هذا الدرس هو استمرار منطقي للمقالين السابقين (
الجزء 1 ،
الجزء 2 ) حول إنشاء مكونات ثلاثية الأبعاد دون استخدام البرمجة والتخطيط.
في الجزء الأخير ، درسنا مسألة دمج الجزء ثلاثي الأبعاد باستخدام نظام الطلب القياسي المتضمن في البرنامج المساعد Verge3D لـ WordPress. ومع ذلك ، فإن هذا الخيار غير مناسب للجميع ، لأن قدرات هذا البرنامج المساعد محدودة للغاية. من خلال مساعدتها ، يتعذر الوصول إلى أنظمة الدفع الشائعة ، مثل PayPal أو 2Checkout ، من المستحيل العمل مع الخصومات والقسائم والأسهم وأشياء أخرى اعتاد الجميع على رؤيتها في أنظمة التجارة الإلكترونية الشائعة.

في هذه المقالة ، سوف نوضح لك كيفية التغلب على هذه القيود ودمج التصور ثلاثي الأبعاد مباشرة في متجر WooCommerce عبر الإنترنت. بالمناسبة ، هو اليوم نظام التجارة الإلكترونية الأكثر شعبية - وفقًا
للإحصاءات ، يتم استخدامه في 28٪ من جميع المتاجر عبر الإنترنت.
يؤدي
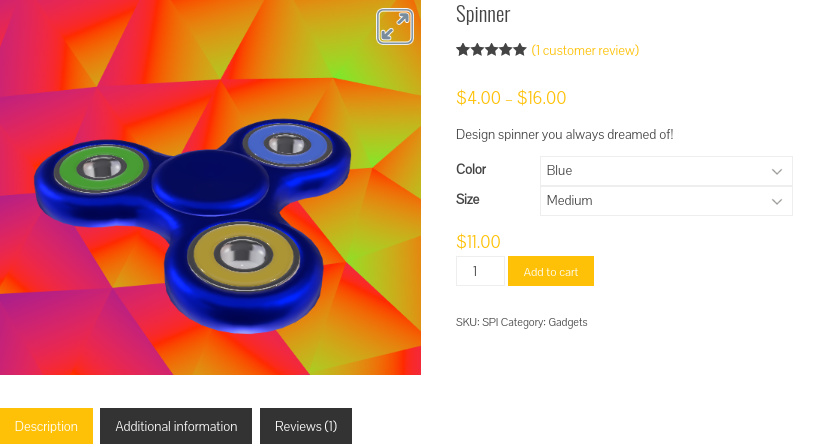
هكذا سيبدو متجرنا - انقر على الصورة لتجربته على الهواء مباشرة.

في هذا النموذج الأولي ، سوف نبيع ألعاب الغزل ذات الشعبية. من المفترض أن يكون المشتري المحتمل قادراً على اختيار اللون والحجم من الخيارات المقترحة. على سبيل المكافأة ، سيتمكن زائر متجرنا من الاسترخاء في نموذج ثلاثي الأبعاد في الوقت الفعلي ، علاوة على ذلك ، سماع الصوت المميز للمحمل. بالطبع ، يمكن عرض النموذج من جميع الجوانب والتكبير / التصغير.
خطة
سير العمل ليس صعبًا بشكل خاص ، ولكن فقط في حالة ، نحن نضع خطة قصيرة لما سنفعله:
- قم بتثبيت WooCommerce والمكون الإضافي Verge3D.
- إنشاء تطبيق تفاعلي وتحميله على الموقع.
- قم بإنشاء خيارات متعددة للمنتجات في WooCommerce.
- تحديد منطق التطبيق في المحرر المرئي.
الآن النظر في هذه الخطوات بمزيد من التفصيل.
تركيب
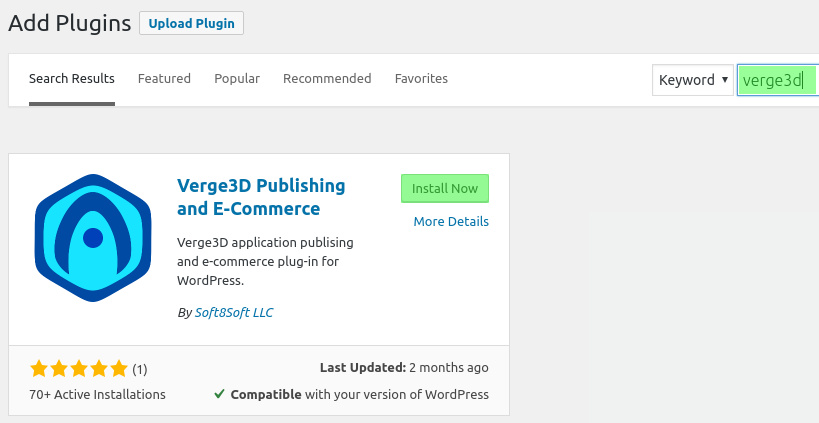
تتوفر إضافات WooCommerce و Verge3D في دليل WordPress القياسي. مجرد العثور عليهم ، تثبيت وتفعيل.

