
مقدمة
بغض النظر عما إذا كنت جديدًا في البرمجة أو بالفعل مطورًا ذو خبرة ، في هذه الصناعة ، من الضروري تعلم مفاهيم ولغات / أطر عمل جديدة لمواكبة الاتجاهات.
على سبيل المثال ، أصبح تطبيق React ، الذي تم فتح رمز Facebook الخاص به قبل أربعة أعوام فقط ، هو الخيار الأول لمطوري JavaScript في جميع أنحاء العالم.
تمتلك Vue and Angular ، بطبيعة الحال ، أيضًا قاعدة مروحة مشروعة خاصة بها. وهناك Svelte وغيرها من الأطر العالمية مثل Next.js أو Nuxt.js. و Gatsby ، و Gridsome ، و Quasar ... وأكثر من ذلك بكثير.
إذا كنت ترغب في إثبات نفسك كمطور جافا سكريبت متمرس ، فيجب أن يكون لديك على الأقل بعض الخبرة في العمل مع مختلف الأطر والمكتبات - بالإضافة إلى العمل مع JS القديم الجيد.
لمساعدتك في أن تصبح سيدًا متقدمًا في عام 2020 ، قمت بتجميع تسعة مشاريع مختلفة ، تم تخصيص كل منها لأطر جافا سكريبت مختلفة ومكتبات كمكدس تقني يمكنك إنشاءه وإضافته إلى محفظتك. تذكر أن لا شيء يساعدك أكثر من إنشاء أشياء في الممارسة ، لذا استمر في ذلك ، وادّر عقلك واجعله ممكنًا

تمت ترجمة هذه المقالة بدعم من EDISON Software ، وهي شركة تقوم بصنع غرف تركيب افتراضية للمتاجر متعددة العلامات التجارية ، وكذلك اختبارات البرمجيات .
رد تطبيق بحث الأفلام (مع السنانير)
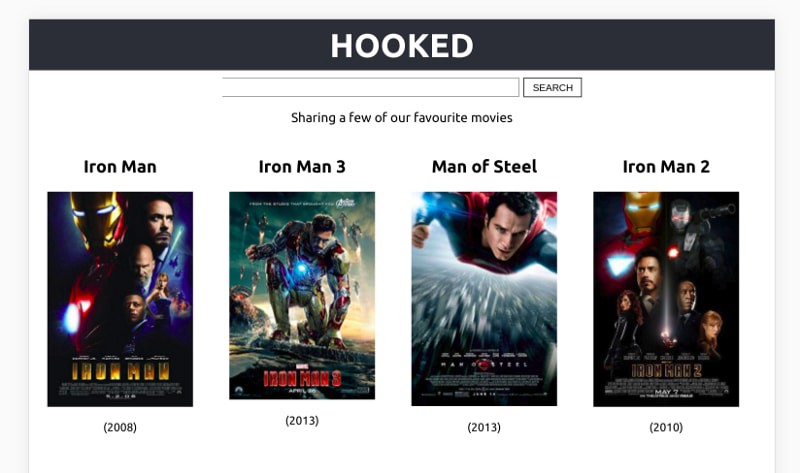
أول شيء يمكن أن تبدأ به هو إنشاء تطبيق للبحث عن الأفلام باستخدام React. فيما يلي صورة لما سيكون عليه التطبيق النهائي:
 ماذا تتعلم
ماذا تتعلممن خلال إنشاء هذا التطبيق ، ستحسن مهاراتك في React باستخدام API Hooks الجديدة نسبيًا. يستخدم مشروع العينة مكونات React والعديد من الخطافات وواجهة برمجة تطبيقات خارجية وبعض أنماط CSS بالطبع.
كومة التقنية والميزات- تتفاعل مع السنانير
- إنشاء تتفاعل التطبيق
- JSX
- CSS
دون استخدام أي فصول ، تمنحك هذه المشاريع نقطة انطلاق مثالية لرد الفعل الوظيفي وسوف تساعدك بالتأكيد في عام 2020. يمكنك العثور
على مثال لمشروع هنا . اتبع التعليمات أو افعل كل شيء حسب ذوقك.
