
يعد الوصول إلى الويب أمرًا ضروريًا لمجتمع عادل ومنصف. وكلما تواصل مجال حياتنا الاجتماعية والمهنية على الإنترنت ، كلما زادت أهمية للأشخاص ذوي الإعاقة القدرة على المشاركة في جميع التفاعلات عبر الإنترنت دون حواجز إضافية. مثلما يمكن لمهندسي البناء رعاية أو إهمال تقنيات إمكانية الوصول مثل سلالم الكراسي المتحركة ، يمكن لمطوري الويب مساعدة أو إعاقة المستخدمين الذين يستخدمون وسائل إضافية للوصول إلى الإنترنت.
بالتفكير في المستخدمين ذوي الإعاقة ، يجب أن نتذكر أنهم غالبًا ما يستخدمون الخدمات بالطريقة نفسها تقريبًا ، وذلك ببساطة باستخدام أدوات أخرى. من بين هذه الأدوات ، الأكثر شعبية هي: قارئات الشاشة ، حلقات الشاشة ، تحجيم المتصفح ، زيادة حجم النص ، أو التحكم الصوتي. لكن القائمة لا تقتصر عليهم.
غالبًا ما يستفيد الجميع من تحسين إمكانية الوصول إلى الموقع. على الرغم من أننا عادة ما نفكر في الأشخاص ذوي الإعاقة كأشخاص موجودين في هذه الحالة طوال الوقت ، في الواقع ، يمكن لأي شخص العثور على فقدان مؤقت للوظائف. على سبيل المثال ، شخص ما هو شخص أعمى ، شخص ما لديه إصابة مؤقتة بالعيون ، وشخص ما في الشارع تحت أشعة الشمس الساطعة. كل هذا قد يكون السبب وراء عدم تمكن المستخدم حاليًا من رؤية ما يتم عرضه على الشاشة. يمكن لأي شخص ، لسبب ما ، أن يصبح محدودا في الوقت المناسب ، وبالتالي فإن تحسين إمكانية الوصول إلى مواقع الويب الخاصة بك سوف يحسن راحة جميع المستخدمين ، بغض النظر عن حالتهم.
توفر إرشادات إمكانية الوصول إلى
محتوى الويب (WCAG) توصيات حول كيفية جعل موقعك متاحًا. تم استخدام هذه التوصيات كأساس لتحليلنا. ومع ذلك ، هناك غالبًا مواقف يكون من الصعب للغاية فيها تحليل توفر موقع الويب برمجيًا. على سبيل المثال ، توفر منصة الويب عدة طرق لتحقيق نتائج وظيفية مماثلة ، ولكن يمكن أن تكون الكود الذي تقوم عليه مختلفًا تمامًا. لذلك ، فإن تحليلنا هو مجرد تقدير تقريبي للتوافر الكلي لمواقع الويب.
لقد حددنا أربع فئات رئيسية: قابلية القراءة وعناصر الوسائط على الويب وسهولة التنقل في الصفحة وإمكانية الوصول باستخدام التقنيات المساعدة.
أثناء الاختبار ، لم نجد فرقًا كبيرًا في إمكانية الوصول بين إصدارات أجهزة سطح المكتب والأجهزة المحمولة. ونتيجة لذلك ، فإن جميع النتائج التي قدمناها تتعلق بإصدارات سطح المكتب ، ما لم يرد خلاف ذلك.
قراءة
الغرض الرئيسي من صفحة الويب هو توفير محتوى يريد المستخدمون التفاعل معه. قد يكون هذا المحتوى فيديو أو مجموعة من الصور ، ولكن في أغلب الأحيان يكون نصًا عاديًا. هذا هو السبب في أنه من المهم للغاية أن يكون محتوى النص قابلاً للقراءة. إذا لم يستطع الزوار قراءة محتويات صفحة الويب ، فلن يتمكنوا من التفاعل معها ، وسيؤدي ذلك إلى حقيقة أنهم يغادرون الموقع ببساطة. في هذا القسم ، سننظر في ثلاث معلمات تم تصنيف المواقع بواسطتها.
تباين الألوان
هناك العديد من الأمثلة التي لا يمكن للزوار فيها رؤية محتويات الموقع بوضوح. قد تكون عمياء الألوان ، غير قادرة على التمييز بين لون النص وخلفية الصفحة (1 من أصل 12 رجلاً وواحدة من أصل 200 امرأة من أصل أوروبي). ربما يقرأ المستخدم ببساطة النص في ضوء الشمس الساطع ، مما يخلق الكثير من الوهج على الشاشة ، مما يضعف الرؤية بشكل كبير. أو ربما يكون مجرد شخص مسن يعاني من ضعف في الرؤية ، غير قادر على تمييز الألوان كما كان من قبل.
نتيجةً لذلك ، للتأكد من أن موقعك قابل للقراءة في ظل هذه الظروف ، من المهم أن يكون لون النص متناقضًا بما فيه الكفاية فيما يتعلق بالخلفية.