عند تثبيت نظام WooCommerce ، سيعرض المعالج إدخال عدد من المعلمات لمتجرك في المستقبل ، بينما لا يتطلب Verge3D إعدادات إضافية.
رسومات ثلاثية الأبعاد
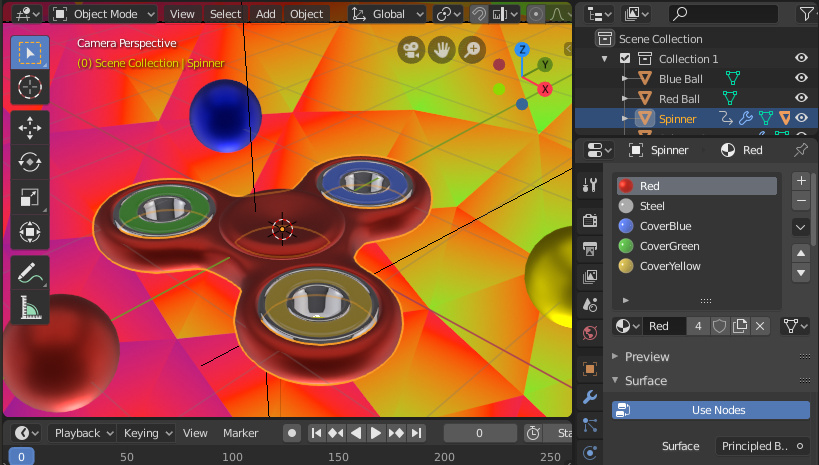
لأغراض هذه المقالة ، نستخدم نموذج الغزل الدوار المُضمن في أمثلة Verge3D. بالمناسبة ، يمكن بسهولة إنشاء مثل هذا النموذج من قبل شخص لديه المهارات الأساسية للعمل في برامج النمذجة ثلاثية الأبعاد 3ds Max أو Blender ، أو يتم تنزيلها من كتالوج أو متجر نماذج مجاني.

بالإضافة إلى النموذج ، سنحتاج إلى تحديد منطق التطبيق في محرر Puzzles المرئي. على وجه الخصوص ، سنحتاج إلى تغيير اللون والحجم ، وكذلك تشغيل / إيقاف تشغيل الرسوم المتحركة عن طريق النقر. سنتحدث أكثر عن هذا أدناه.

تحميل تطبيق ثلاثي الأبعاد إلى الموقع
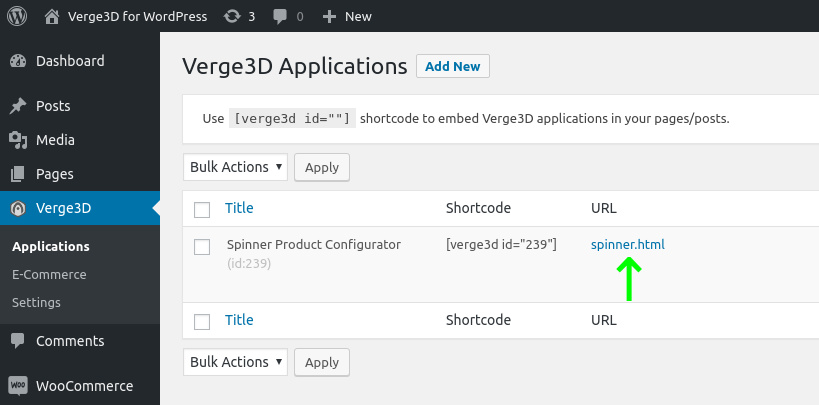
لتحميل التطبيق إلى موقع الويب الخاص بك ، استخدم أداة Verge3D-Applications الموجودة على شريط أدوات WordPress. انقر فوق الزر "إضافة جديد":

