ترجمة
البرنامج التعليمي JavaFX: Hello world article by Vojtech Ruzicka.
كيفية إنشاء تطبيق JavaFX الأول الخاص بك.
هذه هي المشاركة الثانية في سلسلة JavaFX. يمكنك قراءة المقالة الأولى حول كيفية إعداد بيئة تطوير JavaFx.
جميع المشاركات في سلسلة JavaFX:
- JavaFX البرنامج التعليمي: الشروع في العمل
- JavaFX البرنامج التعليمي: مرحبا العالم!
- JavaFX البرنامج التعليمي: FXML و SceneBuilder
- JavaFX البرنامج التعليمي: تخطيطات الأساسية
- JavaFX تعليمي: تخطيطات متقدمة
- JavaFX البرنامج التعليمي: CSS التصميم
- JavaFX Weaver: دمج تطبيقات JavaFX و Spring التمهيد
هيكل التطبيق
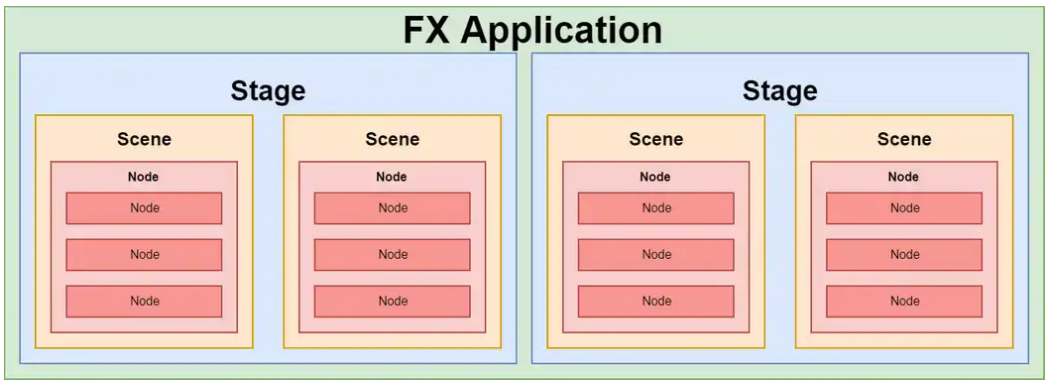
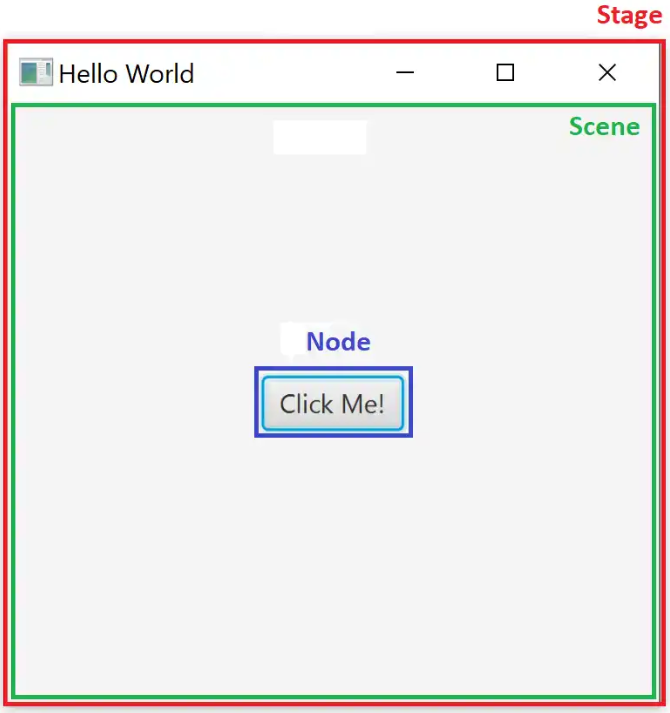
يتكون كل تطبيق من التسلسل الهرمي للعديد من المكونات الرئيسية: المراحل (النوافذ) ، (المشاهد) والعقد (العقد). دعونا ننظر في كل منهم.