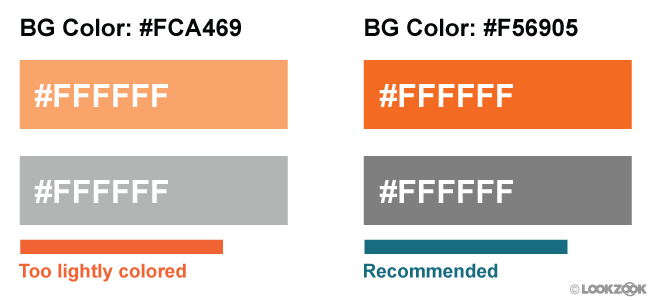
 الشكل 1. مثال على نص غير متناقض بما فيه الكفاية. من باب المجاملة LookZook
الشكل 1. مثال على نص غير متناقض بما فيه الكفاية. من باب المجاملة LookZookفقط 22.04٪ من المواقع تجعل لون النص متناقضًا بدرجة كافية. أو بعبارة أخرى ، يحتوي 4 من 5 مواقع على نص يدمج مع الخلفية ، مما يعقد قراءته.
يرجى ملاحظة أننا لا نملك القدرة على تحليل النص داخل الصور ، وبالتالي فإن القيمة التي أطلقناها هي الحد الأقصى لنسبة المواقع التي اجتازت الاختبارتكبير وتصغير الصفحة
يساعد استخدام
حجم الخط مقروءًا ومنطقة
نقرات كافية المستخدمين على قراءة النص والتفاعل مع الموقع. ولكن حتى تلك المواقع التي تتبع التوصيات المذكورة بالضبط لا يمكنها تلبية الاحتياجات الفردية المحددة لكل زائر. لهذا السبب تعتبر ميزات الجهاز الخاصة مثل التكبير / التصغير والتكبير مهمة: فهي تتيح للمستخدمين تخصيص صفحتك لتناسب احتياجاتهم. أو في حالة المواقع التي يتعذر الوصول إليها للغاية باستخدام الخطوط والأزرار الصغيرة ، لا يزال هذا يمنح المستخدمين الفرصة للتفاعل مع عناصر الصفحة.
هناك أمثلة نادرة حيث يكون تعطيل القياس مقبولاً. على سبيل المثال ، عندما تكون الصفحة المعنية هي لعبة ويب تستخدم التحكم باللمس. إذا تركت إمكانية التحجيم في هذه الحالة ، فإن أجهزة اللاعبين ستقوم بالتكبير والخروج في كل مرة يقوم فيها المشغل بالنقر المزدوج على الشاشة ، ومن المفارقات أن هذا النهج غير متاح.
لذلك ، يأخذ المطورون في الاعتبار القدرة على تعطيل هذه الوظيفة عن طريق تعيين واحدة من الخصائص التالية في
علامة التعريف viewport :
- تعيين المستخدم للتحجيم إلى 0 أو لا
- أقصى نطاق لتعيين 1 ، 1.0
لسوء الحظ ، أساء المطورين هذا كثيرًا ، حيث تم تعطيل هذه الميزة تقريبًا لكل موقع ثالث في إصدار الجوال ، ولم تعد Apple (بدءًا من iOS 10) تسمح للمطورين بتعطيل ميزة التكبير / التصغير.
يتجاهل متصفح Safari للجوال
هذه العلامة . جميع المواقع ، بغض النظر عن أيها ، يمكن تغيير حجمها باستخدام التكبير على أجهزة iOS الجديدة.
 الشكل 2. النسبة المئوية للمواقع حسب نوع الجهاز الذي تم تعطيل القياس
الشكل 2. النسبة المئوية للمواقع حسب نوع الجهاز الذي تم تعطيل القياستعريف اللغة
الويب مليء بالمحتوى المذهل. ومع ذلك ، فهناك ميزة هامة: يوجد في العالم أكثر من 1000 لغة مختلفة ، وقد لا يكون المحتوى الذي تبحث عنه متاحًا باللغة التي تتحدث بها. في السنوات الأخيرة ، حققنا تطورات كبيرة في تقنيات الترجمة ، وربما استخدمت واحدة منها (على سبيل المثال ، الترجمة من Google).
لتسهيل هذه الفرصة ، يجب أن تعرف تقنيات الترجمة اللغة التي يتم بها كتابة النص على صفحاتك. يتم ذلك باستخدام
سمة lang . بدونها ، تضطر أجهزة الكمبيوتر لتخمين هذا. كما كنت قد خمنت ، يؤدي هذا إلى الكثير من الأخطاء ، خاصةً عندما تكون الصفحات متعددة اللغات (على سبيل المثال ، التنقل في صفحتك باللغة الإنجليزية ومحتويات المقالة باللغة اليابانية).
بدرجة أكبر ، تكون هذه المشكلة ملحوظة عند استخدام تقنيات توليف الكلام ، مثل قارئات الشاشة ، التي تحاول قراءة النص بلغة يحددها المستخدم افتراضيًا ، ما لم يتم تحديد لغة مختلفة على الموقع.
يستنتج من تحليلنا أن 26.13٪ من الصفحات لا تحدد اللغة باستخدام السمة "
lang ". هذا يجعل هذا الربع من جميع الصفحات عرضةً للمشاكل الموضحة أعلاه. والخبر السار هو أنه بين المواقع التي تستخدم السمة "
lang " ، يشير 99.68٪ إلى قيمة لغة الصفحة الصحيحة
تشتيت المحتوى
بعض المستخدمين ، مثل أولئك الذين يعانون من ضعف الإدراك ، يجدون صعوبة في التركيز على مهمة واحدة لفترة طويلة. لا يريد هؤلاء المستخدمون التعامل مع المواقع التي تحتوي على عدد كبير من العناصر الديناميكية والمتحركة ، خاصةً عندما تكون هذه الآثار موجودة فقط للجمال ولا تتعلق بالمهمة التي يتم تنفيذها. على الأقل ، يحتاج هؤلاء المستخدمون إلى القدرة على إيقاف تشغيل جميع الرسوم المتحركة المشتتة.
