اليوم ، تزداد الحاجة إلى المصممين لجعل واجهات الوصول إلى جميع المستخدمين على الاطلاق. بطبيعة الحال ، من المهم للغاية تكييف المستخدمين ذوي الإعاقة لاستخدام مثل هذه الواجهات ، ولكن في الوقت نفسه ، يولد عدد كاف من الأساطير فيما يتعلق بأساسيات توفر تباين الألوان وهذه الخرافات يديمها أشخاص مضللون. غالبًا ما يكررون وينقلون هذه الأساطير من أجل التشكيك في التصميم ، وليس فهم أي المواقف التي يتم فيها تطبيق معيار تباين الألوان. بالإضافة إلى ذلك ، يقترحون أن الواجهة غير متوفرة عند استخدام تباين الألوان لنقل المعلومات.
ولهذا السبب ، يركز المصممون غالبًا على خيارات إمكانية الوصول إلى التصميم للأشخاص ذوي الإعاقة. يخدعون الآخرين بالاعتقاد بأن الواجهة الخاصة بهم غير متوفرة عندما تلبي بالفعل متطلبات إمكانية الوصول. ستحاول الأطروحات الموجودة في هذه المقالة كشف الخرافات الشائعة حول توفر تباين الألوان.

عدد الأسطورة 1. متطلبات WCAG هي دائما الأمثل
يستخدم دليل
إمكانية الوصول إلى محتوى الويب (
WCAG ) كمعيار لتحديد تباين الألوان المتاح. ومع ذلك ، هذه التوصيات ليست دائما عمليا. بدلاً من اتباعها مثل العقيدة ، يجب عليك استخدام الإرشادات لاتخاذ قرارات التصميم ، وليس تنفيذها عمياء.
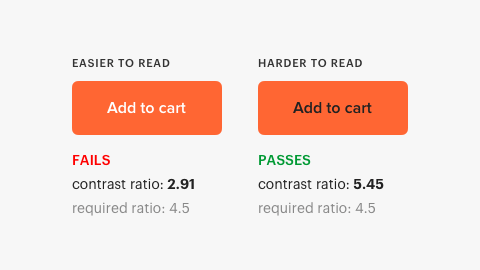
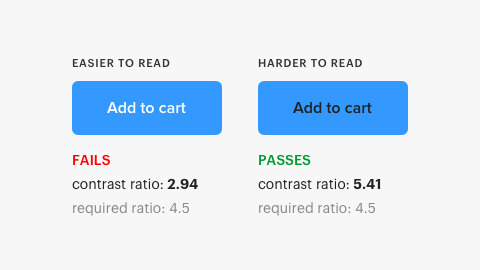
إحدى الحالات التي لا تكون فيها معايير WCAG قابلة للتطبيق من الناحية العملية هي التباين في سطوع النص الأبيض. كلا الزرين أدناه لهما خلفية زرقاء ، لكن أحدهما له نص أبيض والآخر أسود. عندما تسأل المستخدمين عن أي زر أسهل في القراءة ، سيخبرك معظمهم أن الزر ذو النص الأبيض أكثر قابلية للقراءة (
المصدر ). لكن نسب تباين الألوان تقول شيئًا آخر.

نسبة التباين للنص الأسود هي 5.41 ، والتي تلبي متطلبات WCAG. ومع ذلك ، فإن نسبة التباين للنص الأبيض هي 2.94 ، وهو ليس مؤشرًا طبيعيًا. وفقًا لمتطلبات التباين ، يجب أن يكون الزر ذو النص الأبيض أقل قابلية للقراءة ، ولكنه أكثر قابلية للقراءة.
تؤكد دراسة مماثلة تقارن بين النصين الأبيض والأسود لزر ما هذا الاستنتاج. لا يجد المستخدمون ذوو الرؤية العادية أن النص الأبيض أسهل في القراءة ، ولكن الأشخاص المكفوفين بالألوان اتخذوا نفس القرار (
المصدر ).

