
على مدار العامين الماضيين ، قمت بتطوير منصة IoT الخاصة بي واليوم أنا مستعد لعرض نسخة ألفا الخاصة بها.
بالتعاون مع شريك ، نقوم بإنشاء ودعم أجهزة إنترنت الأشياء. قمنا بتفكيك أكثر من سقيفة واحدة في عملية هذا النشاط. لقد ولدت ThingJS ليس بدافع الرغبة في الحياة ، بل كنت في حاجة إلى جعل الحياة أسهل بالنسبة لنا ، ولكن في نفس الوقت ، أتمنى لك ذلك.
ستكون المقالة مثيرة للاهتمام للأشخاص المقربين من موضوع إنترنت الأشياء وقد فعلوا بالفعل شيئًا ما في هذا المجال. نقطة مهمة هي أن النظام الأساسي يجب أن يهتم (فجأة) بمطوري JavaScript ، مثل يتم اختيار هذه اللغة كأساس للمنصة. بالطبع ، سيكون لدى مطوري C / C ++ أيضًا شيء للقراءة.
أولاً ، سأتحدث عن المشكلات الرئيسية التي واجهناها أثناء تطوير أجهزة إنترنت الأشياء ، ثم سأصف كيف تتعامل معها المنصة ، وفي النهاية ، كل شيء ممل: الفيديو ، الجزء التقني ، ويمكنك لمس كل شيء على الهواء مباشرة .
مشاكل إنترنت الأشياء:
- مشكلة الأسلحة القصيرة
يعتمد إنترنت الأشياء على نظام بيئي. تطوير مفهومها والهندسة المعمارية الفنية هو في الواقع الكثير من العمل. بالإضافة إلى ذلك ، لا تزال بحاجة إلى تطوير مجموعة من البرامج الثابتة للأجهزة غير المتجانسة. لاختراع وتنفيذ النقل لتبادل البيانات بين الأجهزة على مختلف المبادئ المادية والمنطقية. توسيع الموارد السحابية. العمل بها واجهات المستخدم. إلخ إلخ
حتى إذا كان لدى أخصائي فردي المهارات اللازمة للقيام بذلك ، فهو ببساطة لا يملك الوقت الكافي (الأيدي) لتنفيذ هذه الفكرة. في حين أنه سوف يقطعها ، سوف تصبح قديمة.
- مشكلة برج بابل
يتطلب تطوير نظام بيئي متكامل IoT كومة تكنولوجية واسعة للغاية. كونك مكدسًا كاملاً في إنترنت الأشياء أمر صريح ... صعب. بحاجة الى الخبرة في كل مكان. ليس كل شيء يمكن أن يتباهى بمثل هذه المجموعة الواسعة من المعرفة ، وحتى الخبرة. وهنا السؤال ليس في القدرات العقلية. هذا استنتاج واضح من مشكلة اليد القصيرة.
يتطلب إنشاء نظام بيئي ثري حقًا عمل العديد من المتخصصين الضيقين إلى حد ما ، ولكن مع معرفة عميقة في مجالهم. يتحدث هؤلاء المتخصصون لغات مختلفة ، ويستخدمون أنماطًا مختلفة ، وغالبًا ما يفهمون المصطلحات الأولية بطرق مختلفة. ونظراً لأن إنترنت الأشياء مبني على أجهزة ذات موارد محدودة ، فإن الاتصالات الفعالة ضرورية لتحقيق ما هو المقصود.
- مشكلة متلازمة ستوكهولم
اليوم هناك بائعون يقومون بتطوير نظمهم الإيكولوجية. هذه هي Google و Microsoft و Yandex و Megaphone و MTS وغيرها. البعض منهم يسمح لك بدمج الأشياء الخاصة بك في نظمها الإيكولوجية وفقًا لشروطها. هذا يغطي إلى حد كبير المشاكل المذكورة أعلاه. لكنه يخلق إدمان جديد. والبائعين ترغب في تغيير شروط التكامل. والأكثر من ذلك ، لا يوجد أي إدراك للذات في هذا النموذج.
حلول للمشاكل:
المشاكل المذكورة أعلاه ، في الواقع ، تمنع الوصول إلى تطوير إنترنت الأشياء للأفراد. تم إطلاق تطوير النظام الأساسي مع إدراك هذه المشكلات. تم وضع الأساس لتطوير المنصة من خلال المجتمع.
لتنفيذ هذه الفكرة ، يأتي النظام الأساسي ، بالطبع ، مع قاعدة رمز مفتوحة ، ولديه أيضًا نموذج تبعية على جميع الطبقات.
إذا كنت لا تعرف ما هي الإدمان ، فقد حان الوقت للتعرف عليها. ولكن إذا حاولت التوضيح بكل بساطة ، فقد تعتمد الوحدة التي تقوم بتطويرها على وحدة أخرى يكتبها صديقك. وسوف تصل إلى وحدتها عبر واجهة محددة مسبقًا.
وبالتالي ، في الوقت نفسه ، بشكل مستقل ، يمكن للعديد من الأشخاص تطوير مكونات النظام الأساسي الخاصة بهم وإعادة استخدام المكونات الموجودة التي طورها شخص ما. هذا يحل بشكل أساسي مشكلة الأيدي القصيرة.