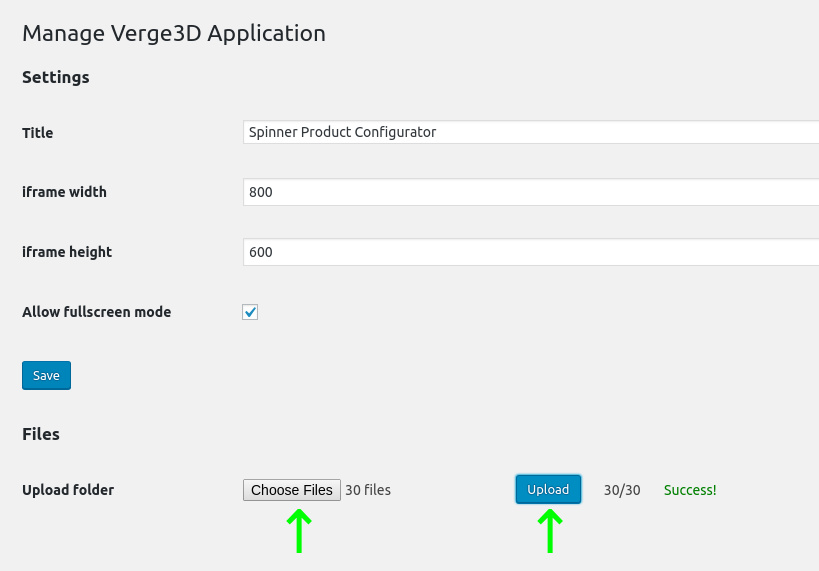
أدخل اسمًا لتطبيقك الثلاثي الأبعاد وانقر فوق "التالي". في صفحة الإعدادات ، حدد المجلد الذي يحتوي على ملفات التطبيق وانقر فوق "تحميل":

بعد اكتمال التنزيل ، ارجع إلى نافذة التطبيق وتحقق من كيفية عمل كل شيء من خلال النقر على الرابط spinner.html.

سيفتح مُعد التكوين الدوار ثلاثي الأبعاد في نافذة جديدة وسيحتل الصفحة بأكملها. هذا أمر طبيعي ، لأننا لم نتعامل بعد مع الجزء الرئيسي ، وهو التكامل مع WooCommerce.
إضافة 3D إلى صفحة المنتج
خطوتنا التالية هي استبدال الصور الثابتة المملة للبضائع في متجر WooCommerce بنموذج ثلاثي الأبعاد متكامل. بالمناسبة ، إذا لم تقم بإنشاء المنتج نفسه ، فقد حان الوقت للقيام بذلك.
يتم إجراء اتصال ثلاثي الأبعاد في وضع التحرير:

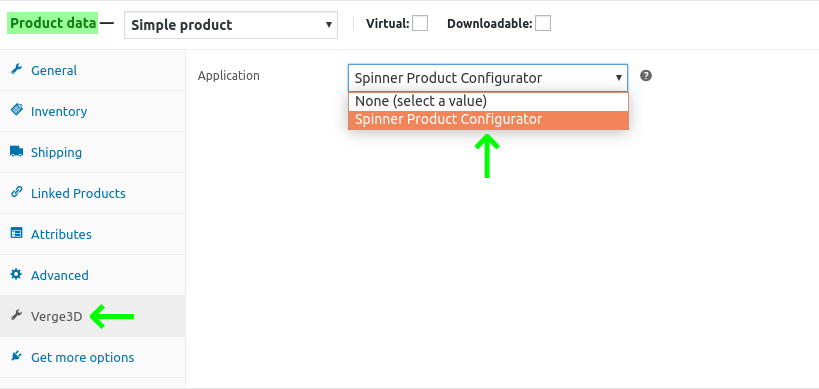
في قسم "بيانات المنتج" ، انتقل إلى علامة التبويب Verge3D وحدد التطبيق الذي أنشأناه مسبقًا:

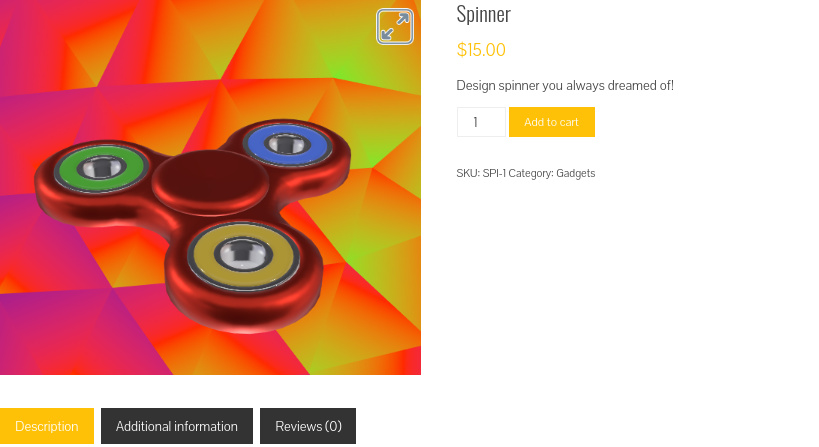
احفظ الإعدادات وانتقل إلى صفحة المنتج. الآن يجب أن تظهر تطبيقًا تفاعليًا بدلاً من صورة:

إضافة خيارات المنتج
عرض أنواع المنتجات ثلاثية الأبعاد للعملاء يعد إنجازًا كبيرًا بالفعل. ولكن نظرًا لأننا تعهدنا بعدم التصور ثلاثي الأبعاد فحسب ، ولكن أيضًا مكون كامل المواصفات ، سنحتاج إلى جعل نموذجنا ثلاثي الأبعاد قابلاً للتخصيص.
يتم توفير القدرة على تكوين محددات المنتجات ثلاثية الأبعاد بواسطة وظيفة WooCommerce القياسية التي تسمى المنتج المتغير. في متجرنا ، سيكون المشتري قادرًا على اختيار منتج واحد من ثلاثة أحجام وألوان مختلفة.
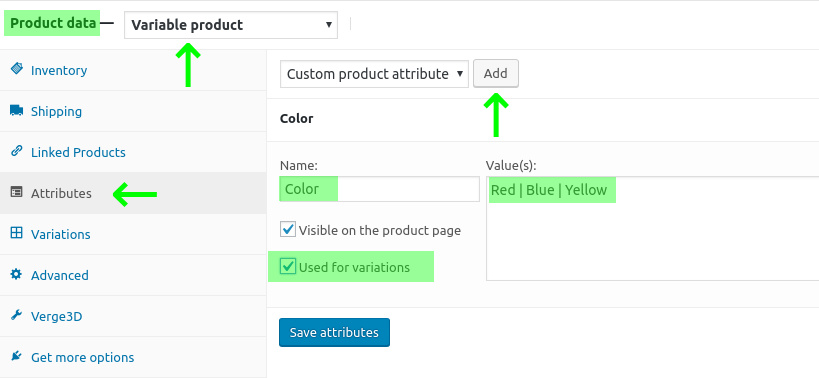
لذلك ، لنبدأ مع الزهور! في قسم "بيانات المنتج" ، حدد "منتج متغير" ، ثم انتقل إلى علامة التبويب "السمات" وأضف سمة جديدة باسم "اللون". حدد 3 قيم - الأحمر والأزرق والأصفر - وتحقق من "استخدام الاختلافات".