لسوء الحظ ، تشير بياناتنا إلى أن العناصر ذات الرسوم المتحركة المتكررة بلا نهاية شائعة جدًا على الإنترنت: 21.04٪ من الصفحات تستخدمها مع خصائص CSS للرسوم المتحركة التي لا نهاية لها أو بمساعدة عنصري
< علامة
التحديد> و
<blink> .
ومع ذلك ، تجدر الإشارة إلى أن السبب في معظم هذه الظواهر هو عدد قليل من مكتبات CSS الشهيرة التابعة لجهات خارجية ، والتي يتم ضبطها افتراضيًا على تشغيل الرسوم المتحركة التي لا تنتهي
عناصر وسائط الويب
نص بديل للصور
الصور جزء مهم من الويب الحديث. يمكنهم سرد القصص المثيرة للاهتمام وجذب الانتباه واستحضار المشاعر. ولكن ليس الجميع يستطيع رؤية هذه الصور. لحسن الحظ ، في عام 1995 ، قدم HTML الإصدار 2.0 حلاً لهذه المشكلة -
السمة "alt" . إنه يوفر لمطوري الويب إمكانية إضافة وصف نصي للصور التي نستخدمها ، لذلك عندما لا يتمكن شخص ما من رؤية هذه الصورة (أو لم يتم تحميل الصورة) ، تظل هناك فرصة لقراءة نص وصف بديل.
على الرغم من حقيقة أن سمة alt تم تقديمها منذ 25 عامًا ، إلا أنها لا تستخدم لبعض الصور بنسبة 49.91٪ ، ولا تحدث على الإطلاق في 8.68٪ من الصفحات.
تعليق الصوت والفيديو
نظرًا لأن الصور جيدة لرواية القصص ، فإن محتوى الصوت والفيديو مفيد أيضًا في جذب الانتباه والتعبير عن الأفكار. عند عدم توقيع الصوت والفيديو ، فإن المستخدمين الذين لا يستطيعون الاستماع إليه حاليًا لسبب ما ، يفقدون جزءًا كبيرًا من جوهر المادة. يتعلق الأمر بتضمين توقيعات الصوت والفيديو التي نسمعها في أغلب الأحيان من الشكاوى من الصم أو ضعاف السمع.
من قائمة المواقع بأكملها التي تستخدم علامات <audio> أو <video> ، يضيف التواقيع 0.54٪ فقط (كان معيار القياس هو وجود العنصر <track>).
ملاحة صفحة مريحة
عندما تفتح القائمة في المطعم ، فإن أول ما يمكنك فعله هو قراءة عناوين الأقسام: الوجبات الخفيفة والسلطات والأطباق الرئيسية والحلويات. يتيح لك ذلك فحص القائمة بسرعة بحثًا عن الخيارات الممكنة ، ثم الانتقال فورًا إلى الأطباق المهمة. وبالمثل ، عندما يفتح الزائر صفحة ويب ، فإن هدفه هو العثور على المعلومات الأكثر اهتمامًا به - والسبب الرئيسي وراء وصوله إلى الصفحة. من أجل مساعدة المستخدمين في العثور على المحتوى الذي يهتمون به في أسرع وقت ممكن (وحفظهم من النقر فوق الزر "رجوع") ، نحاول تقسيم محتويات صفحاتنا إلى عدة أقسام يمكن تمييزها بصريًا. على سبيل المثال ، عنوان الموقع للتنقل ، والعناوين المختلفة في المقال ، بحيث يمكن للمستخدمين بسرعة تجاوز عيونهم ، تذييل للحصول على معلومات إضافية.
على الرغم من أهميته البالغة ، يجب أن نحرص على تخطيط الصفحات حتى تتمكن أجهزة الزوار من التعرف على هذه الأقسام الفردية بشكل صحيح. لماذا؟ على الرغم من أن معظم القراء يستخدمون الماوس للتنقل في الصفحات ، إلا أن هناك نسبة كبيرة من المستخدمين الذين يعتمدون على لوحات المفاتيح والقارئات التي تظهر على الشاشة. تعتمد العملية الصحيحة لهذه الأجهزة على مدى تعرفها على تخطيط الصفحة.
عناوين
تعد العناوين مفيدة ليس فقط من وجهة نظر مرئية ، ولكنها مهمة أيضًا بشكل خاص للقراء على الشاشة. إنها تسمح لقارئات الشاشة بالانتقال سريعًا من قسم إلى آخر وتشير إلى المكان الذي ينتهي فيه القسم ويبدأ الجزء التالي.
لتجنب الخلط بين مستخدمي قارئ الشاشة ، تأكد من عدم تخطي مستويات الرأس. على سبيل المثال ، لا تقفز من H1 مباشرة إلى H3 ، وتخطي H2. لماذا هذا مهم؟ لأن هذا التغيير غير المتوقع قد يدفع مستخدمي قارئ الشاشة إلى الاعتقاد بأنهم فقدوا بعض المحتوى. يمكن أن يدفعهم ذلك إلى البدء في البحث عن بعض المحتوى الذي ربما تخطوه ، حتى لو لم يكن كذلك بالفعل. بالإضافة إلى ذلك ، سوف تساعد القراء فقط إذا كنت تلتزم بأسلوب واحد.