أيضا ، يتم حل مشكلة "برج بابل". يتم بناء التبعيات بحيث تكون المستويات المختلفة للمنصة ، المطورة بلغات مختلفة ، لها آلية محددة مسبقًا لبناء التبعيات فيما بينها.
على سبيل المثال ، يمكن لمطور C الاستفادة من مكون الواجهة الأمامية الجاهزة من خلال تزويده بالواجهة المطلوبة. أو على العكس ، يمكن للمطور الأمامي استخدام مكون جاهز مكتوب بلغة C. الجميع سوف يفعل ما يعرفه بشكل أفضل.
- المزيد من الوعود والتجريد
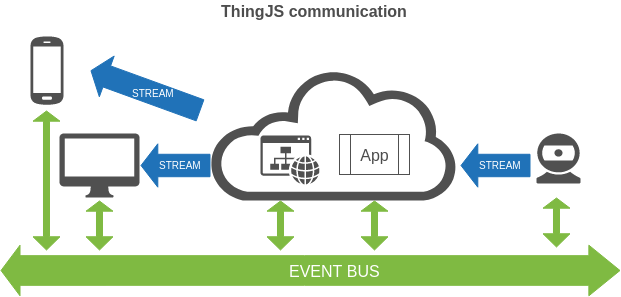
بروتوكول الاتصال بين الأجهزة غير معرف. بدلاً من ذلك ، هناك تجريد - ناقل بيانات. يمكن للجهاز إرسال حدث إلى الحافلة أو الاستماع إلى الحافلة. ليس من الواضح من يكتب إلى الحافلة ومن الذي يتلقىها مقدمًا. ومتى تبادل البيانات غير المتزامن وتسليمها غير مضمون. بشكل عام - الجحيم. لا ذعر. تصور ذلك.
الشيء هو أن النظام البيئي عبارة عن مجموعة من الأجهزة المنفصلة والمكتفية ذاتيا. في أي وقت ، قد لا تتوفر بعض الأجهزة. لأسباب مختلفة. إن إيقاف نشاط الأجهزة الأخرى في حالة عدم توفر جزء ما ليس هو السيناريو الأفضل. من الضروري تقنين ما لا يمكن منعه.
تطبق المنصة نموذج الوعود بتقديم الأحداث. يشترك الجهاز الأول في وعد الجهاز الثاني بمنحه معلومات. ولكن لا توجد ضمانات. يجب أن يقرر المشترك ما يجب القيام به في حالة توفير البيانات في الوقت المناسب له.
يتم حل مشكلة الاتصالات المتزامنة عن طريق إرسال الأحداث عبر الناقل مع روابط للقنوات المتزامنة. يتم تحديد بروتوكول القناة المتزامنة حسب نوع الحدث نفسه. على سبيل المثال ، يمكنك إرسال حدث بنوع "do-render-video-stream" وكيفية إرسال كاميرات IP WEB كحمولة نافعة. وبالتالي ، سيعلم المستلم أنك بحاجة إلى تشغيل دفق الفيديو من العنوان المحدد.

ولكن كيف الحافلة تعمل جسديا؟ تنفيذ الحافلة تقع على عاتق المجتمع. يمتد الإطار مع النقل الذي يتطلبه مشروعك. على سبيل المثال ، يتم تلقي حدث عبر http ويتم ترحيله عبر UART. بالنسبة لجميع عناصر النظام البيئي ، لن يتغير أي شيء ظاهريًا.
- أجهزة إنترنت الأشياء الافتراضية
بالنسبة إلى ThingJS ، ليس الشيء مجرد شيء مادي ، ولكن أيضًا تطبيق خاص - شيء افتراضي. علاوة على ذلك ، يمكن أن يحتوي الشيء الفعلي على العديد من الأشياء الافتراضية (التطبيقات) التي تستخدم موارد الشيء الفعلي.
تتيح لك هذه الطريقة توحيد التفاعل بين الواجهة الشرطية (وحدة التحكم / الخادم / السحابة ، إلخ) والواجهة الأمامية (المتصفح ، التطبيق ، إلخ) ، وكذلك b2b وحتى f2f. بناء مصفوفة ، وليس التسلسل الهرمي للتفاعلات.

مثال بسيط هو كاميرا WEB ، والتي لديها في حد ذاتها شيء افتراضي - واجهة مستخدم. عندما ينتقل المستخدم إلى العنوان http://192.168.4.1 ، يتم فتح صفحة الويب ، حيث يبدأ الشيء الافتراضي في "العيش". تصبح الكاميرا (الشيء الفعلي) والصفحة (الشيء الافتراضي) نظامًا بيئيًا تلقائيًا حيث يتوفر ناقل بيانات موحد. من خلال ذلك ، فإن الشيء الافتراضي يتواصل مع المادية. في هذه الحالة: يقوم الشيء الفعلي بإخبار الشيء الافتراضي عبر الناقل بعنوان دفق الفيديو ، وحالته ، وما إلى ذلك ، ويظهر العنصر الظاهري للمستخدم الفيديو ويعطي الأوامر اللازمة للشيء المادي.
الاستمرارية المنطقية هي القدرة على استضافة أشياء افتراضية في السحب وإدراجها في نظام بيئي مشترك. وهذا بدوره يسمح لك بإنشاء أجهزة افتراضية بموارد ضخمة تحل المشكلات ، على سبيل المثال ، متاحة لـ AI.