تطبيق الدردشة باستخدام Vue
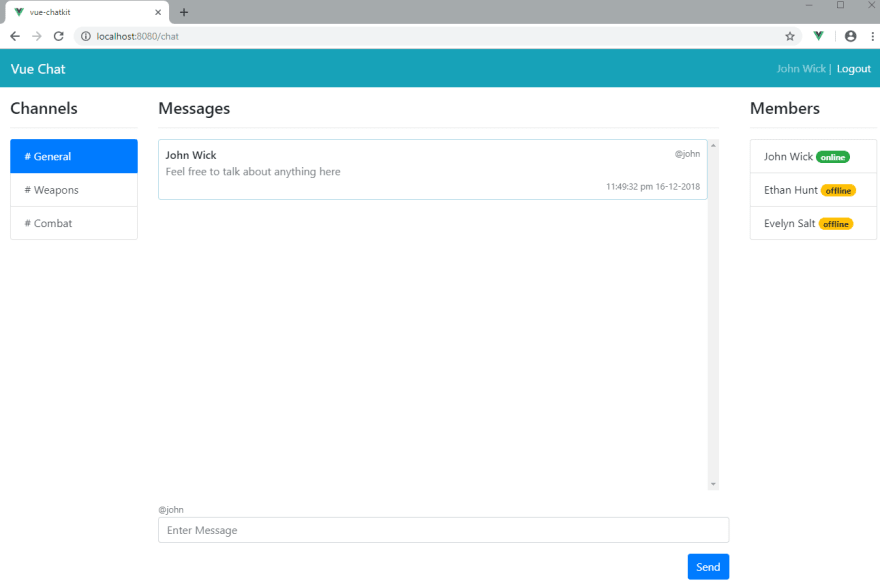
مشروع رائع آخر لك هو إنشاء تطبيق دردشة باستخدام مكتبة JavaScript المفضلة: VueJS. سيبدو التطبيق مثل هذا:
 ماذا تتعلم
ماذا تتعلمسيوضح لك هذا الدليل كيفية إنشاء تطبيق Vue من نقطة الصفر - إنشاء مكونات وحالات معالجة وإنشاء طرق والاتصال بخدمات الجهات الخارجية وحتى مصادقة المعالجة.
كومة التقنية والميزات- فيو
- Vuex
- جهاز التوجيه فو
- فيو CLI
- تاجر مخدرات
- CSS
هذا مشروع رائع حقًا لبدء العمل مع Vue أو لتحسين مهاراتك الحالية لبدء التطوير في عام 2020. يمكنك العثور على
البرنامج التعليمي هنا .
تطبيق جميل لمشاهدة الطقس مع الزاوي 8
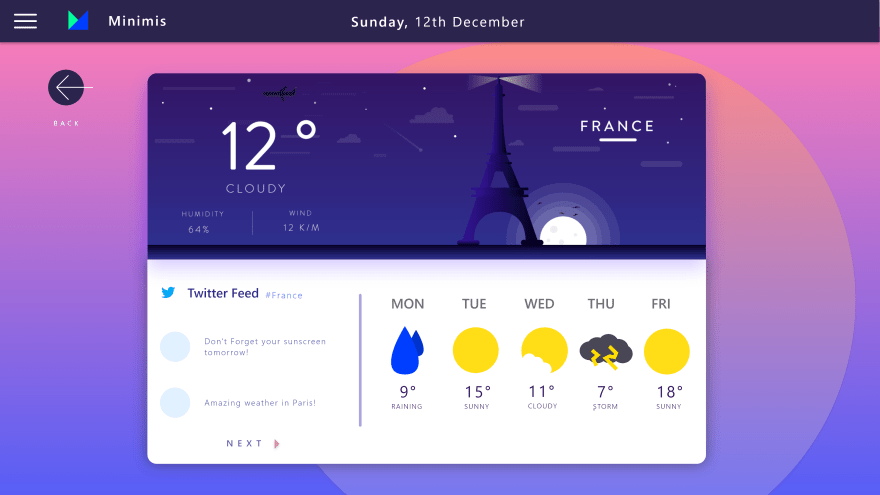
سيساعدك هذا المثال على إنشاء تطبيق جميل لمشاهدة الطقس باستخدام Angular 8:
 ماذا تتعلم
ماذا تتعلمسوف يعلمك هذا المشروع مهارات قيمة عند إنشاء تطبيقات من الصفر - من التصميم إلى التطوير ، وحتى النشر جاهز.
كومة التقنية والميزات- الزاوي 8
- Firebase
- تقديم جانب الخادم
- CSS مع الشبكة و Flexbox
- المحمول ودية والقدرة على التكيف
- وضع الظلام
- واجهة جميلة
ما يعجبني حقًا في هذا المشروع الشامل هو أنك لا تدرس الأشياء بمعزل عن غيرها. بدلاً من ذلك ، يمكنك دراسة عملية التطوير بالكامل ، بدءًا من التصميم وحتى النشر النهائي.
