هناك العديد من المكتبات المختلفة لتنفيذ شريط التمرير مع كافة التأثيرات المحتملة. بعض الأفضل لـ React هي: ReactSlick و Swiper . ولكن عندما كان مطلوبًا تأثير لاصق أفقي لمشروعي ، لم يتم العثور على شيء مناسب.

سنحاول في هذه المقالة إنشاء شريط تمرير كهذا تدريجيًا ، وربما ستحتاج أيضًا إليه!
تثبيت الحزم المطلوبة
سوف نستخدم تطبيق Create React لإنشاء المشروع .
إنشاء تطبيق:
npx create-react-app my-app
لن نقوم بتمرير شريط التمرير من نقطة الصفر ، ولكننا نأخذ مكتبة Swiper ، فهناك أنسب الأحداث التي ستحتاج إلى ربطها (المزيد حول هذا لاحقًا). ثم سنحتاج إلى تثبيت الحزم التالية:
npm i swiper react-id-swiper
والحزمة الأخيرة (اختياري) لاستخدام المعالج الأولي sass:
npm i node-sass
والنتيجة هي package.json:
package.json
{ "name": "sticky-slider", "version": "0.1.0", "private": true, "dependencies": { "node-sass": "^4.13.0", "react": "^16.11.0", "react-dom": "^16.11.0", "react-id-swiper": "^2.3.2", "react-scripts": "3.2.0", "swiper": "^5.2.0" }, "scripts": { "start": "react-scripts start", "build": "react-scripts build", "test": "react-scripts test", "eject": "react-scripts eject" }, "eslintConfig": { "extends": "react-app" }, "browserslist": { "production": [ ">0.2%", "not dead", "not op_mini all" ], "development": [ "last 1 chrome version", "last 1 firefox version", "last 1 safari version" ] } }
عظيم ، الآن بدأنا في تطبيق شريط التمرير.
إنشاء شريط التمرير بسيط
لنبدأ بإنشاء ملف صغير باستخدام الشرائح الخاصة بنا.
src/data.json
[ { "title": "Slide 1", "color": "#aac3bf" }, { "title": "Slide 2", "color": "#c9b1bd" }, { "title": "Slide 3", "color": "#d5a29c" }, { "title": "Slide 4", "color": "#82a7a6" }, { "title": "Slide 5", "color": "#e6af7a" }, { "title": "Slide 6", "color": "#95be9e" }, { "title": "Slide 7", "color": "#97b5c5" } ]
بعد ذلك ، سنقوم بإنشاء شريط تمرير عادي به تأثيرات افتراضية.
وفقًا لذلك ، نقوم بإنشاء ملف فهرس للمكون.
المعلمة الوحيدة التي وصفناها هي slidesPerView (عدد الشرائح المرئية). لا نحتاج إلى أي شيء آخر ، ولكن يمكن العثور على جميع المعلمات الممكنة للممسحة هنا .
قم بإنشاء شريحة منفصلة ، بحيث يكون مظهر شريط التمرير جاهزًا.
أنماط للشريحة.
// src/components/Slide/Slide.module.scss .container { margin: 0 1em; border-radius: 4px; overflow: hidden; background-color: #fff; } .content { box-sizing: border-box; padding: 50% 0; } .footer { color: #333; font-weight: 700; font-size: 1.25em; text-align: center; padding: 1em; }
وبالتالي ملف الفهرس:
وتحديث StickySlider قليلا.
الآن قم بإدخال شريط التمرير هذا في App.jsx ، في نفس الوقت ، App.jsx بنية الصفحة الأدنى.
وفي ملف scss المقابل ، سنكتب بعض الأنماط.
// App.module.scss .container { padding: 0 15px; } .title { font-weight: 700; font-size: 2.5em; text-align: center; margin: 1em 0; } .slider { margin: 0 -15px; }
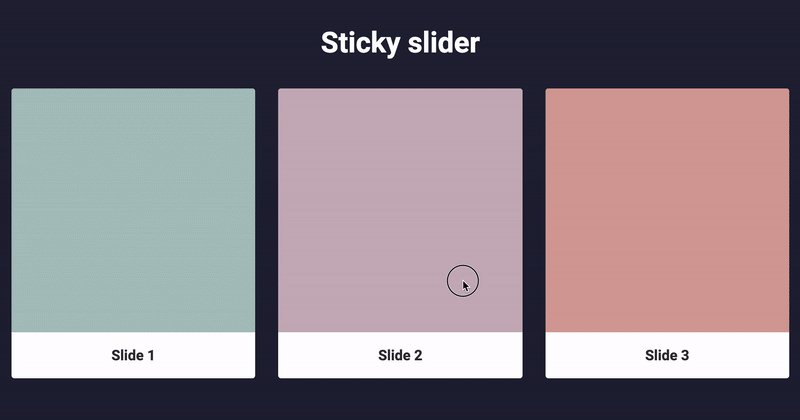
حتى الآن ، لدينا شريط التمرير هذا:

رائع ، لقد تم البدء ، سنواصل القيام بما نحتاج إليه من شريط التمرير هذا.
إضافة تأثير لزجة
يحتوي swiper على حدثين setTranslate و setTransition .