يمكنك إنشاء مثل هذه الأجهزة بنفسك ، أو استخدام الأجهزة التي تم إنشاؤها بالفعل. هزمت متلازمة ستوكهولم. أنت نفسك تحدد ما الذي يعتمد عليه مشروعك وكيف ستطوره.
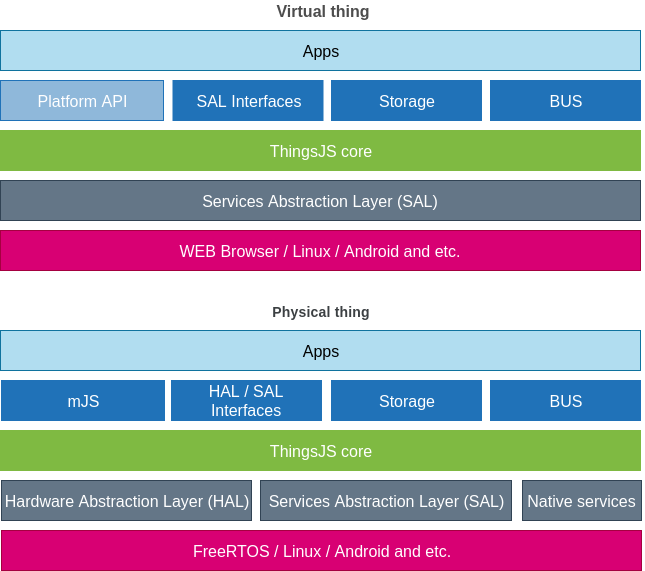
ThingJS هيكل التطبيق

كومة التكنولوجيا
النظام الأساسي للجهاز المحدد هو وحدة التحكم ESP32 . تم تصميم المنصة كأجهزة مستقلة. ولكن لسوء الحظ ، لم يكن هناك وقت للتقسيم على الأجهزة الأخرى.
لتطوير البرامج الثابتة ، يتم استخدام أدوات Espressif الموصى بها . تم تطوير البرنامج الثابت في C. جامع cmake. يستخدم المشروع مفهوم المكون ، الذي يروج له أيضًا Espressif.
بالإضافة إلى esp-idf ، يتم استخدام Mongoose WEB Server ، وكذلك مترجم JavaScript المعدّل Mongoose mJS .
لتطوير التطبيق ، يتم استخدام JavaScript مع إطار عمل VUE 2. إنشاء تطبيقات باستخدام حزمة الويب. مدير الحزمة هو npm. تم استخدام VUE CLI كأساس لبيئة التطوير.
من أجل توحيد رؤية التطبيق وتخفيف آلام إبداع واجهة المستخدم ، يتم تضمين حزمة vuetifyjs في النظام الأساسي.
ميزات بيئة التطوير
لمطوري JavaScript (الأشياء الافتراضية):
- أوصت IDE - WEBStorm.
- جميع الأرباح التي تمنحها VUE CLI و IDE ؛
- تصحيح أخطاء التطبيقات داخل النظام (مصحح أخطاء mJS على وحدة التحكم) ؛
- تطبق MJS أمر مصحح الأخطاء ، والذي يسمح لك باستدعاء مصحح الأخطاء في مكان تعسفي ؛
- تحميل ساخن للملفات المحدثة إلى وحدة التحكم أثناء التطوير (لا يمكن لمطوري JavaScript بالفعل العيش بدون هذه الميزة) ؛
- يقترن تطوير وقت التشغيل مع وحدة تحكم حقيقية. أنت البرنامج ، وهناك ترى النتيجة على الجهاز ؛
- تم تكوين ESLint لفهم كائنات النظام الأساسي.
للمطورين C (الأشياء المادية):
- أوصت IDE - كليون.
- جميع الأرباح esp-idf و IDE ؛
- المنصة مقسمة إلى مكونات كجزء من مفهوم esp-idf ؛
- سهولة التكامل مع منصة المكونات الأصلية.
الأجهزة المدعومة
فقط ESP32 معتمد حاليًا. تتمتع الرقاقة بشعبية بسبب توفرها بخصائص تقنية مذهلة. بناءً عليه ، تم إنشاء الكثير من أجهزة إنترنت الأشياء الجاهزة والتي يمكن استخدامها تحت ThingJS.
مقارنة مع المنافسين
أقترح عدم الترشح حتى الآن. لا أجرؤ على الاتصال بمنافسي المنصات التجارية. والمصدر المفتوح يظهر ويختفي دون أن يترك أثراً ملحوظاً. لذلك ، لم أقم بإجراء مقارنة. ومع ذلك ، إذا كان لدى شخص ما رغبة ، فأنا مستعد لنشر نتيجة عمله هنا.
بداية سريعة
أنا فقط يجب أن أشاهد
أريد أن أحاول
لتجربة النظام الأساسي على أجهزة حقيقية ، ستحتاج إلى أي جهاز يعتمد على ESP32 مع flash 4mb والقدرة على فلاشه عبر USB. لكن المجلس ESP32 v2 هو الأنسب.

