
قال صديقي بالأمس شيئًا مثل "أنا أكتب تطبيقًا بسيطًا بلا اتصال بالإنترنت ، ولا أحتاج إلى هذه التدفقات وكل موسيقى الجاز هذه". لقد كنت مرتبكًا ، لكنني اعتقدت أنه قد يكون هناك مبرمجون آخرون في هذا الوهم.
أدناه ، حرفيًا في 50 سطرًا سأبينها ، على سبيل المثال ، أن التفاعل هو:
أ) لا حول متواجد حاليا / عبر الإنترنت
ب) سهل جدا
ج) جيد جدا لتبسيط أي رمز تقريبا
إلى منتقدي المتسرعين ،
الذين BlocProvider إلى المعركة دون النظر إلى الوراء ، BlocProvider أن BlocProvider - هو مقدم ، أوصيت بقراءة المقال الأساسي أولاً للتنمية العامة. الإشارة إلى مقالة موجودة في صفحة flutter_bloc ، في السطر الأول في الوصف.
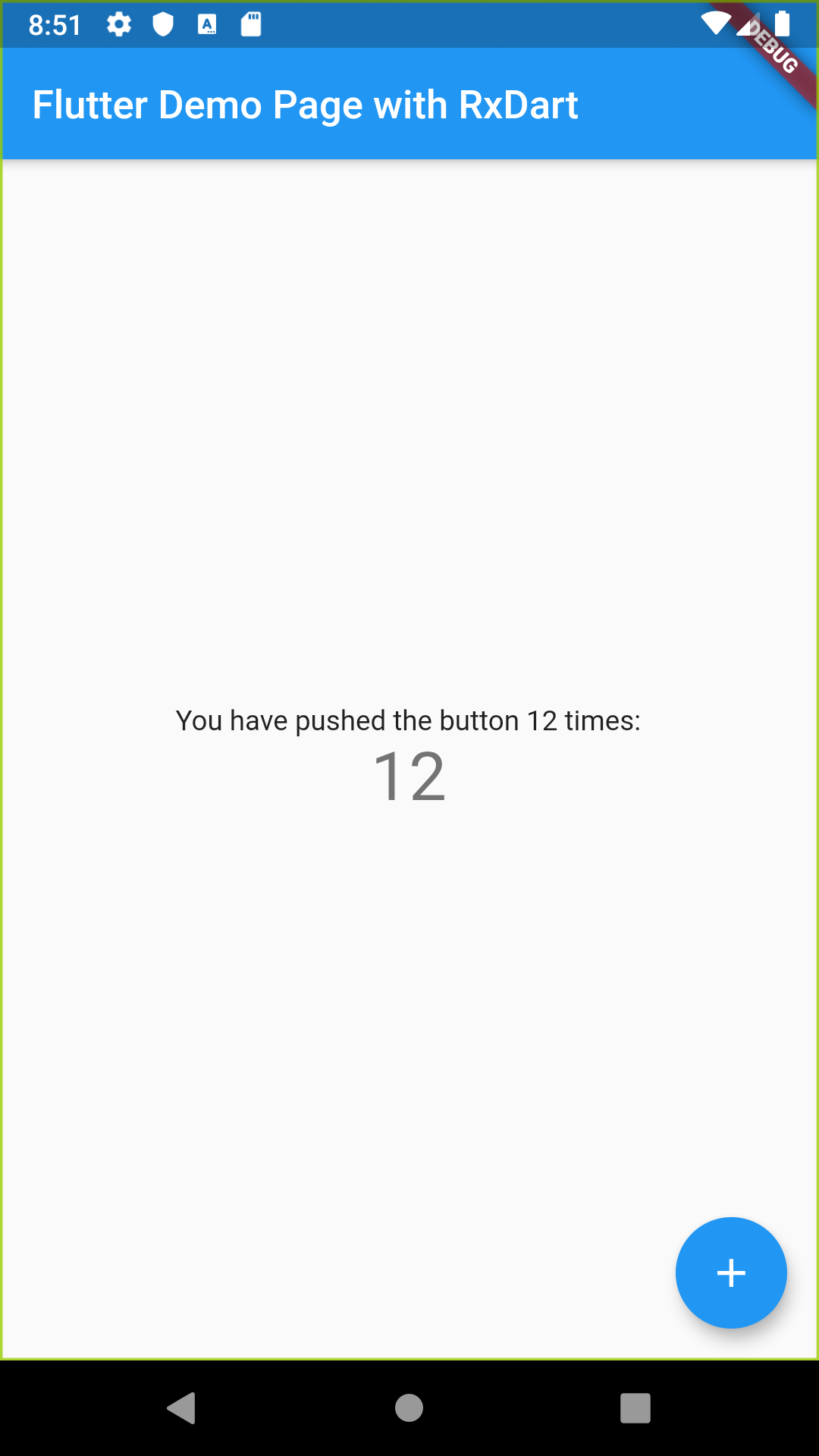
من الأمثلة المعروفة للجميع "عداد" ، الذي تم إنشاؤه عند إنشاء مشروع Flutter ، هو نقطة انطلاق جيدة للعديد من الممارسات. لذلك ، فإنه يحتوي على MyHomePage extends StatefulWidget ، أسلوب _incrementCounter الإضافي و setState لإعادة رسم التسلسل الهرمي بأكمله من الحاجيات.
دعنا نقدم تفاعلية بمساعدة مكتبة rxdart وبعض الخطوات السهلة:
دعنا نضيف مكتبة في pubspec.yaml
dependencies: ... rxdart: 0.22.2
دعونا نغير بنية العداد ونضيف الحدث
class _Counter { int _count; int get count => _count; _Counter(this._count) : this.onCounterUpd = BehaviorSubject<int>.seeded(_count);
class MyHomeRxPage extends StatelessWidget { final title;
