تقوم الخلاصة بجمع مقالات جديدة عن تصميم الواجهة ، وكذلك الأدوات والأنماط والحالات والاتجاهات والقصص التاريخية منذ عام 2009. أقوم بتصفية مجموعة كبيرة من الاشتراكات بحيث يمكنك ترقية مهاراتك المهنية وحل مهام العمل بشكل أفضل. الأعداد السابقة:
أبريل 2010 - سبتمبر 2019 .
في العام الماضي ، أجرينا دراسة للمهام الداخلية: ما هي فرق التصميم في شركات الأغذية المحلية التي تعد الأقوى؟ هذا العام ، تم الانتهاء من المسح ،
وقررت أن تكون نتائج الدراسة مفتوحة .
مثل هذا التصنيف سيكون مفيدًا للسوق. يجب أن يفهم المصممون أفضل حيث توجد تحديات جيدة وبيئة مريحة للنمو المهني. الشركات وفرق التصميم - تعرف على ما يجب تنزيله.
الأنماط وأفضل الممارسات
يصف جاستن بيكر كيفية استخدام ردود الفعل اللمسية في الواجهات. ما هي الفرص المتاحة في تطبيقات الهاتف المحمول ، وكيف وما هي الإشارات التي يمكن أن تنقلها.

يُظهر Louis-Xavier Lavallee بوضوح التقنيات التي تعزز تأثير التأكيد الاجتماعي في الواجهة. هذا يساعد المستخدمين الجدد على السؤال في الاختيار.
يسرد Kim Flaherty من مجموعة Nielsen / Norman Group الأسباب المعقولة لاستخدام نمط غير جيد: الإطار المنبثق الذي يظهر عند محاولة مغادرة الموقع.
يعرض Steve Howe من Typeform أمثلة على نصوص الواجهة للمواقف التافهة والمملة التي يفتقدها الجميع عادة.
سلسلة قوية من نصائح Toph Tucker للإبلاغ عن البيانات للممولين في مجموعة واسعة من التخصصات.
تحليل أنماط الظلام في لعبة ماريو كارت جولة المحمول.
تحليل واجهة الدافع لشراء خطة التعريفة المتزايدة في خدمة Zapier.
آنا كالي من مجموعة نيلسن / نورمان تقدم نصائح حول تصميم صفحات المسؤولية الاجتماعية على مواقع الشركات.
تصميم النظم والمبادئ التوجيهية
مذكرة ناثان كورتيس الرائعة حول كيفية تشغيل نظام التصميم كمشروع في جيرا. تحديد وتجميع المهام والإصدار والجوانب الرئيسية الأخرى.

أعطى ناثان كورتيس نظرة عامة على طرق اختبار أنظمة التصميم. تدابير ضمان الجودة القياسية والتحقق من جودة المستخدم.

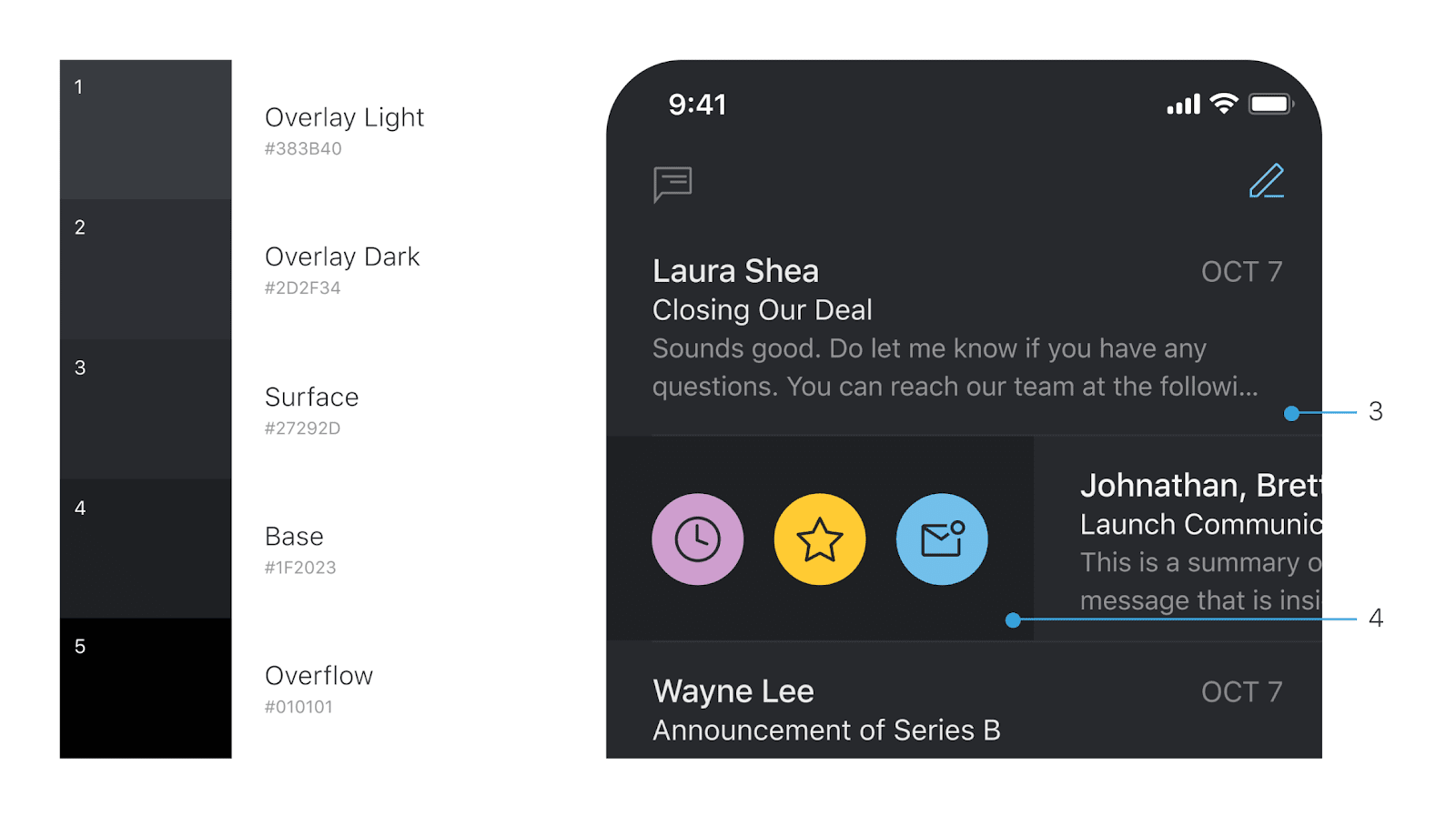
رائع تذكير تيريزا مان من Superhuman على خلق موضوع مظلم. نصائح مدعومة بشكل جيد من خلال الأمثلة والحسابات النظرية.