ومع ذلك ، حصلنا على النتائج التالية:
- 89.36٪ من الصفحات تستخدم العناوين بطريقة ما. مذهل
- 38.6 ٪ من الصفحات تخطي مستويات العنوان
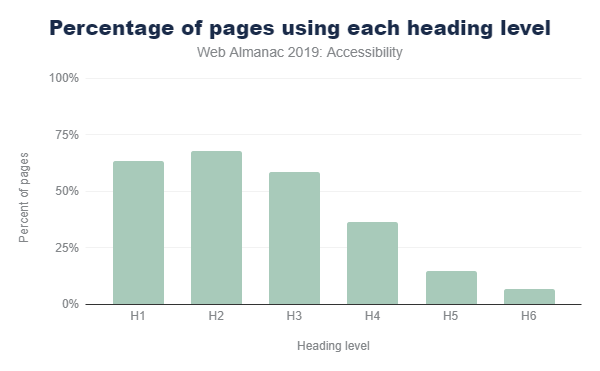
- غريبة ، لكن عناوين H2 أكثر شيوعًا من H1 (ملاحظة المترجم: على الأرجح ، نحن نتحدث عن حقيقة استخدام عناوين ذات مستوى معين ، وليس عن أرقامها في الصفحة)
 الشكل 3. انتشار مستويات رأس
الشكل 3. انتشار مستويات رأسفهرس المحتوى "الرئيسي"
يساعد
فهرس المحتوى "الرئيسي" القراء على الشاشة على تحديد مكان بدء المحتوى الرئيسي لصفحة الويب ، بحيث يمكن للمستخدمين الانتقال إليه مباشرة. بدون هذا ، يتم إجبار مستخدمي قارئات الشاشة في كل مرة على التنقل يدويًا في جميع أقسام التنقل عند التبديل إلى الصفحة التالية من الموقع. من الواضح أن هذا متعب للغاية.
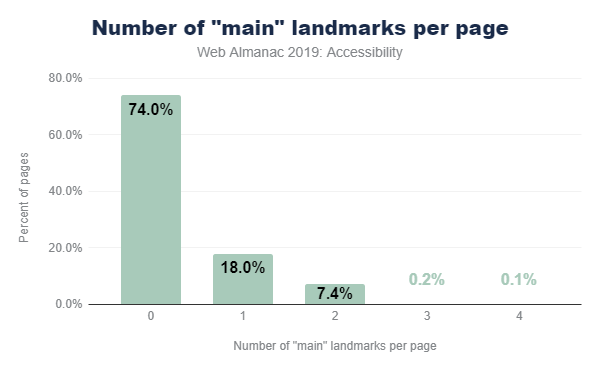
لقد قررنا أن واحدة فقط من الصفحات الأربعة (26.03٪) تحتوي على هذا الفهرس. والمثير للدهشة أن 8.06٪ من الصفحات تحتوي عن طريق الخطأ على أكثر من فهرس رئيسي ، مما يجبر مستخدميها على تخمين أي من الفهارس يعكس المحتوى الرئيسي حقًا.
 الشكل 4. النسبة المئوية للصفحات حسب عدد الفهارس الرئيسية
الشكل 4. النسبة المئوية للصفحات حسب عدد الفهارس الرئيسيةعناصر HTML الاقسام
منذ تقديم HTML5 في عام 2008 وأصبح المعيار الرسمي في عام 2014 ، بدا أن العديد من عناصر HTML تساعد أجهزة الكمبيوتر وقارئات الشاشة على فهم تصميم وهيكل صفحة الويب.
تشير عناصر مثل
<header> و
<footer> و
<nav> و
<main> إلى أي جزء يوجد به نوع معين من المحتوى ويسمح للمستخدمين بالتنقل بسرعة في الصفحة. يتم استخدامها على نطاق واسع في التطوير ، حيث يتم استخدام معظمها على أكثر من 50٪ من الصفحات (العلامة <main> هي استثناء).
تساعد العلامات الأخرى مثل
<article> و
<hr> و
<aside> المستخدمين على فهم المحتوى الرئيسي للصفحة. على سبيل المثال ، فإنه يشير إلى أين تنتهي مقالة ويبدأ مقال آخر. لا يتم استخدام هذه العناصر في كثير من الأحيان. لكل منها معدل 20 ٪. إنها ليست جزءًا لا يتجزأ من الصفحة ، لذلك هذا ليس بالضرورة منبهًا.
تم تصميم كل هذه العناصر بشكل أساسي لتحسين إمكانية الوصول وعدم تمييزها بصريًا ، مما يعني أنه يمكنك استبدالها بالعناصر المستخدمة حاليًا دون خوف من عواقب غير متوقعة.
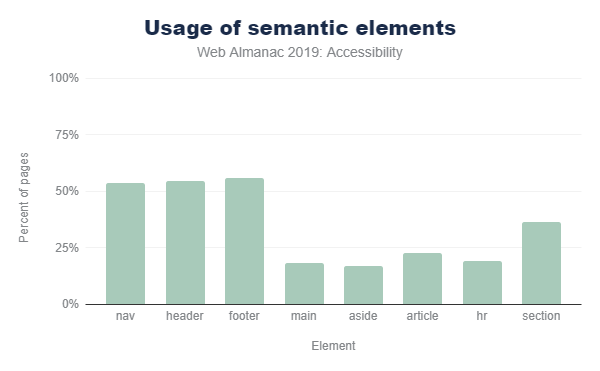
 الشكل 5. استخدام عناصر HTML الدلالية المختلفة
الشكل 5. استخدام عناصر HTML الدلالية المختلفةعناصر HTML الملاحية الأخرى
تسمح العديد من برامج قراءة الشاشة الشائعة للمستخدمين بالتنقل بسرعة عبر الروابط والقوائم وعناصر القائمة والإطارات وحقول النماذج مثل الأزرار وأزرار الاختيار وخانات الاختيار على الصفحة. يوضح الشكل 6 عدد المرات التي صادفنا فيها صفحات باستخدام هذه العناصر.
