
على مر السنين ، قمت بتوضيح حالات العناصر
:hover ،
:focus ، و
:active بنفس الطريقة. لا أتذكر بالضبط متى بدأت بالضبط القيام بذلك. ولكن هذا أبعد ما يكون عن النهج الأفضل. لماذا ، سأحاول شرح في هذا المقال.
هنا مثال على الكود الذي كنت أستخدمه دائمًا.
.selector { &:hover, &:focus, &:active { ... } }
عندما بدأت في إيلاء المزيد من الاهتمام لإمكانية الوصول إلى الواجهة عند العمل باستخدام لوحة المفاتيح (حالة التركيز بشكل خاص) ، توصلت إلى استنتاج مفاده أنه لا ينبغي لنا أن نسلب حالات العناصر المختلفة على قدم المساواة.
يجب تصميم الإرشادات والتركيز والحالة النشطة بشكل مختلف.السبب بسيط: هذه شروط مختلفة!
اليوم ، أريد أن أوضح لك الطريقة السحرية لترتيب الولايات الثلاث دون بذل مجهود كبير.
لنبدأ بـ
:hover .
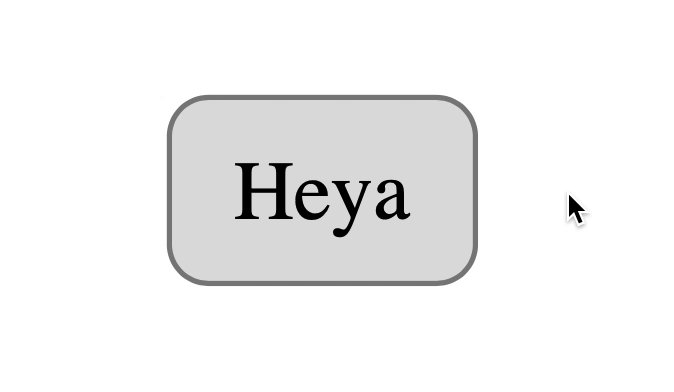
تحوم التصميم (: تحوم)
:hover عند قيام المستخدم بالمرور فوق عنصر باستخدام مؤشر الماوس.
عادة ما يكون هذا الشرط هو تغيير لون خلفية لون
background-color و / أو
color النص. لا يجب أن تكون الاختلافات واضحة ، لأن المستخدمين يعرفون بالفعل أنهم يحومون فوق عنصر ما.
button { background-color: #dedede; } button:hover { background-color: #aaa; }

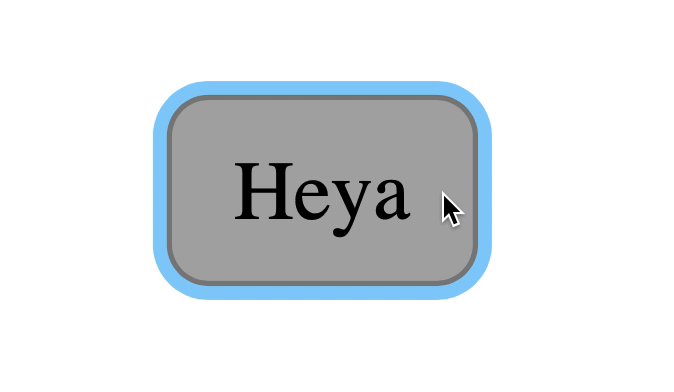
التركيز على التصميم (: التركيز)
:focus حرائق
:focus عندما يتلقى عنصر التركيز. يتم تحقيق ذلك بطريقتين:
- عند اختيار عنصر مع زر Tab
- عند النقر فوق عنصر باستخدام الماوس
تشمل العناصر المحورية:
- الروابط (
<a> ) - أزرار (
<button> ) - عناصر النموذج (
<input> ، <textarea> إلخ) - عناصر ذات سمة
tabindex
بعض النقاط المهمة التي يجب وضعها في الاعتبار:
- لا يمكن للمستخدمين تحديد باستخدام الزر Tab عنصرًا به سمة
tabindex="-1" ، لكن يمكنهم النقر فوقه باستخدام الماوس. تؤدي النقر إلى حالة التركيز. - في مستعرضات Safari و Firefox Mac OS ، لا يؤدي النقر فوق التركيز على عناصر
<button> - عند النقر على الرابط <a> ، يظل التركيز عليه أثناء الضغط على زر الماوس. عند تحرير الزر ، يتم إعادة توجيه التركيز إلى مكان آخر إذا تم تحديد
id الموجود في نفس الصفحة في سمة href
من خلال تبسيط حالة التركيز ، نحن نهتم أكثر بالمستخدمين الذين يعملون مع واجهة لوحة المفاتيح أكثر من اهتمامهم بأولئك الذين يستخدمون الماوس.
عندما يضغط المستخدمون على Tab ، فإنهم لا يعرفون العنصر الذي سينتقل التركيز إليه ، لكن يمكنهم فقط تخمينه. لهذا السبب
نحتاج إلى تغيير ملحوظ في الحالة - لجذب انتباه المستخدم إلى العنصر المركّز .
في معظم الحالات ، يكون تصميم التركيز بشكل افتراضي جيدًا. إذا كنت تريد
تصميمه بطريقتك الخاصة ، تذكر هذه النقاط الأربع:
- مضيفا السكتة الدماغية
- إنشاء الرسوم المتحركة
- تغيير
background-color - تغيير
color
نظرًا لأن تغيير
background-color وخصائص
color يتم غالبًا باستخدام
:hover ، فمن المنطقي ترتيب حالة
:focus باستخدام حد أو رسم متحرك.
يمكنك استخدام مجموعات من خصائص
outline border box-shadow لإنشاء أنماط تركيز مثيرة للاهتمام. كيفية القيام بذلك ، وصفت في المقالة "
إنشاء نمط تركيز مخصص ".
button { background-color: #dedede; } button:hover { background-color: #aaa; } button:focus { outline: none; box-shadow: 0 0 0 3px lightskyblue; }