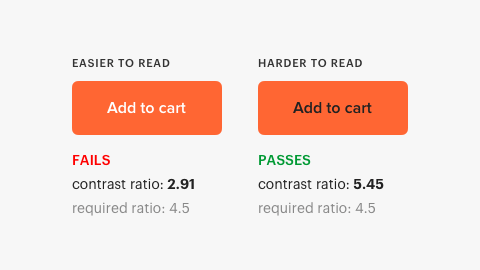
يبدو أن هذا التباين في الدقة يحدث بنص أبيض على خلفية زرقاء وبرتقالية. نسب تباين WCAG لا تأخذ دائمًا في الاعتبار التباين العالي السطوع للنص الأبيض. الأبيض سطوع نقي بدون تدرج أو تشبع ، والسطوع هو أقوى أشكال التباين. لذلك ، يصبح من الواضح سبب سهولة قراءة زر به نص أبيض.
السبب في عدم تمرير معلمة التباين بنص أبيض هو أنه يحتوي على سطوع عالٍ وأنه موجود في الخلفية وسطوع عالي. يبدو النص الساطع على خلفية ساطعة منخفض التباين حسابيًا. يجب أن يتطابق التصميم الخاص بك مع ما يراه الأشخاص ، وليس الخوارزميات الحسابية. هذا هو السبب في أن مظهر المصمم يلعب دورًا مهمًا في "الصيغة النهائية".
WCAG هو دليل لمساعدة المصممين على تحديد تباينات الألوان الصحيحة. هنا التعبير الشهير لمؤسس انضباط الدلالات العامة ألفريد كورزيبسكي ينطبق - "الخريطة ليست إقليمًا". لا تخلط بين نموذج الواقع مباشرة مع الواقع نفسه.
عدد الأسطورة 2. يجب أن يتوافق النص مع متطلبات AAA ، وإلا فإنه يتعذر الوصول إليه
لدى WCAG مستويات مختلفة من الامتثال للتوافر. يعتقد البعض أن النص يجب أن يتوافق مع أعلى مستوى من المتطلبات (AAA) ، وإلا فلن يكون متاحًا لجزء كبير من مستخدميهم. هذا المفهوم غير صحيح ويصبح واضحًا عندما تفهم كيفية تكوين متطلبات AAA.
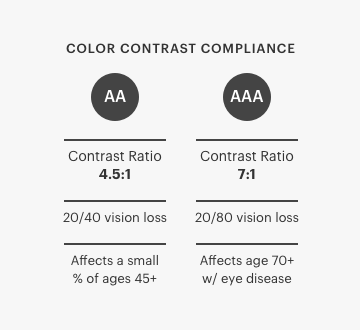
يشير متطلب AAA إلى نسبة تباين 7: 1 للتعويض عن فقدان حساسية التباين لدى المستخدمين ذوي الرؤية المنخفضة (مع فقد الرؤية 20/80 أو أكثر). يستخدم العديد من هؤلاء المستخدمين تقنيات مساعدة تحتوي على ميزات تحسين التباين. إنهم يحتاجون إلى هذه التقنية لأنهم لا يعرضون المحتوى على واجهة واحدة فقط ، ولكن على عدة في وقت واحد. ينطبق شرط AAA فقط على المستخدمين الذين يعانون من فقدان الرؤية بنسبة 20/80 والذين لا يستخدمون التقنيات المساعدة ، وهناك عدد قليل جدًا من هؤلاء المستخدمين (
المصدر ).

