نلفت انتباهكم إلى ترجمة قصة حول إنشاء نظام التصميم ، رواه المصمم من سوسيتيه جنرال.
ألهمتنا الزيادة الحالية في المقالات حول أنظمة التصميم للتحدث أكثر حول ما نعمل عليه في Societe Generale. لقد جربنا نظام التصميم الخاص بنا لفترة طويلة ، وكمصمم يهتم بشدة بالتفاصيل الفنية ، أنا شخصياً أعتبر هذا إنجازًا كبيرًا في حياتي المهنية.
نظرًا لأن نظام التصميم هو لغة تتيح للمصممين والمطورين العمل في وئام ، فقد جمعت هذه المادة مع زميلي Fabien Zibi ، المطور الرئيسي لدينا. سنتحدث عن دورة حياة تصميم نظامنا ونشارك تجربة التعاون المثمر ، على أمل أن يساعد ذلك ويلهم الأشخاص الذين يشرعون في هذه الرحلة.

كيف تطورت على مر السنين
في Societe Generale ، نقوم بتطوير نهج أنظمتنا منذ عام 2014. في ذلك الوقت ، بدأنا بموارد النماذج الأولية المطورة بالفعل والمكونات المشفرة بالفعل لـ HTML الثابت لبدء عملية مزامنة التقنيات الرقمية في منتجات SG Markets ، سوق الخدمات المالية B2B لدينا.
سمح لنا ذلك بفهم سلوك مستخدمينا بواجهات مالية نموذجية ومعرفة أنواع المكونات وأنواع التصميم الأكثر فعالية. سمحت لنا المراجعات المنتظمة على مدى السنوات القليلة المقبلة بتوضيح رؤيتنا.
بدءًا من عام 2017 ، بدأنا عملية أكثر تعمقًا في العمل مع نظام التصميم. ساعدنا تعريف المبادئ والإرشادات الأساسية على توحيد النظام ، وأدى التحديث المكثف لجميع مكوناتنا إلى عملية تصميم أسهل بكثير. ساهم فريق التصميم بأكمله في هذا العمل!
في وقت لاحق ، ألهمنا التعاون المتزايد بين المصممين والمطورين ، بالإضافة إلى استراتيجيتنا لجذب المشاريع المبكرة ، بثقة في قدرة نظام التصميم لدينا على أن يكون مقبولاً على نطاق واسع من قبل مجموعات التطوير المختلفة. وقد أدى ذلك إلى إصدار تصميم نظام قابل للتطوير بالكامل تم تكييفه وفقًا لاحتياجات B2B و B2E (Business Worker) مع نظامه الإيكولوجي المخصص ، والذي يستخدمه حاليًا أكثر من 750 مشروعًا رقميًا حول العالم.
ولكن دعنا نعود إليك إلى البداية ، للتعرف على المزيد حول المراحل المختلفة التي مررنا بها ، ولنتعرف على أدواتنا التي استخدمناها في العمل اليومي لفترة وجيزة.
نقطة الانطلاق: بناء على الماضي
إنشاء تصميم للنظام هو شيء واحد ، وتقديم مثل هذا النظام في الشركة بأكملها شيء آخر. للقيام بذلك ، تحتاج إلى التفكير في ما هو جاهز وإلى أي مدى يمكنك استخدامه.
عندما تم تطوير خدمات SG Markets الأولى ، استخدمنا Bootstrap 3 ، وكانت الميزة استخدام مجتمع المصادر المفتوحة - لم نرغب في اختراع عجلة أو دراجة هوائية بأنفسنا.
إن الاستمرار في استخدام Bootstrap كتقنية مركزية لنظام التصميم يبدو أنه تقدم طبيعي بشكل خاص - خاصة بعد إصدار Bootstrap 4 ، والذي وفر لنا افتراضيًا مكتبة من المكونات الأساسية ومتغيرات SCSS وحل العديد من المشكلات.

