في هذه المقالة ، أود أن أتحدث عن نظام إدارة محتوى Zoia الذي أطوره ، وقد كتب بلغة جافا سكريبت. هذا هو مشروعي الجانبي ، ولا يتعلق بالعمل الرئيسي ، الذي أقوم بتصميمه وتطويره في وقت فراغي. هناك رأي مفاده أنه يجب على كل مطور ويب كتابة CMS خاص به عاجلاً أم آجلاً ، ولن يكون لدى شخص ما واحد :-)
TL ؛ DR:
demo.zoiajs.org ،
لوحة المشرف (تسجيل الدخول: المشرف ، كلمة المرور: كلمة المرور) ،
Github ، رخصة MIT
أمر واقع: Javascript الآن في كل مكان ، ويمكن استخدامه ليس فقط من جانب العميل ، ولكن أيضًا من جانب الخادم ، وكذلك في ميكروكنترولر والسيارات والهواتف الذكية - بكلمة واحدة ، في أي مجال تقريبًا. لكن المنطقة "التقليدية" لـ JS كانت ولا تزال الويب ، حيث نمت لغة البرمجة هذه عبر مجموعة كاملة من المكتبات والأنماط والمرافق والأطر. فهم كل هذا أمر صعب للغاية ، وأحيانًا يكون كل ما هو مطلوب هو إنشاء موقع بسيط إلى حد ما يمكن إدارته بسرعة إذا لزم الأمر: إضافة وتحرير المحتوى وقوائم التنقل وما إلى ذلك.
لهذه المهام ، هناك العديد من CMS مكتوب بلغة PHP (بعضها استخدمته في عملي ، مثل
GetSimple CMS ) ، لكنني لم أر CMS تفاعلي واحد مكتوب بالكامل في JS وباستخدام Mongo كقاعدة بيانات (يرجى الكتابة إلى التعليقات ، إذا كان هناك واحد ، لكن فاتني ذلك). بعد مقابلة React و Marko ، لم أعد أرغب في العودة إلى عالم jQuery القاسي ، وهكذا وُلد Zoia. بالمناسبة ، هذه هي النسخة الثانية ،
الأولى عملت بالطريقة القديمة (الآن غير مدعومة وغير محدثة).
في المرحلة الحالية من التطوير ، القدرة على تنفيذ ما يلي:
- يتم تطوير Zoia على Javascript - على جانب الخادم والعميل
- لديه بنية نمطية ، فمن الممكن توسيع وظائف عن طريق إضافة وحدات جديدة
- الهندسة الموزعة: واجهة برمجة التطبيقات على Fastify + Mongo ، لوحة المشرف على React + Redux ، خادم الويب لمساحة المستخدمين على Fastify + Marko - كل هذا يمكن تثبيته على خوادم متنوعة
- تعدد اللغات "خارج الصندوق" ، هناك بالفعل لغات باللغتين الإنجليزية والروسية ، يمكنك إضافة أي عدد من اللغات - يستخدم Lingui .
- عدد كبير من المكونات الإضافية والمكتبات والأدوات المساعدة: لإنشاء النماذج ، الجداول الديناميكية (حتى الآن فقط في لوحة المسؤول) ، التخويل ، إلخ.
- بناء مع Webpack
- تحرير المحتوى: يمكنك استخدام عدة قوالب تصميم (على سبيل المثال ، لصفحات مختلفة) ؛ هناك خيار لاختيار طريقة لإدارة المحتوى: إما محرر WYSIWYG (باستخدام CKEditor 5 ) أو محرر كود HTML ( محرر ACE ، على التوالي) ؛ عند الحفظ ، يتم تحسين المحتوى (تصغير الكود واستخدام الطباعة) - عند ضبط الخيارات المناسبة ؛ يمكن هيكلة شجرة الفئات التي توجد فيها الصفحات واستخدام "فتات الخبز" ؛ هناك "محمل" للصور (تطبيق لكل من CKEditor و ACE)
- إدارة المستخدم: إضافة أي عدد من المستخدمين ، والقدرة على تعديل ملفهم الشخصي ، وتعيين كلمة المرور والحالة
- إدارة الملاحة: إدارة شجرة الملاحة مريحة ، والقدرة على إضافة "قائمة فرعية"
- البرامج النصية الجاهزة للبناء ، وإعداد systemd ، وتكوينات NGINX ، إلخ.