20/80 فقدان البصر أمر نادر الحدوث في عموم السكان ويؤثر بشكل رئيسي على كبار السن الذين يعانون من أمراض العين المرتبطة بالعمر. أظهرت الدراسة أن أضعف رؤية لدى البشر ترتبط بالشيخوخة (
المصدر ). إذا كان معظم قاعدة المستخدمين الخاصة بك أكبر من 70 عامًا ، فإن تلبية متطلبات AAA أمر منطقي علاوة على ذلك ، يجب تنفيذه. معيار 70 سنة أو أكثر هو معيار لأن حدة البصر تبدأ في الانخفاض بين المستخدمين ذوي العيون السليمة في تلك السن (
المصدر ).
الامتثال AA يكفي لمعظم المستخدمين. متطلبات AA هي نسبة تباين قدرها 4.5: 1 للتعويض عن فقدان حساسية التباين من قبل المستخدمين مع فقدان رؤية 20/40. أظهرت الدراسة أن "معظم الناس يحافظون على حدة البصر على الأقل (20/40 أو أعلى) حتى 80 عامًا" (
المصدر ). هذا الاستنتاج يعني أن تلبية متطلبات AA سيجعل النص متاحًا لمعظم مستخدمي الواجهة.
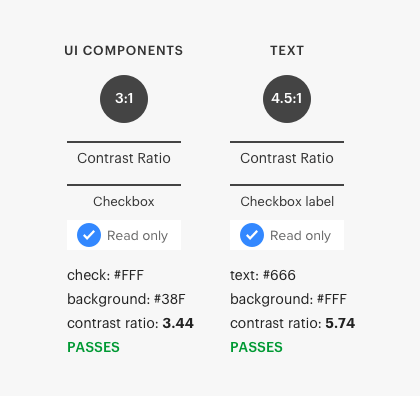
عدد الأسطورة 3. مكونات الواجهة لها نفس معيار التباين مثل النص.
يخطئ الكثيرون في دعم مكونات الواجهة في نفس معيار التباين مثل النص ، على الرغم من اختلاف معاييرها. تحتوي مكونات الواجهة على نسبة تباين 3: 1 ، والنص هو 4.5: 1. يتطلب النص تباينًا أعلى لأن المستخدمين بحاجة إلى قراءته. غالبًا ما لا تتطلب مكونات الواجهة قراءة النص ولديها مستوى أقل (
مصدر ).

يتأثر تباين النص بالعديد من الفروق الدقيقة ، مثل حجم الخط والجرأة. تتطلب أحجام الخطوط الكبيرة (18 قرشًا) والنص بوزن خط كبير (14 قرشًا عريضًا) نسب تباين أقل (
المصدر ). بالإضافة إلى ذلك ، قد يتم استثناء بعض مكونات الواجهة من هذا المطلب. قبل ربط مكون واجهة أو نص بمعيار نسبة التباين ، تأكد من تطبيقه بشكل صحيح.
الأسطورة رقم 4. تبدو الأزرار التي يتعذر الوصول إليها والنص الرمادي بمثابة وظائف معطلة
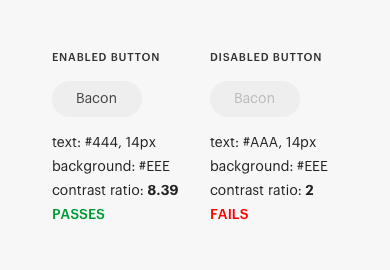
من الأساطير الشائعة الأخرى أن النص الرمادي هو نص يتعذر الوصول إليه. يعتقد الكثير من الناس أنه لا يمكن للمستخدمين قراءة النص الرمادي لأنه يبدو تباينًا منخفضًا. قد يكون هذا صحيحًا في بعض الأحيان ، لكنه في بعض الأحيان افتراض خاطئ. على سبيل المثال ، يحتوي الزر أدناه على نص رمادي ، على الرغم من أن بعض المستخدمين يعتقدون أنه غير متوفر. ومع ذلك ، فإن إطلاقه من خلال مدقق التباين يوضح أنه لا يتوافق فقط مع معيار AA ، ولكن أيضًا يتجاوز المعيار بشكل كبير.
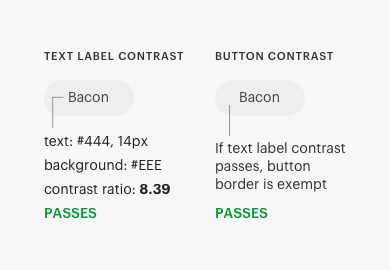
من الأساطير الأخرى التي يمكنك سماعها أن الزر الرمادي غير متوفر لأنه لا يفي بمعايير نسبة التباين. اتضح أن معايير النجاح للأزرار لا تتطلب حدًا مرئيًا يشير إلى منطقة التأثير. إذا كان للزر الذي يحتوي على نص إطار ، فلا توجد متطلبات تباين باستثناء تباين النص (
المصدر ). وبالتالي ، فإن الزر الرمادي ، الذي يعتبر معظمه غير ممكن الوصول إليه ، يلبي متطلبات التباين.