مرحلة
المرحلة هي في الأساس نافذة. قد يحتوي التطبيق الخاص بك على العديد من مكونات المرحلة ، ولكن يجب أن يكون هناك مكون واحد على الأقل.
مشهد
يعرض المشهد محتويات المشهد (المرحلة). يمكن أن يحتوي كل مكون من مكونات المرحلة على مكونات مشهد متعددة يمكن تبديلها. تخيل المرحلة المسرحية ، حيث يتم استبدال العديد من المشاهد أثناء الأداء.
العقدة
يمكن أن يحتوي كل مكون من مكونات المرحلة على مكونات مختلفة تسمى العقد. يمكن أن تكون العقد عناصر تحكم ، مثل الأزرار أو التسميات ، أو حتى المخططات ، والتي يمكن أن تحتوي على مكونات متعددة متداخلة. يمكن أن يكون لكل مشهد عقدة فرعية واحدة ، لكن يمكن أن يكون تخطيطًا يمكن أن يحتوي على عدة مكونات. يمكن أن يكون التداخل متعدد المستويات - يمكن أن تحتوي التخطيطات على تخطيطات ومكونات شائعة أخرى.
ملخص
يمكن أن يحتوي كل تطبيق على العديد من النوافذ (المرحلة). يمكن لكل مكون المرحلة تبديل مشاهد مشهد متعددة. مشاهد تحتوي على العقد - تخطيطات والمكونات المشتركة.
يمكن تصور هذا التسلسل الهرمي على النحو التالي:

الآن دعونا نلقي نظرة على مثال محدد - تطبيق حقيقي.

تطبيق الطبقة
الوقت لبدء البرمجة. إذا تابعت
المقالة السابقة ، فسيكون لديك جميع التبعيات اللازمة جاهزة.
يجب أن يكون لكل تطبيق JavaFX فئة رئيسية تمدد الفصل:
javafx.application.Application
بالإضافة إلى ذلك ، يجب عليك تجاوز الطريقة المجردة من فئة التطبيق:
public void start(Stage primaryStage) throws Exception
يبدو Cass الرئيسي مثل هذا:
import javafx.application.Application; import javafx.stage.Stage; public class Main extends Application { @Override public void start(Stage primaryStage) throws Exception {
الطريقة الرئيسية
لتشغيل تطبيق JavaFx ، الطريقة الرئيسية () ليست ضرورية. يمكنك حزم jar القابل للتنفيذ باستخدام
JavaFX Packager Tool . ومع ذلك ، هو أكثر ملاءمة لديك طريقة رئيسية.
في الوقت نفسه ، ليس من السهل تشغيل التطبيق ، ولكن يمكنك نقل معلمات سطر الأوامر إليه كالمعتاد.
داخل الطريقة الرئيسية () ، يمكن تشغيل التطبيق باستخدام الطريقة:
Application.launch()
من السهل أن نرى أن هذه طريقة ثابتة في فئة التطبيق. لم نحدد الفئة الرئيسية ، ولكن يمكن لـ JavaFX تحديد ذلك تلقائيًا وفقًا للفئة التي تستدعي هذه الطريقة.
الإعداد المرحلة
نحن الآن نعرف كيفية بدء تطبيقنا باستخدام الطريقة الرئيسية (). ومع ذلك ، لن يحدث شيء إذا فعلنا ذلك. نحن بحاجة إلى نافذة نريد أن نعرضها. نافذة تسمى المرحلة ، أتذكر؟ في الواقع ، لقد تم بالفعل تمرير المرحلة الأولية إلى طريقة البدء كمعلمة إدخال:
public void start (Stage primaryStage)
يمكننا استخدام هذا المكون من المرحلة. المشكلة الوحيدة هي أنه مخفي بشكل افتراضي. لحسن الحظ ، يمكننا إظهاره بسهولة باستخدام طريقة primaryStage.show ():
@Override public void start(Stage primaryStage) throws Exception { primaryStage.show(); }
الآن ، عند بدء تشغيل التطبيق ، سترى النافذة التالية:

ليست مؤثرة جدا ، أليس كذلك؟ أولاً ، دعنا نضيف توقيعًا لطيفًا إلى نافذتنا.
primaryStage.setTitle("Hello world Application");
لجعل النافذة تبدو أفضل ، دعونا نضيف رمزًا جميلًا إلى اللوحة العلوية من النافذة:
InputStream iconStream = getClass().getResourceAsStream("/icon.png"); Image image = new Image(iconStream); primaryStage.getIcons().add(image);
يمكنك إضافة العديد من الرموز التي تمثل التطبيق. بتعبير أدق ، نفس الرمز من مختلف الأحجام. سيتيح لك ذلك استخدام رمز بحجم مناسب وفقًا لسياق التطبيق.
