تحتاج الشركات التي تتعقب نشاط المستخدم على الإنترنت إلى تحديد موثوق به لكل شخص دون علمه. البصمات من خلال متصفح يناسب تماما. لن يلاحظ أحد ما إذا كانت صفحة الويب تطلب رسم جزء من الرسومات عبر اللوحة القماشية أو تقوم بإنشاء إشارة صوتية بحجم صفر ، تقيس معاملات الاستجابة.
تعمل الطريقة افتراضيًا في جميع المتصفحات باستثناء Tor. لا يتطلب أي أذونات المستخدم.
تتبع المجموع

في الآونة الأخيرة ، اكتشف صحافي نيويورك تايمز كشمير هيل أن بعض الشركات غير المعروفة Sift
قد جمعت ملفات من 400 صفحة . هناك قائمة التسوق لعدة سنوات ، وجميع الرسائل إلى المضيفين على Airbnb ، محفظة Coinbase تطلق تسجيل الدخول على الهاتف المحمول ، وعناوين IP ، وأوامر بيتزا فون وأكثر من ذلك بكثير. وتجري مجموعة مماثلة من قبل العديد من الشركات التهديف. يأخذون في الاعتبار ما يصل إلى 16000 عامل عند تجميع "تصنيف الثقة" لكل مستخدم. يتم تثبيت أجهزة تتبع Sift على
34000 موقع وتطبيقات للهاتف المحمول .
نظرًا لأن تتبع ملفات تعريف الارتباط والبرامج النصية لا يعمل دائمًا بشكل جيد أو يتم تعطيله على العميل ، يتم إكمال تتبع المستخدمين عن طريق البصمات - هذه مجموعة من الطرق للحصول على "بصمة" فريدة للمتصفح / النظام. توفر قائمة الخطوط المثبتة والإضافات ودقة الشاشة والمعلمات الأخرى في المجموع بتات كافية من المعلومات للحصول على معرف فريد.
البصمات من خلال قماش يعمل بشكل جيد.
البصمات من خلال واجهة برمجة تطبيقات Canvas
ترشد صفحة الويب المستعرض إلى رسم كائن رسومي من عدة عناصر.
<canvas class="canvas"></canvas>
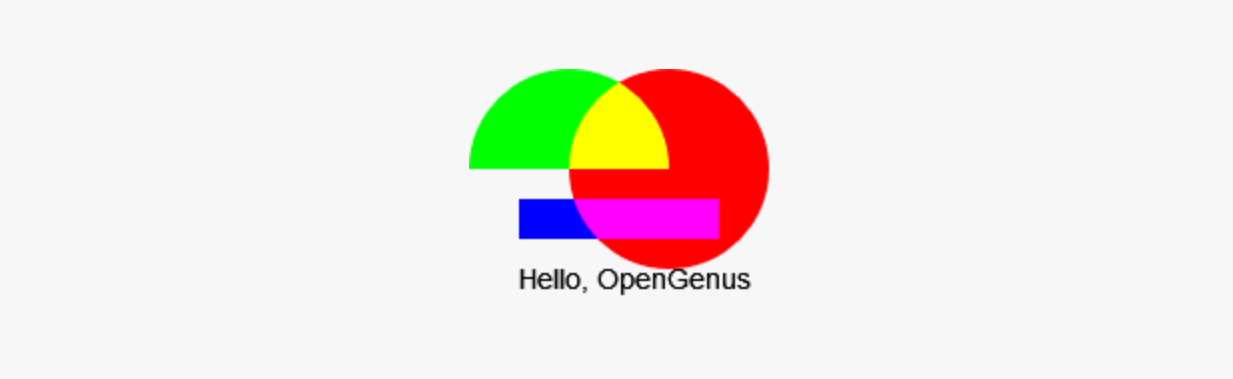
const canvas = document.querySelector('.canvas'); const ctx = canvas.getContext('2d'); // Maximize performance effect by // changing blending/composition effect ctx.globalCompositeOperation = 'lighter'; // Render a blue rectangle ctx.fillStyle = "rgb(0, 0, 255)"; ctx.fillRect(25,65,100,20); // Render