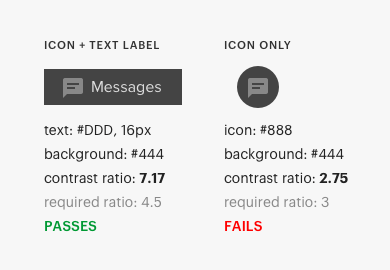
يعني معيار النجاح هذا أيضًا أن الأيقونات الموجودة بجانب الأزرار لا تحتوي على شرط تباين إذا كانت التسمية النصية تتوافق مع نسبة تباين 4.5: 1. ومع ذلك ، إذا لم يكن الرمز يحتوي على تسمية نصية ، ينطبق شرط نسبة التباين 3: 1 على الرمز.

هناك أيضًا أسطورة أن الأزرار الرمادية تبدو معطلة ، والتي تنتشر غالبًا بواسطة المراقبين المتحيزين الذين لا يفهمون الغرض الصحيح من المكونات غير النشطة. يشار إلى الأزرار المعطلة بنقص التباين أعلى تسمية النص. عندما يكون من الصعب قراءة أي زر ، لا يشعر المستخدمون بالقلق من ذلك ، وهذا هو هدف الزر المعطل بشكل أساسي. ناهيك عن حقيقة أن شرط التباين لا ينطبق على المكونات غير النشطة.

الأسطورة رقم 5. لون المكفوفين لا يمكن التمييز بين الألوان المتناقضة
الافتراض الشائع هو أنه إذا كان التصميم يستخدم تباين الألوان لنقل المعلومات ، فلن يلاحظ المكفوفين بالألوان الفرق. لهجة اللون والتباين اللوني بعدين مختلفين. يجد مستخدمو Colorblind صعوبة في التمييز بين ظلال معينة ، لكنهم لا يجدون صعوبة في إدراك الاختلافات في تباينات الألوان (
المصدر ).
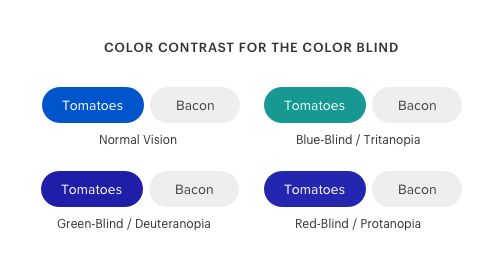
على سبيل المثال ، يعتقد العديد من الأشخاص أن الأزرار الموجودة أدناه غير متاحة للمكفوفين اللوني ، لأنها تستخدم تباين الألوان للإشارة إلى حالات مختلفة. ولكن خلاصة القول هي أن المكفوفين اللون يمكن أن يميز بوضوح بين الألوان المتناقضة. تستخدم الأزرار لونًا واحدًا فقط دون غيرها من الألوان المتنافسة ولها تباين كافٍ.

باستخدام محاكي الألوان الأعمى ، يمكنك محاكاة تصور الألوان للأشخاص المكفوفين الألوان وما يرونه. يمكن للمستخدمين الذين لديهم عجز في اللون الأحمر والأخضر وعجز في اللون الأزرق والأصفر بسهولة رؤية الفرق في تباين الألوان.
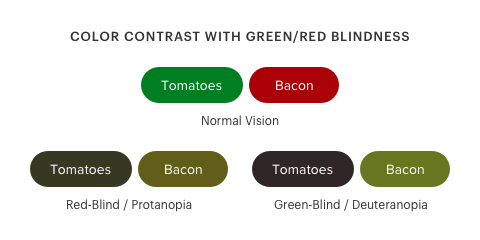
يمكن للمستخدمين المكفوفين بالألوان بالكاد أن يلاحظوا تباين الألوان عندما يكون اللونان الأخضر والأحمر لهما نفس الظلام تقريبًا (
المصدر ). يوضح المثال أدناه اللون الذي سيراه المستخدمون المكفوفون ما إذا كانت الأزرار حمراء وخضراء مع نفس الظلام.

