
كيف يمكنني إنشاء تطبيق ويب دون استخدام HTML؟ لهذا نحتاج إلى: متصفح جديد ، QML والواجهة الخلفية في Java.
قليلا من التاريخ
تم إنشاء HTML من قبل العلماء في CERN كوسيلة لتبادل المقالات العلمية. ثم تحولت إلى وسيلة مريحة لنشر المعلومات على الشبكة. أصبح من الواضح أن وظيفة الارتباطات التشعبية ليست كافية ، ثم المكونات ، النماذج ، CSS بدأت تضاف. لكن هذا لم يكن كافياً ، لقد احتجنا إلى ديناميكيات. لكن على كل هذا ، ليس من السهل تطويره ، لذا ظهرت أطر عمل js في المستقبل. انهم يحاولون إصلاح عيوب HTML. لكنني أعتقد أنه من الأفضل علاج المرض نفسه من الأعراض. سوف QML مساعدتنا في هذا.
دعنا ننكب على الحل
أريد أن أشير على الفور إلى أن هذا الحل ليس جاهزًا للإنتاج. هذا هو "مرحبا العالم!" تطبيق يوضح ما يمكن تحقيقه باستخدام هذه الأدوات.
المتصفح
بما أننا لا نحتاج إلى تحليل HTML ، فسنكتب متصفحنا الخاص بنا في Qt5 و QML و C ++. يجب أن يتفاعل متصفحنا مع التطبيق الخلفي وعرض المعلومات على الشاشة.
سير عمل المتصفح:
- في شريط العنوان ، اكتب عنوان URL للمورد واضغط على
enter - باستخدام طلب HTTP ، قم بتحميل ملف qml على القرص الصلب
- باستخدام طلب HTTP ، قم بتحميل البيانات لملف qml
- عرض ملف qml باستخدام Loader
TabComponent.qml
... TextInput { onAccepted: { var result = siteLoader.loadSite(addressIpt.text) if (result === LoadResultType.SUCCESS) { var props = siteLoader.loadProperties(addressIpt.text) var qmlPath = siteLoader.getMainQmlPath(addressIpt.text) pageLoader.setSource(qmlPath, props) } else { ... } } } ... Loader { id: pageLoader }
هنا siteLoader هو مثيل لفئة C ++ التي يتم استيرادها إلى qml. انها تنفذ منطق المتصفح.
TextInput هو مكون من شريط العنوان في المستعرض. عندما تضغط على enter ، يتم onAccepted الأسلوب onAccepted ويتم تنفيذ منطق تحميل الموقع.
لدى QML القدرة على عرض ملف عبر الشبكة ، لكنني لا أعتقد أن هذه طريقة جيدة. في المستقبل ، يمكنك تثبيت الإصدار ، وإذا لم تتطابق الإصدارات ، فلن تقوم بتنزيل الملف على الإطلاق ، ولكن يمكنك استخدام الإصدار الموجود.
هذا هو المتصفح كله. دعنا ننتقل إلى النهاية الخلفية وواجهة المستخدم.
الخلفي نهاية واجهة المستخدم
الخلفية وواجهة المستخدم مباشرة تطبيق الويب لدينا. سنقوم بكتابة جزء واجهة المستخدم في QML ، وسيتم كتابة الجزء الخلفي في صندوق spring boot ، حيث أنني مبرمج جافا. أول ما نحتاج إليه هو ملف qml مع وصف لواجهة لدينا.
main.qml
import QtQuick 2.0 Rectangle { color: "lightgray" property alias textValue: helloText.text Text { id: helloText anchors.horizontalCenter: parent.horizontalCenter font.pointSize: 24 } }
كل شيء بسيط جدا هنا.
property alias textValue: helloText.text
هذا الخط ضروري لسحب خاصية text لأعلى بحيث يمكنك وضعها في Loader .