يمكنك شراء هذه الأشياء دون أي مشاكل في Aliexpress أو موقع ئي باي. علاوة على ذلك ، هناك حتى مكاتب تمثيلية في روسيا. أنا شخصيا شراء في سان بطرسبرج .
لاختبار تشغيل تطبيق الاختبار "Blink" ، تحتاج إلى توصيل مؤشر LED. تحتوي بعض إصدارات اللوحات على مصباح LED مثبت مسبقًا متصل بـ GPIO2. إذا كان لديك لوحة من هذا القبيل ، فلا يمكنك فعل شيء. يجب أن تعمل وميض دون حركات لا لزوم لها. إذا كان لديك صمام ثنائي واحد فقط (مزود الطاقة) ، فسيتعين عليك توصيل مؤشر الصمام الثنائي بنفسك. هذا ليس شيئًا معقدًا.
ستحتاج إلى أي مؤشر LED ومقاومة من 1 إلى 5K.

الشيء الوحيد المتبقي هو نشر حزمة المستخدم على الجهاز. يمكنك أن تأخذ هنا . توجد تعليمات النشر هناك.
تطبيق وميض
التجمع من المصدر
Blink هو نظام بيئي بسيط يتكون من جهاز افتراضي واحد يقوم بتنفيذ واجهة المستخدم وجهاز فعلي واحد. يبدأ الجهاز الظاهري من جهاز فعلي عند الوصول إليه من خلال متصفح.
السيناريو بسيط. عند تثبيت التطبيق على جهاز مادي ، يبدأ مؤشر LED (المتصل سابقًا به) في الوميض بتردد 1 هرتز. يمكن للمستخدم تشغيل أو إيقاف تشغيل وامض الصمام الثنائي من الواجهة. يمكنك مشاهدة الفيديو في قسم "يمكنني المشاهدة فقط".
المصادر موجودة في مستودع src / applications / blink. من أجل جمع وميض واللعب معها ، تحتاج فقط هذا المستودع. تأكد من تثبيت git و npm و nodejs بالفعل.
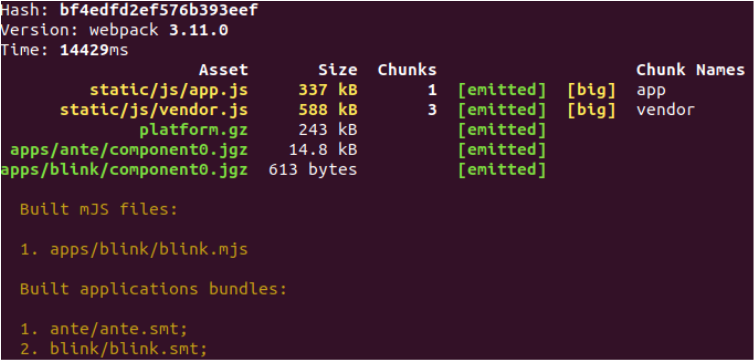
git clone --branch alpha https://github.com/rpiontik/ThingJS-front cd ThingJS-front npm install npm run build
إذا سارت الأمور بسلاسة ، فسينتهي بك الأمر كما يلي:

تهانينا! لقد قمت بإنشاء تطبيق ThingJS الأول الخاص بك. يمكنك العثور عليه في مجلد dist / apps / blink ومحاولة تثبيته فورًا على الجهاز ، مع توجيه الفيديو من قسم "يمكنني فقط المشاهدة" .
تكوين التطبيق
يمكنك التعرف على جميع تفاصيل التطبيق بنفسك. سأركز على العديد من الملفات.
الملف manifest.json
{ "name": "Blink", "vendor" : "rpiontik", "version" : 1, "subversion" : 0, "patch" : 0, "description": { "ru": " ", "en": "Blink Example" }, "components": {...}, "scripts": {...}, "requires" : {...} }
كما يشير اسم الملف ، هذا هو بيان التطبيق. لديها بيانات تعريف عامة حول الغرض منها سهل التخمين. بالإضافة إليهم ، هناك ثلاث كتل مهمة. دعونا ننظر إليها عن كثب:
كتلة المكونات
"components": { "blink-app": { "source": "blink.js", "intent_filter": [ { "action": "thingjs.intent.action.MAIN", "category": "thingjs.intent.category.LAUNCH" } ] } }
تصف الكتلة قاعدة المكون بالكامل للتطبيق. يشير الحقل "المصدر" إلى نقطة تحميل المكون (انظر blink.js) وهو نقطة إدخال التجميع لحزمة webpack ( الإدخال ). وبالتالي ، سيتم إصدار كل مكون في حزمة منفصلة. سيتم تحميل هذه الحزمة حسب الحاجة ( حمل كسول ).
بنية هامة هي intent_filter . إذا صادفت برنامج Android ، فستجد شيئًا مألوفًا لك. ولا تخطئ. يقوم النظام بإنشاء أحداث واجهة وخدمة يشترك فيها المكون. في حالة حدوث حدث يفي بشروط التصفية ، سيتم تحميل المكون وسيتم نقل التحكم إلى نقطة التحميل.
في هذه الحالة ، يتم اشتراك مكون "تطبيق blink" في حدث إطلاق مكون الواجهة الرئيسي للتطبيق. عند بدء تشغيل المشغل ، سيتم تقديم هذا المكون.