مذكرة Nathan Curtis حول نقل تحديثات نظام التصميم داخل وخارج الشركة ، بشكل عام ، إجراء أعمال معلومات النظام مع جميع الأطراف المعنية.

صوت قوي ونهج التوجيهي من قبل أندريا Drugay من Dropbox. إنها تقدم المشورة بشأن جميع الجوانب - التحديث ، مجموعات العمل ، التسويق الداخلي.

نظام تصميم جازبروم بنك. المجموعة الأساسية بأكملها في مكانها.

نظام التصميم. الرموز ، الرسوم المتحركة ، إمكانية الوصول ، الترجمة. على الرغم من بدلا من المكونات الحقيقية - لقطات.

كتاب عن نظم التصميم. يعد بالإجابة على الأسئلة الأساسية.

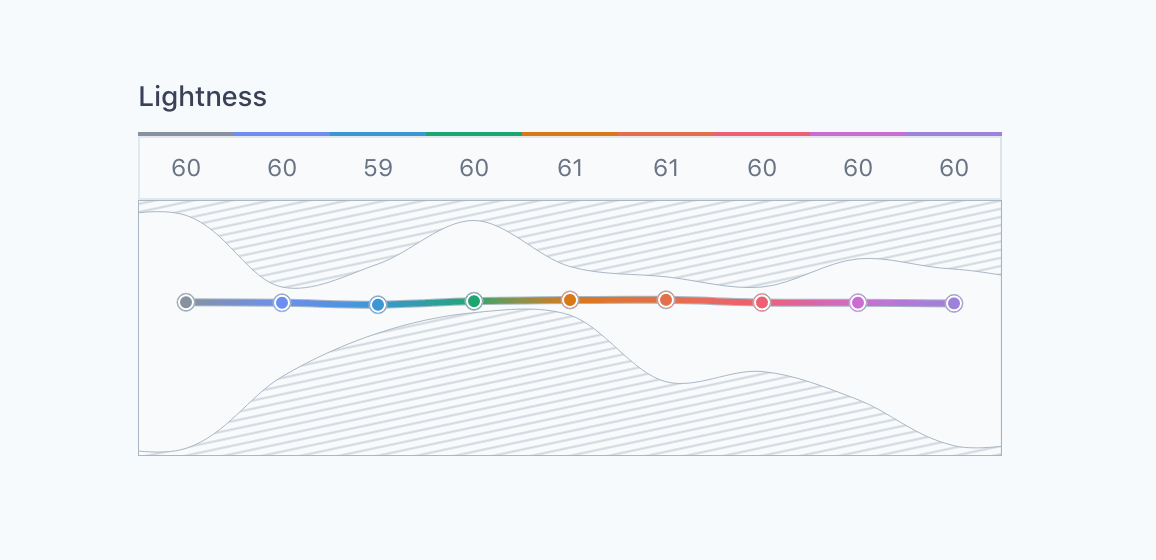
يصف داريل ستريبس داريل كوبرسميث وويلسون مينر مقاربة لإنشاء لوحات الألوان في نظام التصميم. يستخدمون نموذج Lab Lab (CIELAB) بدلاً من سخونة HSL الآن ، لأنه ينقل الضوء بشكل أكثر واقعية.

