
لقد مرت ستة أشهر منذ نشر أول مقالة عن العمل على موقع البنك. خلال هذا الوقت ، تحولت Promsvyazbank إلى PSB ، وتم تزويد فريقي بثلاثة أخصائيين أكثر قوة ، وأطلقنا أكثر من 300 صفحة جديدة على الموقع ، وزادنا من المؤشرات المحورية وتلقى تعليقات من مئات المستخدمين.
أول الأشياء أولاً.
يصل المستوى
من الغريب أن تكون التغييرات داخل الفريق بمثابة معلم رئيسي في هذا المشروع.
خلال الإطلاق ، تمكنا من تغيير وبناء العديد من العمليات ، وتنمية الخبرات داخل البنك ، ودفع الأساليب الحديثة وكل هذا في بيئة محافظة للغاية.
هذه النتيجة هي انجازنا الرئيسي. ليس موقعًا محدّثًا وليس المقاييس التي يمكن تحسينها ، ولكن مستوى جديد من البيئة الرقمية التي ظهرت هنا.
إطلاق خارطة الطريق
لم يتم تخصيص فريق منفصل لإطلاق الموقع الجديد ، وتم تنفيذ المشروع من قبل نفس اللاعبين ، الذين قاموا في نفس الوقت بحل المشكلات الحالية للشركة. قدم هذا الكثير من عدم اليقين وانعكس في الموعد النهائي.
بالنظر إلى المستقبل ، أقول أنه لم يكن من الممكن الوفاء بالموعد المحدد ، فقد انتقلنا بضعة أشهر ، على الرغم من أنه كان علي أن أقول في كثير من الأحيان للعملاء "لا" ، مع التركيز على الأشياء ذات الأولوية.
لكن العودة إلى المشروع.
لعرض صفحات جديدة بسرعة على الموقع ، وتلقي الملاحظات والرد بسرعة ، تم تقسيم الإطلاق على شرطين:
المرحلة الأولى
- قمنا بقص الوظائف الثانوية ونشارك مبدأ 20/80 ؛
- نحن نبني جمع ردود الفعل ومعالجة الميكانيكا.
- إنشاء منشئ كتلة.
- نطلق النسخة التجريبية ونضعها على الرابط في الموقع القديم ؛
- تصحيح الهيكل
- نحن تشكيل الملاحة الجديدة.
- من خلال اختبارات A / B (إذا كان ذلك مناسبًا) ، فإننا "نستعيد" جميع المنتجات الرئيسية للبنك.
المرحلة الثانية
- تشغيل الأقسام المتبقية على الموقع ؛
- نقوم بتصميم صفحات من حيث كبار المسئولين الاقتصاديين ، وزيادة حركة المرور المستهدفة.
- نحن نراجع القرارات التي عملت بشكل سيء في المرحلة الأولى ؛
- نحن نربط أدوات التخصيص.
- نقوم بتحسين الموقع من خلال اختبارات A / B والتعليقات الواردة.
التنمية هي أطول عملية ، ونتيجة لذلك تتباعد التوقعات دائمًا عن الواقع. أريد أن أشارك تجربتنا قليلاً.
الصعوبات التي واجهت على طول الطريق
- عمليات إعادة التوجيه الفاشلة - تتم إعادة توجيه المستخدمين الذين يحاولون التبديل إلى الإصدار القديم إلى الإصدار الجديد.
- التشغيل غير الصحيح لنظام إصدار المحتوى ، بسبب تعذر أحيانًا التراجع إلى الإصدار السابق من الصفحة.
- مشاكل في ذاكرة التخزين المؤقت للمستخدم - عند تثبيت التحديثات على الموقع ، تم تحميل بعض الجمهور بملفات مؤقتة تحتوي على بيانات قديمة من المتصفحات والصفحات التي تم عرضها بشكل غير صحيح.
