هذه المقالة ستكون مفيدة للمبتدئين خبراء ضمان الجودة ، وكذلك أولئك الذين يرغبون في ميزات وقدرات أطر اختبار شعبية مثل سيلينيد وسيلينويد.
هنا ننظر إلى بعض المشاريع الأساسية على السيلينيوم. سنرى كيفية توصيل السيلينيوم و TestNG بالمشروع ، كمثال لكائن الصفحة مع وصف لعناصر الصفحة والأساليب المستخدمة.
بعد ذلك ، الإلمام بـ Selenide : فكر في الإطار نفسه ، وميزاته ومزاياه الرئيسية ، مضيفًا Selenide إلى مشروع اختبار. النظر في العمل مع العناصر والشيكات والتوقعات المتاحة في سيلينيد.
وأخيرًا ، دعنا نربط إطار عمل Selenoid بمشروعنا لإجراء اختبارات في حاوية Docker وخارجها.

* تم إعداد المقال على أساس تقرير صادر عن نيكيتا كالينيتشينكو - اختصاصي أول في ضمان الجودة في شركة IntexSoft.
المقالة تحتوي على روابط لمواد خارجية.
1. السيلينيوم + TestNG
نحن نفكر في مشروع على
باني Maven ، حتى نتمكن من العثور على وصف لهيكل المشروع في ملف
pom.xml . من أجل استخدام
السيلينيوم و
TestNG ، يجب إضافة التبعيات المناسبة إلى ملف
pom.xml الخاص بنا. يمكنك ملاحظتها بين علامات
التبعيات أدناه:
<?xml version="1.0" encoding="UTF-8"?> <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"> <modelVersion>4.0.0</modelVersion> <groupId>test</groupId> <artifactId>test</artifactId> <version>1.0-SNAPSHOT</version> <dependencies> <dependency> <groupId>org.seleniumhq.selenium</groupId> <artifactId>selenium-java</artifactId> <version>3.141.59</version> </dependency> <dependency> <groupId>org.testing</groupId> <artifactId>testing</artifactId> <version>6.14.3</version> <scope>test</scope> </dependency> </dependencies> </project>
بعد ذلك ، سنلقي نظرة على مثال لكائن الصفحة:
import... public class SignUpPage { private WebDriver driver; public SignUpPage(WebDriver driver) { this.driver = driver; } private By emailFriend = cssSelector("#register-email"); private By confirmEmailFriend = cssSelector("#register-confirm-email"); private By passwordField = cssSelector("#register-password"); private By displayNameField = cssSelector("#register-displayname"); private By monthDropDown = cssSelector("#register-dob-month"); private By dayField = cssSelector("#register-dob-day"); private By yearField = cssSelector("#register-dob-year"); private By shareCheckbox = cssSelector("#register-thirdparty"); private By registerButton = cssSelector("#register-button-email-submit");
كما نرى ، يوجد في الجزء العلوي من ملف java وصف للمتغيرات مع محددات مواقع عناصر صفحة التسجيل. يوجد أسفل القسم المتغير طرق مباشرة للتفاعل مع عناصر صفحتنا.
دعنا نفتح الاختبارات بأنفسنا:
كما ترون ، في
شرح الشرح
BeforeMethod ، نصف ما سيكون لدينا قبل كل طريقة.
@Test public void typeInvalidYear() {
يوفر
اختبار الشرح رمزًا لطرق الاختبار.
@AfterMethod
يحتوي التعليق التوضيحي
AfterMethod على التعليمات البرمجية التي يجب تنفيذها بعد كل طريقة.
عند إجراء الاختبارات باستخدام
السيلينيوم ، سيحدث ما يلي:
- فتح نافذة متصفح منفصلة
- الذهاب إلى رابط
- اختبار تنفيذ التعليمات البرمجية
- إغلاق الجلسة ونافذة المتصفح بعد كل اختبار
الاختبار التالي سيفعل الشيء نفسه. تجدر الإشارة إلى أن إجراء الاختبارات على السيلينيوم عملية كثيفة الاستخدام للموارد.
2. سيلينيد: ماذا وأين وكيف
ما هي
سلينايد نفسها ، ما هي ميزاتها الرئيسية ومزاياها؟
باختصار ،
Selenide عبارة عن غلاف حول Selenium WebDriver يجعلها سريعة وسهلة الاستخدام عند كتابة الاختبارات. في جوهرها ، Selenide هي أداة لأتمتة إجراءات المستخدم في المتصفح ، وتركز على راحة وسهولة تنفيذ منطق العمل في الاختبارات التلقائية بلغة المستخدم ، دون أن يشتت انتباهه عن التفاصيل الفنية للعمل مع "برنامج تشغيل المتصفح". على سبيل المثال ، لا نحتاج إلى التركيز على العمل مع توقعات العناصر في عملية أتمتة اختبار تطبيقات الويب الديناميكية ، وكذلك على تنفيذ إجراءات عالية المستوى بشأن العناصر.