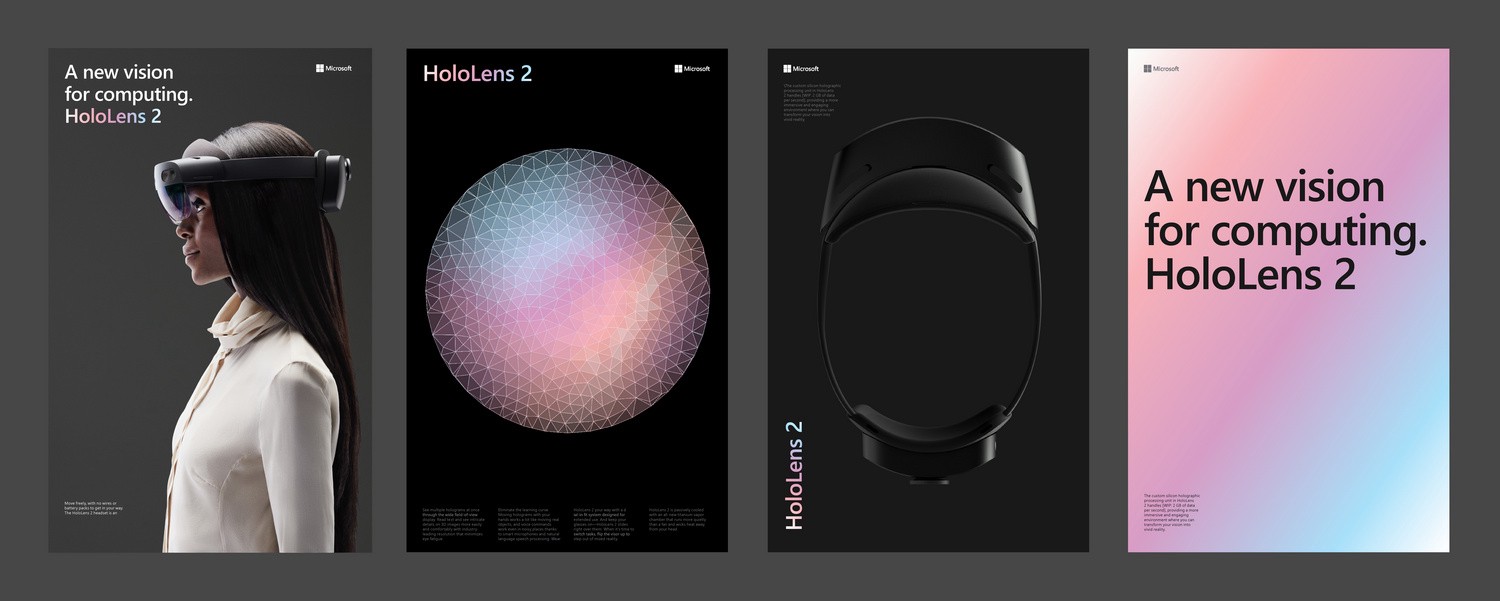
يتحدث دوغلاس مونتاج من Microsoft عن تكامل فرق العلامة التجارية والمنتجات التي مكنت من إجراء تحديث قوي في عام 2015. يصف تنسيق تفاعل الأوامر مع بعض الأمثلة.

يتحدث أليكسي كالينيوك من Ingram Micro Cloud عن المكوّن الإضافي لـ Puzzle Tokens ، مما يجعل من الرموز المميزة على الأقل لـ Sketch. يتيح لك ذلك تحديث معلمات اللغة المرئية بشكل منهجي في التخطيطات.
البرنامج المساعد نفسه .

الرد دليل التدريب للمصممين من Framer.

يتحدث Budi Harto Tanrim عن عملية إنشاء نظام تصميم Bukalapak والفروق التنظيمية لهذه الرحلة. كيف تبدأ ، وكيفية بناء العمل الجماعي الفعال.

إطار رد فعل بسيط مع دعم الموضوع.
موقع تجريبي لمحاولة المواضيع .
دائرة الرقابة الداخلية
فهم المستخدم
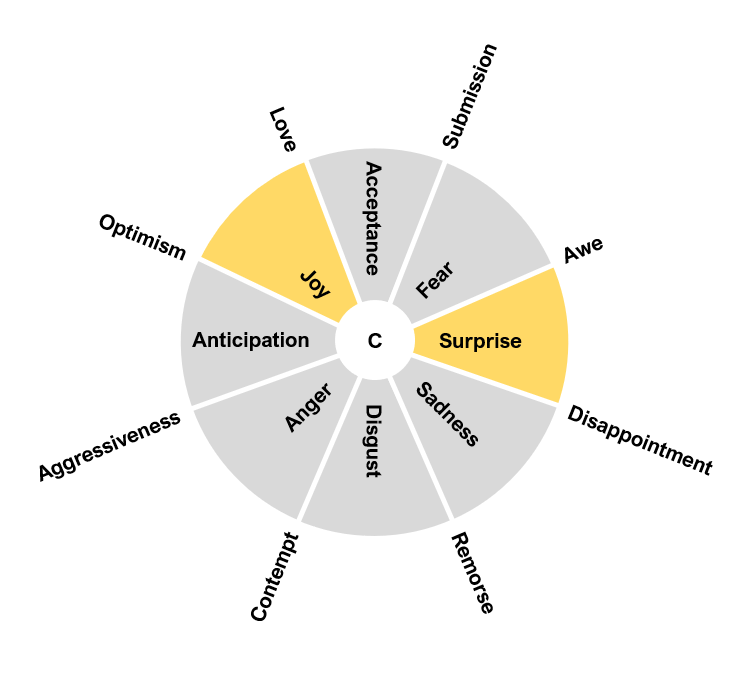
يحاول جيف ساورو إعطاء تعريف أكثر قابلية للقياس للبهجة ، والتي تسعى العديد من المنتجات إليها. بشكل عام ، هذا هو مزيج من ما هو غير متوقع وممتع ، والذي يرتبط بالرضا.