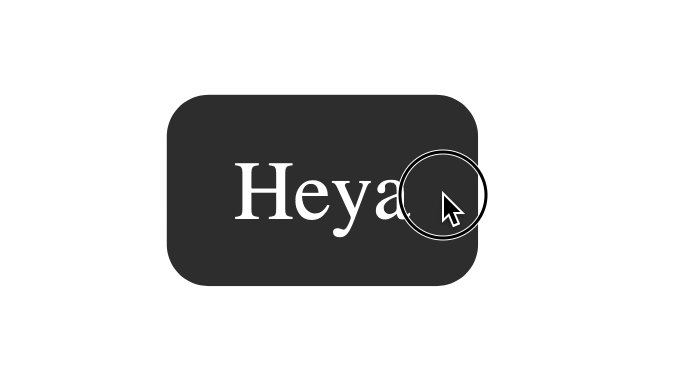
أسلوب الدولة النشطة (: نشط)
عند التفاعل مع شيء ما في الحياة الحقيقية ، تتوقع نوعًا من الاستجابة. على سبيل المثال ، عندما تضغط على زر ، تتوقع الضغط عليه.
على مواقع الويب ، هذه الاستجابة مفيدة أيضًا. يمكنك تبسيط لحظة "الضغط على الزر" باستخدام
:active .
تسمى هذه الحالة عندما تتفاعل مع عنصر . في هذه الحالة ، يعني التفاعل:
- الضغط على زر الماوس الأيسر على عنصر (حتى عندما يكون خارج التركيز)
- امسك مفتاح المسافة (على الأزرار)
button:active { background-color: #333; border-color: #333; color: #eee; }

نقطتين لملاحظة:
- يؤدي الاحتفاظ بمسافة إلى الحالة
:active للأزرار (<زر>) ، ولكن الضغط على المفتاح Enter لا - أدخل روابط الإطلاق لكنها لا تسبب حالة نشطة. المسافة لا تطلق روابط على الإطلاق
أنماط الارتباط الافتراضية
الروابط لها أنماط حالة نشطة بشكل افتراضي. عند الضغط عليه ، يتحول اللون الأحمر

