
في هذه السلسلة من المقالات ، سنخوض الدورة الكاملة لإنشاء جزء العميل من التطبيق وكتابة مكتبة صغيرة من المكونات باستخدام حزمة التكنولوجيا الحديثة.
أكتب هذا المقال لبدء مطوري Frontend الذين يرغبون في إنشاء أول مشروع جافا سكريبت JavaScript وعرضه على العالم ، وبالنسبة لهذه السلسلة من المقالات ، اخترت المجموعة الأساسية التي يمكن العثور عليها في معظم المشاريع الحديثة. حتى لا تشعر بالملل ، يمكنك دائمًا إضافة شيء خاص بك ، لذلك أوصي بأن تكتب تطبيقك الخاص وأن تنشر نتائج العمل على جيثب أثناء قراءة المقال. بالتأكيد لديك عشرات التقنيات والمكتبات والأُطُر والأدوات التي تريد تجربتها ، وتطوير مثل هذا المشروع المفضل هو خيار رائع لتجربة شيء جديد.
التعرف على المشروع
الفكرة الرئيسية للمشروع الذي سننفذه هي كتابة مكتبة مكونات React مع TypeScript وتوثيقها وتصورها باستخدام Storybook ونشرها كحزمة في npm. سنقوم أيضًا بتهيئة البطانات وإضافة اختبارات لـ Jest وأتمتة عملية الاختبار باستخدام Travis CI. ربما أثناء العمل سيتم إضافة شيء آخر ، لا تتردد في التعليق واقتراح الحلول الخاصة بك.
سيتم تقسيم المقالة إلى عدة أجزاء حتى نتمكن من دراسة كل مرحلة من مراحل المشروع بالتفصيل.
الابتداء
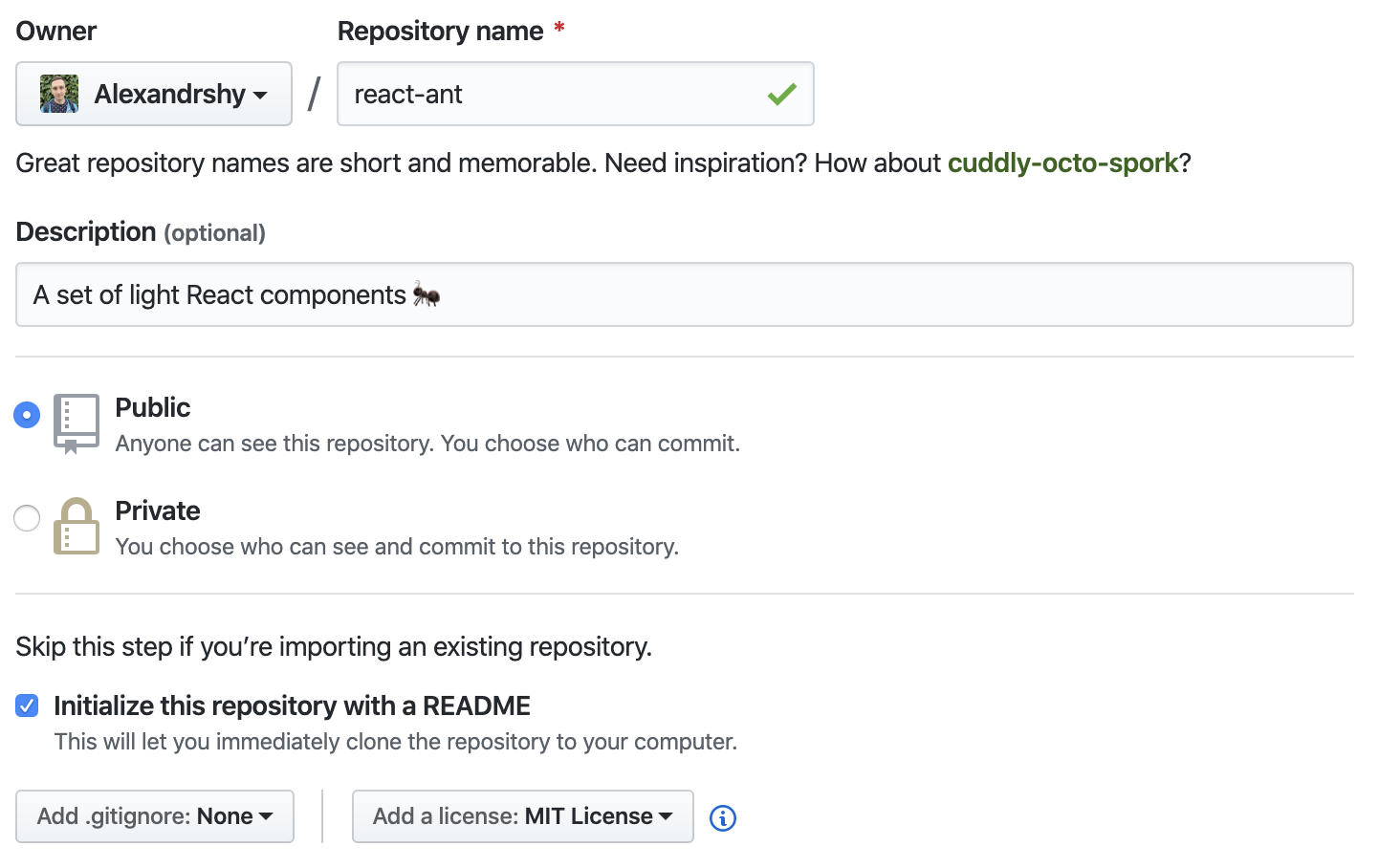
للبدء ، نحتاج إلى إنشاء مستودع على GitHub لمشروعنا:

هذه هي الطريقة التي تبدو بها نافذة إنشاء مستودع تخزين جديد. تحتاج إلى التوصل إلى اسم ووصف موجز لمستودع التخزين الخاص بك. بالنسبة إلى جميع مشاريعي للحيوانات الأليفة ، أختار دائمًا النوع العام لمستودع التخزين ، ولكن الآن يوفر GitHub الفرصة لإنشاء مستودع خاص مجانًا إذا كان فريقك لا يزيد عن ثلاثة أشخاص. لقد قمت أيضًا بإضافة ترخيص MIT فورًا - هذا هو الإصدار الأكثر بساطة والأكثر شيوعًا لرخصة مشاريع Open Source ، إذا كنت مهتمًا بمعرفة المزيد حول التراخيص ، يمكنك مشاهدة