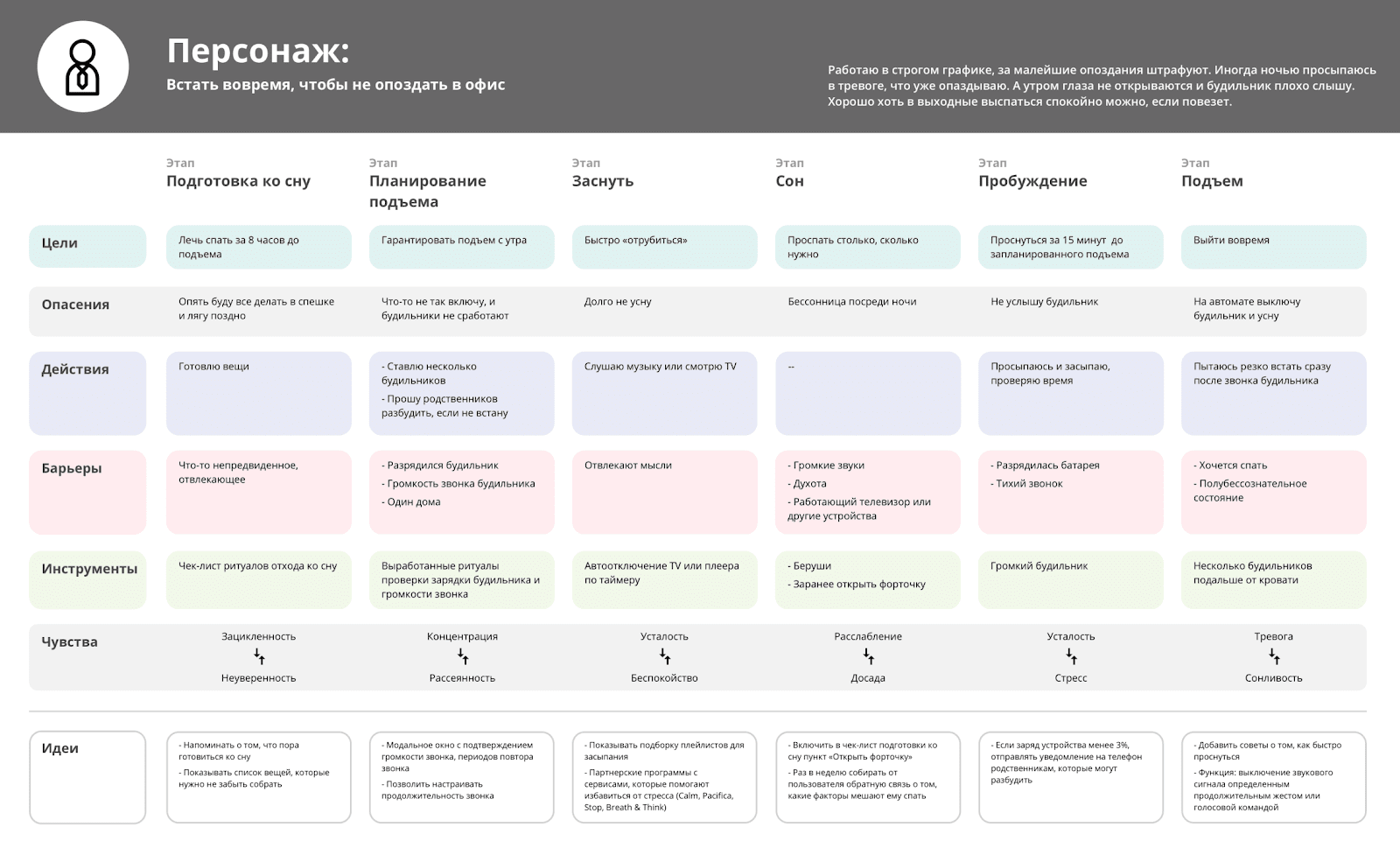
يتحدث فريق Usethics عن مجموعة من أساليب الحرف والوظائف التي يجب القيام بها باستخدام منتج مشروط كمثال.

