي الآن أن عددًا كبيرًا من أنواع الحروف يعتقد أنه من المستحيل ببساطة ترتيب عناصر بدون استفسارات وسائل الإعلام كما هو موضح في بيان المشكلة.
الحل الذي سنناقشه أدناه عالمي تمامًا. في بعض الأحيان ، يتطلب إنشاء برنامج تغليف إضافي لتوسيط النص أو عرض الخلفية بشكل صحيح. لكن غالبًا ما يكون من الممكن التوافق مع 6 سطور فقط من كود CSS دون تغيير الهيكل.
الحل الأساسي
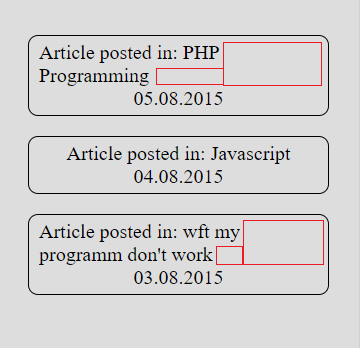
لنأخذ قطعة صغيرة من HTML كأساس. هذا مثال رأيناه في أول صورة لـ gif. يتم ضغط التاريخ والعنوان على الحواف ، وعند القفز ، يجب أن يتم توسيطهما.
<div class="blog"> <div class="blogItem"> <div class="blogItem__cat">Article posted in: PHP Programming</div> <div class="blogItem__dt">21.10.2019</div> </div> <div class="blogItem"> <div class="blogItem__cat">Article posted in: Javascript</div> <div class="blogItem__dt">22.10.2019</div> </div> <div class="blogItem"> <div class="blogItem__cat">Article posted in: wft my programm don't work</div> <div class="blogItem__dt">23.10.2019</div> </div> </div>
لقد أغفلنا الأساليب غير المقصودة المرتبطة بالخلفيات والإطارات وما إلى ذلك.
الجزء الرئيسي من CSS :
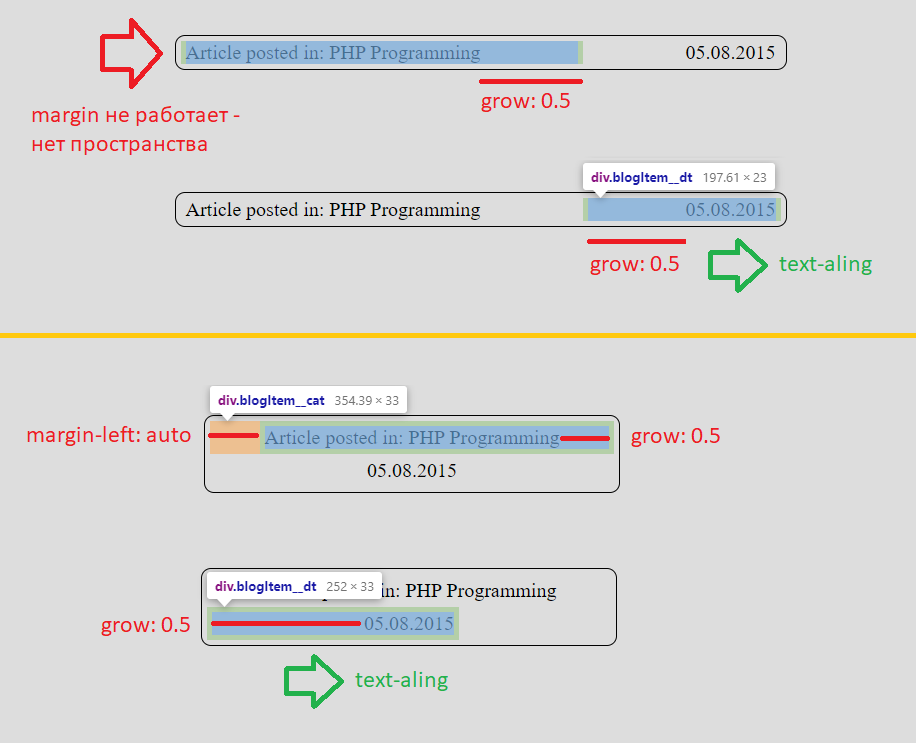
.blogItem { display: flex; flex-wrap: wrap; } .blogItem__cat { flex-grow: 0.5; margin-left: auto; } .blogItem__dt { flex-grow: 0.5; text-align: right; }
عندما ترى هذا الرمز لأول مرة ، قد تشعر أنك لم يكتبه شخص ، ولكن من خلال مولد وهمي لخصائص CSS عشوائي! لذلك ، نحن بالتأكيد بحاجة إلى فهم كيف يعمل!
