نقدم لك ترجمة
لمقال Indrek Lasn المنشور على Medium.com. في الجزء السفلي ، سوف تتعلم كيفية جعل التطبيق أو موقع الويب أكثر قابلية للوصول مع الفأس - أداة لاختبار إمكانية الوصول إلى مواقع الويب وغيرها من واجهات المستخدم.
 رد فعل الفأس يظهر نتائج اختبار التوفر
رد فعل الفأس يظهر نتائج اختبار التوفر ما الفرق بين التطبيق الجيد والتطبيق الرائع؟ في إمكانية الوصول!
لا تنسى التفاصيل. سيحتاج بعض المستخدمين إلى التحكم في واجهة التطبيق الخاص بك باستخدام لوحة المفاتيح الخاصة بهم ، وسيستخدم البعض اختصارات لوحة المفاتيح مثل Tab للتنقل بسرعة ، كما يمكن للمستخدمين ضعاف البصر الاشتراك في مدونتك.
لجعل المنتج في متناول الجميع ، فأنت بحاجة إلى مكتبة اختبار التوفر من الفأس.
 الفأس النواة
الفأس النواةالفأس توافر اختبار مكتبة الفلسفة
سيصبح الإنترنت مساحة شاملة حقًا فقط إذا كان المطورين يقومون دائمًا باختبار مشاريعهم للوصول إليها والبدء في تطبيق مبادئ الترميز "الميسور التكلفة".
يوفر اختبار التوفر التلقائي وقت التطوير بشكل ملحوظ. لإجراء ذلك ، لا يتطلب أي مهارات خاصة ، وهذا يتيح للفريق التركيز على أهم شيء - تطوير المنتج. لسوء الحظ ، تم تصميم معظم أدوات الاختبار للمواقع والتطبيقات ، التي تم الانتهاء من تطويرها ، وللحصول على نتائج موثوقة بسبب هذا الأمر صعب للغاية. نتيجة لذلك ، يمكن تفويت المواعيد النهائية عندما يبدو أن المنتج على وشك المغادرة للإفراج عنه.
مكتبة الفأس متوافقة مع جميع المتصفحات الحديثة والأدوات وبيئات الاختبار المستخدمة من قبل الخبراء. بفضل ذلك ، يمكن جعل اختبار إمكانية الوصول جزءًا من أي اختبار آخر يقوم به فريقك يوميًا (على سبيل المثال ، اختبار الوحدة ، اختبار التكامل ، اختبار المتصفح ، إلخ). سيؤدي استخدام أدوات اختبار التوفر في مرحلة مبكرة من التطوير إلى توفير الوقت والموارد ، بالإضافة إلى توفير الكثير من المتاعب لك.
AX Manifesto
- الفأس هو مشروع مفتوح المصدر.
- ليس لديها ايجابيات كاذبة (الخلل لا تحسب).
- يعمل الفأس في جميع المتصفحات الحديثة وأي أدوات ومنصات ومكتبات وبيئات.
- الفأس مدعوم من قبل شركة الوصول الرقمي الكبرى ( Deque Systems ).
- تتكامل هذه المكتبة بسهولة مع الأدوات الوظيفية / القبول الموجودة للاختبار الآلي.
- تحدد الفأس تلقائيًا القواعد التي سيتم تشغيلها استنادًا إلى سياق التقييم.
- تدعم الفأس تركيبات الذاكرة الداخلية والتركيبات الثابتة واختبار التكامل وتداخل iFrame غير المحدود.
- الفأس لديه تكوين مرن للغاية.
البدء مع React
 جيثب صفحة رد فعل الفأس
جيثب صفحة رد فعل الفأستثبيت الوحدة النمطية مع NPM أو الغزل.
الآلية:
npm install --save-dev react-axe
الغزل:
yarn add react-axe
نطلق الوحدة
نحن نسمي الدالة المُصدرة ، ويمر كلاً من React و ReactDOM وتأخر الوقت بالميلي ثانية ، والتي سيتم تتبعها بين كل تغيير في المكون ووقت بدء التحليل.
const React = require('react'); const ReactDOM = require('react-dom'); if (process.env.NODE_ENV !== 'production') { const axe = require('react-axe'); axe(React, ReactDOM, 1000); }
يعمل بدون إطار
أولا تثبيت حزمة
axe-core .
npm install axe-core --save-dev
تكوين حزمة API
تتضمن حزمة
واجهة برمجة تطبيقات ax-core :
axe.js - ملف JavaScript لإضافته إلى الموقع الذي تم اختباره (API) ؛axe.min.js هو إصدار أصغر من الملف أعلاه.
أضف ملف JavaScript إلى كل تركيبات iFrame أو نظام اختبار.
<script src="node_modules/axe-core/axe.min.js"></script>
ثم نضيف مكالمات إلى كل نقطة اختبار ، حيث تصبح مرئية أو يظهر عنصر واجهة جديد.
axe.run(function (err, results) { if (err) throw err; ok(results.violations.length === 0, 'Should be no accessibility issues');
نطلق الوحدة في بيئة التطوير (كما في الكود أعلاه) ، وإلا فإن التطبيق سيستخدم موارد أكثر أثناء الاختبار مقارنةً بالتشغيل العادي. يمكنك استخدام
envify (كما هو موضح في
هذا المثال).