يمكنك الآن تكوين خصائص وسلوك كائن Stage ، على سبيل المثال:
- ضبط الموضع باستخدام setX () و setY ()
- اضبط الحجم الأولي باستخدام setWidth () و setHeight ()
- الحد الأقصى لأحجام الإطارات باستخدام setMaxHeight () و setMaxWidth () أو تعطيل تغيير الحجم باستخدام setResizable (false)
- قم بتعيين وضع النافذة دائمًا في المقدمة باستخدام setAlwaysOnTop ()
- ضبط وضع ملء الشاشة باستخدام setFullScreen ()
- وأكثر من ذلك بكثير
الآن لدينا نافذة بهذا الاسم الرائع ، لكنها لا تزال فارغة. أنت تعلم بالفعل أنه لا يمكنك إضافة مكونات مباشرة إلى المرحلة (النافذة). أنت بحاجة إلى مشهد.
ومع ذلك ، لبدء مصمم المشهد ، يجب عليك تحديد عقدة تابعة. دعونا أولا إنشاء تسمية بسيطة. ثم ننشئ مشهدًا بهذه التسمية كعقدة فرعية.
Label helloWorldLabel = new Label("Hello world!"); Scene primaryScene = new Scene(helloWorldLabel);
لقد لاحظت أن المشهد يسمح بمكون فرعي واحد فقط. ماذا لو كنا بحاجة أكثر؟ يجب عليك استخدام تخطيط ، وهو مكون يمكن أن يشمل عدة أطفال ووضعهم على الشاشة ، اعتمادًا على التخطيط المستخدم. سنغطي التخطيطات لاحقًا في هذه السلسلة من المقالات.
لجعل التطبيق أكثر جاذبية بصريًا ، دعنا نضع ملصقًا في وسط الشاشة.
helloWorldLabel.setAlignment(Pos.CENTER);
أخيرًا ، نحتاج إلى تثبيت Scene for Stage ، والتي لدينا بالفعل:
@Override public void start(Stage primaryStage) throws Exception { primaryStage.setTitle("Hello world Application"); primaryStage.setWidth(300); primaryStage.setHeight(200); InputStream iconStream = getClass().getResourceAsStream("/icon.png"); Image image = new Image(iconStream); primaryStage.getIcons().add(image); Label helloWorldLabel = new Label("Hello world!"); helloWorldLabel.setAlignment(Pos.CENTER); Scene primaryScene = new Scene(helloWorldLabel); primaryStage.setScene(primaryScene); primaryStage.show(); }
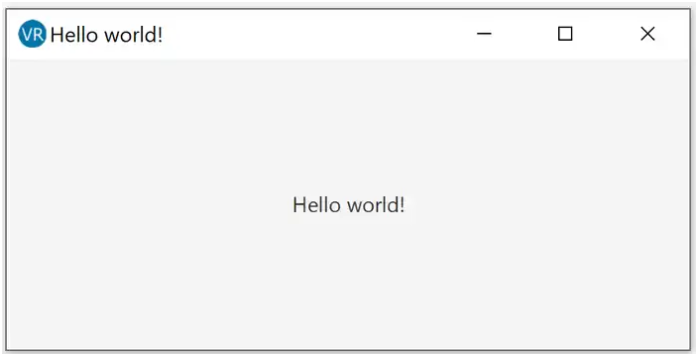
الآن لدينا نافذة تحتوي على مشهد مع مكون التسمية:

ما التالي
في الخطوة التالية من هذه السلسلة ، سننظر في كيفية تنفيذ واجهة المستخدم الرسومية لدينا في XML ، وليس في Java.