1. نموذج بطاقة الائتمان
شكل رائع من بطاقات الائتمان مع تفاعلات سلسة وممتعة. يتضمن تنسيق الأرقام والتحقق والكشف التلقائي عن نوع البطاقة. إنها مبنية على Vue.js ، كما أنها تستجيب بالكامل. (يمكنك رؤيته
هنا .)
 الائتمان بطاقة شكلما يجب تعلمه:
الائتمان بطاقة شكلما يجب تعلمه:- معالجة والتحقق من صحة النماذج
- التعامل مع الأحداث (على سبيل المثال ، عند تغيير الحقول)
- ستفهم كيفية عرض العناصر ووضعها على الصفحة ، خاصة معلومات بطاقة الائتمان الموجودة أعلى النموذج

تمت ترجمة هذه المقالة بدعم من برنامج EDISON ، الذي يعتني بصحة المبرمجين ووجبة الإفطار الخاصة بهم ، كما يطور البرامج المخصصة .
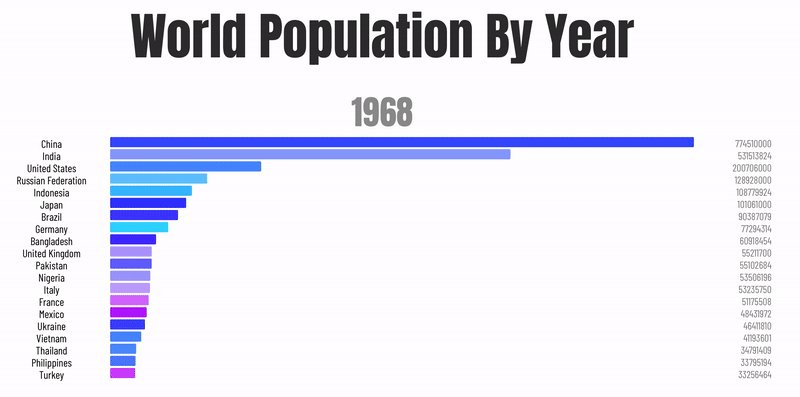
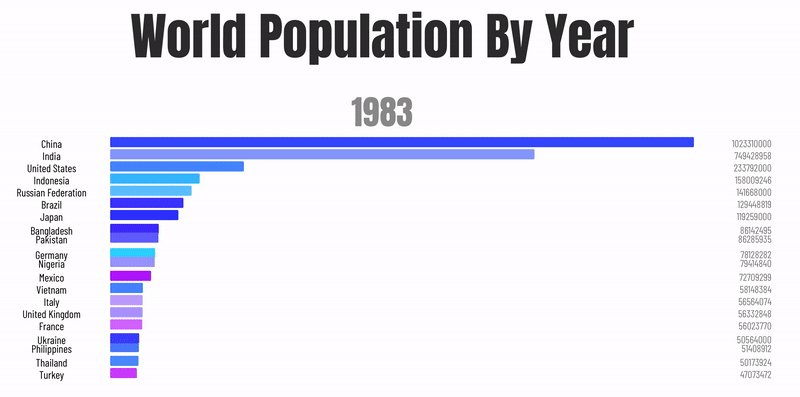
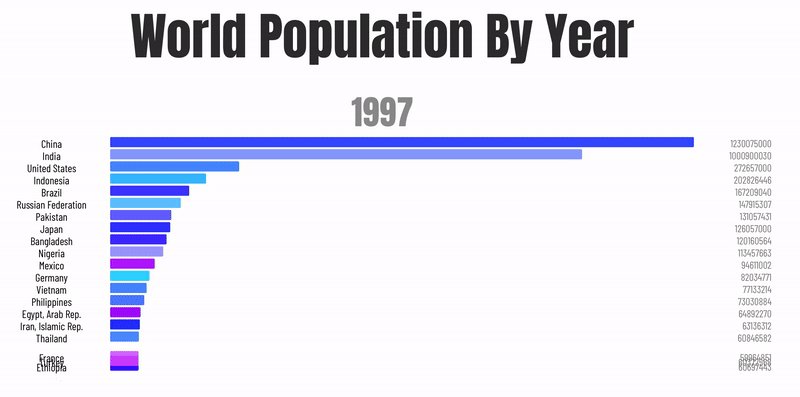
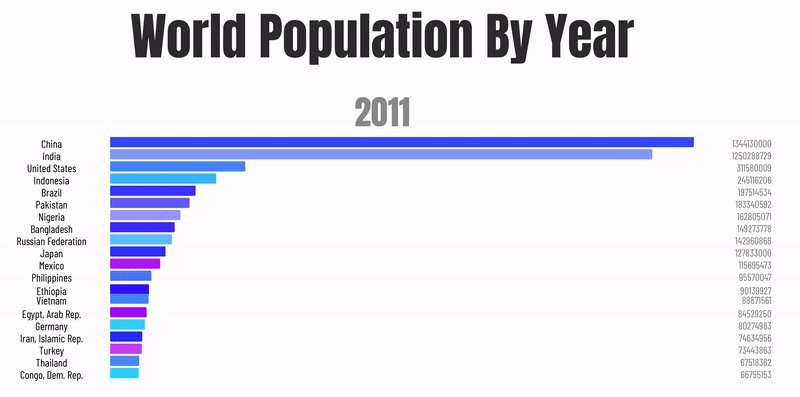
2. الرسم البياني
الرسم البياني هو رسم بياني أو رسم بياني يمثل البيانات الفئوية ذات أعمدة مستطيلة ذات ارتفاعات أو أطوال تتناسب مع القيم التي تمثلها.