 الشكل 6. عناصر HTML الملاحية الأخرى
الشكل 6. عناصر HTML الملاحية الأخرىتخطي الروابط
تخطي الروابط هي روابط موجودة في أعلى الصفحة وتسمح لقراء الشاشة أو المستخدمين الذين يستخدمون لوحة المفاتيح فقط بالانتقال مباشرة إلى المحتوى الرئيسي. إنها تتيح لك تخطي جميع روابط وقوائم التنقل في أعلى الصفحة. تعتبر تخطي الارتباطات مفيدة بشكل خاص لمستخدمي لوحة المفاتيح الذين لا يستخدمون قارئات على الشاشة ، حيث إن هؤلاء المستخدمين عادةً ما لا يمكنهم الوصول إلى أوضاع التنقل السريع الأخرى (على سبيل المثال ، العناوين). وقد وجد أن 14.19 ٪ في دراستنا لديها مثل هذه الروابط.
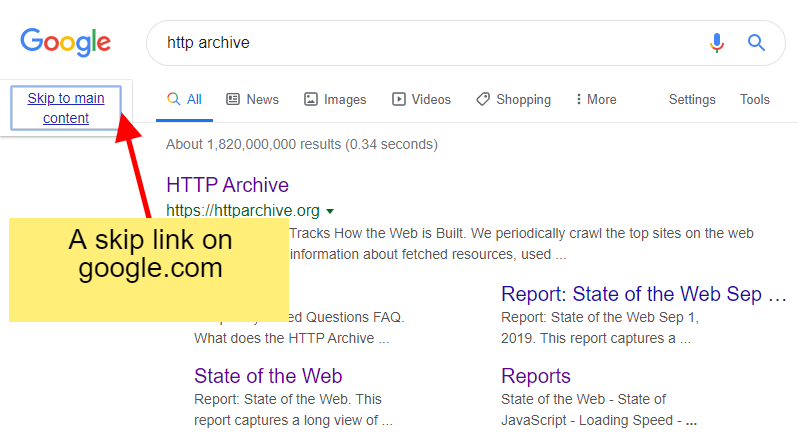
إذا كنت مهتمًا بمعرفة كيفية عمل هذا الرابط ، فما عليك سوى البحث على Google والنقر على "علامة تبويب" في صفحة النتائج. سيظهر رابط مخفي قبل ذلك ، كما في الشكل أدناه
 الشكل 7. مثال تخطي الرابط على Google
الشكل 7. مثال تخطي الرابط على Googleعند تحليل رمز الصفحة ، يكون من الصعب تحديد ماهية ارتباط التخطي. في هذه الدراسة ، إذا وجدنا رابطًا مع نقطة ربط (
href = # عنوان 1 ) بين الروابط الثلاثة الأولى في الصفحة ، فقد قمنا بتعريفها كصفحة تحتوي على هذا العنصر. وبالتالي ، يمثل 14.19٪ الحد الأعلى لمشاركة الصفحات التي تستخدم هذه الروابط.
اختصارات
يمكن استخدام مفاتيح
التشغيل السريع التي تم تعيينها عبر
aria-keyshortcuts أو سمات
مفتاح الوصول بإحدى طريقتين:
- تنشيط عنصر في صفحة مثل رابط أو زر
- التركيز على عنصر صفحة معين. على سبيل المثال ، يتيح نقل التركيز إلى حقل إدخال محدد في الصفحة للمستخدم بدء الكتابة مباشرةً بعد ذلك.
نتيجةً
لبحثنا ، يمكننا أن نستنتج أن
سمة aria-keyshortcuts غير مستخدمة عملياً ، حيث إنها وجدت فقط في 159 موقعًا من بين أكثر من 4 ملايين موقع. يتم استخدام سمة
accesskey في كثير من الأحيان - في 2.47 ٪ من الصفحات (1.74 ٪ على إصدارات الهواتف المحمولة من المواقع). نميل إلى الاعتقاد بأن استخدامه الأكثر تكرارًا على إصدارات سطح المكتب من المواقع يرجع إلى حقيقة أن المطورين يعتقدون أن المستخدمين يقومون بالوصول إلى الإصدارات المحمولة من المواقع فقط من الأجهزة المزودة بشاشات تعمل باللمس ولا يستخدمون لوحة مفاتيح.
كان من غير المتوقع بشكل خاص حقيقة أن 15.56 ٪ من الهواتف المحمولة و 13.03 ٪ من مواقع سطح المكتب التي تستخدم مفاتيح التشغيل السريع تخصص نفس المجموعات لعناصر مختلفة. هذا يعني أن المستعرض مضطر لتخمين أي مجموعة مفاتيح معينة يجب أن تنتمي إليها.
الجداول
تعد الجداول إحدى الطرق الرئيسية لتنظيم وتقديم كميات كبيرة من البيانات.
