تجسيد البكسل الفرعي ( wiki ) هو طريقة لزيادة الدقة المرئية لشاشة LCD أو OLED من خلال تقديم البيكسلات استنادًا إلى خصائص الشاشة. يتم استخدام الحقيقة المتمثلة في أن كل بكسل من الشاشة يتكون بالفعل من وحدات بكسل فرعية حمراء وخضراء وزرقاء منفصلة.
في منشور ، أريد أن أتحدث عن طريقة Haarmony LCD ، والتي تُستخدم في أحدث إصدارات freetype ، وكيفية تكييفها مع صور المتجهات التعسفية وتكوينات البكسل الفرعي.

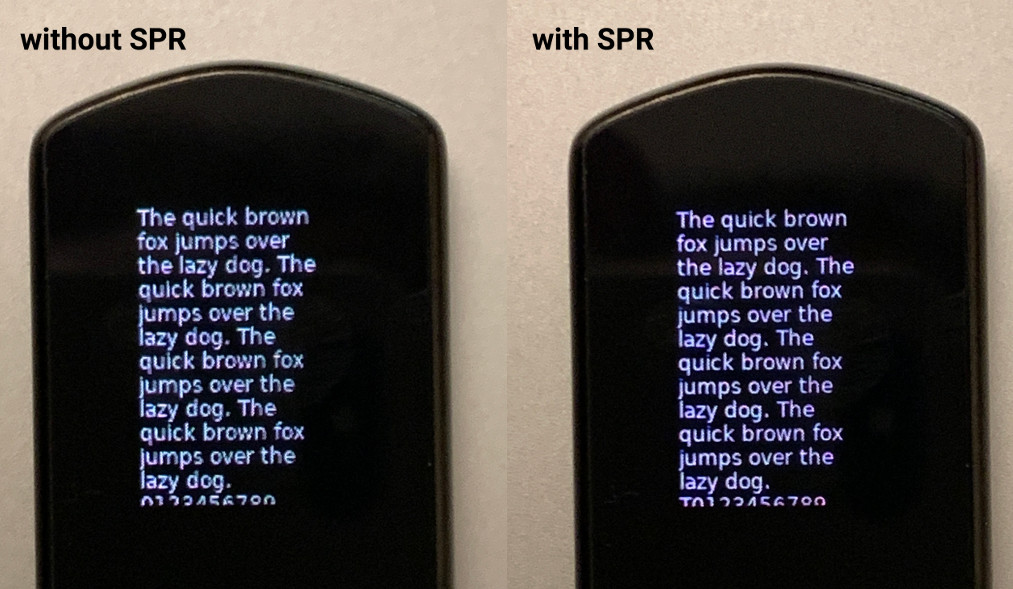
التصوير الفوتوغرافي ، من الصعب نقل الفوائد. للمقارنة ، يمكنك إلقاء نظرة على الصورة التالية. إذا كان أحد تكوينات البكسل هو نفسه جهاز العرض ، يجب أن يكون الفرق كبيرًا.

اقترب منشئي U • HODL باقتراح لتكييف عرض البكسل الفرعي لجهازهم. الجهاز عبارة عن محفظة صغيرة من العملات المشفرة مع شاشة OLED مقاس 0.96 "(120 × 180). لديهم مدونة (باللغة الإنجليزية) تصف كيف ينتبهون إلى الراحة وكيفية الضغط على أقصى حد من الشاشة الصغيرة. لذلك ، كانوا بحاجة إلى SPR للأيقونات والنصوص.
الخلفية (ClearType)
على الإنترنت ، يمكنك العثور على وصف لآلية ClearType المستخدمة في Windows. أفضل وصف ، في رأيي ، هو على grc.com . ثم ضغط قصير لأولئك الذين لا يرغبون في الخوض في التفاصيل. يتكون ClearType من خطوتين:
1. يتم تقديم النص بعرض ثلاثة أضعاف النص الأصلي
يكون كل تجسيد بكسل مسؤولاً عن بكسل لون واحد:

إذا قمت ببساطة بعرض مثل هذا النص على الشاشة ، فسترى انحراف اللون عند حواف الحروف:

