يتيح لك CSS إنشاء تخطيطات ديناميكية للصفحات وواجهات مشروع الويب. لكن CSS هي لغة ثابتة. بعد تعيين قيمة معينة ، لا يمكن تغييرها. فكرة التغيير العشوائي لقيم معينة لا تعتبر هنا.

توليد الأرقام العشوائية هو منطقة JavaScript لا يدخلها CSS. ولكن ماذا لو لم يكن هذا صحيحًا تمامًا؟ في الواقع ، إذا كنت تأخذ في الاعتبار الإجراءات التي يقوم بها المستخدم ، فإن هذا سيضيف قليلاً من العشوائية إلى CSS. يعرض مؤلف المادة ، التي ننشر ترجمتها اليوم ، مناقشة هذا الأمر.
العشوائية المغلق الخارجية
يمكنك استخدام متغيرات CSS لتنفيذ شيء مثل "التوزيع العشوائي الديناميكي" في CSS.
هنا بعض الأشياء الجيدة حول هذا الموضوع. ومع ذلك ، فإن مثل هذه الحلول للمشكلة ليست CSS خالصة. تحتاج هنا إلى اللجوء إلى ميزات JavaScript لكتابة قيم عشوائية جديدة لمتغيرات CSS.
يمكنك استخدام المعالجات الأولية مثل Sass أو Less لإنشاء قيم عشوائية. ولكن بعد تجميع كود CSS وتصديره ، يتم إصلاح هذه القيم وفقدان العنصر العشوائي. في
تغريدة واحدة حول هذا الموضوع ، تتم مقارنة هذا النهج في تحديد قيم CSS مع اختيار عشوائي لاسم بطل الرواية ، والذي لم يتم تغييره بعد كتابته على الورق.
لماذا أنا مهتم باستخدام القيم العشوائية في CSS؟
لقد قمت بتطوير تطبيقات بسيطة تعتمد فقط على CSS. هذا
اختبار ، لعبة
سيمون وحيل البطاقات . لكنني أردت أن أفعل شيئًا أكثر تعقيدًا. أنا لا أعالج هنا أسئلة صحة هذا النهج ، أو أسئلة الفائدة أو التطبيق العملي للمشاريع القائمة فقط على CSS.
استنادًا إلى فرضية أن بعض ألعاب الطاولة يمكن تمثيلها كآلات حالة محدودة (FSM) ، يمكننا أن نستنتج أنه يمكن تنفيذ هذه الألعاب باستخدام HTML و CSS فقط. المسلحة بهذه الفكرة ، بدأت في تطوير لعبة "
الأفاعي والسلالم ". هذه هي لعبة بسيطة. هدفها هو رمي الزهر والوصول من نقطة انطلاق الملعب إلى المرحلة النهائية ، مع تجنب الثعابين ومحاولة استخدام السلالم.
يبدو لي أن هذا المشروع يمكن القيام به في HTML و CSS. ومع ذلك ، أنا لم تأخذ في الاعتبار شيئا. انها حول النرد.
يتم التعرف على لفة النرد (وكذلك لفة من العملة) عالميا بأنها "مولدات" من القيم العشوائية. في كل مرة ، عندما نلقي عظمة أو عملة ، نحصل على شيء لم يكن معروفًا لنا من قبل.
رمي النرد التقليد
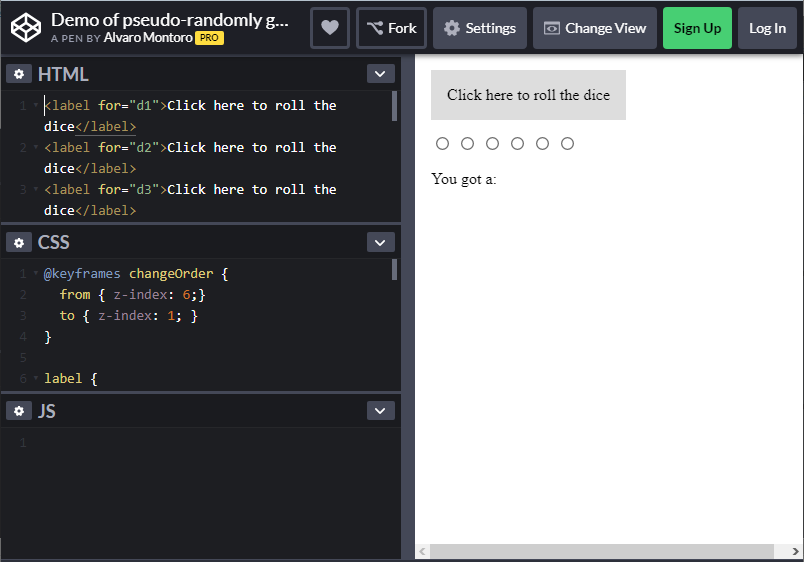
كنت سأقوم بتركيب الطبقات باستخدام الملصقات واستخدام الرسوم المتحركة لـ CSS من أجل "التمرير" ، وتغيير الطبقة العليا. بدا الأمر مثل الشيء الموضح أدناه.