أقترح عليك أولاً
دراسة الصورة بعناية ، وبعد ذلك فقط انتقل إلى الوصف النصي الموجود تحتها.

في البداية ، تقف العناصر المرنة جنبًا إلى جنب والحصول على حجم وفقًا لمحتواها.
النمو المرن: 0.5 يعطي كل عنصر نصف المساحة الحرة ، أي لا توجد مساحة حرة عندما يقفون في مكان قريب. هذا مهم بشكل غير معقول لأن
الهامش يسار: تلقائي لا يعمل على الإطلاق بينما يتم وضع العناصر على نفس السطر .
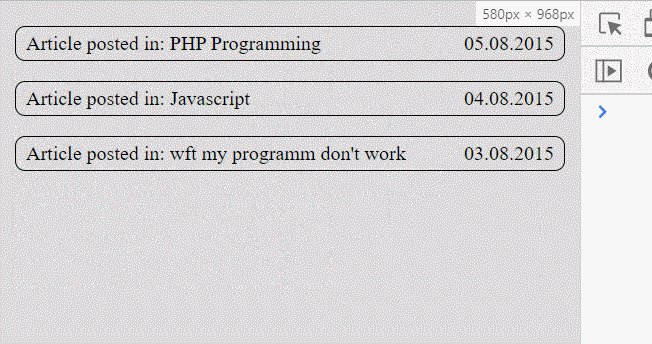
العنصر الأول يقف على الفور مثاليًا ، يجب وضع محتويات العنصر الثاني على
الحافة اليمنى باستخدام محاذاة النص: يمين . نتيجةً لذلك ، حصلنا على تماثل محتوى التبرير: مسافة بين ، دون كتابة محتوى تبرير على الإطلاق.
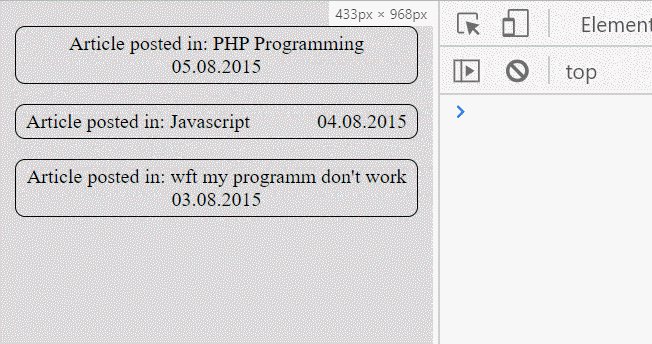
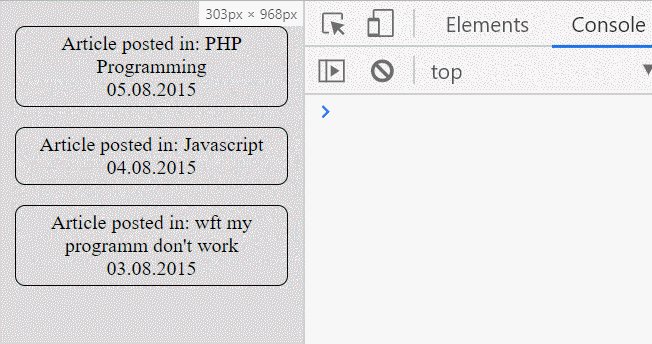
لكن المعجزات الأكبر تبدأ عندما تقفز العناصر إلى خطوط منفصلة. تدفع خاصية الهامش إلى اليسار العنصر الأول إلى أقصى حد ممكن من الحافة اليسرى. هيا ، هيا ، كم المساحة التي تركناها هناك؟
100 ٪ ناقص حجم العنصر ناقص نصف خالية من النمو = نصف مجانا ! هنا هو المحاذاة!
العنصر الثاني في الحافة اليسرى ويحتل مساحة مساوية لحجم القاعدة ، بالإضافة إلى نصف خال.
من الصعب تصديق ذلك ، ولكن محاذاة النص: سوف يرسل اليمين العنصر الذي يتركز بشكل مثالي!إذا كان شخص ما ما زال لا يؤمن ، فهناك رابط
لمثال عملي . من الواضح أن العناصر تقفز في الوقت المناسب وتتركز بشكل مثالي.