كانت خطوتنا الأولى هي فهم كيفية عمل المكتبة الجديدة. لقد أنشأنا جدولًا يضم أكثر من ألف من متغيرات SCSS ساعدتنا في تحديد الأجزاء التي يجب تغييرها بسرعة من أجل البدء في تكوين Bootstrap.
ثم أضفنا متغيرات لاحتياجاتنا المحددة. كانت النتيجة "SG" Bootstrap 4 ("SGBS4") ، والتي ، بتوجيهنا الفني المطبق على المكونات الحالية ، كانت جاهزة لتصبح هيكلنا الرئيسي. جعل الاستخدام الحالي لـ Bootstrap 3 في جميع أنحاء الشركة من السهل الترقية إلى نظام جديد.
مقدمة في الأساسيات
مع الأساس التقني المتفق عليه ، قمنا بإنشاء إرشاداتنا الأساسية للتوجيه الفني حول المبادئ الواضحة التي تقوم عليها المفهوم الكامل لنظام التصميم لدينا.
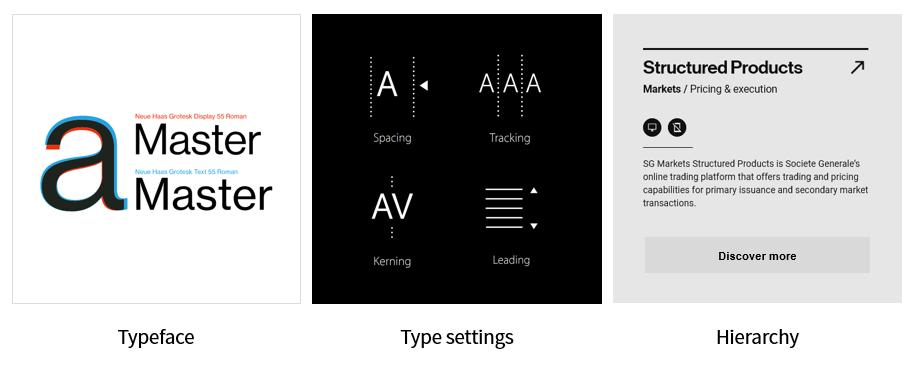
طباعةفي معظم الحالات ، تشكل الطباعة 90٪ من محتوى الموقع. لذلك ، وضعنا الطباعة في مركز تصميم نظامنا.
الفضاءبالنسبة إلى التنسيقات المنسجمة والتسلسل الهرمي الجيد للمحتوى ، فإننا نؤسس علاقة مقدرة بين الهامش والمسافة البادئة والمسافة.
ظلالكان اختيارنا مستوحى من
أسلوب الجرافيك الدولي وجوهر الصناعة المالية.

في المراحل المبكرة من تصميم النظام ، قضى معظم وقتنا في التوصيات الأساسية. عندما أصبحت مستقرة ، كان من السهل تحديد مجموعة من المكونات القابلة للتطوير. اليوم ، في كل مرة نريد فيها إضافة شيء أو تحسينه أو تغييره ، نتأكد من الامتثال لهذه المبادئ الأساسية ، لأنها تعمل معًا لبناء النظام.
ثلاثة تصميم الحيتان النظام
المتغيرات الرئيسية والاتجاهات الرئيسية للاتجاه الفني هي الأسس التي تمكنا من بناء نظام التصميم الخاص بنا عليها. بمعنى آخر ، إنها عناصر دون ذرية تسمح بعد ذلك بتكوين الذرات.