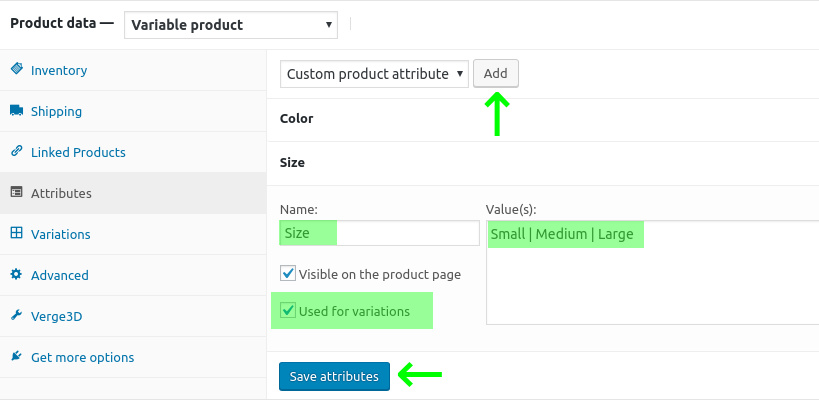
أضف سمة "الحجم" أخرى للحجم واحفظ الإعدادات:

أنشئ الآن جميع خيارات المنتجات الممكنة في WooCommerce:

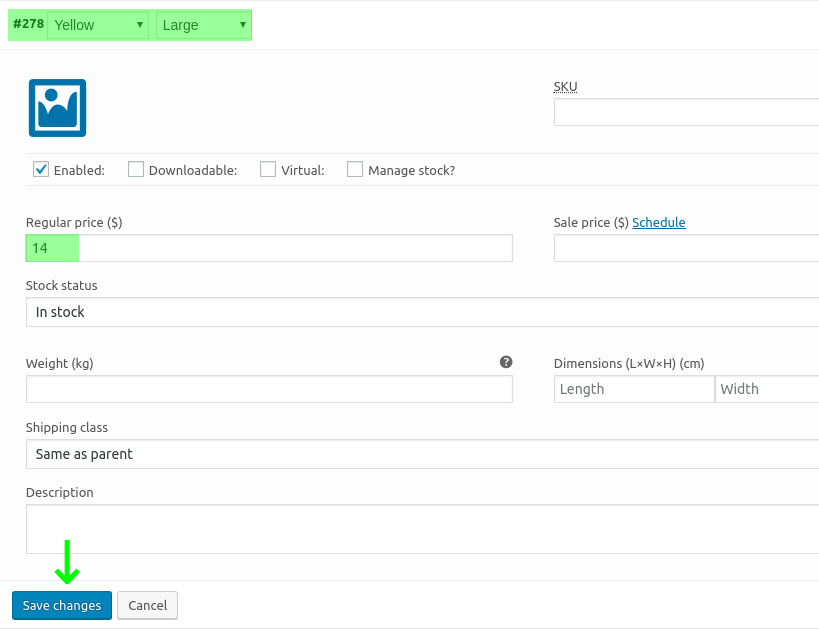
في المجموع ، سيتم إنشاء 9 منتجات مختلفة: الأزرق الصغيرة والأحمر الصغيرة والأصفر كبيرة وهلم جرا. كل ما عليك فعله هو خفض أسعار كل خيار من الخيارات:

حفظ الإعدادات والتحقق من المنتج في المتجر!
خلق 3D مكون
في هذه المرحلة ، لديك منتج WooCommerce متغير. ومع ذلك ، يبقى الجزء ثلاثي الأبعاد كما هو دائمًا ، بغض النظر عن الخيارات التي يختارها العملاء. دعونا إصلاحه!
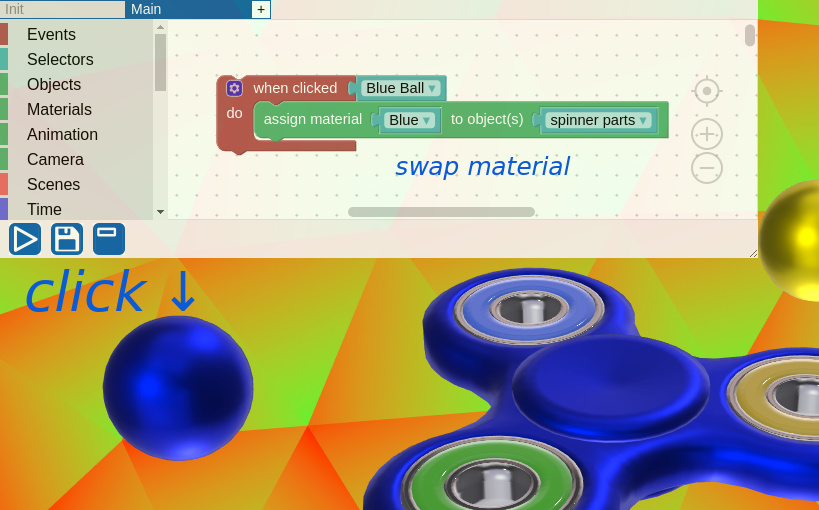
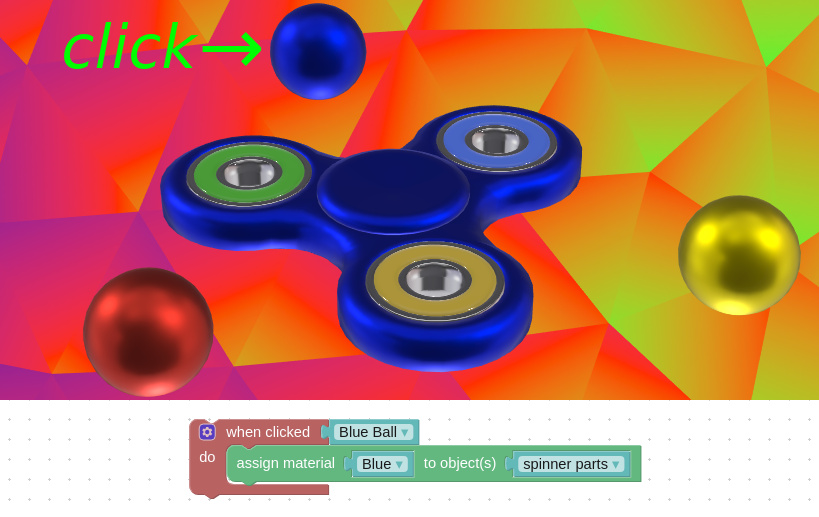
في المرحلة السابقة ، ربما لاحظت أن التطبيق يحتوي على 3 كرات ملونة تعمل على تغيير ألوان الدوار. عندما تضغط على أحد هذه "الأزرار" ، تتغير مادة النموذج. يتم ذلك باستخدام كتل الألغاز البسيطة ، محرر المنطق المرئي المتضمن مع Verge3D:

الآن ، بدلاً من هذه المناطق الثلاثة ، سنستخدم قائمة الاختيار ، التي أضافت WooCommerce تلقائيًا إلى صفحة المنتج. في هذه الحالة ، ستبدو الكتل المنطقية مختلفة بعض الشيء:

تظهر الصورة أنه عندما يختار العميل لونًا ، سيتم تعيين المادة التي تحمل الاسم نفسه إلى النموذج - أحمر أو أزرق أو أصفر.
وهنا هو المنطق لتغيير حجم النموذج:

هذا كل شئ! بعد إنشاء المنطق ، يمكنك ببساطة تحميل التطبيق على الموقع ، كما فعلنا أعلاه ، وإعادة تحميل صفحة المنتج. الآن لدينا مكون كامل المواصفات مع الرسوم المتحركة ، واختيار من الأحجام والألوان.
اكتمال ثلاثية الدروس حول إنشاء مكون ثلاثي الأبعاد بدون برمجة وتخطيط. إذا ظل هناك شيء غير واضح ، أو سيكون هناك أسئلة أخرى ، دعنا نناقش في التعليقات. اكتب أيضًا ما تريد رؤيته في البرامج التعليمية اللاحقة حول استخدام ثلاثي الأبعاد على الويب.