المفتاح لإنشاء مثل هذا الحل هو flex-grow: 0.5 ، وبدون ذلك لا يمكن تعطيل الهامش [اليسار الأيمن] على الشاشات الكبيرة. حقيقة رائعة أخرى هي أن
محتوى التبرير لا يستخدم على الإطلاق . تكمن المفارقة الإجمالية في الموقف في أن أي محاولة لمحاذاة المحتوى مع محتوى التبرير ستؤدي إلى كسر مخططنا.
باستخدام نفس الخصائص تمامًا ، يمكننا تجميع عناصر أكبر وأكثر تعقيدًا ، على سبيل المثال ، القائمة والشعار -
رابط إلى صندوق الحماية . أؤكد مرة أخرى أنه لا يزال يتعين تحويل القائمة إلى زر ، لكننا الآن أقل قلقًا بشأن حقيقة أنها ستطير في وقت مبكر أكثر من اللازم.
بعد كل شيء ، حتى بعد الطيران ، تبدو القائمة جيدة جدًا!تحسين الحل
في التعليقات على التفاعل على youtube ، لاحظوا بسرعة أن النص يتم وضعه بشكل صحيح فقط حتى يتم وضع العنوان على سطر واحد على شاشة صغيرة. على أسطر جديدة ، يتم دفع النص إلى اليسار.

إذا كان العنوان هو العنصر الثاني في الأصل (الموجود على يمين التاريخ) ، فحينئذٍ ستعمل محاذاة النص: اليمين ستعمل عليه ، وبسبب هذا النص سيبدو أكثر غرابة. بالمناسبة ، لا يمكننا ضبط الخلفية والتاريخ بسبب النمو المرن 0.5.
ومع ذلك ، كل هذا يمكن حلها بسهولة عن طريق إنشاء طفل مع الخصائص
some-selector { display: inline-block; text-align: center }
نظرًا لحجب السطر ، يتم الحصول على مثل هذا العنصر بحجم المحتوى تمامًا ، والأهم من ذلك أن محاذاة نص الأصل يضعه في المكان المناسب. ونحن بالفعل داخل العنصر نستخدم محاذاة النص التي نحتاجها ، وغالبًا ما يتم توسيطها.
من المهم ألا نشعر بعمل محاذاة النص الداخلية هذه حتى يكون هناك سطر واحد فقط في العنصر المرن.
بالمناسبة ، مضمنة المرن على ما يرام أيضا!أمثلة التعليمات البرمجية
هذا المخطط يزيد من براعة الحل ، ولكن ليس هناك حاجة دائما. على سبيل المثال ، من الصعب تخيل قائمة مصنوعة في سطرين ، وبالتالي ، فإن الملف لا يحفظنا - تحتاج إلى تحويل القائمة إلى زر.
أفكار إضافية
المسافات البادئة
الآن العناصر قبل القفز إلى خطوط منفصلة ، اقترب من بعضها البعض. كيفية إضافة مسافة بادئة بينهما دون تحريكهم بعيدًا عن حواف الحاوية؟
يتم حل هذه المهمة بسهولة عن طريق الأسلوب الكلاسيكي: الحشو - للعناصر والهامش السلبي - إلى الوالد.
مثال جاهزبراق
بالطبع ، يمكن عكس أيٍّ من الأمثلة لدينا عن طريق الالتفاف الخلفي ، والاتجاه المرن ، والهامش الأيمن: تلقائي ، إلخ. على سبيل المثال ،
تبدو القائمة الموجودة أعلى الشعار
جيدة .
استنتاج
هذه التقنية هي مجرد حل مثير لمشكلة معينة. بالطبع ، لا ترفض طلبات الوسائط وتؤمن بـ flexbox بدون وسائط. لكن في الأمثلة المدروسة ، في رأيي ، يبدو هذا الحل مثيراً للاهتمام.
هناك أيضا تحليل فيديو مفصل لهذه التقنية. ومع ذلك ، لم أكن متأكدًا من أنه في المقالة الأولى على المحور ، يجب أن تعطي رابطًا لقناة youtube ، لذلك حاولت إضافة المزيد من الصور إلى المنشور ، بما في ذلك gif.
آمل أن يكون مخطط العمل المدروس مع العناصر المرنة مفيدًا ويجعل الحياة أسهل لمصممي التصميم عند حل بعض المشكلات!