هندسة المعلومات والتصميم المفاهيمي واستراتيجية المحتوى
أجرت Alita Joyce و Sarah Gibbons من مجموعة Nielsen / Norman Group دراسة استقصائية لمحترفي UX حول استخدام مخططات الخدمة. يرون ثلاث قيم: قطعة أثرية وإطار عمل وطريقة لتحسين العمل الجماعي.
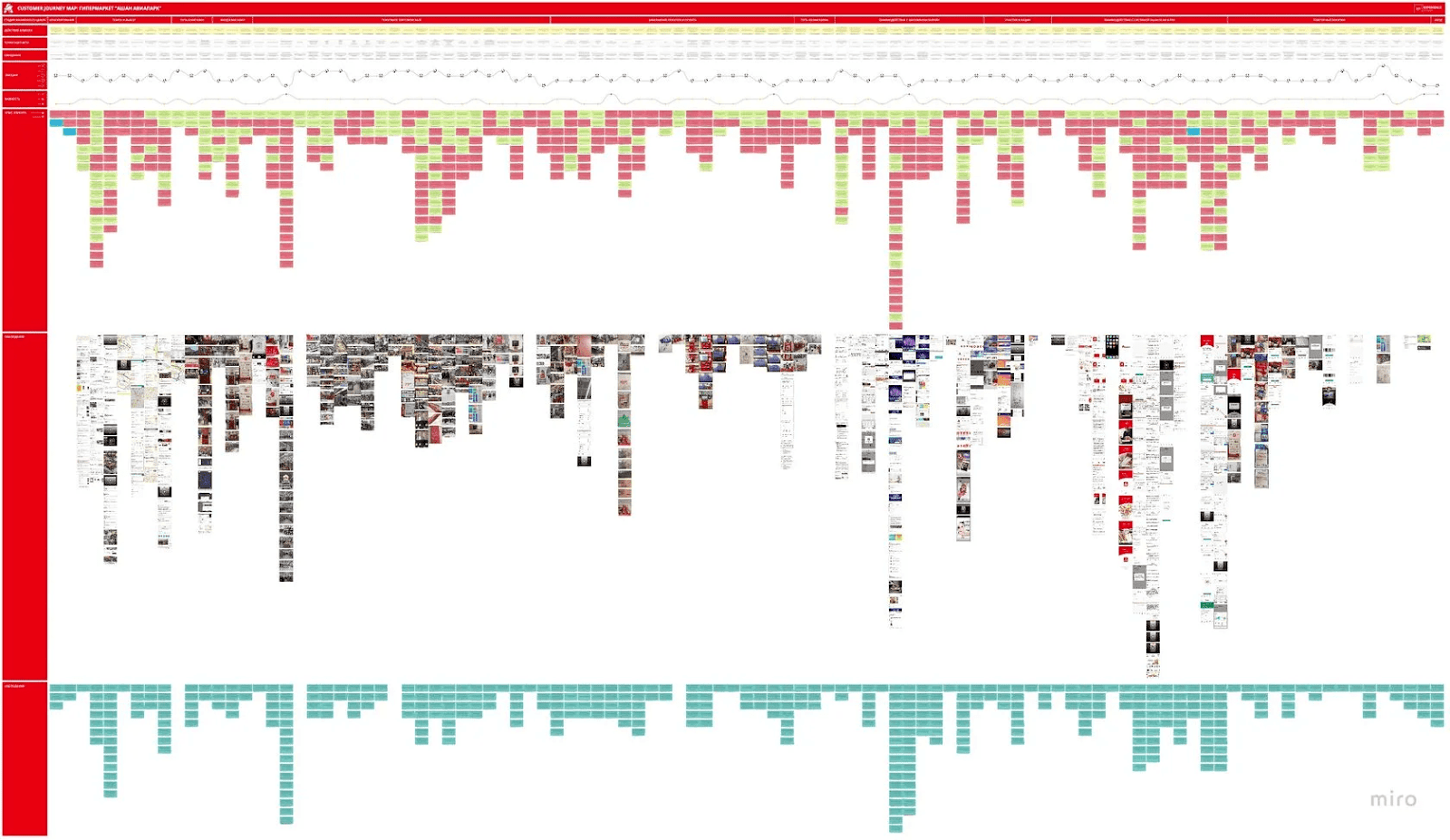
قام كل من Stanislav Khrustalyov و Hard Client بإصدار نسختهما الخاصة من CJM لمتاجر Auchan (وليس عن طريق طلب العميل). مثال مفصل قوي.

أدوات تصميم واجهة جديدة
دعم الخطوط المتغيرة وميزات OpenType المتقدمة.

الإضافات
- Pexels : العديد من مصادر البيانات ، بما في ذلك مليون صورة مخزون. مدعومة رسميا من قبل رسم أنفسهم.
خدمة أخرى للتعليق على المواقع. يعمل من خلال البرنامج المساعد في المتصفح.
ملخص
مذكرة إلى براين مورتنسن من التأجير التدريجي عن عمل فريق التصميم .
FIGMA
يتيح لك
نشر التنسيقات والقوالب الخاصة بك في ملف تعريف عام . كان هناك أيضًا
رسوم متحركة تلقائية (قام
Lucas Chae بإعادة إنشاء الرسوم المتحركة المميزة من iOS ).

مجموعتان مجانيتان من الرسوم التوضيحية مع مُنشئ.