2. يقوم المرشح بتغيير لون (وليس سطوع) البكسلات المجاورة
ويستعيد توازن اللون المحلي:

هذه الطريقة لها عيوب عديدة:
- ليس من الواضح كيفية تطبيقها مع الصور الملونة.
- يكون الفلتر معقدًا إذا لم تكن البكسلات الفرعية على نفس السطر (ستكون تهيئة الشاشة أقل قليلاً)
- الفلتر نفسه محمي ببراءة مايكروسوفت. ربما يتذكر أحدهم أنه بشكل افتراضي في الإصدارات المبكرة من تقديم subpixel subpixel تم تعطيله بسبب براءات الاختراع.
الوئام شاشات الكريستال السائل
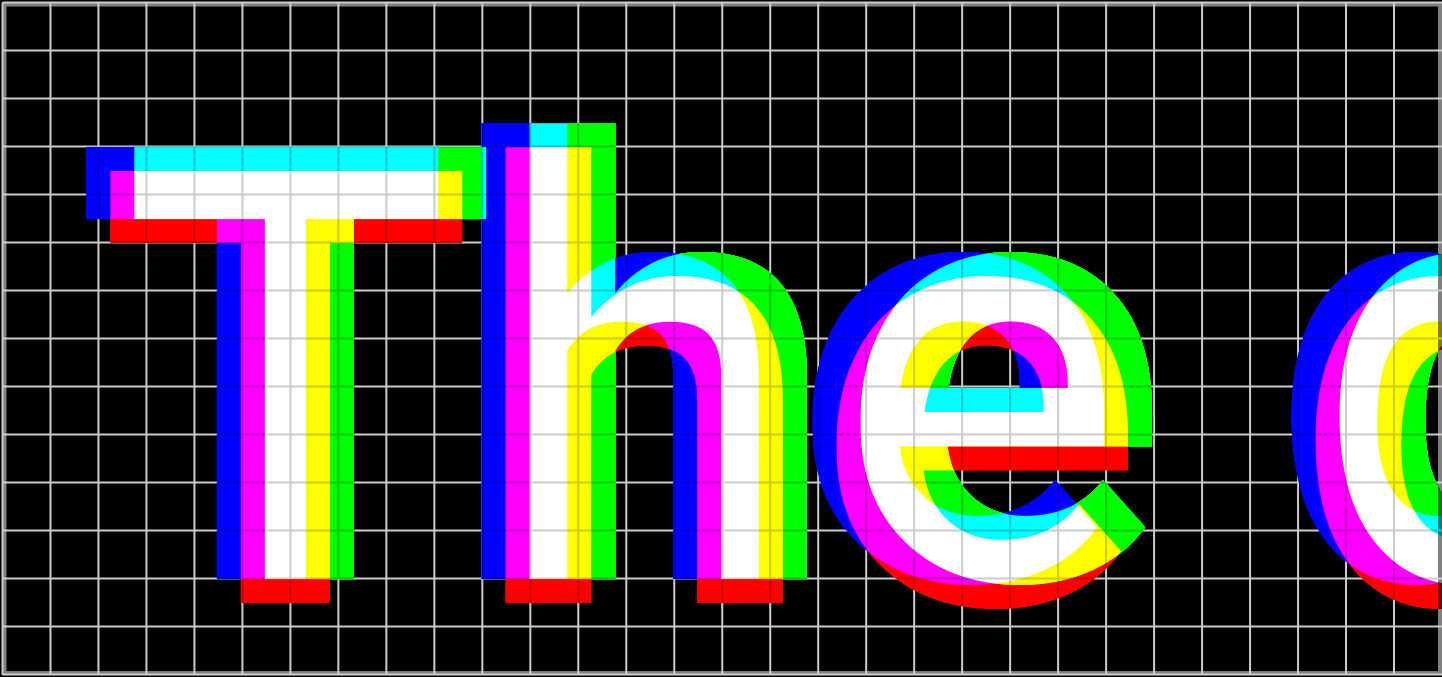
وهنا تأتي خوارزمية هارموني LCD. بالإضافة إلى خطاب مؤلفها ، على الإنترنت لا توجد معلومات حول الخوارزمية. ولكن ، الخوارزمية نفسها بسيطة وبديهية. من الضروري تقديم النص 3 مرات مع إزاحة تساوي إزاحة البكسل الفرعي وإضافة قنوات اللون.
افترض إذا كان لديك مصفوفة من هذا التكوين:

تحتاج إلى تقديم وإضافة:
- قناة زرقاء مع إزاحة أفقية قدرها -0.25 بكسل
- قناة خضراء مع إزاحة +0.25 بكسل أفقياً
- قناة حمراء مع إزاحة رأسية +0.5 بكسل
سيكون مخطط التقديم شيئًا كهذا.

SVG
أسهل طريقة هي تقديم صور SVG. مجرد تحيز viewBox (3 مرات) ، استبدال:
viewBox="0 0 120 180"
في
viewBox="0.25 0 120.25 180"
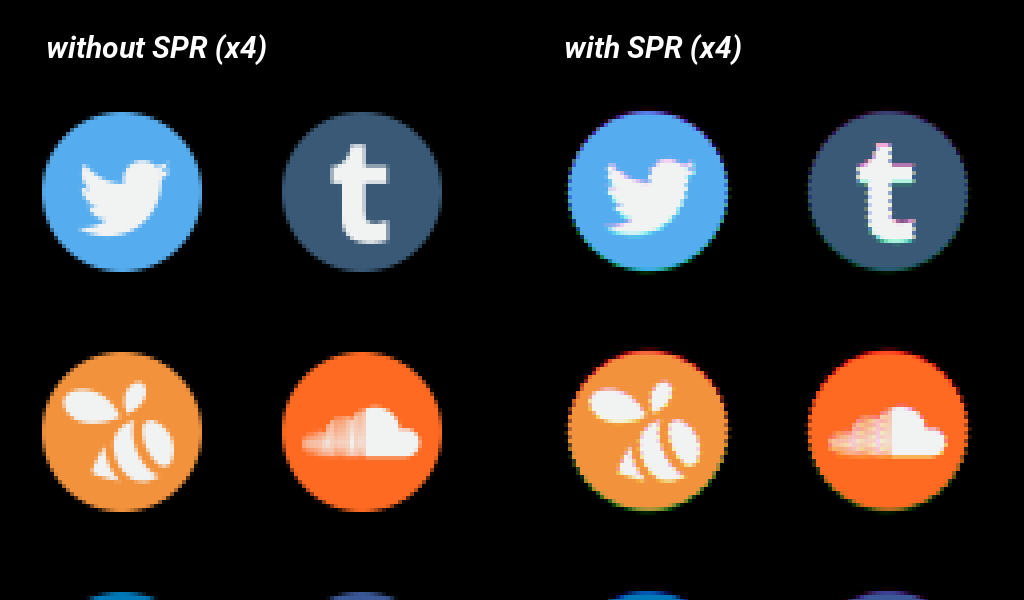
مثال على تقديم الرموز:

الصور:

تكوين المصفوفة
يمكن للقارئ اليقظ أن يحل محل لعبة الشطرنج الملونة على الصور. ويرجع ذلك إلى حقيقة أن الشاشة التي تم تطوير الخوارزمية بها تحتوي على المصفوفة التالية تقريبًا:

بمعنى ، يتم عكس البكسلات الفرعية على الخطوط الفردية والزوجية. في هذه الحالة ، يكفي تقديم تكوينين مختلفين ، وأخذ أسطر متساوية من صورة واحدة ، وخطوط فردية من الأخرى.
PS mcufont
إذا كنت بحاجة إلى استخدام عرض البكسل الفرعي في mcufont (مكتبة لتقديم الخطوط على ميكروكنترولر) ، فأنت بحاجة إلى تصحيح encoder / freetype_import.cc وتعيين Haarmony LCD على FT_Render_Glyph (face-> glyph ، FT_RENDER_MODE_LCD) . وفي نهاية النص لا تنسَ أن يكون عرض الحروف أكبر بثلاث مرات من اللازم.