ترجمة
البرنامج التعليمي JavaFX: مقال
تخطيطات أساسية لـ Vojtech Ruzicka.
كيفية تنظيم واستضافة مكونات واجهة المستخدم الرسومية في تطبيق JavaFX.
هذه هي المقالة الرابعة في سلسلة JavaFX. في
مقالة سابقة ، وصفت كيفية استخدام FXML و SceneBuilder لإنشاء واجهة المستخدم الخاصة بك. الآن نحن ننظر إلى التصاميم.
جميع المشاركات في سلسلة JavaFX:
- JavaFX البرنامج التعليمي: الشروع في العمل
- JavaFX البرنامج التعليمي: مرحبا العالم!
- JavaFX البرنامج التعليمي: FXML و SceneBuilder
- JavaFX البرنامج التعليمي: تخطيطات الأساسية
- JavaFX تعليمي: تخطيطات متقدمة
- JavaFX البرنامج التعليمي: CSS التصميم
- JavaFX Weaver: دمج تطبيقات JavaFX و Spring التمهيد
تخطيطات
تخطيط حاوية للمكونات. تعد المخططات مفيدة حيث يمكنك وضع هذه الحاوية ككل بغض النظر عن المكونات الموجودة بداخلها. علاوة على ذلك ، يمكن أن يحتوي كل مشهد على مكون واحد فقط ، لذلك تحتاج إلى تخطيط كمكون رئيسي للمشهد الخاص بك بحيث يمكنك وضع جميع المكونات الضرورية للمشهد. بطبيعة الحال ، لا يكفي تخطيط واحد عادة ، ولكن يمكنك وضع تخطيط واحد داخل آخر.
بالإضافة إلى ذلك ، تقوم التخطيطات أيضًا بتنظيم المكونات الخاصة بك ووضعها داخل نفسها. وفقًا للتخطيط المستخدم ، قد تكون المكونات الفرعية موجودة:
- واحدا تلو الآخر أفقيا
- واحدا تلو الآخر عموديا
- مكدسة فوق بعضها البعض
- في الشبكة
هناك العديد من الخيارات. الشيء المهم هو أن المخطط يقوم تلقائيًا بتحديث موضع أطفاله عند تغيير حجمه. وبالتالي ، يمكن أن يكون لديك تخطيط ثابت ، حتى عندما يقوم المستخدم بتغيير حجم نافذة التطبيق.
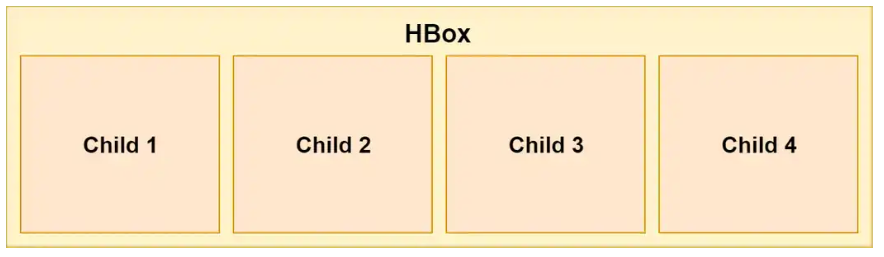
HBOX
هذا هو واحد من أسهل النماذج بالحجم الطبيعي المتاحة. إنها ببساطة تضع كل الكائنات أفقياً في صف واحد تلو الآخر من اليسار إلى اليمين.

في FXML ، يمكنك استخدام HBox كما يلي:
<HBox> <Button>1</Button> <Button>2</Button> <Button>3</Button> <Button>4</Button> </HBox>
في Java ، يمكنك استخدام هذا الرمز:
HBox hbox = new HBox(); Button btn1 = new Button("1"); Button btn2 = new Button("2"); Button btn3 = new Button("3"); Button btn4 = new Button("4"); hbox.getChildren().addAll(btn1, btn2, btn3, btn4);
تباعد
يتم الآن ترتيب عناصرنا بدقة متتالية ، الواحدة تلو الأخرى:

ومع ذلك ، فإن هذا الخيار ليس جيدًا ، حيث يتم ترتيب العناصر واحدة تلو الأخرى دون وجود فجوات. لحسن الحظ ، يمكننا تحديد التباعد بين المكونات باستخدام خاصية التباعد HBacing:
<HBox spacing="10"> ... </HBox>
أو في Java باستخدام
setSpacing () :
HBox hbox = new HBox(); hbox.setSpacing(10);
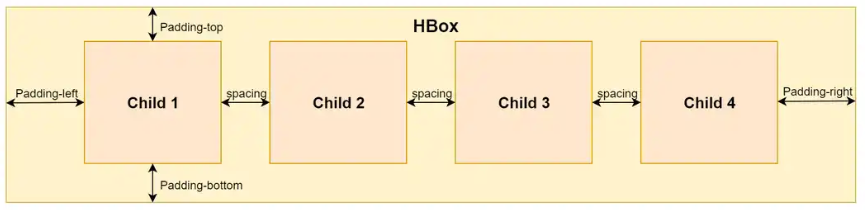
حشوة
يتم وضع العناصر الآن بشكل صحيح ، ومع ذلك ، لا يوجد بعد المسافة البادئة بين العناصر و HBox نفسها. قد يكون من المفيد إضافة حشوة إلى HBox لدينا:

يمكنك تحديد كل منطقة لملء بشكل منفصل - أعلى وأسفل واليسار واليمين.
<HBox> <padding> <Insets top="10" bottom="10" left="10" right="10"/> </padding> ... </HBox>
يمكن القيام بنفس الشيء في Java:
HBox hbox = new HBox(); hbox.setPadding(new Insets(10, 10, 10, 10));
VBOX
يشبه VBox بشدة HBox ، ولكن بدلاً من عرض المكونات الداخلية أفقيًا واحدًا تلو الآخر ، يعرضها رأسياً في عمود:

لا يزال بإمكانك تعيين خصائص التباعد والحشو بنفس طريقة استخدام HBox.
يتم استخدام رمز VBox بنفس الطريقة تمامًا مثل HBox ، يختلف الاسم فقط:
<VBox spacing="10"> <padding> <Insets top="10" bottom="10" left="10" right="10"/> </padding> <Button>1</Button> <Button>2</Button> <Button>3</Button> <Button>4</Button> </VBox>
وفي جافا:
VBox vbox = new VBox(); vbox.setPadding(new Insets(10, 10, 10, 10)); vbox.setSpacing(10); Button btn1 = new Button("1"); Button btn2 = new Button("2"); Button btn3 = new Button("3"); Button btn4 = new Button("4"); vbox.getChildren().addAll(btn1, btn2, btn3, btn4);
StackPane
هذا التصميم مفيد لوضع مكوناته فوق بعضها البعض. يحدد ترتيب الإدراج ترتيب العناصر. هذا يعني أن العنصر الأول في الأسفل ، والعنصر في الأعلى ، وهكذا.
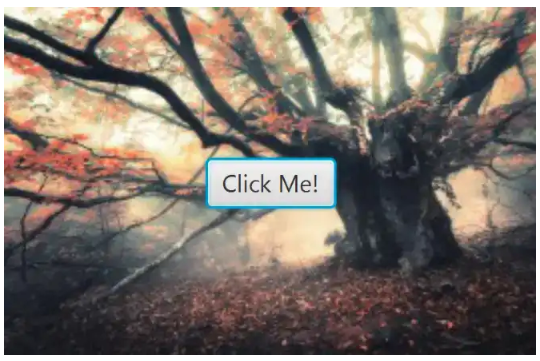
قد يكون ذلك مفيدًا ، على سبيل المثال ، لإظهار صورة في التخطيط وعرض بعض النص أو الزر فوقه.

المثال التالي يستخدم StackPane في FXML:
<StackPane> <ImageView> <Image url="/image.jpg"/> </ImageView> <Button>Click Me!</Button> </StackPane>
نفس المثال في Java:
StackPane stackPane = new StackPane(); Image image = new Image(getClass().getResourceAsStream("/image.jpg")); ImageView imageView = new ImageView(image); Button btn = new Button("Click Me!"); stackPane.getChildren().addAll(imageView, btn);
محاذاة العناصر
يمكنك ضبط محاذاة العناصر على المكدس لتنظيم ترتيبها بشكل أفضل:
<StackPane alignment="BOTTOM_CENTER"> ... </StackPane>
بالطبع يمكنك أن تفعل الشيء نفسه في جافا:
StackPane stackPane = new StackPane(); stackPane.setAlignment(Pos.BOTTOM_CENTER);
هامش
إذا كنت ترغب في مزيد من التحكم في ترتيب العناصر بمزيد من التفاصيل ، فيمكنك تعيين هوامش للعناصر الفردية على المكدس:
<StackPane alignment="BOTTOM_CENTER"> <ImageView> <Image url="/image.jpg"/> </ImageView> <Button> <StackPane.margin> <Insets bottom="10"/> </StackPane.margin> Click Me! </Button> </StackPane>
أو في جافا:
StackPane stackPane = new StackPane(); Button btn = new Button("Click Me!"); stackPane.getChildren().add(btn); StackPane.setMargin(btn, new Insets(0,0,10,0));
FlowPane
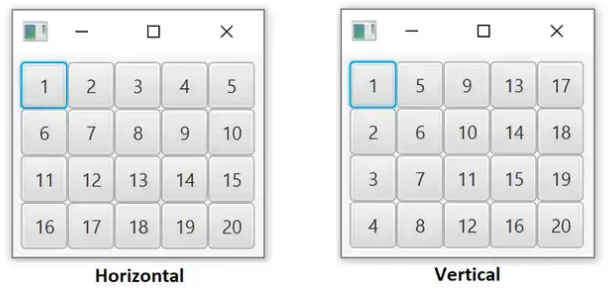
يمكن أن تعمل لوحة التدفق في وضعين - أفقي (افتراضي) أو عمودي.
في الوضع الأفقي ، يتم عرض العناصر أفقياً ، واحدة تلو الأخرى ، كما في HBox. الفرق هو أنه عندما لا يكون هناك مساحة أفقية أخرى ، يتم نقله إلى الصف التالي أسفل الأول ويستمر مرة أخرى. وبالتالي ، يمكن أن يكون هناك العديد من الخطوط ، وليس فقط سطر واحد ، كما في HBox.
الوضع الرأسي متشابه للغاية ، لكنه (مثل VBox) يعرض العناصر رأسياً ، من الأعلى إلى الأسفل. عندما لا يكون هناك مساحة إضافية ، يضيف عمودًا آخر ويستمر.
يوضح الشكل التالي هذين الوضعين:

لاحظ أن العناصر لا يجب أن تكون بنفس الحجم كما في الصورة أعلاه.
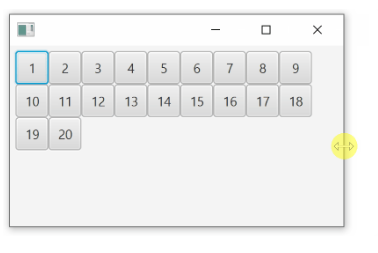
لاحظ كيف يتم إعادة حساب موضع المكونات إذا قمت بتغيير حجم الحاوية:

يمكنك ضبط التعبئة الداخلية لهذا التخطيط بنفس طريقة استخدام HBox و VBox. ومع ذلك ، فإن استخدام خاصية التباعد مختلف قليلاً. بدلاً من خاصية واحدة للتباعد ، يجب أن يكون لديك خصائص تباعد أفقية ورأسية منفصلة ، حيث يمكن عرض العناصر في صفوف / أعمدة متعددة. استخدم
hgap لخاصية التباعد الأفقي و
vgap للخاصية العمودية.
FlowPane flowPane = new FlowPane(); flowPane.setOrientation(Orientation.VERTICAL); flowPane.setVgap(10); flowPane.setHgap(10); flowPane.getChildren().addAll(...);
مثال FlowPane في FXML:
<FlowPane hgap="10" vgap="10" orientation="VERTICAL"> ... </FlowPane>
TilePane
هذا التصميم مشابه جدًا لـ FlowPane. طريقة عرض المكونات متطابقة تقريبًا. لا يزال بإمكانك استخدام الوضع الأفقي أو العمودي وتحديد
vgap و
hgap .
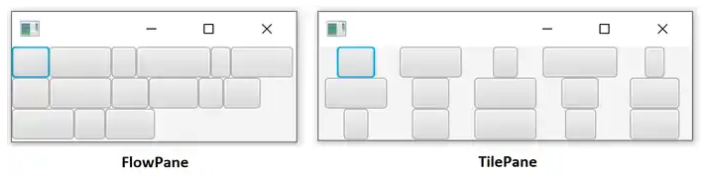
اختلاف مهم واحد هو حجم الخلايا. FlowPane يعين فقط المساحة اللازمة لكل مكون. TilePane ، من ناحية أخرى ، يجعل حجم جميع الخلايا متساوية حسب العنصر الأكبر. وبالتالي ، تتم محاذاة جميع عناصر التحكم جيدًا في الصفوف / الأعمدة.

في الصورة أعلاه ، يتم وضع نفس المكونات بنفس الطريقة ، لكن يمكنك بسهولة ملاحظة الفرق.
يضع FlowPane ضوابط واحدة تلو الأخرى ، دون فواصل زمنية إضافية
يضع TilePane عناصر تحكم في خلايا من نفس الحجم استنادًا إلى العنصر الأكبر.
لا يختلف إنشاء TilePane عن FlowPane ، باستثناء الاسم.
<TilePane vgap="10" hgap="10" orientation="VERTICAL" >
نفس الشيء في جافا:
TilePane tilePane = new TilePane(); tilePane.setVgap(10); tilePane.setHgap(10); tilePane.setOrientation(Orientation.VERTICAL);
ما التالي
فحص المقال استخدام عدة تخطيطات أساسية لوضع المكونات في تطبيق JavaFX. في الواقع ، تحتوي JavaFX على مجموعة أكثر تنوعًا من التخطيطات. ستتم مناقشة خيارات التخطيط المتقدمة في المقالة التالية.