إذا كنت تستخدم درجات ألوان متنافسة للتمييز بين الحالات ، فستحتاج إلى بعض الإشارات المرئية الأخرى غير الألوان. ولكن إذا كنت تستخدم تباين الألوان فقط للتمييز بين الحالات ، فمن المحتمل أن تكون مقبولة ومتاحة للمكفوفين.
هناك أنواع مختلفة من عمى الألوان ، ولكن أكثر أنواع الألوان التي يجب التركيز عليها هي الأحمر والأخضر. يؤثر العمى اللوني الأحمر والأخضر على أكثر من 99٪ من كل الألوان العمياء في العالم (
المصدر ). هناك العديد من أجهزة محاكاة الألوان العمياء التي يمكنك استخدامها للاختبار ، على سبيل المثال ، هذا الملحق لـ Google Chrome هو
Colorblindly .
عدد الأسطورة 6. إشارة اللون وحدها لا تكفي لنقل المعلومات
من المحتمل أن تكون هذه الأسطورة هي التي يخطئ فيها المصممون في أغلب الأحيان. وغالبًا ما يشيرون إلى متطلبات
"استخدام اللون" ، وليس فهم متى يتم تطبيق هذا المعيار. توجد فروق دقيقة في هذه المعايير تحتاج إلى فهمها قبل البدء في استخدامها.
ينص متطلب إمكانية الوصول على أنه "لا يجوز استخدام اللون كوسيلة مرئية فقط لنقل المعلومات أو الإشارة إلى إجراء أو تمييز عنصر". ومع ذلك ، لا ينطبق هذا المعيار إلا عندما يتم تعيين ألوان محددة لقيم محددة لإعلام المستخدم (
المصدر ). بمعنى آخر ، إذا استخدمت اختلافات اللون لنقل المعلومات ، فأنت بحاجة إلى إشارة إضافية. ولكن إذا كنت تستخدم التباين لنقل المعلومات ، فلن تحتاج إلى إشارة إضافية إذا كان التباين مرتفعًا بدرجة كافية.
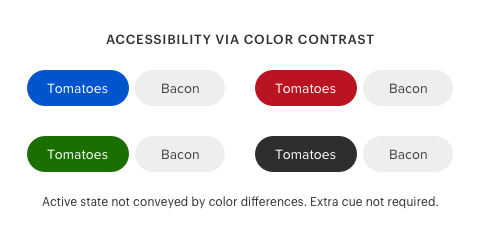
على سبيل المثال ، تستخدم
أزرار التبديل أدناه اللون الأزرق للإشارة إلى حالة نشطة. ولكن لا يوجد معنى خاص للأزرق. تنتقل الحالة النشطة من خلال تباين الألوان ، وليس صب اللون.

يلقي اللون للحالة النشطة تعسفي. يمكنك استخدام أي لون آخر ، وهذا سيكون كافيًا إذا كان يحتفظ بمستوى عالٍ من التباين فيما يتعلق بالحالة غير النشطة. لذلك ، لا ينطبق شرط "استخدام اللون" على هذا السيناريو.
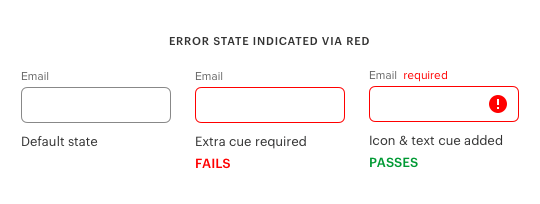
مثال في اللون الذي له غرض محدد هو مثال لحالة خطأ في حقول نموذج الإدخال. غالبًا ما يستخدم اللون الأحمر للإشارة إلى وجود خطأ في حقل النص. في هذه الحالة ، لا يكفي اللون الأحمر للإشارة إلى حالة الخطأ ، لأن الأشخاص المكفوفين بالألوان لن يروه. سوف تظهر حمراء سوداء لهم. لذلك ، تحتاج إلى إشارة إضافية ، مثل النص أو الرمز ، للإشارة إلى حالة الخطأ.