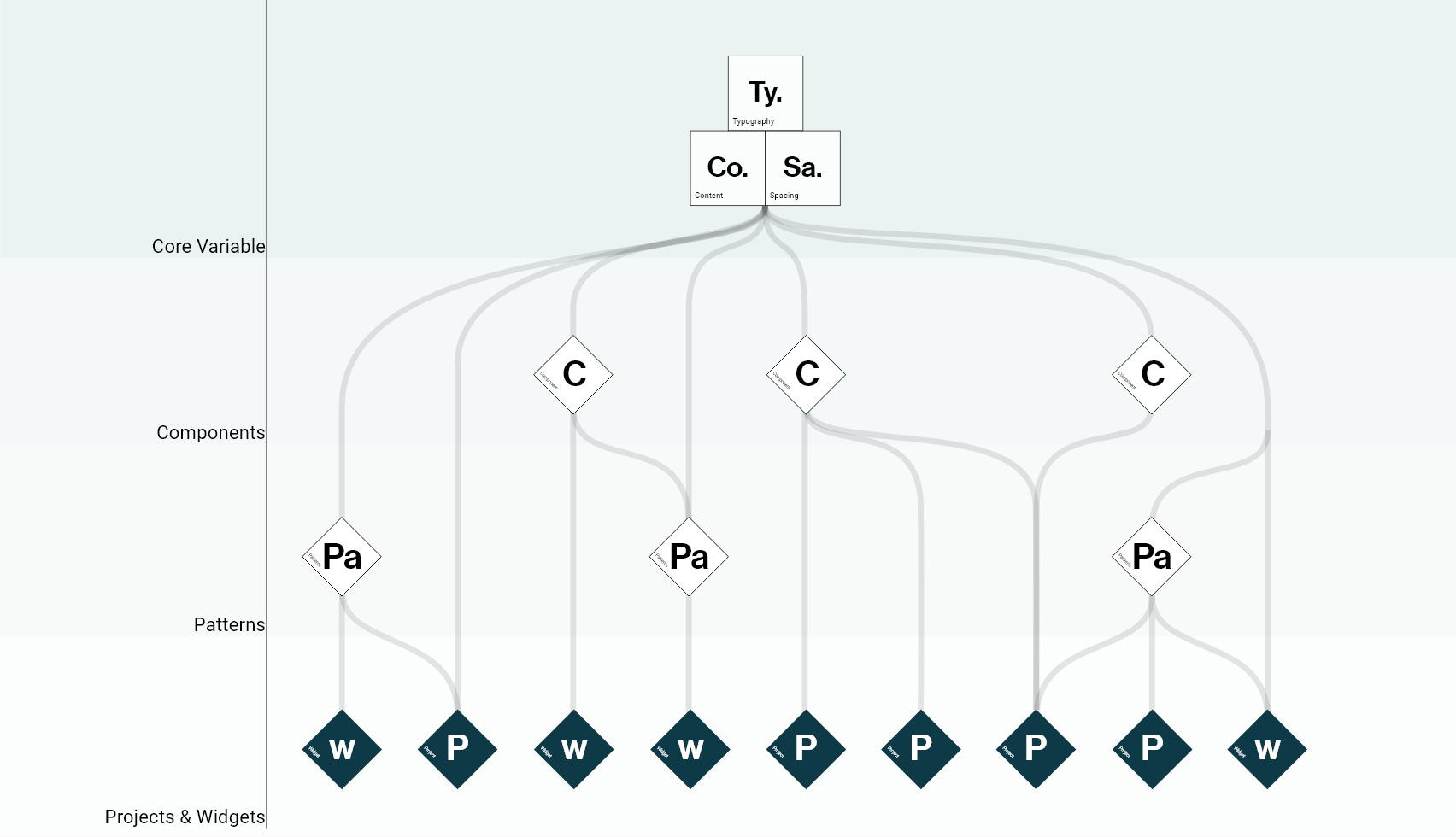
1. هيكل التصميم الذري
التصميم الذري عبارة عن منهجية تتكون من خمس خطوات منفصلة تعمل معًا لإنشاء واجهات تصميم أنظمة بطريقة أكثر تفكيرًا وتسلسلًا هرميًا.