- عدم استقرار نظام التحكم في إصدار التعليمات البرمجية المصدر - غالبًا ما كان من الضروري إنفاق الموارد على استرداد الأجزاء المفقودة من التعليمات البرمجية.
تسببت أفعالنا أيضًا في صعوبات:
- الصفحات الجديدة التي لم يقم المصمم بإشراف المصمم بدت رطبة ويجب إعادة تدويرها.
- في عجلة من أمرك ، قمنا بدمج الكتل مع الكود الثابت ، مما أدى إلى "عكازات" ومعاناة لمدير المحتوى.
- وفقًا لـ seo ، تم طرح مناقصة لاختيار مقاول جديد وتراجعنا من حيث المؤشرات أكثر مما توقعنا. الآن اللحاق بالركب.
تم حل جميع المشكلات ، بما في ذلك مع مصمم الكتل الذي قام أولاً بتبسيط أعمالنا ، ثم تباطأ قليلاً.
كتلة البناء
من الواضح أن تكوين صفحات موقع جديدة في المرحلة الأولى من الإطلاق عملية قالب تم تبسيطها. أحب إنشاء أشياء تعمل على أتمتة وتسهيل العمليات ، حتى على المستوى الأكثر بدائية.
بادئ ذي بدء ، حددنا وصممنا جميع الكتل الموجودة على الموقع. ثم تم تقسيمهم إلى إلزامي ومرغوب فيه واختياري ليكونوا حاضرين على الصفحات.

ثم أنشأنا تصميمًا جديدًا للكتل ، وقمنا بملئها بالخيارات ، وصنعناها ودمجنا مع CMS لدينا. في النهاية ، تم تجميع كل هذا في وثيقة ، والتي تعكس قواعد ومبادئ البناء والأمثلة.

تم إنشاء منشئات مشابهة للبريد والصفحات المقصودة.
ماذا أعطى هذا النهج؟
- سرعة إخراج أقسام جديدة لم تعتمد على التطوير. تم جمع جميع الصفحات بواسطة متخصص المحتوى ، واختيار الكتل اللازمة في CMS.
- من خلال معالجة هيكل الأقسام والمحتوى نفسه ، قمنا على الفور بتصور الصفحات باستخدام كتل جاهزة ، مما سهل التواصل مع رجال الأعمال وتفهمنا المشترك.
ما الذي نواجهه؟
- كان المقاول الذي يجمع صفحات من الكتل النهائية مثقلاً وأصبح "رقبة ضيقة".
- مدفوعًا بلوحة دورة الإصدار ، توقفنا عن تحديث المصمم وتطويره.
- جزء من الكتل لم يعد يغطي احتياجاتنا وفي عجلة من أمرنا ، جمعنا "فرانكشتاين" ، معبر كتل من عدة الموجودة.
تم تصحيح هذا الإغفال بسرعة واستمر المصمم في التطوير حتى يومنا هذا. هذه الأداة ديناميكية ويجب أن تتطور تدريجياً إلى شيء قريب من نظام التصميم.