a black text: "Hello, OpenGenus" var txt = "Hello, OpenGenus"; ctx.font = "14px 'Arial'"; ctx.fillStyle = "rgb(0, 0, 0)"; ctx.fillText(txt, 25, 110); // Render arcs: red circle & green half-circle ctx.fillStyle = 'rgb(0,255,0)'; ctx.beginPath(); ctx.arc(50, 50, 50, 0, Math.PI*3, true); ctx.closePath(); ctx.fill(); ctx.fillStyle = 'rgb(255,0,0)'; ctx.beginPath(); ctx.arc(100, 50, 50, 0, Math.PI*2, true); ctx.closePath(); ctx.fill();
النتيجة تبدو شيء مثل هذا:

ترجع دالة
Canvas API تسمى
toDataURL () URI مع البيانات التي تطابق هذه النتيجة:
console.log(canvas.toDataURL());
هذا URI يختلف على أنظمة مختلفة. ثم يتم تجزئته واستخدامه مع وحدات البت الأخرى التي تشكل بصمة النظام الفريدة. من بين أمور أخرى:
- الخطوط المثبتة (حوالي 4.37 بت من معلومات التعريف) ؛
- المكونات الإضافية المثبتة في المستعرض (3.08 بت) ؛
- رؤوس HTTP_ACCEPT (16.85 بت)
- وكيل مستخدم.
- اللغة؛
- المنطقة الزمنية
- حجم الشاشة
- كاميرا وميكروفون
- نسخة نظام التشغيل
- وغيرها
يضيف تجزئة بصمة الإصبع قماشية 4.76 بت إضافية من معلومات التعريف. يبلغ حجم بصمة WebGL 4.36 بت.
اختبار بصمةفي الآونة الأخيرة ، بالإضافة إلى مجموعة من المعلمات ، تمت إضافة واحدة أخرى:
بصمة صوتية من خلال واجهة برمجة تطبيقات AudioContext .
مرة أخرى في عام 2016 ، تم
استخدام طريقة التعريف هذه بالفعل من
قبل مئات المواقع مثل Expedia و Hotels.com وغيرها.
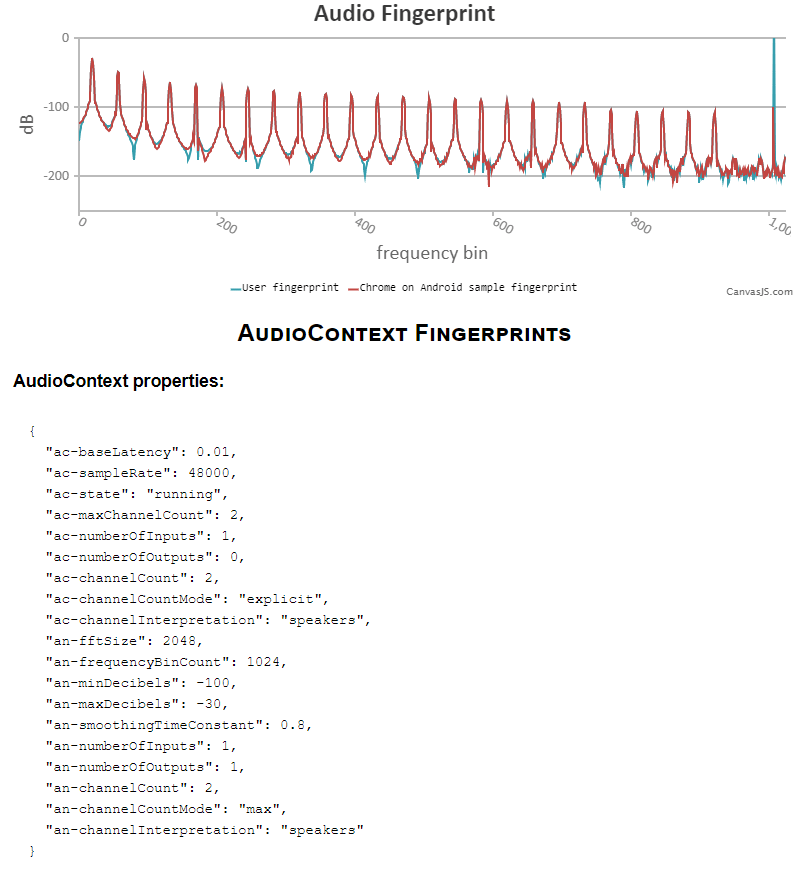
البصمات من خلال واجهة برمجة تطبيقات AudioContext
خوارزمية الإجراءات هي نفسها: ينفذ المستعرض المهمة ، ونحن نسجل نتيجة التنفيذ وحساب تجزئة فريدة (بصمة) ، فقط في هذه الحالة يتم استخراج البيانات من مكدس الصوت. بدلاً من واجهة برمجة تطبيقات Canvas ،
يتم الوصول إلى
واجهة برمجة تطبيقات AudioContext ، وهي واجهة برمجة تطبيقات Web Audio التي تدعمها جميع المتصفحات الحديثة.