إذا قمت بتعديل البيان عن طريق تغيير الخط
thingjs.intent.category.LAUNCH >> thingjs.intent.category.PREFERENCE
، وبعد التجميع والتثبيت ، تبين أن التطبيق قد توقف عن فتحه على سطح المكتب. لكن ظهر "تجانب" جديد في قسم "الإعدادات". في الوقت نفسه ، لم يتغير شيء وظيفيا.
وبالتالي ، أشرنا إلى المشغل أن هذا المكون هو عنصر واجهة لتخصيص تطبيقنا. وبدأ هذا المكون لتظهر في الإعدادات.
كتلة البرامج النصية
"scripts": { "entry": "blink", "subscriptions" : ["$-script-restart", "blink"], "modules": { "blink": { "hot_reload": true, "source": "scripts/blink.js", "optimize": false } } }
تشبه هذه الكتلة وظيفة كتلة "المكونات" ، ولكنها تصف قاعدة مكون التطبيق على جانب وحدة التحكم.
يشير بوضوح إلى نقطة الدخول. في حقل "الدخول". بشكل منفصل ، سوف ألاحظ أنه عند تثبيت التطبيق ، لا يبدأ البرنامج النصي على الفور. يتم تشغيله فقط عند حدوث أحد الأحداث التي اشترك فيها البرنامج النصي.
حقل "الاشتراكات" مسؤول عن الاشتراكات. الآن يشير إلى حدثين:
- $ -script-restart - يحدث عند بدء تشغيل النظام أو إعادة تشغيله ؛
- blink هو حدث مخصص له صلة بالنظام البيئي blink.
في كتلة "الوحدات النمطية" ، يلي وصف لتكوين النصوص. سألاحظ مجالين:
- hot_reload - إذا تم تعيين هذا الحقل على "صحيح" ، فعندما يتم تغيير ملف في وضع التطوير ، سيتم تنزيله تلقائيًا إلى وحدة التحكم (إعادة التحميل الساخنة) ؛
- تحسين - إذا كان هذا صحيحًا ، فعند بناء المشروع ، سيتم تحسين البرنامج النصي وتجميعه.
كتلة "يتطلب"
"requires" : { "interfaces" : { "blink" : { "type" : "bit_port", "required" : true, "default" : 2, "description" : { "ru" : "LED ", "en" : "LED indicator" } } } }
ربما لاحظت بالفعل أنه عند تثبيت التطبيق ، ستحتاج إلى تحديد الدبوس الذي سيومض المصباح عليه. ومع ذلك ، بشكل افتراضي تم تحديده بالفعل كـ GPIO2. هذه الكتلة هي المسؤولة عن هذه الإعدادات.
يشار في هذه الكتلة التبعيات. في هذه الحالة ، لكي يعمل التطبيق ، يحتاج إلى توفير واجهة بنوع "bit_port". هذه الواجهة متطلب مطلوب (مطلوب = صحيح) وبشكل افتراضي ، يتم تحديد GPIO2 (افتراضي = 2). سيتم عرضه في البرنامج النصي باسم "وميض".
عند تثبيت التطبيق ، يتم مراعاة ملف تعريف الجهاز الذي سيتم نشر البرامج النصية عليه. يسرد ملف التعريف هذا الواجهات المتاحة وموارد الأجهزة المتاحة لهم (على وجه الخصوص ، المسامير ومجموعاتها). يتحقق توافق المتطلبات والمعدات. إذا كان الجهاز قادرًا على تلبية متطلبات التطبيق ، فسيتم عرض مخطط تخصيص الموارد للمستخدم ، حيث يتم تخصيص الموارد الأولية تلقائيًا ، مع مراعاة توصيات البيان. أي من نفس الحقل "الافتراضي".
وبالتالي ، يمكن تثبيت العديد من التطبيقات على جهاز واحد ، يمكنه مشاركة موارد الأجهزة فيما بينها.
blink.js
import App from './Blink.vue'; import Langs from './langs'; $includeLang(Langs); $exportComponent('blink-app', App);
يمثل الملف نقطة تحميل المكون الذي تم الإعلان عنه في البيان (راجع manifest.js / components) ، حيث يسجل VUE للمكون 'blink-app' من خلال طريقة التجريد $ exportComponent ، ويسجل أيضًا حزمة اللغة.
قد تسأل - لماذا هذه الصعوبات؟ لماذا لا تسجل على الفور مكون VUE الذي تحدده في المصدر؟ الحقيقة هي أن البيان يصف المكونات العامة. قد يتم طلب هذه المكونات بواسطة تطبيقات الجهات الخارجية (تبعيات وقت التشغيل). يمكن لنقطة التثبيت ، بدورها ، تسجيل المكونات ذات الصلة (للاستخدام الداخلي) ، وكذلك الخدمات. وهذا هو ، وإعداد بيئة المكون.
Blink.vue
export default { name: 'Blink', watch: { blink_state (state) {
رمز يتحدث عن نفسه. عند تغيير خاصية "blink_state" ، يتم إرسال رسالة إلى الحافلة (حافلة $) بالقيمة الحالية. هذا هو كل ما تحتاج إلى القيام به بحيث يتلقى البرنامج النصي في جانب وحدة التحكم الأمر المرغوب.