إحصائيات عن شعبية دقة الشاشة المختلفة في شكل بصري. يمكنك تصفية من قبل الأكثر شيوعا.
كتالوج الإضافات لـ Sketch و Adobe XD و Figma من فريق Flawless.
بحث المستخدم والاختبار
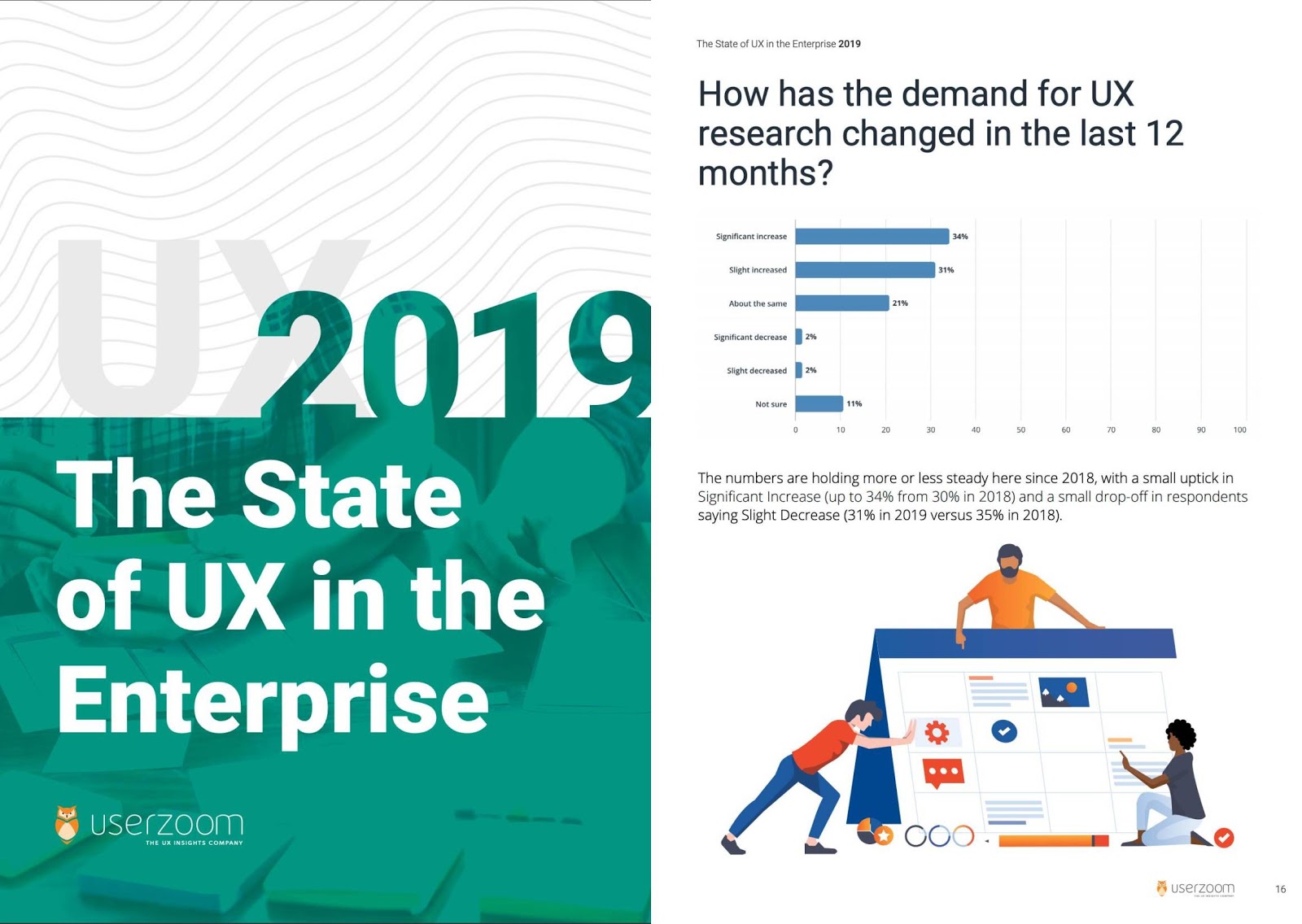
أجرى Userzoom مسح سوق UX بين عملائهم. ركز على أساليب وأدوات بحث المستخدم ، ولكن هناك قطعة شائعة حول فرق التصميم في الشركات.