يولد المتصفح إشارة صوتية منخفضة التردد ، تتم معالجتها مع مراعاة إعدادات الصوت والمعدات المثبتة على الجهاز. في هذه الحالة ، لا يتم تسجيل أي صوت أو إعادة إنتاجه. لا يشارك المتحدثون والميكروفون.
تتمثل ميزة طريقة أخذ البصمات في أنه مستقل عن المتصفح ، بحيث يمكنه تتبع المستخدم حتى بعد التبديل من Chrome إلى Firefox ، ثم إلى Opera وما إلى ذلك.
اختبار بصمات الأصابع عبر API AudioContext
كيفية الحصول على بصمة ،
تجول :
- أولاً ، تحتاج إلى إنشاء صفيف لتخزين قيم التردد.
let freq_data = [];
- ثم يتم إنشاء كائن AudioContext والعقد المختلفة لإنشاء إشارة وجمع المعلومات باستخدام الأساليب المضمنة للكائن AudioContext.
- قم بإيقاف تشغيل مستوى الصوت وتوصيل العقد مع بعضها البعض.
- باستخدام
ScriptProcessorNode ، نقوم بإنشاء دالة تجمع بيانات التردد أثناء معالجة الصوت.
- نبدأ في إعادة إنتاج النغمة ، بحيث يتم إنشاء الصوت ومعالجته وفقًا للوظيفة.
والنتيجة هي شيء مثل هذا:
/ *
الإخراج:
[
-119.79788967947266 ، -119.29875891113281 ، -118.90072674835938 ،
-118.08164726269531 ، -117.02244567871094 ، -115.73435120521094 ،
-114.24555969238281 ، -112.56678771972656 ، -110.70404089034375 ،
-108.64968109130886 ، ...
]
* /
تم تجزئة مجموعة القيم هذه لإنشاء بصمة ، والتي يتم استخدامها بعد ذلك مع وحدات البت الأخرى.
للحماية من هذا التتبع ، يمكنك استخدام ملحقات مثل
AudioContext Fingerprint Defender ، والتي تمزج الضوضاء العشوائية في البصمة.
توفر NY Times عناوين البريد الإلكتروني حيث يمكنك الاتصال بشركات التعقب واطلب منهم عرض المعلومات التي تم جمعها عليك.
- زيتا جلوبال : نموذج على الإنترنت
- معادلة البيع بالتجزئة : returnactivityreport@theretailequation.com
- مخاطرة : privacy@riskified.com
- Kustomer : privacy@kustomer.com
- Sift : privacy@sift.com ، يتم إلغاء تنشيط النموذج عبر الإنترنت بعد نشر المقال