هذا الموقع الذي أنشأته GitHub.
الآن استنساخ مستودع جديد. يقترح GitHub الاستنساخ باستخدام SSH أو HTTPS. أنا عادة استخدام الطريقة الثانية.
git clone https://github.com/Alexandrshy/react-ant.git
إذا رأيت رسائل حول التفريغ الناجح ، فكان الاستنساخ ناجحًا.
نحتاج أيضًا إلى تخزين كلمة المرور مؤقتًا على الفور ، إذا لم تقم بذلك في المرة التالية التي تحاول فيها تنفيذ git git ، git fetch ، git clone ، ستحتاج إلى إدخال اسم مستخدم وكلمة مرور (
المزيد حول هذا ).
git config --global credential.helper osxkeychain
دعنا ننتقل إلى إنشاء ملف package.json. للقيام بذلك ، قم بتشغيل الأمر:
npm init -y
بعد تشغيل الأمر في المستودع ، يمكنك مشاهدة ملف package.json مع بعض الحقول المملوءة ، يبدو لي كما يلي:
{ "name": "react-ant", "version": "1.0.0", "description": "A set of light React components ", "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "repository": { "type": "git", "url": "git+https://github.com/Alexandrshy/react-ant.git" }, "keywords": [], "author": "", "license": "ISC", "bugs": { "url": "https://github.com/Alexandrshy/react-ant/issues" }, "homepage": "https://github.com/Alexandrshy/react-ant#readme" }
سنقوم بإجراء تغييرات صغيرة على الفور:
"keywords": [ "react", "css", "UI" ], "author": { "name": "Alex", "email": "alexandrshy@gmail.com", "url": "https://github.com/Alexandrshy" }, "license": "MIT",
أعتقد أن كل شيء واضح هنا ، ولكن للحصول على تكوين أكثر تفصيلًا ، قد تحتاج إلى
هذه الوثائق .