- براد فروست
نظرًا لأن لدينا بالفعل بنية قائمة للمكونات من هيكلنا الفني السابق ، فقد قررنا الحفاظ على فلسفتها وخفض المستويات الأولية الخمسة للتصميم الذري إلى ثلاثة ، وهي ما يلي:
المكونات والأنماط والأنماط / الحاجيات . على مستوى الجذر في الرسم التخطيطي لهذه المستويات ، حافظنا على
المتغيرات الرئيسية - الطباعة واللون والفواصل الزمنية - التي أضفنا إليها توصيات المحتوى.
إلى جانب هذا الهيكل ، تكون النتيجة عبارة عن نظام قابل للتخصيص بسهولة حيث يمكن دمج جميع المكونات والقوالب أو العمل بشكل فردي. نحدد الفرق بين المكونات والقوالب في المقياس التالي: تمثل
المكونات الأصول الفردية ، مثل الأزرار وبيانات الإدخال أو البطاقات ، بينما تجمع
القوالب المكونات في النماذج والرؤوس وحقول منتقي التواريخ.

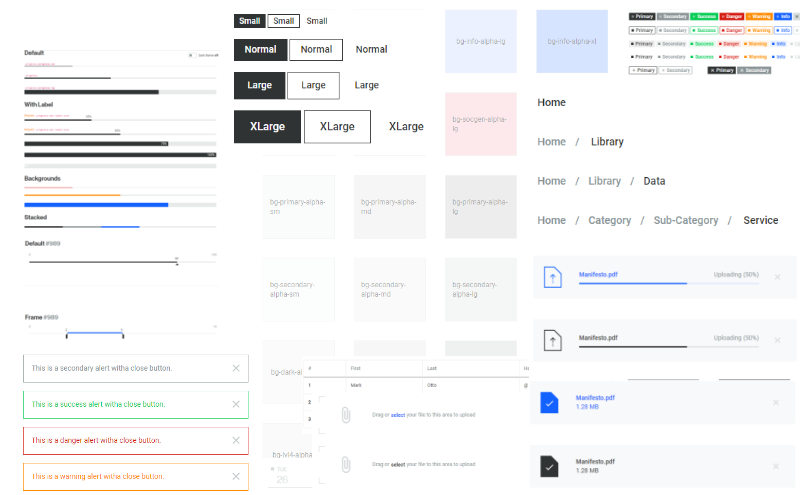
2. الأنماط والأنماط والحاجيات
تتم مراجعة الأنماط والقوالب والأدوات المصغّرة بانتظام وتحديثها لتعكس حالات الاستخدام الجديدة والتعليقات التي نتلقاها للتأكد من أننا نقدم أفضل تجربة للمستخدم. تسهل هذه الموارد أيضًا تطوير واجهة للمطورين - حيث يمكن إعادة استخدام النظام بالكامل بالكامل (تقريبًا) في التعليمات البرمجية.

3. أدلة
أدلة وتعليمات لمساعدة المصممين والمطورين على استخدام الموارد بحكمة.إرشاداتنا هي "صوت الحقيقة" - إنها توفر لنا اتجاهات تصميم واضحة ومتسقة. هدفنا المشترك هو الجمع بين تفاعل المستخدم مع منتجاتنا ، بحيث عندما يكون المستخدم على دراية بمنتج واحد ، يمكنه بسهولة استخدام الآخرين.
تعمل هذه الإرشادات أيضًا على جعل مرحلة تطوير المنتج أسرع - حيث يمكن للمصممين التأكد من أن تصميمهم لا يتوافق مع النمط الفردي فحسب ، بل يتطابق تمامًا مع نظام التصميم.

عملية التصميم لدينا ونظامها البيئي
تتطور العمليات باستمرار طوال دورة حياة النظام. لكي تكون التنمية متناغمة ولا تتحول إلى
فوضى ، يجب على المرء أن يعتمد على عمليات راسخة.

لذلك ، قمنا بتطوير نظام بيئي للأدوات الداعمة التي تساعد على التفاعل والعمل باستمرار مع نظام التصميم الخاص بنا.