المهام الواجبة التطبيق باستخدام Svelte
يشبه Svelte طفلًا جديدًا في منهج مكون - على الأقل يشبه React و Vue و Angular. وهذا واحد من أهم المنتجات الجديدة لعام 2020.
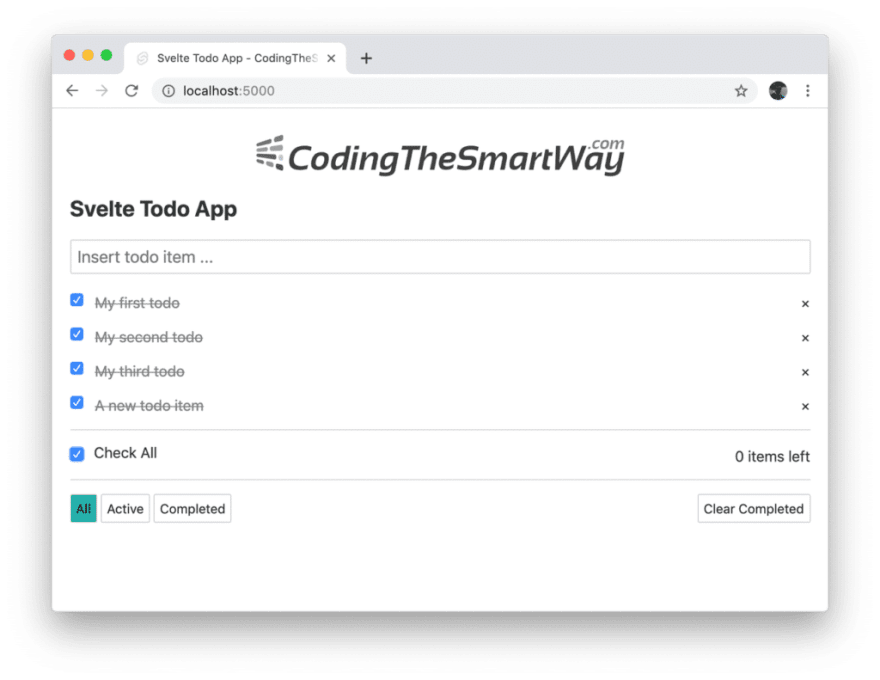
لا تعد تطبيقات المهام الواجبة بالضرورة أهم الموضوعات ، ولكنها تساعدك حقًا على صقل مهارات Svelte الخاصة بك. سيبدو مثل هذا:
 ماذا تتعلم
ماذا تتعلمسيوضح لك هذا البرنامج التعليمي كيفية إنشاء تطبيق باستخدام Svelte 3 ، من البداية إلى النهاية. سوف تستخدم المكونات والتصميم ومعالجات الأحداث
كومة التقنية والميزات- Svelte 3
- المكونات
- تصميم CSS
- ES 6 بناء الجملة
لا يوجد الكثير من مشاريع بدء التشغيل الجيدة لـ Svelte ، لذلك وجدت
هذا الخيار الجيد للبدء .
تطبيق التجارة الإلكترونية باستخدام Next.js
Next.js هو إطار العمل الأكثر شيوعًا لإنشاء تطبيقات React التي تدعم التقديم من جانب الخادم.
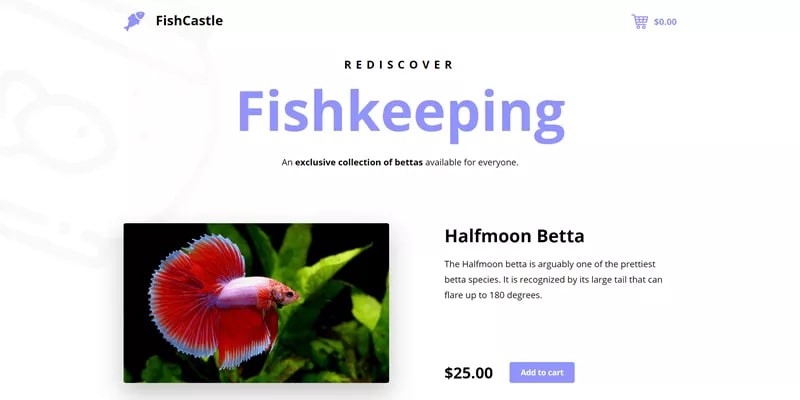
يوضح لك هذا المشروع كيفية إنشاء تطبيق للتجارة الإلكترونية يشبه هذا:
 ماذا تتعلم
ماذا تتعلمفي هذا المشروع ، سوف تتعلم كيفية التطوير باستخدام Next.js - إنشاء صفحات ومكونات جديدة ، واستخراج البيانات ، وكذلك تصميم ونشر التطبيق التالي.