قد يكون للعديد من التقنيات المساعدة ، مثل قارئات الشاشة ومفاتيح التبديل (التي قد تكون مفيدة للمستخدمين ذوي المهارات الحركية الضعيفة) ، وظائف خاصة تسمح لهم بالانتقال إلى بيانات الجداول بشكل أكثر كفاءة.عناوين
وفقًا للهيكل المحدد لجدول معين ، فإن استخدام رؤوس الجداول يجعل من السهل قراءة الأعمدة والصفوف دون فقد سياق البيانات التي يشير إليها هذا العمود أو الصف المعين. بالنسبة لمستخدمي قارئ الشاشة ، فإن التنقل حول جدول بدون صف ورؤوس الأعمدة ليست مهمة سهلة. هذا لأنه يصعب على قارئ الشاشة تتبع موقعه الحالي في جدول بدون عناوين ، خاصةً عندما يكون الجدول كبيرًا بدرجة كافية.لتخطيط رؤوس الجدول ، ما عليك سوى استخدام العلامة <th> (بدلاً من <td> ) أو رأس عمود أدوار ARIA أو rowheader. تم تحديد 24.5٪ فقط من صفحات الجدول باستخدام إحدى الطرق المشار إليها. نتيجة لذلك ، في الأرباع الثلاثة المتبقية من الصفحات ، قام المطورون بوضع الجداول بدون عناوين ، مما خلق صعوبات إضافية لمستخدمي أجهزة قراءة الشاشة.كان استخدام علامتي <th> و <td> طريقة أكثر شيوعًا لترميز رؤوس الجدول. الأدوار columnheader و rowheader عمليا لا يستخدم: منذ اجتمع فقط 677 مواقع (0.058٪).التوقيعات
تعد التسميات التوضيحية للجدول التي تستخدم عنصر <caption> مفيدة لتوفير سياق وصفي أكبر للقراء من جميع الأنواع. يمكن أن يعد التوقيع القارئ لتصور المعلومات التي يحتوي عليها الجدول ، وقد يكون ذلك مفيدًا بشكل خاص للأشخاص الذين يمكن صرف انتباههم أو مقاطعتهم بسهولة. كما أنها مفيدة للأشخاص الذين قد يضيعون داخل طاولة كبيرة ، مثل مستخدمي قارئ الشاشة أو شخص يعاني من صعوبات في التعلم أو ذكاء. كلما كان من الأسهل على القراء فهم البيانات المقدمة لهم ، كان ذلك أفضل.على الرغم من ذلك ، فإن 4.32٪ فقط من الصفحات في الجدول لها توقيع.توافق التكنولوجيا المساعدة
باستخدام ARIA
أحد مواصفات إمكانية الوصول إلى الويب الأكثر شيوعًا والمستخدمة على نطاق واسع هو معيار تطبيقات الوصول إلى الإنترنت الغنية (ARIA). يقدم هذا المعيار العديد من سمات HTML الإضافية للإشارة إلى دور عنصر ما ، على الرغم من تمثيله المرئي (أي معناه الدلالي) وأنواع الإجراءات التي تم تصميمها من أجلها.الاستخدام السليم لل ARIA يمكن أن يكون تحديا. على سبيل المثال ، وجدنا 12.31٪ من الصفحات تستخدم قيمًا غير صالحة لسمات ARIA. هذه مشكلة ملحة ، لأن الأخطاء عند استخدام سمات ARIA غير مرئية بصريًا. يمكن اكتشاف بعض هذه الأخطاء باستخدام أدوات التحقق التلقائي ، ولكن هذا لا يزال يتطلب التحقق اليدوي باستخدام الأجهزة المساعدة (مثل قارئات الشاشة). يحدد هذا القسم كيفية استخدام ARIA على الويب وبصفة خاصة أي جزء من المعيار هو الأكثر شيوعًا. الشكل 8. شعبية سمات ARIA بين استخدام الصفحات
الشكل 8. شعبية سمات ARIA بين استخدام الصفحاتسمة الدور
تعد سمة الدور هي الأهم في مواصفات ARIA بأكملها. يتم استخدامه لإعلام المستعرض بالغرض من عنصر HTML هذا (بمعنى المعنى الدلالي). على سبيل المثال، على غرار عنصر مع CSS كزر، ينبغي أن تحصل ARIA-دور " زر ".حاليًا ، يستخدم 46.91٪ من الصفحات " دور " سمة ARIA على الأقل . في الشكل 9 أدناه ، قمنا بتجميع قائمة من القيم العشر الأكثر استخدامًا لأدوار ARIA. الشكل 9. أعلى 10 أدوار ariaعند النظر إلى النتائج في الشكل 9 ، يمكن تسليط الضوء على نقطتين مهمتين:
الشكل 9. أعلى 10 أدوار ariaعند النظر إلى النتائج في الشكل 9 ، يمكن تسليط الضوء على نقطتين مهمتين:- يمكن أن يكون لتحديث إطار واجهة المستخدم تأثير كبير على إمكانية الوصول إلى الويب
- يحاول عدد مثير للإعجاب من المواقع إتاحة نوافذ مشروطة
يمكن أن يكون تحديث أطر عمل واجهة المستخدم وسيلة لزيادة إمكانية الوصول إليها عبر الويب