المزايا الرئيسية و الرئيسية لسيلينايد:
- بناء جملة موجزة على غرار مسج
- قم بحل معظم المشكلات تلقائيًا مع Ajax ، والتوقعات ، والمهلة
- متصفح إدارة الحياة
- إنشاء لقطات شاشة تلقائيًا
هدف Selenide هو التركيز على منطق الأعمال للاختبارات وليس "إهدار" الطاقة العقلية على التفاصيل الفنية.
ترجمة المشروع على سيلينيد
من أجل توصيل Selenide وبدء العمل معه ، في ملف
pom.xml بين علامات
التبعيات ، نحدد الاعتماد على Selenide. بما أننا لم نعد بحاجة إلى إدمان السيلينيوم ، فإننا ببساطة نزيله.
<dependency> <groupId>com.codeborne</groupId> <artifactId>selenide</artifactId> <version>5.2.8</version> </dependency>
علاوة على ذلك ، من أجل الاتصال والبدء في استخدام Selenide في مشروعنا ، نحتاج إلى إجراء العديد من الواردات. استيراد أمثلة:
استيراد ثابت com.codeborne.selenide.Selenide. *؛استيراد ثابت com.codeborne.selenide.Selectors. *؛استيراد ثابت com.codeborne.selenide.Condition. *؛استيراد ثابت com.codeborne.selenide.CollectionCondition. *؛لمزيد من المعلومات حول كيفية توصيل Selenide باستخدام باقي منشئي المشاريع ، راجع قسم "
البدء السريع" في وثائق Selenide.
العمل مع العناصر والشيكات والتوقعات
دعنا ننتقل إلى عمل Selenide مع العناصر والتعرف على بعض الضوابط والتوقعات المتاحة لنا في Selenide.
import... public class SignUpTest {
في ملف الاختبار ،
استبدلنا التعليق التوضيحي
BeforeMethod بالتعليق التوضيحي
BeforeClass ، نظرًا لأننا لم نعد بحاجة إليه ، يلغي Selenide الحاجة إلى الكتابة قبل وبعد الأساليب - تتولى Selenide وظيفة AfterMethod. لدينا فقط الشرح
BeforeClass اليسار لتسجيل اثنين من
الخصائص .
في التعليق التوضيحي
BeforeClass ، قمنا بتسجيل
خاصية baseurl ، وهي في فئة
التكوين وستكون عنوان url الأساسي. لذلك ، لم يعد هناك حاجة إلى
driver.get ، الذي استخدمناه في الاختبارات على السيلينيوم. في
متصفح الخصائص ، قمنا بتعيين المتصفح الذي سنجري اختباراتنا عليه.
في مشروعنا التجريبي ، يمكننا التخلي عن سائق السيلينيوم بالكامل ، ستهتم سيلينيد بكل العمل الذي تقوم به ، مع تضمينه في فصوله. سيتعين علينا التركيز على منطق الاختبارات نفسها.
دعنا ننتقل إلى استخدام سيلينيد على صفحتنا:
عندما تقوم بالاتصال بالطريقة
المفتوحة ، تقوم Selenide بتشغيل المتصفح نفسه وفتح الصفحة. إنه يتأكد أيضًا من إغلاق المتصفح في النهاية. في سيلينيد.
فتح ، يمكننا تسجيل إما المسار الكامل مع
http ، أو تمرير بعض نسبة إلى
عنوان url الأساسي .
كقاعدة ، حددنا المسار المطلق ، وبالتالي ، في طريقة سيلينيد.
فتحه سيكون كافيا بالنسبة لنا لتحديد "/".
للعثور على عنصر باستخدام Selenide ، نحتاج إلى تحديد $ بدلاً من driver.findElement ، والذي يُستخدم في Selenium. وهذا هو ، باستخدام طريقة حرف واحد في الطول ، يمكننا أن نجد مباشرة العنصر نفسه. بشكل افتراضي ، يتم قبول طريقة البحث كسلسلة ، على غرار مكتبة جافا سكريبت jQuery.
من أجل استخدام Selenide للعثور على قائمة بالعناصر ، تحتاج إلى تحديد حرفين $ . بدلاً من List <WebElement ، نصف ElementsCollection ، والذي تم توسيعه بالفعل بطرق إضافية.