يمكن تطبيقها عموديا أو أفقيا. أحيانًا ما يسمى مخطط الشريط العمودي مخطط خطي.
 ما يجب تعلمه:
ما يجب تعلمه:- عرض البيانات بطريقة منظمة ومفهومة
- اختياري: تعرف على كيفية استخدام عنصر
canvas وكيفية رسم العناصر به
هنا يمكنك العثور على بيانات حول سكان العالم. يتم فرزها حسب السنة.
3. تويتر القلب الرسوم المتحركة
مرة أخرى في عام 2016 ، قدم Twitter هذه الرسوم المتحركة المذهلة لتويتها. اعتبارًا من عام 2019 ، ما زالت تبدو جيدة ، فلماذا لا تنشئ واحدة بنفسك؟
ما يجب تعلمه:- العمل مع السمة
keyframes CSS - التلاعب وتحريك عناصر HTML
- اجمع بين JavaScript و HTML و CSS
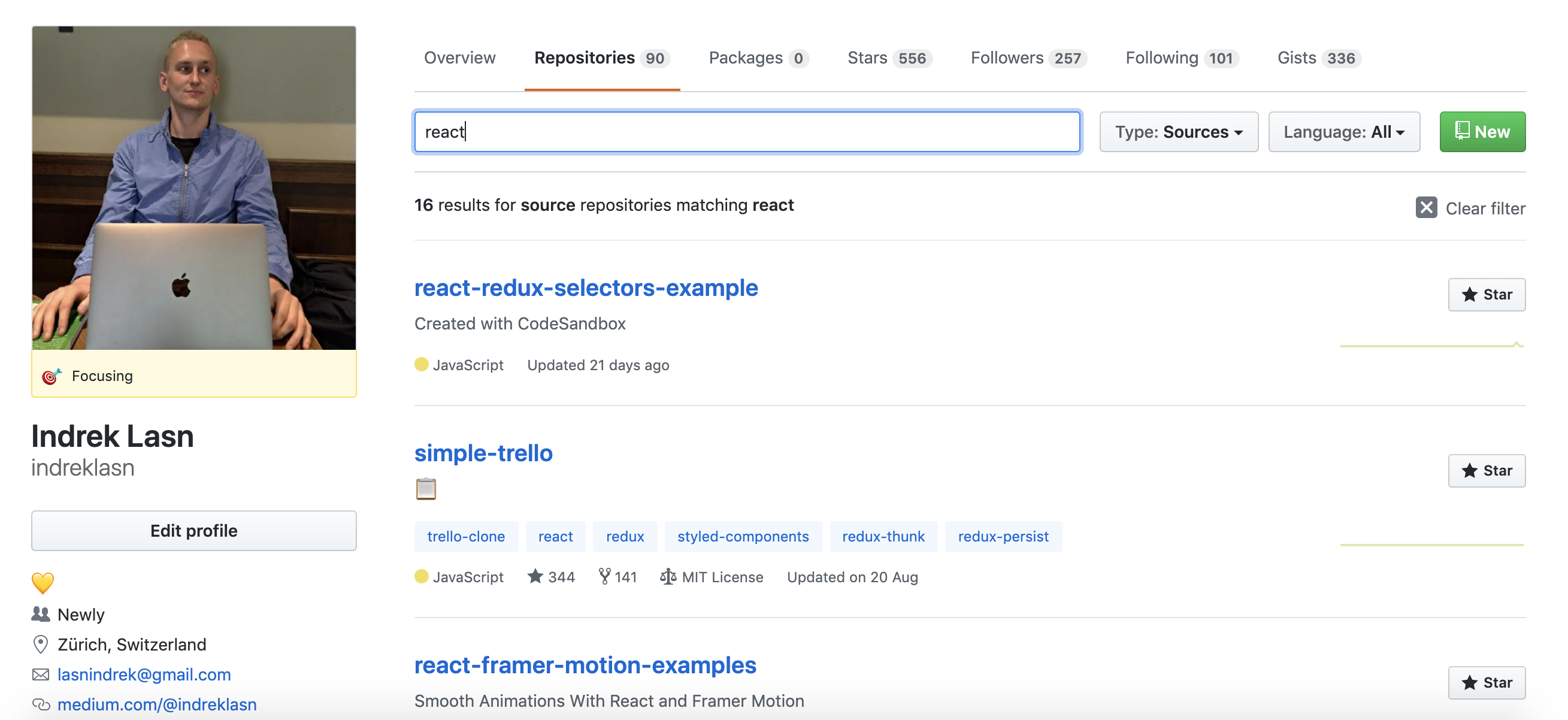
4. مستودعات جيثب مع وظيفة البحث
لا يوجد شيء غير عادي هنا - مستودعات جيثب هي مجرد قائمة شهيرة.