قليلا عن العمارة. كما قلت أعلاه ، يتكون النظام من
واجهة برمجة تطبيقات (تقدم استعلامات قاعدة البيانات ، ومعالجة البيانات) ،
ولوحة إدارة (تعمل مثل SPA ، وتستخدم التوجيه من جانب العميل ، وتم تطويرها باستخدام React + Redux)
ومساحة المستخدم (بنية متجانسة ، تم تطويرها باستخدام ماركو ، يتم التقديم على جانب الخادم مع الإماهة اللاحقة على العميل). تصل لوحة المسؤول إلى واجهة برمجة التطبيقات (API) مباشرةً من جانب العميل ، ويصل خادم الويب الخاص بمساحة المستخدم إلى واجهة برمجة التطبيقات قبل التقديم. يتم التفويض من خلال JWT.
من أجل التطوير المريح لوحدات لوحة التحكم ، تم إنشاء أدوات تسهل إنشاء واجهة مستخدم: أداة إنشاء النماذج لـ React مع عدد كبير من خيارات الحقل الممكنة (بما في ذلك تنزيل الملفات والصور باستخدام معاينات) ، وجدول ديناميكي مع إمكانية فرز الأعمدة وحقول التحرير المضمّنة.
هذا هو شكل القالب الافتراضي:

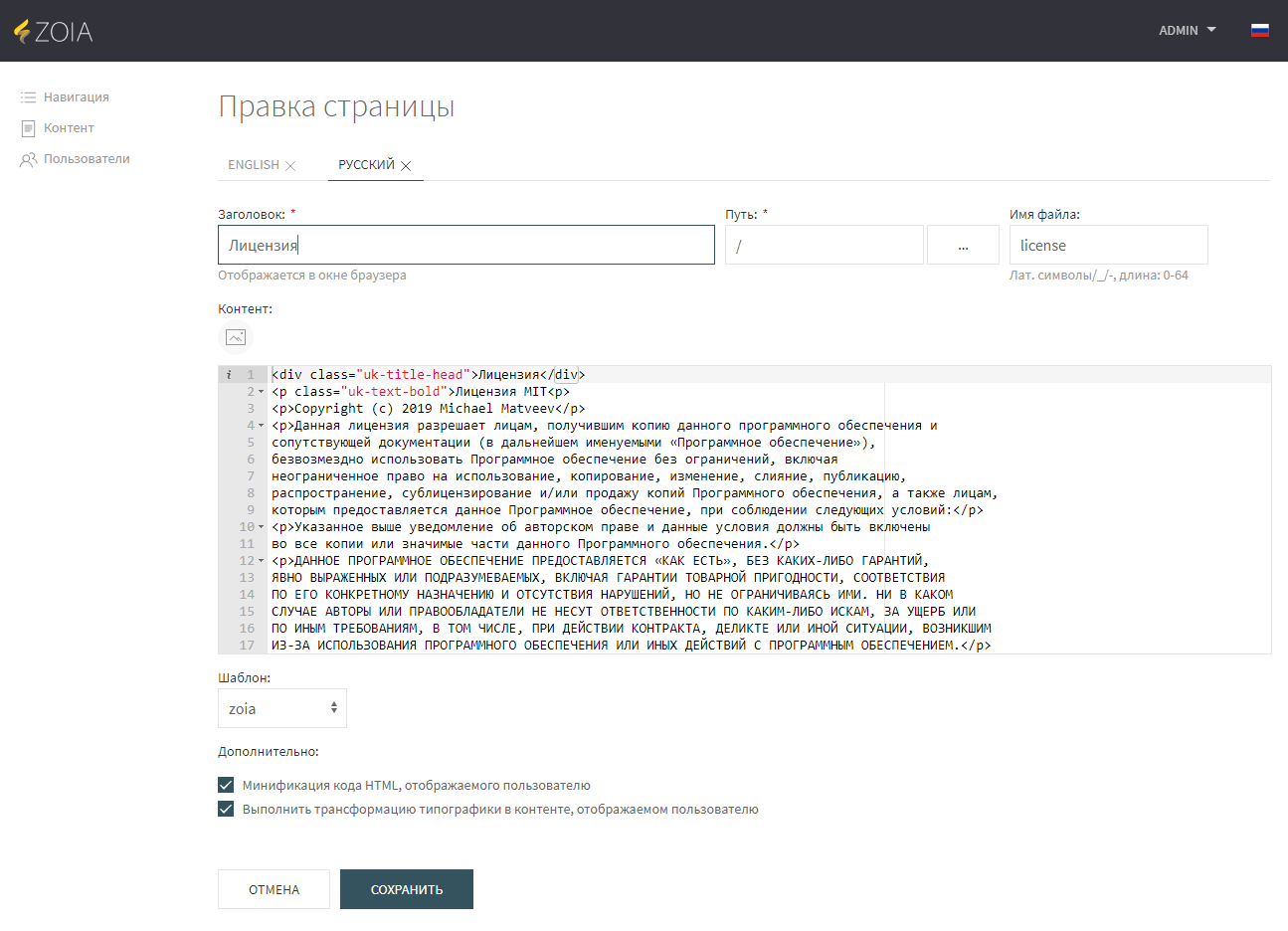
لوحة الادارة هي كما يلي:

التصميم قابل للتكيف ؛
يتم استخدام
UIkit لمساحة المستخدم
ولوحة المسؤول. هذا إطار CSS رائع. الذي يحتوي على عدد كبير من المكونات الجاهزة للاستخدام ، يسهل تخصيصه ويدعم Webpack خارج الصندوق.