كومة التقنية والميزات- Next.js
- مكونات وصفحات
- أخذ عينات البيانات
- أسلوب
- نشر المشروع
- SSR و SPA
من الرائع دائمًا أن يكون لديك مثال على الحياة الواقعية ، مثل تطبيق التجارة الإلكترونية ، لتعلم شيء جديد. يمكنك
العثور على البرنامج التعليمي هنا .
مدونة متعددة اللغات كاملة مع Nuxt.js
Nuxt.js for Vue ، مثل Next.js for React: إطار عمل رائع لدمج إمكانات العرض من جانب الخادم وتطبيقات الصفحة الواحدة
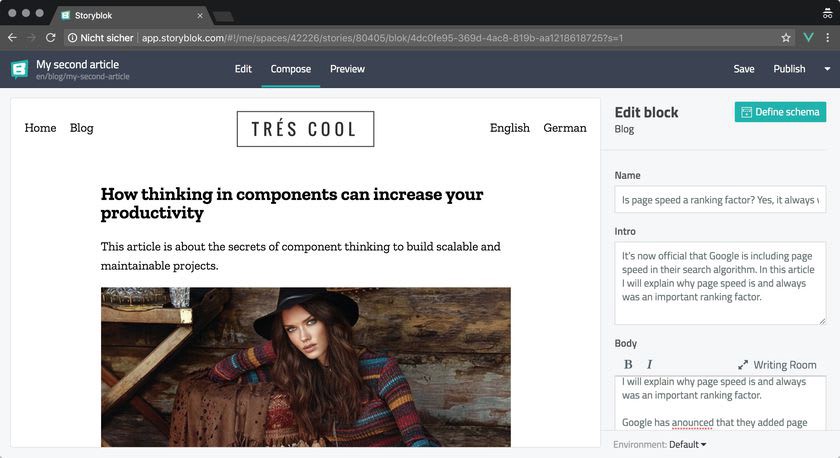
سيبدو آخر تطبيق يمكنك إنشاؤه بهذا الشكل:
 ماذا تتعلم
ماذا تتعلمفي هذا المشروع النموذجي ، ستتعلم كيفية إنشاء موقع ويب كامل باستخدام Nuxt.js - من الإعداد الأولي إلى النشر النهائي.
يستخدم العديد من الميزات المثيرة للاهتمام التي يمكن أن تقدمها Nuxt ، مثل الصفحات والمكونات ، بالإضافة إلى التصميم باستخدام SCSS.
كومة التقنية والميزات- Nuxt.js
- مكونات وصفحات
- وحدة القصة
- سمك الجريث
- Vuex لإدارة الدولة
- SCSS للتصميم
- الشرق الأوسط
هذا مشروع رائع حقًا ، والذي يتضمن العديد من الميزات الرائعة لـ Nuxt.js. أنا شخصياً أحب العمل مع Nuxt ، لذا يجب أن تجربه ، حيث سيجعلك أيضًا مطور Vue رائعًا.
غاتسبي مدونة
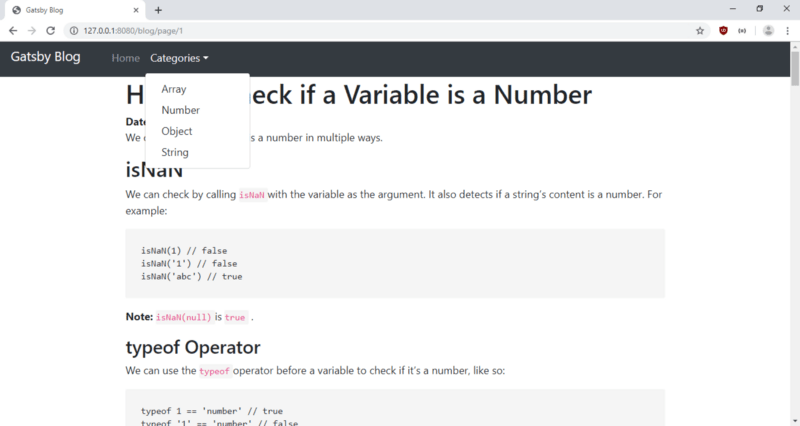
Gatsby هو مولد موقع ثابت كبير يستخدم React و GraphQL. هذه هي نتيجة المشروع:
 ماذا تتعلم
ماذا تتعلمفي هذا الدليل ، سوف تتعلم كيفية استخدام Gatsby لإنشاء مدونة ستستخدمها لكتابة مقالاتك الخاصة باستخدام React و GraphQL.