يكمن التحدي في عرض المستودعات والسماح للمستخدم بترشيحها. استخدم
واجهة برمجة تطبيقات GitHub الرسمية للحصول على مستودعات لكل مستخدم.
 صفحة GitHub الشخصية - github.com/indreklasnما يجب تعلمه:
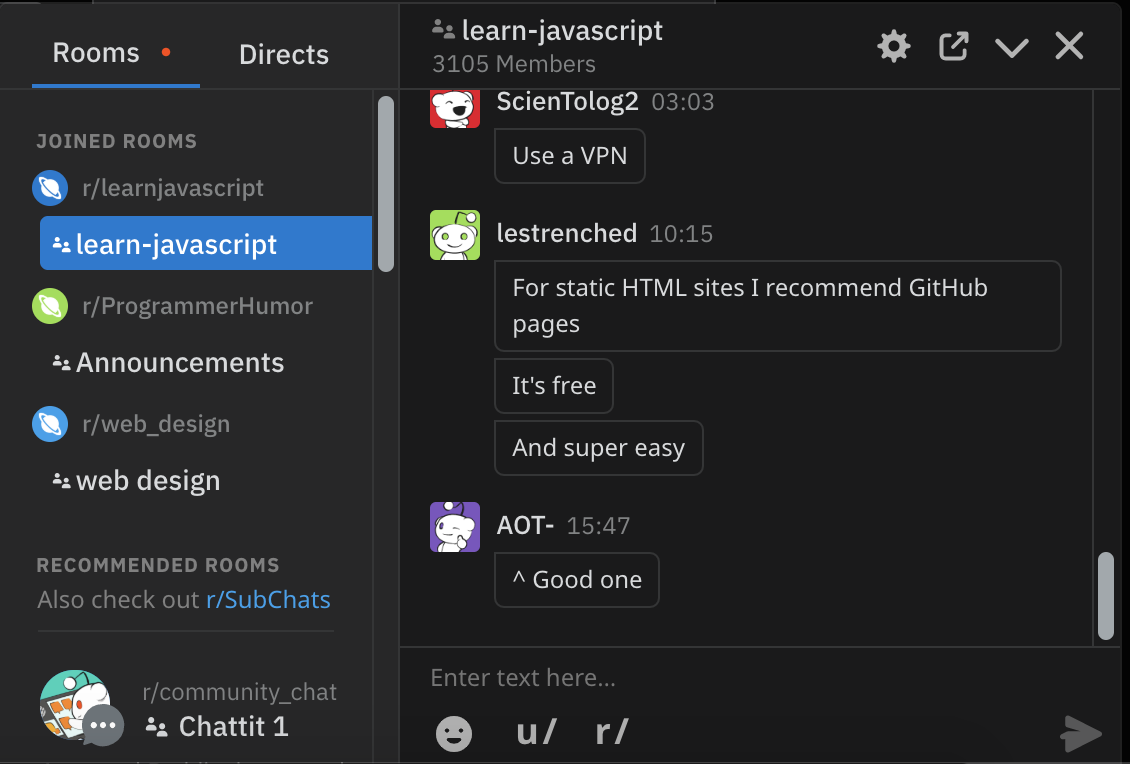
صفحة GitHub الشخصية - github.com/indreklasnما يجب تعلمه:5. الدردشات على غرار رديت
الدردشات هي وسيلة شائعة للتواصل بسبب بساطتها وسهولة استخدامها. ولكن ما الذي يغذي بالفعل الدردشات الحديثة؟ مآخذ الويب!
