
بالأمس ، قال صديقي العزيز شيئًا مثل "أنا أكتب تطبيقًا بسيطًا بلا اتصال بالإنترنت ، لست بحاجة إلى كل هذه التدفقات والبث". لقد فوجئت ، ثم اعتقدت أن برامج الترميز الأخرى يمكنها مشاركة هذا الخطأ.
أدناه ، حرفيًا في 50 سطرًا ، سأظهر بمثال معروف أن التفاعل
أ) هذا ليس عن متواجد حاليا / عبر الإنترنت
ب) انها بسيطة جدا
ج) جيد جدا لتبسيط أي رمز تقريبا
إلى منتقدي متسارع
الذين يندفعون إلى المعركة دون تفكير ، بالنظر إلى أن BlocProvider هو مزود ، أوصي للتنمية العامة بقراءة المقال الأساسي أولاً ، وهو رابط موجود في صفحة flutter_bloc ، في السطر الأول من الوصف.
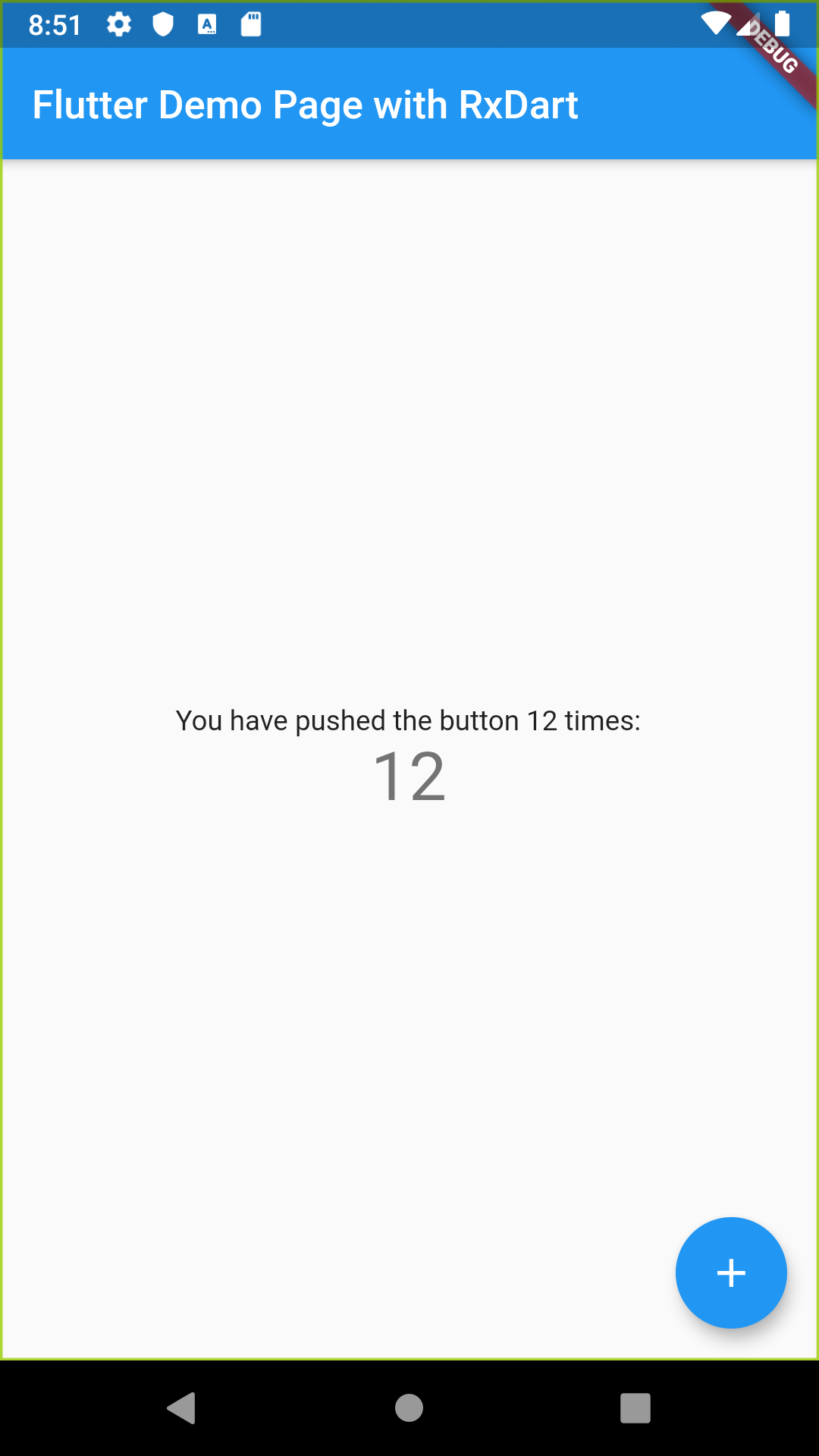
المثال المعروف "عداد" الذي تم إنشاؤه عند إنشاء مشروع رفرفة هو فتى الجلد نقطة انطلاق جيدة لإظهار العديد من الممارسات.