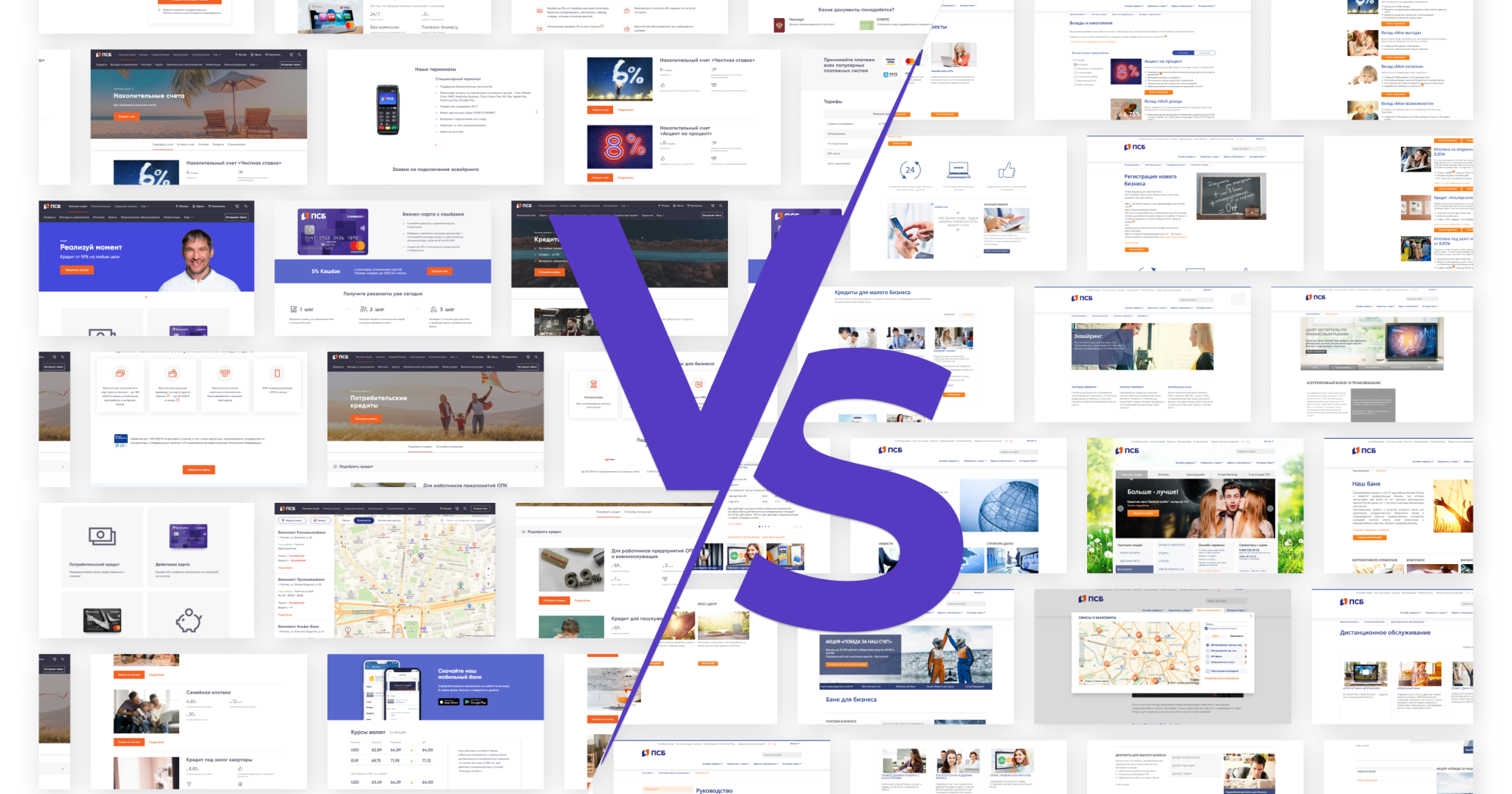
الإصدارات
في المقالة السابقة التي ذكرتها أعمل على إصدار الإصدار التجريبي ، والآن أريد مشاركة نتائج الإصدار الرئيسي.