أضف هذا إلى مكون StickySlider بنا StickySlider الفور إلى Slider ، وسيكون هناك مفيد:
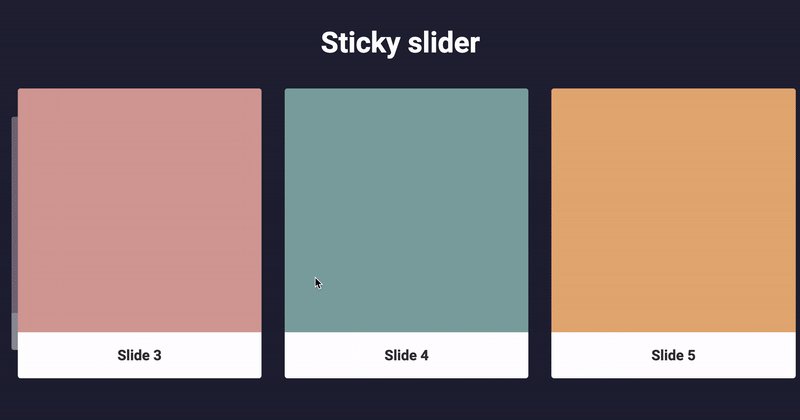
أنصحك بتحريك شريط التمرير ومشاهدة ما يتم عرضه في هذه اللحظة بمزيد من التفصيل:
يمكنني استخدام السنانير لتخزين الدولة. إذا لم تكن على دراية بهم ، أنصحك بقراءة الوثائق (باللغة الروسية) .
علاوة على ذلك ، فإن أصعب شيء سيحدث في مكون Slide .
نحتاج إلى حالة المسافة البادئة من الحد الأيسر لشريط التمرير وعرض الشريحة الحالية:
يتم إضافتها مرة واحدة عند تهيئة العنصر ولا يتم تغييرها. لذلك نحن نستخدم useEffect مع مجموعة فارغة. في الوقت نفسه ، نحصل على معلمات ليس من الشريحة نفسها ، ولكن في برنامجها الفني من خلال parentElement ، حيث أننا سنقوم بتحويل المجمع الحالي باستخدام خاصية transform .
أهم لحظة. نحن نعتبر هذا الأمر برمته ونرميه في الأساليب:
تأتي خاصية translate إلينا من الوالد وهي نفسها بالنسبة لجميع الشرائح. لذلك ، للعثور على ترجمة فردية لشريحة واحدة ، قم بطرح offsetLeft منها.
المتغير k هو قيمة من 0 إلى 1. باستخدام هذه القيمة ، سنفعل الرسوم المتحركة. هذا متغير رئيسي ، لأنه يمكن استخدامه لإجراء أي تأثيرات.
الآن نحن نحسب الأنماط. الشرط x >= -1 يكون راضيًا عندما تكون الشريحة في منطقة الرسوم المتحركة ، لذلك عندما يتم تنفيذها ، نقوم بتعليق الأنماط على الجانب. يمكن تحديد قيم scale opacity كما يحلو لك. بدا لي أن الفواصل الزمنية التالية هي الأنسب: [0.8 : 1] scale و [0.5 : 1] opacity .
يتم توفير خاصية transition مباشرة من حدث المكتبة.
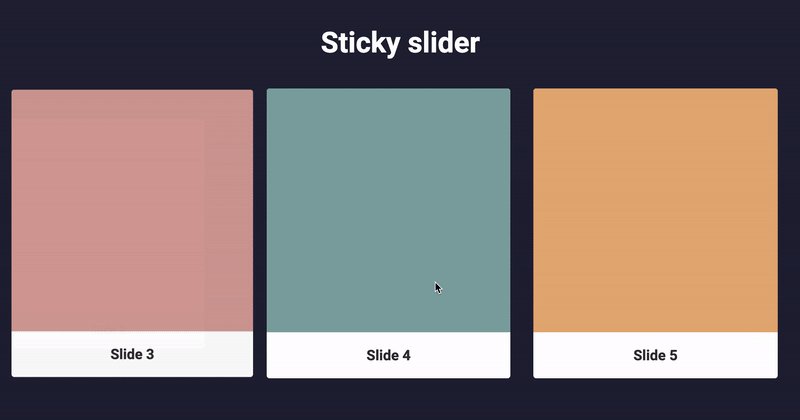
إليك ما يحدث بعد إضافة كل ما سبق:
أضف الآن الخصائص التالية إلى ملف نمط الشريحة:
// src/components/Slide/Slide.module.scss .container { // ... transform-origin: 0 50%; // transition-property: opacity, transform; // , } // ...
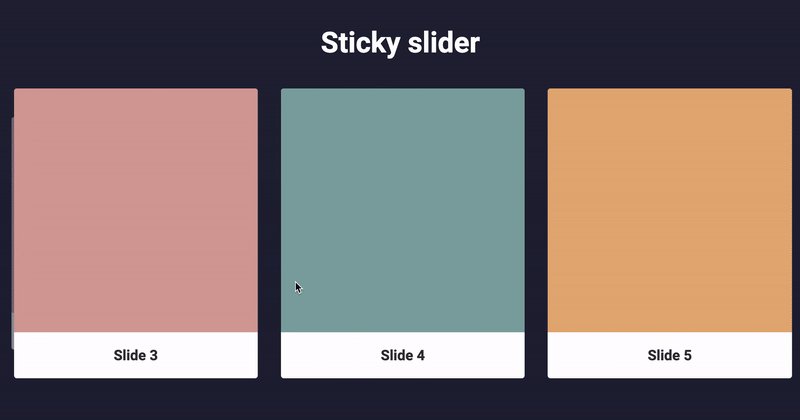
حسنًا ، هذا كل شيء ، تأثيرنا جاهز! يمكنك أن ترى المثال النهائي على جيثب بلدي .
شكرا لاهتمامكم!