محاكاة الرسوم المتحركة طبقة في المتصفحالتعليمات البرمجية التي تنفذ مثل هذا النظام للحصول على قيم عشوائية ليست معقدة بشكل خاص. ويشمل وصفا للرسوم المتحركة باستخدام التأخير المختلفة. هنا هو الكود:
@keyframes changeOrder { from { z-index: 6; } to { z-index: 1; } } label { animation: changeOrder 3s infinite linear; background: #ddd; cursor: pointer; display: block; left: 1rem; padding: 1rem; position: absolute; top: 1rem; user-select: none; } label:nth-of-type(1) { animation-delay: -0.0s; } label:nth-of-type(2) { animation-delay: -0.5s; } label:nth-of-type(3) { animation-delay: -1.0s; } label:nth-of-type(4) { animation-delay: -1.5s; } label:nth-of-type(5) { animation-delay: -2.0s; } label:nth-of-type(6) { animation-delay: -2.5s; }
يرجى ملاحظة أنه تم إبطاء الرسوم المتحركة بحيث يكون من الأسهل التفاعل مع العناصر المقابلة (لكن اتضح أنها سريعة بما يكفي لإحداث مشكلة ، والتي سيتم مناقشتها أدناه). هنا الطبيعة العشوائية الزائفة للآلية المقدمة واضحة للعيان.
→
هنا مشروع على CodePen يسمح لك باستكشاف هذا النهج
 رمي النرد التقليد
رمي النرد التقليدفي الواقع ، هنا واجهت مشكلة. أعطى برنامجي قيمًا عشوائية ، لكن في بعض الأحيان ، حتى عندما قمت بالنقر فوق زر يحاكي رمي العظام ، لم يعيد النظام أي شيء على الإطلاق.
حاولت زيادة وقت الرسوم المتحركة ، الذي بدا لي أنه تحسن الوضع قليلاً ، لكن النظام لا يزال يتصرف بشكل غير صحيح.
عندها فعلت ما يفعله جميع المبرمجين ، في مواجهة مشكلة لا يمكنهم حلها باستخدام محرك بحث. لقد طرحت
سؤالًا على StackOverflow.
سعادتي ، أوضحوا لي كل شيء ، واقترحوا
حلاً للمشكلة.
يمكن تمثيل وصف مبسط
mousedown على النحو التالي: "يقوم المستعرض بإطلاق حدث
click لأحد العناصر فقط عندما يظل العنصر النشط في وقت حدوث الحدث الذي تم
mousedown نشطًا عند حدوث حدث
mouseup ."
نظرًا لأن العناصر تحل دائمًا محل بعضها البعض - العنصر العلوي الذي
mousedown حدث
mousedown عند الضغط على زر الماوس لا يكون دائمًا هو نفس العنصر الذي يحدث فيه حدث الفأرة عند
mouseup الزر. من أجل الضغط على الزر وتحريره في الوقت الذي يوجد فيه نفس العنصر في الجزء العلوي من الرصة ، يجب إجراء النقر إما بسرعة كافية (بحيث لا يتوفر للعنصر الوقت لترك الجزء العلوي من الرصة) ، أو ببطء إلى حد ما (وبالتالي العنصر هناك فرصة للعودة إلى الأعلى ، مما يجعل دائرة كاملة). هذا هو السبب في زيادة في وقت الرسوم المتحركة المسموح بها لإخفاء المشكلة.
كان الحل هو استخدام القيمة
static لخاصية
position العنصر النشط ، والتي أزلتها من رصة العناصر. علاوة على ذلك ، فإن العنصر الزائف ، مثل
::before أو
::after ، والذي تم تعيين قيمة
z-index كبير جدًا له ، تم استبداله. مع هذا النهج ، سيكون العنصر النشط دائمًا في قمة المجموعة عند تحرير زر الماوس.
label:active { margin-left: 200%; position: static; } label:active::before { content: ""; position: absolute; top: 0; right: 0; left: 0; bottom: 0; z-index: 10; }
هنا هو مشروع يقوم بتنفيذ هذا الحل ويستخدم الرسوم المتحركة بشكل أسرع.
بعد إجراء هذا التغيير على المشروع ، اضطررت فقط إلى إضافة إنجازاتي إلى اللعبة.
هذا ما حصلت عليه.
انتهت اللعبةعيوب الطريقة
الطريقة العشوائية الموصوفة هنا لها إزعاج واضح:
- لعملها يتطلب مشاركة المستخدم. يجب على الشخص النقر فوق الملصق من أجل بدء عملية "توليد قيمة عشوائية".
- انها لا تتوسع بشكل جيد. هذه الطريقة مناسبة تمامًا للعمل مع مجموعات صغيرة من القيم ، ولكن إذا كنت بحاجة إلى الحصول على قيمة عشوائية من مجموعة كبيرة ، فمن غير المناسب للغاية استخدامها.
- تطبيقه يسمح بالحصول على قيم غير عشوائية ، ولكن عشوائية الزائفة. النقطة المهمة هي أن الكمبيوتر يمكنه بسهولة معرفة القيمة "العشوائية" التي ستصدر في وقت ما.
النتائج
تعتمد الطريقة المعروضة هنا ، على الرغم من القيود الموضحة أعلاه ، على CSS النقي. لاستخدامها ، لا حاجة إلى أي معالجات مسبقة أو بعض الآليات المساعدة الخارجية. وبالنسبة للمستخدم ، يبدو استخدامه كما لو أن البرنامج ينتج أرقامًا عشوائية تمامًا.
وبالمناسبة ، هذه الطريقة ليست مناسبة فقط لتوليد أرقام عشوائية. انها تسمح لك بطريقة عشوائية أي شيء. على سبيل المثال - في
هذا المشروع ، يعتمد على الخيار "العشوائي" الذي يصنعه الكمبيوتر في لعبة "الحجر والمقصات والورق".
 لعبة "الحجر ، مقص ، ورقة" في CSS نقيةأعزائي القراء!
لعبة "الحجر ، مقص ، ورقة" في CSS نقيةأعزائي القراء! هل تخطط لاستخدام الأفكار الموضحة في هذه المادة في مشاريعك؟