لذلك ، يحتوي على MyHomePage extends StatefulWidget ، طريقة _incrementCounter للأمر increment و setState لإعادة رسم التسلسل الهرمي setState واجهة المستخدم بالكامل.
نقدم تفاعلية باستخدام مكتبة rxdart وبضع خطوات بسيطة:
أضف المكتبة إلى pubspec.yaml
dependencies: ... rxdart: 0.22.2
تغيير بنية العداد وإضافة الحدث
class _Counter { int _count; int get count => _count; _Counter(this._count) : this.onCounterUpd = BehaviorSubject<int>.seeded(_count);
لف عنصر واجهة المستخدم في StreamBuilder وقم بتغيير المكالمة إلى طريقة الزيادة
StreamBuilder<int>( stream: _counter.onCounterUpd, builder: (context, snapshot) { return Text( '${snapshot.data}', style: Theme.of(context).textTheme.display1, ); }), ... floatingActionButton: FloatingActionButton( onPressed: _counter.incrementCounter, ...
هذا كل شيء. يبدو تماما مثل هذا
import 'package:flutter/material.dart'; import 'package:flutter/widgets.dart'; import 'package:rxdart/rxdart.dart'; class _Counter { int _count; int get count => _count; _Counter(this._count) : this.onCounterUpd = BehaviorSubject<int>.seeded(_count);
أصبح الكود الآن تفاعليًا وموجزًا وخاليًا من عمليات إعادة الرسم غير الضرورية ويمكن تمديده بسهولة.
على سبيل المثال ، إذا كنت تحتاج إلى تغيير نص عنصر واجهة مستخدم آخر ، فعليك القيام بذلك:
StreamBuilder<int>( stream: onCounterUpd, builder: (context, snapshot) { return Text( 'You have pushed the button ${snapshot.data} times:', ); }),
وفويلا!

للمقارنة ، حاول أن تفعل الشيء نفسه مع InheritedWidget ، أو نمط آخر.
لذلك ، أتمنى أن أظهر ذلك
- التفاعل بسيط جدا. أسهل بكثير من
BlocProvider ، BlocProvider ، إلخ. - رد الفعل ليس حول متواجد حاليا / عبر الإنترنت. انها عن الهندسة المعمارية. كما أوضحت ، في أبسط الحالات لا تحتاج حتى إلى إضافة فصول إضافية لتطبيقها.
- التفاعل هو واجهة مستخدم سريعة الاستجابة ، وتمديد سريع للوظيفة ، وفصل رشيق للرمز إلى طبقات من أي نوع: MVC ، MVP ، MVI ، MVVM ، كل ما تريد.
رمز المثال (فرع iter_0004_rxdart )
تحرير بعد ساعة
عبثا فعلت ذلك بسيط جدا ، حصلت على نقرات "المتغيرات العالمية" وفهم خاطئ BehaviorSubject ، ثابت