StreamBuilder<int>( stream: _counter.onCounterUpd, builder: (context, snapshot) { return Text( '${snapshot.data}', style: Theme.of(context).textTheme.display1, ); }), ... floatingActionButton: FloatingActionButton( onPressed: _counter.incrementCounter, ...
هذا كل شيء. بالكامل يبدو كالتالي:
import 'package:flutter/material.dart'; import 'package:flutter/widgets.dart'; import 'package:rxdart/rxdart.dart'; class _Counter { int _count; int get count => _count; _Counter(this._count) : this.onCounterUpd = BehaviorSubject<int>.seeded(_count);
الآن رمز رد الفعل ، laconic ، خالية من يعيد رسم لا لزوم لها وقابلة للمد بسهولة. على سبيل المثال ، إذا كان من الضروري تغيير نص عنصر واجهة مستخدم آخر ، فعندما تتغير العداد ، يكفي القيام بما يلي:
StreamBuilder<int>( stream: onCounterUpd, builder: (context, snapshot) { return Text( 'You have pushed the button ${snapshot.data} times:', ); }),
وفويلا!

للمقارنة ، حاول القيام بذلك باستخدام InheritedWidget أو بنمط آخر.
لذلك ، آمل ، لقد أظهرت ذلك
- التفاعل سهل جدا. أسهل بكثير من
InheritedWidgets ، BlocProvider ، إلخ. - التفاعل لا يتعلق بالإنترنت / عبر الإنترنت. إنها عن الهندسة المعمارية. في بعض الحالات البسيطة ، يجب ألا تدخل فئات إضافية لاستخدامها.
- التفاعل هو واجهة مستخدم متعاطفة ، تقسيم وظيفي سريع وأنيق للكود على الطبقات ، كل نوع:
MVC, MVP, MVI, MVVM, MVU - كل ما تريد.
→ الرمز: (فرع iter_0004_rxdart )
حظا سعيدا في الترميز.