البرامج النصية / blink.js
let active = true; let state = true;
بشكل عام ، يشبه الرمز الاستخدام الكلاسيكي لجهاز ضبط الوقت في JavaScript. إلا أنه ليس في لهجة جافا سكريبت. يتم تنفيذه في المنصة. تلبية هذا mJS . يمكنك معرفة المزيد عن ذلك على الصفحة الرسمية للمشروع.
لتلبية احتياجات النظام الأساسي ، يتم الانتهاء من لهجة. تم تقديم أجهزة ضبط الوقت ، وكذلك أمر مفيد مثل "مصحح الأخطاء". حسنا ، المصحح نفسه. المزيد عن هذا بشكل منفصل في قسم "بيئة التطوير" .
إيلاء الاهتمام للكائنات العالمية للمنصة. تتم تسمية مع الحرف "$".
- $ res - يحتوي على الموارد المخصصة للبرنامج النصي ؛
- حافلة $ - واجهة الحافلة .
لأن طلب التطبيق واجهة بنوع "bit_port" (راجع profile.json / required) واسم "وميض" ، وتم تقديمه كـ $ res.blink. تطبق الواجهة ثلاث وظائف فقط:
- set (value) - اضبط مستوى GPIO
- get () - احصل على مستوى GPIO الحالي
- الاتجاه (القيمة) - ضبط وضع GPIO
لوظيفة الاتجاه ، يتم وصف الثوابت المتوفرة من خلال نفس الواجهة $ res.blink.: DIR_MODE_DISABLE؛ DIR_MODE_DEF_INPUT. DIR_MODE_DEF_OUTPUT. DIR_MODE_INPUT_OUTPUT_OD. DIR_MODE_INPUT_OUTPUT.
يتم الاشتراك في أحداث الحافلة من خلال طريقة bus.on $. في هذه الحالة ، ستأتي جميع الأحداث التي اشترك فيها البرنامج النصي إلى المعالج. يقبل المعالج ثلاثة معلمات:
- الحدث - معرف الحدث . في هذه الحالة ، هناك احتمالان فقط: "$ -script-restart" و "وميض". منها تتم معالجة واحد فقط - وميض. الاشتراك في النسخة الثانية ضروري فقط لبدء تشغيل البرنامج النصي فورًا.
- المحتوى - قد تأتي البيانات مع الحدث. حجمها يقتصر على 126 بايت ، مع الأخذ في الاعتبار طول معرف الحدث.
- البيانات - البيانات التي يتم إرسالها عند الاشتراك في الحدث كمعلمة ثانية. وفي هذه الحالة ، لاغون.
واجهات قابلة للتوسيع. ستجد أدناه وصفًا لكيفية إنشاء الواجهة الخاصة بك.
تنفيذ واجهة
ThingJS يسمح لك بتوسيع موارد الأجهزة والخدمات المتاحة من خلال واجهات خاصة. يمكنك إنشاء واجهة من شأنها أن تنفذ أي مجمع ، دقيقة ، محملة ، إلخ. الوظيفة.
على سبيل المثال ، يمكنك تطبيق واجهة تكامل مع الخدمة السحابية الخاصة بك. أو خلفية ، عملية غير متزامنة يمكن من خلالها للبرنامج النصي تبادل الرسائل. حسنا ، أو تنفيذ دعم العرض. سيكون من السهل بنفس القدر صنعه واستخدامه. كل من أنت والآخرين. صحيح ، لهذا تحتاج إلى معرفة C.
النظر في تنفيذ واجهة bit_port ، والتي يتم استخدامها في مثال Blink. من أجل البدء ، تحتاج إلى نشر مشروع إصدار ألفا ThingJS-template . وثائق النشر في المشروع نفسه.
git clone --branch alpha https://github.com/rpiontik/ThingJS-template
يتضمن المشروع مكونات:
- لوحات ThingJS - تحتوي على تكوينات الجهاز. حتى الآن ، فقط ESP32_CORE_BOARD V2 ومتوافق ؛
- ThingJS-extern - مكتبات مشاريع الطرف الثالث التي يستخدمها ThingJS ؛
- ThingJS-core - منصة أساسية ؛
- ThingJS- الجبهة - بيئة تطوير التطبيقات ؛
- ThingJS-stdi - واجهات القياسية.
نحن مهتمون بمشروع ThingJS-stdi. هيكلها على النحو التالي:
في الواقع ، نحن مهتمون فقط بملف واحد - application / tgsi_bit_port.c. أنه يحتوي على كل ما يتطلب تفسير منفصل.
void thingjsBitPortRegister(void) { static int thingjs_bit_port_cases[] = DEF_CASES( DEF_CASE(GPIO0), DEF_CASE(GPIO2), DEF_CASE(GPIO3), DEF_CASE(GPIO4), DEF_CASE(GPIO5), DEF_CASE(GPIO12), DEF_CASE(GPIO13), DEF_CASE(GPIO14), DEF_CASE(GPIO15), DEF_CASE(GPIO16), DEF_CASE(GPIO17), DEF_CASE(GPIO18), DEF_CASE(GPIO19), DEF_CASE(GPIO21), DEF_CASE(GPIO22), DEF_CASE(GPIO23), DEF_CASE(GPIO25), DEF_CASE(GPIO26), DEF_CASE(GPIO27), DEF_CASE(GPIO32), DEF_CASE(GPIO33) ); static const struct st_thingjs_interface_manifest interface = { .type = "bit_port", .constructor = thingjsBitPortConstructor, .cases = thingjs_bit_port_cases }; thingjsRegisterInterface(&interface); }
تسجل الدالة thingjsBitPortRegister مكونًا في قلب ThingJS. للقيام بذلك ، فإنه يستدعي الدالة thingjsRegisterInterface ، والذي يمر به بنية مع وصف الواجهة.