للعمل مع العناصر ، يمكننا استخدام كل من أساليب السيلينيوم القياسية (sendKeys ()) و setValue () أو إصدار أقصر من val () .
بناءً على الاسم ، كما نرى ، فإن طرق سيلينيد أكثر قابلية للفهم. تبقى طريقة click () بهذه الطريقة. على الرغم من أن Selenide لديه العديد من أساليب النقر (): contextClick () (محاكاة النقر بزر الماوس الأيمن) ، doubleClick () (محاكاة النقر المزدوج على عنصر ما) ، إلخ. بعد العثور على عنصر بالفعل ، يمكننا مواصلة البحث باستخدام محددات مواقع أخرى.
تختلف طريقة Selenide find () عن طريقة Selenium driver.findElement (By) حيث يمكنها استقبال محددات CSS فورًا وتعمل مع عناصر Selenide ، وليس مع عناصر الويب. بشكل أساسي ، تعد عناصر Selenide أكثر ذكاءً وبوسائلها البديلة لعناصر Web Selenium.
يحتوي Selenide بالفعل على الأساليب التي يجب القيام بها من خلال بعض فئة الإجراءات أو بطريقة أخرى. يتيح لك كتابة طرق موجزة و "جميلة" مكتوبة بلغة مفهومة للجميع. تتمتع Selenide أيضًا بمرونة كبيرة ، وبفضل ذلك يمكننا استخدام الميزات القياسية لـ Selenium.
يمكن العثور على طرق سيلينيد الأخرى في الوثائق الرسمية .
النظر في الأمثلة الواسعة والمفهومة من الشيكات التي توفر لنا سيلينيد:
يسمح لنا نظام التحقق من Selenide بأخذ عنصر والعثور عليه واستخدام الصيغ التالية له: should ، shouldBe ، shouldHave ، shouldNot ، shouldNotBe و shouldNotHave. يتم تقليل مخطط التحقق للعثور على العنصر وتسميته بهذه الصيغ. علاوة على ذلك ، نشير بين قوسين إلى الحالة التي يجب أن تتوافق معها أو لا تتوافق معها ، أو بعض السمات.
اعتمادًا على المنطق واحتياجاتنا ، نستخدم طرقًا معينة. إذا أردنا التحقق من وجود العنصر ، فإننا نستخدم طريقة should (موجودة) ، وإذا كنا نريد التحقق من رؤية العنصر ، نستخدم shouldBe (مرئي) ، إلخ. في الواقع ، نحن نستخدم ثلاث صيغ فقط: إما ينبغي ، ينبغي ، يجب ، يجب ، أو يجب أن يكون معكوسًا ، لا ، يجب أن لا ، يجب أن يكون.
يتم إجراء عمليات التحقق من العناصر أو مجموعات العناصر على Selenide باستخدام الطرق الموضحة أعلاه ، والتي تمرر شرط التحقق. يلعبون دور الانتظار للحظة التي يفي فيها العنصر ببعض الشرط ، وليس فقط إجراء فحص على الحالة.
الصياغة في سيلينيد منطقية ومفهومة تمامًا. يمكننا كتابة الشيكات الخاصة بنا ، إما باستخدام تلميحات بيئة التطوير ، أو الافتراضات المنطقية. وفي حد ذاته ، يمكننا دائمًا إلقاء نظرة على رمز تنفيذ الطرق اللازمة في الوثائق أو إلقاء نظرة على تنفيذ الطريقة نفسها.
لقطات تلقائية في الاختبار
ل JUnit :
لالتقاط لقطة شاشة تلقائيًا بعد فشل كل اختبار ، يمكنك استيراد وتحديد القاعدة
import com.codeborne.selenide.junit.screenShooter; @Rule public ScreenShooter makeScreenshotOnFailure = ScreenShooter.failledTests();
ولكن في الواقع ، هذا أمر بدائي ، لأن سيلينيد منذ فترة طويلة يأخذ لقطات تلقائيا عندما تسقط الاختبارات. هذا مناسب جدا لتحليل أخطائنا. بشكل افتراضي ، يضع Selenide لقطات شاشة في مجلد
build / reports / tests .