كومة التقنية والميزات- غاتسبي
- رد فعل
- GraphQL
- الإضافات والسمات
- MDX / تخفيض السعر
- Bootstrap CSS
- قوالب
إذا كنت ترغب في بدء مدونة ،
فهذا مثال رائع على كيفية إنشائها باستخدام React و GraphQL.
لا أقول إن WordPress خيار سيئ ، لكن مع Gatsby يمكنك إنشاء مواقع عالية الأداء باستخدام React - وهو مزيج رائع.
مدونة Gridsome
Gridsome for Vue ... حسنًا ، لقد أجرينا بالفعل هذا مع Next / Nuxt.
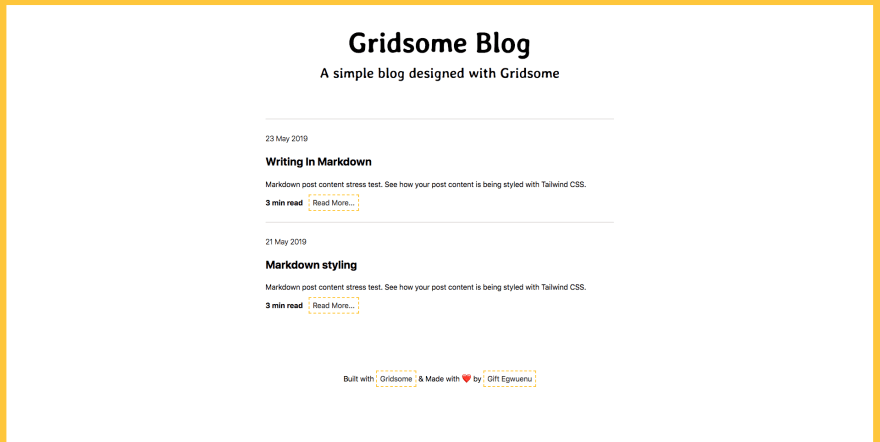
ولكن الشيء نفسه ينطبق على Gridsome و Gatsby. كلاهما يستخدم GraphQL كطبقة بيانات ، لكن Gridsome يستخدم VueJS. إنه أيضًا منشئ مواقع ثابت رائع يساعدك على إنشاء مدونات رائعة:
 ماذا تتعلم
ماذا تتعلمسوف يعلمك هذا المشروع كيفية إنشاء مدونة بسيطة للبدء باستخدام Gridsome و GraphQL و Markdown. يشرح أيضًا كيفية نشر التطبيق من خلال Netlify.
كومة التقنية والميزات- Gridsome
- فيو
- GraphQL
- تخفيض السعر
- Netlify
هذا ، بالطبع ، ليس البرنامج التعليمي الأكثر شمولاً ، لكنه يغطي المفاهيم الأساسية لـ Gridsome و Markdown
ويمكن أن يكون نقطة انطلاق جيدة .
SoundCloud مثل مشغل الصوت باستخدام Quasar
Quasar هو إطار Vue آخر يمكنك استخدامه لإنشاء تطبيقات الأجهزة المحمولة. في هذا المشروع ، ستقوم بإنشاء تطبيق لمشغل الصوت ، على سبيل المثال:
 ماذا تتعلم
ماذا تتعلمبينما تركز المشروعات الأخرى بشكل أساسي على تطبيقات الويب ، فسوف يوضح لك هذا المشروع كيفية إنشاء تطبيق محمول باستخدام Vue وإطار Quasar.
يجب أن يكون لديك بالفعل Cordova يعمل مع تكوين Android Studio / Xcode. إذا لم يكن الأمر كذلك ، يحتوي الدليل على رابط لموقع Quasar ، حيث يعرضون كيفية إعداد كل شيء.
كومة التقنية والميزات- الكوازار
- فيو
- قرطبة
- موجة سيرفر
- مكونات واجهة المستخدم
مشروع صغير يوضح قدرات Quasar لإنشاء تطبيقات الهاتف المحمول.

اقرأ أيضا بلوق
شركة إديسون:
20 مكتبة لل
مذهلة تطبيق دائرة الرقابة الداخلية