أهم 5 أدوار ، تظهر جميعها على 11٪ أو أكثر من الصفحات ، وتعتبر أدوارًا مميزة. يتم استخدامها للمساعدة في التنقل ، وليس لوصف وظيفة عناصر مثل القائمة المنسدلة. هذه نتيجة غير متوقعة ، لأن الدافع الرئيسي لـ ARIA هو منح المطورين الفرصة لوصف وظيفة العناصر المصنوعة من عناصر HTML الشائعة (على سبيل المثال ، <div>).نشك في أن بعض أطر عمل واجهة المستخدم الأكثر شيوعًا قد شملت أدوار التنقل في قوالبها. هذا من شأنه أن يفسر الاستخدام الواسع النطاق للسمات المميزة. إذا كانت هذه النظرية صحيحة ، فإن تحديث أطر عمل واجهة المستخدم الشائعة مع دعم أفضل للوصول يمكن أن يكون له تأثير كبير على إمكانية الوصول إلى الويب.النتيجة الأخرى التي تشير إلى هذا الاستنتاج هي حقيقة أن سمات ARIA الأكثر "تقدمًا" ولكن بنفس القدر من الأهمية لا يبدو أنها تستخدم على الإطلاق. لا يمكن تنفيذ هذه السمات ببساطة من خلال أطر عمل واجهة المستخدم ، لأنها قد تحتاج إلى تكوين بناءً على بنية موقع معين ومظهره. على سبيل المثال، وجدنا أن سمات posinset و setSize كانت تستخدم فقط ل0.01٪ من الصفحات. تخبر هذه السمات مستخدم قارئ الشاشة بعدد العناصر الموجودة في قائمة القائمة والعناصر المحددة حاليًا. وبالتالي ، إذا حاول مستخدم ضعاف البصر التنقل في القائمة ، فعليه سماع إعلان ، على سبيل المثال: "الصفحة الرئيسية ، 1 من 5" ، "المنتجات ، 2 من 5" ، "التنزيلات ، 3 من 5" ، إلخ.تحاول العديد من المواقع إتاحة نوافذ مشروطة.
يحظى دور مربع الحوار بشعبية نسبية ، لأن جعل نوافذ الوسائط قابلة للوصول لقارئات الشاشة أمر صعب للغاية. هذا هو السبب في أنه من المثير للإعجاب للغاية أن 8 ٪ من الصفحات التي تم تحليلها فعلت كل نفس. مرة أخرى ، نشك في إمكانية تحقيق هذا المقياس من خلال استخدام بعض أطر عمل UI المحددة.تسميات النص للعناصر التفاعلية
الطريقة الأكثر شيوعًا لتفاعل المستخدم مع الموقع هي من خلال عناصر التحكم الخاصة به ، مثل الروابط أو الأزرار. ومع ذلك ، غالبًا ما لا تعرف قارئات الشاشة الإجراء الذي سيتخذه العنصر عند تنشيطه. غالبًا ما يحدث هذا الالتباس بسبب عدم وجود تسميات نصية على العناصر. على سبيل المثال ، زر يحتوي على أيقونة سهم يسار يشير إلى أنه زر "السابق" ، ولكنه لا يحتوي على وصف نصي له.حوالي ربع (24.39٪) فقط من الصفحات تستخدم أزرارًا أو روابط تتضمن تسميات نصية. إذا لم يكن العنصر يحتوي على تسمية نصية كهذه ، فيمكن لمستخدم قارئ الشاشة قراءة شيء مشترك ، على سبيل المثال ، كلمة "زر" بدلاً من كلمة "بحث" الأكثر تحديدًا.يمكن دائمًا تحديد الأزرار والروابط باستخدام زر Tab وبالتالي يكون لها مظهر بارز. يعد التنقل في موقع ما باستخدام الزر Tab أحد الطرق الرئيسية التي يمكن للمستخدمين من خلالها استخدام لوحة المفاتيح فقط تصفح موقعك. وبالتالي ، سيواجه المستخدم بالتأكيد الأزرار والروابط التي لم يتم تمييزها بالنص إذا كان هو أو هي يتنقل في الموقع باستخدام زر Tab.توافر عناصر النموذج
ملء النماذج هي مهمة يقوم بها الكثير منا كل يوم. بغض النظر عما إذا كنا قد قمنا بعمليات شراء أو شراء تذكرة أو إرسال سيرة ذاتية ، فإن النماذج هي الطريقة الرئيسية لنقل المعلومات إلى موقع الويب. وبسبب هذا ، فإن إتاحة الوصول إلى النماذج أمر مهم للغاية. تتمثل أسهل طريقة لتحقيق ذلك في تحديد اسم لكل حقل إدخال عبر علامة <label> أو سمات aria-label أو aria-labelledby . لسوء الحظ ، يتم إعطاء 22.33٪ فقط من الصفحات أسماء لجميع حقول إدخال النماذج ، مما يعني أن 4 من 5 صفحات تحتوي على نماذج يصعب ملؤهامؤشرات الحقل إلزامية وملء بشكل غير صحيح