من أجل التقاط لقطة شاشة تلقائيًا بعد كل اختبار (بما في ذلك اللون الأخضر) ، يمكنك استخدام الأمر التالي:
@Rule public ScreenShooter makeScreenshotOnFailure = ScreenShooter.failedTests().succeededTests();
بالنسبة لـ TestNG ، نستورد أيضًا:
import com.codeborne.selenide.testng.ScreenShooter; @Listeners({ ScreenShooter.class})
لالتقاط لقطات شاشة بعد الاختبارات الخضراء ، تحتاج إلى استدعاء الأمر التالي قبل تشغيل الاختبارات:
ScreenShooter.captureSuccessfulTests = true;
يمكنك أيضًا التقاط لقطة شاشة في أي مكان في الاختبار في سطر واحد:
import static com.codeborne.selenide.selenide.screenshot; screenshot("my_file_name");
ستنشئ سيلينيد ملفين: my_file_name.png و my_file_name.html
3. عامل الميناء: الميزات والفوائد
دعنا نذهب مباشرة إلى Docker والنظر في مزاياه:
- عملية التنمية المعجلة. لا حاجة لتثبيت الأدوات المساعدة ؛ يمكن تشغيلها في حاويات
- تغليف التطبيق مريحة
- مراقبة واضحة
- تحجيم سهل
عندما نتحدث عن Docker ، ينبغي توضيح النقاط التالية:
الحاوية هي مثيل قابل للتنفيذ يقوم بتغليف البرنامج المطلوب. يتكون من صور يمكن إزالته بسهولة وإعادة إنشائه في فترة زمنية قصيرة.
الصورة هي العنصر الأساسي لكل حاوية.
Docker Hub هو مستودع واجهة عامة توفره Docker Inc. يخزن العديد من الصور. المصدر هو مصدر للصور "الرسمية" التي أعدها فريق Docker أو تم إنشاؤها بالتعاون مع مطور برامج.
تثبيت عامل الميناء
للحصول على Docker على Windows ، نذهب إلى https://hub.docker.com وتنزيل تطبيق Docker Desktop لنظام التشغيل Windows أو MacOS وتثبيته لاحقًا.
لنظام التشغيل Ubuntu Linux ، قم بتثبيت Docker باستخدام الأمر sudo apt install docker.io
بعد ذلك ، تحتاج إلى بدء Docker وتكوينه لبدء التشغيل تلقائيًا عندما يقوم النظام بالتمهيد من خلال تنفيذ الأوامر التالية:
- sudo systemctl بدء عامل ميناء
- sudo systemctl تمكين عامل ميناء
4. الملف اللولبي: الميزات والفوائد
Selenoid هو خادم يقوم بتشغيل متصفحات معزولة في حاويات Docker.
فوائد استخدام سيلينويد:
- بيئة موحدة لتشغيل الاختبارات الذاتية المتوازية
- بيئة معزولة: يعمل كل متصفح في حاوية منفصلة ، مما يسمح لنا بعزل بيئة متصفحنا تمامًا
- قابلية التوسع: البيئة لا تؤثر على الجودة والاختبار المستمر
- استهلاك الموارد واستخدامها: يتيح لك الملف Selenoid الحفاظ على عبء كبير دون تكاليف موارد إضافية ؛ بالإضافة إلى ذلك ، فإنه يعيد تدوير جميع الحاويات غير النشطة بعد نهاية جلستها ، وبالتالي الحفاظ باستمرار على كمية الذاكرة الخالية اللازمة.
- التثبيت: لا يستغرق الكثير من الوقت ويتم تنفيذه ، في الواقع ، بأمر واحد
- دعم متزامن لعدة إصدارات من متصفح واحد: هذا الخيار متاح فقط مع Selenoid ، لذلك تحتاج إلى إنشاء عدة حاويات مع المتصفحات اللازمة
- التركيز: يعمل نظام التشغيل بطريقة يمكن أن تكون نافذة واحدة فقط في التركيز. عند تشغيل مستعرضات متعددة على نفس الجهاز ، قد تبدأ النوافذ في التنافس على التركيز. السيلينويد لا يوجد لديه مثل هذه المشكلة ، لأن كل اختبار يعمل في حاوية منفصلة
- واجهة المستخدم والسجلات: يتيح لك الملف Selenoid الوصول بسرعة إلى السجلات الموجودة. بالإضافة إلى ذلك ، من الممكن التكامل مع مكدس ELK لجمع وتحليل الملفات الحالية بشكل أسرع.
أيضا ، Selenoid مريحة جدا للاستخدام ولها واجهة بالمعلومات.
تثبيت سيلينويد
الخطوات التحضيرية لتثبيت السيلينويد:
- مطلوب عامل تثبيت مثبت وتشغيل ، حيث تمت مناقشة استخدام Selenoid مع Docker.