العلاقة بين: نشط و: التركيز
عندما تضغط زر الماوس الأيسر على العنصر المركّز ، يتم استدعاء حالته النشطة. ولكن في الوقت نفسه ، يتم استدعاء حالة التركيز أيضًا.
عندما تقوم بتحرير زر الماوس الأيسر ، يبقى التركيز على العنصر.
ينطبق هذا على العناصر الأكثر تركيزًا باستثناء الروابط والأزرار.
للروابط:- يؤدي الضغط باستمرار على زر الماوس الأيسر في Firefox و Chrome إلى الحالات
:active و :focus . في Safari ، الحالة فقط :active (تم اختبارها فقط على Mac OS) - إذا قمت بتحرير زر الماوس
:focus يبقى على الرابط (إذا كانت سمة href لا ترتبط id في نفس الصفحة). في Safari ، يعود التركيز إلى <body>
للأزرار:- عندما تضغط على زر الماوس الأيسر: كلا الحالتين
:active و :focus يتم استدعاء :focus فقط في Chrome. الحالة :focus لا يتم استدعاء :focus على الإطلاق في Safari و Firefox (Mac). كتبت عن هذا السلوك الغريب هنا .
إذا كنت تريد أن تتسبب النقرات في التركيز على الأزرار ، فأنت بحاجة إلى إضافة JavaScript في أقرب وقت ممكن (لمعرفة ما هو ضروري ، يمكنك قراءة المقال الذي أشرت إليه أعلاه).
document.addEventListener('click', event => { if (event.target.matches('button')) { event.target.focus() } })
ستؤدي إضافة هذا الرمز إلى تغيير سلوك الزر إلى ما يلي:
- عندما تضغط باستمرار على زر الماوس ، يتم استدعاء:
:active في جميع المتصفحات :focus فقط في Chrome - إذا قمت بتحرير زر الماوس ، فإنه يدعو
:focus على Safari و Firefox (في Mac OS). :focus يبقى :focus على الزر في جميع المتصفحات
 سلوك الزر في Safari بعد إضافة قطعة من رمز JS
سلوك الزر في Safari بعد إضافة قطعة من رمز JSالآن بعد أن عرفت كل ما تحتاجه حول التحويم والتركيز والحالات النشطة ، أريد أن أتحدث عن التصميم الثلاثة
مزيج السحر
تتيح المجموعة السحرية
للمستخدمين الحصول على استجابة عندما يرغبون في التركيز على عنصر ما
أو التركيز عليه أو التفاعل معه. إليك الرمز الذي تحتاجه:
.element:hover, .element:active { } .element:focus { }
لمستخدمي الماوس:
- عندما يحوم المستخدم فوق عنصر ، يتغير
color background-color (و / أو color ). هناك استجابة. - عندما ينقر المستخدم على عنصر ما ، يتم عرض مخطط حد التركيز. هناك استجابة.

لمستخدمي لوحة المفاتيح:
- عندما يحدد المستخدم عنصرًا باستخدام الزر Tab ، يتم عرض حد التركيز. هناك استجابة.
- عندما يتفاعلون مع عنصر ما ، يتغير
color background-color (و / أو color ). هناك استجابة.

أفضل ما في العالمين!
- لم أختبر التركيبة السحرية بعناية ، فهذه مجرد حجة لصالح هذا المفهوم. سأكون ممتنًا إذا كنت ستساعدني في التحقق من ذلك وإخبارنا بالمشاكل المحتملة.
- إذا كنت سوف تحقق ، لا تستخدم Codepen . حالة التركيز للروابط في Codepen غريبة للغاية. إذا كنت تحوم فوق رابط ، فسيتم حذف حد التركيز. لماذا؟ لا اعرف يبدو لي في بعض الأحيان أنه من الأفضل التحقق من هذه الأشياء دون استخدام أدوات إضافية. فقط جيدة القديمة HTML ، CSS ، JS.
لا مزيج سحري (ولكن ربما أفضل)
كما ذكرت أعلاه ، فإن نقرات الأزرار لها سلوك غريب في Safari و Firefox على نظام Mac OS. إذا أضفت مقتطف شفرة جافا سكريبت JavaScript التي اقترحتها أعلاه ، فلا تزال المجموعة السحرية تعمل. لكن ليس مثالي.
إليك ما يحدث في Safari و Firefox على نظام Mac OS:
- عندما يقوم المستخدم بالضغط على زر الماوس ، فلن يتغير شيء
- عندما يطلق المستخدمون الزر ، يتلقى العنصر التركيز.

إذا كنت تعتقد أن هذا يكفي ، فستعمل المجموعة السحرية. يمكنك التوقف عند هذا الحد.
ولكن إذا كنت تعتقد أن هذا السلوك لا يمكن الوصول إليه بدرجة كافية ، فقد ترغب في تصميم الحالات
:hover ،
:focus ، و
:active بشكل منفصل.
.element:hover { } .element:active { } .element:focus { }
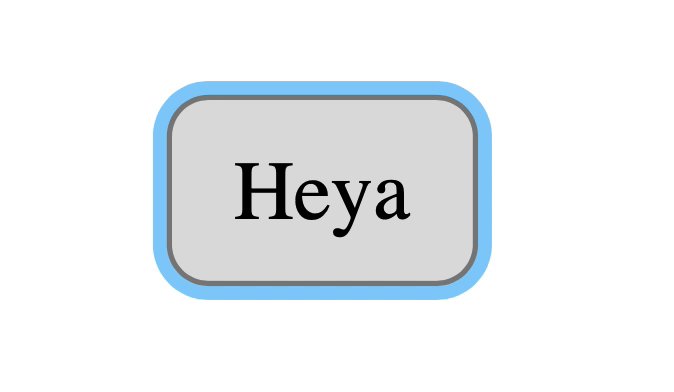
 سلوك الزر في Safari إذا تم تصميم جميع الولايات الثلاث
سلوك الزر في Safari إذا تم تصميم جميع الولايات الثلاثهذا كل شئ! شكرا لك على القراءة وآمل أن تتعلم شيئا جديدا اليوم.