سوف نعود إلى التكوين package.json بينما نعمل على المشروع. ولكن الآن حان الوقت لجعل الالتزام الأول.
git status git add package.json git commit -m "Init npm package" git push
باختصار ، ما قمنا به: لقد تحققنا من تاريخ التغييرات ، وفهرست الحزمة المعدلة. json ، والتزمت برسالة التزام بسيطة وواضحة ، ثم وضعنا تغييراتنا في مستودع بعيد. الآن package.json ومعلومات حول الالتزام الجديد ظهرت في مستودعنا. يمكنك استخدام IDE أو واجهة المستخدم الرسومية للعمل مع Git ، لكنني أكثر راحة في عمل كل شيء في وحدة التحكم.
اللنت
للحفاظ على نظافة الكود (هذا مهم بشكل خاص إذا كان هناك عدة أشخاص يعملون في المشروع) ، فأنت بحاجة بالتأكيد إلى أداة لتحليل الأخطاء وتحديدها. في مشاريعي ، استخدم ESLint لاختبار رمز JavaScript. إنه سهل التثبيت وقابل للتخصيص بدرجة عالية.
تثبيت ESLint:
npm i -D eslint
قم بإعداد ملف التكوين:
./node_modules/.bin/eslint --init
يمكنك تكوين ESLint يدويًا أو استخدام مجموعة قواعد محددة مسبقًا. أنا أحب الدليل من
Airbnb . لقد استخدمت الإعدادات التالية:
? How would you like to use ESLint? To check syntax, find problems, and enforce code style ? What type of modules does your project use? JavaScript modules (import/export) ? Which framework does your project use? React ? Does your project use TypeScript? Yes ? Where does your code run? Browser ? How would you like to define a style for your project? Use a popular style guide ? Which style guide do you want to follow? Airbnb (https://github.com/airbnb/javascript) ? What format do you want your config file to be in? JavaScript
نظرًا لأننا نعتزم استخدام TypeScript ، فقد حددت هذا العنصر فورًا في مربع الحوار ، بسبب ظهور خطأ
"لا يمكن العثور عليه" في الوحدة النمطية ، وهو أمر منطقي لأننا لم نقم بتثبيت TypeScript بعد ، فلنصلح هذا على الفور:
npm i typescript npm i -D @typescript-eslint/parser
بعد التثبيت ، سترى ملف التكوين eslintrc. تمت تهيئته بالفعل ، ولكن إذا كنت تريد أثناء التطوير إضافة بعض القواعد أو تغييرها ، فسيكون ذلك مفيدًا لك.