- أسهل طريقة لتثبيت Selenoid هي تنزيل Configuration Manager ، والذي يستخدم لأتمتة تثبيت منتجات Aerokube ، وهو Selenoid
- إعادة تسمية الملف الذي تم تنزيله إلى cm.exe (لسهولة التفاعل)
- قم بتشغيل Selenoid باستخدام الأمر:
./cm.exe بدء الملف اللولبي --vnc
./cm.exe selenoid-ui start
كنتيجة
للأمر .elcm start - vnc. ، سيتم تحميل الصور مع خادم VNC ، أي الصور التي تتوفر فيها إمكانية مشاهدة شاشة المتصفح في الوقت الفعلي. أيضًا ، أثناء تنفيذ هذا الأمر ، سيتم تنزيل أحدث إصدار من Selenoid مع الحاويات وملفات برنامج التشغيل القابل للتنفيذ على الويب وملفات التهيئة وسيتم إنشاء الخطوة الأخيرة وستطلق Selenoid نفسها على الفور.
من خلال الأمر التالي
./cm.exe selenoid-ui start ، نقوم بتنزيل وتشغيل
Selenoid UI - وهي قذيفة رسومية يمكننا من خلالها رؤية تقدم اختباراتنا في الوقت الحقيقي وتسجيلات الفيديو لتنفيذ البرنامج النصي وأمثلة لملفات التكوين وجمع بعض الإحصاءات ، إلخ. د.
يعمل السيلينويد افتراضيًا على منفذ سيلينيوم 4444 القياسي ، ويمكن إعادة تعريف المنفذ باستخدام
مفتاح التبديل - port .
تم إنشاء Selenoid للعمل في مجموعات Selenium كبيرة وبالتالي لا يحتوي على واجهة مستخدم مضمنة. لذلك محاولة فتح
نقطة النهاية لاختبارات
المضيف المحلي : 4444 / wd / hub ستُرجع خطأ 404.
سيلينويد واجهة المستخدم الإحصاءات والدورات
سيلينويد UI متاح في
http: // localhost: 8080 /
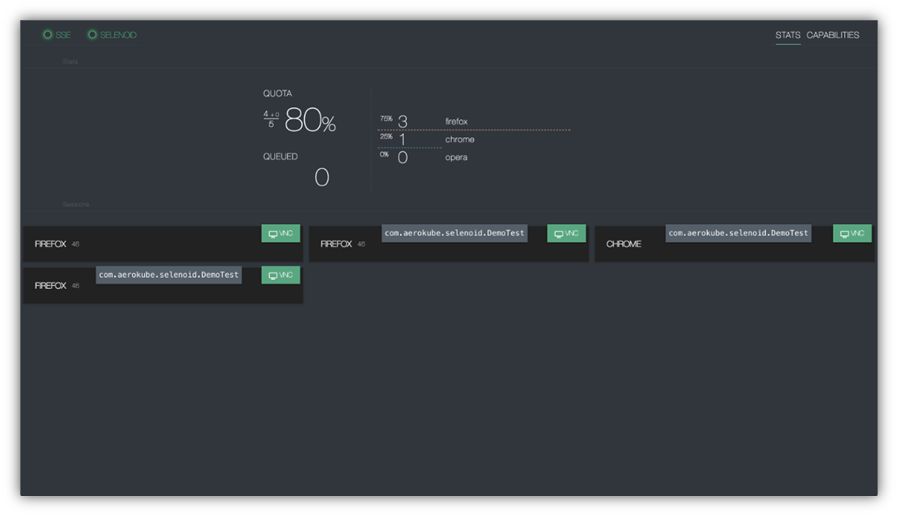
هنا يمكننا التعرف على الإحصاءات والدورات. عرض استخدام الحصص الحالي ، المتصفحات المعلقة وقائمة الانتظار نفسها. يتلقى Selenoid UI تحديثات من خلال SSE ، لذلك لا تحتاج إلى تحديث الصفحة في متصفحك لمعرفة ما يحدث. بعد أي مقاطعة مؤقتة ، سيتم تحديث محتويات الصفحة تلقائيًا.
إذا كنا نتحدث عن الاختبار المتزامن على أجهزة مختلفة: على سبيل المثال ، لدينا تطبيق ويب مشترك بين الأنظمة الأساسية مع وظائف الدردشة في الوقت الفعلي ، ثم يمكننا في وقت واحد اختبار التفاعل بينهما ، وهو أمر مناسب بالتأكيد.