عندما نلتقي بحقل بعلامة نجمية كبيرة حمراء ، نعلم أنه مطلوب. أو عندما نقر على "إرسال" ونصلك رسالة تفيد بأنه قد تم إدخال بيانات غير صحيحة ، يجب تصحيح جميع الحقول المميزة بلون مختلف ، ويتم إرسال النموذج مرة أخرى. ومع ذلك ، لا يمكن للأشخاص ضعاف البصر أو المكفوفين الاعتماد على هذه الإشارات المرئية ، وهذا هو السبب في أن سمة HTML " مطلوبة " أو سمات ARIA aria المطلوبة و aria-invalid مهمة جدًا . أنها توفر قارئات الشاشة بديلاً للنجمة الحمراء وتسليط الضوء على الميدان. في شكل مكافأة لطيفة ، عندما تخبر المستعرض عن الحقول المطلوبة ، فإنهم أنفسهم ، دون اللجوء إلى JavaScript ، سوف يتحققون من صحة الحقول المملوءة.من بين جميع الصفحات التي توجد عليها النماذج ، يستخدم 21.73٪ السمات المطلوبة أو المطلوبة من قبل الأغنية عند تمييز الحقول المطلوبة. يستخدم واحد فقط من كل خمسة مواقع هذا. هذه خطوة سهلة لإتاحة الوصول إلى موقعك وإلغاء تأمين ميزات المتصفح المفيدة لجميع المستخدمين.وجدنا أيضًا 3.52٪ من المواقع التي تم ترميز النماذج باستخدام السمة aria-invalid . ومع ذلك ، نظرًا لأن تأثيرها لا يحدث إلا بعد تقديم نموذج مع ملء الحقول بشكل غير صحيح ، لم نتمكن من تحديد النسبة المئوية الدقيقة للمواقع التي تستخدمها في الترميز.معرف الازدواجية
يمكن أن تكون المعرفات مفيدة في HTML لربط عنصرين. على سبيل المثال ، يعمل عنصر <label> بهذه الطريقة . يمكنك تحديد معرف حقل الإدخال الذي تصفه هذه التسمية والمستعرض يربطهم. ما هي النتيجة؟ يمكن الآن للمستخدمين النقر فوق هذا التصنيف للتركيز على حقل الإدخال ، وسيستخدمه قارئو الشاشة كوصف.لسوء الحظ ، يحدث ازدواجية معرفات على 34.62 ٪ من المواقع ، مما يعني أنه في العديد من المواقع ، يمكن أن يشير المعرف المحدد من قبل المستخدم إلى العديد من حقول الإدخال المختلفة. وبالتالي ، عندما ينقر المستخدم على الملصق لإبراز حقل الإدخال ، في النهاية يمكنه التركيز على العنصر الخطأ الذي توقعه. كما يمكنك أن تتخيل ، قد يؤدي ذلك إلى عواقب وخيمة بشكل خاص ، على سبيل المثال ، على صفحة الخروج في المتجر عبر الإنترنت.هذه المشكلة أكثر وضوحًا بالنسبة لقارئات الشاشة ، لأن مستخدميها قد لا يكونون قادرين على التحقق بصريًا من ما تم تحديده بالضبط. وبالإضافة إلى ذلك، فإن العديد من السمات-ARIA، مثل النغم-describedby و النغم-labelledby ، والعمل على نحو مماثل لعنصر <التسمية>المذكورة أعلاه. وبالتالي ، لجعل الوصول إلى موقعك ، تعتبر إزالة جميع المعرّفات المكررة خطوة أولى جيدة.استنتاج
ليس فقط الأشخاص ذوو الإعاقة بحاجة إلى إمكانية الوصول. على سبيل المثال ، قد يواجه أي شخص يصيب المعصم مؤقتًا صعوبة في تمرير الماوس فوق مساحة صغيرة من الضغط. غالبًا ما تتفاقم الرؤية مع تقدم العمر ، مما يجعل من الصعب قراءة النص الصغير. تختلف مهارة الأصابع في الأشخاص من مختلف الأعمار أيضًا ، مما يجعل النقر على العناصر التفاعلية أو الترحيل باستخدام الضربات الشديدة على إصدارات الهواتف المحمولة من المواقع أمرًا صعبًا بالنسبة لمعظم المستخدمين.وبالمثل ، تم تصميم البرامج المساعدة ليس فقط للأشخاص ذوي الإعاقة ، ولكن أيضًا لزيادة راحة العمل اليومي:- , , , . ,
- , , , . ,
- , ,
بعد إنشاء موقع ، غالبًا ما يكون من الصعب تطبيق إمكانية الوصول لهيكل موقع موجود وعناصره. التوافر ليس شيئًا يمكن إضافته إلى المنتج النهائي ، بل يجب أن يكون جزءًا من عملية التصميم والتنفيذ. لسوء الحظ ، نظرًا لنقص الأدوات التي تشير إلى ذلك ، فإن الكثير من المطورين ليسوا على دراية باحتياجات جميع المستخدمين الآخرين ومتطلبات الأجهزة التي يستخدمونها., , , , ARIA (, ) , . , , UI-. , , , . , , .
الهدف التالي ، في رأينا ، هو جعل العناصر التي تأتي مع الأطر أكثر سهولة. نظرًا لأن العديد من عناصر واجهة المستخدم المعقدة المستخدمة في المنتجات (على سبيل المثال ، عنصر واجهة تقويم) عبارة عن مكتبات جاهزة ، سيكون من الرائع أن يتم تصميمها في البداية مع مراعاة إمكانية الوصول. نأمل أنه عندما نجري التحليل التالي ، سيزداد استخدام أدوار ARIA المعقدة المنفذة بشكل صحيح ، مما يعني أن العناصر الأكثر تعقيدًا ستصبح أيضًا أكثر سهولة. بالإضافة إلى ذلك ، نود أن نعرب عن أملنا في رؤية المزيد من عناصر الوسائط التي يمكن الوصول إليها ، مثل الصور ومقاطع الفيديو ، حتى يتمكن جميع المستخدمين من الاستمتاع بوفرة شبكة الويب.