لاختبار ESLint ، لنقم بإنشاء ملف index.ts وحفظ الكود التالي هناك:
var a console .log('a = ' + a) a = 100
وتشغيل الشيك:
./node_modules/.bin/eslint index.ts
رائع ، رمز مكون من 5 أسطر يحتوي على 7 أخطاء وتحذير واحد. وعلى الفور ، تتيح لي ESLint إصلاح هذه الأخطاء تلقائيًا ، دعنا نحاول القيام بذلك:
./node_modules/.bin/eslint index.ts --fix
ونحصل على هذا الرمز ، دون أخطاء وبتحذير واحد حول استخدام console.log:
var a; console .log(`a = ${a}`); a = 100;
كما يمكنك رؤية الإصلاح التلقائي يعمل ، تم إصلاح الأخطاء ، ولكن لا يزال رمز تبدو قبيحة. بالنسبة لرمز التنسيق ، فإن أفضل أداة في رأيي هي
Prettier . دعونا إضافته إلى مشروعنا:
npm i -D prettier-eslint npm i -D prettier-eslint-cli
"scripts": { "format": "prettier-eslint '**/*.{js,ts,tsx}' --write" },
أضفت خيار الكتابة - بحيث تتم الكتابة فوق جميع الملفات المنسقة. تحقق النتيجة:
npm run format
index.ts
let a; console.log(`a = ${a}`); a = 100;
كل شيء يعمل بشكل رائع. يمكنك أيضًا تثبيت مكونات إضافية لـ IDE لتنسيق الملفات باستخدام اختصارات لوحة المفاتيح أو عند حفظ التغييرات. الآن دعونا نضيف النصوص إلى package.json:
"scripts": { "eslint": "./node_modules/.bin/eslint '**/*.{js,ts,tsx}'", "eslint:fix": "npm run eslint -- --fix", "format": "prettier-eslint '**/*.{js,ts,tsx}' --write" },
الخيار المثالي عند بدء تشغيل مشروع جديد هو تكوين جميع الأجهزة على الفور ، لأنه إذا حاولت تنفيذها في مشروع موجود ، يمكنك رؤية عدد كبير من الأخطاء وسيستغرق إصلاحها وقتًا أطول بكثير مما لو كنت قد اعتنت في البداية بجودة التعليمات البرمجية الخاصة بك.
حفظ التغييرات:
git add . git commit -m "Added ESLint and Prettier" git push
قبل الالتزام هوك
لقد قمنا بتكوين ESLint و Prettier وقمنا بإنشاء نصوص ليعمل يدويًا ، لكن سيكون من الجيد القيام بذلك تلقائيًا قبل الالتزام لهذا يمكننا استخدام السنانير جيت. تسمح لك حزمة
Husky بتشغيل البرامج النصية قبل تنفيذ "git الالتزام" ، وتسمح لك الحزمة
Lint-staged بفحص الملفات المفهرسة فقط ضد عوامل التصفية المحددة.
npm i -D husky lint-staged
دعنا نعود إلى package.json وأضف الكود التالي:
"husky": { "hooks": { "pre-commit": "lint-staged" } }, "lint-staged": { "*.(js|jsx|ts|tsx)": [ "npm run eslint:fix", "npm run format", "git add" ] },
الآن ، قبل كل التزام ، سنقوم بتشغيل ESLint و Prettier للتحقق من جميع ملفات js و ts المعدلة ، وبعد التنسيق ، نضيف هذه الملفات إلى التزامنا.
لنختبر ملف index.ts مرة أخرى:
var a; console .log(`a = ${a}`); a = 100;
فقط على هذا واحد نحن فهرسة هذا الملف على الفور والالتزام:
git add index.ts git commit -m "Testing pre-commit hook"
إذا قمت بفحص ملف index.ts الآن ، فسترى أن الكود قد تم تنسيقه. قبل حفظ التغييرات ، سيتم فحص الملف وتنسيقه إذا لزم الأمر. يتيح لك ذلك التأكد من صحة الملفات التي تقع في مستودعك.
## الخاتمة
يتعين علينا حفظ جميع التغييرات. قبل ذلك ، قم بإنشاء ملف
.gitignore حيث نكتب
node_modules ، لا نحتاج إلى مجلد التبعية للدخول إلى
مستودعنا . يمكننا أيضًا حذف ملف index.ts ، ولن نحتاج إليه في المستقبل.
git add . git commit -m "Added husky and lint-staged" git push
يمكنك رؤية النتيجة الكاملة للعمل في
المستودع . الحالة الحالية للمشروع هي الفرع الرئيسي ، ولكل مقالة ، سأقوم بإنشاء فرع منفصل.
سنتوقف هنا ، شكرا لكم جميعا على اهتمامكم ، نراكم في الأجزاء التالية.
مراجع
وثائق npmالموقع الرسمي ESLintأجمل-eslintأجمل-eslint-المبادرة القطريةتمديد أجمل ل VSCodeأجشنظمت-الوبر