أضف الآن نقطتي النهاية:
@RestController public class HelloController { @GetMapping( value = "/main.qml", produces = MediaType.APPLICATION_OCTET_STREAM_VALUE) public byte[] mainQml() throws IOException { ClassPathResource resource = new ClassPathResource("main.qml"); return IOUtils.toByteArray(resource.getInputStream()); } @GetMapping( value = "/getProperties", produces = MediaType.APPLICATION_JSON_VALUE) public Object getProperties() { return "{\"textValue\": \"Hello World!\"}"; } }
ستعيد نقطة النهاية الأولى ملف qml ، والثانية - البيانات اللازمة. تخزين ملف في classpath ليس هو الحل الأفضل. علاوة على ذلك ، في تطبيقات QML يمكن أن يكون هناك العديد من ملفات qml و js . لكننا فعلنا ذلك من أجل البساطة.
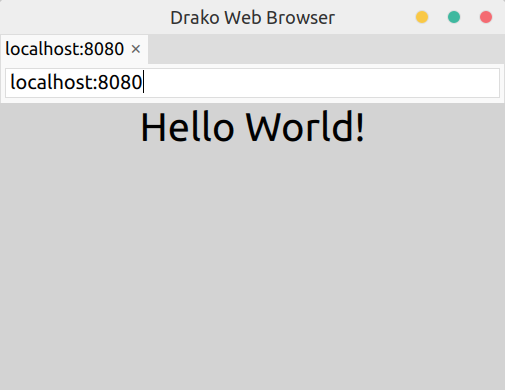
نتيجة لذلك ، نحصل على:

إيجابيات وسلبيات
دعونا الآن نلقي نظرة على إيجابيات وسلبيات هذا النهج
الأشياء الجيدة
- رمز عميل UI بسيط نسبيًا. على سبيل المثال ، لا نحتاج إلى استخدام أي اختراقات CSS لإنشاء عمودين من نفس الارتفاع .
- يمكن إجراء تطوير واجهة المستخدم في مصمم الجرافيك Qt Creator
- من المفترض أن تكون سرعة التطبيق أعلى بكثير من HTML
- باستخدام مكونات سطح المكتب واجهة المستخدم
سلبيات
- المتصفح الثاني يا RLY؟ إلى أن يتم حل مشكلة الأمان ، فلن يقوم أي شخص بتضمين الرمز في المتصفحات الرئيسية ، ولن يقوم أحد بتثبيت متصفح آخر لـ "مواقع من نوع مختلف".
- الأمن. الآن هي ببساطة غائبة. يمكنك إنشاء صفحة بتنسيق القرص الصلب.
- بالنسبة لحلول الإنتاج ، تحتاج إلى حل مائة سؤال: قياسي ، جلسات ، تخزين بيانات مؤقت ، أمان ، إلخ.
- كل شيء في مراحله الأولى
- عدم وجود مكتبة مكونات واجهة المستخدم ، شحذ لإنشاء تطبيقات الويب
حتى الآن ، هناك الكثير من السلبيات من الإيجابيات. حسنًا ، هذا أمر مفهوم ، إنه مجرد نموذج أولي تم كتابته في بضعة أيام على ركبتي. ولكن يتم حل جميع المشاكل ، على الأقل لا أرى حاصرات خطيرة.
ثم لماذا هذا المقال ، تسأل.
لم أجد شيئًا مماثلاً على الإنترنت ، ربما كنت أبحث بشكل سيئ ، وشيء مشابه موجود بالفعل. أو لا أحد يحتاج فقط. في أي حال ، أريد أن أسمع تعليقات منك ، ومنهم لفهم ما إذا كان الأمر يستحق القيام بهذا العمل.
موارد
ملاحظة: أريد أن أشير إلى أن هذه الطريقة تختلف اختلافًا جذريًا عن QmlWeb . في QmlWeb ، يتم QmlWeb كود HTML + JS من ملف qml ويتم تقديمه في المستعرض.