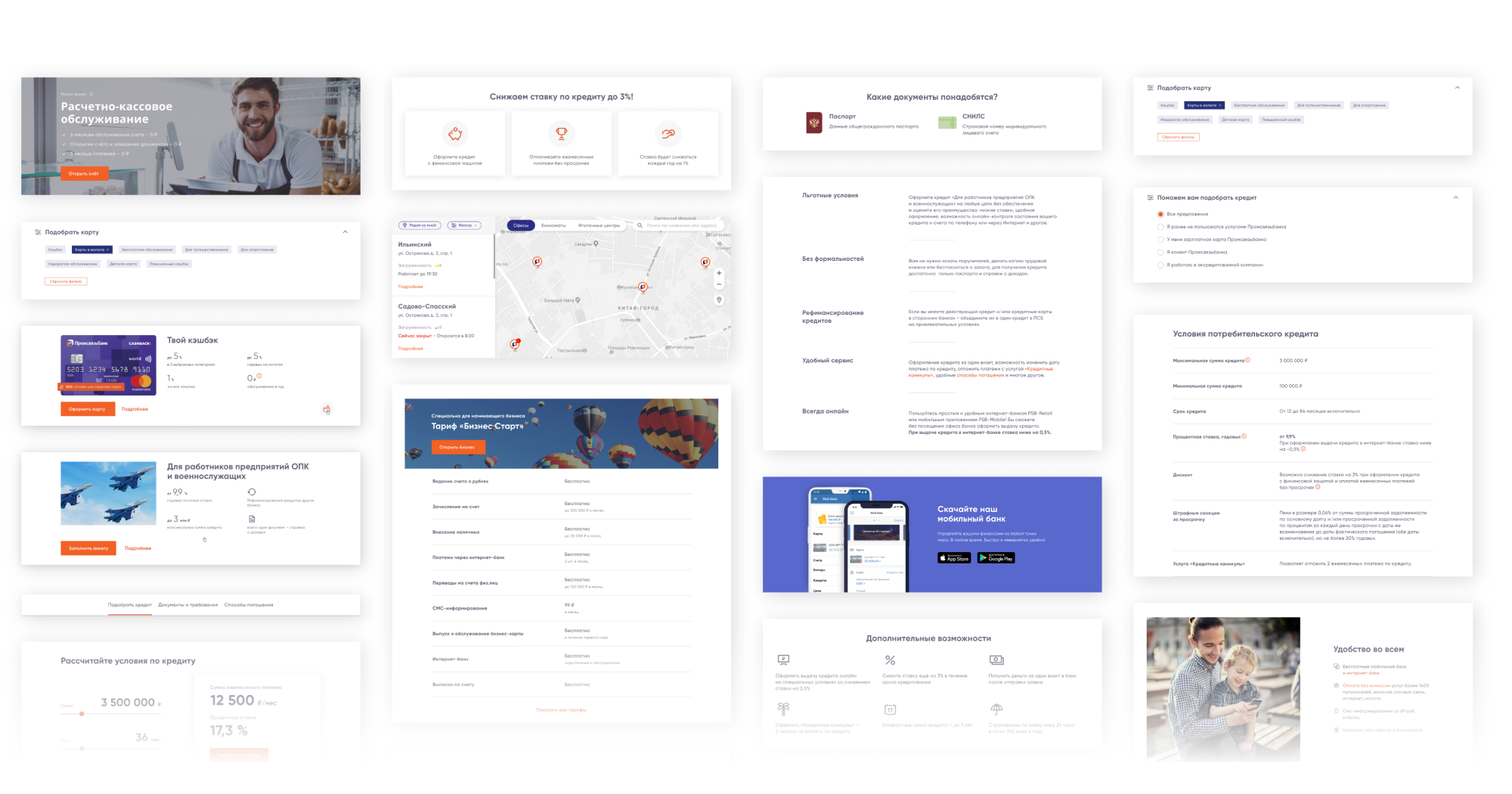
الصفحة الرئيسية
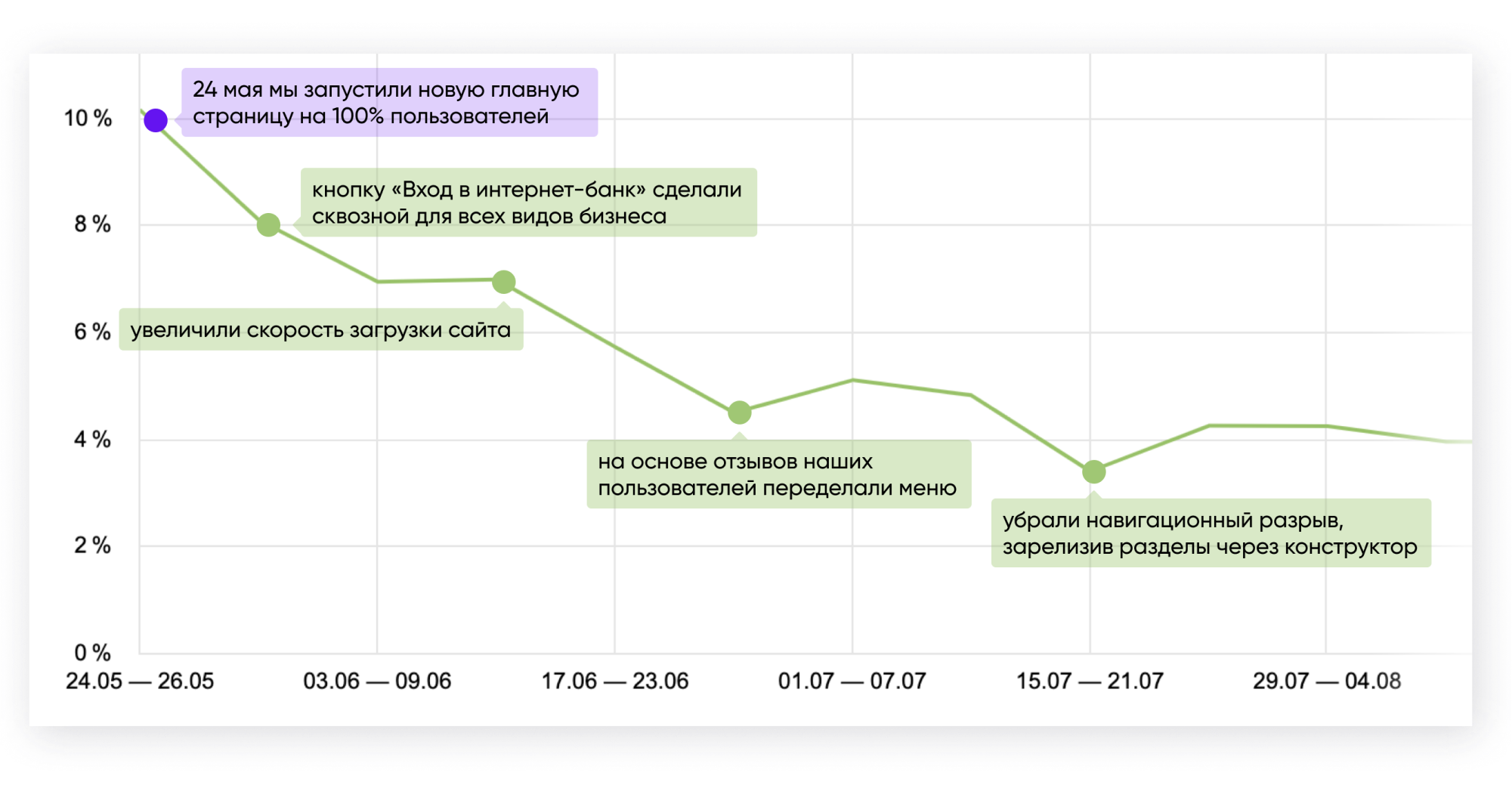
من خلال إطلاق صفحة رئيسية جديدة لـ 100٪ من المستخدمين ، حققنا أداءً جيدًا للغاية. بلغ عدد الأشخاص العائدين إلى الإصدار القديم للموقع من خلال اللوحة أكثر من 10٪ بقليل.

الرقم جيد ومع ذلك ، لا تزال هناك حاجة إلى تحسينات كبيرة ، وقد تم ذلك حتى وصل إلى علامة 4 ٪.