تتحدث جوليا كينجب من Mail.ru Group UX Lab عن إقران اختبار قابلية الاستخدام للواجهات.
يتحدث Caryn Kieszling من Microsoft عن ترحيل المستخدمين إلى تطبيق جوال محدث. كيف استخدم الفريق البيانات النوعية والكمية لإيجاد أسباب عدم الرضا عن إعادة التصميم.
مثال على التحسين التدريجي للاستبيان من Feifei Liu من مجموعة Nielsen / Norman Group. لقد جربوا إصدارات مختلفة على عدد صغير من المستخدمين قبل البدء على الجمهور الرئيسي.
وصف Beth Dunn من HubSpot بالتفصيل مبادئ فريق التصميم وأمثلة على الأساليب والطرق المستخدمة لكل منها.
أجرى جيف ساورو تجربتين لفهم كيف يؤثر تسليط الضوء على لون الاستجابات الإيجابية والسلبية والحيادية في استطلاعات الرضا على النتيجة. يؤثر قليلا.
يصف مايكل مورغان طريقة لاستخراج الملاحظات من بحث المستخدم. يلاحظ مشاكل ومواقف كل مجيب على نسخة الشاشة التي يجري اختبارها ، ثم يجمعها معًا.
تقدم Kathryn Whitenton من مجموعة Nielsen / Norman Group نصائح حول إجراء جلسات اختبار عن بُعد غير خاضعة للإشراف.
البرمجة البصرية والتصميم في المتصفح
يستمر Andy Clarke في سلسلة من التجارب بتخطيط مجلة مثير للاهتمام على الويب.
مخطوطات جديدة
المقاييس والعائد على الاستثمار
مراجعة قوية للمنشورات العلمية الرئيسية التي تختبر الأداء أو تنتقد NPS. جمع جيف ساورو فقط تلك التي يمكن اعتبارها موثوقة.
لقد تعلم Jeff Sauro طرقًا مختلفة لقياس رضا المستخدم. حدد خمسة أنواع من المقاييس المستخدمة فيها.
يصف جيف ساورو مقياس رضا NSAT (صافي الرضا) لمايكروسوفت. هذا مقياس من 4 نقاط مشابه في حساب NPS.
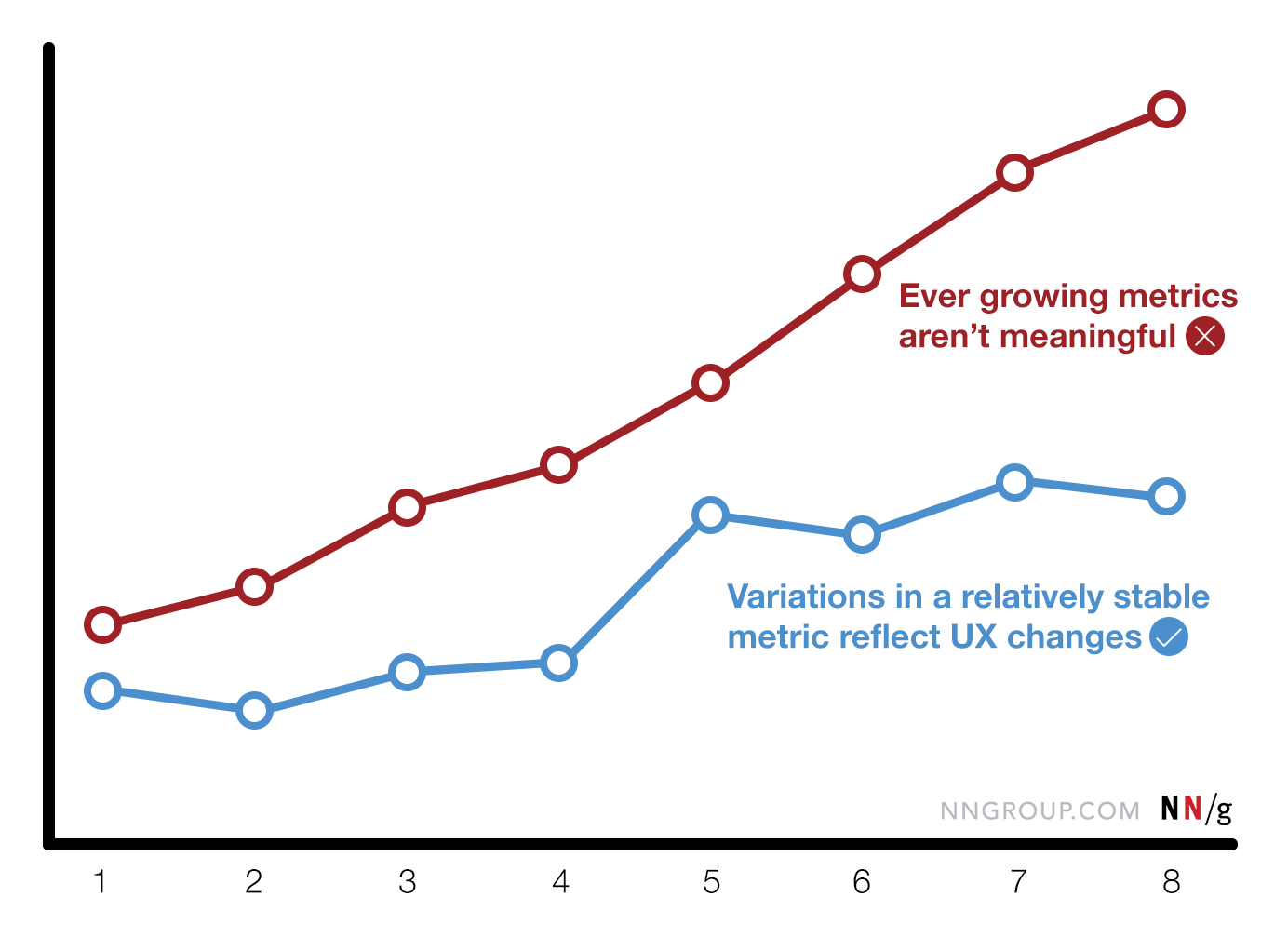
تكتب أورورا هارلي من مجموعة نيلسن / نورمان عن المقاييس "المغرورة" وكيفية تقييم أداء الواجهة بشكل صحيح.

يصف Jared Spool مثالًا على اختيار المقاييس لتقييم تحسينات الواجهة. أخذ كقواعد وقوف السيارات ، والتي تم تحديثها إلى تلك الحديثة.
تُظهر Alita Joyce من مجموعة Nielsen / Norman Group كيفية قياس تعلم الواجهة.

إدارة التصميم و DesignOps
يجمع الموقع الوظائف الشاغرة لمديري التصميم ومديري التصميم الآخرين من جميع أنحاء العالم.

تصف Rachel Krause من مجموعة Nielsen / Norman Group ثلاثة تنسيقات لدمج مهام التصميم في تراكم مشترك للفرق الرشيقة.

تقدم جوني بيرش من بروجريسشن نصائح حول إنشاء خريطة كفاءات الفريق. متى ولأي أسباب وبأي شكل.
نموذج نضج تصميم الخدمة من Koos. درج كلاسيكي من 5 خطوات.