1. تتوفر
موارد المشروع في
Adobe XD إلى جانب المكونات والقوالب الجاهزة للاستخدام في النماذج الأولية.
2. الوثائق الحديثة اللازمة لمشاركة مبادئ وقواعد الاستخدام في أي وقت (مع أجزاء الكود).
3. يسمح لنا
InVision و Typeform بمشاركة النماذج الأولية مع مستخدمينا والمساعدة في جمع التعليقات.
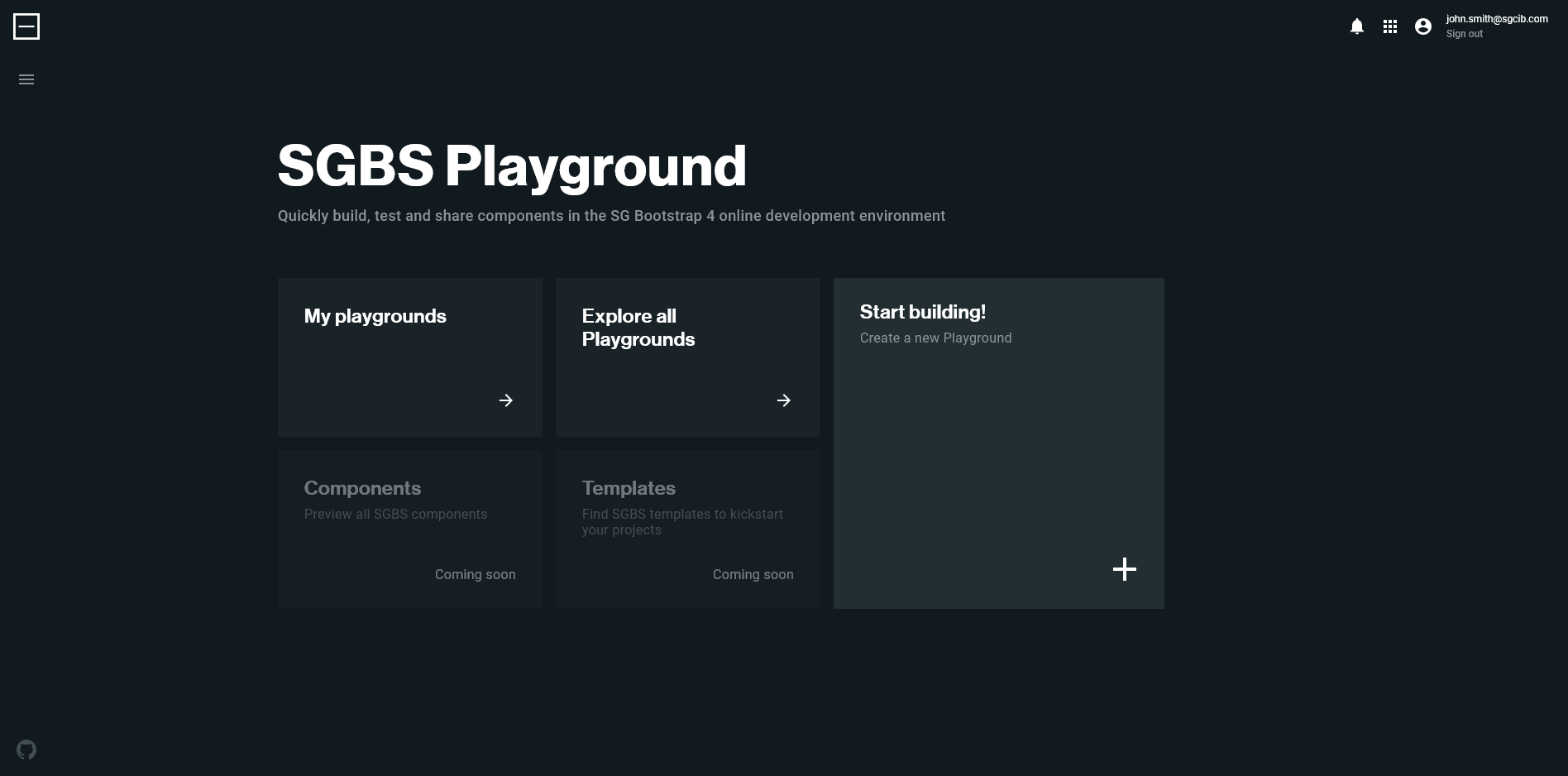
4. "Sandbox" للمبرمجين ، وهو محرر "مباشر" ، حيث يمكن للمصممين والمطورين مشاركة أجزاء التعليمات البرمجية واختبار المكونات في أي من مواضيعنا بسرعة. هذا هو أحدث إضافة إلى النظام البيئي. نظرًا لأننا نعمل مع مجموعة واسعة من الخيارات ، بدءًا من صعوبة أقل من الناحية المالية إلى التعقيد الشديد ، فقد صممنا النظام البيئي بحيث يمكن لأي مصمم أو مطور مشاركة قوالبه.
