منشور آخر كجزء من حملة إعلانية لترويج رابط الإحالة الخاص بك. في المنشورات الأولى والثانية ، قمت برفع الخادم الأمامي وخادم api والخدمات الإضافية (Elasticsearch & Redis) ، والتي يتم استخدامها بواسطة خادم api. في هذه الخطوة ، حاولت تحميل بعض البيانات من مشروع Magento موجود في تطبيق VSF الخاص بالاختبار.
في الخطوة الثالثة ، ظهر بعض التقدم. توقف تطبيق PWA في المتصفح عن الإبلاغ عن خطأ وبدأ في عرض صفحة رئيسية لائقة أو أكثر. حتى لو لم يكن مع البيانات التي كانت في بلدي Magento المشروع. أي تغيير أفضل من الدوس.

يوجد أسفل القطة وصف لكيفية تحميل البيانات من متجر Magento إلى تطبيق Vue StoreFront بحيث يتم عرض البيانات التجريبية على العميل بدلاً من ذلك. نعم ، النتيجة مرة أخرى ليست جيدة ، ولكن بالنسبة للحملة الإعلانية ، فهذا ليس هو الشيء الأكثر أهمية.
هدف
قم بإعداد نقل البيانات من Magento-application إلى VSF-application.
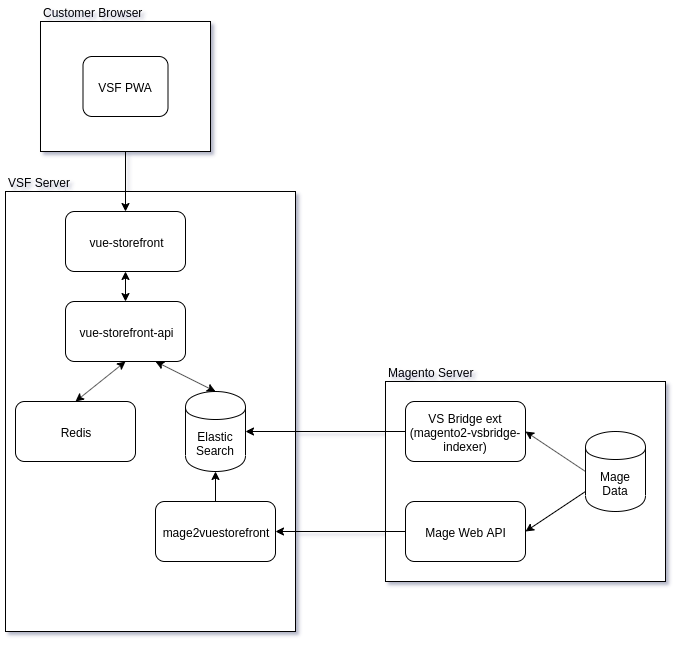
shemka
في هذه المرحلة ، صورت المكونات المشاركة في عمل VSF I في هذا النموذج:

بيئة العمل
في التكرار الحالي ، استخدمت الإصدار المتوسط من خادم Linux Ubuntu 18.04 LTS 64 بت (2x 2198 ميجاهرتز وحدة المعالجة المركزية ، 4 جيجابايت من ذاكرة الوصول العشوائي ، قرص 10 جيجابايت) ، ل النسخة الصغيرة ، بعد بدء جميع الخدمات ، تباطأت عند بناء vue-storefront . من غير المحتمل أن يشك أي شخص في أن 4 غيغابايت من ذاكرة الوصول العشوائي أفضل مرتين من غيغابايت.
الخطوات السابقة
يمكن وصف إجراءات الخطوات السابقة بالبرنامج النصي التالي:
خيارات التكامل
على الإنترنت ، وجدت خيارين لدمج Magento-store و VSF:
في الوقت الحالي ، أقوم بحذف أسئلة نقل البيانات المتخلفة من Vue StoreFront إلى Magento.
انطلاقًا من وقت الالتزام ، يكون المشروع الأول أكثر حيوية من المشروع الثاني ، ويوصي المطورون أنفسهم باستخدام هذا الأسلوب:
يرجى استخدام هذه الوحدة بدلاً من mage2vuestorefront إذا واجهت أي مشاكل تتعلق بفهرسة الأداء. كلا المشروعين مدعومان حاليًا.
لذلك ، لا أفكر في خيار التكامل الثاني ( mage2vuestorefront ) ، على الرغم من أنه يتم عرضه على المخطط الخاص بي أعلاه.
مقابل الجسر
تثبيت وحدة Magento:
$ composer config repositories.divante vcs https://github.com/DivanteLtd/magento2-vsbridge-indexer $ composer require divante/magento2-vsbridge-indexer $ composer config repositories.divante vcs https://github.com/DivanteLtd/magento2-vsbridge-indexer-msi $ composer require divante/magento2-vsbridge-indexer-msi
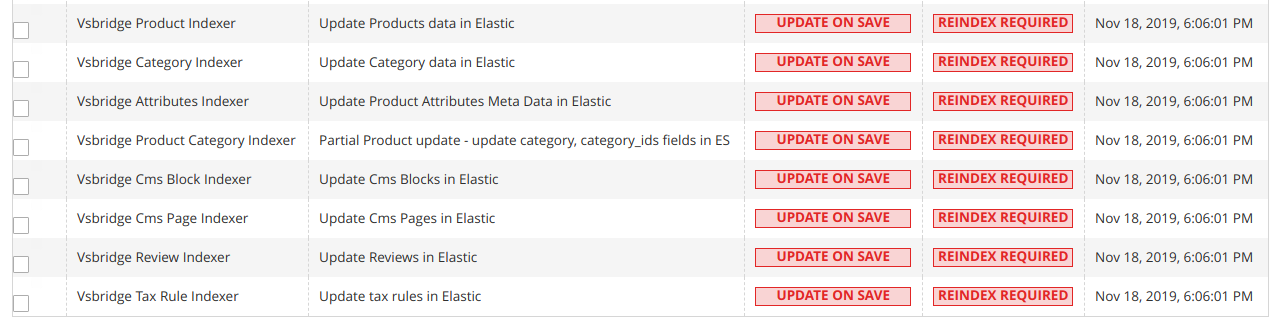
بعد تثبيت الوحدة النمطية ، تظهر فهارس جديدة:

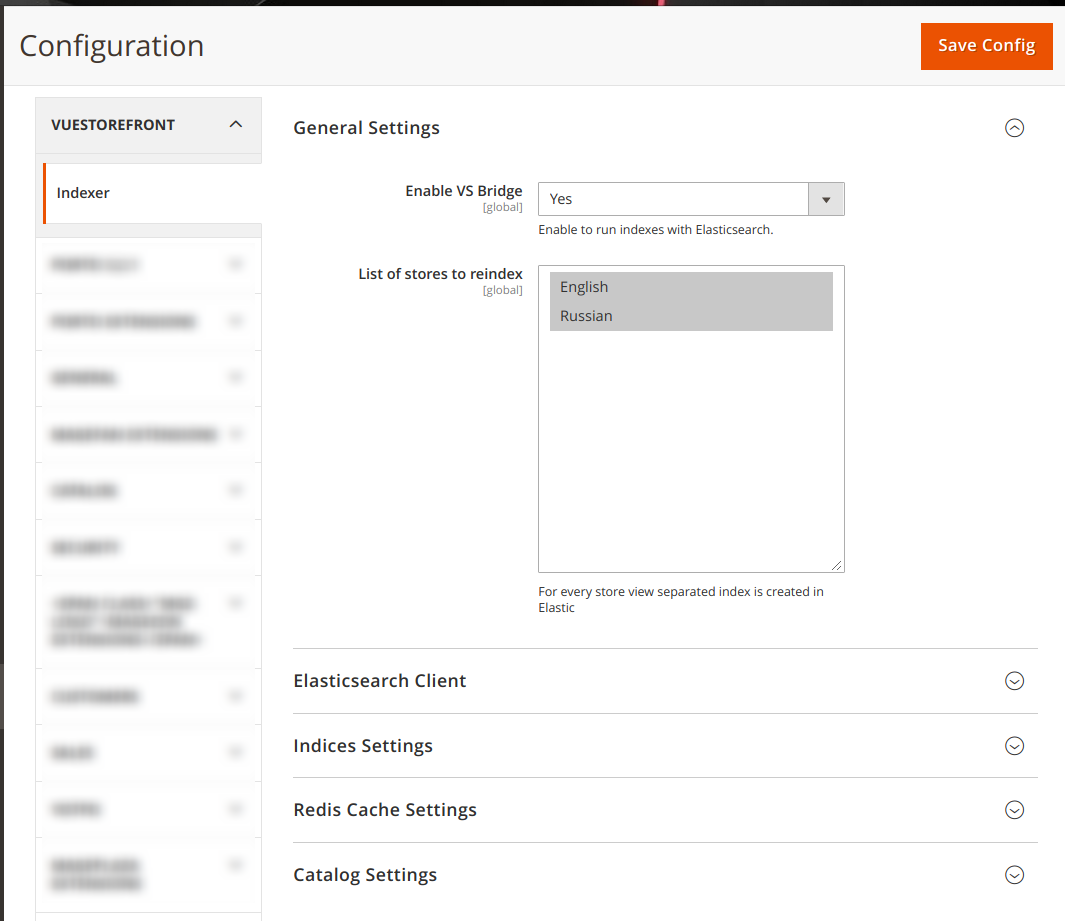
تكوين الجسر VS
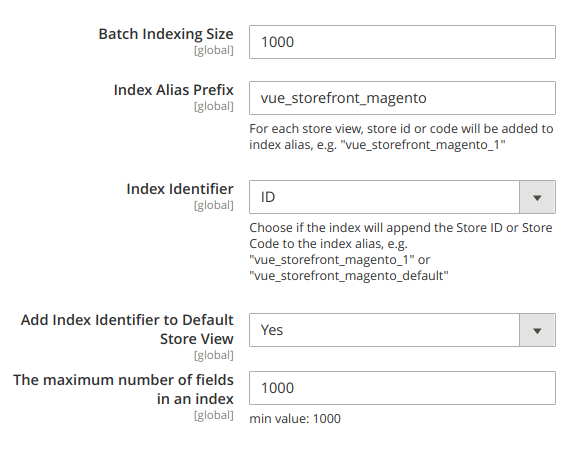
قسم "الإعدادات العامة":

