TL ؛ د. في معظم الفئات ، يبرز قادة واضحون الآن - لم يكن الأمر كذلك منذ عدة سنوات. هذا يساعد على تراكم المعرفة. لذلك ، تصبح مهارات امتلاك الأدوات في المتوسط أعمق بين المطورين من جميع المستويات.هذا العام ، أجاب 3005 مطورًا على 27 سؤالًا ، تغطي مجموعة واسعة من أدوات ومنهجيات التطوير الأمامية. كما هو الحال دائمًا ، شكرًا جزيلًا لكل من استغرق وقتًا لملء الاستبيان. من جهتي ، أعتذر عن التأخير في نشر النتائج: هذا العام لم يكن العمل سهلاً بسبب ولادة الطفل.
كما هو الحال دائمًا ، من المثير للاهتمام للغاية أن ننظر إلى التغييرات في أدوات الواجهة الأمامية خلال الـ 12 شهرًا الماضية وكيف تتغير آراء المطورين في الصناعة. ستساعد هذه النتائج (آمل) في الحصول على فكرة عن الاتجاهات الحالية ومستوى تطوير الأدوات ، وكذلك حول التغييرات بمرور الوقت ، مقارنةً
بأرقام الدراسات الاستقصائية السابقة .
النتائج
حتى هذه النقطة! تناول الشاي / القهوة / الشراب من اختيارك وانظر إلى النتائج ...
تقدم تنصل
تظهر النتائج مجموعة مختارة من المطورين الأمامي في هذه الصناعة. ليس هذا هو الإنجيل ، ولكن تلميحًا غامضًا لاتجاهات العينة.
الإجابات
كما ذكرنا سابقًا ، تم استلام 3،005 استجابة هذا العام. هذا أقل مما كان عليه في الماضي (5461).
هذا العام ، تبين أن تنظيم هذا الحدث كان أكثر صعوبة بعض الشيء ، وربما يرجع ذلك إلى زيادة عدد استطلاعات مطوري الويب عبر الإنترنت ، وكذلك لأسباب شخصية. كل الأشياء التي تم وضعها في الاعتبار ، أكثر من 3000 رد هي نتيجة ممتازة بشكل لا يصدق.
تم نشر رابط الاستطلاع على Twitter و Reddit و HackerNews و DesignerNews و Echo.js و LinkedIn و Frontendfront ، وكذلك في قوائم بريدية متعددة ، بما في ذلك
FrontEnd Focus و
CSS Weekly .
حيثما أمكن ، تشير الجداول إلى النسبة المئوية للتغير بالنسبة لعام 2018.
قائمة الأسئلة
- تجربة الواجهة العامة
- مستوى المعرفة CSS
- باستخدام معالجات CSS
- تجربة معالج CSS
- باستخدام أطر CSS
- مخططات تسمية CSS
- المغلق لينت
- تجربة أدوات CSS
- منهجيات CSS وتجربة مخططات التسمية
- باستخدام أدوات CSS
- باستخدام CSS-in-JS
- باستخدام ميزات CSS
- جافا سكريبت مستوى المعرفة
- العدائين المهمة
- معرفة مكتبات جافا سكريبت والأطر
- الأطر / مكتبات JS الأكثر استخدامًا
- أهم أطر JS / المكتبات
- باستخدام حزمة وحدة جافا سكريبت JavaScript
- تجربة مع المجمعين الوحدة النمطية والمركزين المهمة
- محولات جافا سكريبت
- جافا سكريبت تمديد اللغات
- جافا سكريبت لينت
- اختبار جافا سكريبت
- اختبار الأداء
- أدوات اختبار وصول الحاجز
- جافا سكريبت مديري الحزمة
- أدوات متنوعة
السؤال 1. تجربة الواجهة العامة
أولاً ، اكتشفنا خبرة العمل في الواجهة الأمامية من المجيبين.
كان السؤال:
منذ متى تقريبًا كنت تعمل مع التقنيات الأمامية؟وهنا النتائج:

59.1٪ من المجيبين يعملون في مجال التكنولوجيا لأكثر من خمس سنوات. هذا أعلى قليلاً من نتائج العام الماضي (54.18٪) ، لذلك أصبح المطورون أكثر خبرة. ومع ذلك ، يمكن تفسير ذلك من خلال تداخل جزئي في الجمهور: شارك عدد من المشاركين في استطلاع العام الماضي وأصبح لديهم الآن (بشكل طبيعي) المزيد من الخبرة.
أفاد 12.31٪ فقط من المشاركين بأن لديهم خبرة عمل تقل عن عامين.
كما هو الحال في استطلاعات الرأي السابقة ، يتمتع معظمهم بمستوى عالٍ من الخبرة في مجال التقنيات الأمامية. يجب أخذ ذلك في الاعتبار عند النظر في بقية نتائج الاستطلاع.
السؤال 2. مستوى المعرفة CSS
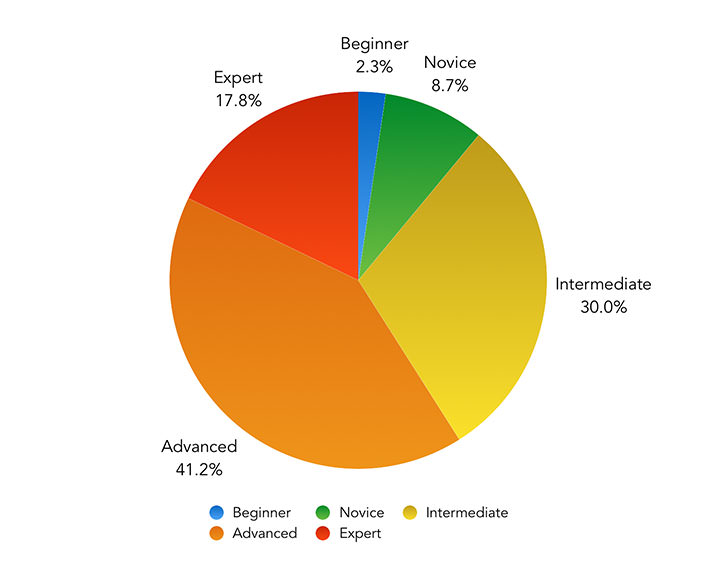
كان السؤال الثاني حول كيفية تقييم المجيبين لمعرفتهم CSS.
إليك ما تبدو عليه الإجابات:

قال 90.75٪ من أفراد العينة بأن معرفتهم بلغة CSS متوسطة أو أعلى ، حيث صنفت الغالبية (63.63٪) أنهم متقدمون أو خبيرون.
أذكرك كل عام بأن هذه الإجابات ذاتية للغاية. تصورات الناس من الخبرة يمكن أن تختلف اختلافا كبيرا.
ومع ذلك ، يوفر هذا فرصة مفيدة لتصفية الإجابات الأخرى حسب مستوى المعرفة - على سبيل المثال ، كيف تختلف أدوات المطورين والمبتدئين الأكثر خبرة. عند الاقتضاء ، سأفعل هذا التصفية.
السؤال 3. استخدام معالجات CSS
يرتبط السؤال الأول حول أدوات CSS بأدوات معالجة CSS.
في السنوات السابقة ، اقترح اختيار أداة المعالجة المسبقة المفضلة لديك (المعالج الأولي). هذا العام تم تغيير السؤال قليلاً وسمح باختيار عدة إجابات. السؤال هو:
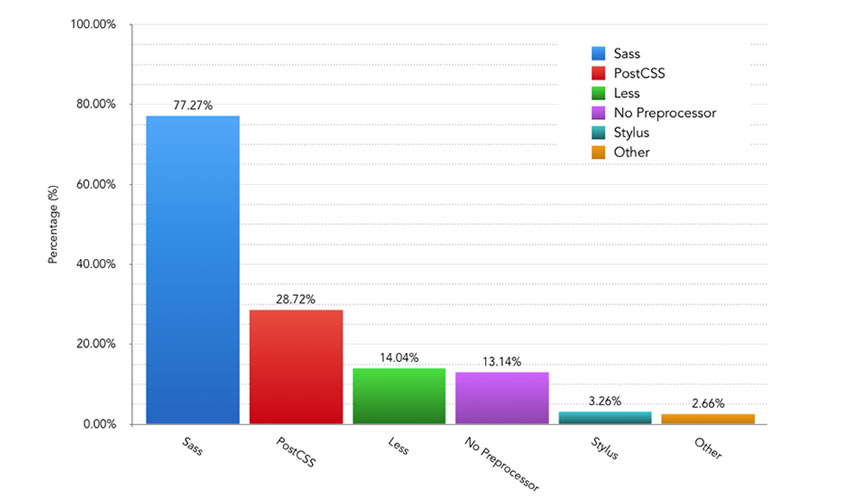
أي من معالجات CSS هذه تستخدمها بانتظام؟خلال أول مسح في عام 2016 ، سيطر ساس ، ما الذي تغير خلال هذا الوقت؟
المذكرة. تتم المقارنة مع أرقام العام الماضي ، ولكن من المهم مراعاة أنه يمكن للمستجيبين الآن تحديد إجابات متعددة بدلاً من إجابة واحدة. لذلك ، يجب أن تكون النتائج زيادة طفيفة في استخدام جميع الأدوات.
كما في السنوات السابقة ، تظل Sass هي الأداة المهيمنة لمعالجة CSS ، والتي يستخدمها 77.27٪ من المستطلعين.
ومن المثير للاهتمام ، جاء PostCSS في المرتبة الثانية بنسبة 28.72 ٪. من الواضح أن القدرة على تحديد خيارات متعددة للإجابة ساعدت في إنشاء جمهور أكثر دقة ل PostCSS ، والذي يستخدم غالبًا مع Sass.
السؤال 4. تجربة معالجات CSS
في السؤال التالي ، طُلب من المشاركين توضيح مستوى خبرتهم في أدوات معالجة CSS.
وهنا النتائج:

تتوافق هذه النتائج مع نتائج السؤال السابق ، وذكر أكثر من ثلاثة أرباع المشاركين (77.5٪) أنهم يعملون بثقة مع Sass ، ولم يستخدمها 7.15٪ أبدًا.
نما مستوى معرفة PostCSS مقارنة بالسنوات السابقة: الآن 20.53 ٪ من المشاركين يعملون بثقة معها.
مقارنة بالسنوات السابقة ، انخفض مستوى معرفة أقل وأقل قليلا.
بالنظر إلى نتائج السؤالين الأخيرين ، يمكننا أن نستنتج أن Sass لا يزال أداة معالجة CSS السائدة.
السؤال 5. باستخدام أطر CSS
طُلب من المشاركين تحديد أي من أطر CSS التالية التي يستخدمونها في أغلب الأحيان في مشاريعهم (إن وجدت).
في العام الماضي ، كان الزعيم Bootstrap. ما الذي تغير في 12 شهرًا؟
لنلقِ نظرة على النتائج:

على عكس نتائج السنوات السابقة ، فإن الإجابة الأكثر شعبية - أكثر بقليل من ثلث الجمهور (35.07 ٪) - جاءت من المطورين الذين لا يستخدمون أي أطر.
ومع ذلك ، لا يزال Bootstrap هو إطار CSS الأكثر شعبية ويستخدمه 27.95 ٪ من المجيبين. هذا هو 7.01 ٪ أقل من العام الماضي.
في المرتبة الثانية هي Tailwind CSS.
كما في السنوات السابقة ، يرتبط استخدام الأطر ارتباطًا وثيقًا بمستوى معرفة CSS. على سبيل المثال ، استخدم الوافدون الجدد ومطوري المبتدئين Bootstrap (43.17٪) أكثر من المطورين المتقدمين أو الخبراء (23.69٪).
يوجد أيضًا تباين واضح (ربما متوقع) بين مستويات المعرفة عند استخدام أطر عمل CSS مخصصة. بشكل عام ، قال 16.54٪ من أفراد العينة أنهم يستخدمون نوعًا من الإطار المخصص. بين المبتدئين ، انخفضت الحصة إلى 8.63 ٪ ، وبين المطورين ذوي المعرفة المتقدمة أو الخبراء ، ارتفعت إلى 20.35 ٪.
لكن بشكل عام يبدو أن استخدام أطر CSS الجاهزة قد انخفض قليلاً مقارنة بالسنوات السابقة.
السؤال 6. مخططات تسمية CSS
النقطة التالية في الاستطلاع:
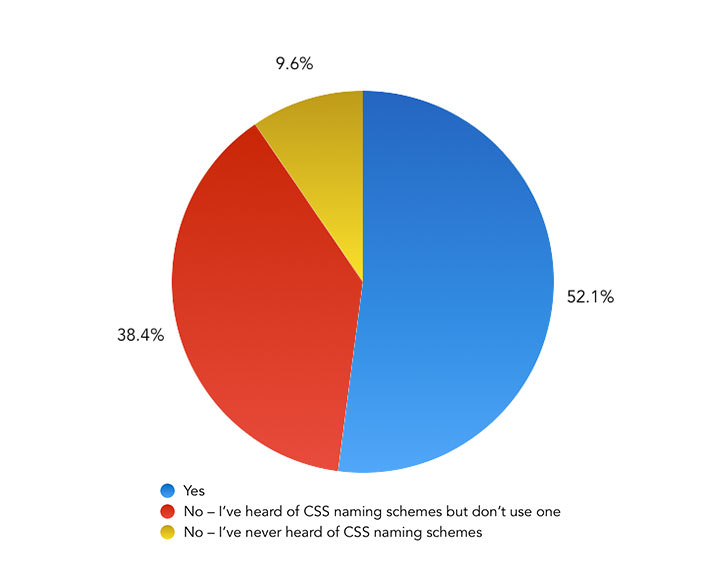
هل تستخدم نظام تسمية CSS عند كتابة CSS ، على سبيل المثال ، BEM أو SUIT؟الإجابات كانت كما يلي:

لأول مرة منذ عام 2016 ، يستخدم معظم المطورين نظام تسمية CSS: وهم الآن 52.08٪ ، أي 3.15 pp مقارنة بالعام الماضي.
انخفض عدد المطورين الذين لم يسمعوا مطلقًا بأنظمة تسمية CSS إلى 9.55٪ ، ناقصًا 2.39 نقطة مئوية عن العام الماضي.
من هذه النتائج ، من الواضح أن مستوى استخدام الأدوات في هذا المجال مستمر في النمو. يعد المطورون الذين لا يستخدمون نظام تسمية CSS الآن أقلية.
السؤال 7. لينت في المغلق
تزايد استخدام لينتس CSS بشكل مطرد منذ طرح هذا السؤال لأول مرة في عام 2016.
في العام الماضي ، ما زال معظم المطورين (50.56٪) يمتنعون عن الفحص ، لذا سيكون من المثير للاهتمام النظر إلى الديناميات.
سؤال:
هل تستخدم أداة فحص CSS؟وهنا النتائج:

كما هو الحال مع أنظمة تسمية CSS ، لأول مرة ، بدأ معظم المستجيبين (53.21٪) باستخدام ارتباط CSS ، بالإضافة إلى 3.77 نقطة مئوية. إلى العام الماضي.
يتضح أيضًا من النتائج أن المطورين الأكثر تقدماً هم الأكثر احتمالًا في استخدام CSS. 28.42٪ فقط من المبتدئين يستخدمون اللنت ، مقارنة بـ 60.15٪ من المطورين الذين لديهم CSS متقدم أو أعلى.
أصبح استخدام اللننترات أكثر شيوعًا ، حيث أصبحت الأدوات الرائعة مثل Stylelint معروفة (كما سنناقش في السؤال التالي).
السؤال 8. تجربة مع أدوات CSS
تغطي الأسئلة الأربعة التالية مستويات المعرفة واستخدام مختلف أساليب CSS والأدوات الداعمة.
في السؤال الثامن ، طُلب من المشاركين الإشارة إلى تجربتهم مع Autoprefixer و Modernizr و Stylelint.
وكانت النتائج على النحو التالي:

من بين الأدوات الثلاثة ، يعد Autoprefixer هو الأكثر شهرة: قال 50.52٪ من المطورين أنهم يمتلكونها بثقة.
على مدار العام ، نما مستوى معرفة Stylelint أكثر من أي شيء: الآن 23.03 ٪ من المطورين ، +5.16 صفحة
انخفض مستوى المعرفة في Modernizr بشكل طفيف ، بينما زاد عدد المشاركين الذين لم يسمعوا به قط ، كما انخفض عدد الذين يعرفون ذلك بثقة (.43.49 نقطة مئوية إلى 24.03 ٪).
السؤال 9. منهجيات CSS وتجربة مخططات التسمية
وفقًا للمخطط نفسه ، طُلب من المجيبين توضيح خبراتهم في منهجيات CSS التالية.
النتائج:

زاد مستوى معرفة معظم المنهجيات بشكل طفيف مقارنة بالعام الماضي.
ما زال معظم المشاركين يشعرون بثقة أكبر مع منهجية BEM: 43.53٪ ، أي + 5.37 نقطة مئوية
أكبر التطورات في منهجية CSS-in-JS. يعمل مطور ثالث آخر بثقة معها مقارنة بالعام الماضي: 27.52٪ ، بزيادة قدرها 7.6 نقطة مئوية.
كما تحسنت الألفة مع SMACSS و OOCSS والتصميم الذري و ITCSS ، حيث أصبح التصميم الذري و ITCSS من أبرز النجاحات.
إذا أخذنا جميع المنهجيات المعمارية لـ CSS ، وهي SMACSS و OOCSS و Atomic Design و ITCSS و CSS-in-JS ، فإن 42.26٪ من المشاركين يعملون بثقة مع واحد منهم على الأقل في عام 2019. هذه زيادة 7.36 نقطة مئوية. من مستوى العام الماضي من 34.90 ٪. إذا أخذنا في الاعتبار المجيبين الذين يستخدمون واحدة على الأقل من هذه المنهجيات قليلاً ، فإن الرقم سيرتفع إلى 70.75 ٪ - مقارنة مع 66.49 ٪ في العام الماضي.
تظهر هذه النتائج أن المعرفة بمنهجيات CSS وخطط التسمية آخذة في الازدياد ، مع BEM ، CSS-in-JS ، والتصميم الذري الأكثر شهرة.
السؤال 10. استخدام أدوات CSS
متابعة للمسح حول منهجيات CSS ، كان السؤال 10 كما يلي:
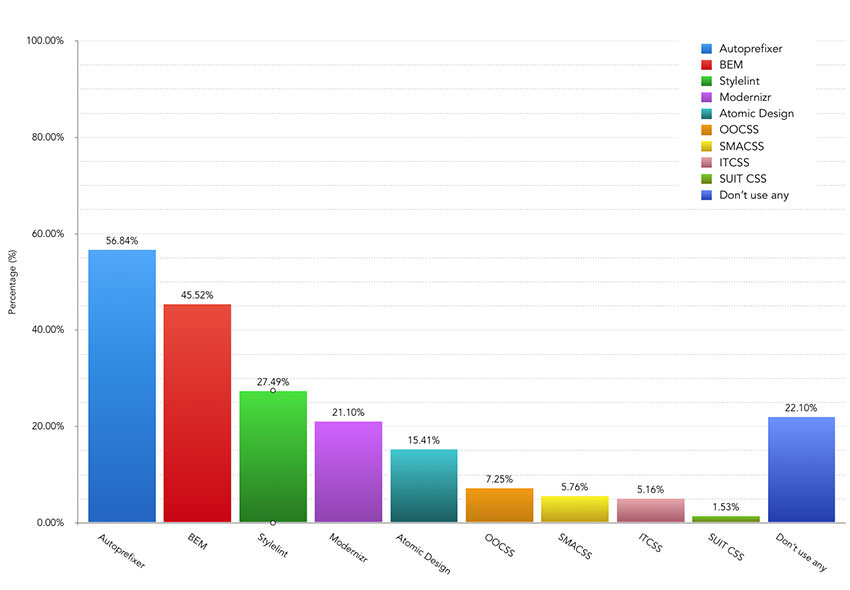
أي من منهجيات أو أدوات CSS هذه تستخدمها حاليًا في مشاريعك؟لنلقِ نظرة على النتائج.
المذكرة. تم استبعاد CSS-in-JS من الإجابات لأن السؤال التالي مخصص له تمامًا.
في معظم الأحيان ، من بين الأدوات والمنهجيات المدرجة ، يستخدم المطورون Autoprefixer (56.84٪) و BEM (45.52٪) و Stylelint (27.49٪). ارتفعت جميع هذه الأرقام بشكل طفيف مقارنة بعام 2018 ، بينما حققت Stylelint أكبر زيادة (+ 4.71 نقطة مئوية).
انخفض استخدام Modernizr لهذا العام بنسبة 8.24 نقطة مئوية إلى 21.10 ٪ ، مواصلة الاتجاه النزولي الذي لوحظ في السنوات السابقة.
على الرغم من أن مستوى المعرفة بمنهجيات CSS قد نما قليلاً ، إلا أن مستوى استخدامها لم يتغير عملياً مقارنة بعام 2018. لا يزال التصميم الذري منهجية تصميم CSS الأكثر شيوعًا ويستخدمه 15.41٪ من المطورين.
بشكل عام ، تشير هذه الأرقام إلى أنه خلال العام الماضي حدث توحيد معين في هذا المجال.
السؤال 11. استخدام CSS-in-JS
يتم طرح السؤال التالي لأول مرة ويتم تخصيصه لحقل أصبح مثيرًا جدًا في الآونة الأخيرة: CSS-in-JS.
نما عدد المطورين الذين يستخدمون CSS-in-JS إلى درجة أنه سيكون من المثير للاهتمام معرفة الأدوات المحددة الأكثر شعبية هنا.
لذا تم طرح السؤال التالي:
ما هي أداة CSS-in-JS المفضلة لديك؟
قال 44.69٪ من المشاركين أنهم يستخدمون أدوات CSS-in-JS ، والخيار الأكثر شيوعًا هو Styled Components (27.02٪). الأكثر شيوعًا هي وحدات CSS (9.72٪) والعاطفة (3.96٪).
معظم المطورين (55.31٪) لا يعملون مع أدوات CSS-in-JS. هذا مجال جديد نسبيًا ، ونظراً لتخصصه في بعض حالات الاستخدام ، فلا يوجد شيء يثير الدهشة.
كما تتوقع ، ارتفعت نسبة استخدام CSS-in-JS إلى 51.38٪ بين المطورين ذوي المعرفة المتقدمة وخبرة JS. هذا منطقي لأن CSS-in-JS يستخدم بشكل شائع مع نظام JavaScript.
بشكل عام ، من الواضح أن CSS-in-JS أصبحت جزءًا مهمًا من ترسانة العديد من المطورين. سيكون من المثير للاهتمام أن نرى كيف تتغير هذه الأرقام في المستقبل.
السؤال 12. استخدام وظائف CSS
السؤال الأخير في CSS هو معرفة مستوى الوعي بميزات ووظائف CSS الجديدة.
نظرًا لوجود العديد من المقالات والمناقشات المتعلقة بها ، من المثير للاهتمام دائمًا معرفة عدد المطورين الذين بدأوا في استخدام هذه الوظائف في الممارسة العملية واكتسبوا خبرة في استخدامها.
سؤال:
يرجى الإشارة إلى تجربتك مع ميزات CSS التالية.النتائج:

Flexbox (حتى 12.81 pp إلى 80.40٪) ، CSS Grid (+ 10.11 pp إلى 28.59٪) و CSS Custom Properties (+8.86 pp إلى 27 ، 89 ٪) أظهرت زيادة في جمهور المستخدمين الواثقين.
يستخدم جميع المطورين الذين شملهم الاستطلاع تقريبًا Flexbox ، و 97.07٪ من المجيبين على الأقل واجهوه قليلاً (في العام الماضي كان 93.53٪). من الآمن القول أن معرفة Flexbox الآن متوقعة من جميع مطوري الواجهة الأمامية.
في نتائج دراسة استقصائية عن معرفة CSS Grid و CSS Custom Properties ، لوحظ انتقال معين للجمهور من مستوى "سمع شيء" إلى مستوى الاستخدام الحقيقي لهذه الوظائف. يبدو أن مستوى المعرفة ينمو ، على الرغم من أن عددًا أكبر من المطورين قد "استخدموا" هذه الوظائف قليلاً مما يشعرون بالثقة في العمل معهم.
تم ذكر CSS Houdini ، وهو عبارة عن واجهة برمجة التطبيقات لتعيين CSS الأصلي ، لأول مرة في الاستطلاع. قال 46.46٪ من أفراد العينة أنهم سمعوا أو قرأوا عن هذه الميزة ، لكن 1.79٪ منهم على الأقل استخدموها قليلاً. لا تزال هذه الميزة مبتكرة للغاية ، لذلك ليس من المستغرب أن عددًا قليلاً من المطورين يستخدمونها حاليًا.
سؤال 13. JavaScript مستوى المعرفة
يركز النصف الثاني على جافا سكريبت ونظامه البيئي من الأدوات.
أولاً ،
كيف تقيم معرفتك بـ JavaScript والأدوات والمنهجيات ذات الصلة؟كانت هذه النتائج:

معظم المشاركين يعتبرون أنفسهم على الأقل متوسطًا أو أعلى (88.98٪) ، في حين أن الغالبية تقول إن لديهم معرفة متقدمة أو خبرة (59.0٪).
قد يكون من الخطأ القول إن هذه النتائج تعكس مستوى المعرفة في جميع أنحاء الصناعة - على الأرجح ، هذا مجرد انعكاس لمستوى معرفة أولئك الذين يشاركون في مثل هذا الاستطلاع. كما هو متوقع ، يتحول التوزيع أكثر نحو النهاية المتقدمة للطيف.
السؤال 14. العدائين المهمة
في العام الماضي ، تفوقت البرامج النصية NPM إلى حد كبير على Gulp. هل تمكنوا من تعزيز موقفهم في عام؟
كان السؤال: ما هو
عداء المهمة الذي تفضل استخدامه في سير عملك العادي؟ من هذه النتائج ، من الواضح أن البرامج النصية NPM حددت مواقعها بحزم. يتم استخدامها من قبل 64.33 ٪ من المستطلعين - بنسبة 16.44 نقطة مئوية أكثر من العام الماضي.انخفض استخدام جميع الأدوات الأخرى تقريبًا في هذه الفئة: 18.54٪ من المطورين يستخدمون Gulp (انخفاض بنسبة 11.02 نقطة مئوية) و 2.53٪ فقط يستخدمون Grunt (انخفاض بنسبة 3.26 نقطة مئوية).قال 9.08٪ من المشاركين أنهم لا يستخدمون المتسابقين في المهام: هذا أقل قليلاً من العام الماضي (-1.61 نقطة مئوية).وبالتالي ، يبدو أن اتجاه العام الماضي مستمر: يطور المطورون بثبات من Gulp و Grunt إلى البرامج النصية NPM.
من هذه النتائج ، من الواضح أن البرامج النصية NPM حددت مواقعها بحزم. يتم استخدامها من قبل 64.33 ٪ من المستطلعين - بنسبة 16.44 نقطة مئوية أكثر من العام الماضي.انخفض استخدام جميع الأدوات الأخرى تقريبًا في هذه الفئة: 18.54٪ من المطورين يستخدمون Gulp (انخفاض بنسبة 11.02 نقطة مئوية) و 2.53٪ فقط يستخدمون Grunt (انخفاض بنسبة 3.26 نقطة مئوية).قال 9.08٪ من المشاركين أنهم لا يستخدمون المتسابقين في المهام: هذا أقل قليلاً من العام الماضي (-1.61 نقطة مئوية).وبالتالي ، يبدو أن اتجاه العام الماضي مستمر: يطور المطورون بثبات من Gulp و Grunt إلى البرامج النصية NPM.السؤال 15. معرفة مكتبات جافا سكريبت والأطر
في الأسئلة الثلاثة التالية ، سألنا عن معرفة ومستوى استخدام مكتبات وأطر JavaScript.في العام الماضي ، أظهر React و Vue و Angular 2+ أكبر المكاسب في المعرفة. في الوقت نفسه ، كانت jQuery رائدة من حيث المعرفة بين المطورين ، ولكن انخفض مستوى استخدامها الفعلي بشكل كبير.في هذا السؤال ، يتم تقييم مستوى معرفة جميع الأدوات. يُطلب من المجيبين الإشارة إلى مكتبات جافا سكريبت والأطر التي لديهم خبرة بها.وهنا النتائج: يعرف المطورون عن jQuery (75.37٪) ، React (48.35٪) ، Lodash (40.67٪) ، Underscore (28.45٪) و Vue.js (23.19٪).الأهم من ذلك كله ، زادت حصة المستخدمين الواثقين في React (48.35٪ ، +7.92 نقطة مئوية منذ عام 2018) ، و Vue.js (23.19٪ ، +6.12 نقطة مئوية).انخفض عدد المطورين الذين يعملون بثقة مع jQuery قليلاً إلى 75.37٪ (.34.36 نقطة مئوية منذ عام 2018).زاد مستوى معرفة Lodash أيضًا قليلاً ، بما في ذلك حصة أولئك الذين يستخدمونه قليلاً ، وارتفع إلى 28.75٪ (+3.15 pp) ، والمستخدمون الواثقون - ما يصل إلى 40.67٪ (+3.70 صفحة). وما إلى ذلك).هذا العام ، ولأول مرة ، تمت إضافة D3.js كخيار للإجابة: 7.29٪ من المطورين قالوا إنهم مرتاحون باستخدام هذه المكتبة.بالنظر إلى مستوى المعرفة بجميع أطر عمل JavaScript MV * (أي ، كل ذلك من القائمة باستثناء jQuery و Underscore و Lodash و D3.js) ، يعمل 78.54٪ من المشاركين بثقة مع واحد منهم على الأقل. زاد هذا الرقم بنسبة 8.04 نقطة مئوية. مقارنة مع نتائج العام الماضي وبنسبة 28 نقطة مئوية منذ عام 2016 ، مما يدل على مدى أهمية أن يعرف مطورو الواجهة إحدى هذه الأدوات على الأقل.
يعرف المطورون عن jQuery (75.37٪) ، React (48.35٪) ، Lodash (40.67٪) ، Underscore (28.45٪) و Vue.js (23.19٪).الأهم من ذلك كله ، زادت حصة المستخدمين الواثقين في React (48.35٪ ، +7.92 نقطة مئوية منذ عام 2018) ، و Vue.js (23.19٪ ، +6.12 نقطة مئوية).انخفض عدد المطورين الذين يعملون بثقة مع jQuery قليلاً إلى 75.37٪ (.34.36 نقطة مئوية منذ عام 2018).زاد مستوى معرفة Lodash أيضًا قليلاً ، بما في ذلك حصة أولئك الذين يستخدمونه قليلاً ، وارتفع إلى 28.75٪ (+3.15 pp) ، والمستخدمون الواثقون - ما يصل إلى 40.67٪ (+3.70 صفحة). وما إلى ذلك).هذا العام ، ولأول مرة ، تمت إضافة D3.js كخيار للإجابة: 7.29٪ من المطورين قالوا إنهم مرتاحون باستخدام هذه المكتبة.بالنظر إلى مستوى المعرفة بجميع أطر عمل JavaScript MV * (أي ، كل ذلك من القائمة باستثناء jQuery و Underscore و Lodash و D3.js) ، يعمل 78.54٪ من المشاركين بثقة مع واحد منهم على الأقل. زاد هذا الرقم بنسبة 8.04 نقطة مئوية. مقارنة مع نتائج العام الماضي وبنسبة 28 نقطة مئوية منذ عام 2016 ، مما يدل على مدى أهمية أن يعرف مطورو الواجهة إحدى هذه الأدوات على الأقل.السؤال 16. الأطر / مكتبات JS الأكثر استخدامًا
ثم تم سؤال المستفتيين: ما هي مكتبات JavaScript و / أو الأطر التي تستخدمها حاليًا في أغلب الأحيان؟يمكنك اختيار أي عدد من الأدوات.الردود: لأول مرة في جميع استطلاعات الرأي منذ عام 2015 ، فقد jQuery عنوان أداة JS الأكثر استخدامًا ، مما أدى إلى رد فعل React.قال 52.21٪ من المطورين أنهم غالبًا ما يستخدمون React في مشاريعهم ، التي تبلغ +4.82 pp سنويًا. أفاد 36.81٪ من أفراد العينة بأن jQuery تم استخدامه بشكل متكرر ، وهو ما يمثل انخفاضًا قدره 14.24 نقطة مئوية. للسنة.فيما يلي Lodash (32.81٪) و Vue.js (27.15٪) و Angular v2 + (15.71٪) مع تغيير قدره .011.01 و +4.21 و +1.59 pp ، على التوالي ، مقارنة مع نتائج 2018.
لأول مرة في جميع استطلاعات الرأي منذ عام 2015 ، فقد jQuery عنوان أداة JS الأكثر استخدامًا ، مما أدى إلى رد فعل React.قال 52.21٪ من المطورين أنهم غالبًا ما يستخدمون React في مشاريعهم ، التي تبلغ +4.82 pp سنويًا. أفاد 36.81٪ من أفراد العينة بأن jQuery تم استخدامه بشكل متكرر ، وهو ما يمثل انخفاضًا قدره 14.24 نقطة مئوية. للسنة.فيما يلي Lodash (32.81٪) و Vue.js (27.15٪) و Angular v2 + (15.71٪) مع تغيير قدره .011.01 و +4.21 و +1.59 pp ، على التوالي ، مقارنة مع نتائج 2018.السؤال 17. أهم أطر عمل / مكتبات JS
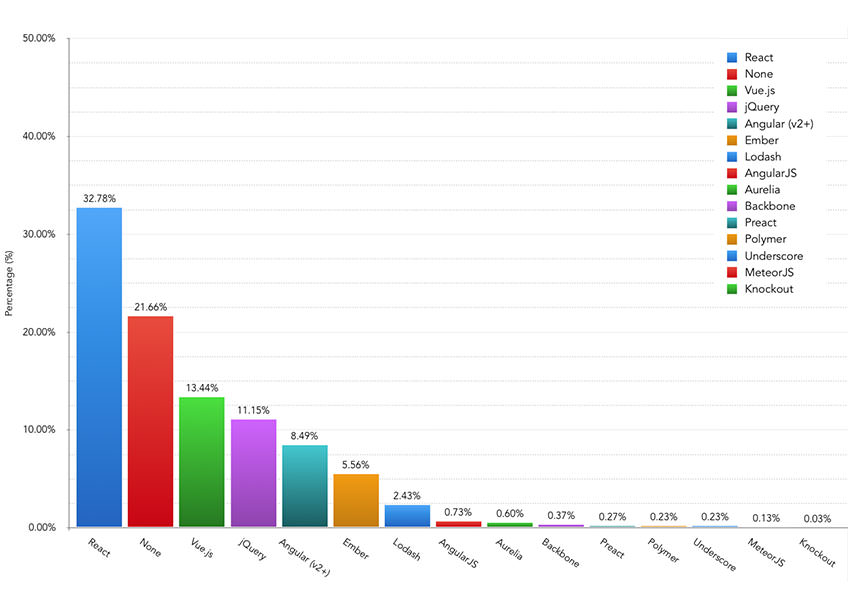
السؤال الأخير على أطر عمل JS: أي مكتبة JavaScript أو إطار عمل تعتقد أنه ضروري لمعظم مشاريعك؟في العام الماضي ، تلقت React أكبر حصة. هل تغير أي شيء خلال 12 شهرًا؟لنرى: عززت React موقفها: قال 32.78٪ من المشاركين في هذا العام أنهم يعتبرون مكتبة أو إطار عمل JavaScript الأكثر أهمية. ارتفع هذا المؤشر بنسبة 4.31 نقطة مئوية. مقارنة بمسح العام الماضي.21.66٪ من المطورين لا يعتبرون أي أداة ضرورية في هذه الفئة.الأدوات التالية الأكثر أهمية هي Vue.js بنسبة 13.44 ٪ (+3.22 نقطة مئوية عن العام السابق) ، مسج بنسبة 11.15 ٪ (.58.59 نقطة مئوية) و Angular v2 + بنسبة 8.49 ٪ ( +2.3 pp).الخبرة تؤثر بشكل كبير على التفضيلات. تم التعرف على الحاجة إلى React من قبل 45.14 ٪ من المطورين ذوي الخبرة 0-2 سنوات وفقط 24.02 ٪ من المستطلعين من ذوي الخبرة 10+ سنوات. بالإضافة إلى ذلك ، قال 28.06٪ من المطورين ذوي الخبرة القصوى إن بإمكانهم العمل بدون مكتبات أو أدوات محددة.إذا نظرت إلى نتائج جميع الأسئلة الثلاثة على مكتبات JS وإطارات العمل ، فإن مستوى المعرفة واستخدام React لا يزال ينمو ، وتظل Vue.js في المرتبة الثانية الواضحة بين أطر عمل JavaScript (على الرغم من تأخرها عن React أكثر قليلاً).على الرغم من أن استخدام jQuery آخذ في الانخفاض بشكل مطرد ، إلا أنه لا يزال يستخدم من قبل مطورين أكثر من Lodash.