ملامح سيلينويد واجهة المستخدم
يحتوي Selenoid UI أيضًا على الميزات التالية:

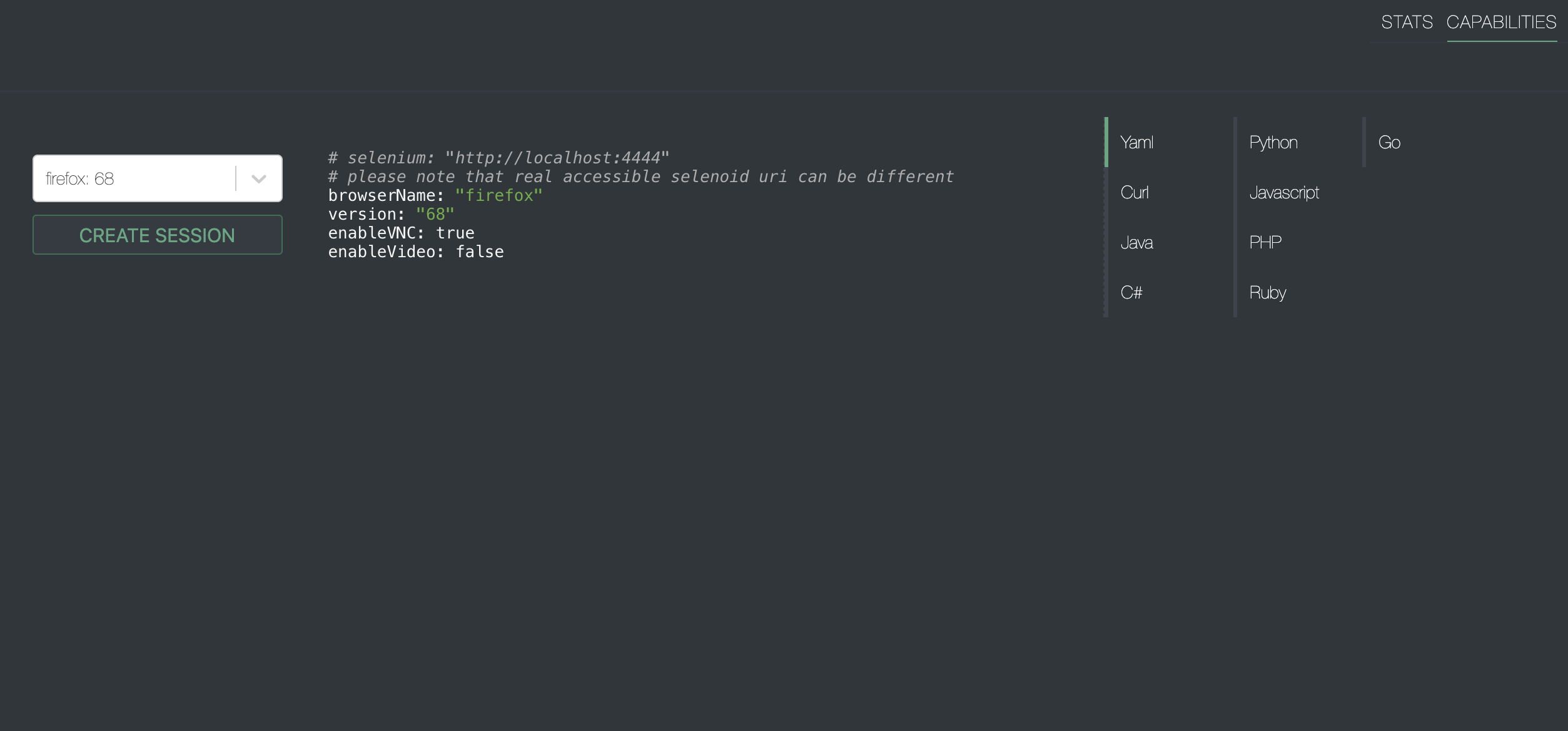
يمكننا اختيار متصفح من قائمة المتصفحات المتاحة وستزودنا واجهة المستخدم بإعداد مثال مع
الإمكانات الصحيحة. توضح لقطة الشاشة أن الأمثلة متوفرة لعدة لغات.

عند اختيار المتصفح ، يمكننا تشغيله يدويًا مباشرة في الواجهة. أثناء تنفيذ الاختبارات ، من الممكن الاتصال بمنفذ
vnc في الوقت الفعلي والوصول إلى شاشة المتصفح المطلوب ، وحتى التدخل في عملية تنفيذ الاختبارات التلقائية.