كما ترون في الرسم البياني ، كان الانخفاض في النسبة المئوية للعائدات أكثر تأثراً بمعالجة القائمة مع مراعاة ملاحظات المستخدم.
منتجات البنك الرئيسية
بالنسبة للمنتجات الرئيسية A / B ، تم إثبات الاختبارات وتم استخدامها كأداة لقياس فعالية أعمالنا.

النتائج هي كما يلي:
- الرهن العقاري (RB): + 36 ٪ CR لكل تطبيق ؛
- بطاقات السحب الآلي (RB): تضاعف عدد الطلبات تقريبًا ؛
- القروض الاستهلاكية (الميزانية العادية): + 36 ٪ من حقوق الطفل لكل تطبيق ؛
- RKO (MB): الإطلاق الأول - لا توجد تغييرات كبيرة. تم تجميعها وتغطيتها بشكل أعمق في المنتج ، وتم معالجتها وإخراجها + 34٪ CR في التطبيق ؛
- ائتمانات (ميغابايت): + 22 ٪ CR لكل تطبيق ؛
- تسجيل الأعمال (MB): + 55 ٪ CR لكل تطبيق.
من ناحية ، كانت النتائج جيدة ، من ناحية أخرى - إنها مجرد بيانات من اختبارات A / B. دعونا نرى كيف ستظهر الصفحات الجديدة نفسها بشكل أكبر وكيف سيتغير التحويل إلى التصميم.
أستطيع أن أقول بالتأكيد أن لدينا الكثير لنسعى إليه. على سبيل المثال ، قيمة الموقع هي وصف سهل وشفاف ومفهوم لظروف منتجات البنك. ما زلنا لا نستطيع التباهي بجودة حقوق الطبع والنشر ، على الرغم من أننا نعمل بنشاط في هذا الاتجاه.