عززت React موقفها: قال 32.78٪ من المشاركين في هذا العام أنهم يعتبرون مكتبة أو إطار عمل JavaScript الأكثر أهمية. ارتفع هذا المؤشر بنسبة 4.31 نقطة مئوية. مقارنة بمسح العام الماضي.21.66٪ من المطورين لا يعتبرون أي أداة ضرورية في هذه الفئة.الأدوات التالية الأكثر أهمية هي Vue.js بنسبة 13.44 ٪ (+3.22 نقطة مئوية عن العام السابق) ، مسج بنسبة 11.15 ٪ (.58.59 نقطة مئوية) و Angular v2 + بنسبة 8.49 ٪ ( +2.3 pp).الخبرة تؤثر بشكل كبير على التفضيلات. تم التعرف على الحاجة إلى React من قبل 45.14 ٪ من المطورين ذوي الخبرة 0-2 سنوات وفقط 24.02 ٪ من المستطلعين من ذوي الخبرة 10+ سنوات. بالإضافة إلى ذلك ، قال 28.06٪ من المطورين ذوي الخبرة القصوى إن بإمكانهم العمل بدون مكتبات أو أدوات محددة.إذا نظرت إلى نتائج جميع الأسئلة الثلاثة على مكتبات JS وإطارات العمل ، فإن مستوى المعرفة واستخدام React لا يزال ينمو ، وتظل Vue.js في المرتبة الثانية الواضحة بين أطر عمل JavaScript (على الرغم من تأخرها عن React أكثر قليلاً).على الرغم من أن استخدام jQuery آخذ في الانخفاض بشكل مطرد ، إلا أنه لا يزال يستخدم من قبل مطورين أكثر من Lodash.السؤال 18. استخدام حزمة من وحدات جافا سكريبت
في هذه الفئة ، حافظت Webpack على الريادة لعدة سنوات. دعونا نرى ما اذا كان لديه أي منافسين؟السؤال: هل تستخدم حزمة وحدة JavaScript في عملك؟وهنا النتائج: تستمر حصة Webpack في النمو: الآن 73.34 ٪ من المستطلعين يستخدمونها كمحزم للوحدة النمطية ، وهذا هو +7.66 نقطة مئوية. لنتائج العام الماضي.الحزم الأكثر استخدامًا التالية هي: الطرود والتراكمات باستجابات 2.83٪ و 2.06٪.على مدار العام ، انخفض عدد المطورين الذين لا يستخدمون حزم الوحدات النمطية بنسبة 5.91 نقطة مئوية ، ليصل إلى 14.64٪. وبالتالي ، 85.36 ٪ يستخدمون الآن هذه الأداة.مثل العام الماضي ، لا تزال Webpack الأداة المهيمنة في هذا المجال. لا يوجد مؤشر على بديل بديل في المستقبل المنظور.
تستمر حصة Webpack في النمو: الآن 73.34 ٪ من المستطلعين يستخدمونها كمحزم للوحدة النمطية ، وهذا هو +7.66 نقطة مئوية. لنتائج العام الماضي.الحزم الأكثر استخدامًا التالية هي: الطرود والتراكمات باستجابات 2.83٪ و 2.06٪.على مدار العام ، انخفض عدد المطورين الذين لا يستخدمون حزم الوحدات النمطية بنسبة 5.91 نقطة مئوية ، ليصل إلى 14.64٪. وبالتالي ، 85.36 ٪ يستخدمون الآن هذه الأداة.مثل العام الماضي ، لا تزال Webpack الأداة المهيمنة في هذا المجال. لا يوجد مؤشر على بديل بديل في المستقبل المنظور.السؤال 19. تجربة مع المجمعين وحدة نمطية والعدائين المهمة.
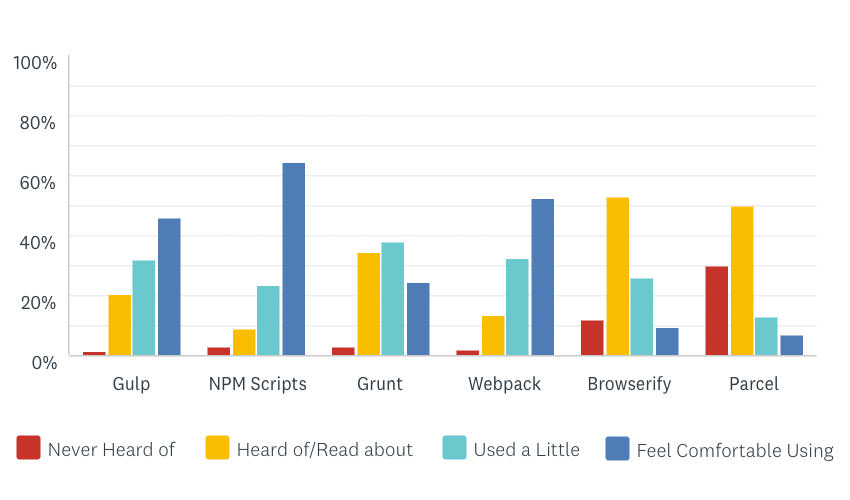
بعد ذلك ، تم طرح سؤال حول الخبرة في حزم الوحدات النمطية المذكورة وعدائي المهام.إليك ما تبدو عليه النتائج: وفقًا للنتائج السابقة ، يعمل غالبية المشاركين بثقة مع البرامج النصية NPM (64.39٪) ، Webpack (52.38٪) و Gulp (45.79٪).أظهرت البرامج النصية NPM و Webpack أكبر زيادة في عدد المطورين الذين يعملون الآن بثقة معهم.يتمتع Parcel أيضًا بنمو لائق ، سواء بين أولئك الذين جربوه للتو (12.98٪ ، +7.47 نقطة مئوية) ، والمستخدمون الواثقون (7.05٪ ، +4.32 نقطة مئوية) ، مقارنة بنتائج 2018.
وفقًا للنتائج السابقة ، يعمل غالبية المشاركين بثقة مع البرامج النصية NPM (64.39٪) ، Webpack (52.38٪) و Gulp (45.79٪).أظهرت البرامج النصية NPM و Webpack أكبر زيادة في عدد المطورين الذين يعملون الآن بثقة معهم.يتمتع Parcel أيضًا بنمو لائق ، سواء بين أولئك الذين جربوه للتو (12.98٪ ، +7.47 نقطة مئوية) ، والمستخدمون الواثقون (7.05٪ ، +4.32 نقطة مئوية) ، مقارنة بنتائج 2018.السؤال 20. محولات جافا سكريبت
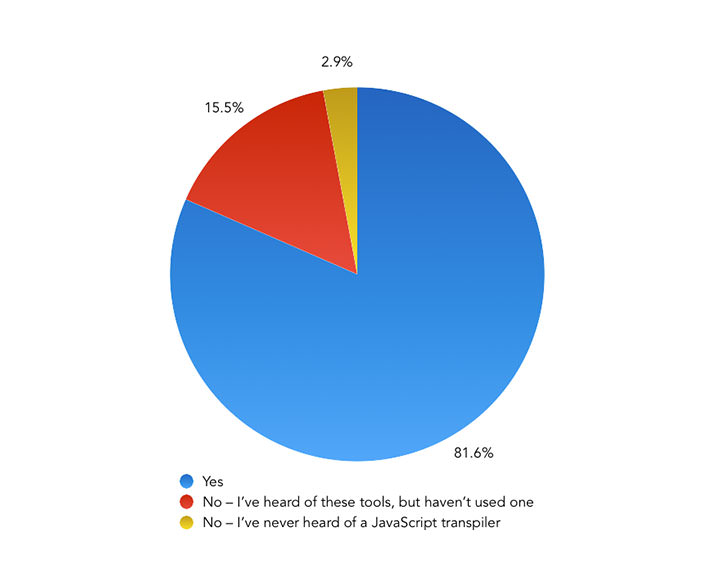
على مدى العامين الماضيين ، نمت عملية نقل جافا سكريبت إلى مستوى أصبح يستخدمه الآن الغالبية العظمى من المطورين.على الرغم من أنني لم أتوقع أن يتناقص استخدام أجهزة transpilators على مدار العام ، إلا أنه من المثير للاهتمام معرفة مستوى شعبيتها وما إذا كان النمو مستمرًا ومدى ذلك.السؤال: هل تستخدم أداة لترجمة JavaScript من ES6 إلى ES5؟ (على سبيل المثال بابل)النتائج:
 يستمر استخدام المتحولين في النمو: الآن واحد منهم يستخدم 81.56٪ من المجيبين ، بزيادة قدرها 4.8 نقطة مئوية في السنة.كما يتوقع المرء ، فإن المطورين ذوي الخبرة الأقل في تطوير الواجهة الأمامية هم أقل عرضة لاستخدام المحول ، على الرغم من أن 70٪ من المستطلعين ذوي خبرة 0-2 سنوات قاموا بذلك.
يستمر استخدام المتحولين في النمو: الآن واحد منهم يستخدم 81.56٪ من المجيبين ، بزيادة قدرها 4.8 نقطة مئوية في السنة.كما يتوقع المرء ، فإن المطورين ذوي الخبرة الأقل في تطوير الواجهة الأمامية هم أقل عرضة لاستخدام المحول ، على الرغم من أن 70٪ من المستطلعين ذوي خبرة 0-2 سنوات قاموا بذلك.السؤال 21. امتدادات لغة JavaScript
تم طرح السؤال التالي في العام الماضي وهو يتعلق بامتدادات اللغة مثل TypeScript و Flow.في العام الماضي ، شعر معظم المشاركين بالثقة مع TypeScript ، ما الذي تغير في 12 شهرًا؟سؤال: يرجى الإشارة إلى تجربتك مع ملحقات جافا سكريبت التالية .نتائج هذا العام:
لا يزال TypeScript في المرتبة الأولى بحصة من المستخدمين الواثقين بنسبة 31.91٪ (+10.03 نقطة مئوية في السنة).
بالنسبة للأدوات الأخرى في هذه الفئة ، لم تحدث تغييرات حقيقية ، لا نمو ولا انخفاض.
على ما يبدو ، تشير هذه النتائج إلى وضع مستقر ، والذي تشغله TypeScript في مكانه المناسب. ينمو استخدامه باطراد كل عام ، ومن المثير للاهتمام معرفة ما إذا كان هذا النمو سيستمر في المستقبل.
السؤال 22. الوبر في جافا سكريبت
تعد أدوات فحص جافا سكريبت جزءًا من مجموعة التطوير القياسية ، وكانت ESLint في العام الماضي الأكثر شعبية التي يستخدمها معظم المطورين.
السؤال:
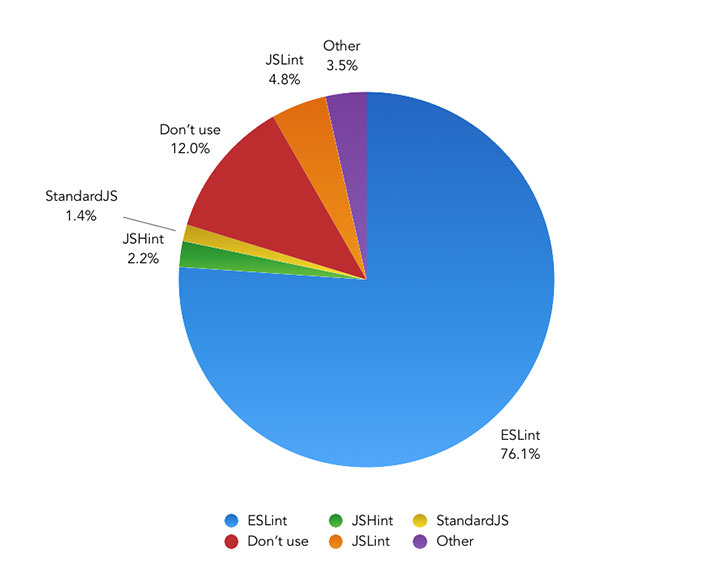
ما الأداة التي تستخدمها في عملية مسح جافا سكريبت (إن وجدت)؟
تظهر النتائج اتجاهًا واضحًا جدًا: لا تزال حصة ESLint تنمو ، بينما تتراجع أدوات الفحص الأخرى. هذا العام ، ارتفع عدد جمهور ESLint إلى 76.07٪ من المجيبين (+15.39 نقطة مئوية مقارنة بالعام الماضي).
يمكن تفسير زيادة شعبية ESLint جزئيًا بقرار فريق TSLint في فبراير بالتخلي عن TSLint والتركيز على
تحسين دعم TypeScript في ESLint .
انخفضت حصة المطورين الذين لا يستخدمون linter هذا العام إلى 11.98٪. وهذا يعني أن 88.02٪ من المطورين يستخدمون الآن هذه الأدوات: بزيادة قدرها 3.42 نقطة مئوية. من الرقم العام الماضي من 84.6 ٪.
لذلك لا توجد مفاجآت خاصة. على ما يبدو ، تعتبر ESLint الاختيار القياسي في هذه الفئة.
السؤال 23. الاختبار في جافا سكريبت
كان السؤال التالي حول استخدام أدوات اختبار جافا سكريبت.
تم تغيير تنسيق السؤال هذا العام بشكل طفيف ، حيث أظهرت إجابات المشاركين أن العديد من المطورين استخدموا عدة أدوات ، وليس أداة واحدة. لذلك ، يمكن للمستجيبين الآن تحديد عدة إجابات.
للإشارة ، يتم الإشارة إلى الفرق مع نتائج العام الماضي ، ولكن بسبب التغيير في الشكل ، قد تظهر جميع الأدوات زيادة بسيطة في حصة الاستخدام.
سؤال:
أي من هذه الأدوات تستخدمها لاختبار جافا سكريبت (إن وجدت)؟وهنا النتائج:

كما في عام 2018 ، لا تزال Jest هي الأداة التي يستخدمها معظم المجيبين ، وهي 44.86٪. أما الأكثر شيوعًا فكانوا موكا (26.12٪) والياسمين (19.47٪) والإنزيم (18.64٪).
ارتفعت نسبة المطورين الذين يستخدمون أداة اختبار جافا سكريبت على الأقل إلى 64.36٪ (+7.98 نقطة مئوية في السنة).
أعتقد أن نتائج هذا العام تظهر أن هناك حاليًا مجموعة كبيرة جدًا من الأدوات المتاحة عندما يتعلق الأمر باختبار JavaScript. على الرغم من أن Jest هو الأكثر شعبية من هذه ، إلا أن هناك العديد من الخيارات الشائعة الأخرى التي تستحق الاستكشاف.
السؤال 24. اختبار الأداء
هذا سؤال جديد لاستكشاف كيفية قيام المطورين بتقييم أداء مشاريعهم وتحسينها.
هناك العديد من الأدوات والوظائف المحلية الآن حيث كنت مهتمًا جدًا بأي منها أكثر شيوعًا في المجتمع.
سؤال:
أي من هذه الأدوات أو المكتبات أو وظائف اللغة تستخدمها في الأداء (إن وجدت) . يمكن للمستجيبين اختيار واحد أو أكثر من الخيارات التالية.
لنلقِ نظرة على النتائج:

كان المنارة هو الخيار الأكثر شعبية: 52.11 ٪ من المستطلعين يستخدمونه لاختبار الأداء.
والمثير للدهشة أن الخيار الثاني الأكثر شعبية كان "لا يوجد أي من هذه الأدوات" ، والذي تم اختياره من قبل 31.68 ٪ من المطورين.
من بين الخيارات الأخرى ، استخدم 24.29٪ من المطورين WebPageTest و 23.13٪ من المطورين يستخدمون عمال الخدمة.
من المثير للاهتمام أن نلاحظ أن 5.79 ٪ فقط يقومون بتطبيق AMP (صفحات الجوال المتسارعة) في مشاريعهم. النظر في مقدار جوجل قد دفع AMP في السنوات الأخيرة ، هذه التكنولوجيا لا تزال مكانة جميلة.
السؤال 25. وسائل لاختبار وصول خالية من العوائق
سؤال جديد آخر هذا العام يتعلق بأدوات اختبار إمكانية الوصول.
السؤال:
أي من أدوات اختبار الوصول بدون عوائق تستخدمها لاختبار مواقعك / تطبيقاتك؟ يمكن للمستجيبين اختيار خيار واحد أو أكثر.
النتائج:

والمثير للدهشة إلى حد ما ، أن 63.13٪ من المجيبين لم يستخدموا أي أدوات.
قال 22.20٪ من المشاركين أنهم استخدموا الأداة لفحص تباين الألوان ، وفقط 15.44٪ - قارئ شاشة.
يجب أن أقول إن هذه الأرقام تترك انطباعًا محبطًا للغاية.
لا يُظهر هذا الاستطلاع
الأسباب التي تجعل الأشخاص لا يقومون بالتحقق من الوصول الخالي من العوائق إلى مواقعهم / تطبيقاتهم. لكن رؤية أن ثلثي المشاركين غير مهتمين بهذه المشكلة أمر محزن حقًا ، لأن الجميع يستحق الوصول إلى المواقع التي ننشئها.
أدوات مثل Wave و Ax (المذكورة من قِبل عدد قليل من المشاركين في قسم الآخرين) سهلة الاستخدام للغاية ، وأنا أوصي بشدة بتقييمها إذا لم تقم بذلك بالفعل.
دعونا نأمل أنه مع مرور الوقت ، سيقدر المطورون قيمة هذه الأدوات وبساطتها ، وسيزداد استخدامها.
السؤال 26. مديري حزم جافا سكريبت
يرتبط السؤال قبل الأخير بمديري حزم JS ، وقد بدا الأمر كالتالي:
أي مدير حزمة JavaScript تستخدمه بشكل أساسي في سير عملك؟في العام الماضي ، كان NPM مدير الحزم الأكثر شعبية. ولكن هل يمكن زيادة حصة الغزل في الأشهر الـ 12 الماضية؟
إليك كيفية استجابة المطورين:

واستنادا إلى النتائج ، نمت حصة الآلية الوقائية الوطنية بشكل طفيف للغاية: والآن يتم استخدامها من قبل 65.39 ٪ من المستطلعين.
بقي الغزل أيضًا عند نفس المستوى تقريبًا ، مع انخفاض طفيف إلى 29.78٪.
يبدو أن معظم المطورين راضون بشكل عام عن NPM كمدير للحزم ، بينما لا توجد تغييرات حقيقية في هذه الفئة مقارنة بأداء العام الماضي.
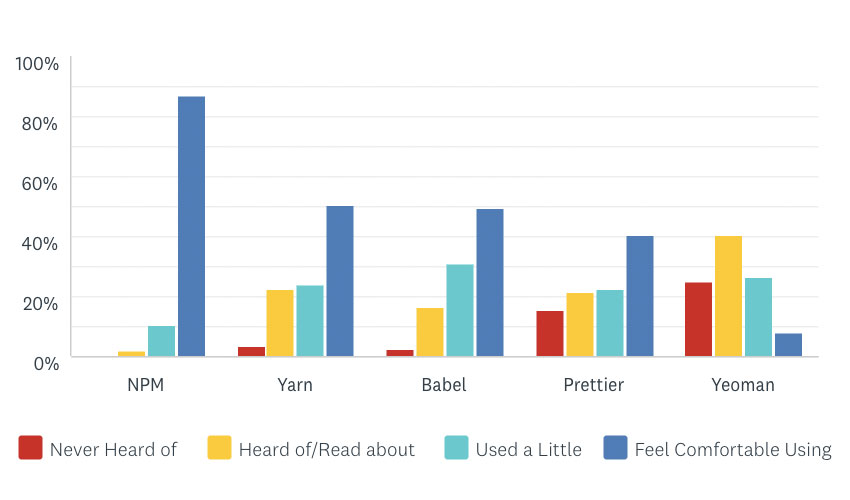
السؤال 27. أدوات متنوعة
في السؤال الأخير ، تم النظر في مستوى المعرفة بمختلف أدوات التطوير للواجهة الأمامية (بعضها لم يكن مناسبًا تمامًا لأي فئة من الفئات السابقة).
تم سؤال المستفتيين:
يرجى الإشارة إلى تجربتك مع الأدوات التالية .

من بين هذه الأدوات ، تمتلك معظم NPM بثقة (87.02٪) ، و Yarn (50.62٪) و Babel (49.62٪) ، لجميع هذه الأدوات على مدار العام الماضي ، تم تسجيل زيادة في مستوى معرفة الجمهور.
الأهم من ذلك كله على مدار العام ، زيادة عدد مستخدمي Prettier الواثقين: زادت حصتهم على الفور مرة واحدة ونصف المرة إلى 40.43٪.
لقد انخفضت معرفة يومان قليلاً: لوحظ نفس الاتجاه في العام الماضي.
ملخص
لذلك ، قمنا بتلخيص سنة أخرى مثيرة للاهتمام في عالم الأدوات الأمامية!
في بعض المناطق ، يتحد المطورون بوضوح حول أداة واحدة. على سبيل المثال ، ESLint لنسخة JavaScript والبرامج النصية NPM لأداء المهام و Webpack لربط الوحدات النمطية.
من بين أطر عمل JS والمكتبات ، حافظ React على موقعه كأهم إطار عمل للمطورين ، حيث قام المجيبون بتسمية Vue.js كأهم إطار عمل / مكتبة JS. لا تزال نسبة كبيرة من المطورين (21.66٪) لا يرون الحاجة إلى الاستخدام الإلزامي لأي إطار أو مكتبة ، لأن JS الأصلي يزداد قوة كل عام.
يتعلق الرقم الأكثر إثارة للصدمة في نتائج هذا العام باختبار الوصول الخالي من العوائق ، حيث أقر 63.13٪ من المجيبين أنهم لا يستخدمون أي أدوات لاختبار مشاريعهم. يجب على صناعتنا تصحيح الموقف - ليس فقط لأنه من الناحية الأخلاقية ، ولكن أيضًا من الناحية القانونية ، حيث
يتم رفع الدعاوى بصورة متزايدة .
من بين معالجات CSS ، لا يزال Sass هو الأكثر شعبية ، وتراجعت شعبية Bootstrap قليلاً. يفضل معظم المطورين الآن عدم استخدام أي أطر CSS في مشاريعهم.
لقد تجاوز عدد المطورين الذين يستخدمون مخططات CSS للوسم والتسمية هذا العام أولئك الذين لا يستخدمون: 53.21٪ للبطانات و 52.08٪ لمخططات التسمية.
تستمر CSS-in-JS في النمو بوتيرة ثابتة ، ويستخدم 44.69٪ من المطورين هذه الأدوات الآن.
من الواضح أن التوحيد المستمر يجب أن يكون مشجعًا. يبدو أن أدواتنا أصبحت أكثر نضجًا. مع توفر أدوات أكثر قوة ، تقل الحاجة إلى تغييرها. يبدو أنه في النتائج نرى دليل على ذلك.
في معظم الفئات ، يبرز قادة واضحون الآن - لم يكن الأمر كذلك منذ عدة سنوات. هذا يساعد على بناء المعرفة. يجد مطورو جميع المستويات أنه من السهل فهم ما يجب تعلمه عند اختيار أدوات جديدة. هذا جيد للجميع.