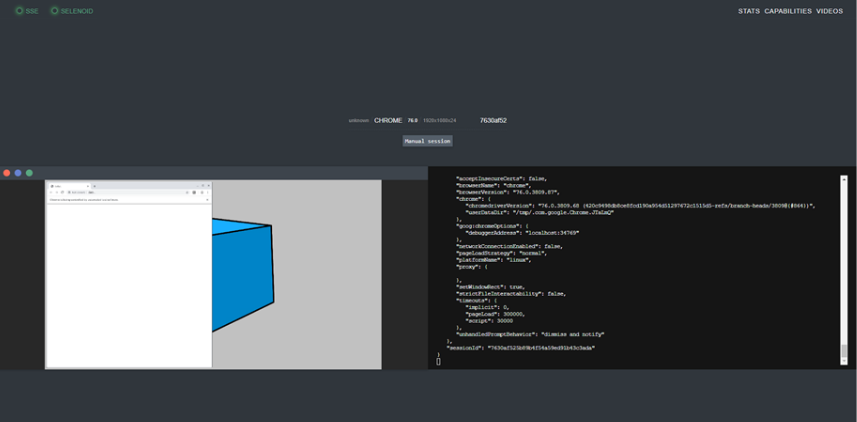
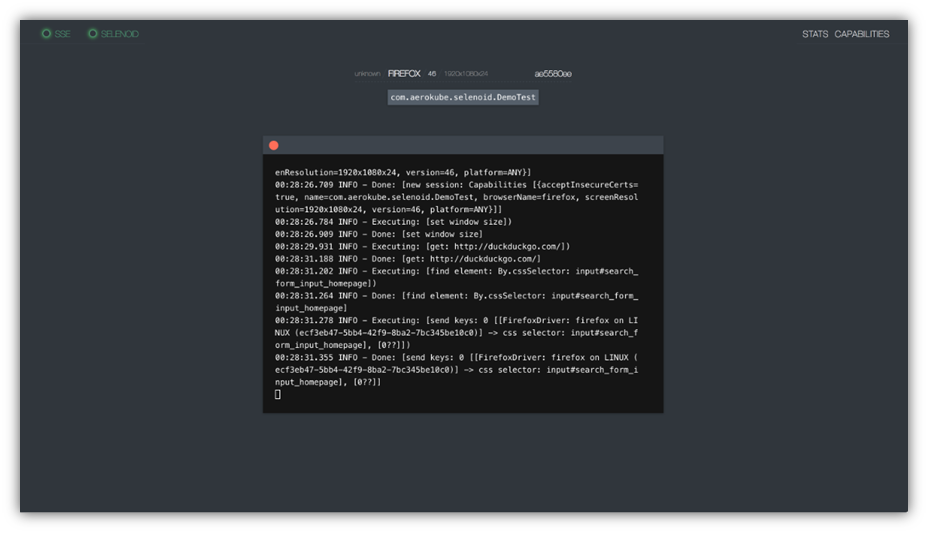
سجلات و VNC
إذا كنت تستخدم القدرة enabaleVnc = صواب ، يمكنك رؤية قائمة بالإحصائيات المتاحة على الصفحة. يسمح لنا VNC برؤية المتصفح والتفاعل معه. بينما سجلنا سيعرض كل تصرفات المتصفح.
جلسة VNC:

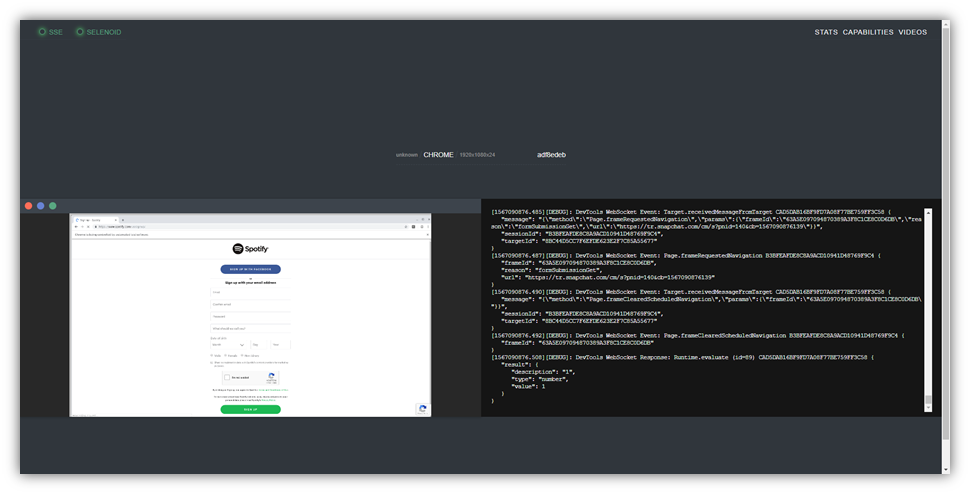
وضع VNC بملء الشاشة هو كما يلي:

يمكنك أيضًا مشاهدة سجلات حاوية عامل ميناء لكل جلسة حتى بدون VNC. هذا ، على سبيل المثال ، إذا لم تستخدم علامة --vnc عند تثبيت Selenoid نفسه ، فلن تشاهد سوى السجلات.