يصف Colin Narver من IBM مجموعته من الصفات بأنه مصمم منتج جيد. مثال جيد وليس المثال الأكثر سطحية.
تتحدث ساشا لوبوميرسكي من Ueno Studio عن عملية التصميم لمشاريع العملاء.
الفيسبوك بلوق عن إدارة تصميم الشركة.
تتحدث لورين سوانسون عن عملية توظيف وتطوير المصممين في IBM ، فضلاً عن ثقافة التصميم الداخلي.
تفاعل الفريق
مؤقت لممارسة إنشاء أفكار سريعة حول جلسات العمل وعواصف الدماغ.
المنهجيات والإجراءات والمعايير
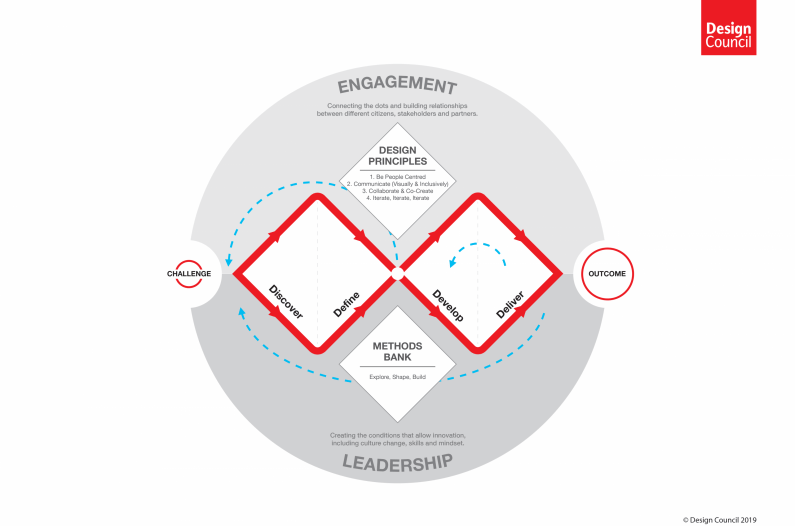
قام مجلس التصميم البريطاني بتحديث نموذج "الماس المزدوج" الكنسي ، والذي يميز أي عملية إبداعية تقريبًا لحل المشكلات. وأضافوا تكرارات واضحة لذلك. لقد فهم معظم الممارسين بالفعل أهميتهم ، لكن كان عليهم القيام بعملهم من خلال استكمال "الماس" الصغير والفروع الأخرى لجعل هذه الفكرة أكثر وضوحًا للجميع.

مجموعة من الأساليب والأطر الأساسية للتصميم المفاهيمي وتحليل المستخدم.
الحالات
يتحدث Saptarshi Prakash عن العمل في تطبيق Swiggy ويعرض تكرارات العمل على قائمة المنتجات التي قام بتشغيلها من خلال محتوى حقيقي.
يتحدث Vidit Bhargava عن نقل تطبيق LookUp iPad إلى MacOS باستخدام Catalyst. كيف تغيرت حلول الواجهة لشعور أصلي أكثر.
يتخصص Creative Navy Studio في تصميم سجلات النقد الحديثة. أنها توضح كيف يحسن بحث المستخدم التفاعل مع مشروع واحد.
القصة

Taschen تنشر تصميم موقع Rob Ford على الويب. تطور العالم الرقمي 1990 - اليوم "في تاريخ تصميم المواقع الإلكترونية منذ أوائل التسعينيات. 640 صفحة من الندرة والحفريات غير العادية.
مراجعة المادة .
تصميم حسابي
نهج قوي الفيديو التصميم. يحل مشكلة التركيب السريع للاتجاه الأسلوبي للأفلام.
قرأت Fjord القوية منذ فترة طويلة فابيو سيرجيو حول مهنة التصميم في المستقبل عند تقاطع ثلاث مهام - المنتجات الرقمية ، والتصميم الصناعي والهندسة المعمارية.
للتطوير العام والمهني
قانع نشر الفيلم في المجال العام. وهي مصنوعة على أساس
نفس الاسم ، الذي تم إطلاقه في عام 2017. حصلنا على أساس نظري رائع ، والذي يكشف عن جوهر عمل مصمم الواجهة. يجب أن يساعد هذا الفيلم المهنيين المبتدئين على فهم المهنة. تم عرضه هذا العام في العديد من المدن على شاشة كبيرة ، وهو متاح الآن على شبكة الإنترنت.
خرج الموسم الثاني من السلسلة.
وقائع المؤتمر
تم عقد مؤتمر
Framer Loupe في الفترة من 14 إلى 16 أغسطس 2019 في أمستردام. فيديو من المظاهر المنشورة.
اشترك في الملخص على Facebook أو VKontakte أو Telegram أو عن طريق البريد - تظهر روابط جديدة كل أسبوع. شكراً لكل من يشارك الروابط في المجموعة ، وخاصة جينادي دراغون ، بافيل سكريبكين ، ديمتري بودلوجني ، أنطون أرتيموف ، دينيس إفريموف ، أليكسي كوبيلوف ، تاراس بريزيتسكي ، إفغيني سوكولوف وأنتون أولينيك. شكر خاص لفريق سيتكا للمحرر وألكسندر أورلوف للأسلوب البصري.