هناك عدة مجالات لتطبيق CMS ، لكن المهمة الرئيسية (كما قلت أعلاه) التي أراها هي تطوير حل خفيف الوزن لإنشاء مواقع متوسطة التعقيد تستخدم إمكانيات Javascript الحديثة وعدد كبير من أدوات التطوير والتخزين الحديثة.
خطة لمزيد من التطوير في المستقبل القريب نسبيا هي كما يلي:
- من الضروري كتابة وثائق حول تطوير الوحدات ، وكذلك على المكونات الجاهزة من لوحة الإدارة
- فكر واكتب الاختبارات (الآن ليسوا على الإطلاق :)
- تسجيل المسمار / ترخيص / حساب شخصي على جانب العميل + إذن من خلال الاجتماعية. الشبكة (OAuth)
- تطوير الوحدات اللازمة مع وظائف إضافية (مدونة ، كتالوج المنتجات ، متجر على الإنترنت ، إلخ.)
يوجد الإصدار التجريبي مع بعض القيود الوظيفية هنا:
demo.zoiajs.org ، تتوفر أيضًا
لوحة المسؤول (تسجيل الدخول: المسؤول ، كلمة المرور: كلمة المرور). كل ساعة ، يتم إعادة تعيين قاعدة البيانات إلى الإعدادات الافتراضية ، ستحتاج إلى الذهاب من خلال إذن مرة أخرى.
يتوفر رمز CMS
على Github ، لذلك إذا كنت ترغب في ذلك ، يمكنك الانضمام إلى التطوير أو الإبلاغ عن الأخطاء أو ما إلى ذلك. سأكون سعيدا للمساهمين ؛-)