أخبر مسوق Otzyvmarketing Stanislav Romanov كيفية استخدام Google Tag Manager (GTM) لإعداد التحليلات وتتبع تنزيلات الملفات من الموقع. هذه المقالة مخصصة لأولئك الذين يعرفون أساسيات لغة JavaScript وقد عملوا بالفعل مع GTM.
ما هو dataLayer
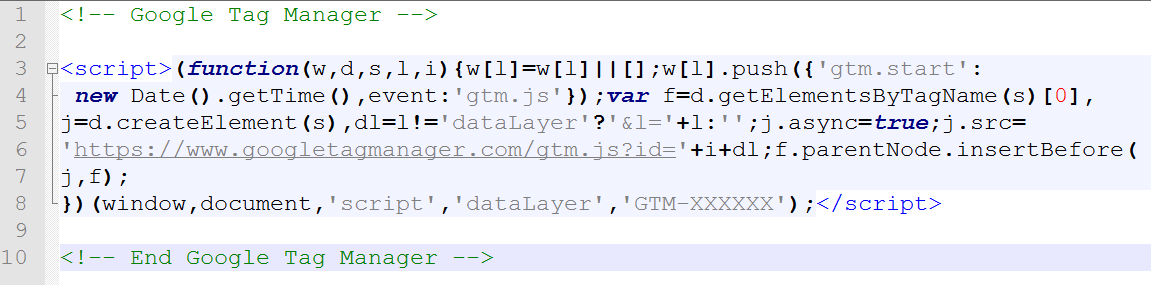
DataLayer هو متغير JavaScript عادي. يمكنك كتابة البيانات إليها ، ثم نقلها إلى خدمات Google:

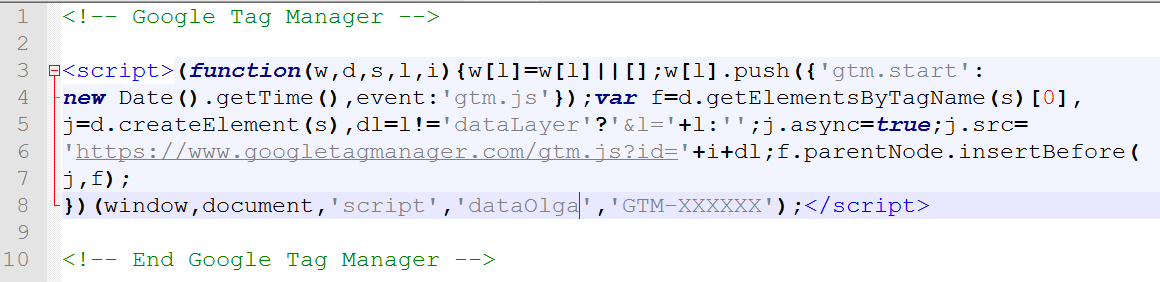
يمكن تغيير اسم المتغير - بدلاً من متغير
dataLayer ،
dataOlga اسم
dataOlga :

الفرق بين dataLayer = [] و dataLayer.push ()
إذا قمت بتعريف
dataLayer=[] ،
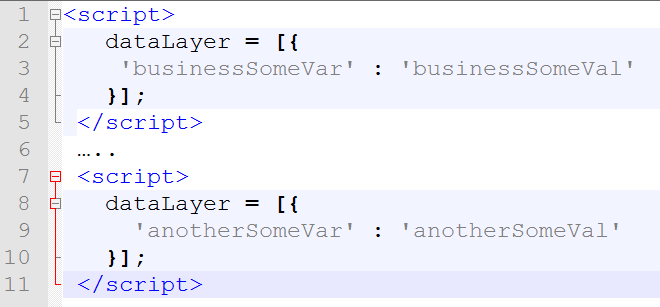
dataLayer=[] هذا الاسم في صفيف الكمبيوتر إلى الصفيف بأكمله. وبالتالي ، فإن تعيين متغير لبيانات جديدة يعني ببساطة استبدال القيم. تم فقد الوصول إلى المتغيرات من الصفيف الأول.
يبدو شيء مثل هذا:

في نفس الوقت ،
dataLayer.push() ليس متغيرًا ولا صفيفًا. هذه هي الطريقة التي يمكن تطبيقها على أي صفيف وإما الحصول على شيء في الإخراج ، أو تغيير الصفيف نفسه بطريقة أو بأخرى. بمعنى آخر ، نأخذ صفيف dataLayer ونطبق طريقة
push() عليها - نحصل على
dataLayer.push() . لا يقوم
Push بالكتابة فوق البيانات ، كما في حالة تجاوز الصفيف ، لكنه يضيف قيمًا جديدة للصفيف.
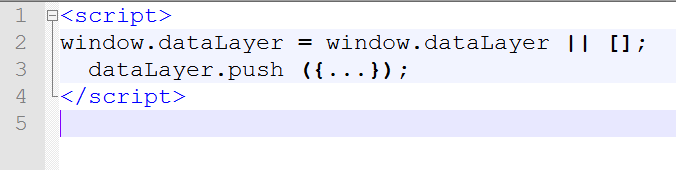
عند العمل مع GTM ، من الأفضل استخدام طريقة
push مثل هذا:

في هذا النموذج ، يجب استخدام
push للتحقق ما إذا كان قد تم تعيين متغير
dataLayer بشكل عام كصفيف. يساعد التدقيق في تجنب الأخطاء غير الضرورية عند تشغيل الموقع.
كيفية تكوين التحليلات على صفحة واحدة
تتيح لك GTM مزامنة عمل صفحة واحدة بسهولة مع Google Analytics. عن طريق صفحة واحدة ، أعني موقعًا به كل الصفحات بها غلاف واحد ، وتظهر بيانات جديدة على الموقع بشكل ديناميكي من خلال AJAX. يتداخل مع التشغيل العادي لـ GA ، لذلك لا يمكنك الاستغناء عن مشغل GTM:

بعد إنشاء المشغل ، قم بتطبيقه على Universal Analytics:

سيتمكن GA الآن من تلقي البيانات ، ليس فقط عندما يدخل المستخدم الصفحة أو يغادرها ، ولكن في جميع الحالات الأخرى التي تؤدي إلى زيادة التحميل الديناميكي للبيانات.
صحيح أن الطريقة الموضحة أعلاه ليست مناسبة للمواقع التي تستخدم متغيرات مختلفة في طلب الحصول على البيانات و "تفسد" عنوان URL. بالنسبة إلى هذه العناوين المعقدة ، سيتعين عليك تكوين GTM بطريقة أكثر صعوبة.
1. إعداد المتغيرات
نذهب إلى إعدادات قسم "المتغيرات" ونختار جزء السجل التاريخي الجديد ومصدر السجل - وهي ضرورية لحفظ عنوان URL جنبًا إلى جنب مع طلبات الحصول على الطلبات والتحقق منها.
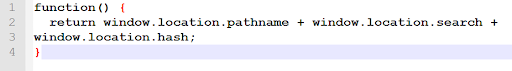
بعد ذلك ، سيكون عليك العمل مع JavaScript وإنشاء
getPathWithFragment المتغير الخاص بك ، والذي نكتب فيه عنوان URL. سينتقل العنوان إلى GA ، وبالتالي يساعد Google Analytics في معرفة متى يتغير عنوان URL فعليًا:

تقوم التعليمة البرمجية بإرجاع المسار ، السلسلة ، وتجزئة عنوان URL.
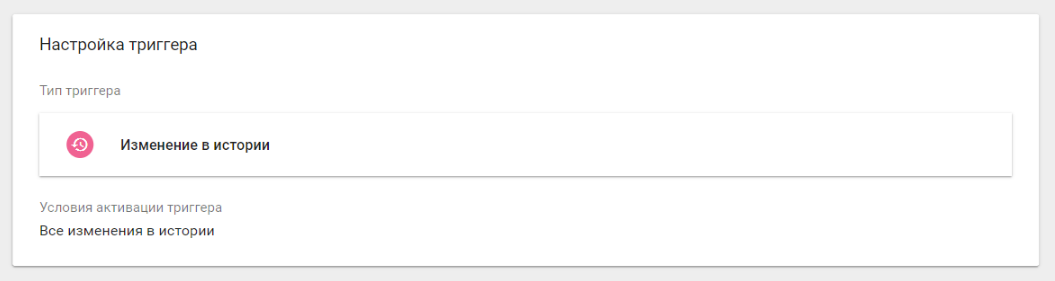
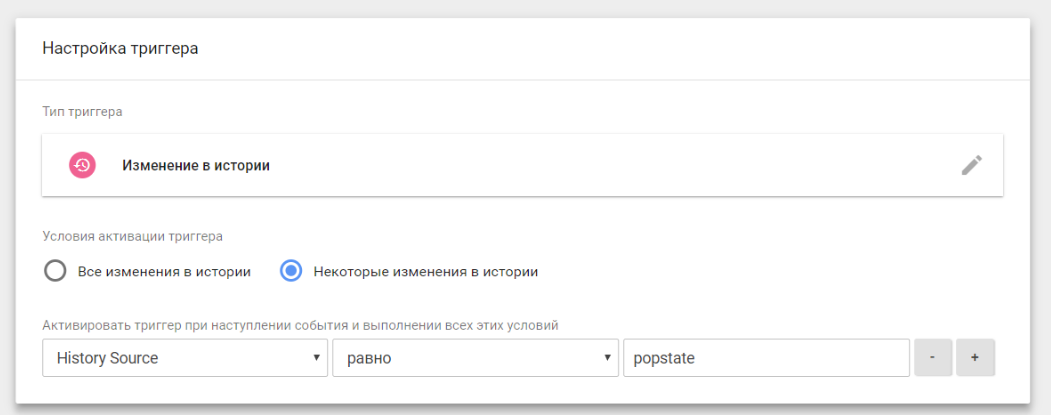
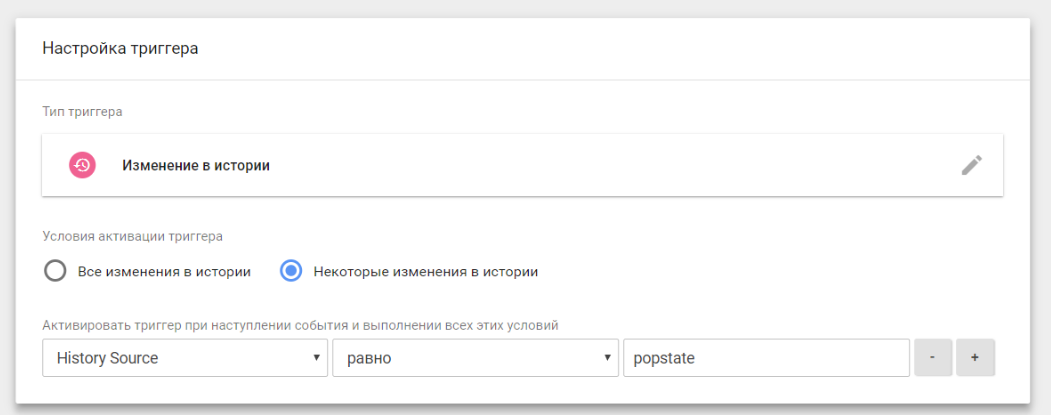
2. إنشاء الزناد
بعد تكوين مشغل تغيير تاريخ السجل ، حدد نوعه. هنا يجب أن تأخذ تغيير المحفوظات وحدد تنشيط popstate. ستتيح لك كل هذه المعالجات تسجيل التغيير في سجل السجل النشط:

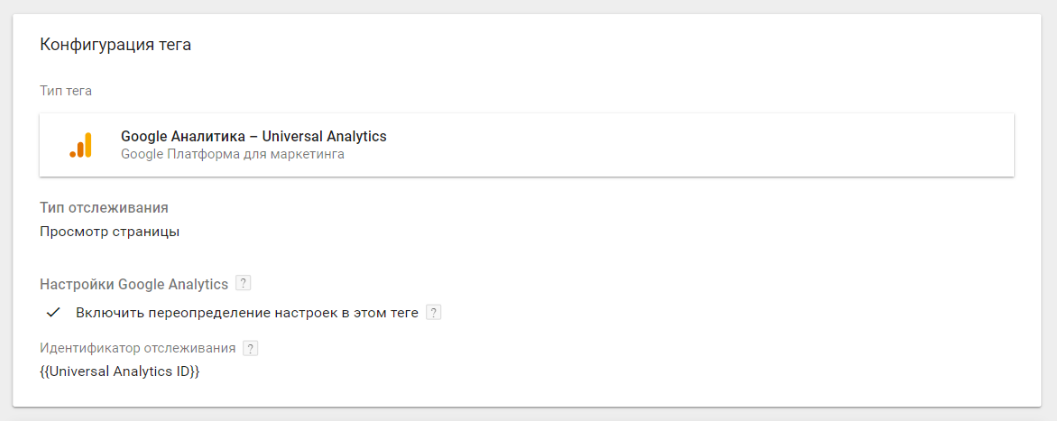
3. تخصيص العلامة
بعد ذلك ، قم بتكوين Universal Analytics. في الإعدادات ، حدد صفحة ومتغير
getPathWithFragment الذي تم إنشاؤه مسبقًا:

هذا كل شيء ، يبقى فقط إضافة مشغل تغيير تاريخ المحفوظات والتحقق من عملية وضع العلامات.
4. لماذا أحتاج إلى علامة
إذا نقر المستخدم الذي يزور الموقع على الرابط المطلوب لتحميل البيانات الجديدة للصفحة الديناميكية ، يتم تشغيل المشغل الذي تم إنشاؤه ، ونتيجة لذلك ، علامة GA. بفضل هذا ، يتم نقل البيانات بسلاسة إلى تحليلات Google.
كيفية تتبع الروابط الصادرة وتنزيلات الملفات
تتبع الروابط مفيد جدا. حتى تتمكن من معرفة أين يذهب المستخدم من الموقع وكم مرة يفعل ذلك. يختلف إعداد GTM في هذه الحالة قليلاً عن ما تم وصفه أعلاه. للتتبع ، تحتاج إلى إنشاء متغير يقوم فيه النظام بتسجيل جميع البيانات اللازمة للتحليلات. سيحدث التسجيل عند إطلاق الزناد.
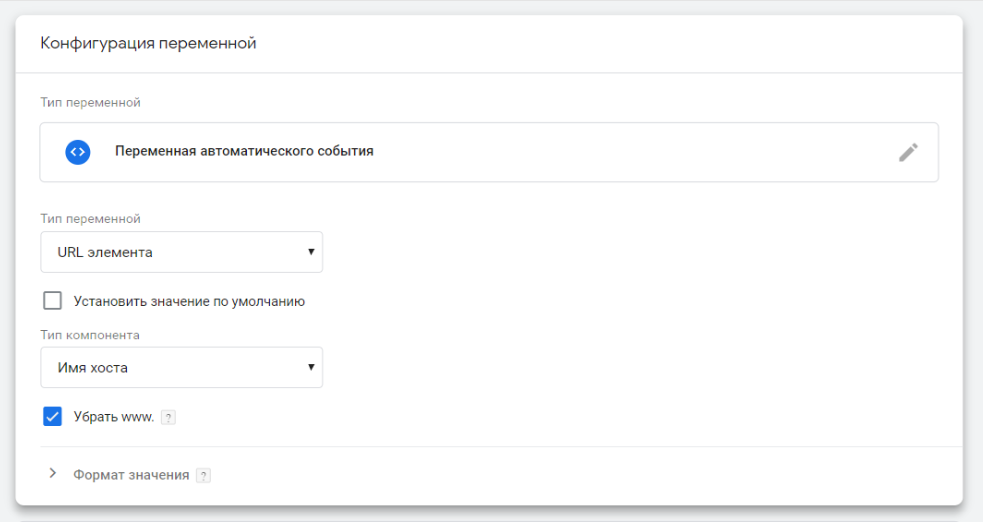
1. إنشاء متغير
نحتاج إلى إعلان متغير جديد من شأنه تسجيل الحدث. يمكنك الاتصال بها Click_URL_Hostname. نظرًا لأن المتغير سيحتوي على العنوان ، فسيكون نوعه هو عنوان URL. في هذه الحالة ، من الأفضل إزالة www لتفادي مضاعفة المعلومات:

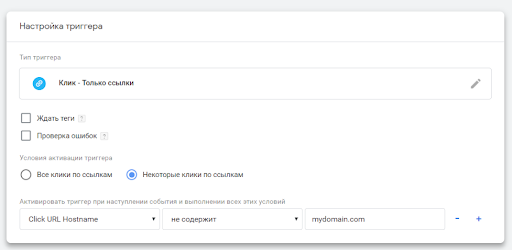
2. إنشاء الزناد
حدد نوع "الروابط فقط". كشرط ، حدد المتغير Click_URL_Hostname الذي تم إنشاؤه مسبقًا:

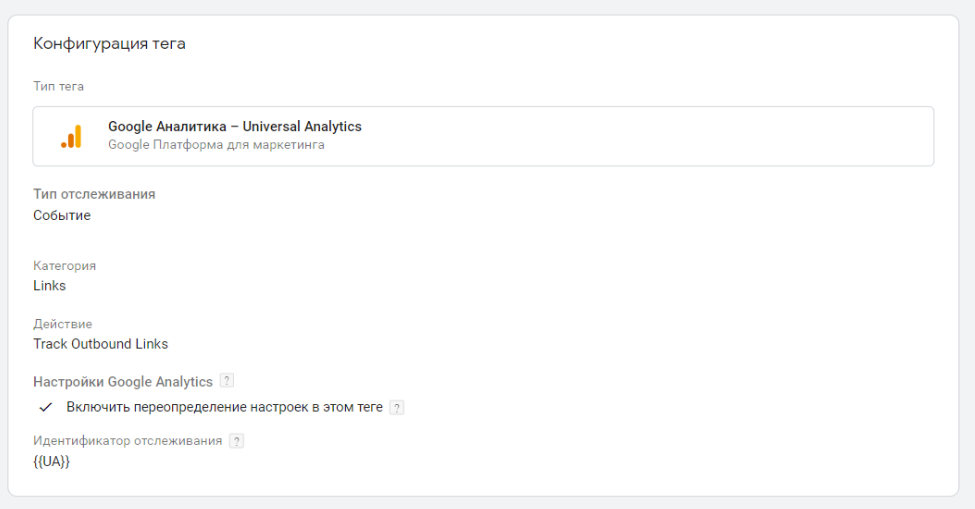
3. إنشاء علامة
نقوم بإنشاء علامة تتعقب إجراءات المستخدم وتكرر الخوارزمية الموضحة أعلاه:

إذا تم كل شيء بشكل صحيح ، فيجب أن تعمل العلامة. بالطبع ، يجب التحقق من ذلك باستخدام مصحح الأخطاء. لاحظ أن UA عبارة عن ثابت يتم فيه كتابة معرف التحليلات. هذه خدعة شائعة للمبرمجين: استخدم الثوابت بدلاً من الأرقام لجعل بدائل الكتلة سهلة.
كيفية تتبع تنزيلات الملفات باستخدام Google Tag Manager
إذا كنت بحاجة إلى معرفة كيف ومتى ومع أي مستخدمين يقومون بتنزيل الملفات ، استخدم أحد أنظمة التحليل أو قم بتكوين GTM.
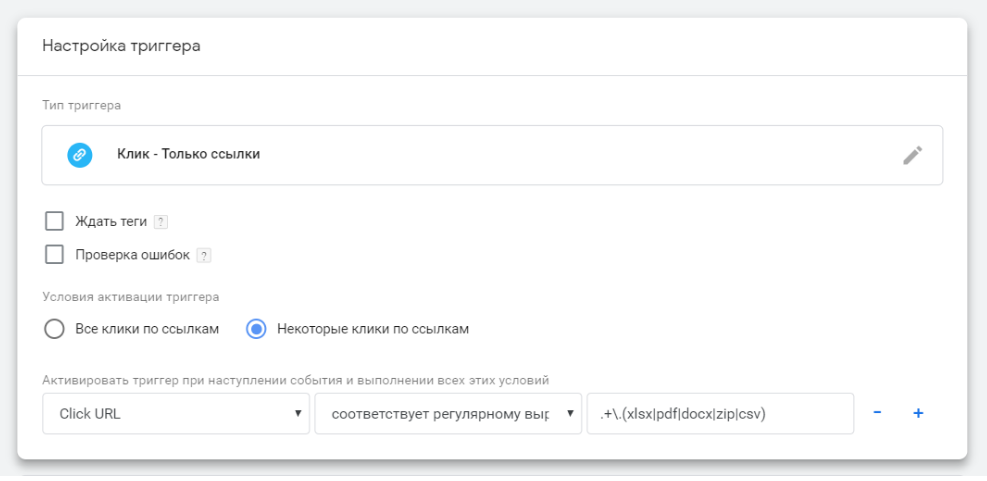
قم بإنشاء مشغل ، حدد "الروابط فقط" كنوع. بعد ذلك ، قم بتكوين تنشيط URL النقر:

سيسمح لك إعداد GTM هذا بإصلاح تنزيل الملفات مع الامتداد xlsx و pdf و docx و zip و csv.
بعد ذلك ، يمكنك إنشاء علامة عن طريق تحديد نوع "الحدث" وتحديد المعلمات. لقد فعلنا شيئًا مماثلاً أعلاه عند قيامنا بتتبع الروابط الصادرة.
آراء الخبراء: لماذا تختار Google Tag Manager
 ديمتري نيتشيبوروف ، أخصائي مروري مدفوع في إيلاما.
ديمتري نيتشيبوروف ، أخصائي مروري مدفوع في إيلاما."المسوقون مهمون لمراقبة الحملات الإعلانية. لقياس النتائج المتنوعة للإعلان ، تحتاج إلى تحليلات كاملة. من خلال الإعدادات المناسبة ، يمكن لإحصاءات الإعلانات تحسين الميزانية ، وجعل الحملة أكثر فعالية ، وزيادة نسبة النقر إلى الظهور ، وحتى خفض سعر جذب العميل.
في رأيي ، GTM هو نظام لا غنى عنه ومريح للغاية يسمح بإدارة مرنة للعلامات. يكفي تكوين الكود بشكل صحيح مرة واحدة ، ثم دون أي صعوبة في الحصول على البيانات اللازمة حول الموقع والعملاء.
عادةً ما أستخدم GTM عندما أحتاج إلى تثبيت التحليلات على الموقع ، والتحقق من فعالية تتبع المكالمات والمحادثات ، وإصلاح بعض التحويلات. غالبًا ما أستخدم GTM عند إجراء حملات إعلانية للمتاجر عبر الإنترنت.
من الواضح أنه بالنسبة للشركات التي ليس لديها مبرمج بدوام كامل ، فإن GTM ستكون مدير علامات لا غنى عنه. بعد كل شيء ، لا يلزم معرفة خاصة لاستخدامها. فهم أساسي إلى حد ما لكيفية عمل HTML و js.
في الوقت نفسه ، ستكون GTM مفيدة لكل من المتخصصين والمسوقين والمعلنين العاديين ، وكذلك للشركات والوكالات الكبيرة التي تعمل في مجال الإعلان عبر الإنترنت. "
 دينيس ليسوجوريا ، المحلل الرقمي في OWOX BI.
دينيس ليسوجوريا ، المحلل الرقمي في OWOX BI."GTM هي وسيلة رائعة لتبسيط عملك مع التحليلات على الموقع. هذا شيء لا غنى عنه لتتبع وتحليل سلوك المستخدم. مع ذلك ، يمكنك التحكم بسهولة في عملية جمع البيانات من الموقع عن طريق تحرير العلامات ووضعها.
الأهم من ذلك كله ، عادةً ما تكون مشاركة المطور مطلوبة مرة واحدة فقط - لتثبيت الكود على الموقع ، ويمكن إجراء كل التلاعب الأخرى في واجهة GTM. هذا يقلل من اعتمادك على المطورين. يتيح لك GTM أيضًا استخدام عدد كبير من عمليات الدمج الجاهزة مع خدمات أخرى ، ولديه وضع اختبار وتصحيح الأخطاء ، مما يجعل من الممكن اختبار عمل العلامات قبل إضافتها إلى الموقع ، بالإضافة إلى العديد من الأشياء الجيدة الأخرى.
أعتقد أنه بالنسبة للمتخصصين الذين يشاركون في جمع البيانات ، فإنهم يريدون التأثير بسرعة على التغيير في متطلبات البيانات أو التغييرات على الموقع ، فهم يريدون حفظ الميزانية - إنه من الجدير إلقاء نظرة فاحصة على هذه الأداة. من المهم الإشارة إلى أن هناك الكثير من المعلومات المختلفة حول العمل مع GTM ، وهناك منتدى رسمي ومساعدة حيث يمكنك دائمًا العثور على إجابة لسؤالك.
في الوقت الحالي ، يوجد معرض قوالب المجتمع حيث ستجد قوالب علامات تساعد في حل أي مهمة تقريبًا ، على سبيل المثال ، تكوين جمع البيانات للتجارة الإلكترونية المتقدمة. باختصار ، GTM هي محيط من الفرص! "
من المحررين