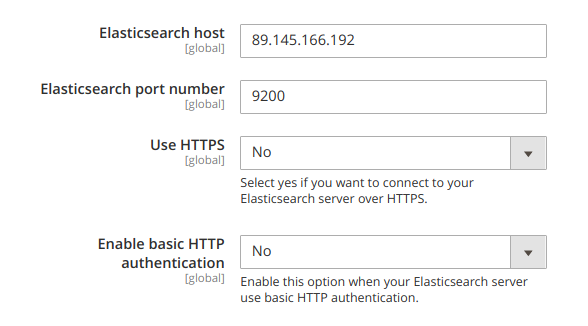
قسم "عميل Elasticsearch":

قسم "إعدادات المؤشرات":

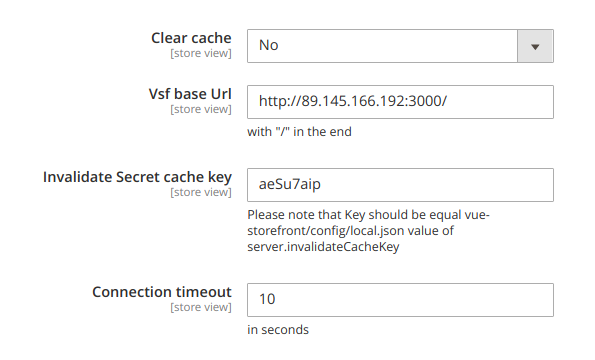
قسم "إعدادات ذاكرة التخزين المؤقت Redis":

قسم "إعدادات الكتالوج":

تعبئة البيانات في Elasticsearch
يتم سكب البيانات من Magento إلى Elasticsearch عند فهرستها:
$ bin/magento indexer:reindex ... Vsbridge Product Indexer index has been rebuilt successfully in 00:00:01 Vsbridge Category Indexer index has been rebuilt successfully in 00:00:00 Vsbridge Attributes Indexer index has been rebuilt successfully in 00:00:02 Vsbridge Cms Block Indexer index has been rebuilt successfully in 00:00:00 Vsbridge Cms Page Indexer index has been rebuilt successfully in 00:00:04 Vsbridge Review Indexer index has been rebuilt successfully in 00:00:00 Vsbridge Tax Rule Indexer index has been rebuilt successfully in 00:00:00
تحقق ملء البيانات
$ curl "http://89.145.166.192:9200/_cat/indices?pretty&v" health status index uuid pri rep docs.count docs.deleted store.size pri.store.size yellow open vue_storefront_magento_2_1574139073 x-Ft7Lt6RCu073dBWuvbvQ 5 1 295 0 1.7mb 1.7mb yellow open vue_storefront_magento_1_1574139076 yGlA_GGqQu-T0vyxrLE07A 5 1 268 0 1.2mb 1.2mb
تكوين vue-storefront vue-storefront-api و vue-storefront-api
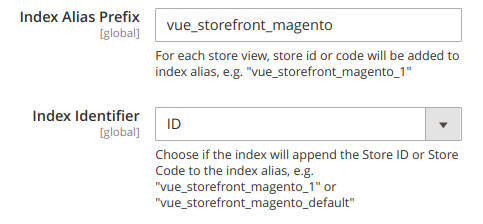
في إعدادات VS Bridge ، البادئة للفهارس في vue_storefront_magento هي vue_storefront_magento ، ويتم استخدام معرف واجهة المتجر vue_storefront_magento الفهرس:

وفقًا لتوصيات المطورين وقياسًا على التكوين الافتراضي ( ~/vue-storefront/config/default.json ):
{ "elasticsearch": { "index": "vue_storefront_catalog" }, "storeViews": { "de": { "elasticsearch": { "index": "vue_storefront_catalog_de" } }, "it": { "elasticsearch": { "index": "vue_storefront_catalog_it" } } } }
أسجل في التكوين المحلي للخادم الأمامي ( ~/vue-storefront/config/local.json ):
"elasticsearch": { "index": "vue_storefront_magento_1" }, "storeViews": { "de": { "elasticsearch": { "index": "vue_storefront_magento_1" } }, "it": { "elasticsearch": { "index": "vue_storefront_magento_2" } } }
وفي التكوين المحلي لخادم api (``):
"elasticsearch": { ... "indices": [ "vue_storefront_magento_1", "vue_storefront_magento_2" ] }
حاولت التسجيل في التهيئة الأمامية المحلية:
"elasticsearch": { "index": "vue_storefront_magento" }
عن طريق القياس مع مثال المطور ، لكن في المتصفح أحصل على صفحة خطأ مألوفة بالفعل. إما أن vue_storefront_magento يفتقر إلى فهرس vue_storefront_magento ، أو أن هناك شيئًا ما غير موجود في الكود الأمامي.
لم أقم بإنشاء فهارس يدويًا ، ولكن باستخدام المكون الإضافي VS Bridge ، لذلك كنت أتوقع إنشاء جميع الفهارس اللازمة ، ولكن لا ، كان كل شيء كالمعتاد. لذلك ، أضفت لاحقة _1 إلى elasticsearch.index التكوين الأمامي المحلي.
إعادة بناء وإطلاق التطبيقات
$ pm2 stop all $ cd ~/vue-storefront && yarn build && yarn start $ cd ~/vue-storefront-api && yarn build && yarn start
يجب أن يكون تطبيق PWA متاحًا على العنوان " http : //89.145.166.192∗000/ " ( بالطبع ، لقد "قتلت" البنية التحتية بعد الاختبارات ، لذلك يجب أن ، ولكن لن أفعل) ويجب أن تكون مشابهة جدًا للصورة التي أستخدمها نشرت في بداية المقال.
استنتاج
يتم إجراء الاقتران وفقًا لـ "Magento-to-VSF" بمستوى جيد إلى حد ما. فهرسة البيانات ممكنة في جدول وفي حدث (على الأقل ، أعلن ذلك). يجهد نقطتين:
- ربط الإصدار 5.x من Elasticsearch. اضطررت إلى الرجوع إلى الإصدار المتتابع من 7.x إلى 6.x ومن 6.x إلى 5.x قبل بدء VS Bridge في تحميل البيانات إلى ES. ما مقدار ارتباط VSF بالتحديد بـ 5.x وماذا سيحدث عندما لم يعد مطورو Elasticsearch يدعمون "الخمسة"؟
- نوافذ تجريبية Hardcode في التكوين الأمامي الافتراضي. من حيث المبدأ ، يجب أن يحتوي التكوين الافتراضي على بيانات أساسية لا تعتمد على تطبيق معين للتطبيق ، ويجب أن تتم تهيئة التطبيق التجريبي على مستوى
./config/local.json . في هذه الحالة ، سيكون من الواضح البيانات التي يجب تغييرها عند بدء تشغيل التطبيق الخاص بك ، وأيها مشتركة بين جميع التطبيقات (معظم).
شكرا لكل من قرأها ، انقر على رابط الإحالة الخاص بي ، والله يعطيني القوة إلى الخطوة التالية. VSF ، بالطبع ، تطبيق مثير للإعجاب ، ولكن لفهم الأمر يشبه المشي في مستنقع. حصل على ساق واحدة ، والآخر عالق.