- معرف واجهة النوع . هو الذي تم تحديده كنوع في ملف manifest.json للتطبيق ؛
- مُنشئ - رابط إلى مُنشئ الواجهة. يتم استدعاء الوظيفة في كل مرة تحتاج فيها إلى إنشاء مثيل جديد للواجهة ؛
- الحالات عبارة عن مصفوفة تصف موارد الأجهزة المحتملة التي يمكن أن تستخدمها الواجهة لعملها. في هذه الحالة ، هذه هي GPIOs واحدة. لكن مجموعاتهم أو تبعياتهم يمكن وصفها بشكل منفصل.
يقوم مُنشئ الواجهة بتثبيت الواجهة في جهاز mJS.
mjs_val_t thingjsBitPortConstructor(struct mjs *mjs, cJSON *params) {
كيف يتم تمرير المعلمات:
- mjs - سياق التنفيذ العالمي ؛
- params - معلمات تهيئة الواجهة. في هذه الحالة ، هذا هو رقم GPIO.
يتم إنشاء كائن "واجهة" mJS ، حيث يتم تثبيت أساليب وخصائص الواجهة:
- gpio - خاصية للقراءة فقط حيث يتم تخزين عدد GPIO المستخدم ؛
- ضبط - طريقة لتحديد مستوى الإشارة ؛
- get - طريقة للحصول على مستوى الإشارة الحالية ؛
- الاتجاه - تحديد وضع GPIO ؛
أيضًا ، يتم تثبيت الثوابت التي يمكن أن تعمل بها البرامج النصية (DIR_MODE_DISABLE ، DIR_MODE_DEF_INPUT ، وما إلى ذلك).
بعد إنشاء الواجهة ، يتم تثبيتها تحت معرف محدد (في مثال Blink "وميض") في كائن $ res العالمي. يمكن العثور على مثال للاستخدام في قسم Blink ( scripts / blink.js ).
يمكنك تنسيق واجهات إلى مكونات منفصلة أو الحزم. هذا سيسمح لك بتجميع البرامج الثابتة ليغو.
بيئة التطوير
تطوير التطبيق
تعتمد بيئة تطوير التطبيق على VUE CLI ، والتي تم تحسينها لتلبية احتياجات النظام الأساسي ThingJS. هذا شوكة صلبة تستحق الميزات الجديدة من VUE CLI الانتظار إذا كانت تسهل بشكل كبير الحياة.
لنشر البيئة ، تحتاج إلى استنساخ مشروع إصدار alpha ThingJS . تأكد من تثبيت git و npm و nodejs بالفعل.
git clone --branch alpha https://github.com/rpiontik/ThingJS-front cd ThingJS-front npm install
عند التطوير ، أوصي باستخدام IDE WEBStorm.
يرث تكوين وهيكل المشروع من VUE CLI. سوف تعكس اختلافات كبيرة:
- البرامج النصية بناء إعادة صياغة في مجلد البناء.
- تمت إضافة متغير بيئة "HW_DEVICE_URL" إلى تهيئة بيئة التطوير (config / dev.env.js). من الضروري تحديد رابط للجهاز الفعلي الذي ستعمل به.
- ظهر مجلد نظام src / applications. أنه يحتوي على التطبيقات التي سيتم بناؤها تلقائيا. على وجه الخصوص ، يحتوي على تطبيقين: أنتي (قاذفة) وميض (تطبيق).
- يعتبر كل شيء أعلى مجلد src / applications الوحدات النمطية للنظام الأساسي وموارده. بالطبع ، يمكنك إجراء تغييرات عليها ، لكن في هذه الحالة ، لن تظهر في وحدة التحكم إلا بعد وميضها. بما فيه ما لم تحدد أهدافًا خاصة بك ، فمن الأفضل عدم لمسها.
للاختبار ، يمكنك بدء تشغيل خادم dev على الفور. على الرغم من أنه لا يمكنك التطوير الكامل بدون الأجهزة المادية ، فإن هذا لا يتعارض مع تطوير الواجهة. وهكذا ، يبدأ خادم dev:
npm run dev
يجب أن تكون النتيجة شيء مثل هذا:

عند فتح المتصفح وإدخال http://0.0.0.0:8080 في شريط العناوين ، سترى النظام الأساسي في وضع التطوير:

لا تختلف عملية تطوير الواجهة نفسها عن التطوير الأمامي الكلاسيكي في VUE. فيما عدا أن هناك كائنات نظام أساسي عالمي تحتاج إلى معرفتها:
- $ const - يحتوي على ثوابت النظام الأساسي ، وكذلك حزم اللغات ؛
- حافلة $ - حافلة البيانات ؛
- متجر $ - التخزين العالمي (VUEX).