 ما يجب تعلمه:
ما يجب تعلمه:- استخدم WebSockets ، وقم بتطبيق تحديثات الاتصالات والبيانات في الوقت الفعلي
- العمل مع مستويات وصول المستخدم (على سبيل المثال ، صاحب قناة الدردشة لديه دور
admin ، في حين أن الآخرين في الغرفة لديهم دور user ) - معالجة النماذج والتحقق من صحتها - تذكر أن نافذة الدردشة لإرسال رسالة هي
input - إنشاء والانضمام إلى محادثات مختلفة
- العمل مع الرسائل الخاصة. يمكن للمستخدمين الدردشة مع المستخدمين الآخرين من القطاع الخاص. في الأساس ، ستقوم بإنشاء اتصال WebSocket بين اثنين من المستخدمين.
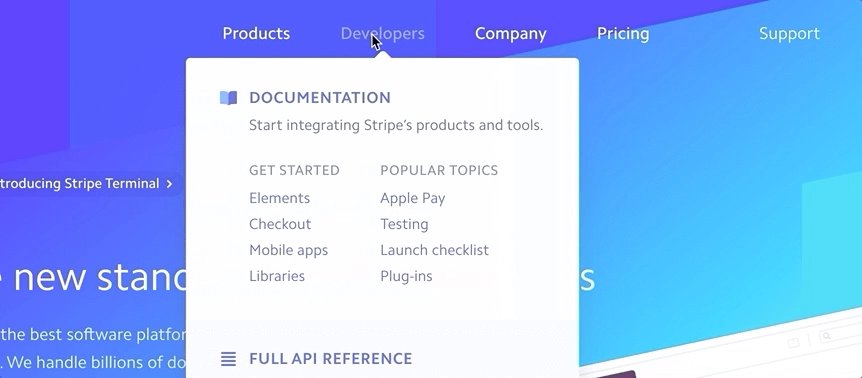
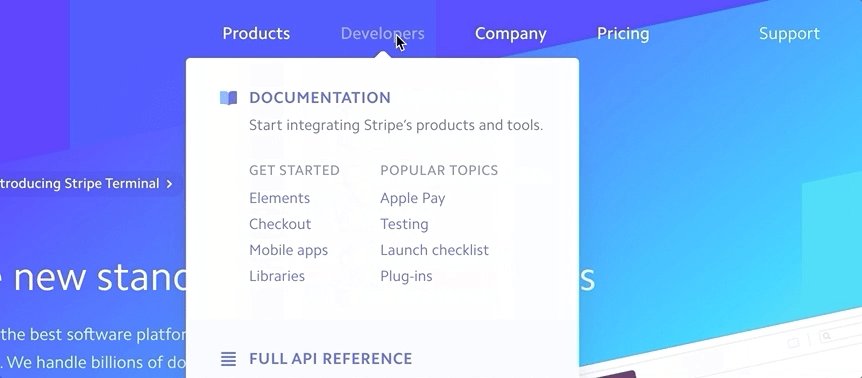
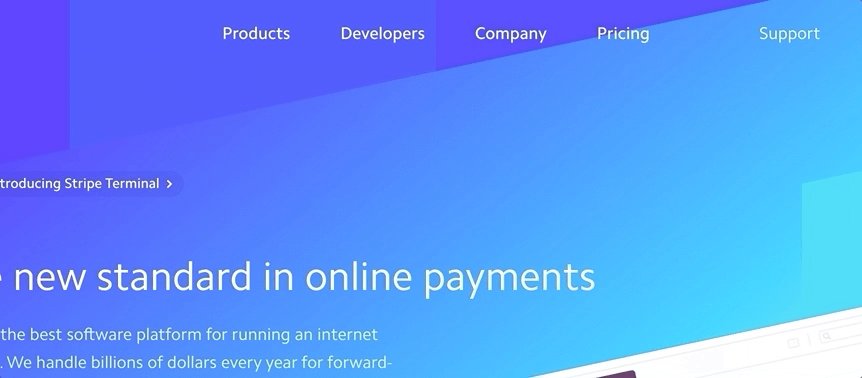
6. شريط نمط الملاحة
يكمن تفرد هذا التنقل في حقيقة أن حاوية popover تتحول إلى محتوى. هناك أناقة في هذا الانتقال مقارنة بالسلوك التقليدي لفتح وإغلاق نافذة popover جديدة.
 ما يجب تعلمه:
ما يجب تعلمه:- الجمع بين الرسوم المتحركة CSS مع التحولات
- تظليل المحتوى وتطبيق الفصل النشط على عنصر التجوال
حاول أن تفعل ذلك بنفسك أولاً ، ولكن إذا كنت بحاجة إلى مساعدة ، تحقق من هذه
الإرشادات .

اقرأ أيضا بلوق
شركة إديسون:
20 مكتبة لل
مذهلة تطبيق دائرة الرقابة الداخلية