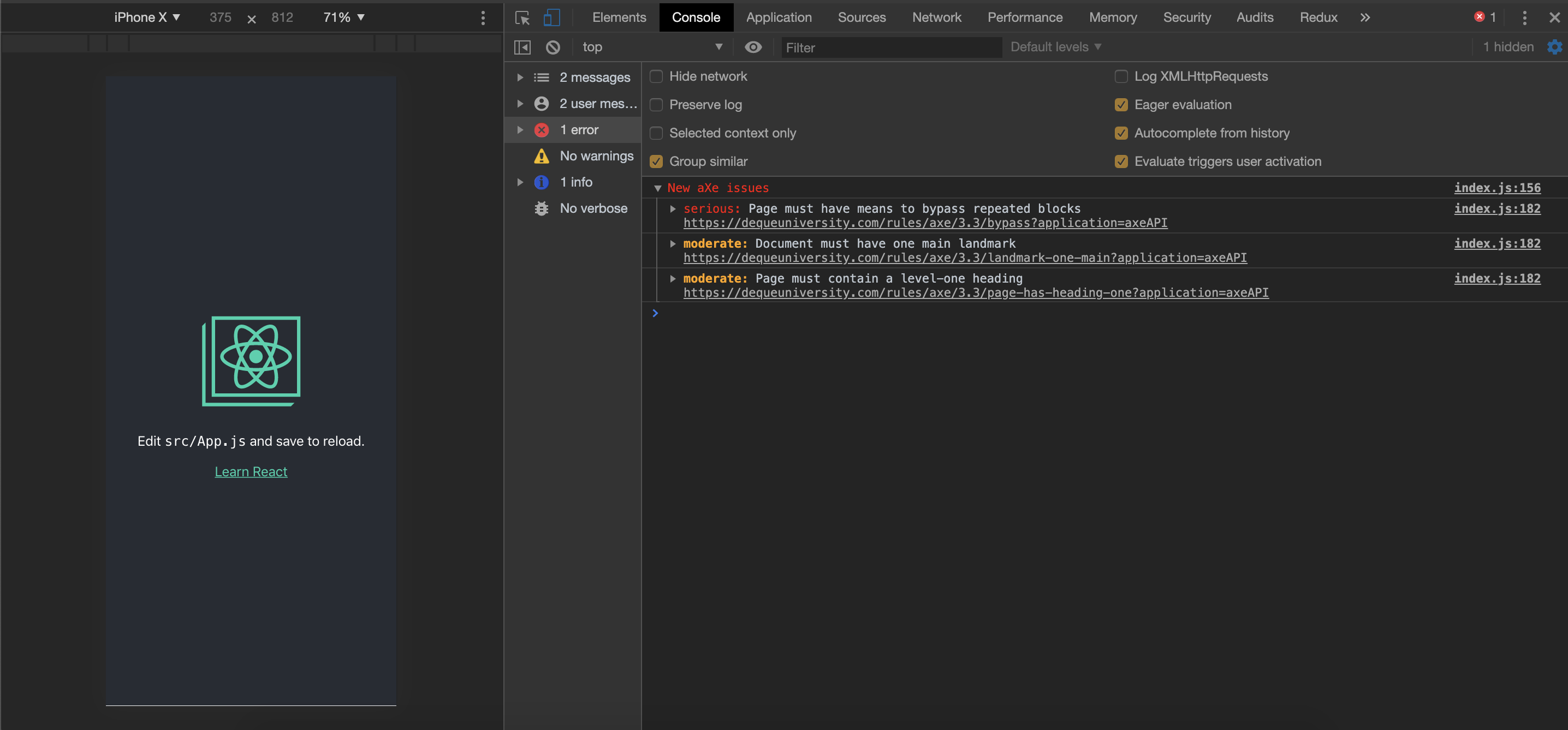
بمجرد بدء التشغيل ، ستبدأ الوحدة في عرض معلومات حول أخطاء إمكانية الوصول في وحدة تحكم Chrome Devtools في كل مرة يتم فيها تحديث أحد المكونات.
لذلك ، عند بدء تشغيل تطبيق React ، سنكون قادرين على رؤية جميع مشكلات إمكانية الوصول (إن وجدت) في وحدة التحكم.
 عرض الأخطاء وقضايا الوصول في الفأس
عرض الأخطاء وقضايا الوصول في الفأسالمتصفحات المدعومة
يدعم
واجهة برمجة تطبيقات ax-core المتصفحات التالية:
- مايكروسوفت إيدج 40 وما فوق ؛
- جوجل كروم 42 وأعلى.
- موزيلا فايرفوكس 38 وما فوق ؛
- أبل سفاري 7 وما فوق ؛
- انترنت اكسبلورر 9 ، 10 ، 11.
بالدعم ، أعني إصلاح الأخطاء واختبار المستعرض بانتظام كلما كان ذلك ممكنًا. حاليًا ، مع كل طلب سحب ، يتم اختبار Firefox و Chrome و Internet Explorer 11 فقط.
دعم JSDOM لا يزال محدودا. الآن يحاول المطورون جعل جميع القواعد متوافقة مع JSDOM ، لكن حيثما لم يكن ذلك ممكنًا ، أوصي بإيقاف تشغيل القواعد. من المعروف أن قاعدة
color-contrast لا تعمل مع JSDOM.
حاليًا ، يعمل الفأس فقط في البيئات التي تكون فيها جميع الوظائف مدعومة أصليًا أو مطبقة بشكل صحيح. لا تدعم المكتبة تطبيق v0 Shadow DOM المهملة.
قواعد الوصول
يمكن العثور على قائمة كاملة من القواعد التي أثارتها
axe-core هنا .
 قواعد الفأس
قواعد الفأساستنتاج
تأكد من أن التطبيق الخاص بك في متناول مجموعة واسعة من المستخدمين. هناك الكثير من الناس حولهم ، ولكل منهم احتياجاته الخاصة. كلما زادت الاحتياجات التي يمكنك أخذها في الاعتبار ، زاد عدد الزيارات في التطبيق أو الموقع. استغل كل فرصة لتحسين منتجك.
شكرا للقراءة!