من الأمثلة يمكنك فهم كيفية استخدامها.
يتم تطبيق التعددية اللغوية بأبسط الطرق - من خلال مرشح "اللغة المحلية". حدد ثابت اللغة ، ويتم ترجمته إلى نص وفقًا للغة الواجهة.
v-bind:label="'BLINK_SATE' | lang"
من أجل التقييم الكامل لقدرات بيئة التطوير ، ستحتاج إلى جهاز تحكم (مُخيط) مُجهز. يمكنك تجميع البرامج الثابتة بنفسك من المشروع أو استخدام البرامج الثابتة والأدوات المساعدة الجاهزة من هنا .
بعد وميض وحدة التحكم والاتصال بالشبكة ، تحتاج إلى التأكد من أن وحدة التحكم يمكن الوصول إليها عبر IP من جهاز الكمبيوتر الخاص بك. للقيام بذلك ، اكتب http: // [ controller IP ] في المستعرض. يجب فتح واجهة WEB.
أنت الآن بحاجة إلى تحديد عنوان وحدة التحكم في ملف config / dev.env.js
'use strict' const merge = require('webpack-merge') const prodEnv = require('./prod.env') module.exports = merge(prodEnv, { NODE_ENV: '"development"', HW_DEVICE_URL: '"http://[IP ]"'
إذا تم بدء تشغيل خادم dev ، فأوقفه وأعد تشغيله. في المستقبل ، بعد تغيير ملفات الإنشاء والتكوين وبيان التطبيق ، أعد تشغيل خادم dev دائمًا.
على الرغم من أنه عند العمل في بيئة مطورة ، يتم عرض جميع التطبيقات الموجودة في مجلد src / application كما هو مثبت ، إلا أن تلك التي تم تثبيتها بالفعل على وحدة التحكم ستعمل بشكل كامل. هذه ليست ميزة ، ولكن علة ألفا. في المستقبل ، ستحدث مزامنة الأجهزة وبيئة التطوير تلقائيًا. ولكن في الوقت الحالي ، تحتاج إلى تثبيت التطبيق يدويًا على وحدة التحكم حتى تقوم البيئة "بتوصيله" ومزامنته مع ما هو موجود في dev.
نحن تجميع التطبيق في وضع همز:
npm run prod
تثبيت التطبيقات التي تم جمعها على وحدة تحكم مباشرة. ليس من خلال خادم ديف .
الآن يمكنك البدء في التنمية. أي تغييرات تجريها على ملفاتك ستبدأ تلقائيًا في إعادة بناء التطبيقات وستتغير الصورة على الشاشة (إعادة التحميل الساخنة). تنطبق نفس القاعدة على البرامج النصية للتحكم. على سبيل المثال ، يمكنك إضافة أمر مصحح الأخطاء إلى البرنامج النصي للتطبيق الوامض ورؤية النتيجة.
الآن ، عندما تتغير حالة مربع الاختيار لتطبيق Blink ، ستلقي بيئة التطوير الرسالة التالية:

النقر على رابط "بدء تصحيح الأخطاء" سينقلك إلى مصحح الأخطاء. يتم عرض السطر الذي حدث فيه التوقف.

لا تختلف عملية التصحيح نفسها عن مصححات الأخطاء الأخرى.

يتم تقسيم المصحح إلى أربعة أقسام. في الكود المركزي نفسه. تركت التطبيقات المثبتة على وحدة تحكم. هيكلها وتكوينها. الحق ، المفتش. يتم عرض السجل أدناه. في أسفل اليسار هو الوضع الحالي للاتصال مع وحدة تحكم.
بيئة تصحيح الأخطاء قيد التطوير المكثف. هناك العديد من أدوات المراقبة والتصحيح المراد إنشاؤها. أعتذر مقدمًا عن الأخطاء المحتملة.
تطوير البرامج الثابتة
يعتمد تطوير البرامج الثابتة على المفهوم الذي اقترحته Espressif. لا يمكنني التغلب على الوثائق الأصلية في هذا الصدد.
تم إعداد مستودع لبداية سريعة. أنه يحتوي على معلومات النشر. للحصول على مثال للاستخدام ، راجع "تنفيذ واجهة" .
التجميع بسيط للغاية وفي غضون 1-2 ساعات حرفيًا ، ستقوم بالفعل بتجميع البرامج الثابتة دون أي مشاكل.
ما التالي؟
علاوة على ذلك ، إذا كانت المنصة تهم المجتمع ، فسيتم التخطيط لها:
- تطوير بيئة تصحيح الأخطاء ؛
- توحيد تسمية واجهات ، والأحداث ، والمكونات ؛
- وثائق مفصلة على المنصة.
- استضافة سحابة للأشياء الافتراضية ؛
- مستودعات وقت التشغيل
- التقسيم إلى مختلف الأجهزة الجاهزة.
أيضا ، أنا أبحث عن الأشخاص الذين يرغبون في تطوير النظام الأساسي معي. انها بالفعل كبيرة جدا في النطاق والطموح. أفترض تعاونًا متساويًا ، يتمثل الغرض منه في تطوير النظام الأساسي لمبادئ مفتوحة المصدر كاملة.
pull- .
مراجع
ThingJS:
ThingJS:
:
FAQ
.