ردود الفعل
يعد العمل مع التعليقات موضوعًا موسعًا ، حيث تمكنا من تقديم الكثير من الأشياء المثيرة للاهتمام ، كان من الأفضل أن أتحدث عن هذا في مقالة منفصلة. هنا سأتطرق فقط إلى النقاط الرئيسية.
تخزين جميع الاستعراضات
أبدأ يوم العمل الخاص بي من خلال دراسة المراجعات وأحيانًا أتعلم من أي مشكلة بشكل أسرع من إبلاغ اللاعبين لي.
تنقسم جميع التقييمات إلى فرعين:
- الأخطاء - نقوم بتمريرها إلى اختبار التشغيل والوصف ، ثم يقوم المطورون بإزالتها ؛
- قائمة الامنيات - نحن نرتب حسب التردد ، والذي يسمح لنا بتقييم الاحتياجات الحقيقية للمستخدمين ، وليس الاستيلاء على أي شيء.

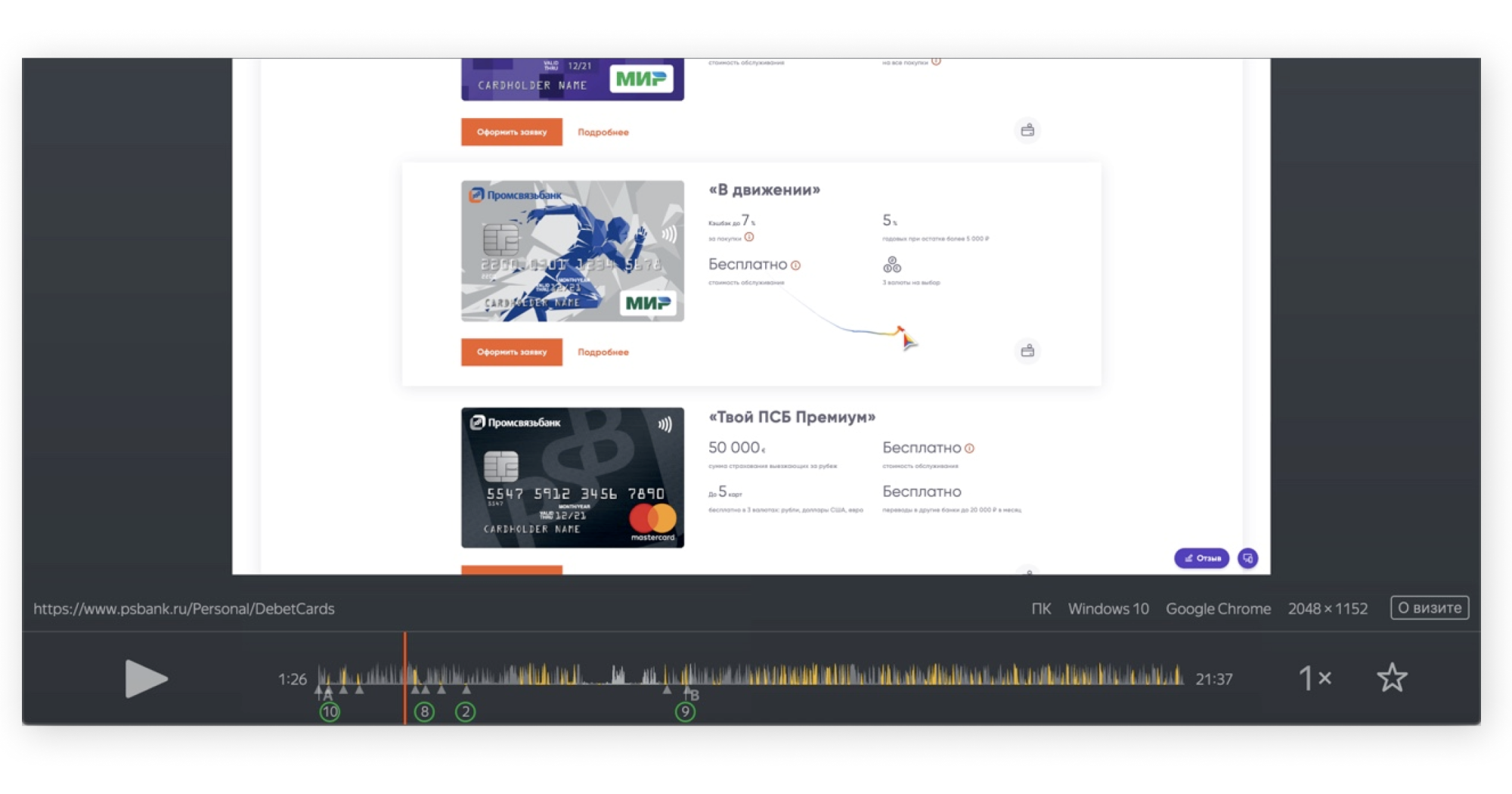
ربط مراجعة مع webviewer
بالإضافة إلى المعلمات القياسية حول المستخدم ، نعيد توجيه معرف العميل لـ Yandex ، والذي يسمح لنا بتحليل الجلسات المهمة ، وربط نص التعليقات والفيديو على متصفح الويب.

نحن نستخدم هذه الميكانيكا بنشاط ، لإعادة إنشاء الخلل ودراسة أنماط سلوك المستخدم على الموقع.