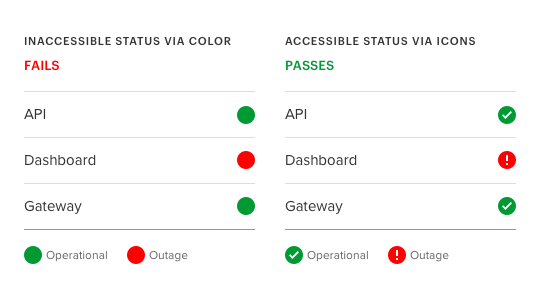
مثال آخر هو استخدام اللون للإشارة إلى حالة النظام على الصفحة. غالبًا ما تستخدم ظلال اللون الأخضر والأحمر للإشارة إلى شدة رسائل النظام. في هذه الحالة ، ينطبق شرط "استخدام اللون" لأن هناك غرض محدد لظلال الألوان. هناك حاجة إلى أيقونات هنا لمساعدة الأشخاص المكفوفين بالألوان على التمييز بين كل حالة من حالات النظام.

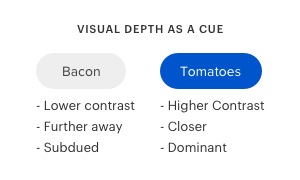
لا يعد تباين الألوان دائمًا الإشارة الوحيدة عندما يتعلق الأمر بالظروف. العمق البصري هو أيضا تلميح أن تجربة المستخدمين. يحدث هذا عندما تبدو الكائنات المتناقضة مع الخلفية أقرب وتهيمن ، بينما الكائنات التي ليس لها تباين تظهر أكثر وتهيمن. يبدو الزر الأزرق في هذا المثال هو الأقرب للمستخدمين. ونتيجة لذلك ، فإن التركيز والسيطرة عليها يعنيان حالة نشطة.

هذا التلاعب بالتباين مع الخلفية هو الذي يخلق عمقًا في الأزرار ويسمح للمستخدمين بالتمييز بين الحالة النشطة. إذا كان كلا الزرين لهما نفس مستوى التباين ، فلن يتمكن المستخدمون من رؤية العمق كإشارة بصرية.
الأسطورة 7: تصميم بأسعار معقولة يلبي احتياجات كل مستخدم على هذا الكوكب.
في عالم مثالي ، يرغب أي مصمم في تلبية احتياجات أي مستخدم. ومع ذلك ، هذا هو الوضع المثالي للغاية ، وبالتالي لا يمكن تحقيقه. حتى إذا كنت تستخدم WCAG بالكامل ، فسيظل هناك دائمًا مستخدم يجد تصميمك صعبًا من خلال منظور تصوره للتصميم من خلال الرؤية.
بدلاً من السعي لتحقيق المثل الأعلى القائم على الخيال غير القابل للتحقيق ، حاول السعي لتحقيق المثل الأعلى القائم على حقيقة قابلة للتحقيق. الحقيقة هي أن التصميم الميسور التكلفة لا يمكن أن يلبي احتياجات كل مستخدم ، ولكنه يمكن أن يلبي احتياجات أكبر عدد ممكن من المستخدمين.
إن فهم هذه الحقيقة يعني إدراك حقيقة أن أقلية من المستخدمين لن تحصل على نفس التجربة الجيدة التي يتمتع بها معظمهم. ولكن لحسن الحظ بالنسبة للأقلية ، هناك تقنيات مساعدة ذات أوضاع عالية التباين. سوف يسعى المصممون الذين يفهمون إمكانية الوصول حقًا إلى تحقيق هدف واقعي وليس خيالي.
الفروق الدقيقة في توافر تباين الألوان
يجب أن تكون إمكانية الوصول دائمًا أولوية تصميم للمستخدمين. تعد توصيات WCAG أداة فعالة لمساعدتك في إنشاء تصميم ميسور التكلفة على أعلى مستوى. لا يتم تشغيل الأساطير الموضحة أعلاه من خلال إرشادات WCAG. إنها ناتجة عن أشخاص يسيئون تفسير المبادئ التوجيهية وتفسيرها بشكل خاطئ.
سيساعدك فهم الفروق الدقيقة في توفر تباين الألوان على تلبية معايير WCAG تمامًا. إذا بدأ أشخاص آخرون فجأة في إسقاط هذه الأساطير حول توفر تباين الألوان في التصميم الخاص بك ، يمكنك دائمًا إصلاحها. سوف تظل مخلصًا للبساطة البصرية والجمالية ، مع موازنة ذلك بإمكانية الوصول. والأهم من ذلك ، ستكون النتيجة واجهة مفيدة ترضي جميع مستخدميها تقريبًا.