من الممكن أيضًا مشاهدة مقاطع الفيديو الخاصة باختباراتنا. يمكنك الوصول إلى ملفات الفيديو عن طريق فتح
http: // localhost: 4444 / video / ، أو بالانتقال إلى علامة التبويب "مقاطع الفيديو" في Selenoid UI.
الاتصال بمشروع Selenide Selenoid لتشغيل اختباراتك في حاوية عامل ميناء
لتوصيل Selenoid بالتعليق التوضيحي BeforeClass ، نحتاج إلى إضافة التكوين التالي:
Configuration.remote = "http://localhost:4444/wd/hub"; Configuration.browser = "chrome"; Configuration.browserSize = "1920x1080"; DesiredCapabilities capabilities = new DesiredCapabilities(); capabilities.setCapability(capabilityName: "enableVNC", value: true); capabilities.setCapability(capabilityName: "enableVideo", value: true); Configuration.browserCapabilities = capabilities;
نحذف
خاصية baseurl ، التي تشير إلى المتصفح الذي تم تشغيل الاختبارات عليه ، حيث أننا نستخدم الخاصية الآن
Configuration.browser = "chrome" ؛
في المشروع ، يبدو كما يلي:
@BeforeClass public static void setUp() {
Selenoid
- : Selenoid Tmpfs – , . , , , .
- Selenoid : . Browser Capabilities .
- : Selenoid Google Chrome true Browser Capabilities :
ChromeOptions options = new ChromeOptions();
options.setCapability(“enableVideo”,true);
Selenoid Docker
يستخدم Selenoid حاويات لتشغيل المتصفحات ، ولكن هناك حالات عندما يكون بدء تشغيل مستعرض في حاوية غير ممكن. على سبيل المثال ، لدينا في Windows Internet Explorer لا يمكن تشغيله داخل الحاوية. يمكن استخدام Selenoid كبديل لخادم Selenium "خفيف الوزن" لتشغيل Internet Explorer أو Firefox أو Chrome على Windows ، على سبيل المثال ، لاستخدام Selenoid مع Internet Explorer.للقيام بذلك ، نحتاج إلى:1. قم بتنزيل أحدث أرشيف IEDriverServer وفك ضغطه إلى دليل (في مثالنا C: \)2. قم بتنزيل ملف Selenoid الثنائي الأخير3. قم بإنشاء ملف تكوين Browsers.jsonمثال على جزء Browsers.json: { "internet explorer": { "default": "11", "versions": { "11": { "image": ["C:\\IEDriverServer.exe", "--log-level=DEBUG"] } } } }
4. قم بتشغيل Selenoid:./selenoid_win_amd64.exe -conf ./browsers.json -disable-doerer5. قم بإجراء اختبارات باستخدام نقطة النهاية http: // localhost: 4444 / wd / hub مع الإمكانات التالية :browserName = internet explorerversion = 116. من أجل بدء تشغيل Chrome ، تحتاج إلى تنزيل الملف الثنائي Chromedriver ، وبالتالي تغييرbrowserers.json 7. بشكل افتراضي ، لا يقوم Selenoid بمعالجة سجلات برنامج التشغيل قيد التشغيل ، لذلك تحتاج إلى تشغيل Selenoid مع علامة -capture -driver-logs لإضافة تسجيل برنامج التشغيل لكل جلسة في السجل الرئيسي.لتلخيص
يوضح الحل المستند إلى Selenide + Selenoid في حاوية Docker مستوى عاليًا من المرونة في تخصيص بيئة وقت التشغيل. يتيح لك استقرار هذا الحل ، وتوفير كبير في الوقت عند استخدامه ، وعدد من الميزات الإضافية تحسين العملية وضمان منتجات البرمجيات عالية الجودة في وقت قصير ، ونتيجة لذلك ، فمن السهل إعطاء الأفضلية للحلول المذكورة أعلاه ، لأنها تتيح لك أداء مهام اختبار الأتمتة بسرعة وبدقة.