 5. موقع رمل
5. موقع رمل ، مع وصول للمجتمع بأكمله ، مصمم للتجارب التقنية مع جميع الأصول في التعليمات البرمجية. إنه يحتوي على صفحات لكل مجموعة من المكونات ويسمح لنا باختبار الإصدارات والتحديثات الجديدة لتصميم النظام في الوقت الفعلي (وبالتالي ، إذا فعلنا شيئًا ، فلن تكون هناك عواقب وخيمة!). يؤدي ذلك إلى إضافة مستوى آخر من التعليقات إلى التطوير حتى يصبح التحديث متاحًا.
6. Github Entreprise لتتبع وتطوير وجمع القضايا. من أجل ضمان الشفافية والتتبع ، نسجل كل تغيير في مكوناتنا وجمع الملاحظات والمواصفات والتغييرات من المصممين والمطورين باستخدام النظام. يمكن لأي شخص الإبلاغ عن خطأ وحتى إصلاحه مع طلب السحب أو طلب الحذف.
ما التالي؟ تحقق وتحسين!
اليوم نحن في حالة نمتلك فيها مجموعة ثابتة من الموارد والأدوات التي نستخدمها يوميًا. للمضي قدماً ، نسأل المستخدمين ذوي الخبرة في تصميم نظامنا عن الميزات أو الأصول الجديدة التي سيحتاجون إليها. في موازاة ذلك ، نسأل أيضًا المستخدمين الجدد كيف يمكنهم ، في رأيهم ، تحسين التكيف مع نظام التصميم. وبالتالي ، فإننا نقوم بإنشاء تآزر لا يقدر بثمن مع مستخدمينا وتسهيل التنفيذ تدريجياً ، وهو عامل نجاح رئيسي. مثل العديد من الشركات حولها ، يتكون Societe Generale من فرق متنوعة ذات مهارات ومستويات مختلفة من الإلهام. كل هذا يجعل من غير المعقول إلى حد ما فرض نظام جديد على الفور على هذه الفرق ومنتجاتها.
إذا كنت قد بدأت في إنشاء نظام التصميم الخاص بك ، فإليك النصائح الرئيسية لدينا:
ابقَ على المبدعين ذوي التفكير الواسع ! أحد الأشياء التي تعلمناها عند إنشاء تصميم نظامنا هو أننا لا نستطيع أن نكون على صواب بشأن كل شيء على الفور أو إنشاء نظام مثالي في المحاولة الأولى. إنشاء تصميم للنظام هو مشروع كبير يتطلب الكثير من العمل ، ولكن تذكر أن أي شخص يستخدمه يمكن أن يكون حاملًا لأفكار قيمة. لذلك ، "لن تربح هذه الحرب" مع اعتماد تصميم النظام ، إذا رفضت جعل النظام مفتوحًا وجعله قابلاً للتوسع.