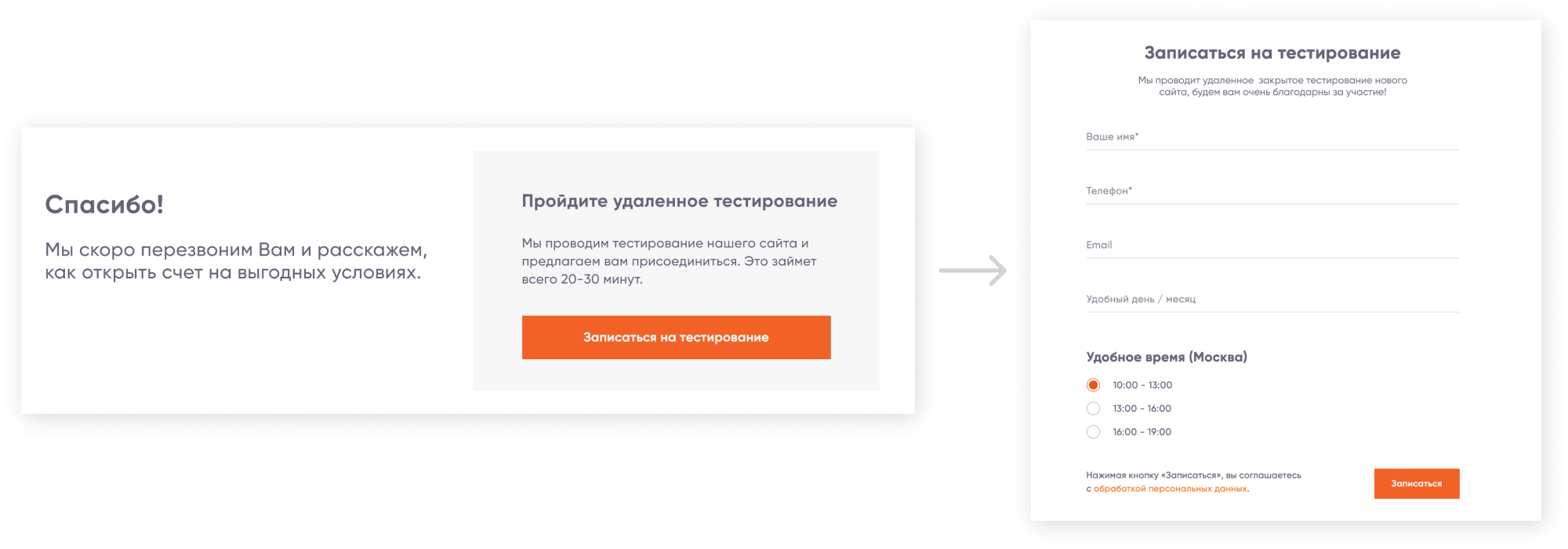
مقابلات مع المجيبين ذات الصلة
على الصفحات مع تأكيد الطلب المقدم ، ندعوك للمشاركة في الاختبار عن بُعد للموقع الجديد.

يتيح لك هذا الحل "إزالة" الأشخاص من مرحلة معينة من مسار التحويل وإجراء مقابلات مع المجيبين الذين لديهم بالتأكيد الخبرة التي نحتاجها.
تقديم ملاحظات
في الآونة الأخيرة ، قمنا بإعداد وإرسال أول ملخص نيابة عن المطورين. في ذلك ، نقدم ملاحظات لمستخدمينا ، ونقدمهم أيضًا إلى عناصر الواجهة المحدّثة ، ونجمع تعليقات جديدة ومقابلات تسجيل - حلقة مفرغة :)
ما هي النتيجة وما هي الخطوة التالية؟
سمحت لنا الإصدارات الناجحة واختبارات A / B وعمل ردود الفعل المشددة بنقل الجمهور إلى الموقع الجديد دون أي عواقب وخيمة وتحسين أداء جميع المنتجات الرئيسية للبنك.
هناك الكثير من العمل في المستقبل. نواصل إصدار الصفحات المتبقية ، ونعمل بشكل متكرر على تحسين كل ما تم فعله بالفعل وزيادة خبرتنا.
أقوم بإعداد مقالات حول تغيير عملياتنا الداخلية وحول العمل مع الملاحظات. اكتب التفاصيل التي ستكشف عنها في المرة القادمة.
في التعليقات على مقالتي الأخيرة ، قمت بإلقاء تعليقات مفيدة على الموقع ، أدعوك لتقييم عملنا الآن من خلال النقر على زر "ردود الفعل" في الزاوية اليمنى من الشاشة.